Voulez-vous ajouter un logo personnalisé sur le tableau de bord de votre blog WordPress ?
Souvent, certaines personnes remplacent le logo de WordPress sur le tableau de bord personnalisé à des fins d’image de marque.
Dans ce tutoriel, nous allons vous montrer comment ajouter un logo personnalisé sur le tableau de bord de votre blog WordPress.
Mais avant, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.
Méthode 1 : Ajouter un logo personnalisé à l’aide du plugin White Label CMS
Cette méthode est plus facile et recommandée pour la plupart des débutants.
La première chose que vous devez faire est d’installer et activer le plugin White Label CMS. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
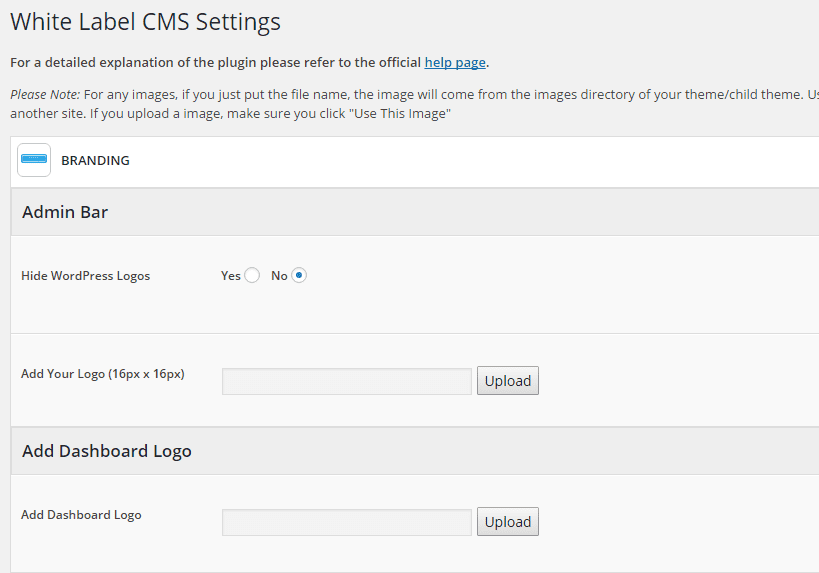
Après l’activation du plugin, vous devez visiter l’emplacement « Paramètres > White Label CMS » et cliquez sur l’onglet « Branding » pour le développer.
Ensuite, vous devez cliquer sur «Yes» pour masquer le logo WordPress et ensuite téléchargez votre propre logo personnalisé. Le logo personnalisé doit avoir exactement 16 x 16 pixels comme dimensions.
Découvrez Pourquoi devez-vous protéger votre marque ou logo ?
N’oubliez de cliquer sur le bouton « Enregistrer les modifications » pour sauvegarder vos paramètres.
Mis à part le logo du tableau de bord, White Label CMS offre également d’autres fonctionnalités pour renommer un certain nombre d’éléments.
Méthode 2 : Comment ajouter un logo manuellement sur WordPress
Cette méthode est pour les utilisateurs qui sont habitués aux extraits de code sur WordPress .
Vous devez d’abord enregistrer votre logo sous forme de fichier « custom-logo.png » sur votre ordinateur. Il doit faire exactement 16×16 pixels comme dimensions.
Voici Quelques lieux où trouver un logo pour votre marque
Une fois que vous avez votre logo personnalisé prêt, vous devez l’envoyez sur votre thème « / wp-content/themes/votre-theme/ » en utilisant un client FTP. Si votre thème WordPress ne dispose pas d’un dossier d’images, alors vous devez en créer.
Après le téléchargement de l’image de votre logo, il suffit d’ajouter ce code à votre fichier functions.php.
function wpb_custom_logo() {
echo '
<style type="text/css">
#wpadminbar #wp-admin-bar-wp-logo > .ab-item .ab-icon:before {
background-image: url(' . get_bloginfo('stylesheet_directory') . '/images/custom-logo.png) !important;
background-position: 0 0;
color:rgba(0, 0, 0, 0);
}
#wpadminbar #wp-admin-bar-wp-logo.hover > .ab-item .ab-icon {
background-position: 0 0;
}
</style>
';
}
//hook into the administrative header output
add_action('wp_before_admin_bar_render', 'wpb_custom_logo');
Ce code ajoute simplement du CSS nécessaire pour afficher votre logo personnalisé dans la barre d’administration de WordPress. Vous pouvez également consulter notre guide sur la façon dont la façon de masquer les éléments inutiles du tableau de bord de Adminimize.
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. WordPress Cleanup & Optimize Plugin
Le plugin WordPress Cleanup & Optimize permet de nettoyer et de supprimer les codes, scripts et styles indésirables, et aussi d’optimiser votre base de données.
Cela améliorera les performances et la vitesse de votre site WordPress.
Ses fonctionnalités sont entre autres : l’optimisation de l’affichage des pages HTML, le nettoyage et l’optimisation de la base de données, l’amélioration de la sécurité WordPress, l’amélioration de la vitesse du site web, l’accessibilité de l’interface Admin et bien plus.
Télécharger | Démo | Hébergement Web
2. Dashy for WordPress
Dashy est une extension WordPress qui vous permet de personnaliser votre tableau de bord avec des widgets que vous aurez préalablement sélectionnés. 
Grâce à cette extension, vous avez la possibilité de visualiser et combiner toutes vos données à partir d’un grand nombre de sources et créer un tableau de bord qui vous aide à afficher une combinaison de votre site web.
Vous pouvez également utiliser une API pour intégrer Google Analytics et d’autres systèmes dans votre tableau de bord. Voici quelques widgets que vous pourrez ajouter : Google Analytics, Google Adsense, Google PageSpeed, Google Webmaster Tools, Widgets de réseaux sociaux (Facebook, Twitter, Google+, Linkedin, Pinterest, etc) et autres.
Télécharger | Démo | Hébergement Web
3. Super Scrollbar
Voici un puissant plugin WordPress dédié à la création de barre de défilement hautement personnalisable pour votre blog WordPress.
Il propose des barres de défilement verticales, et prend en charge la molette de la souris, les claviers et tactiles.
Ses principales fonctionnalités sont : un look haut de gamme, une apparence entièrement personnalisable, 27 thèmes prêts à l’emploi, la prise en charge des claviers et tactiles, le contrôle total de la barre de défilement, un défilement fluide et en douceur
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- Comment remplacer les liens d’images après être avoir installé le SSL sur WordPress
- Comment associer votre site web WordPress à Telegram
- Comment permettre aux utilisateurs de filtrer les articles et les pages
- Comment réorganiser les articles WordPress en 2 méthodes
Conclusion
Voilà ! C’est tout. Nous espérons que ce tutoriel vous a aidé à ajouter un logo personnalisé sur tableau de bord de WordPress. N’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires.
…