Nous vivons dans un monde de haute définition. Et puisque la plupart d’entre nous passent plus de huit heures par jour à regarder différents types d’écrans, la qualité des images et des caractères contenus dans ces écrans est très importante.
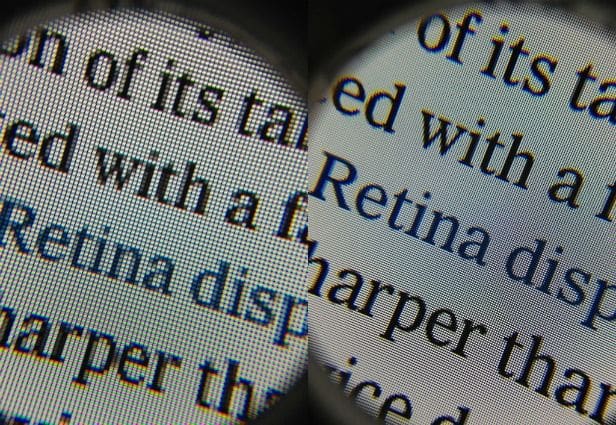
Bien qu’ils ne soient disponibles que depuis quelques années, les écrans Retina sont la voie de l’avenir. La densité de pixels élevée dans les écrans Retina rend les images claires et nettes. Et qui n’aime pas les images agréables et nettes ?
Apprendre à créer un site Web compatible avec les écrans Retina est un atout important pour n’importe quel développeur web. Malheureusement, il n’y a pas de solution idéale, parfaite pour rendre votre site Web convivial avec les écrans Retina-Ready.
Donc, alors que nous attendons que quelqu’un trouve la solution la plus complète, nous avons étudié certaines des meilleures options possibles pour préparer votre site Web. De cette façon, vous ne serez pas égaré lorsque le moment viendra où tous les périphériques auront des Retina qui s’affichent sous une forme ou une autre.
Mais avant de vous lancer, prenez la peine de jeter un coup d’œil sur Comment installer un thème WordPress, Combien de plugins faut-il installer sur WordPress.
Ensuite, mettons-nous au travail !
Création de fichiers d’images multiples
Commençons par les bases. La manière la plus simple d’assurer la prise en charge du mode Retina pour votre site Web est de créer des variations d’images multiples en différentes résolutions. Cela signifie que, pour chaque type de résolution (c’est-à-dire 1x), vous devez créer une version haute résolution de cet élément (c.-à-d. 2x).
Fondamentalement, vous pouvez créer plusieurs versions du même fichier et utiliser un plugin comme WP Retina 2x ou un script comme retina.js pour générer automatiquement les versions « @2x » de chaque taille d’image ou trouver « @2x » images et afficher la taille correspondante à chaque appareil.
Il est vrai que la création de plusieurs versions de la même image peut être un processus qui prend du temps. Malheureusement, il n’y a pas de méthode rapide qui génère automatiquement ces images pour vous. Cependant, il existe plusieurs plugins Photoshop qui vous permettent de réparer rapidement vos images.
Des plugins comme « Retinize It », qui est une série d’actions Photoshop qui vous permettent d’optimiser facilement vos designs pour les écrans Retina. Si vous utilisez une ancienne version de Photoshop (pré-CC), vous pouvez utiliser quelque chose comme « Four », ce qui fait essentiellement tout ce que l’outil actuel de Photoshop Generator fait, mais pour les versions antérieures de Photoshop.
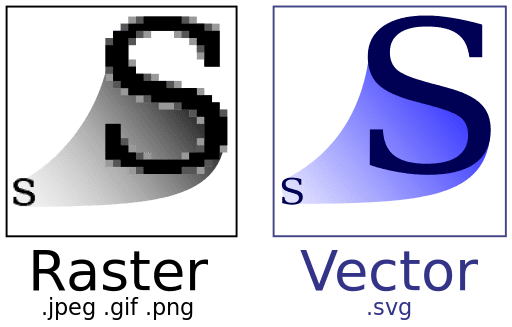
Scalable Vector Graphics (SVG)
Le moyen le plus simple d’aller de l’avant avec le mode Retina est d’utiliser le format Scalable Vector Graphics (SVG) sur votre site Web. SVG est un format d’image vectoriel basé sur XML. Comme son nom l’indique, une image SVG est évolutive, ce qui signifie que les images peuvent être étirées aussi loin (ou aussi peu) que nécessaire, tout en restant nettes et claires. Cela peut être un moyen rapide et facile pour vous de mettre en œuvre le mode Retina sans trop effort.
Lisez aussi : Comment proposer des images WebP au lieu des traditionnel PNG & JPG
Cependant, il existe deux inconvénients à utiliser SVG sur WordPress. Le premier est que, puisque c’est un format vectoriel, le SVG n’est pas adapté à toutes les images. Ainsi, vous pouvez utiliser le SVG pour les logos et les icônes, mais pas pour des fichiers comme les photos (ce qui est un peu pénible si vous aimez utiliser des images haute résolution pour votre site web). Mais si vous souhaitez utiliser des icônes, des animations ou des illustrations simples, les fichiers SVG peuvent certainement être une option pour un site Web compatible avec le mode Retina.
Le deuxième inconvénient à l’utilisation du SVG sur WordPress est que ce n’est pas un format officiellement compatible avec WordPress en raison de problèmes de sécurité. Étant donné qu’un fichier SVG est essentiellement un fichier XML, cela l’ouvre à toutes les vulnérabilités connues associées au format de fichier XML, telles que l’analyse coercitive, les attaques d’entité externe XML (XEE), l’attaque XML de déni de service (XDoS) les attaques, etc.
Cependant, il existe une façon d’activer le support SVG pour votre site Web, ce qui rendra vos fichiers SVG sécurisés.
Comment faire pour activer le SVG en toute sécurité sur WordPress
Safe SVG est un plugin qui vous permet d’activer en toute sécurité le support des fichiers SVG sur votre site internet. Ce plugin s’assure que vos fichiers SVG sont désinfectés pour empêcher toute vulnérabilité potentielle XML affectant votre site internet.
Éloignez-vous des plugins qui permettent au type MIME de permettre le téléchargement de SVG vers la bibliothèque multimédia WordPress car ceux-ci sont dangereux et potentiellement dangereux pour votre site internet. Donc, si vous êtes vraiment tenté d’utiliser le format SVG sur WordPress, assurez-vous de le faire en toute sécurité et ne téléchargez pas le premier plugin SVG que vous voyez.
Générer plus de conversion vers votre blog en lisant nos 15 types de contenus qui génèrent plus de visiteurs sur votre blog
Quelques plugins pour intégrer la compatibilité Retina sur WordPress
Il existe plusieurs scripts et plugins pour la compatibilité Retina qui peuvent rendre votre vie beaucoup plus facile lorsque vous tentez de mettre en place un site Web compatible avec le mode Retina. Cependant, comme mentionné précédemment, la plupart des plugins et scripts disponibles, remplacent vos images par des images haute résolution uniquement pour les affichages haute résolution. Ils ne s’allongent pas comme un SVG: vous devez encore créer plusieurs images de différentes résolutions.
1 – retina.js
retina.js est l’un des scripts les plus utilisés pour servir des images hautes résolutions. Il s’agit d’un script open source qui permet de servir facilement des images haute résolution à des périphériques avec des affichages Retina.
Le script vérifie chaque image sur la page pour voir s’il existe une version haute résolution de cette image sur le serveur. Si une variante haute résolution existe, le script échange la résolution standard avec l’image haute résolution. C’est l’une des façons les plus courantes de servir des images pour des écrans Retina sur votre site internet.
Consultez aussi : GIF, Emojis ou Memes : bonne idée pour les sites web WordPress ?
2 – Dense
Similaire à retina.js, Dense est un plugin jQuery qui offre un moyen simple de servir des images au format pixel-ratio. Le script appelle la méthode $.fn.dense() de l’ initialisation, qui cible les balises « img » qui serviront des images compatibles avec le mode Retina au besoin.
Donc, il remplace toutes les images avec la version haute résolution respective, tout comme le script retina.js.
3 – WP Retina 2x
Ce dernier peut s’apparenter à un générateur magique d’image Retina.
WP Retina 2x est un plugin qui crée les fichiers d’image requis par les appareils High-DPI et les affiche à vos visiteurs en conséquence. Contrairement aux deux scripts précédents, il génère différentes images de résolution à partir d’une image initiale. Donc, si vous n’êtes pas trop satisfait de la création manuelle d’images différentes avec des résolutions différentes, cette option est pour vous.
C’est tout pour ce tutoriel, j’espère qu’il vous permettra de convertir vos images en image Retina Ready.
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. A Fancy WordPress Author List
Comme son nom l’indique, le plugin Fancy WordPress Author List affiche la liste des auteurs de votre site Web dans un widget. Il possède une interface utilisateur simple qui permet d’afficher les informations de tout auteur dans la barre latérale. Tout ce que vous avez à faire est de glisser le widget auteur dans la barre latérale et le plugin fera le nécessaire.

Ses principales fonctionnalités sont entre autres : la possibilité d’afficher les auteurs du blog d’une manière amusante pour attirer de nouveaux visiteurs, la possibilité d’afficher une liste d’auteur dans la barre latérale ou sur la page, la possibilité de lancer un concours entre les auteurs de votre blog, une mise en page responsive, le support des shortcodes et bien plus.
Télécharger | Démo | Hébergement Web
2. Easy Table of Contents
Ce plugin WordPress convivial vous permet d’insérer une table des matières dans vos publications, pages et types de publications personnalisés. Il possède de nombreuses fonctionnalités dont les principales sont :
la gestion automatique d’une table des matières, la prise en charge de la balise <!–nextpage–>, le support du plugin Rankin Math, la compatibilité avec plusieurs éditeurs de pages telles que Gutenberg, Divi, Elementor, WPBakery Page Builder et autres, la possibilité de choisir sur quelles pages te publications vous souhaitez l’afficher, l’insertion automatique de la table des matières sur certaines pages, et de nombreuse autres.
C’est un plugin WordPress gratuit qui possède tout ce dont vous aurez besoin pour afficher votre table des matières, N’hésitez donc pas à le choisir comme votre premier choix.
Télécharger | Démo | Hébergement Web
3. WooCommerce Advanced Bulk Edit
Vous éditez régulièrement votre catalogue produits ? Que vous ayez 100 produits ou 10.000, ce plugin WordPress premium est à mon humble avis « Un must have » : (C’est le premier mot qui me vient a l’esprit).
Pour quelques dollars seulement, le plugin WooCommerce Advanced bulk Edit facilitera la vie et vous fera gagner un temps monstrueux. Il n’y a pas à hésiter c’est de la bombe.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- 5 sources de trafic que vous ignorez probablement
- Etude de cas : Marketing de contenu, comment apprendre de ses erreurs
- Pourquoi les freelances ont besoin d’un planning journalier
- 7 aspects qui vous permettront de créer un blog à succès
Conclusion
Voilà ! C’est tout pour ce tutoriel, j’espère qu’il vous permettra de créer des images Retina-Ready pour votre site web. N’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires.
…