Avec plus de 100 millions d’utilisateurs actifs et plus d’un 1 milliard de cartes créées, Pinterest est le site web leader mondial pour le catalogage des idées et de l’inspiration.
À l’insu de certains, Pinterest vous permet d’afficher le contenu de ce réseau social sur votre propre site web WordPress. L’affichage d’une image Pinterest sur WordPress est un peu plus compliqué que sur les autres réseaux sociaux, mais toujours un processus facile.
Ce tutoriel vous permettra d’afficher des images Pinterest dans les articles/pages de votre blog WordPress.
Mais avant, découvrons ensemble Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog.
Ensuite, revenons vers ce pourquoi nous sommes là.
Comment créer un widget Pinterest
La première tâche est de trouver l’image Pinterest vous souhaitez afficher sur votre site web WordPress. Vous aurez besoin de faire cela sur le bureau, plutôt que sur les applications mobiles ou tablettes. Copier l’URL de l’image que vous souhaitez afficher à votre presse-papiers.
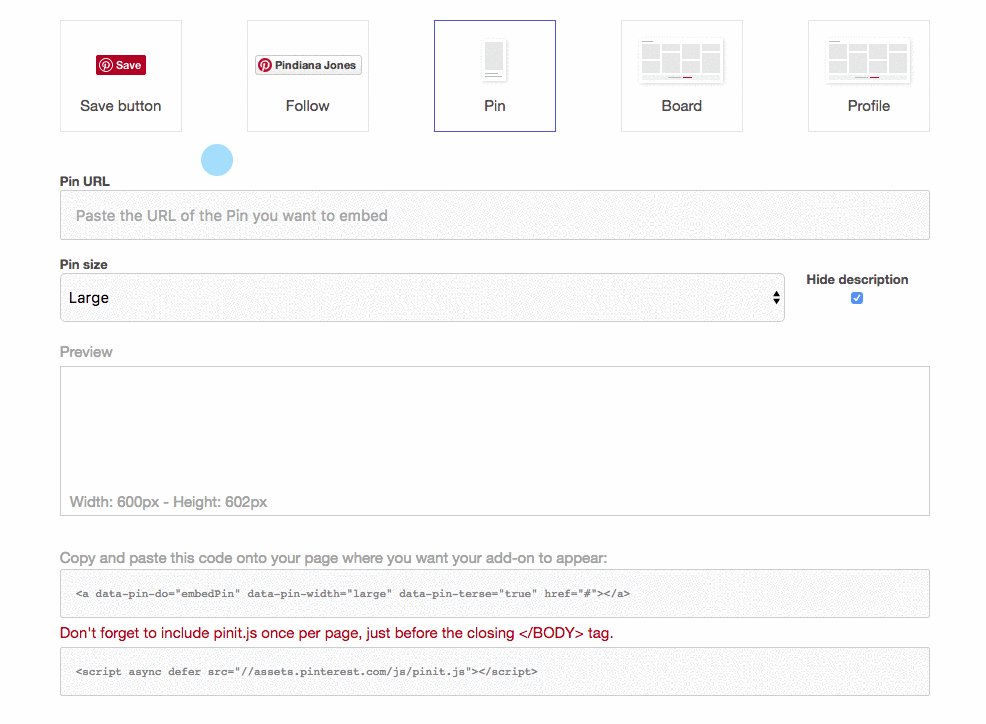
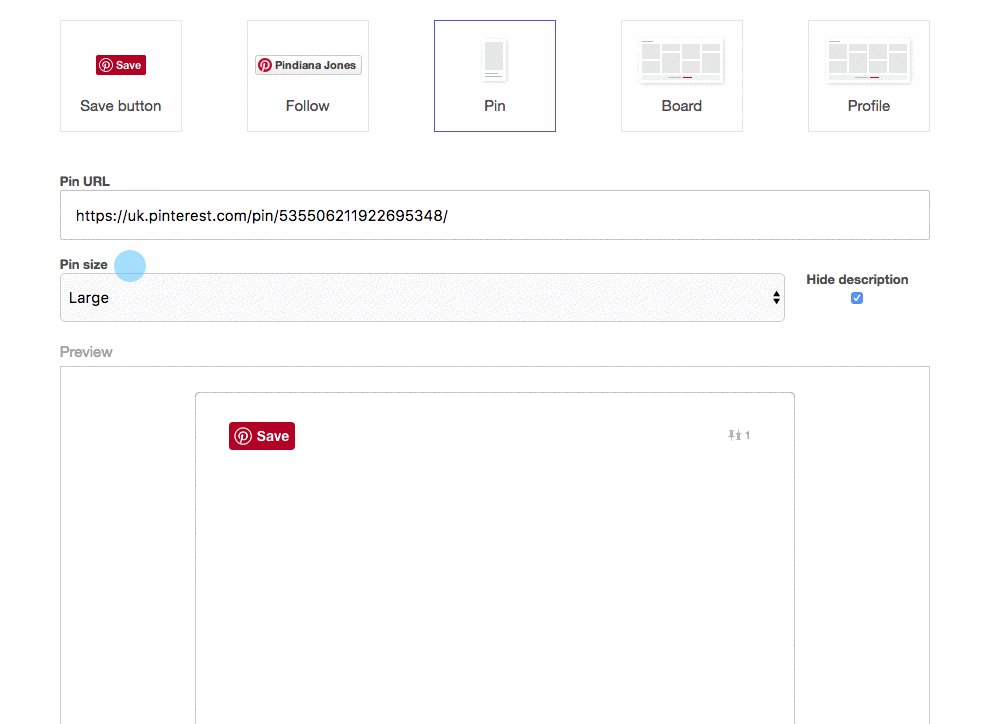
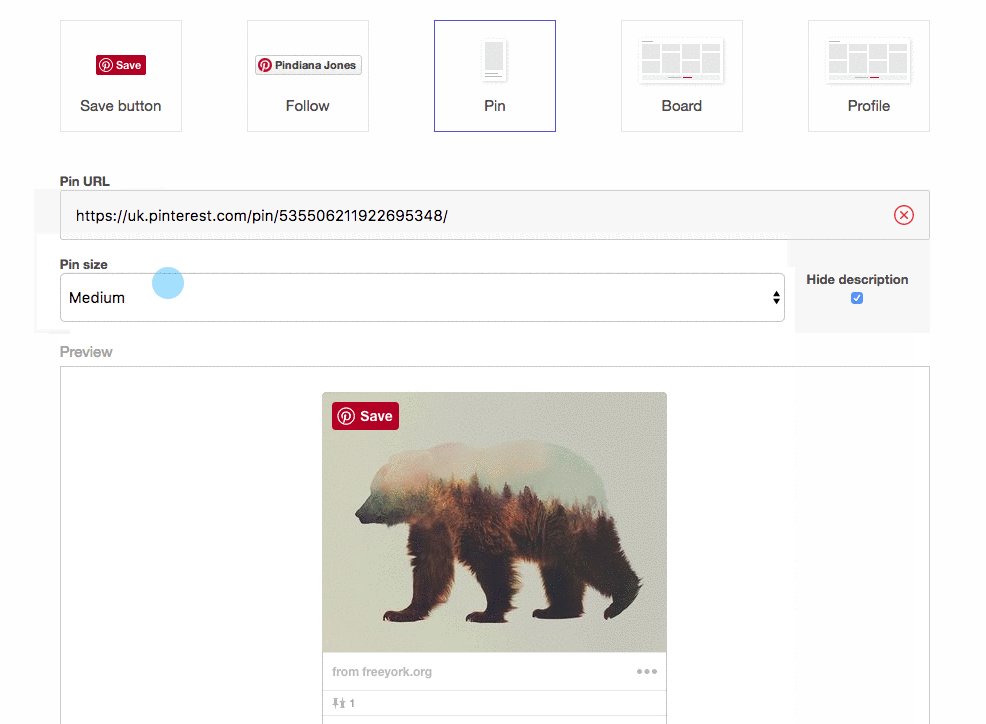
Ensuite, revenez vers la page des développeurs Pinterest Développeurs pour créer un widget. Ici, vous pouvez créer le widget qui vous permettra d’afficher des images sur votre site.
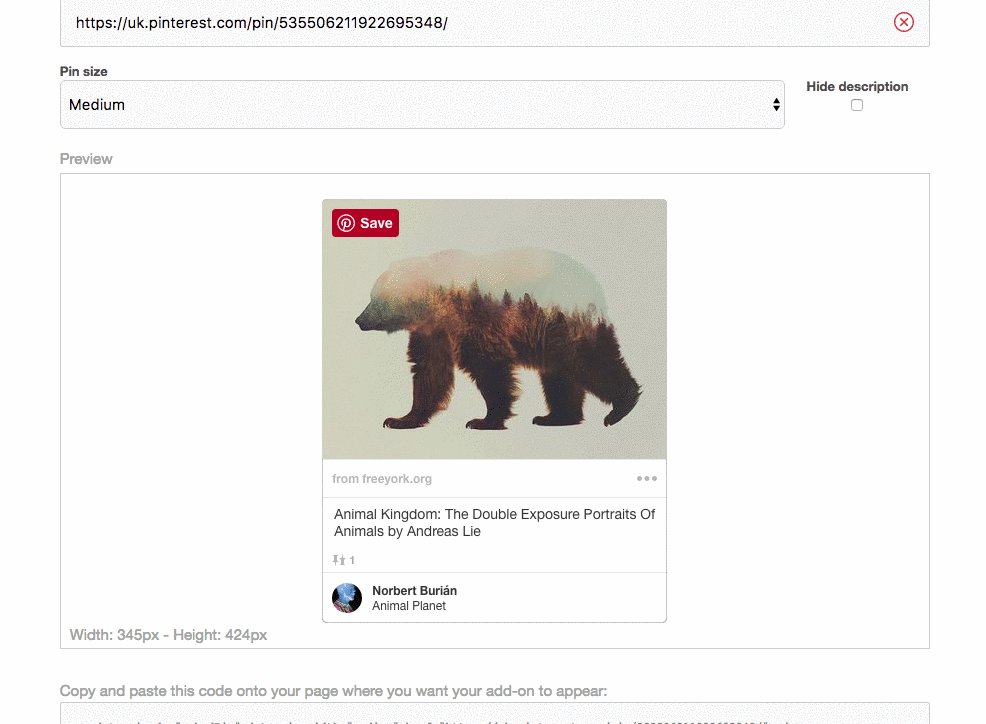
Ajouter l’URL de l’image que vous souhaitez afficher, choisissez une taille (elle sera pleine largeur pour la plupart des sites web WordPress) et choisissez d’afficher une description. Pinterest va générer un aperçu de ce à quoi votre image ressemblera sur votre site web. Si vous êtes heureux, il sera temps d’intégrer le code sur votre site internet WordPress.
Comment incorporer l’image Pinterest sur WordPress
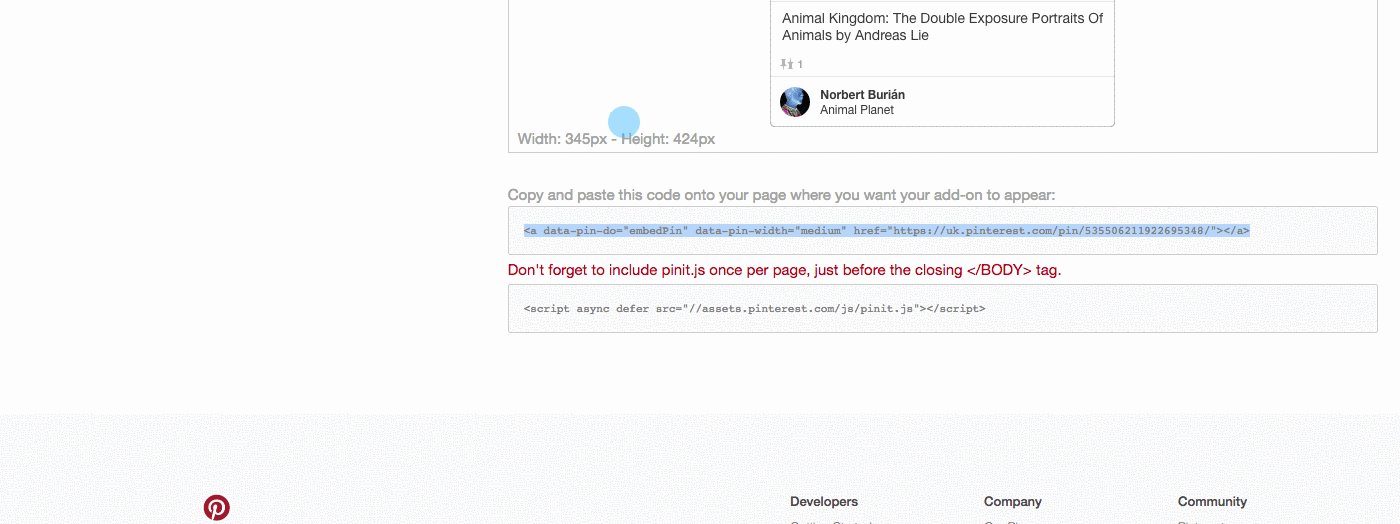
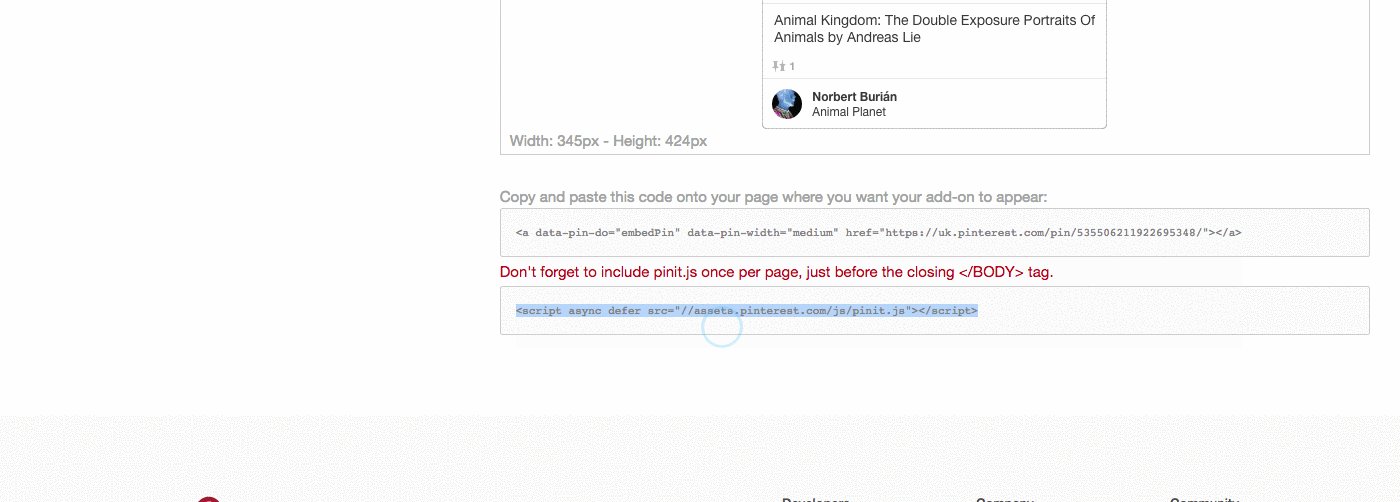
Le constructeur de Widget de Pinterest génère deux lignes de code pour vous. La première (celle du haut) a besoin d’être mis où vous voulez que votre image et la seconde (ligne du bas) est un code Javascript qui propulsera l’intégration et doit être ajoutée une fois par page – donc si vous intégrez des images multiples, vous n’aurez besoin d’ajouter ce code qu’une seule fois.
Pinterest vous recommande d’ajouter le code Javascript juste avant la balise de fermeture </body> sur votre site web, ce qui est correct. Comme vous avez seulement besoin du code sur les pages avec des images Pinterest, il est plus efficace de le faire plutôt que de charger le code Javascript Pinterest sur chaque page de votre site web.
Découvrez aussi Comment créer une « check list » idéale pour vous et vos clients
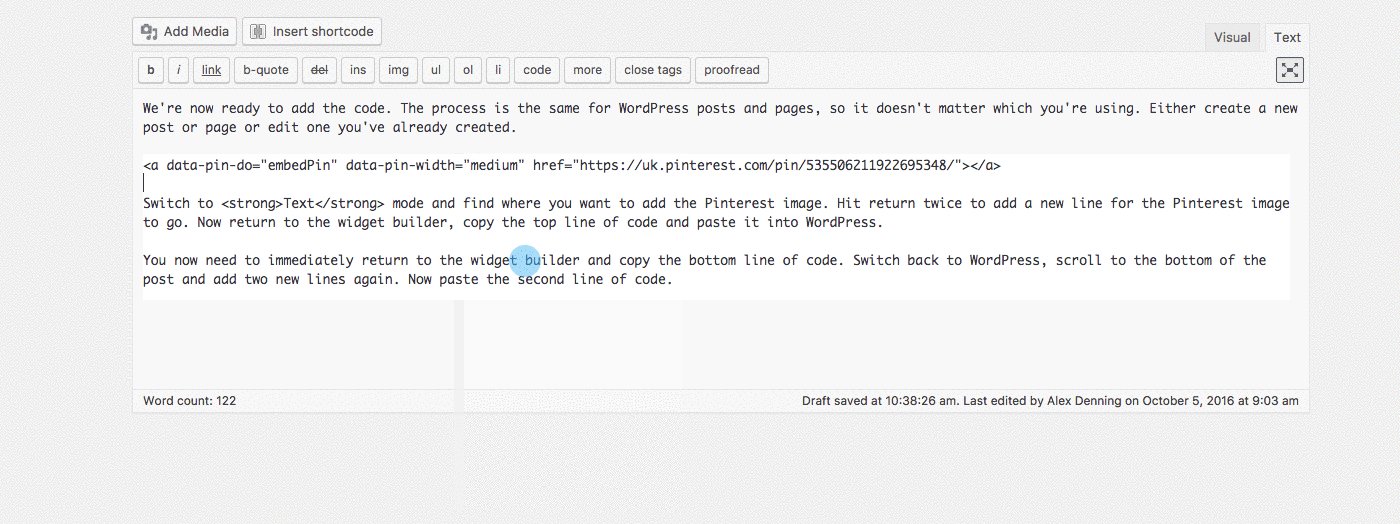
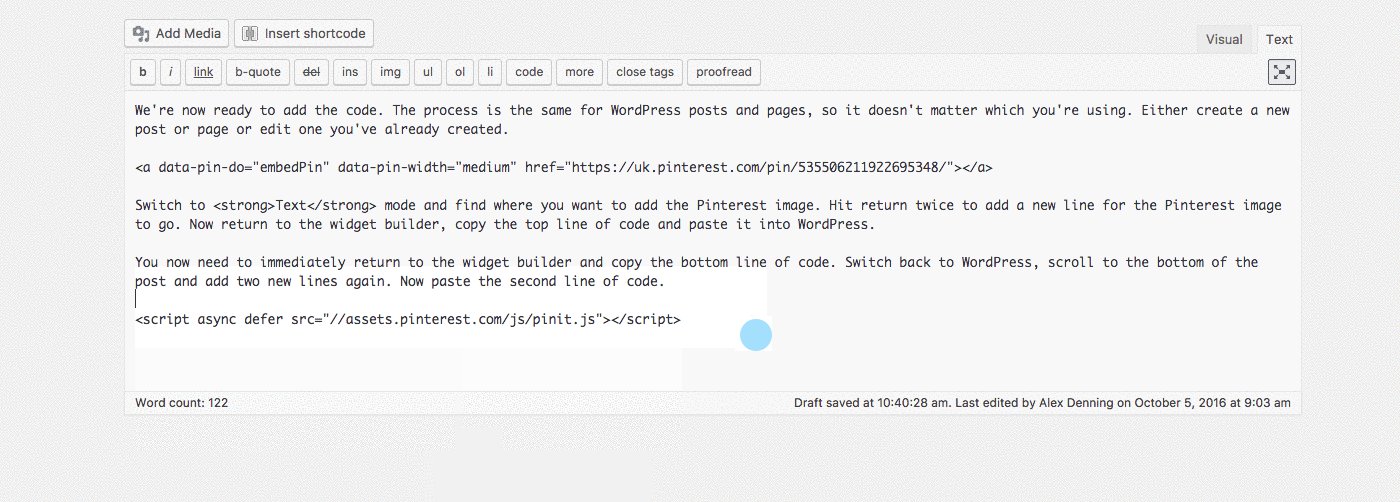
Nous sommes maintenant prêts à ajouter le code. Le processus est le même pour les articles et les pages WordPress. Commencez par créer un article/page ou modifiez une déjà existante.
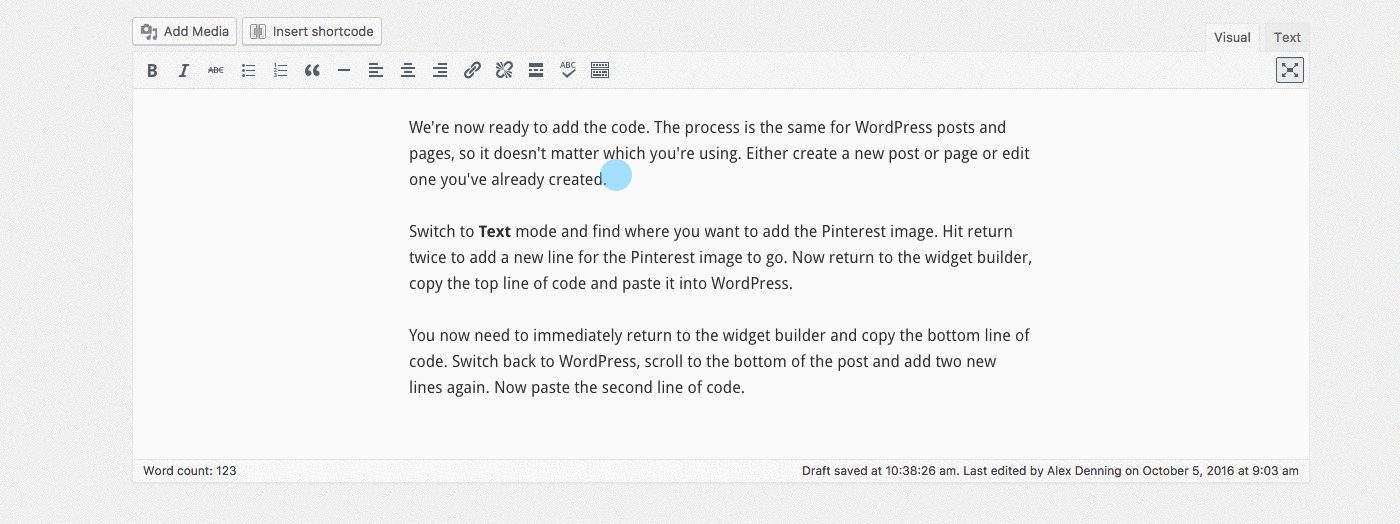
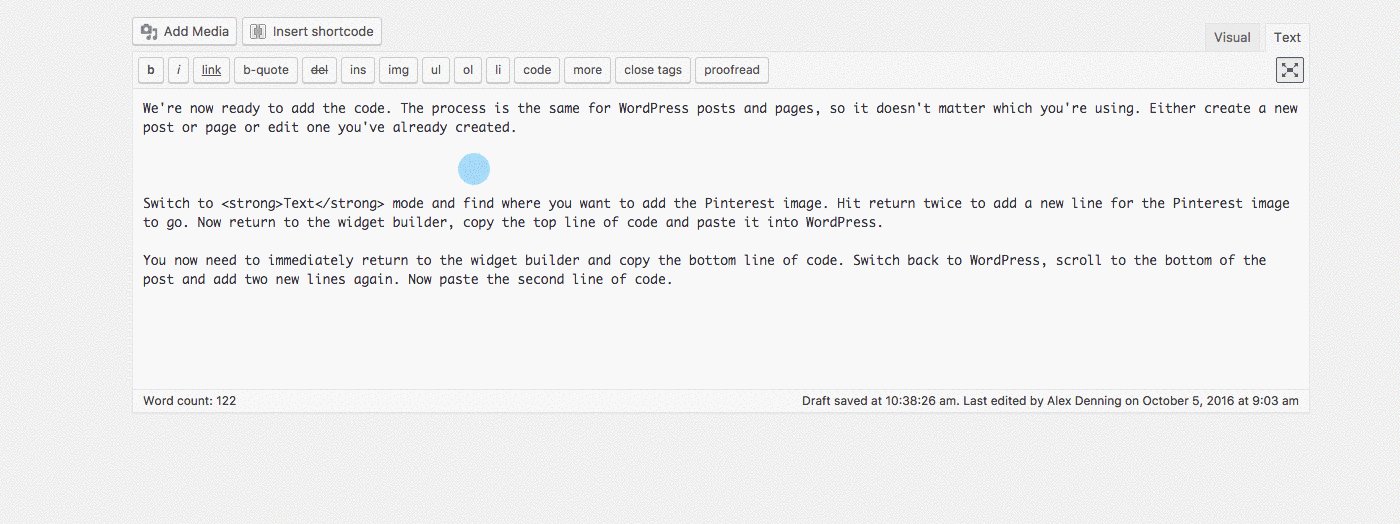
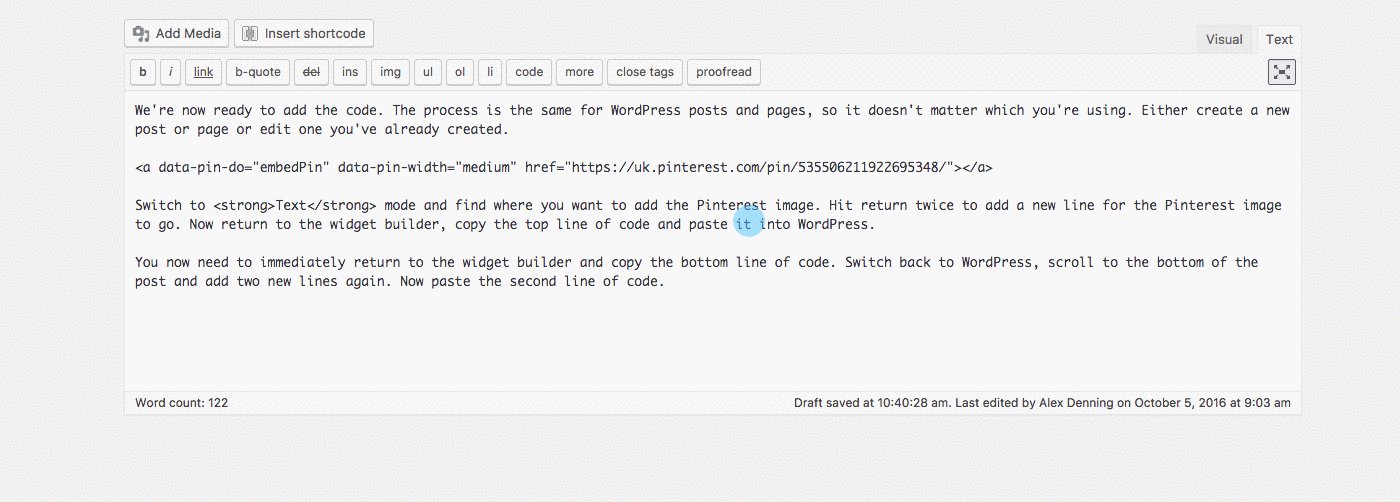
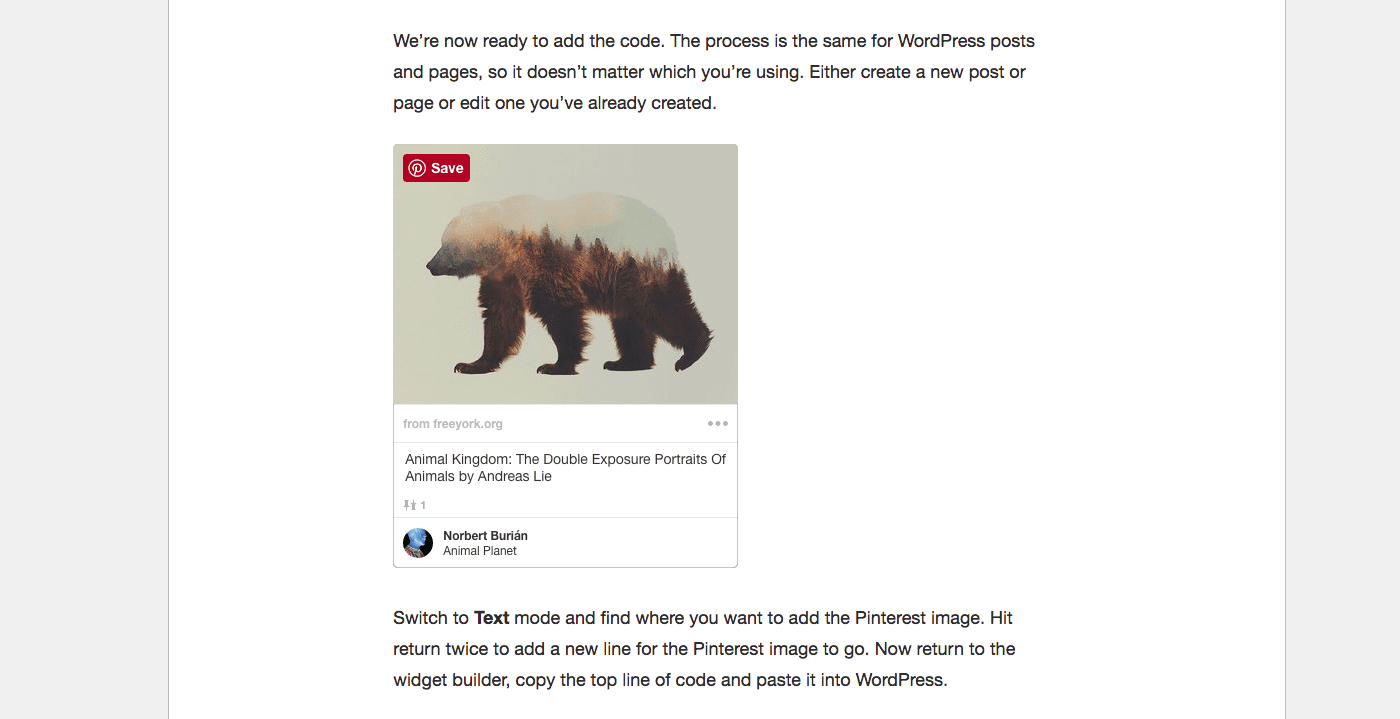
Passez en mode text et trouver où vous souhaitez ajouter l’image Pinterest. Faites un retour à la ligne, pour créer une nouvelle ligne. Maintenant revenez sur le constructeur de widget, copier la ligne supérieure du code et collez-le sur l’éditeur de texte.
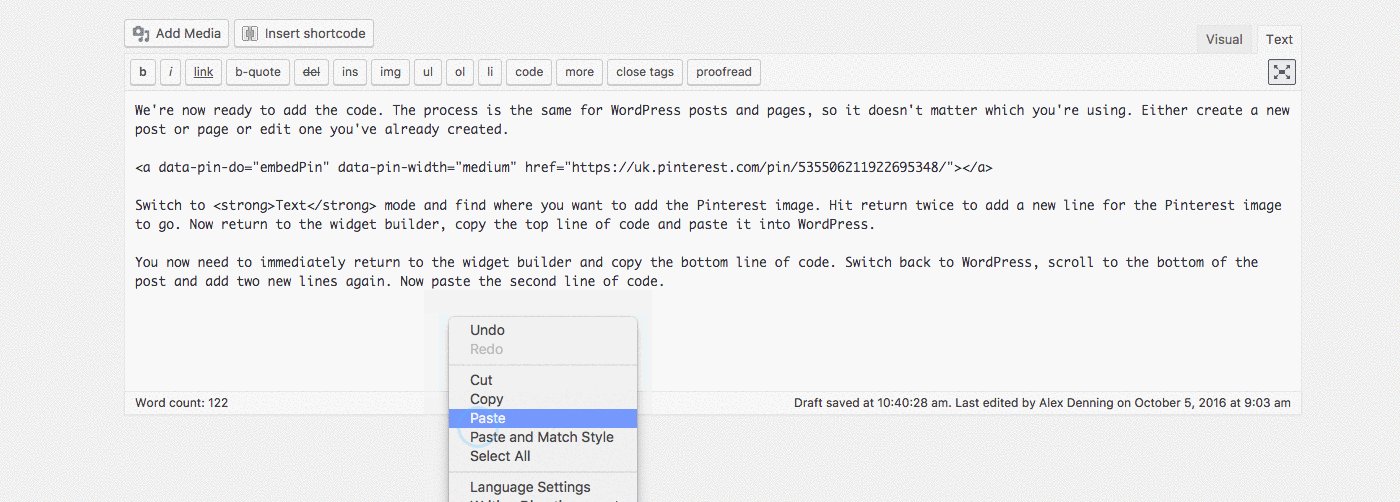
Vous devez maintenant revenir immédiatement sur le constructeur de widget et copier la ligne du code JavaScript. Revenez vers WordPress, faites défiler vers le bas de l’article et ajouter deux retours à la ligne à nouveau. Maintenant coller la deuxième ligne de code.
Lire également notre guide sur Comment ajouter l’authentification Gmail sur WordPress
Si vous ajoutez plusieurs images sur la même page, rappelez-vous que vous ne devez pas multiplier la ligne de code JavaScript.
Comment afficher les images Pinterest sur le frontend
La dernière étape est l’étape où vous devez être prudent: publier ou mettez à jour ou de votre article ou la page, mais ne passez pas sur le mode texte (et retour à visuel). En raison de la mauvaise façon dont WordPress gère certains types de code, revenir à l’éditeur visuel va supprimer la première ligne de code que vous avez ajouté et votre image Pinterest.
Si vous revenez, vous aurez besoin d’ajouter la première ligne de code à nouveau, donc faites attention !
Une fois que vous avez publié ou mis à jour, vérifiez la version publique de l’article ou de la page.
Découvrez aussi quelques plugins WordPress premium supplémentaires
Vous pouvez utiliser d’autres plugins pour afficher des comptes à rebours sur votre blog WordPress. Dans ce qui suit, je vous en propose quelques uns.
1. WordPress Pro Event Calendar
WordPress Pro Event Calendar a pour rôle d’ajouter un calendrier professionnel et élégant dans vos articles ou pages. Il est 100% responsive, et peut aussi être utilisé à travers un widget sur n’importe quel type de blog ou site web de WordPress.
Ses fonctionnalités sont entre autres : un design élégant et professionnel, la mise en page responsive, la gestion facile des événements, la possibilité de soumettre les événements sur le frontend, l’ajout des dates spéciales à votre calendrier comme les vacances par exemple, la limitation sur le nombre de réservation pour un événement, les supports du RTL et de Google Map, etc…
Télécharger | Démo | Hébergement Web
2. Content Locker Pro
Content Locker Pro est un plugin WordPress premium, qui vous offre tout ce dont vous aurez besoin dans un plugin de verrouillage de contenu. Il est livré avec deux types de verrouillage et 16 démos très attrayantes. Il fonctionne parfaitement avec n’importe quel thème WordPress populaire.
Ses principales fonctionnalités sont : le verrouillage du contenu par lots ou individuellement, une mise en page entièrement responsive, le support complet pour MailChimp, AWeber, ActiveCampaign, etc…, léger et ne pèse pas sur l’exécution du site Web, la possibilité de débloquer un contenu après partage de ce dernier, un panneau de configuration, un excellent support client, et bien plus.
Télécharger | Démo | Hébergement Web
3. Opt-In Content Locker
Opt-In Content Locker est un plugin WordPress, qui permet de verrouiller du contenu important sur votre blog et de l’afficher uniquement pour les abonnés. Tout ce que vous devez faire, c’est d’encadrer le contenu verrouillé avec les shortcodes [optinlocker] … [/ optinlocker]. Si les gens veulent afficher ce contenu, ils doivent soumettre leur nom / email. Après la soumission, tous les contenus verrouillés deviendront visibles.
Si les gens veulent voir ce contenu, ils doivent entrer leur nom / email. Ce n’est qu’après ça que le contenu verrouillé deviendra visible.
Découvrez aussi Comment bloquer les commentaires indésirables sur votre blog… avec le système CAPTCHA
Ses principales fonctionnalités sont : un formulaire moderne et sécurisé, le verrouillage du contenu important, l’utilisation de cookies pour se rappeler des utilisateurs qui ont déjà souscrits, plusieurs modes de protection du contenu, la compatibilité avec MailChimp, iContact et bien plus.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- 7 plugins pour booster vos sidebars sur WordPress
- Comment permettre aux utilisateurs de filtrer les articles et les pages
- 10 plugins WordPress pour renforcer la sécurité de votre blog
- 5 plugins WordPress pour créer des formulaires de dons
Conclusion
Voila ! C’est tout pour cet article. J’espère qu’il vous permettra d’afficher des images Pinterest sur WordPress.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
N’hésitez pas à partager cet article avec vos amis sur vos réseaux sociaux préférés. Mais, en attendant, faites-nous part de vos commentaires et suggestions dans la section dédiée.
…






Bonjour,
Merci pour le tuto. J’ai bien réussi à intégrer mon image. Cependant je n’arrive pas à la centrée sur ma page. Une idée?
Bonjour,
Tout dépend de votre thème WordPress. Sinon le plus simple serait de cliquer sur l’image et de l’aligner au centre simplement.
Ce qui est génial n’est qu’une question .. comment centrez-vous l’image de la broche dans le message? c’est sur le coin gauche. Obrg
Bonjour, je n’ai rien compris. Ce n’est pas très clair. Vous aurez pu montrer une vidéo ou des images avec des textes, étape par étape.