Souhaitez-vous ajouter une photo d’auteur sur votre blog WordPress ?
Par défaut, la plupart des thèmes WordPress affichent l’image de gravatar d’un auteur comme leur photo de profil. Mais, que faire si vous vouliez remplacer l’image Gravatar par une photo d’auteur ?
Dans cet article, nous vous montrerons comment ajouter facilement la photo d’un auteur sur WordPress.
Mais si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.
Quand avez-vous besoin d’une photo d’auteur personnalisée sur WordPress ?
Si vous exécutez un site web WordPress, vous pouvez simplement utiliser un widget d’image pour ajouter votre photo et une page à propos avec plus d’informations.
D’autre part, si vous exécutez un site web WordPress multi-auteur, vous devrez peut-être ajouter une section biographie d’auteur à la fin de vos articles. La meta-box dédiée à la biographie de l’auteur affiche généralement la photo de profil d’un auteur, une brève biographie et des liens vers leur site Web ou leurs profils de réseaux sociaux.
Par défaut, la plupart des thèmes WordPress affichent l’image gravatar d’un auteur comme leur photo d’auteur. Cependant, parfois, un auteur peut ne pas avoir une image gravatar ou il peut ne pas vouloir l’utiliser comme image d’auteur sur votre site web.
Découvrez aussi C’est quoi Gravatar et pourquoi l’utiliser sur WordPress
Cela dit, voyons comment ajouter facilement une photo d’auteur sur WordPress et permettre aux auteurs de télécharger une photo sur leur profil.
Ajout d’une photo d’auteur sur WordPress
La première chose à faire est d’installer et d’activer le plugin WP User Avatar. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
Après l’activation du plugin, il ajoutera un nouvel élément de menu appelé « Avatars » sur le menu latéral du tableau de bord. En cliquant dessus, cela vous mènera à la page de paramètres du plugin.
Ici, vous pouvez choisir comment vous souhaitez afficher les avatars de l’utilisateur sur votre site web WordPress.
Par défaut, ce plugin permet aux utilisateurs ayant au moins un rôle d’auteur de télécharger leur propre photo de profil. Vous pouvez modifier cela et permettre également aux contributeurs et aux abonnés de le faire.
Découvrez aussi Comment modifier la taille des images de Gravatar sur WordPress
Il vous permet également de désactiver complètement l’affichage du Gravatar sur votre site web WordPress et d’utiliser uniquement les avatars locaux.
Une fois que vous êtes à l’aise avec les paramètres, cliquez sur le bouton « Enregistrer les modifications » pour les sauvegarder.
Maintenant, vous pouvez accéder à la page « Utilisateurs » et cliquer sur le bouton d’édition en dessous d’un nom d’utilisateur.
Apprenez aussi Comment désactiver Gravatar sur votre blog WordPress
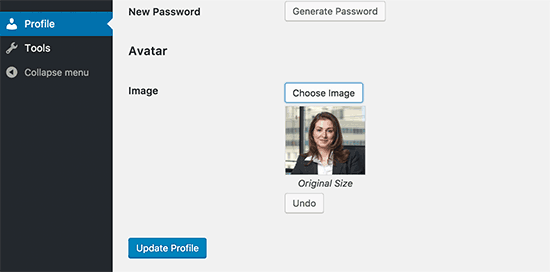
Sur l’écran d’édition de l’utilisateur, défilez vers le bas, et vous verrez la section Avatar. Vous pourrez aussi cliquer sur le bouton «Choose image» pour télécharger la photo de l’utilisateur.
N’oubliez pas de cliquer sur le bouton « Mettre à jour le profil » pour sauvegarder vos modifications.
De même, les utilisateurs de votre site web WordPress pourront télécharger leurs photos en modifiant leur profil d’utilisateur.
Maintenant, vous pouvez visiter votre site Web pour voir le plugin en action.
Comment modifier l’image de profil (avatar) sur WordPress ? Découvrez-le en consultant cet article
Il commencera à montrer l’avatar local comme photo d’auteur pour les articles. Si un utilisateur n’ajoute pas de photo d’auteur, il affichera son gravatar.
Si un utilisateur n’a pas de photo d’auteur ou de Gravatar, il retournera à l’image du gravatar par défaut.
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. Interscroller Ads
Interscroller Ads combine l’impact d’une publicité interstitielle avec l’interaction du défilement pour une meilleure expérience utilisateur. Avec ce plugin, vous pourrez afficher des publicités non-intrusives pour vos visiteurs.
Comment il fonctionne ? Il détecte automatiquement la moitié de votre article/page et s’il y a une bannière active prévue, il affiche la bannière interscroller.
Télécharger | Démo | Hébergement Web
2. Sidebar & Widget Manager
Sidebar & Widget Manager est un plugin WordPress qui vous aidera à créer des widgets et des barres latérales collantes sur tout site web WordPress. Avec ce plugin WordPress, vous obtiendrez un contrôle complet sur vos mises en page, le contenu des pages, les barres latérales et les Widgets.
Ses principales fonctionnalités sont : la personnalisation des mises en page, le support du gestionnaire de Grille OTW Drag and drop, la prise en charge de l’alignement vertical ou horizontal des widgets, la création de barres latérales personnalisées et illimitées, le support des barres latérales et widgets collants, la compatibilité avec WooCommerce (woo pages, produits, catégories, tags), bbPress (pages bbPress, forums, sujets, étiquettes des sujets) et BuddyPress (pages d’activités et de membres) et bien d’autres.
Télécharger | Démo | Hébergement Web
3. RedirectPlus
C’est un excellent plugin WordPress qui vous aidera à détecter les appareils mobiles et rediriger les visiteurs vers le site web mobile. Il propose un tableau de bord où vous trouverez le nombre de redirections pour différents appareils.
Vous pourrez également choisir de rediriger ou non les tablettes en activant ou en désactivant la case à cocher. Il possède également une option de redirection pour différente plateforme.
Ses principales fonctionnalités sont : la redirection de tous les appareils mobiles et tablettes vers l’URL définie par l’admin, la redirection complète pour tout le site web ou pour une page spécifique, la possibilité de bloquer ou de stopper la redirection, et autres.
Télécharger | Démo | Hébergement Web
Autres ressources recommandées
Nous vous invitons aussi à consulter les ressources ci-dessous pour aller plus loin dans la prise en main et le contrôle de votre site web et blog.
- Comment mettre à jour vos thèmes WordPress achetés sur Themeforest
- Comment désactiver les crédits WordPress sur vos thèmes
- Comment afficher la date de mise à jour d’un article
- Comment corriger l’erreur d’envoi d’image sur WordPress
Conclusion
Voilà ! C’est tout pour ce tutoriel, j’espère qu’il vous permettra de modifier l’avatar des utilisateurs sur WordPress. N’hésitez pas à partager l’astuce avec vos amis sur vos réseaux sociaux.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Mais, en attendant, faites-nous part de vos commentaires et suggestions dans la section dédiée.
…