Lors de la conception de votre page de services, vous voulez vous assurer que vos visiteurs remarquent tous les différents services que vous fournissez. Dans de nombreux cas, ce ne sera qu’un seul service spécifique qu’ils recherchent, mais si vous fournissez une manière rationalisée dans votre structure de service, il est plus probable que vos visiteurs les traitent tous.
Dans ce didacticiel, nous vous montrerons comment faire preuve de créativité avec les effets de défilement de Divi et créer une transition de service transparente. Vous pourrez également télécharger gratuitement le fichier JSON!
Allons-y.
Résultat Possible
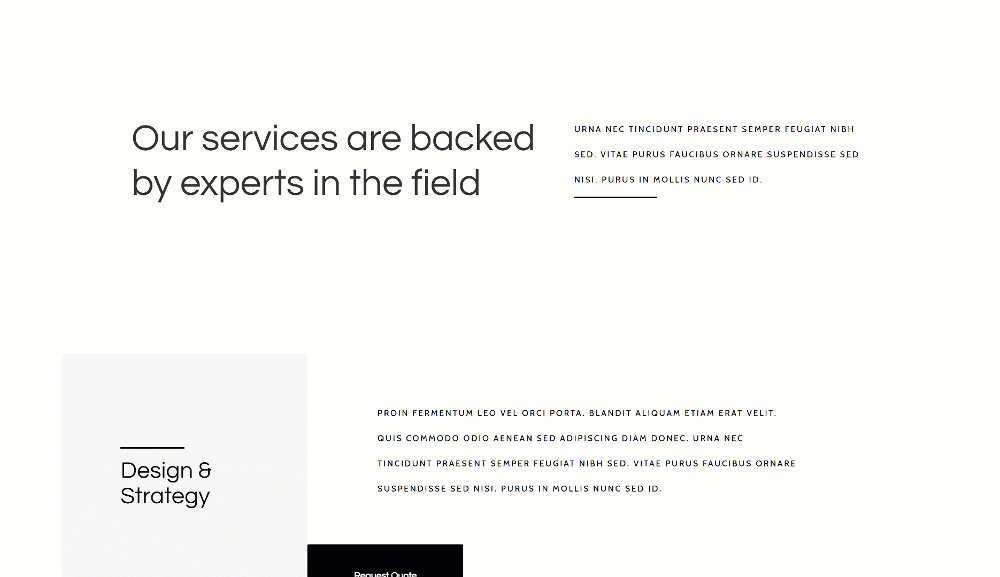
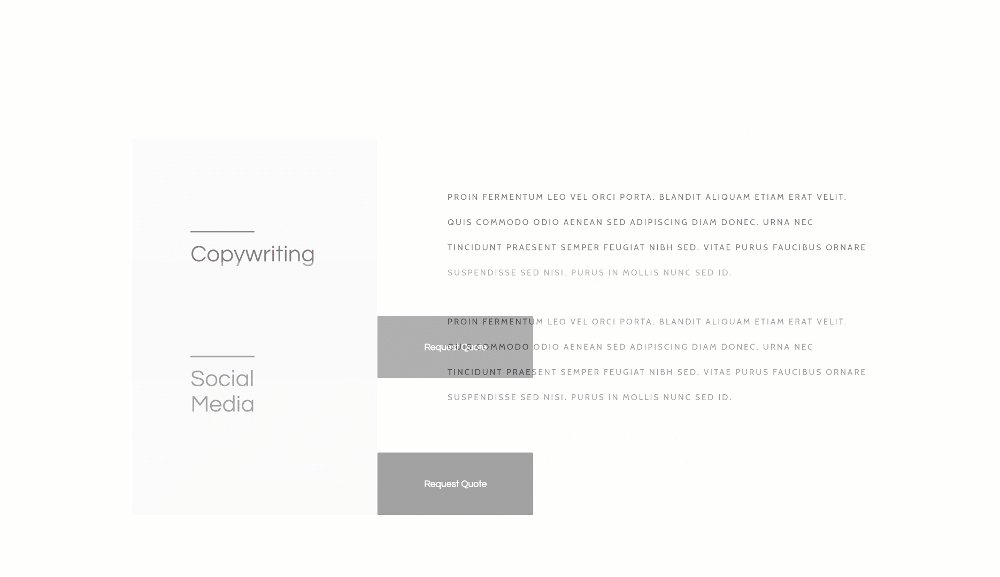
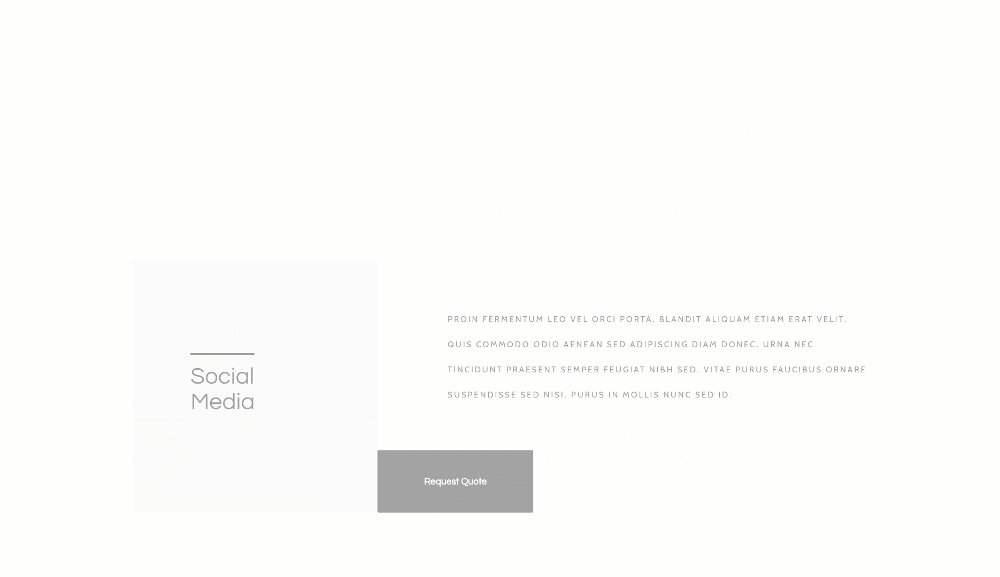
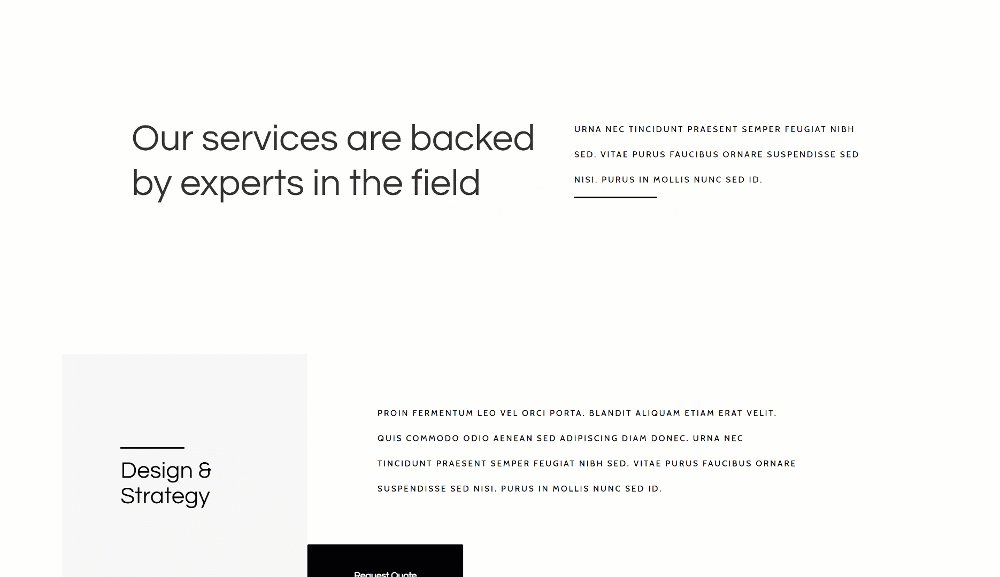
Avant de plonger dans le didacticiel, jetons un coup d’œil au résultat sur différentes tailles d’écran.

1, recréer la structure des éléments
Ajouter la section # 1
Espacement
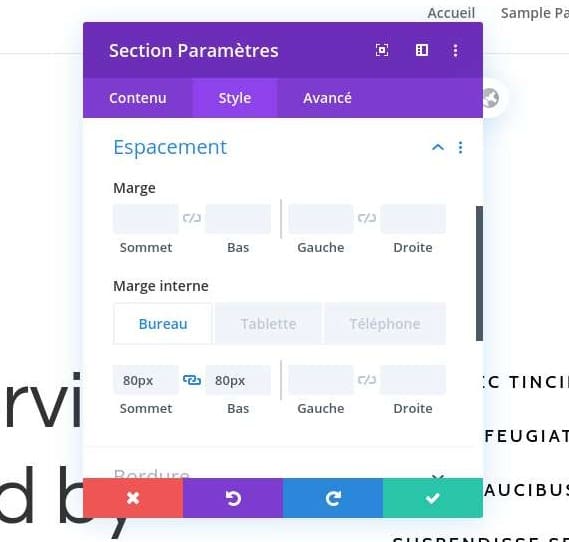
Commencez par ajouter une nouvelle section à la page sur laquelle vous travaillez. Ouvrez les paramètres de section et modifiez les valeurs de remplissage sur différentes tailles d’écran.
- Rembourrage supérieur: 80 px (ordinateur de bureau et tablette), 0 px (téléphone)
- Rembourrage inférieur: 80px

Ajouter une nouvelle ligne
Structure de colonne
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonnes suivante:
Dimensionnement
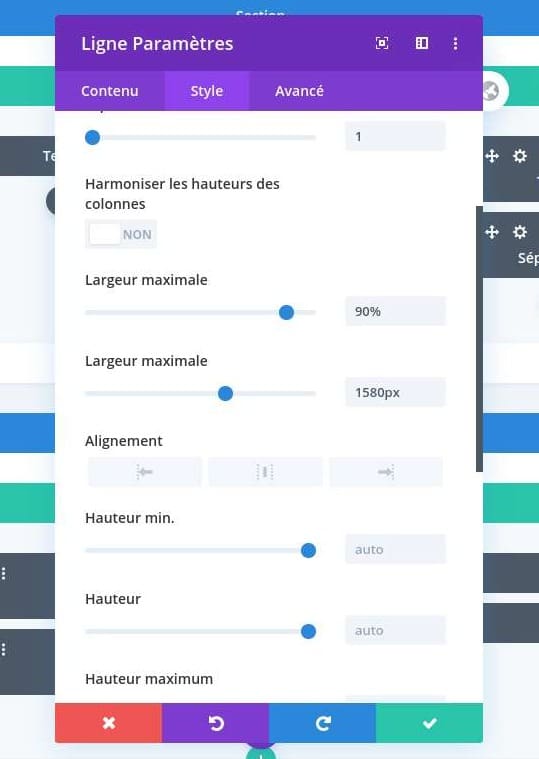
Sans ajouter encore de modules, ouvrez les paramètres de ligne et appliquez les modifications suivantes aux paramètres de dimensionnement:
- Utiliser une largeur de gouttière personnalisée: Oui
- Largeur de gouttière: 1
- Largeur: 90%
- Largeur max: 1580px

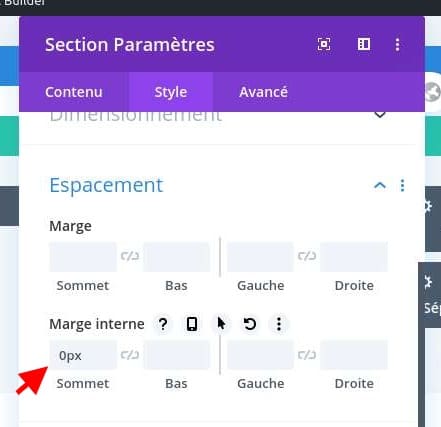
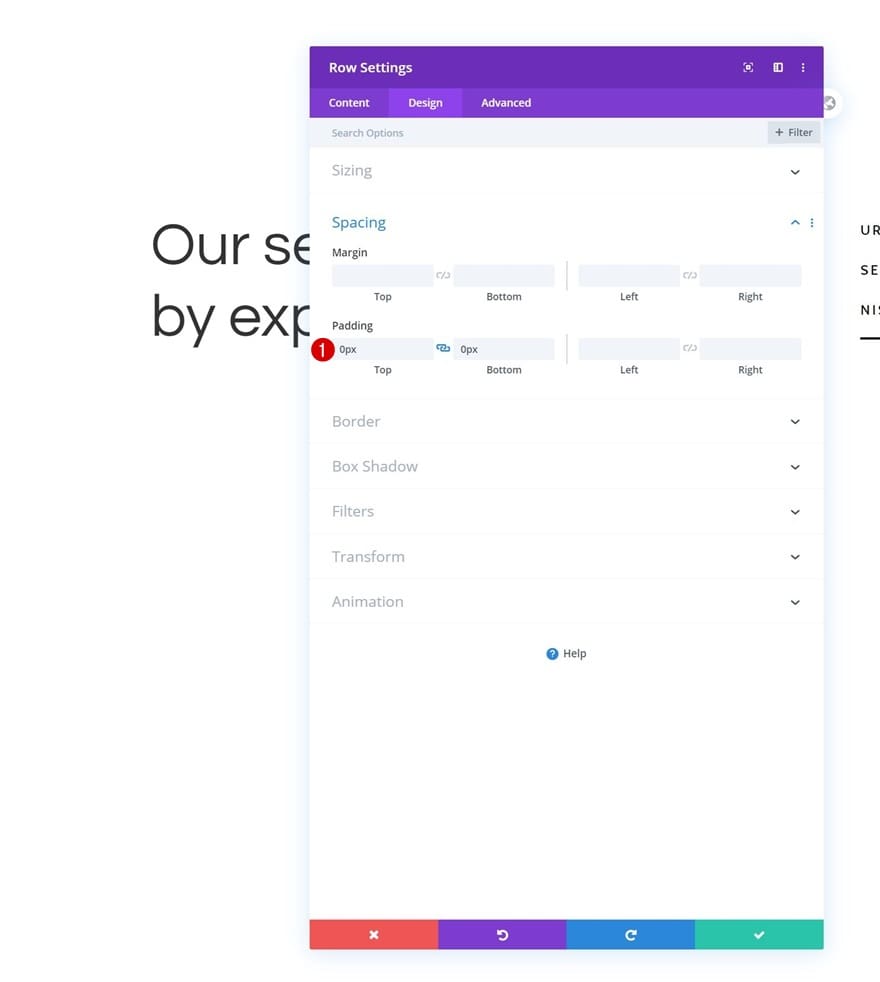
Espacement
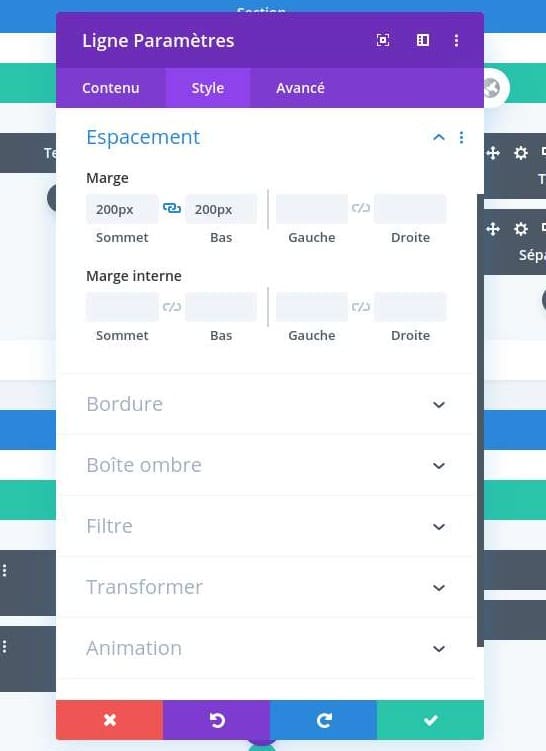
Ajoutez ensuite une marge supérieure et inférieure personnalisée.
- Marge supérieure: 200px
- Marge inférieure: 200px

Ajouter un module de texte à la colonne 1
Ajouter du contenu H2
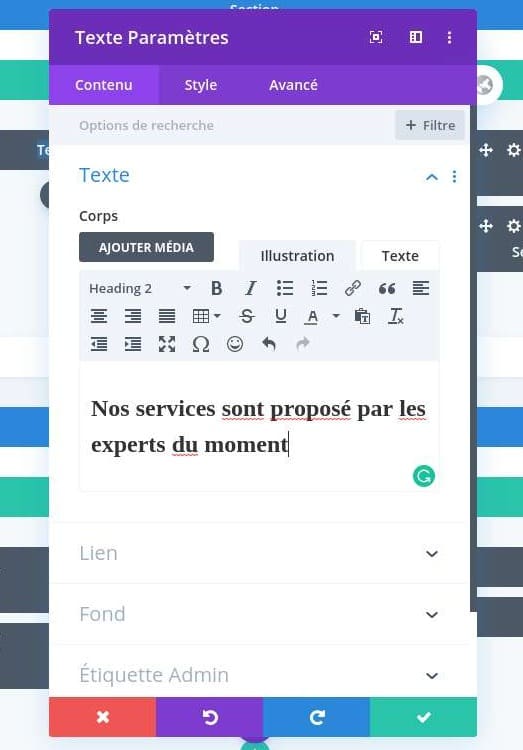
Il est temps d’ajouter des modules, en commençant par un module de texte dans la colonne 1. Entrez le contenu H2 de votre choix.

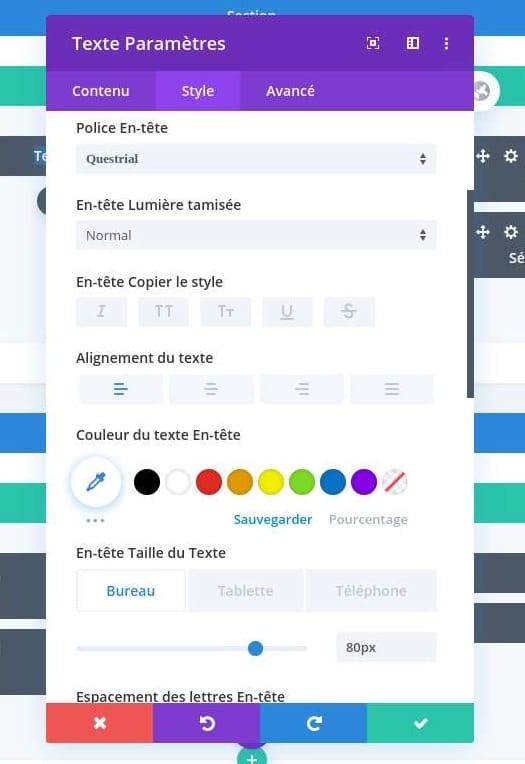
Paramètres de texte H2
Passez à l’onglet de conception du module et modifiez les paramètres de texte H2 comme suit:
- Titre 2 Police: Questrial
- En-tête 2 Taille du texte: 80 px (bureau), 50 px (tablette), 40 px (téléphone)
- Hauteur de la ligne 2 de la tête: 1.2em

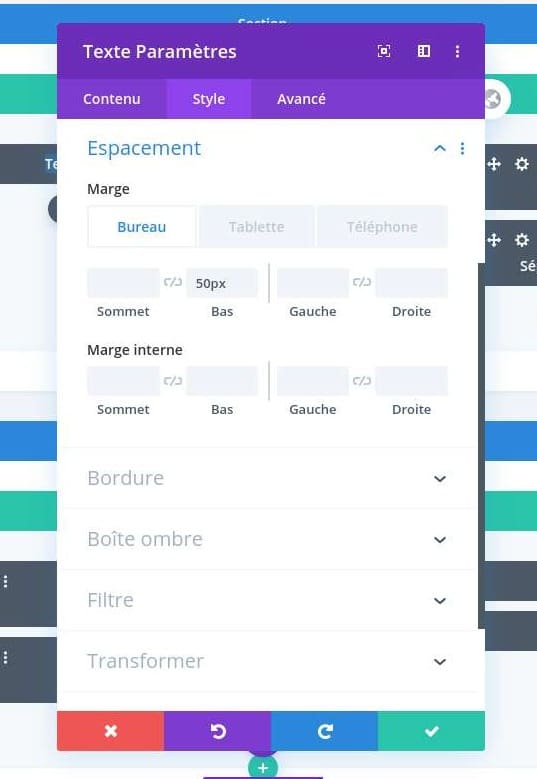
Espacement
Ajoutez ensuite une marge inférieure sur la tablette et le téléphone.
- Marge inférieure: 50 pixels (tablette et téléphone uniquement)

Ajouter un module de texte à la colonne 2
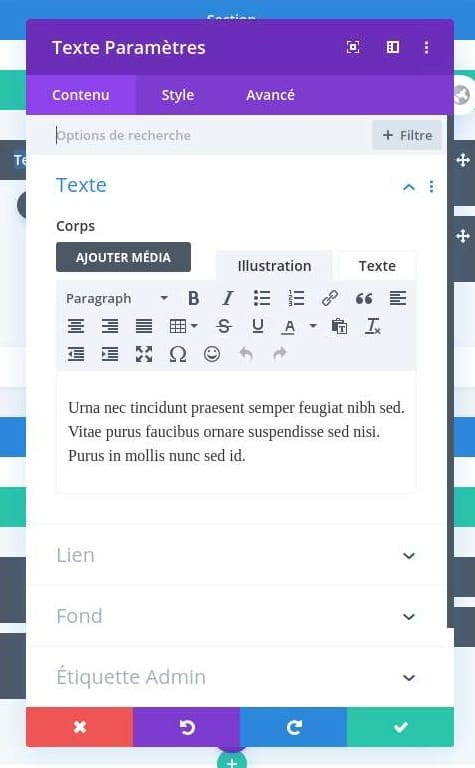
Ajouter du contenu
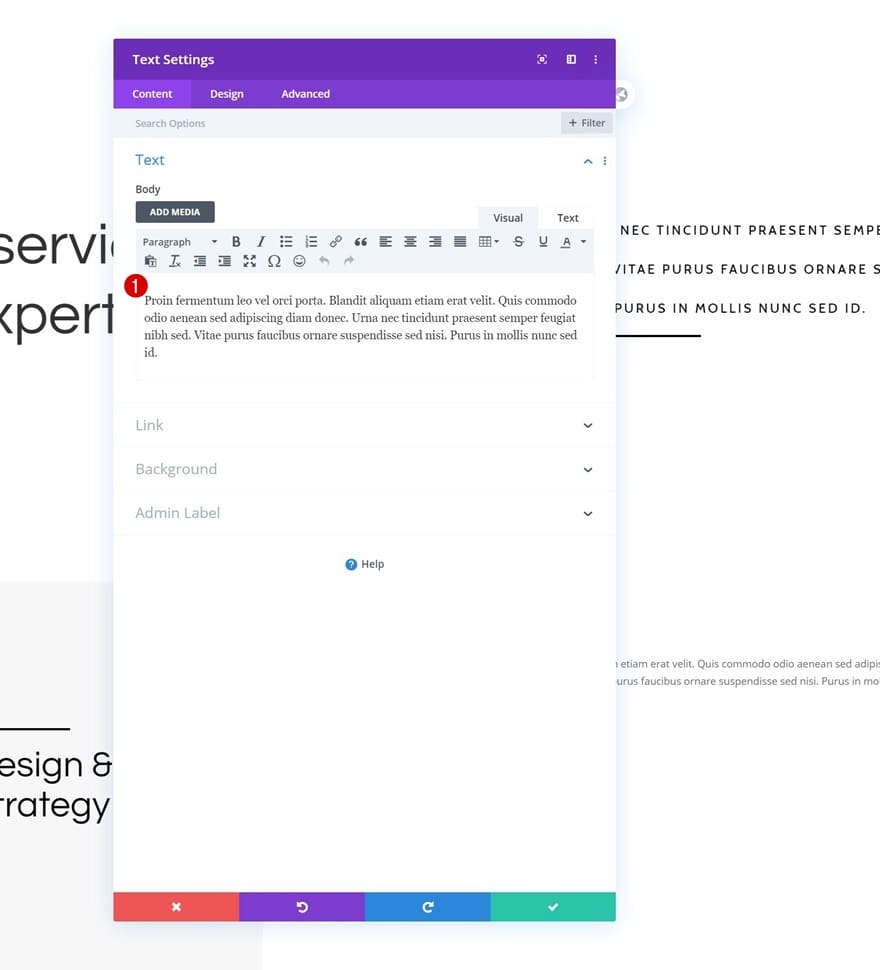
Passons à la deuxième colonne. Là, le premier module dont nous avons besoin est un module de texte avec un certain contenu de description.

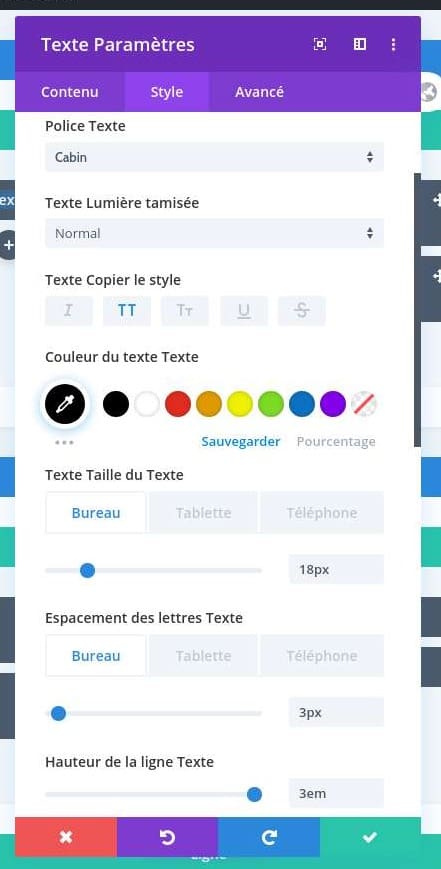
Paramètres de texte
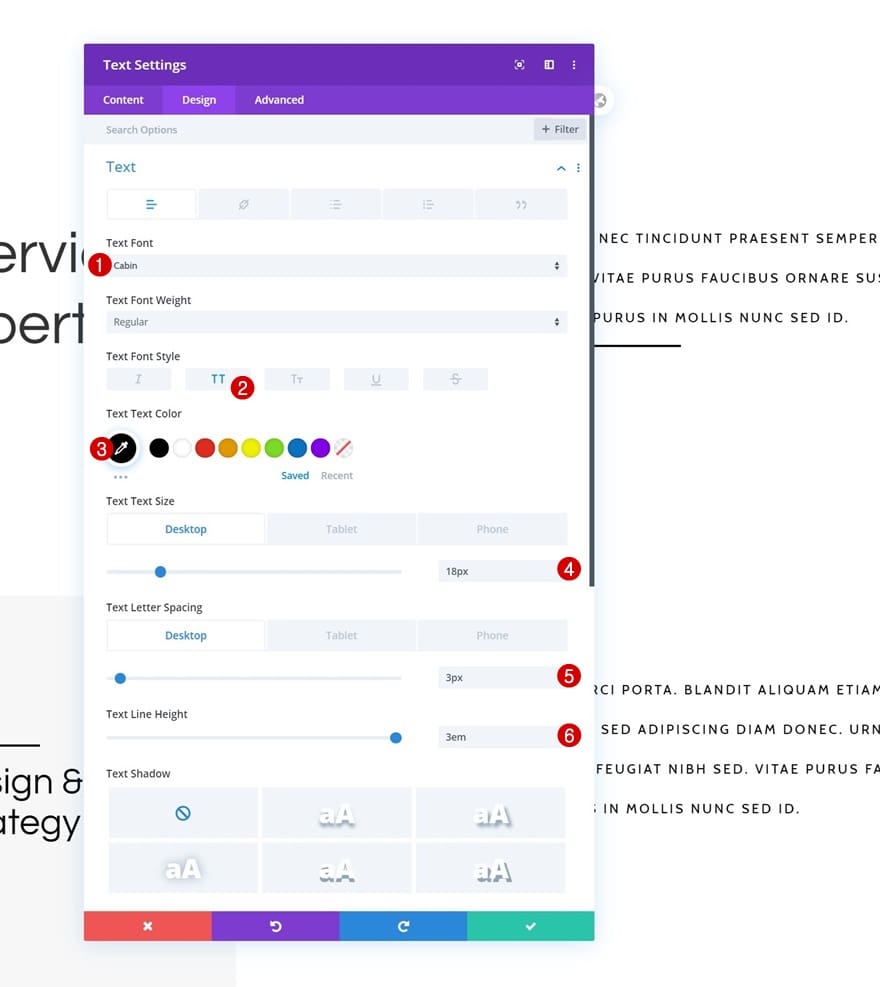
Passez à l’onglet de conception du module et modifiez les paramètres de texte en conséquence:
- Police du texte: cabine
- Style de police du texte: majuscule
- Couleur du texte: # 000000
- Taille du texte: 18 px (ordinateur de bureau), 15 px (tablette), 13 px (téléphone)
- Espacement des lettres texte: 3px (bureau), 1px (tablette et téléphone)
- Hauteur de la ligne de texte: 3em

Ajouter un module de séparation à la colonne 2
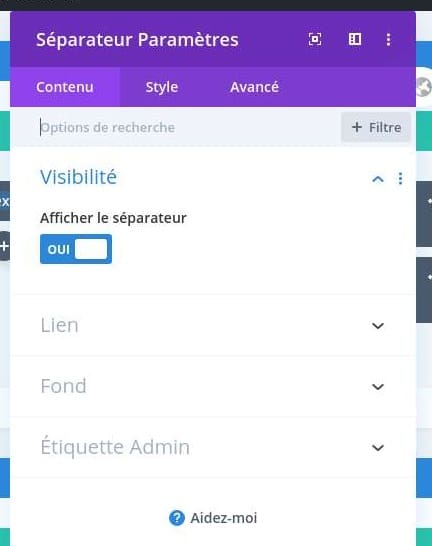
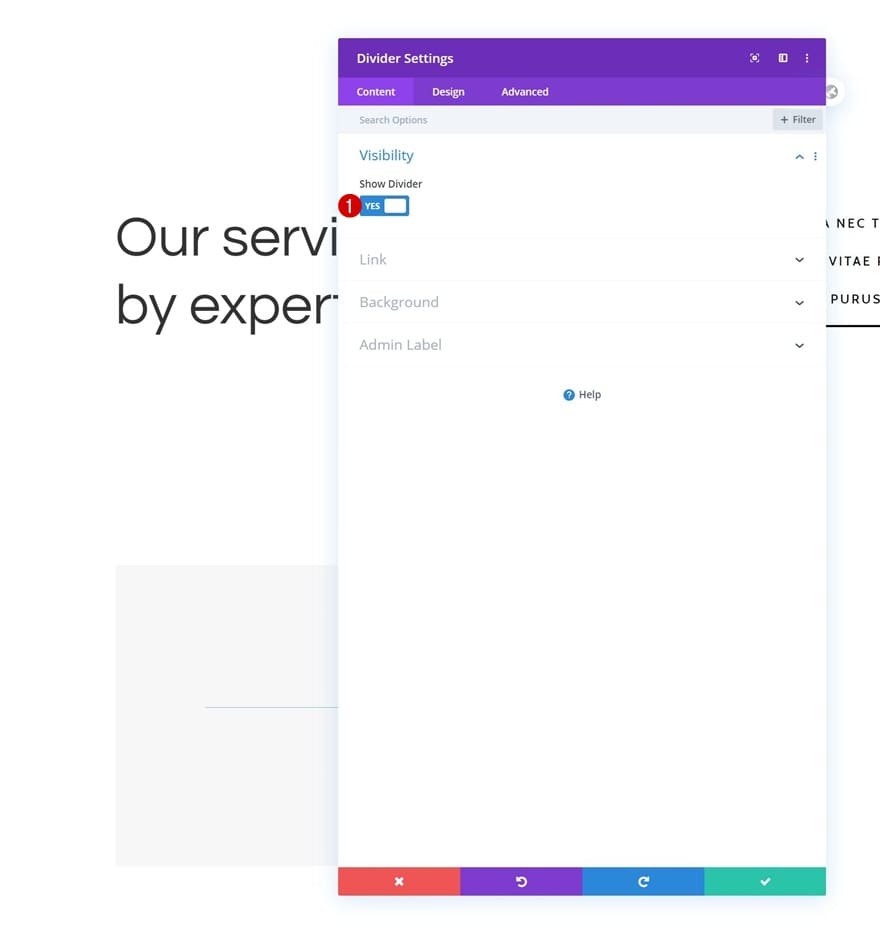
Visibilité
Le module suivant et dernier dont nous avons besoin dans cette colonne est un module de séparation. Assurez-vous que l’option «Afficher le séparateur» est activée.
- Afficher le séparateur: Oui

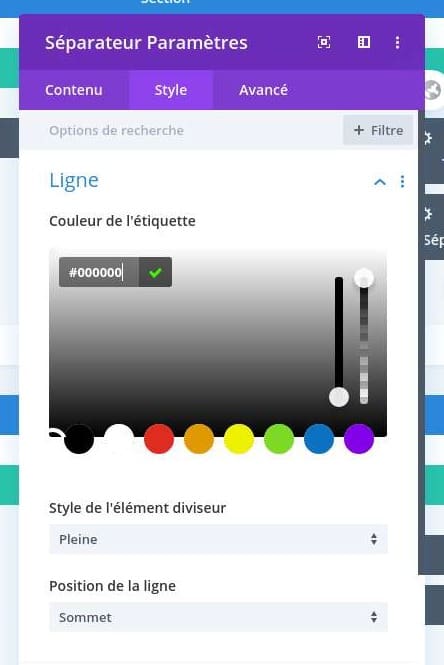
Ligne
Modifiez ensuite la couleur de ligne du module.
- Couleur de la ligne: # 000000

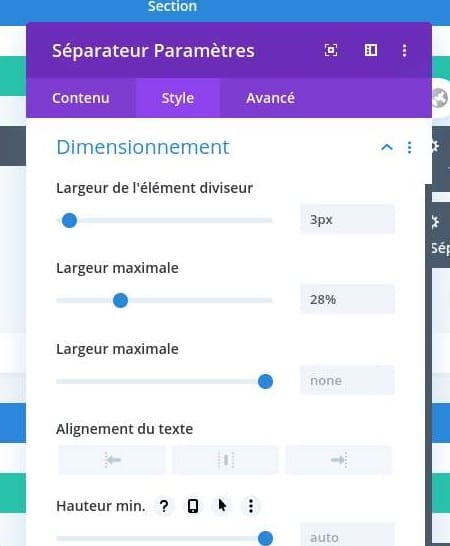
Dimensionnement
Ensuite, apportez quelques modifications aux paramètres de dimensionnement.
- Poids du diviseur: 3px
- Largeur: 28%

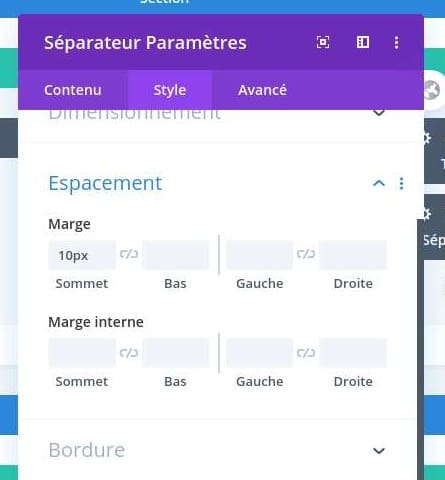
Espacement
Nous ajoutons également une marge supérieure.
- Marge supérieure: 10px

Ajouter la section # 2
Espacement
Passons à la section régulière suivante. Supprimez le rembourrage supérieur par défaut de la section.
- Rembourrage supérieur: 0px

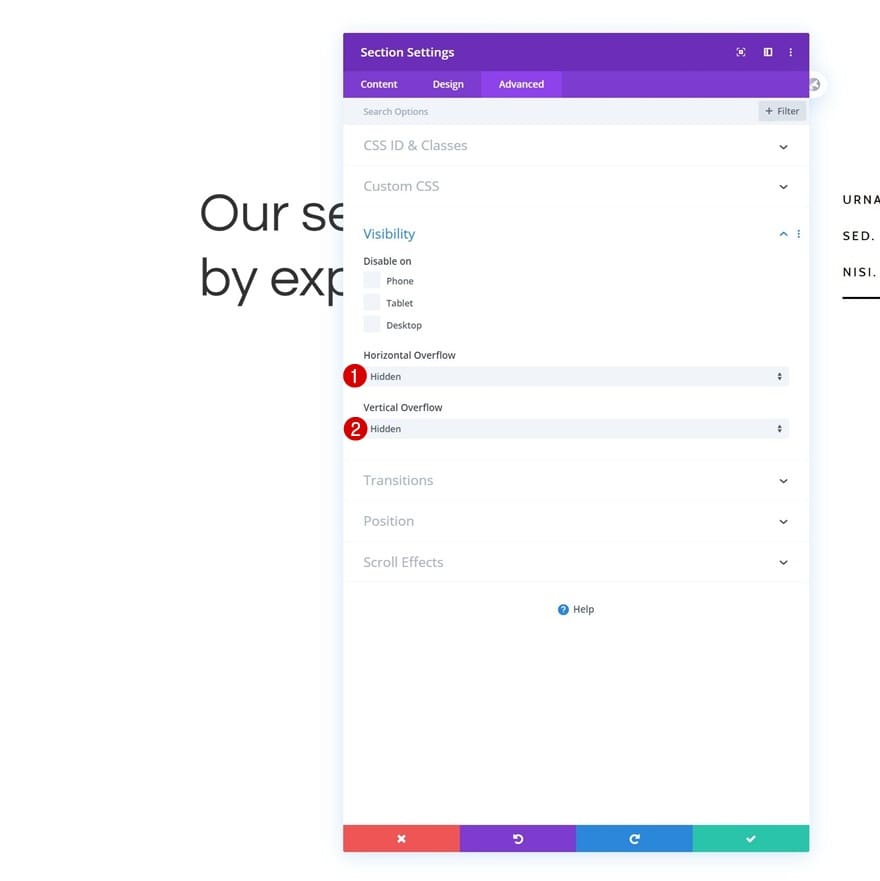
Débordements
Cachez aussi les débordements.
- Débordement horizontal: caché
- Débordement vertical: caché

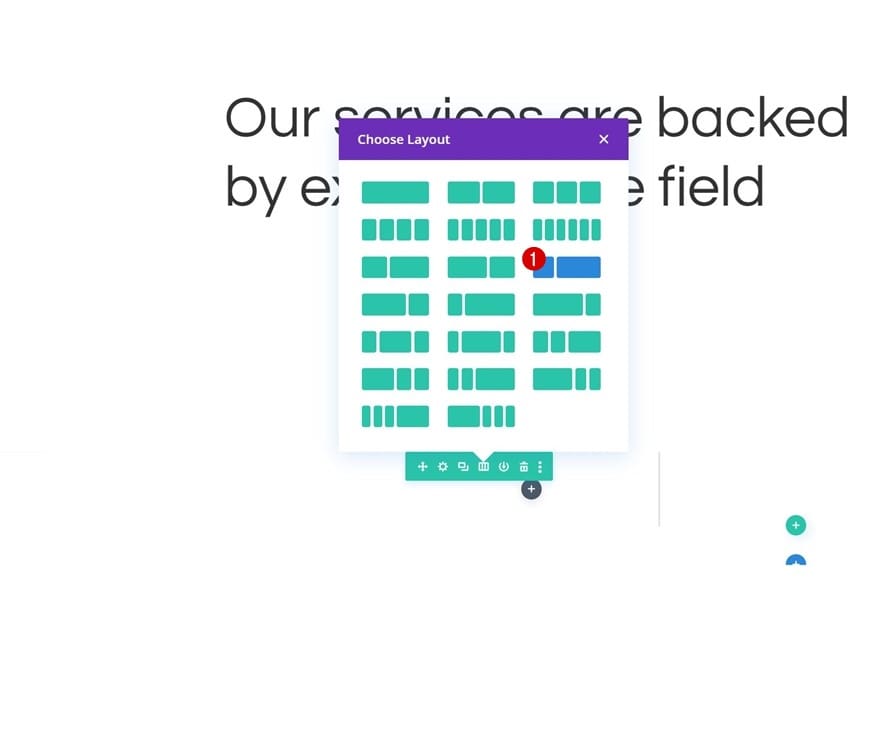
Ajouter une nouvelle ligne
Structure de colonne
Continuez en ajoutant une première ligne en utilisant la structure de colonnes suivante:

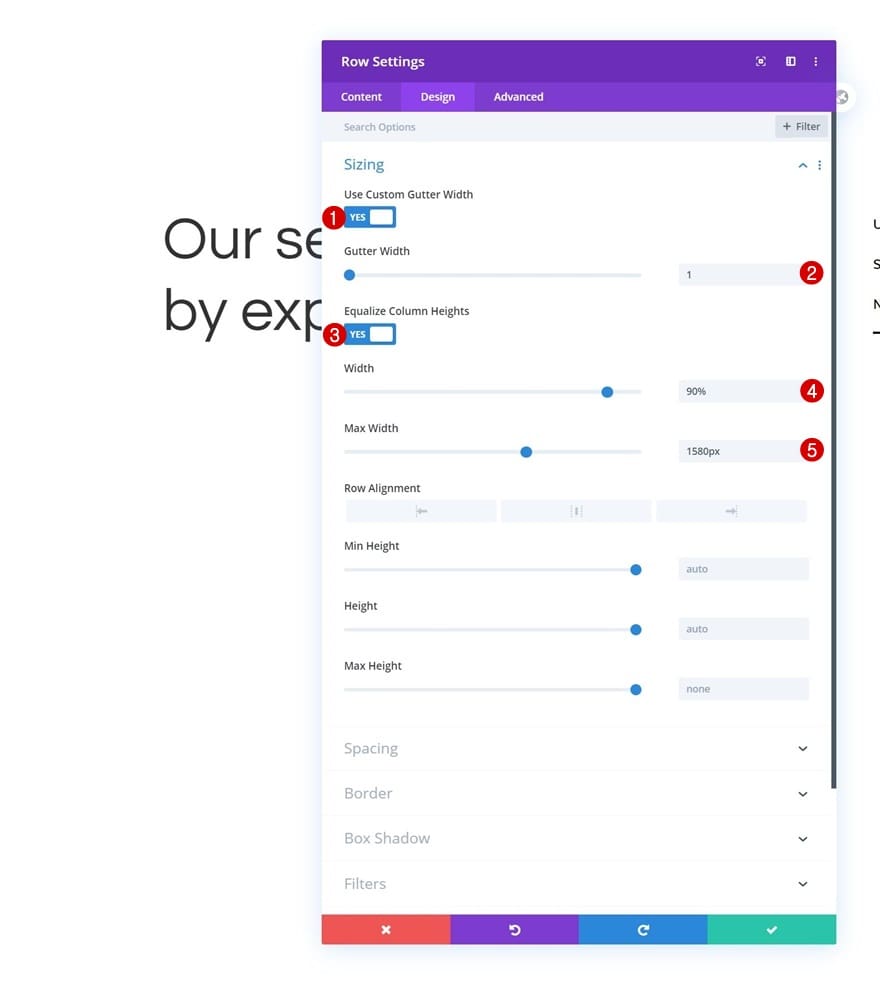
Dimensionnement
Sans ajouter encore de modules, ouvrez les paramètres de ligne, accédez aux paramètres de dimensionnement et apportez les modifications suivantes:
- Utiliser une largeur de gouttière personnalisée: Oui
- Largeur de gouttière: 1
- Égaliser les hauteurs de colonne: Oui
- Largeur: 90%
- Largeur max: 1580px

Espacement
Supprimez ensuite tous les rembourrages supérieur et inférieur par défaut.
- Rembourrage supérieur: 0px
- Rembourrage inférieur: 0px

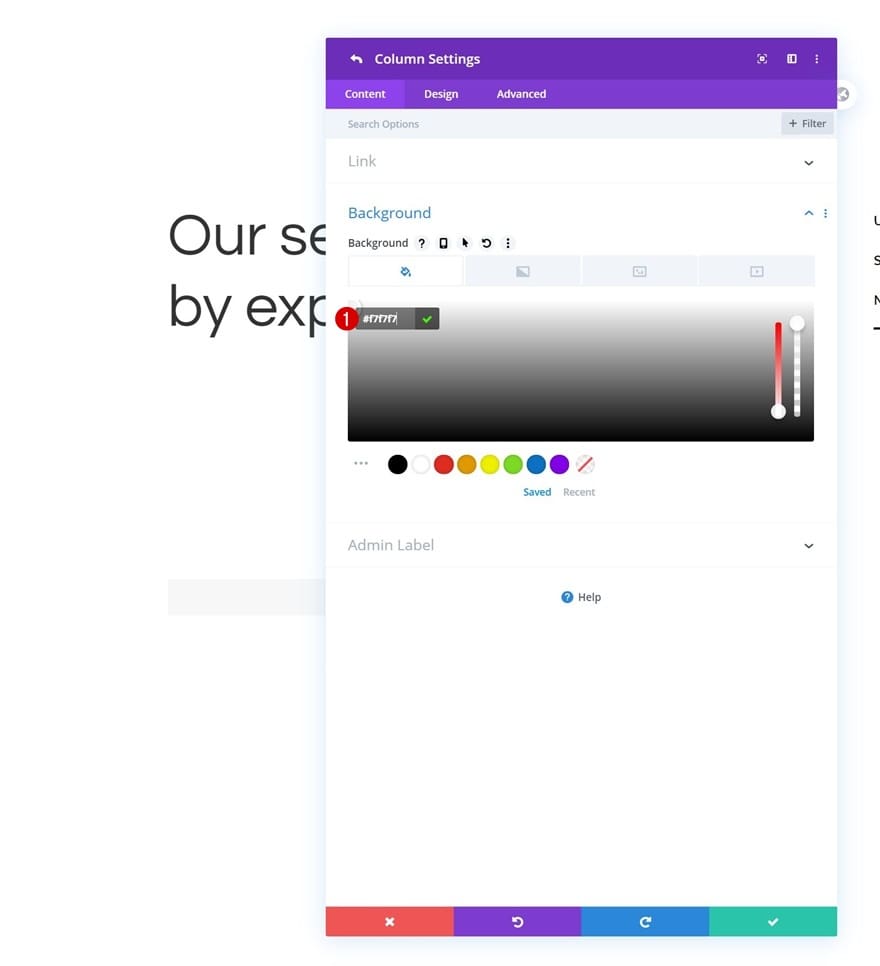
Paramètres de la colonne 1
Couleur de l’arrière plan
Ensuite, ouvrez les paramètres de la colonne 1 et modifiez la couleur d’arrière-plan.
- Couleur d’arrière-plan: # f7f7f7

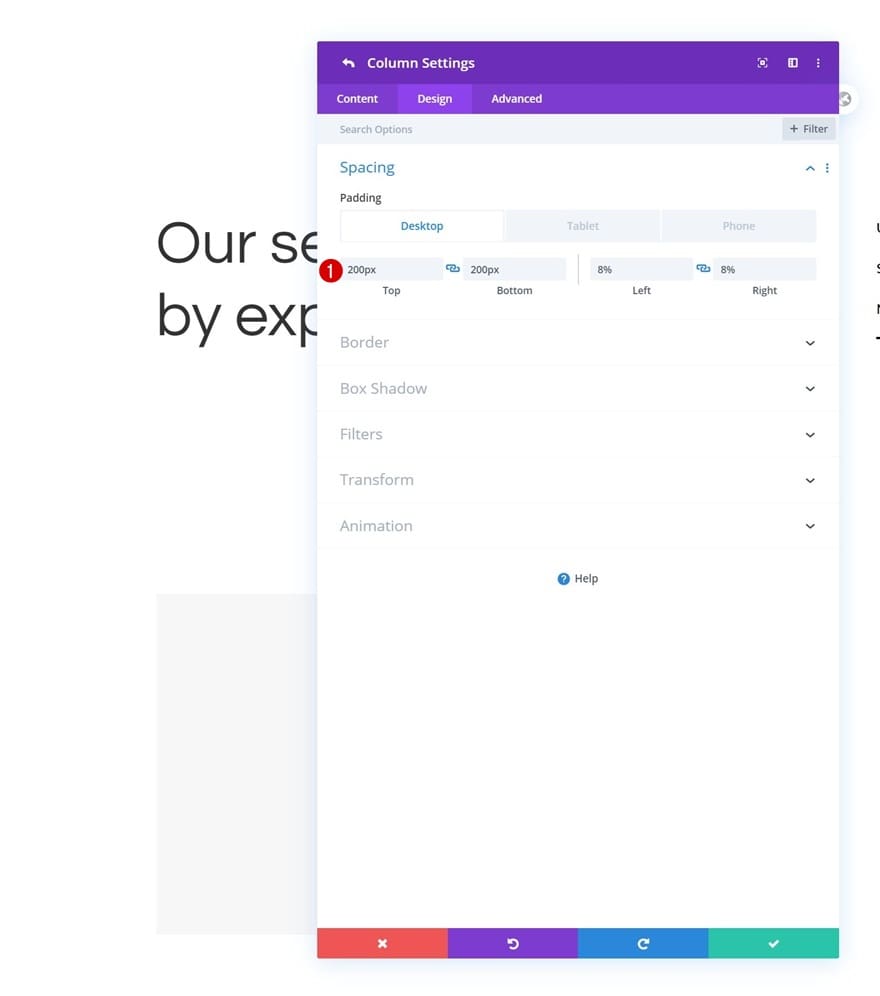
Espacement
Complétez les paramètres de la colonne en ajoutant des valeurs de remplissage personnalisées sur différentes tailles d’écran.
- Rembourrage supérieur: 200px (bureau), 100px (tablette et téléphone)
- Rembourrage inférieur: 200px (bureau), 100px (tablette et téléphone)
- Rembourrage gauche: 8%
- Rembourrage droit: 8%

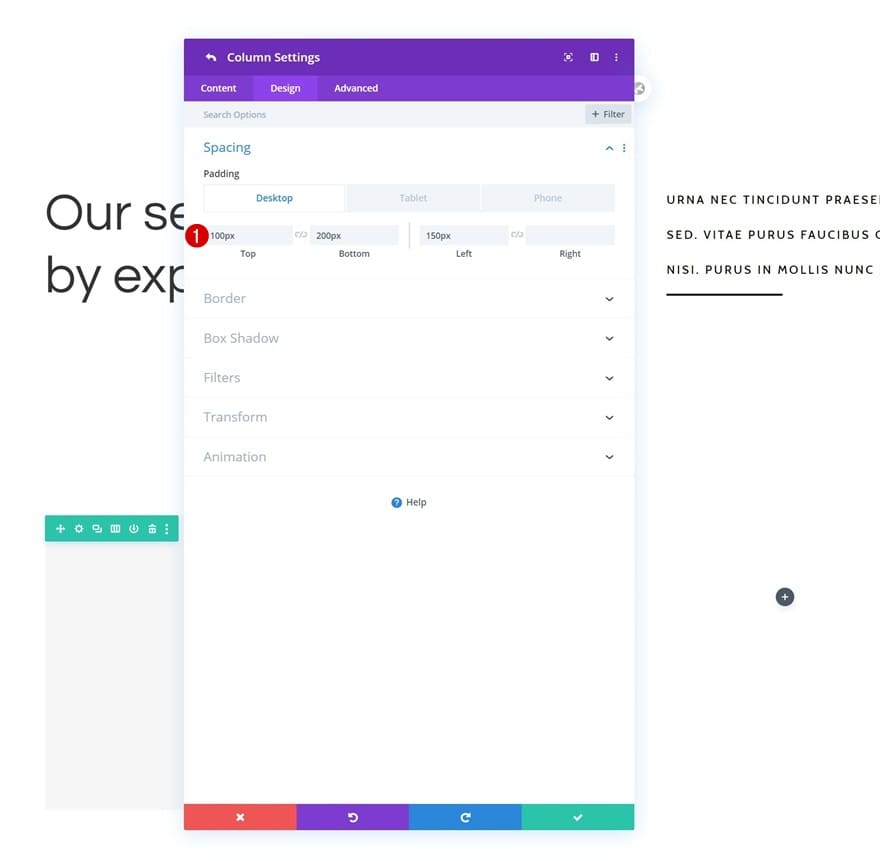
Paramètres de la colonne 2
Espacement
Continuez en ouvrant les paramètres de la colonne 2. Accédez à l’onglet avancé et ajoutez des valeurs de remplissage personnalisées sur différentes tailles d’écran.
- Rembourrage supérieur: 100 px (ordinateur de bureau), 50 px (tablette et téléphone)
- Rembourrage inférieur: 200px
- Rembourrage gauche: 150 px (bureau), 0 px (tablette et téléphone)

Ajouter un module de séparation à la colonne 1
Visibilité
Dans la première colonne, le premier module dont nous avons besoin est un module de séparation. Assurez-vous que l’option «Afficher le séparateur» est activée.
- Afficher le séparateur: Oui

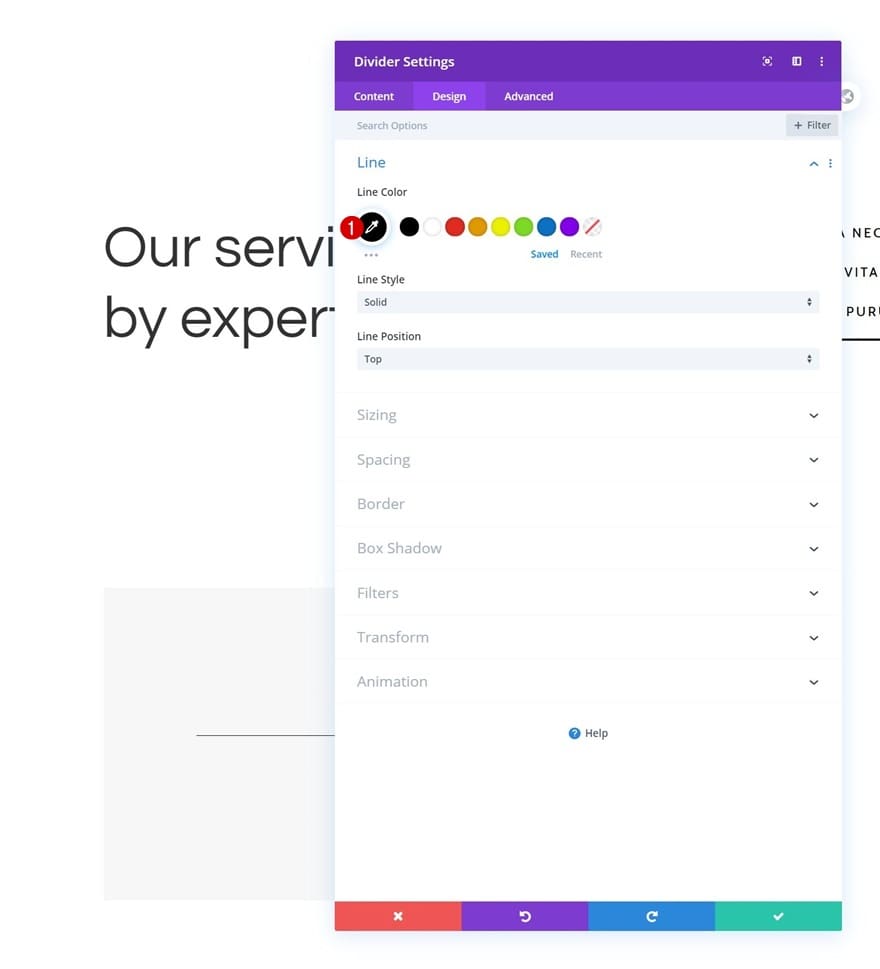
Ligne
Modifiez ensuite la couleur de ligne du module.
- Couleur de la ligne: # 000000

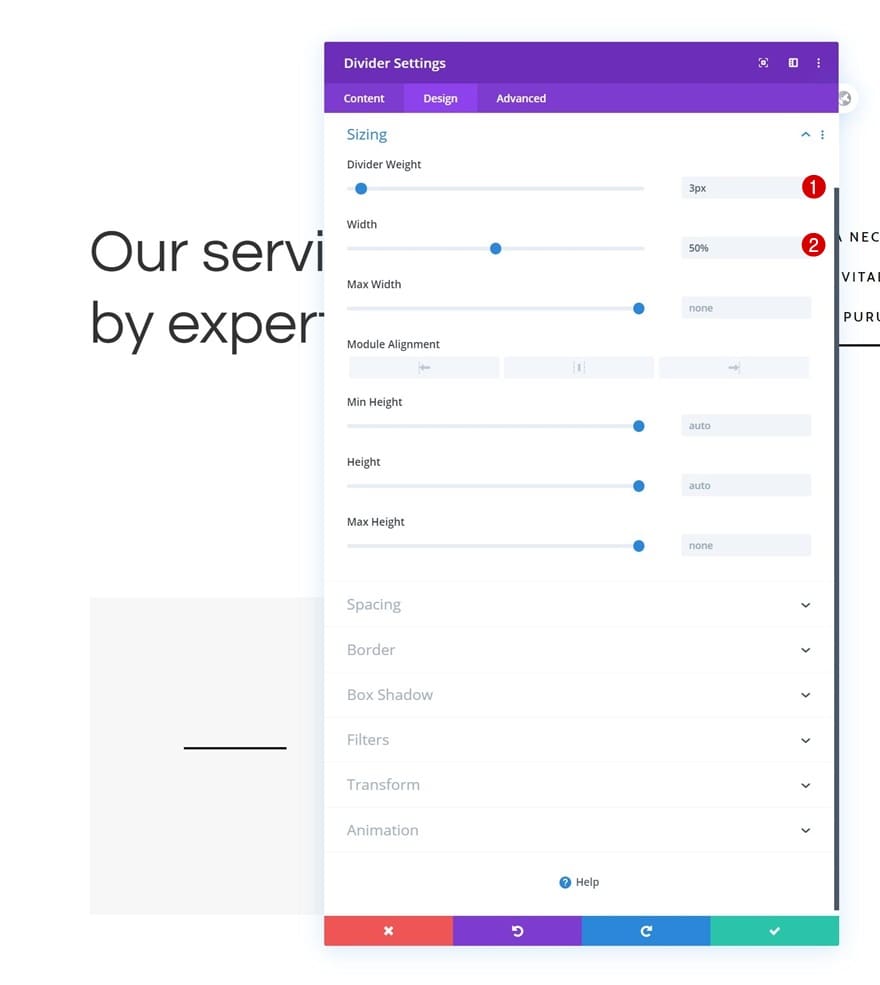
Dimensionnement
Apportez également des modifications aux paramètres de dimensionnement.
- Poids du diviseur: 3px
- Largeur: 50%

Ajouter un module de texte à la colonne 1
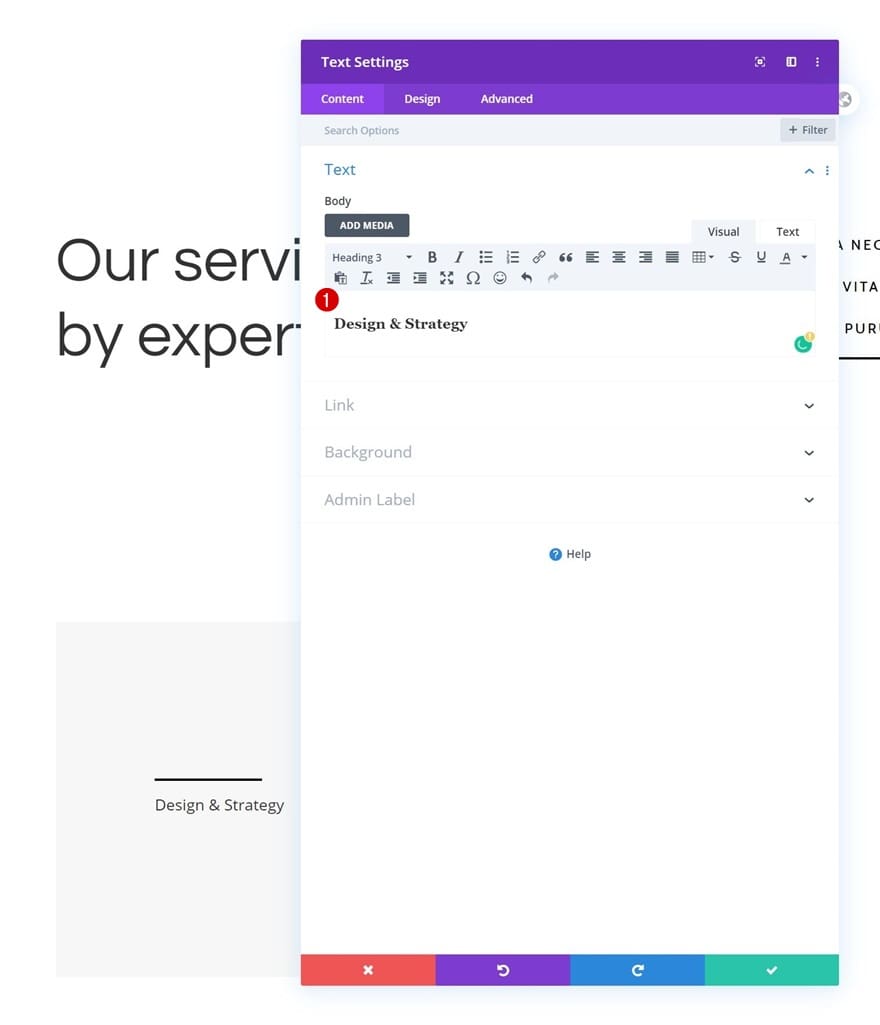
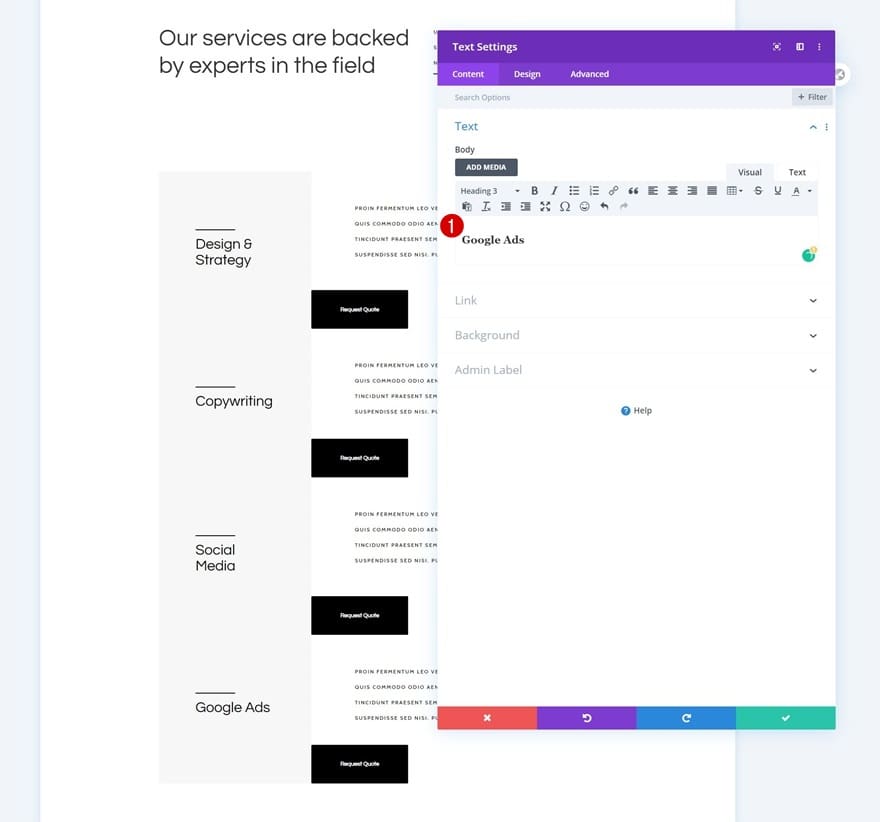
Ajouter du contenu H3
Le prochain module dont nous avons besoin dans la colonne 1 est un module de texte avec du contenu H3.

Paramètres de texte H3
Passez à l’onglet de conception du module et modifiez les paramètres de texte H3:
- Titre 3 Police: Questrial
- Couleur du texte de la rubrique 3: # 000000
- Rubrique 3 Taille du texte: 50 px (ordinateur de bureau), 40 px (tablette), 35 px (téléphone)
- Hauteur de la ligne 3 de la tête: 1.1em

Ajouter un module de texte à la colonne 2
Ajouter du contenu
Dans la deuxième colonne, le premier module dont nous avons besoin est un module de texte avec un certain contenu de description.

Paramètres de texte
Modifiez les paramètres de texte du module comme suit:
- Police du texte: cabine
- Style de police du texte: majuscule
- Taille du texte: 18 px (ordinateur de bureau), 15 px (tablette), 13 px (téléphone)
- Espacement des lettres texte: 3px (bureau), 1px (tablette et téléphone)
- Hauteur de la ligne de texte: 3em

Ajouter un module de boutons à la colonne 2
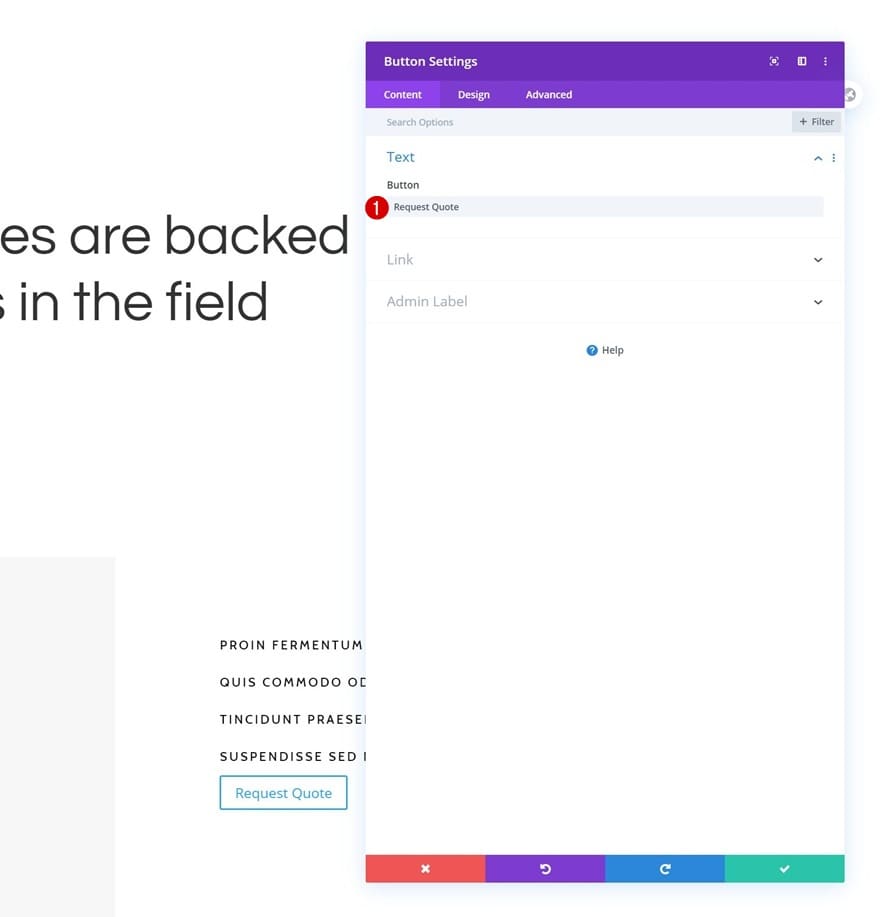
Ajouter une copie
Le module suivant et dernier dont nous avons besoin est un module de bouton. Entrez une copie de votre choix.

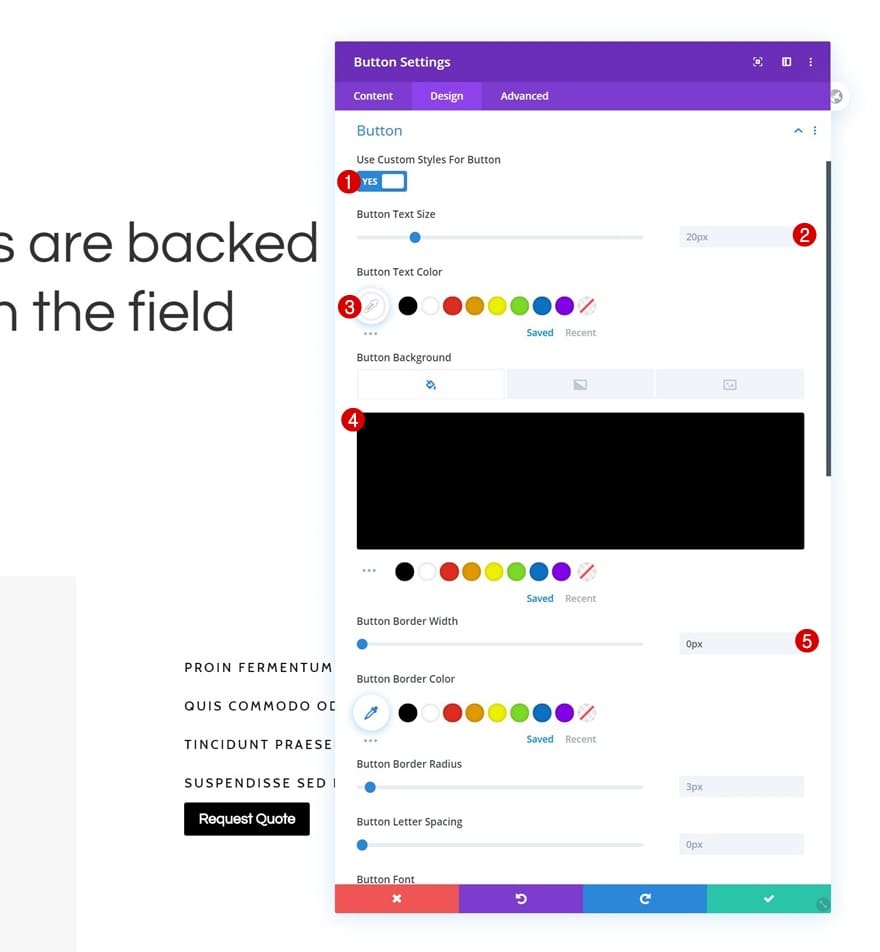
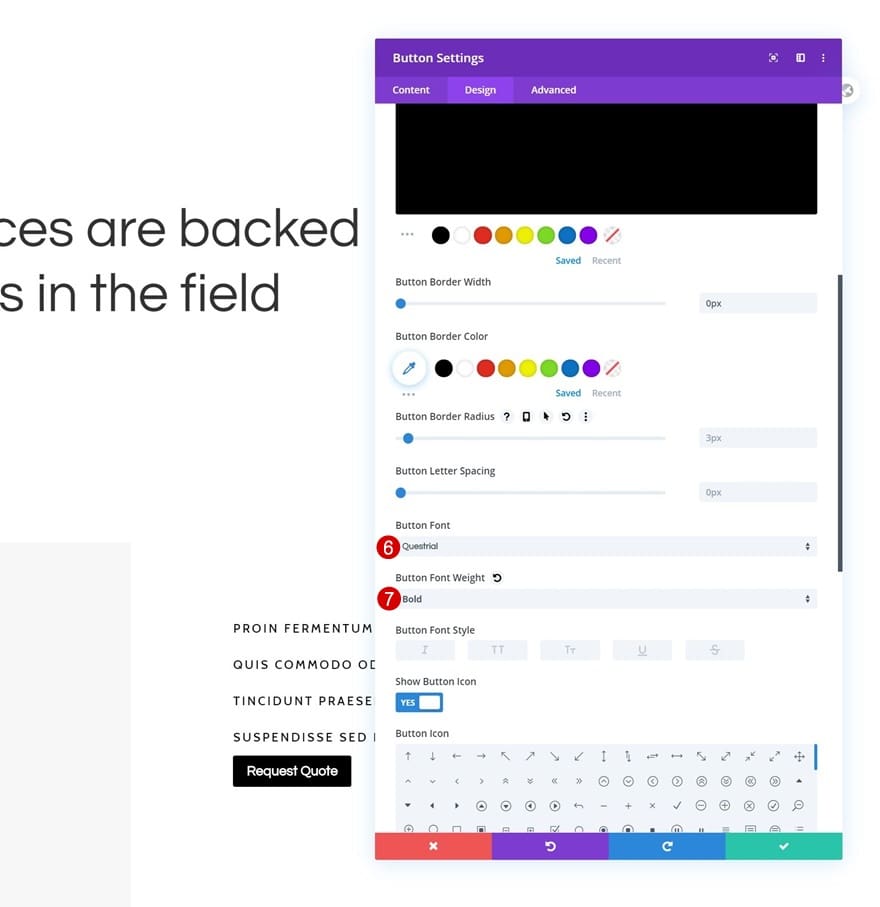
Paramètres des boutons
Stylisez ensuite le bouton.
- Utiliser des styles personnalisés pour le bouton: Oui
- Taille du texte du bouton: 20 pixels
- Couleur du texte du bouton: #ffffff
- Couleur d’arrière-plan du bouton: # 000000
- Largeur de bordure de bouton: 0px

- Button Font: Questrial
- Poids de la police du bouton: gras

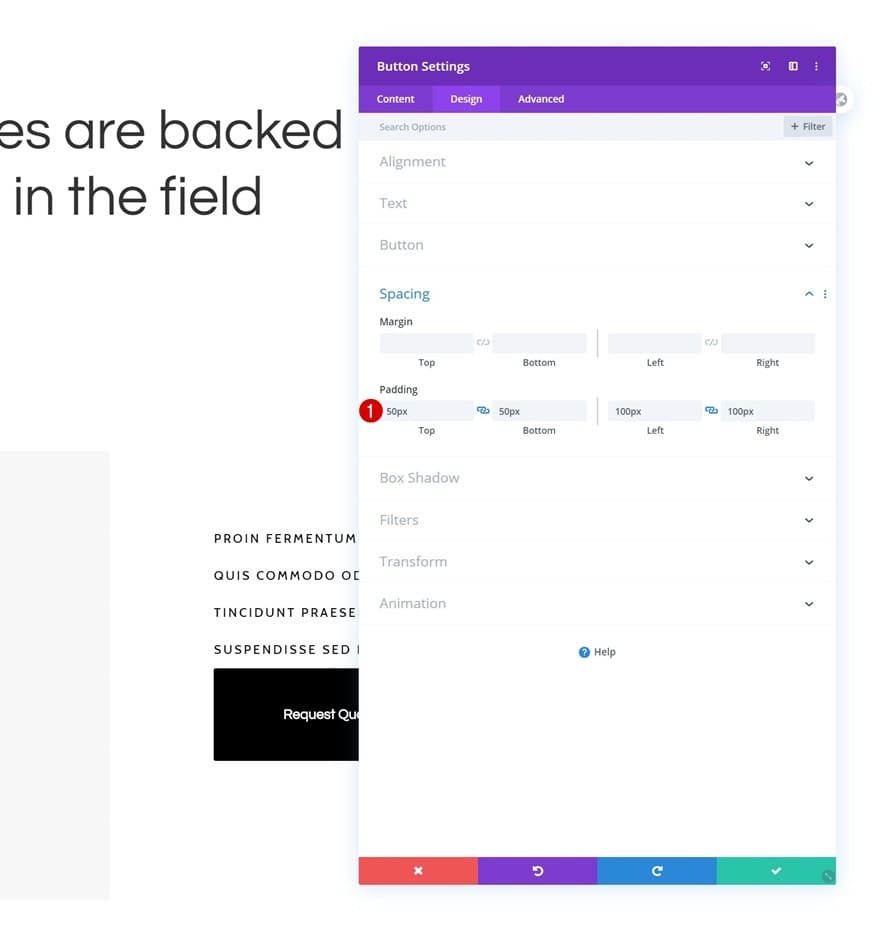
Espacement
Ajoutez également un rembourrage personnalisé.
- Rembourrage supérieur: 50px
- Rembourrage inférieur: 50px
- Rembourrage gauche: 100px
- Rembourrage droit: 100px

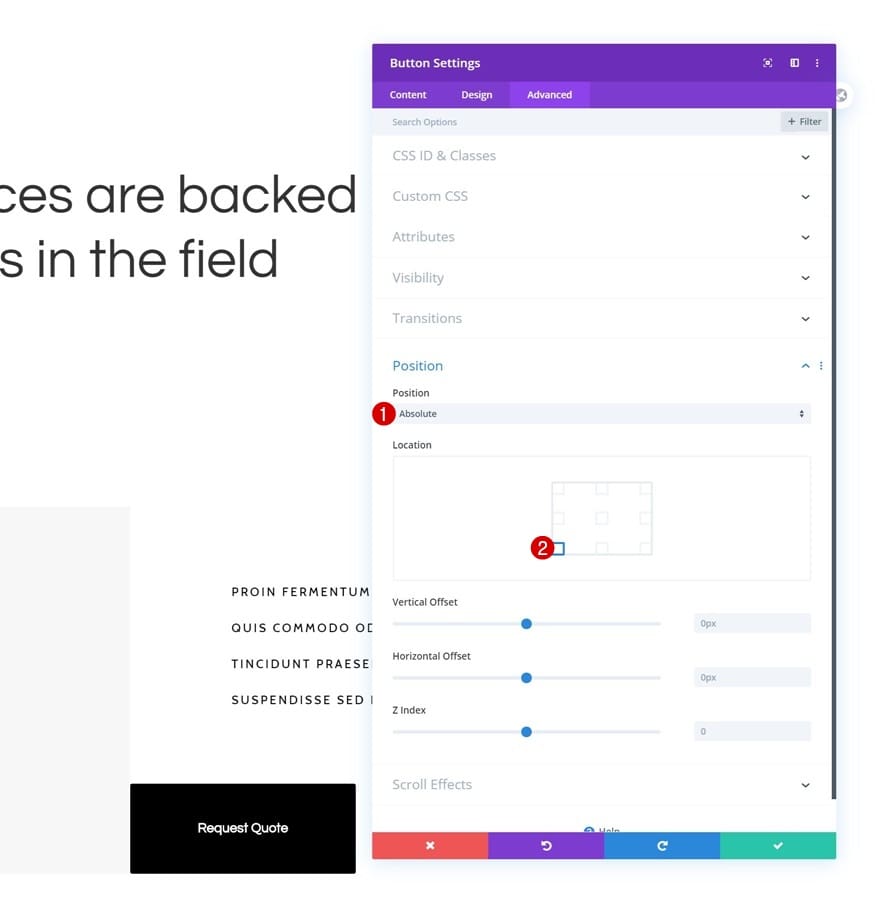
Position
Et repositionnez le bouton en conséquence:
- Position: Absolute
- Emplacement: en bas à gauche

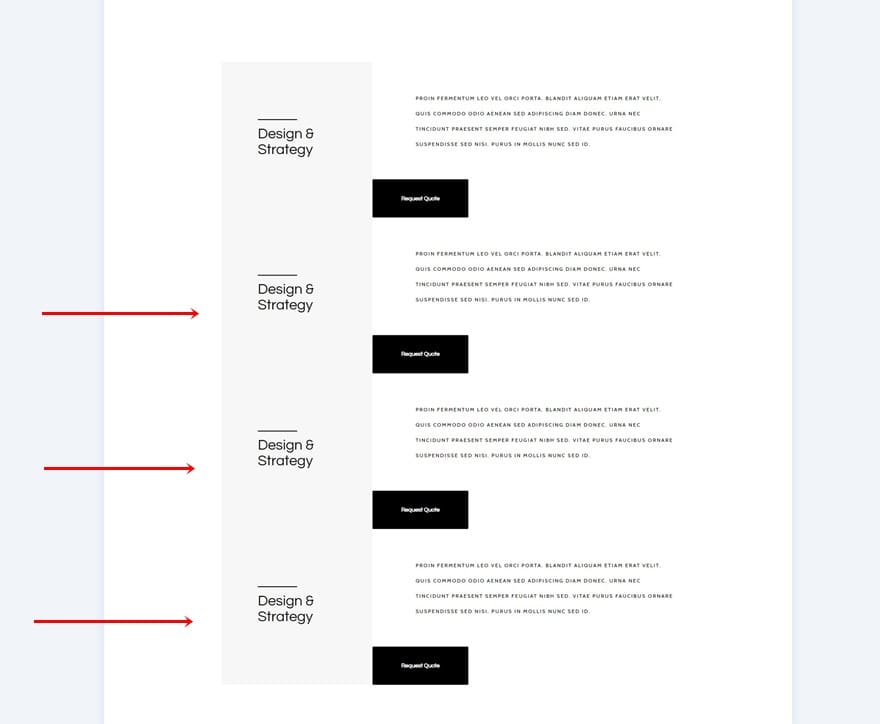
Cloner la ligne autant de fois que nécessaire
Une fois que vous avez terminé la ligne entière et tous ses modules, vous pouvez cloner la ligne entière trois fois.

Changer tout le contenu
Assurez-vous de modifier tout le contenu dans des lignes en double.

2. Appliquer des effets de défilement
Effets de défilement de la première rangée
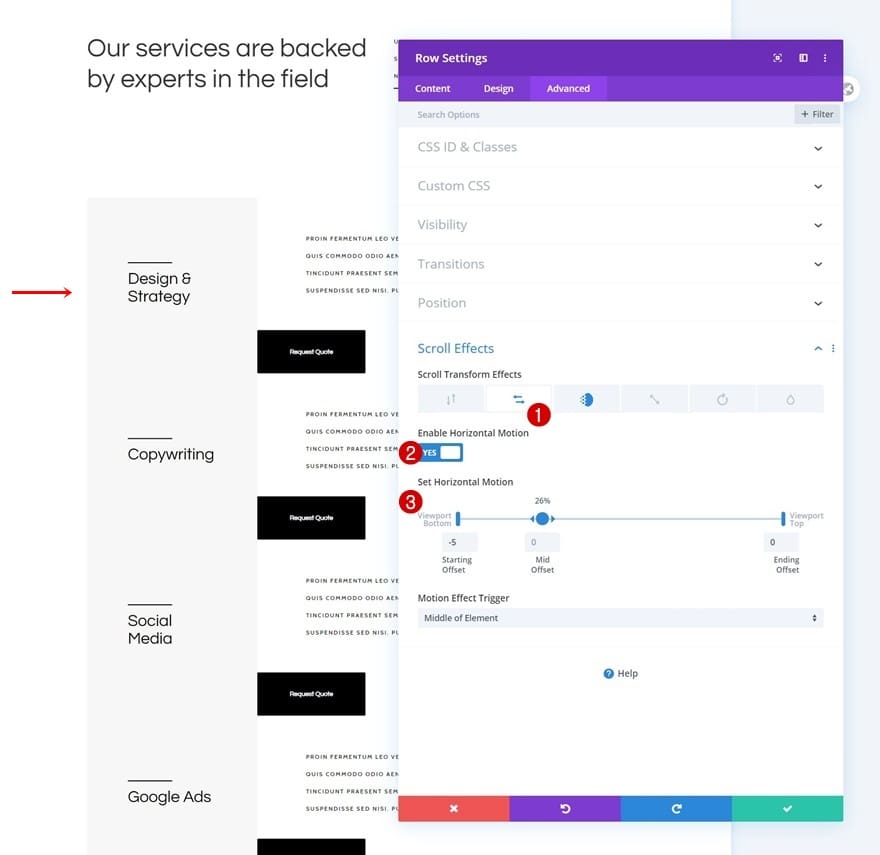
Mouvement horizontal
Une fois que vous avez terminé toutes les lignes de votre section, il est temps d’ajouter les effets de défilement. Ouvrez la première ligne de la section et ajoutez un mouvement horizontal.
- Activer le mouvement horizontal: Oui
- Décalage de départ: -5
- Décalage moyen: 0 (à 26%)
- Décalage de fin: 0
- Déclenchement d’effet de mouvement: milieu de l’élément

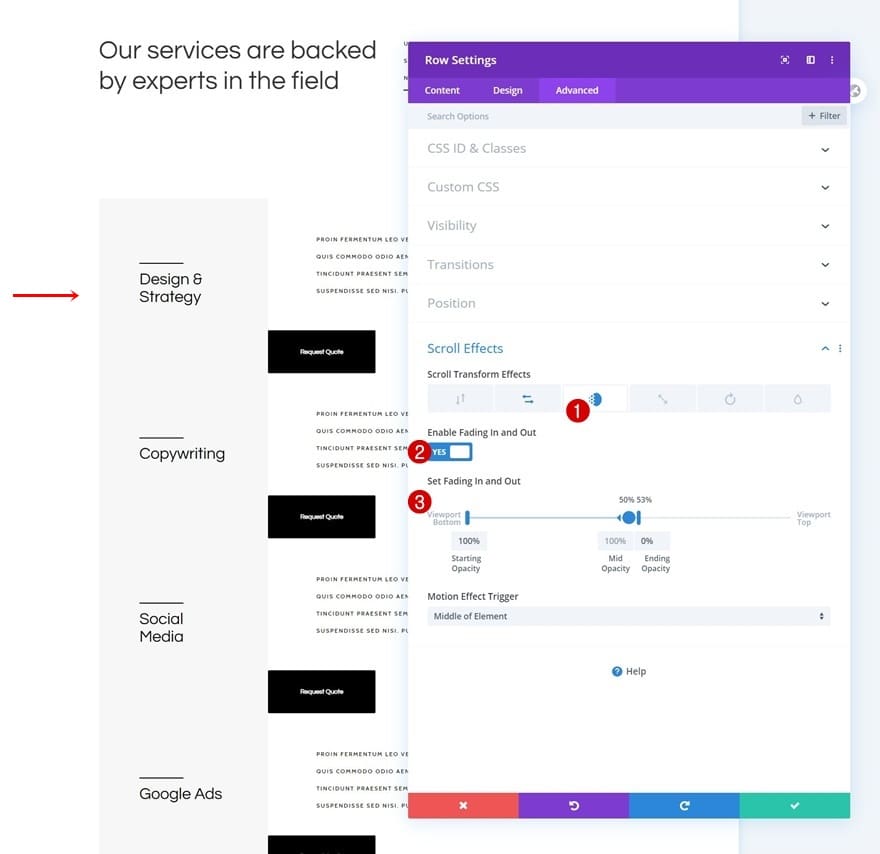
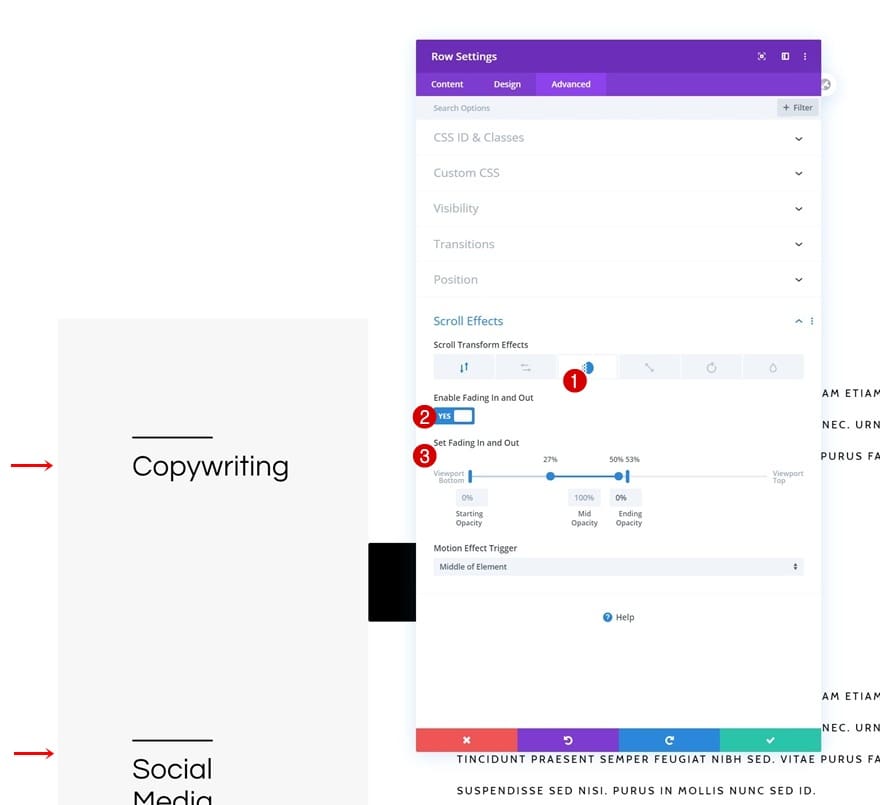
Fondu entrant et sortant
Utilisez également un effet de fondu entrant et sortant.
- Activer le fondu entrant et sortant: Oui
- Opacité de départ: 100%
- Opacité moyenne: 100% (à 50%)
- Opacité de fin: 0% (à 53%)
- Déclenchement d’effet de mouvement: milieu de l’élément

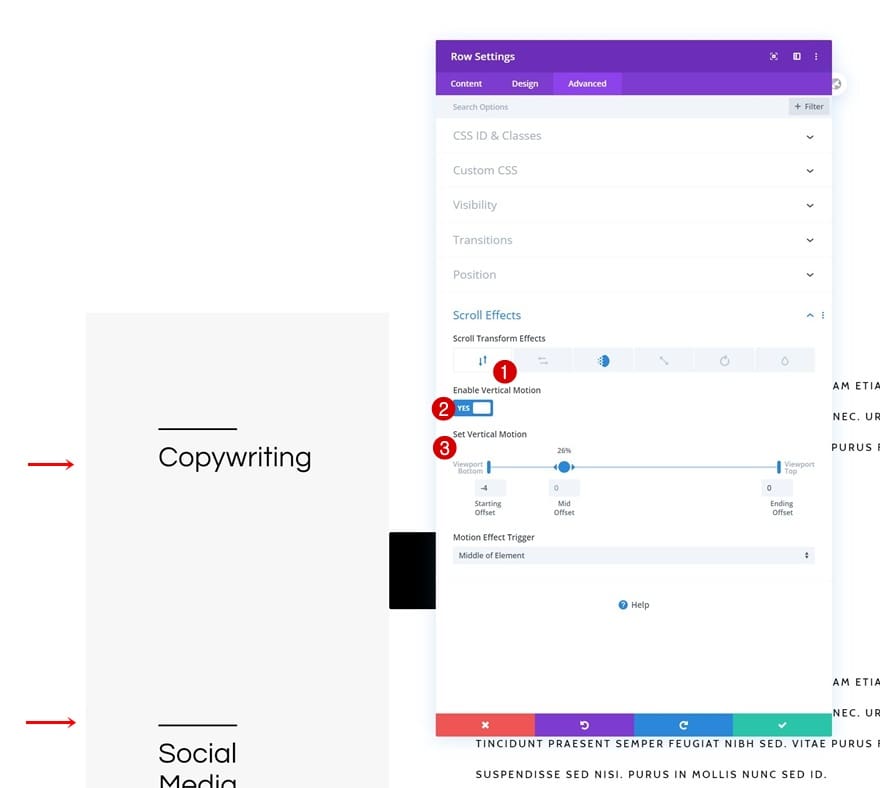
Effets de défilement des rangées moyennes
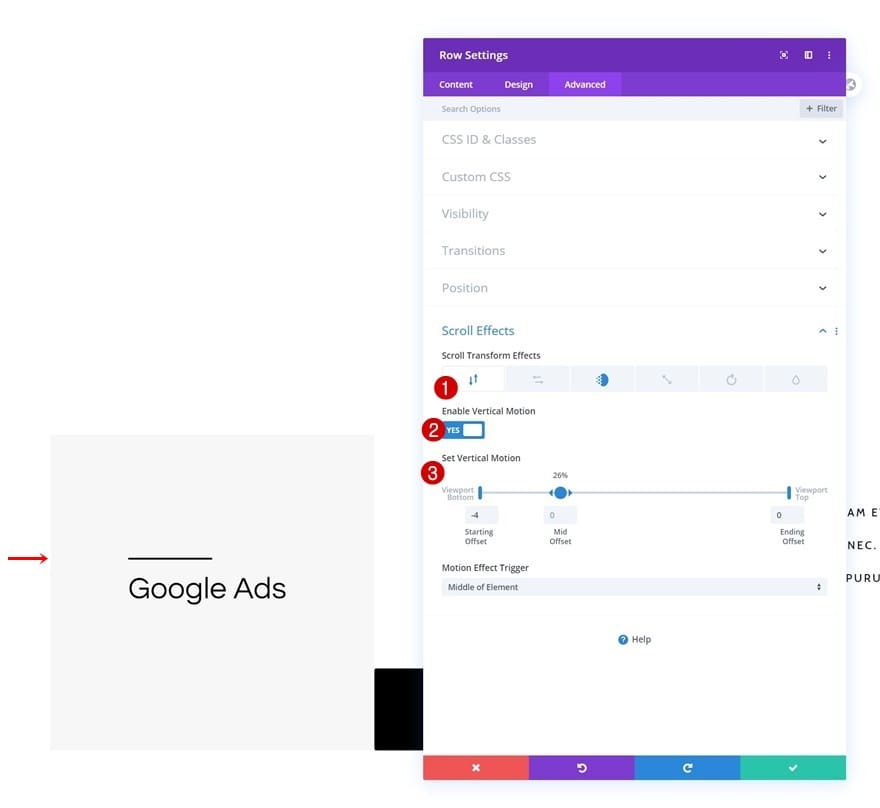
Mouvement vertical
Ensuite, nous ajouterons des effets de défilement à toutes les lignes entre la première et la dernière ligne de la section. Utilisez d’abord un mouvement vertical:
- Activer le mouvement vertical: Oui
- Décalage de départ: -4
- Décalage moyen: 0 (à 26%)
- Décalage de fin: 0
- Effet de déclenchement de mouvement: milieu de l’élément

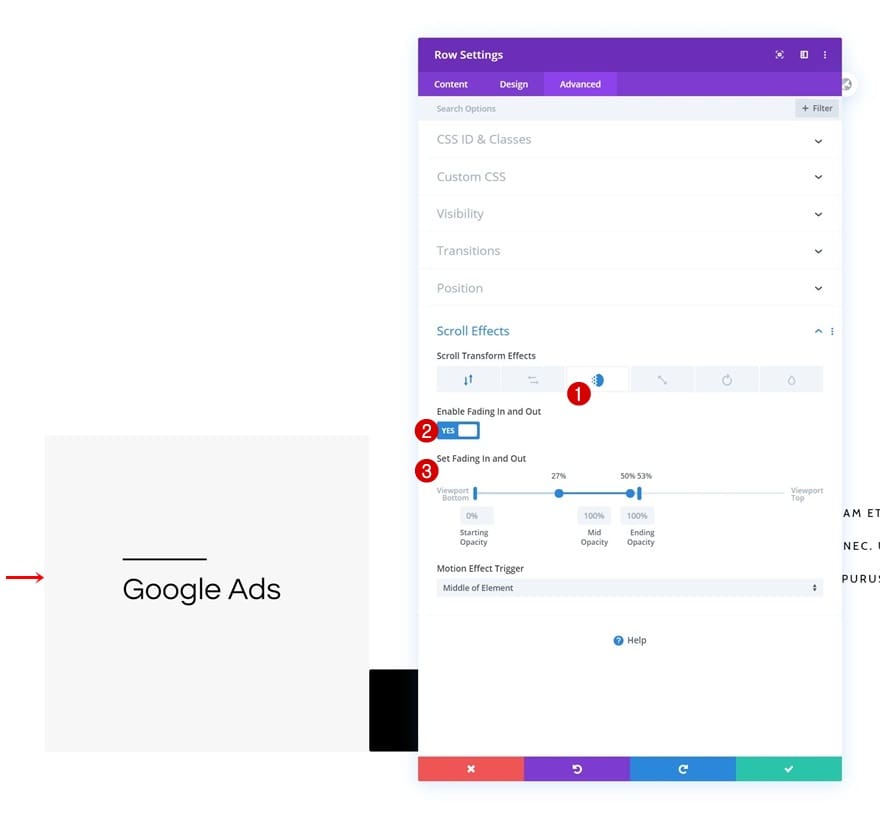
Fondu entrant et sortant
Activez également un effet de fondu entrant et sortant.
- Activer le fondu entrant et sortant: Oui
- Opacité de départ: 0%
- Opacité moyenne: 100% (de 27% à 50%)
- Décalage de fin: 0 (à 53%)
- Déclenchement d’effet de mouvement: milieu de l’élément

Effets de défilement de dernière ligne
Mouvement vertical
Ensuite, ouvrez la dernière ligne de la section et ajoutez le mouvement vertical suivant:
- Activer le mouvement vertical: Oui
- Décalage de départ: -4
- Décalage moyen: 0 (à 26%)
- Décalage de fin: 0
- Déclenchement d’effet de mouvement: milieu de l’élément

Fondu entrant et sortant
Avec un effet de fondu entrant et sortant et vous avez terminé!
- Activer le fondu entrant et sortant: Oui
- Opacité de départ: 0%
- Opacité moyenne: 100% (de 27% à 50%)
- Opacité de fin: 100% (à 53%)
- Déclenchement d’effet de mouvement: milieu de l’élément

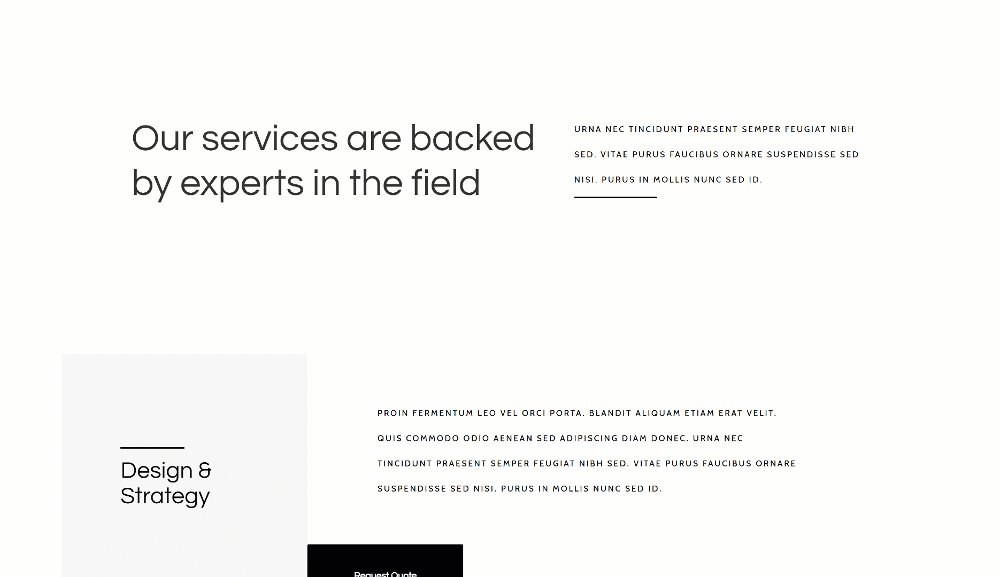
Résultat Final
Maintenant que nous avons parcouru toutes les étapes, jetons un dernier coup d’œil au résultat sur différentes tailles d’écran.

Dernières pensées
Dans cet article, nous vous avons montré comment créer une belle transition de service avec les effets de défilement de Divi. Avant même qu’un service ne disparaisse, l’autre commence à apparaître, donnant une belle transition agréable à l’œil. Cette approche vous aidera à mettre en évidence chaque service à un niveau individuel. Vous avez également pu télécharger gratuitement le fichier JSON! Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section des commentaires ci-dessous.