Générer du trafic vers votre site Web prend beaucoup de temps et d’efforts. L’envoi d’emails, la mise en place de campagnes coûteuses « Pay Per Click » ou « PPC », ou la création d’annonces Facebook est un travail pas du tout évident.
Décider où conduire votre trafic peut être difficile. Votre page d’accueil est certainement importante, mais elle n’est pas toujours le meilleur choix. Chaque campagne que vous exécutez doit être dirigée vers une page spécifique qui est conçue pour convertir selon les objectifs de cette campagne en particulier.
Imaginons que vous lancez une campagne email dans laquelle vous fournissez quelque chose à vos abonnés. La dernière chose que vous voulez faire c’est de fournir un lien vers une page qui impose au lecteur de dire où il se trouve avant qu’il ne puisse avoir accès au ce que vous promettez.
Ceci est un exemple d’expérience utilisateur médiocre. Au contraire, vous devez diriger les visiteurs vers une page de destination spécifique conçue spécialement à cet effet.
Les experts du « PPC » insistent sur l’importance de diriger les visiteurs vers une page qui résonne avec la publicité. Non seulement c’est important pour l’expérience l’utilisateur, mais c’est également important d’avoir des annonces qui obtiennent de bons résultats.
À ce stade, vous vous demandez peut-être, ce que c’est qu’une « landing page » ou page d’accueil ?
Une page d’accueil est essentiellement une page vers laquelle vous dirigez vos visiteurs. Le plus souvent, ils proviennent d’une annonce PPC, mais ils peuvent également y arriver par un lien interne dans les articles de votre blog, d’un lien dans un email ou dans un widget de sidebar.
Une page d’atterrissage/d’accueil est construite avec un but à l’esprit. Il peut s’agit de venter des services ou produits, d’attirer de nouveaux abonnés, ou de pousser à l’essai gratuit.
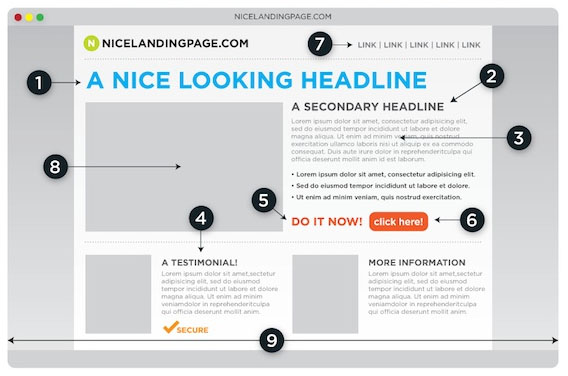
Quels sont les éléments que l’on doit retrouver dans une page d’accueil
Il y a plusieurs éléments que vous devez prendre en considération. Votre premier objectif est de vous assurer que votre page d’atterrissage est compatible avec l’annonce/bannière ou campagne qui en constitue le référent (la bannière qui envoi l’utilisateur vers la page). Vous pouvez toujours vous servir des sites Web comme KISSmetrics ou Unbounce (anglais) pour en apprendre davantage sur les meilleurs éléments à inclure dans vos pages en fonction de votre objectif global.
Que devez-vous attendre d’un plugin de création de page d’accueil ?
Si vous n’êtes pas à l’aise avec la construction d’une page d’accueil à partir de rien, c’est à dire avec du HTML et du CSS, alors la fonctionnalité drag and drop est nécessaire. La plupart des plugins inclus ci-après vous permettent de créer de belles pages d’accueil en utilisant une interface drag and drop conviviale.
Le « Split testing » devrait également être pris en charge (la seule façon d’améliorer votre page se fera en testant plusieurs versions et mettant en œuvre des éléments plus efficaces).
Il va sans dire que le design responsive est une caractéristique indispensable. En moyenne, plus de 50% du trafic provient des appareils mobiles et le « mobile-responsive » est nécessaire pour une bonne expérience utilisateur.
Quelques plugins WordPress pour créer des pages d’accueil
Il existe plusieurs plugins qui pourront jouer ce rôle, et ceux de cette liste font partie des meilleurs. Vous en choisirez un selon vos besoins.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. OptimizePress
OptimizePress est une solution très polyvalente qui se démarque de tout le reste de cette liste par un détail essentiel : elle est disponible sous forme de thème WordPress et de plugin WordPress. Sa partie thème WordPress vous permet de transférer l’ensemble de la création de votre site web à OptimizePress, tandis que le plugin vous permet de conserver votre thème WordPress actuel et d’utiliser uniquement OptimizePress pour la création des Landing Pages.
En dehors de cela, OptimizePress fournit également une multitude de fonctionnalités et un éditeur visuel intuitif de type drag and drop. Certes ce n’est pas une vraie expérience WYSIWYG, cependant (selon ce que vous aimez, pourrait être considéré comme un avantage ou un défaut).
Découvrez notre article sur Comment créer des pages WordPress avec une hiérarchie et des modèles
Ses principales fonctionnalités sont entre autres : plus de 30 modèles de page au choix, près de 40 éléments de contenu disponibles (texte, boutons, images, zones de fonctions, etc.), un éditeur visuel drag and drop, et beaucoup plus.
Télécharger | Démo | Hébergement Web
2. Thrive
Bien qu’il possède seulement deux modèles de Landing Pages, Le plugin WordPress Thrive quant à lui, possède tout ce dont vous aurez besoin pour créer les vôtres. Donc même si vous achetez des modèles de Landing page de Thrive, vous aurez toujours à votre disposition un puissant constructeur de Landing pages qui vous donnera la possibilité de contrôler du début à la fin la création de chacune de ces dernières.
Ses fonctionnalités sont entre autres : l’accès à plus de 207 modèles de Landing pages personnalisables, des modèles de Landing Pages regroupés par thèmes afin que vous puissiez facilement créer des expériences cohérentes, aucune connaissance du codage ne sera requise, un éditeur de Landing Pages sur le front-end qui support le drag and drop, le support de plusieurs blocs de contenu, la prise en charge de plusieurs thèmes WordPress récents et populaires, optimisé pour le mobile, et bien d’autres.
Télécharger | Démo | Hébergement Web
3. Landing Pages
Nous n’avons pas voulu fermer cette liste sans vous proposer une solution gratuite. Cela étant dit, il n’existe pas vraiment de nombreux plugins WordPress gratuits de Landing Pages. Il s’avère que les Landing Pages sont un concept complexe à maîtriser, et lorsque quelqu’un le comprend, il ne peut tout simplement pas se permettre de le rendre disponible gratuitement.
Mais cette solution apportera un bol d’air frais pour ceux d’entre nous qui n’ont pas de budget à investir. Il y a un prix caché, cependant. Bien que le plugin soit gratuit, les fonctionnalités qu’il offre ne sont pas à la hauteur des autres solutions de cette liste (notamment en termes de design).
Ses fonctionnalités sont : un éditeur visuel où vous pouvez voir les modifications que vous apportez en temps réel, un certain nombre de modèles au choix, le suivi du taux de conversion et test fractionné intégré, la disponibilité des extensions (qui sont majoritairement premium), et autres.
Télécharger | Démo | Hébergement Web
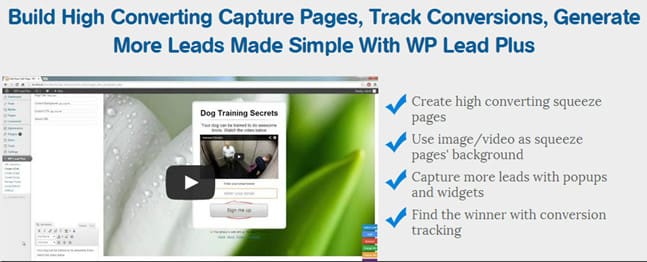
4. WP Lead Plus Squeeze Page Creator
WP Lead Plus vous permet de créer des pages « squeeze » superbes et responsive.
Une page de « squeeze » est une page sur laquelle vous demandez des contacts emails à vos visiteurs. Si vous cherchez à développer votre liste d’email, squeeze peut se révéler très efficace.
Consultez aussi : 9 plugins WordPress pour créer de puissantes listes d’emails
Avec plus de 15 modèles prêts à l’emploi, « WP Leads Plus » vous aide à configurer les formulaires d’abonnement sur votre site web. La version Pro propose la fonctionnalité « exit intent » qui permet d’afficher un formulaire au moment où les visiteurs quittent votre blog. Il vous propose aussi une fonctionnalité de Split testing et quelques widgets.
Télécharger | Démo | Hébergement Web
5. InstaBuilder
InstaBuilder 2.0 est un simple plugin « Drag and Drop » qui vous permettra de créer des pages d’accueil responsive. Il vous propose plus de 100 modèles différents qui vous aideront à débuter votre conception.
InstaBuilder 2.0 propose plusieurs éléments de conception pratiques, y compris du texte, des images, des vidéos, des colonnes, des onglets, des boutons et bien plus encore. Vous aurez un contrôle complet sur chaque partie de votre conception.
A lire aussi : 3 stratégies de création de contenu pour un meilleur blog
Les fonctionnalités supplémentaires ajoutent du contenu. Si votre page d’accueil repose en grande majorité sur les images, vous apprécierez l’éditeur d’images disponible par défaut.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- Comment créer une mise en page personnalisée avec Elementor
- Comment réduire ou agrandir le texte sur WordPress
- Blog: 11 conseils pour rédiger des articles qui génèrent du trafic
- 10 plugins WordPress pour personnaliser le look de votre site Web
Conclusion
Voilà ! C’est tout pour ce tutoriel, j’espère qu’il vous permettra de créer une page d’accueil optimisée pour votre blog WordPress. N’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires.
…