En 2019, la taille de la page Web mobile moyenne est de 1,6 Mo. Les images représentent généralement environ la moitié de la page Web moyenne, car leur utilisation nécessite beaucoup de ressources.
Si vous n’avez jamais pris au sérieux l’optimisation des images et que votre site WordPress est lent, vous avez tout à gagner à le faire correctement. Si vos images se chargent lentement, cela signifie généralement qu’il y a un problème sur votre blog WordPress. En vous concentrant sur vos images, vous pouvez éviter de nombreux problèmes liés aux performances du site.
Dans ce tutoriel, je vais vous expliquer pourquoi l’optimisation des images est le meilleur point de départ pour optimiser les performances de votre blog WordPress. Nous allons également passer en revue quelques astuces pour bien démarrer si vous devez corriger les images WordPress dont le chargement est lent.
Pourquoi vous devez commencer avec des images lorsque vous envisager d’améliorer les performances
Le Web est maintenant un paysage riche en multimédia avec des vidéos, des podcasts et plus d’images que jamais auparavant. Les images peuvent aider votre site à se démarquer dans un paysage médiatique encombré, mais elles ont un coût. Si vous ne servez pas correctement vos images, votre site pourrait être désavantagé. Si vous accélérez le chargement des images, vous pouvez améliorer les performances de votre site, fournir une expérience utilisateur compatible avec les appareils mobiles, améliorer le référencement et augmenter les conversions.
Les images sont de pires handicaps quand elles sont mal faites
Les images surdimensionnées alourdissent réellement vos pages Web.
Si vous visez une taille de fichier de 1,5 Mo pour une page Web et que vous ajoutez quelques images de 2 Mo chacune, vous allez dépasser cette limite avec une seule image.
Mais les images peuvent être beaucoup plus grandes. La taille moyenne d’un fichier produit par un reflex numérique moyen se situe entre 4 et 12 Mo ! Si vous ne connaissez pas mieux et utilisez une image de 12 Mo, ou pire, plus d’une image de 12 Mo, alors vous allez vraiment gâcher la performance de votre page.
Si vous obtenez des images combinées inférieures à 1 Mo, vous pourriez potentiellement réduire de 20 Mo le poids de votre page. Évidemment, il s’agit d’une exagération majeure, mais il s’agit d’illustrer à quel point l’excédent peut s’ajouter si vous ne le faites pas correctement.
Une opération aussi simple que le redimensionnement de vos images peut améliorer considérablement les performances et vous faire économiser sur les frais d’hébergement. Votre hébergeur vous facture plus pour l’espace disque que toutes ces images volumineuses prennent.
Nous vivons dans un monde d’abord mobile
En optimisant vos images pour mobile, vous garantissez une expérience utilisateur exceptionnelle pour les utilisateurs de tous types d’appareils, afin qu’ils ne cessent de revenir sur votre site.
La popularité des appareils mobiles a explosé, à tel point que nous vivons maintenant dans un monde où les mobiles sont les plus utilisés. En juillet 2018, Google a annoncé que la vitesse de la page constituait un facteur de classement pour les recherches sur mobile.
Cela signifie que lors de la création de vos sites, vous devez vous assurer que vous fournissez des images au format adapté aux appareils mobiles disposant de connexions de données plus lentes.
Si vous diffusez des images Retina destinées à des ordinateurs de bureau dans une petite fenêtre, vous gaspillez des données. Pour vos visiteurs qui ne disposent pas de forfaits de données illimités, cela peut être très frustrant et coûteux.
L’image optimisée pour la recherche est de retour
Non seulement Google a modifié l’impact de l’optimisation mobile sur le classement, mais il a également modifié la façon dont les résultats de recherche d’images sont affichés, ce qui a entraîné de profonds changements dans le référencement des images .
Vous pouvez désormais générer du trafic sur votre site lorsque vos images apparaissent dans la recherche d’images.
En 2013, Google a ajouté un bouton d’affichage d’image aux résultats de recherche d’image. Lorsque quelqu’un cliquait sur ce bouton, il était directement dirigé vers l’image au lieu de la page Web sur laquelle l’image se trouvait. Les sites ont signalé une baisse de trafic de 63% grâce à la recherche d’images.
En 2018, Google a été obligé de supprimer le bouton d’affichage de l’image, de sorte que le trafic a recommencé à affluer. Il existe de nombreuses possibilités pour que vos images soient bien classées, car les SEO ont négligé l’optimisation des images SEO.
Optimisation de l’image affecte la ligne du bas
Les images peuvent ralentir votre site WordPress si elles ne sont pas correctement servies et peuvent réduire votre taux de conversion.
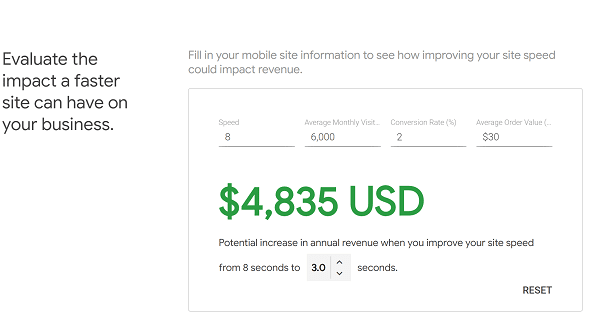
Si vous vendez des produits sur votre site, vous pouvez utiliser le test de vitesse de la page mobile de Google pour vous montrer le montant de vos revenus potentiels. Sur la page de résultats, défilez vers le bas et ouvrez la section Evaluer l’impact d’un site plus rapide.
Non seulement l’optimisation d’image générera-t-elle davantage de conversions, mais elle déterminera également le nombre de clients potentiels que vous rencontrez grâce au trafic de recherche.
L’objectif de Google est de fournir la meilleure expérience utilisateur possible, de la recherche à la réponse. Si vous améliorez les performances des utilisateurs en leur offrant une expérience utilisateur exceptionnelle, Google classera votre site plus facilement dans les résultats de recherche.
Comment rendre votre site WordPress plus rapide en améliorant les images
Maintenant que nous avons expliqué pourquoi les images sont le meilleur endroit pour commencer, je vais vous expliquer quelques tâches simples que vous pouvez effectuer sur votre site pour accélérer le chargement des images.
Supprimer les images inutiles
L’un des moyens les plus simples de réduire le poids des pages et de réduire le nombre de requêtes HTTP consiste à limiter le nombre d’images sur vos pages Web. Si le chargement d’une page Web prend plus de 3 secondes, envisagez de supprimer les éléments et les images qui ne contribuent pas aux conversions.
Assurez-vous toujours que vos images ont la bonne taille pour leur contenant.
Si vos images ne s’affichent pas lors du chargement de votre site, c’est probablement parce que vos images sont surdimensionnées et qu’elles prennent trop de temps à télécharger. Pour résoudre ce problème, vous devez déterminer la taille de l’image, puis remplacer l’image de votre site par une image de taille appropriée.
Consultez notre article sur le redimensionnement des images pour découvrir quelques méthodes permettant de le faire.
Utilisez le format correct et utilisez les formats next-gen si possible
Certains formats de fichier sont plus volumineux que d’autres, les GIF animés étant l’un des formats de fichier les plus inefficaces à ce jour. Vous devez utiliser le format approprié pour répondre à vos besoins et vous aider à produire la plus petite taille de fichier possible.
Optimisez WordPress Fast en activant le chargement différé
Le chargement différé est un moyen rapide et facile de différer le chargement des images et des autres éléments figurant sous le pli. Si l’image ne se trouve pas dans la fenêtre du navigateur, celui-ci attend son téléchargement pour pouvoir afficher ce que le visiteur peut voir beaucoup plus rapidement.
Le chargement progressive est relativement facile à mettre en œuvre et il y a beaucoup de plugins légers pour faire le travail. La taille des fichiers de plug-in est généralement d’environ 1 à 3 Ko et peut être configurée en quelques minutes.
Utiliser un CDN pour accélérer le chargement de l’image
Les CDN ont des emplacements partout dans le monde, donc le transfert de données nécessaire au chargement de vos images s’effectue beaucoup plus rapidement. Utiliser un CDN pour livrer vos images est un moyen simple de charger des images plus rapidement dans WordPress.
Bien que votre hôte puisse inclure un CDN avec votre compte d’hébergement pour améliorer les performances de votre site, le CDN de Smush Pro a été conçu spécifiquement dans l’optique de l’optimisation de l’image.
Vous voulez un moyen facile d’optimiser WordPress?
Il vous reste beaucoup à faire pour rendre votre site WordPress plus rapide. Si vous ne savez pas par où commencer, les images sont un bon point de départ. Des images correctement optimisées offrent de nombreux avantages et, avec des solutions tout-en-un telles que ces 5 plugins pour compresser des images, il est facile d’améliorer considérablement les images de votre site en quelques minutes seulement.