Comment lier des images à la une aux articles WordPress ?
Récemment, un de nos lecteurs nous a demandé s’il était possible de lier automatiquement des images à la une sur des articles du blog sur WordPress…
Et bien, il faut savoir que la plupart des thèmes WordPress lient des images présentées dans des articles par défaut, mais d’autres ne peuvent pas le faire. Quand nous parlons de liaison ici, il s’agit des miniatures).
Dans ce tutoriel, nous allons vous montrer comment lier automatiquement des images à la une à des articles sur WordPress.
Mais si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.
Pourquoi lier les images à la une aux articles ?
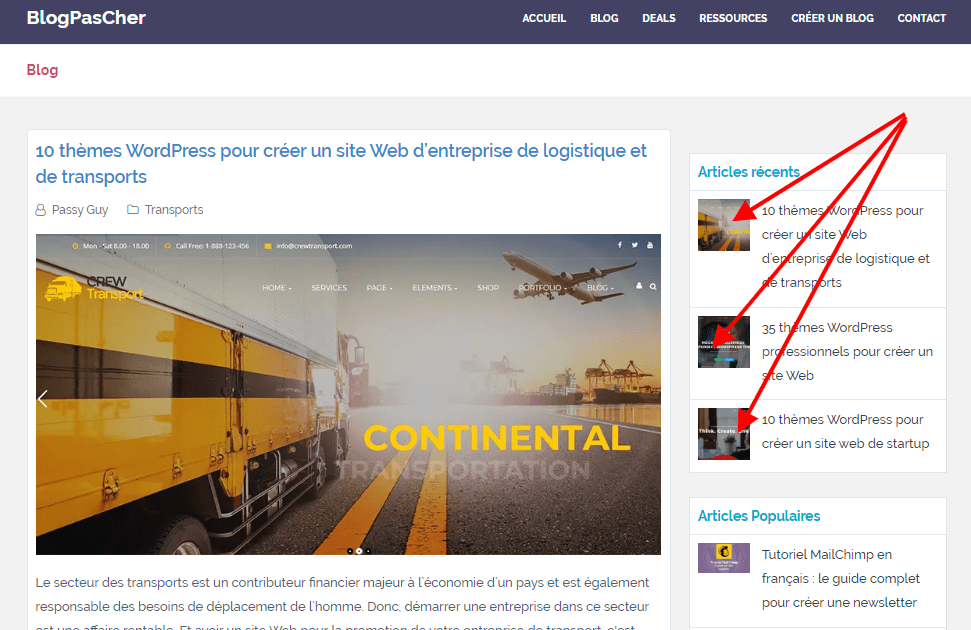
Les images sont plus attrayantes que le texte. En utilisant des images à la une, vous pourrez susciter de l’engagement des utilisateurs de votre site web.
Découvrez Comment corriger l’erreur d’envoi d’image sur WordPress
Habituellement, les images à la une sont grandes et prennent plus de place que le texte. Elles sont plus colorées, donc plus visibles. Il est également plus facile de cliquer sur elles lorsque l’on est sur de petits appareils tels que les smartphones et les tablettes.
Toutefois, si vos miniatures ne sont pas cliquables, alors il est plus difficile pour les utilisateurs d’afficher votre article.
Apprenez en consultant ce lien Comment afficher des images dans une grille
La plupart des thèmes WordPress lient les images à la une aux articles par défaut. Certains thèmes ne peuvent pas utiliser cette approche, ce qui rend difficile l’utilisation des images à la une.
Consultez aussi notre astuce sur Pourquoi devez-vous commencer à optimiser votre blog WordPress par les images
Cela dit, nous allons voir comment vous pouvez lier automatiquement des images à la une à des articles dans WordPress.
Comment lier automatiquement des images à la une aux articles sur WordPress
Cette méthode nécessite l’ajout d’un code sur WordPress. Nous vous avons montré comment créer un plugin WordPress. Vous pourrez l’utiliser pour ajouter ce code. Vous pouvez aussi ajouter ce code dans un fichier functions.php de votre thème WordPress.
function bpc_autolink_featured_images( $html, $post_id, $post_image_id ) {
$html = '<a href="' . get_permalink( $post_id ) . '" title="' . esc_attr( get_the_title( $post_id ) ) . '">' . $html . '</a>';
return $html;
}
add_filter( 'post_thumbnail_html', 'bpc_autolink_featured_images', 10, 3 );
Ce code ajoute simplement un lien vers le code généré pour afficher des images à la une ou les miniatures de votre blog.
Découvrez aussi Comment vous pouvez renommer les images sur un blog WordPress
Ce code va également ajouter un lien autour des images sélectionnées sur les pages ou des articles uniques. Si vous ne voulez pas lier des images à la une sur un seul article lorsqu’on consulte l’article en question, vous pouvez ajouter ce code.
function bpc_autolink_featured_images( $html, $post_id, $post_image_id ) {
If (! is_singular()) {
$html = '<a href="' . get_permalink( $post_id ) . '" title="' . esc_attr( get_the_title( $post_id ) ) . '">' . $html . '</a>';
return $html;
} else {
return $html;
}
}
add_filter( 'post_thumbnail_html', 'bpc_autolink_featured_images', 10, 3 );
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. Advanced Floating Sliding Panel
Advanced Floating Sliding Panel est un plugin WordPress qui vous permet d’afficher des fenêtres contrôlables en quelques minutes. 
Il met à votre disposition un éventail de fonctionnalité, entre autre des shortcodes, un thème « builder » et une possibilité de l’utiliser avec des services de publicités tierces. Parmi ses fonctionnalités, vous pouvez compter : un onglet à défilement vertical, un onglet à défilement horizontal, plusieurs onglets qui peuvent être affichés en même temps, un nombre illimité d’onglets et bien plus.
Télécharger | Démo | Hébergement Web
2. Reviewer WordPress Plugin
The Reviewer est un plugin WordPress qui vous permet d’insérer rapidement et facilement des critiques et des tableaux de comparaison dans vos publications, vos pages et vos types de publications personnalisées. Si vous avez besoin de créer un super récapitulatif d’une critique ou juste envie de créer un puissant et simple système de collecte d’avis des utilisateurs, ce plugin est ce que vous recherchez.
La structure flexible de ce dernier vous permet de collecter n’importe quel type d’avis ou de critiques. Il vous suffira de créer un modèle de formulaire et de l’insérer dans vos publications ou vos pages. Les utilisateurs et les visiteurs pourront ainsi y laisser leurs avis.
Il propose aussi différents thèmes personnalisables afin que vous puissiez adapter vos critiques et tableaux de comparaison à l’apparence et au look de votre site internet.
Télécharger | Démo | Hébergement Web
3. Tactile
Tactile est une solution de menu WordPress et d’entête pour smartphones, créée avec les principes de conception du Material Design de Google. Sa conception d’entêtes est extrêmement propre.
Elle dispose d’animations subtiles et réfléchies, et offre en même temps de nombreuses possibilités de personnalisation, qui à leur tour rendent ce plugin WordPress adapté à tout site web.
Vous aurez la possibilité de modifier rapidement les couleurs de chaque élément, d’ajouter un motif de fond, de modifier les animations, d’afficher ou masquer différents éléments et ainsi de suite…
Télécharger | Démo | Hébergement Web
Autres ressources recommandées
Nous vous invitons aussi à consulter les ressources ci-dessous pour aller plus loin dans la prise en main et le contrôle de votre site web et blog.
- Comment ajouter la photo d’un auteur sur WordPress
- Comment mettre à jour vos thèmes WordPress achetés sur Themeforest
- Comment créer un menu circulaire segmenté à l’aide de Divi Blurbs
- Comment afficher la date de mise à jour d’un article
Conclusion
Voilà ! C’est tout pour ce tutoriel. J’espère que vous arriverez à ajouter un lien vers vos articles de blog à partir de vos images à la une. N’hésitez pas à partager l’astuce avec vos amis sur vos réseaux sociaux.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Mais, en attendant, faites-nous part de vos commentaires et suggestions dans la section dédiée.
…