Voulez-vous ajouter un zoom grossissant similaire à celui d’Amazon sur les images de WordPress ?
Les images agrandies permettent aux utilisateurs de voir les détails qu’ils ne verront pas dans une image de taille normale. Dans ce tutoriel, nous allons vous montrer comment ajouter facilement un zoom grossissant sur les images de WordPress.
Mais avant, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.

Ajouter un zoom grossissant sur les images de WordPress
La première chose à faire est d’installer et d’activer le plugin WP Image Zoom. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
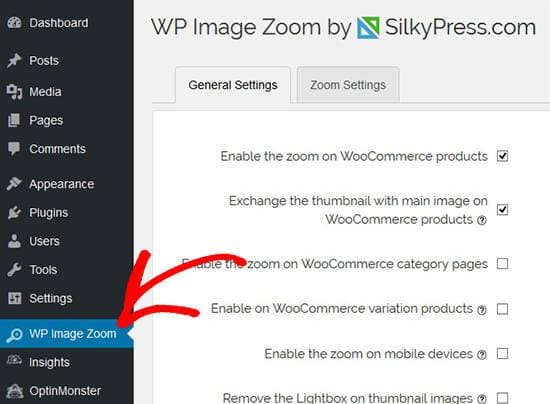
Après l’activation, vous devez visiter la page WP Image Zoom dans votre tableau de bord. A partir de là, vous pouvez gérer les paramètres du zoom de vos images.

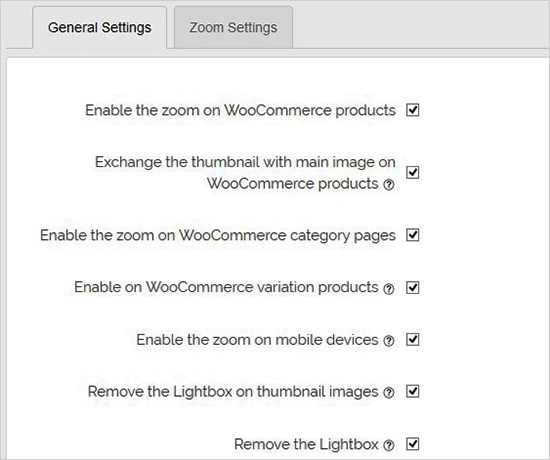
Dans l’onglet General Settings, vous pouvez activer des fonctions telles que le zoom sur les images de produits WooCommerce, les miniatures, les appareils mobiles, les pages de pièces jointes, les pages de catégories, etc…
Il vous permet également de supprimer la visionneuse, afin que vos utilisateurs puissent zoomer en douceur sur les images.

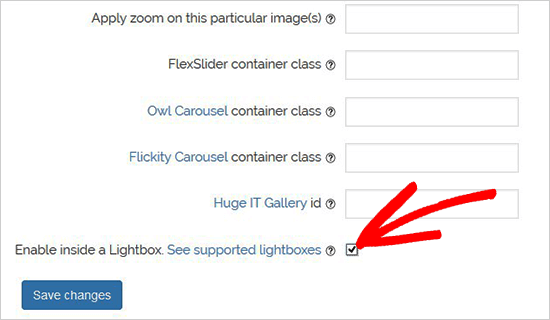
Si vous ne supprimez pas la visionneuse pour les images, vous pouvez faire défiler vers le bas pour d’autres paramètres, comme l’activation du zoom dans une visionneuse.
Remarque: Vous pouvez voir les visionneuses prises en charge pour vous assurer que le zoom fonctionne correctement dans une visionneuse.

Une fois que vous avez terminé de régler les paramètres sur cette page, n’oubliez pas de cliquer sur le bouton Enregistrer les modifications.
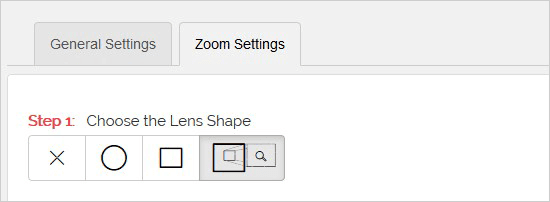
Ensuite, vous devez visiter l’onglet Zoon Settings. Il dispose de 4 étapes faciles pour ajouter un zoom grossissant pour vos images.
Découvrez aussi les 10 plugins WordPress de WooCommerce pour personnaliser visuellement vos produits
Tout d’abord, vous devez sélectionner la forme de l’objectif pour agrandir les images. Vous pouvez choisir entre les formes cercle, carré et de fenêtre de zoom.

Après avoir choisi votre objectif, passez à l’étape suivante et prévisualisez une image avec l’objectif sélectionné pour voir comment cela fonctionne. Le plugin dispose d’un aperçu que vous pouvez utiliser pour tester vos modifications.
Apprenez aussi Comment contrôler le stock de votre boutique en ligne WooCommerce

Vous pouvez revenir en arrière et prévisualiser cette image après avoir apporté des modifications à la configuration ci-dessous.
Découvrez aussi nos 10 plugins WordPress pour optimiser le zoom sur les images de votre site web
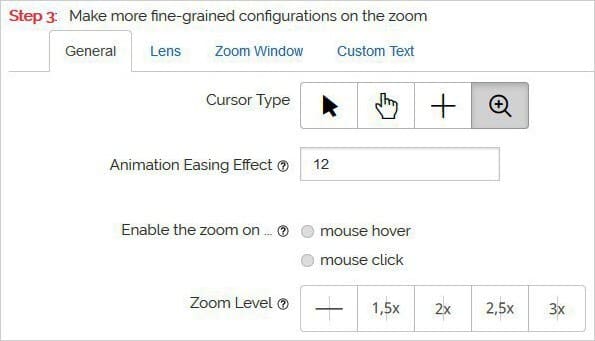
Dans l’étape suivante, vous pouvez sélectionner le type de slider, définir l’effet d’accélération de l’animation, activer le zoom sur le survol de la souris ou le clic de la souris et définir un niveau de zoom. Certaines de ces fonctionnalités ne sont disponibles que pour la version pro du plugin.

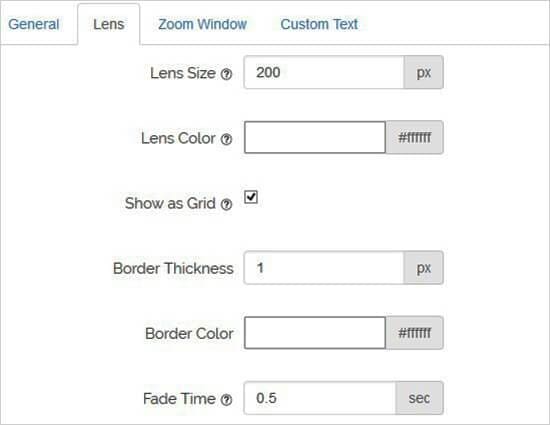
Maintenant, vous pouvez aller à l’onglet Lens pour les paramètres tels que la taille de la lentille, la couleur de l’objectif, les options de bordure de l’objectif, et plus encore. Ces paramètres ne sont effectifs que si vous avez sélectionné le cercle ou l’objectif carré activé à l’étape 1.

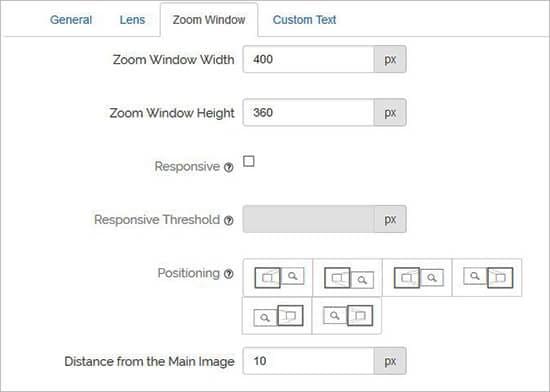
Ensuite, vous pouvez visiter l’ onglet de configuration de la fenêtre Zoom . Cet onglet est activé uniquement si vous avez sélectionné L’option « Lens« de la fenêtre Zoom activé à l’étape 1.
De là, vous pouvez modifier la largeur et la hauteur de la fenêtre de zoom, le positionnement, la distance par rapport à l’image principale, les bordures, etc…

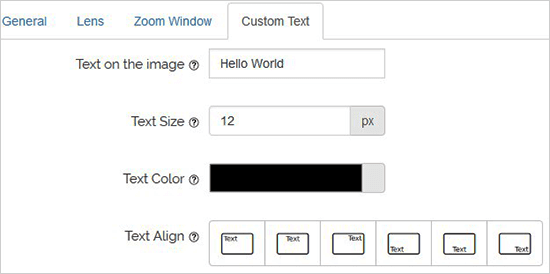
Enfin, vous pouvez ajouter du texte personnalisé à l’image et choisir la taille du texte, la couleur et l’alignement.

N’oubliez pas de cliquer sur le bouton Enregistrer les modifications pour enregistrer vos paramètres. Vous pouvez toujours regarder l’aperçu pour voir comment la loupe fonctionnera sur les images de votre blog avec ces paramètres.

Les paramètres ci-dessus permettent d’agrandir le zoom de vos images de produits WooCommerce.
Consultez Comment convaincre un client et vendre ses produits sur internet et améliorer vos ventes
Pour activer le zoom de vos images sur les publications et les pages WordPress, vous devez suivre les étapes ci-dessous.
Activation du zoom grossissant sur les images des publications et pages
Par défaut, le zoom grossissant n’est pas activé sur les images de vos publications et de vos pages. Vous devez le faire manuellement après avoir ajouté une image à votre contenu.
Rendez votre blog populaire en découvrant Comment ajouter des boutons de partage sur WordPress
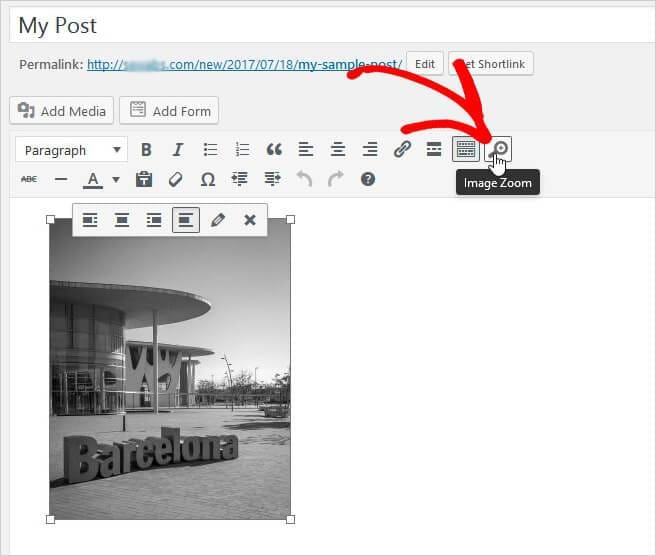
Une fois que vous avez ajouté l’image à votre article ou page, cliquez simplement dessus pour la sélectionner, puis cliquez sur l’icône agrandie dans la barre d’outils. Cette icône applique les paramètres de zoom sur votre image.

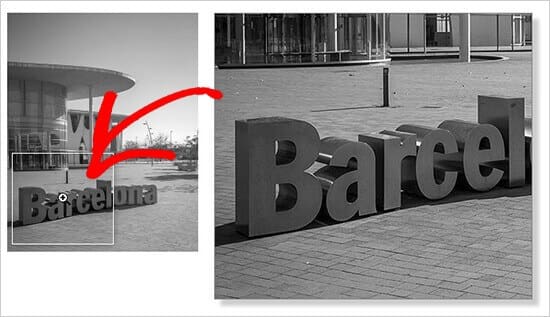
Ensuite, dirigez-vous vers la publication pour voir la fonction de zoom agrandie activée pour l’image sélectionnée. Vous devez répéter cette étape chaque fois que vous souhaitez ajouter l’effet de zoom à une image.

Nous vous recommandons d’utiliser des images de haute qualité pour que la fonction de zoom soit parfaite. Les images de haute qualité sont généralement plus volumineuses en taille de fichier et prennent plus de temps à charger, ce qui affectera la vitesse et les performances de votre site Web. Pour résoudre ce problème, vous devez optimiser vos images pour le Web avant de les télécharger sur WordPress.
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. Sabai Discuss plugin for WordPress
Sabai Discuss est un plugin WordPress qui permet de mettre en place un système de questions et réponses sur votre blog ou site web.
Il permet notamment aux utilisateurs de poser et de répondre à des questions entre eux ; comme le font Stack Overflow ou Yahoo Answers.
Sabai Discuss est l’outil idéal non seulement pour concevoir un site web de questions-réponses pour une communauté, mais aussi pour créer un forum de discussion, une base de connaissances ou même un portail d’assistance sur WordPress.
Télécharger | Démo | Hébergement Web
2. Legalize
Legalize est un plugin WordPress qui vous permet d’ajouter facilement une politique de confidentialité et des conditions d’utilisation sur votre blog ou votre site internet.
Et voilà ! Vous disposez de votre politique de confidentialité et de vos conditions d’utilisation. Les pages générées par ce plugin WordPress sont entièrement configurables. Vous pouvez aussi intégrer des shortcodes dans votre site web, afin d’ajouter facilement des liens vers les pages nouvellement générées.
En outre, lorsque vous modifiez votre site web, vous pouvez mettre à jour vos réponses dans le questionnaire et republier vos nouvelles modalités. Le plugin est entièrement réutilisable et reconfigurable.
Télécharger | Démo | Hébergement Web
3. CSV and XML Import
CSV and XML Import est un plugin WordPress qui permet de créer et de mettre à jour votre site Web de façon rapide et facile, en lui permettant de faire de l’import de données à partir de fichiers aux formats CSV ou XML.
Ce plugin importe/exporte des fichiers volumineux sans besoin de modifier le php.ini. Il peut importer des articles, des pages, des types personnalisées de publications, chargés de champs personnalisés, des commentaires, des catégories, des utilisateurs, des images, des médias et d’autres options sur WordPress.
En outre, CSV and XML Import fonctionne sans problème avec n’importe quel thème ou plugin WordPress, et de plus, il est multilingue.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- Comment créer un blog multi-auteurs et permettre à vos lecteurs de publier des articles sur votre Blog
- Comment présenter et partager des PDF sur WordPress ?
- Comment réparer l’erreur de connectivité sur WordPress
- Comment mettre votre site web WordPress en mode Maintenance
Conclusion
Voilà ! C’est tout pour ce tutoriel. Nous espérons qu’il vous a aidé à apprendre comment ajouter un zoom grossissant sur les images de WordPress. N’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires.
…