Souhaitez-vous afficher la dernière date de mise à jour de vos articles sur WordPress ?
Certains sites web mettent régulièrement à jour leurs publications et aimerait présenter aux utilisateurs quand l’article a été mis à jour.
Dans ce tutoriel, nous allons vous montrer comment afficher facilement la date de la dernière mise à jour de vos articles sur WordPress.
Mais avant, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.
Quand aurez-vous besoin d’afficher la date de modification d’un article ?
La plupart des thèmes WordPress affichent habituellement la date à laquelle un article a été publié. Ceci est très bien pour la plupart des blogs et sites web statiques.
Découvrez Comment modifier le format de date sur WordPress
Cependant, WordPress est également utilisé par des sites Web où les anciens articles sont régulièrement mis à jour. Cette dernière date de mise à jour est une information importante pour ces publications.
L’exemple le plus commun est les sites web d’actualité. Ils mettent à jour souvent de vieilles informations pour ajouter de nouveaux développements, ajouter des corrections ou de nouveaux fichiers multimédias.
Découvrez aussi : Comment afficher des dates relatives sur WordPress
Si seule la date de publication est affichée, alors les abonnées ou les visiteurs manqueront ces mises à jour.
De nombreux blogs populaires et sites Web n’affichent aucune date dans leurs articles. Ceci est une pratique déconseillée et vous ne devriez jamais supprimer les dates des articles de votre blog.
Cela dit, nous allons voir comment afficher facilement la dernière date de mise à jour sur vos articles WordPress.
Comment afficher la date de mise à jour d’un article sur WordPress
Dans ce tutoriel vous serez amené à ajouter du code à vos fichiers WordPress. Si vous ne l’avez pas fait avant, alors nous vous conseillons de consulter notre guide la façon de créer un plugin WordPress.
Méthode 1 : Comment afficher la date avant le contenu
Vous devez ajouter ce code à fichier functions.php dans votre plugin WordPress :
function bpc_last_updated_date( $content ) { $u_time = get_the_time('U'); $u_modified_time = get_the_modified_time('U'); if ($u_modified_time >= $u_time + 86400) { $updated_date = the_modified_time('F jS, Y'); $updated_time = the_modified_time(); $custom_content = '<p class="last-updated">Mis à jour le : '. $updated_date . 'at'. $updated_time .'</p>'; } $custom_content .= $content; return $custom_content; } add_filter( 'the_content', 'bpc_last_updated_date' );
Ce code vérifie si la date de publication d’un article et la date de modification sont différent. Si c’est le cas, il affiche la dernière date de modification avant le contenu de la publication.
Vous pouvez ajouter du CSS personnalisé au style pour personnaliser l’affichage. Voici un petit CSS que vous pouvez utiliser comme point de départ :
Allez plus loin en consultant Comment supprimer les dates des commentaires sur WordPress
.last-updated { font-size: small; text-transform: uppercase; background-color: #fffdd4; }
Méthode 2 : Comment ajouter la date de modification d’un article avec les modèles du thème WordPress
Cette méthode vous oblige à modifier des fichiers spécifiques de votre thème WordPress. De nombreux thèmes WordPress utilisent maintenant leurs propres balises de modèle qui définissent la façon dont ces thèmes affichent les méta-données comme la date et l’heure de modification.
Découvrez aussi Comment afficher la date de dernière connexion d’un utilisateur sur WordPress
Certains thèmes utilisent également des modèles de contenu ou de parties de modèle pour afficher les articles.
Peu de thèmes simples utiliseront « single.php », « archive.php », et d’autres fichiers de modèle pour afficher le contenu et les informations des métas.
Vous serez à la recherche du code responsable de l’affichage de la date et l’heure. Vous pouvez alors soit remplacer ce code avec celui ci-dessous, ou l’ajouter après la date et l’heure du code de votre thème WordPress.
$u_time = get_the_time('U'); $u_modified_time = get_the_modified_time('U'); if ($u_modified_time >= $u_time + 86400) { echo "<p>Mis à jour le "; the_modified_time('F jS, Y'); echo " à "; the_modified_time(); echo "</p> "; }
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. WavePlayer
Comme vous pouvez le deviner au regard du nom qu’il porte, WavePlayer est un plugin de lecteur audio qui prend la forme d’onde du fichier audio lu. Avec ce plugin, vous pourrez héberger des pistes ou tout simplement l’intégrer avec d’autres services d’hébergement cloud, tels que SoundCloud.
Il peut également être utilisé à des fins de podcasting et il propose d’autres fonctionnalités telles que : la prise en charge du HTML5, la mise en page responsive, l’intégration de WooCommerce, etc. Vous pourrez également créer visuellement une playlist avant de la publier. Une autre caractéristique essentielle est sa rapidité et son efficacité.
Télécharger | Démo | Hébergement Web
2. Out-Of-The-Box
Out-Of-The-Box est un autre plugin WordPress premium livré avec un explorateur Dropbox intégré. Il possède également une option grâce à laquelle vous pouvez fournir à vos visiteurs un accès complet à votre contenu Dropbox. C’est un très bon plugin pour les sites web communautaires.
Les fonctionnalités notables de ce dernier sont entre autres : un système complet et à part entière pour permettre à vos visiteurs de visionner les vidéos et fichiers audio stockés sur vos serveurs Dropbox.
Apprenez aussi Comment dupliquer une article ou une page sur WordPress
Par exemple, pour afficher les images, les utilisateurs disposeront d’une galerie élégante avec une lightbox complètement intégrée et qui supportera le Lazy Loading.
Télécharger | Démo | Hébergement Web
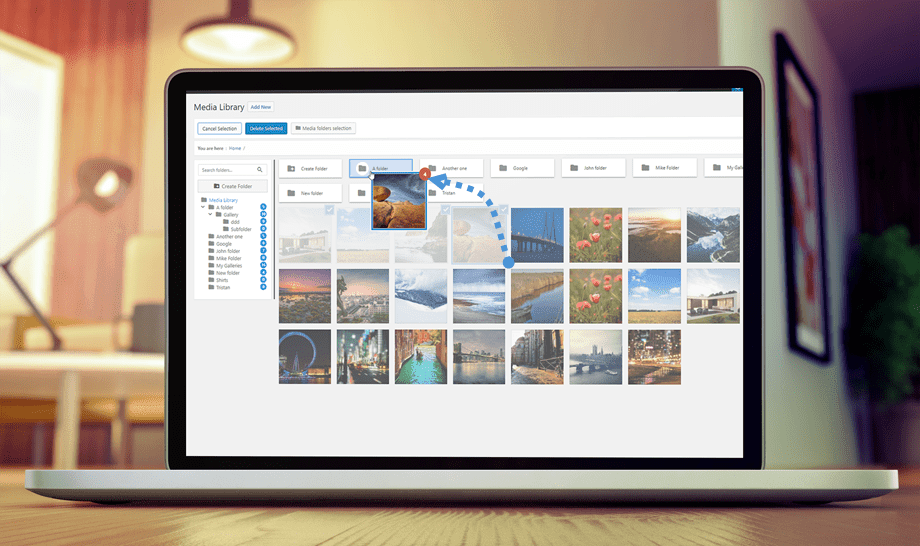
3. WP Media Folder
WP Media Folder vous permet d’explorer votre bibliothèque multimédia de la même manière que vous le faites avec votre ordinateur de bureau. Il vous permet de faire glisser et déposer des fichiers multimédias dans des dossiers et des sous-dossiers. En utilisant ce gestionnaire de médias, vous pourrez gérer et trier des fichiers et des images. La création des dossiers, l’exploration et le filtrage se feront aussi très rapidement. 
Ce plugin WordPress s’appuie sur la médiathèque native. Par conséquent, si vous le désinstaller, vous ne perdrez aucun fichier. Les dossiers sont générés à l’aide d’une taxonomie personnalisée. Ce qui signifie que même si vous déplacez un fichier d’un dossier à un autre, les liens ne seront pas affectés. Vous pourrez trier les fichiers par type de fichier, taille ou titre et filtrer ces derniers.
Comment utiliser les catégories et les étiquettes efficacement sur WordPress ? Consultez cet article et laissez-nous vos impressions dans la section dédiée.
En outre, vous pourrez importer des dossiers entiers de votre serveur vers votre bibliothèque multimédia. Une fonction de synchronisation automatique vous permettra de synchroniser n’importe quel dossier du serveur avec un dossier de la bibliothèque multimédias.
WP Media Folder est compatible avec WooCommerce et avec tout autre plugin qui fait appel à la médiathèque de WordPress. Vous pourrez également utiliser ce plugin pour ajouter un filigrane à toutes ou à certaines images de la médiathèque. Une extension de ce plugin facilitera l’intégration avec Google Drive, Dropbox, l’intégration de PDF et One Drive.
Télécharger | Démo | Hébergement Web
Autres ressources recommandées
Nous vous invitons aussi à consulter les ressources ci-dessous pour aller plus loin dans la prise en main et le contrôle de votre site web et blog.
- Comment corriger l’erreur d’envoi d’image sur WordPress
- Comment désactiver les crédits WordPress sur vos thèmes
- Comment afficher un lien WordPress pour se déconnecter
- Comment gagner de l’argent sur internet grâce à votre blog ?
Conclusion
Voilà ! C’est tout pour ce tutoriel. Nous espérons que vous parviendrez à afficher la date de modification d’un article sur votre blog. Si vous avez des questions, n’hésitez pas à nous les poser. N’hésitez pas à partager l’astuce avec vos amis sur vos réseaux sociaux.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Mais, en attendant, faites-nous part de vos commentaires et suggestions dans la section dédiée.
…

Les pubs au milieu des codes, débiles, on ne peut pas copier/coller !!!
Curieuse façon de faire une remarque.
Bonjour,
Mauvais code… Non fonctionnel et plein de faute de guillemet dans le code.
Fonctionne beaucoup mieux ainsi et ne crée pas de fonction déjà existante sur wordpress.
A ajouter sur les pages à l’emplacement voulu singles-content ou singles ou pages ou autre selon votre configuration de thèmes:
Article mis à jour le à
Problème de code sur la publication
peut être de cette façon :
<?php if (get_the_modified_date() != get_the_date() || get_the_modified_time() != get_the_time()) : ?> <p>Article mis à jour le <?php the_modified_date();?> à <?php the_modified_time();?></p> <?php endif; ?>
Merci
Merci pour la remarque Guillaume.