Souhaitez-vous découvrir comment utiliser Elementor sur WordPress ? Alors continuez à lire la suite.
Elementor s’est rapidement imposé comme l’un des outils les plus puissants et polyvalents pour la création de sites web sur WordPress. Que vous soyez un débutant cherchant à concevoir votre premier site ou un développeur expérimenté souhaitant exploiter les fonctionnalités avancées, Elementor offre une solution accessible et complète pour transformer vos idées en réalité.
Avec son interface intuitive, ses options de personnalisation étendues, et ses capacités d’intégration avancées, ce constructeur de pages visuel révolutionne la manière dont les utilisateurs de WordPress conçoivent, modifient et publient leurs contenus.
Ce tutoriel complet vous guidera à travers toutes les étapes nécessaires pour maîtriser Elementor. Vous apprendrez non seulement à installer et configurer le plugin, mais aussi à exploiter ses fonctionnalités, des plus basiques aux plus avancées.
Que vous cherchiez à créer des pages web élégantes et réactives, à personnaliser des thèmes ou à intégrer des éléments dynamiques comme des pop-ups et des boutiques en ligne, ce guide est conçu pour vous fournir les connaissances nécessaires à chaque étape. En fin de lecture, vous serez prêt à tirer le meilleur parti d’Elementor et à créer des sites web impressionnants avec une facilité déconcertante.
Table des matières
Qu’est-ce qu’Elementor ?
Elementor est un plugin WordPress qui révolutionne la conception de sites web en offrant un éditeur visuel drag-and-drop facile à utiliser. Lancé en 2016, Elementor permet aux utilisateurs de créer des pages web dynamiques et professionnelles sans avoir besoin de coder. Avec plus de 5 millions d’installations actives, Elementor s’est rapidement imposé comme un incontournable pour les créateurs de sites, qu’ils soient débutants ou experts.
Importance de l’outil dans l’écosystème WordPress :
Elementor a considérablement élargi les possibilités offertes par WordPress en démocratisant l’accès à des outils de design sophistiqués. Grâce à Elementor, les utilisateurs peuvent désormais personnaliser chaque aspect de leur site web, des en-têtes aux pieds de page, en passant par les pages d’archives et les pages de produits.
Ce plugin a également contribué à la croissance de l’écosystème WordPress en facilitant la création de sites esthétiquement plaisants et techniquement robustes.
Principales versions et mises à jour :
Depuis son lancement, Elementor a connu plusieurs versions majeures, chacune apportant des fonctionnalités innovantes. Parmi les ajouts les plus notables, on trouve le Theme Builder, qui permet de concevoir des thèmes WordPress complets, et le Popup Builder, pour la création de pop-ups personnalisés.
Chaque mise à jour d’Elementor a été accompagnée d’améliorations en termes de performance, de compatibilité et de sécurité, renforçant ainsi sa position de leader sur le marché des constructeurs de pages.
Différentes versions d’Elementor
Version gratuite vs. Version Pro :
Elementor est disponible en deux versions : une version gratuite et une version Pro. La version gratuite offre un ensemble de fonctionnalités de base qui permettent de créer des pages web simples mais attrayantes. Elle inclut des widgets essentiels comme les images, les vidéos, les boutons, et les sections de texte.
En revanche, la version Pro débloque des fonctionnalités avancées telles que le Theme Builder, le WooCommerce Builder, les widgets premium, et les animations personnalisées. Pour les utilisateurs professionnels ou ceux qui souhaitent des options de personnalisation plus poussées, Elementor Pro représente un investissement rentable.
Autres plans tarifaires disponibles :
Elementor Pro propose plusieurs plans tarifaires en fonction des besoins de l’utilisateur. Le plan « Essential » est idéal pour un site unique, tandis que le plan « Expert » est conçu pour les freelances ou les petites agences qui gèrent plusieurs sites.
Il existe également des plans « Studio » et « Agency » pour les entreprises ayant besoin de fonctionnalités plus avancées et de support prioritaire. Ces options permettent à chaque utilisateur de choisir le plan qui correspond le mieux à ses besoins et à son budget, tout en profitant des fonctionnalités complètes d’Elementor Pro.
Comment fonctionne Elementor Page Builder ?

Elementor Page Builder est un outil puissant qui permet de créer des pages web personnalisées et interactives en utilisant une interface visuelle intuitive. Cette section explique en détail le fonctionnement d’Elementor, en couvrant l’interface utilisateur, le concept de drag-and-drop, les widgets disponibles, et la structure des pages.
Interface Utilisateur d’Elementor
L’interface utilisateur d’Elementor est conçue pour être intuitive et accessible à tous, même pour les utilisateurs qui n’ont aucune expérience en développement web. Dès que vous accédez à l’éditeur, vous êtes accueilli par un tableau de bord clair et bien organisé.
À gauche, vous trouverez un panneau avec tous les widgets et options de personnalisation, tandis qu’à droite, la page sur laquelle vous travaillez est visible en temps réel.
Description des principaux outils et options :
L’interface d’Elementor se compose principalement de trois parties : le panneau de widgets, la zone de travail visuelle, et la barre d’outils supérieure. Le panneau de widgets à gauche regroupe tous les éléments que vous pouvez ajouter à votre page, tels que des boutons, des images, des vidéos, et des formulaires.
La zone de travail visuelle à droite vous permet de voir immédiatement les changements que vous apportez. La barre d’outils supérieure offre des options supplémentaires comme la gestion des paramètres de la page, les actions de sauvegarde et de publication, ainsi que la possibilité de prévisualiser la page sur différents types d’appareils (ordinateur, tablette, mobile).
Concept de Drag-and-Drop
Explication du fonctionnement du glisser-déposer :
Elementor repose sur un concept de glisser-déposer (drag-and-drop), ce qui signifie que vous pouvez sélectionner n’importe quel widget ou élément du panneau de gauche et le faire glisser directement sur votre page.
Cette méthode permet une conception rapide et intuitive, sans avoir à écrire une seule ligne de code. Vous pouvez facilement déplacer, redimensionner, et configurer chaque élément directement depuis l’interface visuelle.
Exemples d’utilisation dans la conception de pages :
Par exemple, pour ajouter une image à votre page, il vous suffit de sélectionner le widget « Image » dans le panneau de gauche, de le faire glisser dans la zone de travail, et de le déposer à l’endroit souhaité. Vous pouvez ensuite ajuster les propriétés de l’image (taille, alignement, bordure, etc.) directement dans le panneau de configuration.
De même, pour créer une section avec plusieurs colonnes, il suffit de faire glisser une section « Colonnes » dans la page, puis d’ajouter les widgets souhaités dans chaque colonne. Ce processus simple et visuel rend la création de pages complexe rapide et intuitive.
Widgets et Éléments
Liste des widgets de base disponibles :
Elementor propose une large gamme de widgets de base dans sa version gratuite, qui couvre la majorité des besoins courants en matière de conception. Parmi ces widgets, on trouve des éléments tels que :
- Titre : Pour ajouter des en-têtes ou des sous-titres.
- Image : Pour insérer des images avec des options de personnalisation.
- Texte : Pour ajouter des paragraphes de texte.
- Vidéo : Pour intégrer des vidéos depuis YouTube, Vimeo, ou des fichiers locaux.
- Bouton : Pour créer des boutons d’appel à l’action.
- Colonne : Pour structurer votre contenu en plusieurs colonnes.
Widgets avancés dans la version Pro :
La version Pro d’Elementor débloque un ensemble de widgets avancés qui permettent de créer des pages encore plus sophistiquées. Parmi les widgets avancés disponibles, on peut citer :
- Formulaire : Pour créer des formulaires de contact entièrement personnalisables.
- Diaporama (Slider) : Pour ajouter des diaporamas interactifs.
- Portfolio : Pour afficher des projets ou des images dans un format de grille.
- Tarification : Pour créer des tableaux de prix pour des services ou des produits.
- Pop-up : Pour concevoir et gérer des pop-ups personnalisés.
- WooCommerce Widgets : Pour intégrer et personnaliser les éléments de votre boutique en ligne.
Système de Sections, Colonnes et Modules
Explication des sections, colonnes et modules :
Le système de structure d’Elementor repose sur trois composants principaux : les sections, les colonnes, et les modules (ou widgets). Les sections constituent la structure de base d’une page, agissant comme des conteneurs pour les colonnes.
À l’intérieur de chaque section, vous pouvez ajouter une ou plusieurs colonnes qui divisent la section en différents espaces où vous pouvez placer vos widgets. Les widgets (ou modules) sont les éléments individuels que vous placez dans les colonnes pour créer le contenu réel de votre page, comme du texte, des images, ou des vidéos.
Comment structurer une page avec Elementor :
Pour structurer une page avec Elementor, vous commencez par ajouter une section, puis vous divisez cette section en colonnes selon le design souhaité (par exemple, deux colonnes pour un texte et une image côte à côte). Une fois les colonnes en place, vous pouvez commencer à y insérer des widgets.
Par exemple, dans la colonne de gauche, vous pourriez insérer un widget « Texte » pour une introduction, et dans la colonne de droite, un widget « Image ». Vous pouvez ensuite ajuster la largeur des colonnes, l’espacement entre les éléments, et appliquer des styles personnalisés pour chaque widget. Cette flexibilité vous permet de créer des mises en page complexes tout en gardant un contrôle total sur l’apparence et la fonctionnalité de chaque élément.
Combien coûte Elementor ?

Elementor propose une version gratuite robuste, ainsi qu’une version Pro payante avec des fonctionnalités avancées. Cette section explore les coûts associés à Elementor, en comparant les fonctionnalités disponibles dans la version gratuite et les différents plans tarifaires d’Elementor Pro, tout en offrant une évaluation du rapport qualité/prix.
Version Gratuite d’Elementor
Quelles fonctionnalités sont incluses :
La version gratuite d’Elementor offre un ensemble de fonctionnalités de base qui permettent aux utilisateurs de concevoir des pages web fonctionnelles et esthétiques. Voici les principales fonctionnalités incluses :
- Éditeur Drag-and-Drop : Un éditeur visuel facile à utiliser, permettant de concevoir des pages sans avoir besoin de coder.
- Widgets de Base : Inclut des éléments comme les titres, les images, les vidéos, les boutons, les listes, et les icônes.
- Modèles de Pages : Accès à une bibliothèque de modèles prédéfinis que vous pouvez personnaliser selon vos besoins.
- Réactivité Mobile : Outils pour ajuster l’apparence des pages sur les appareils mobiles et les tablettes.
- Section & Colonnes : Création et personnalisation de sections et colonnes pour structurer les pages.
Limites de la version gratuite :
Bien que la version gratuite d’Elementor soit puissante, elle présente certaines limites qui pourraient inciter les utilisateurs à envisager la version Pro :
- Widgets Avancés : La version gratuite n’inclut pas de widgets avancés comme les formulaires, les diaporamas, ou les intégrations WooCommerce.
- Theme Builder : Les utilisateurs de la version gratuite ne peuvent pas personnaliser les en-têtes, les pieds de page, ou les pages d’archives globales du site.
- Pop-ups Personnalisés : La création de pop-ups est réservée à la version Pro.
- Support Prioritaire : Le support client est limité dans la version gratuite, et les utilisateurs doivent souvent se tourner vers la communauté pour obtenir de l’aide.
- Accès Restreint aux Modèles Pro : Seuls les modèles de base sont disponibles dans la version gratuite, les modèles premium étant réservés à la version Pro.
Plans tarifaires d’Elementor Pro
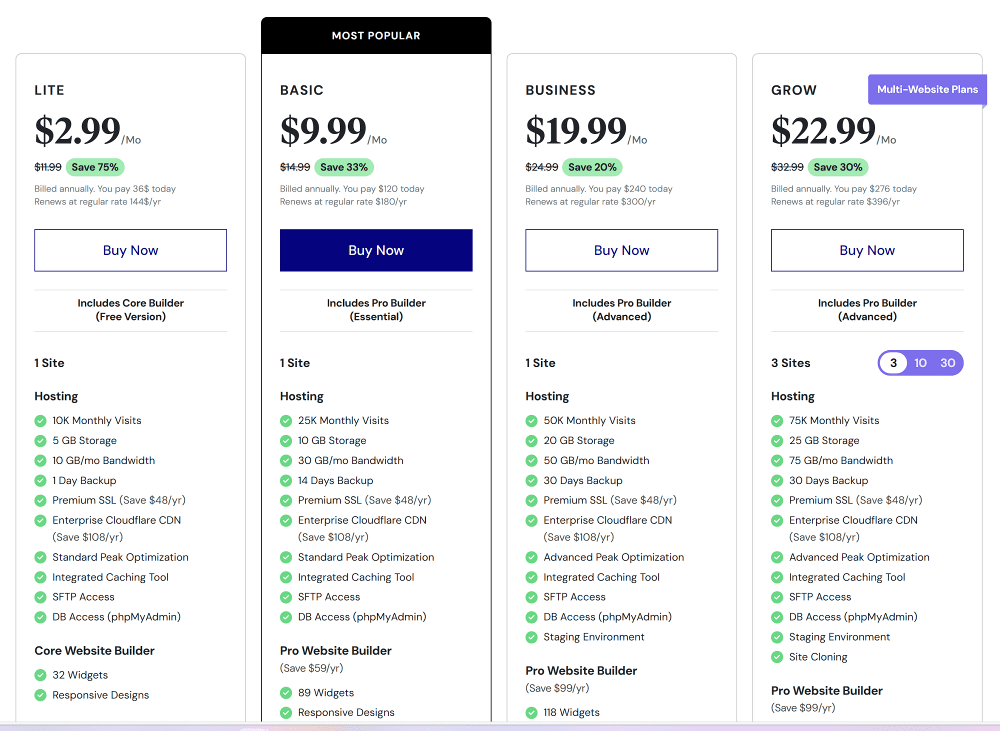
Description des différents plans (Essentials, Expert, Studio, Agency) :
Elementor Pro propose plusieurs plans tarifaires adaptés aux différents besoins des utilisateurs. Voici un aperçu de ces plans :
- Essentials :
- Prix : Environ 59 $ par an.
- Sites : 1 site.
- Caractéristiques : Accès à toutes les fonctionnalités Pro, y compris le Theme Builder, le WooCommerce Builder, les pop-ups, et tous les widgets avancés.
- Advanced :
- Prix : Environ 99 $ par an.
- Sites : Jusqu’à 3 sites.
- Caractéristiques : Les mêmes fonctionnalités que le plan Essentials, mais pour plusieurs sites.
- Expert :
- Prix : Environ 199 $ par an.
- Sites : Jusqu’à 25 sites.
- Caractéristiques : Idéal pour les freelances ou les petites agences, ce plan inclut des outils supplémentaires comme le support client prioritaire et des mises à jour exclusives.
- Studio :
- Prix : Environ 499 $ par an.
- Sites : Jusqu’à 100 sites.
- Caractéristiques : En plus des fonctionnalités des plans précédents, ce plan inclut un accès prioritaire aux mises à jour et au support technique, avec des options avancées pour les équipes.
- Agency :
- Prix : Environ 999 $ par an.
- Sites : Jusqu’à 1000 sites.
- Caractéristiques : Ce plan est destiné aux grandes agences et entreprises, offrant un support et des fonctionnalités haut de gamme, avec une priorité absolue pour le service client.
Comparaison des avantages de chaque plan :
Chaque plan Pro offre les mêmes fonctionnalités de base, mais le nombre de sites, le niveau de support, et l’accès à certaines fonctionnalités avancées varient. Le plan Essentials est idéal pour les utilisateurs individuels ou ceux qui ne gèrent qu’un seul site. Le plan Expert convient mieux aux freelances et aux petites agences ayant plusieurs projets.
Les plans Studio et Agency sont conçus pour les entreprises ou les agences avec un grand nombre de sites à gérer, offrant une prise en charge prioritaire et des fonctionnalités avancées pour la collaboration en équipe.
Rapport qualité/prix
Valeur ajoutée des fonctionnalités payantes :
La version Pro d’Elementor offre une valeur significative pour les utilisateurs qui cherchent à maximiser les capacités de leur site WordPress. Les fonctionnalités comme le Theme Builder, le Popup Builder, et les widgets avancés permettent une personnalisation et une flexibilité accrues qui ne sont pas disponibles dans la version gratuite.
De plus, le support client prioritaire et l’accès à des mises à jour régulières justifient l’investissement, surtout pour les professionnels du web et les agences.
Avis sur l’investissement dans Elementor Pro :
Investir dans Elementor Pro est généralement recommandé pour ceux qui souhaitent créer des sites web professionnels, car il offre des outils essentiels pour optimiser le design, la fonctionnalité, et l’interaction utilisateur. Pour les agences et les freelances, l’achat d’un plan multi-sites peut également être rentable, car il permet de gérer plusieurs projets avec un seul abonnement.
En revanche, pour les utilisateurs qui ont des besoins simples ou qui débutent dans la création de sites web, la version gratuite peut suffire. En somme, Elementor Pro offre un excellent rapport qualité/prix pour ceux qui cherchent à aller au-delà des fonctionnalités de base et à créer des sites web hautement personnalisés et performants.
Comment installer Elementor
L’installation d’Elementor sur votre site WordPress est une étape simple, mais il est important de s’assurer que votre environnement est prêt pour un fonctionnement optimal.
Pré-requis pour l’installation
Compatibilité WordPress :
Avant d’installer Elementor, assurez-vous que votre site WordPress répond aux exigences minimales. Elementor est compatible avec les versions WordPress 5.0 et supérieures. Il est recommandé de toujours utiliser la version la plus récente de WordPress pour bénéficier des dernières fonctionnalités et des correctifs de sécurité.
Hébergement recommandé :
Pour que Elementor fonctionne correctement, il est essentiel que votre site soit hébergé sur un serveur performant. Voici les spécifications minimales requises :
- PHP : Version 7.4 ou supérieure.
- MySQL : Version 5.6 ou supérieure, ou MariaDB version 10.0 ou supérieure.
- Mémoire PHP : Au moins 128 MB, bien que 256 MB ou plus soit recommandé pour les sites plus complexes.
- Serveur Web : Apache avec le module mod_rewrite activé, ou NGINX.
Utiliser un hébergement WordPress géré ou un hébergeur reconnu pour ses performances, comme SiteGround ou WP Engine, peut améliorer l’expérience utilisateur et la vitesse de votre site.
Installation via le Tableau de Bord WordPress
Étapes pour installer la version gratuite :
- Accédez au tableau de bord WordPress : Connectez-vous à votre site WordPress.
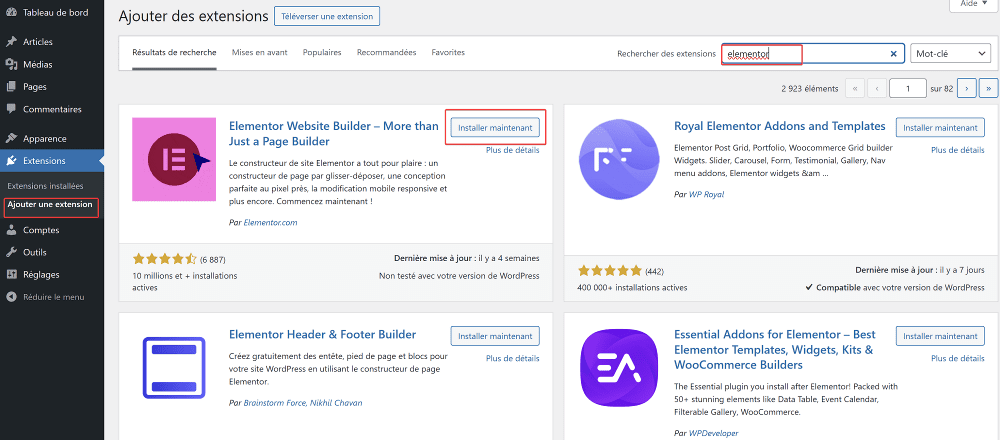
- Allez dans le menu « Extensions » : Cliquez sur « Extensions » puis sur « Ajouter ».
- Recherchez « Elementor » : Tapez « Elementor » dans la barre de recherche située en haut à droite.
- Installez le plugin : Lorsque Elementor apparaît dans les résultats de recherche, cliquez sur « Installer maintenant ».
- Activez le plugin : Une fois l’installation terminée, cliquez sur « Activer » pour commencer à utiliser Elementor.

Activation et configuration initiale :
Après l’activation, Elementor vous guidera à travers une brève configuration initiale où vous pourrez choisir votre mode de personnalisation, vérifier la compatibilité de votre thème, et accéder à des tutoriels de démarrage. Il est recommandé de suivre ces étapes pour vous assurer que tout est en place pour commencer à créer vos pages.
Installation et Activation d’Elementor Pro
Téléchargement et installation de la version Pro :
- Achetez Elementor Pro : Rendez-vous sur le site officiel d’Elementor et choisissez le plan Pro qui vous convient. Après l’achat, vous recevrez un lien de téléchargement pour le plugin Elementor Pro.
- Téléchargez le fichier zip : Téléchargez le fichier zip de Elementor Pro sur votre ordinateur.
- Accédez au tableau de bord WordPress : Connectez-vous à votre site WordPress.
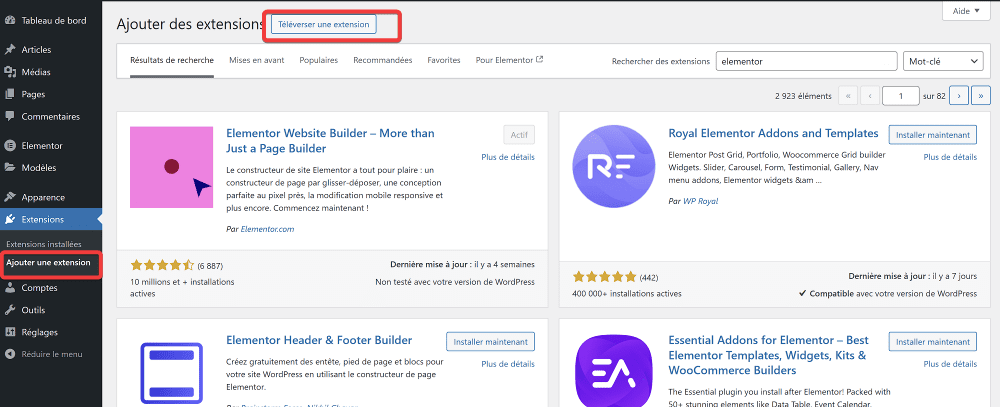
- Allez dans le menu « Extensions » > « Ajouter » > « Téléverser une extension » : Cliquez sur « Choisir un fichier », sélectionnez le fichier zip téléchargé, puis cliquez sur « Installer maintenant ».
- Activez le plugin : Une fois l’installation terminée, cliquez sur « Activer ».

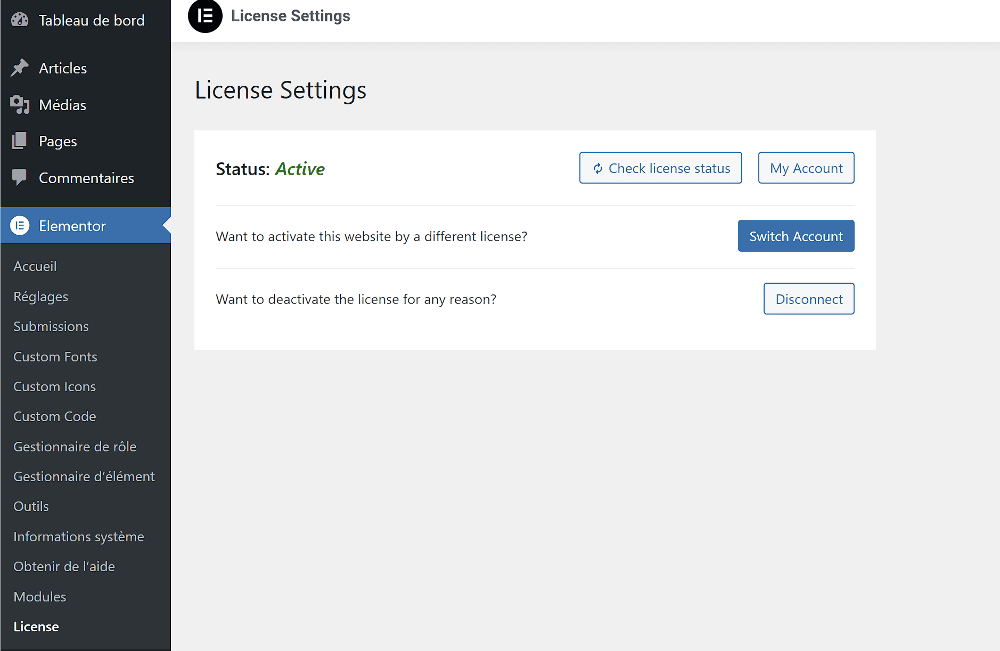
Activation de la licence :
Après l’activation, allez dans Elementor > Licence dans le tableau de bord WordPress. Entrez la clé de licence que vous avez reçue par e-mail après l’achat. Cliquez sur « Activer », et votre version Pro sera prête à l’emploi, avec toutes les fonctionnalités déverrouillées.

Configuration Initiale d’Elementor
Paramétrage général du plugin :
Une fois Elementor (gratuit ou Pro) installé et activé, il est temps de configurer quelques paramètres généraux pour optimiser votre expérience :
- Paramètres du site : Accédez à Elementor > Paramètres pour configurer des options comme la mise en page par défaut, l’activation des fonctionnalités de maintenance, et l’édition de certains comportements de l’éditeur.
- Style global : Sous Elementor > Outils, vous pouvez configurer des styles globaux qui s’appliqueront à tout le site, comme les polices et les couleurs par défaut.
Ajustements recommandés pour les performances :
Pour assurer des performances optimales avec Elementor, il est conseillé de :
- Activer le mode de chargement différé : Ce mode permet de charger uniquement les scripts nécessaires, ce qui améliore la vitesse de chargement des pages.
- Optimiser la mémoire PHP : Si vous travaillez sur des projets complexes, assurez-vous que votre serveur dispose de suffisamment de mémoire PHP allouée.
- Utiliser un plugin de cache : Des plugins comme WP Rocket ou W3 Total Cache peuvent aider à accélérer votre site en optimisant les ressources et en réduisant le temps de chargement des pages.
- Surveiller les performances : Elementor propose un outil d’analyse des performances dans Elementor > Outils > Performances. Cela vous permet d’identifier les éléments qui ralentissent votre site et de les ajuster en conséquence.
Comment utiliser Elementor dans WordPress
Elementor est un outil puissant qui permet de créer et de personnaliser des pages web de manière visuelle et intuitive. Dans cette section vous découvrirez comment utiliser Elementor dans WordPress, ce qui est le ,plat de résistance de cet article.
Créer une page avec Elementor
Étapes pour créer une nouvelle page :
- Accédez au tableau de bord WordPress : Connectez-vous à votre site WordPress.
- Allez dans « Pages » > « Ajouter » : Cliquez sur « Ajouter » pour créer une nouvelle page.
- Nommer la page : Donnez un titre à votre page, comme « Page d’accueil » ou « À propos ».
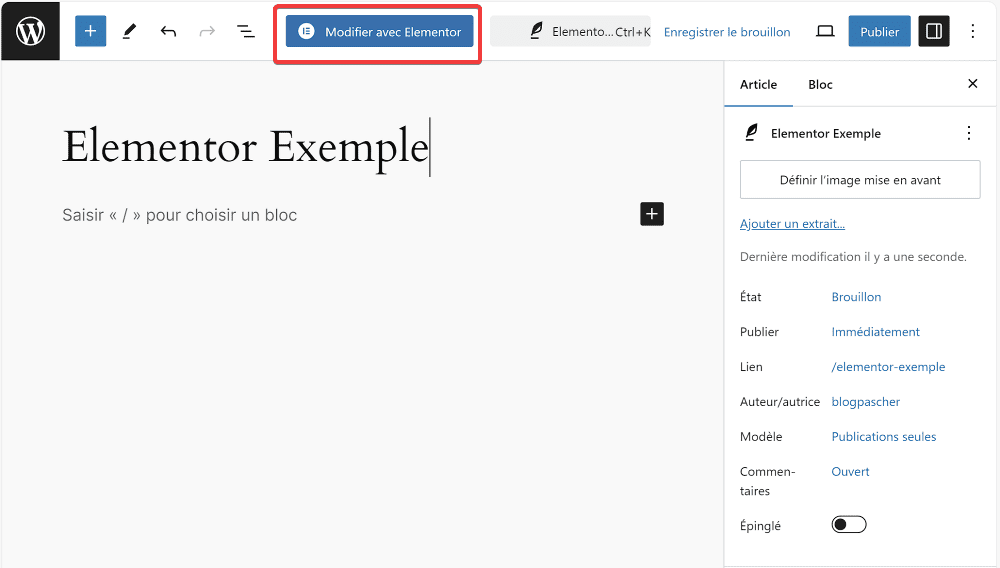
- Lancer Elementor : Cliquez sur le bouton « Modifier avec Elementor ». Vous serez redirigé vers l’éditeur visuel d’Elementor.

Ajouter des sections et des widgets :
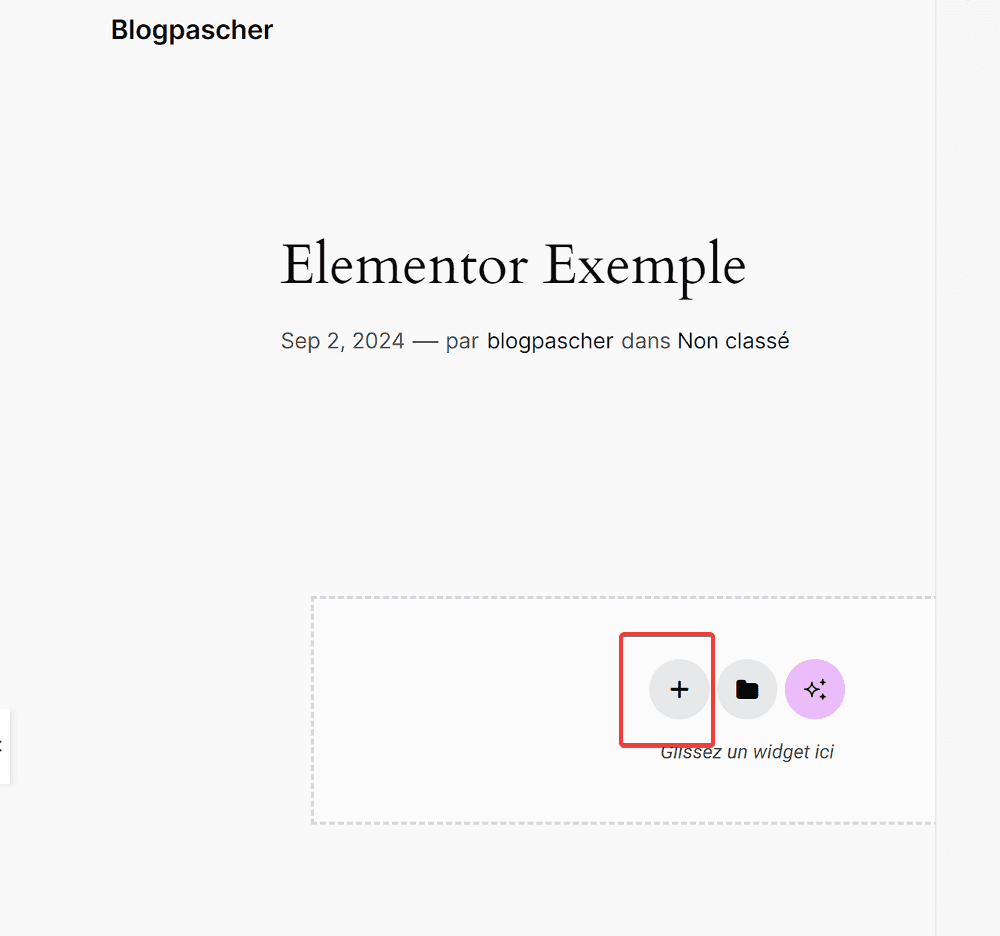
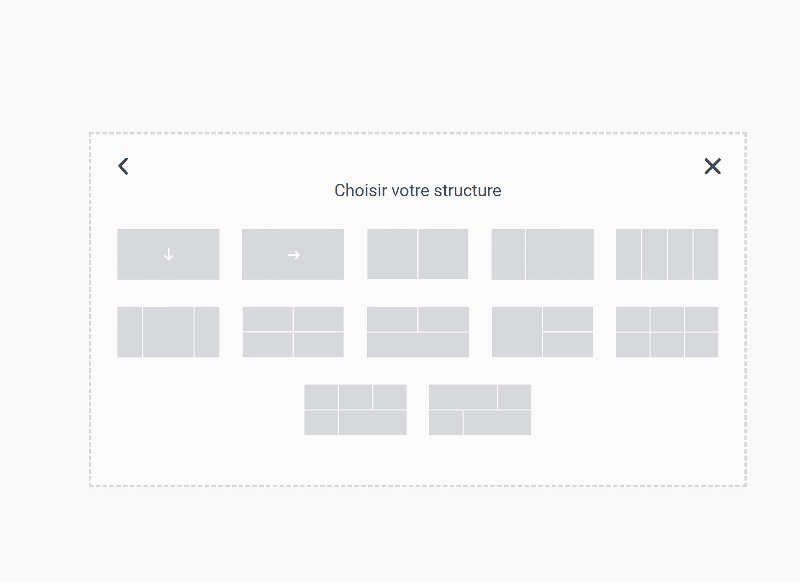
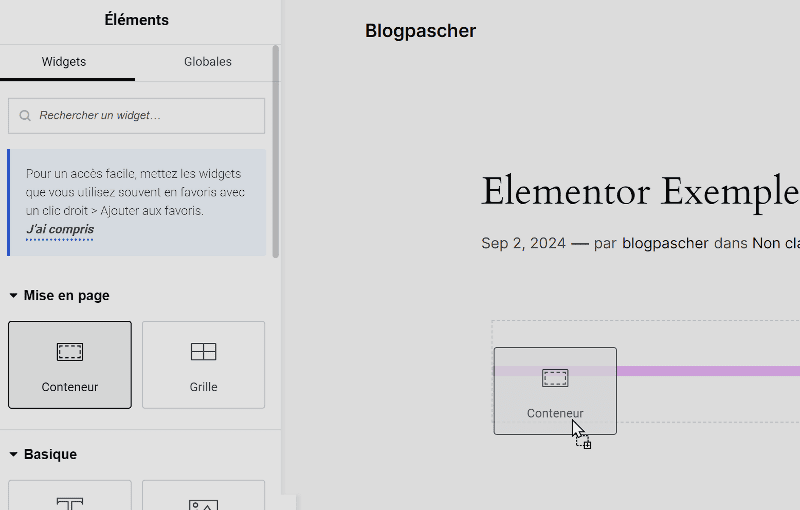
- Ajouter une section : Cliquez sur l’icône « + » pour ajouter une nouvelle section. Choisir le type de mise en page (nous vous conseillons Flexbox). Enfin cliquez sur une des différentes structures de colonnes (une colonne, deux colonnes, etc.).


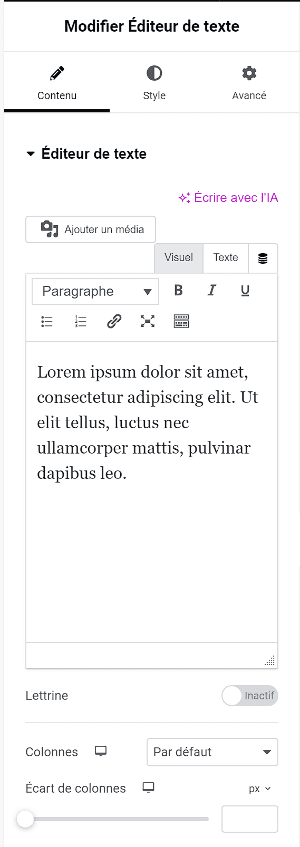
- Ajouter des widgets : Une fois la section créée, faites glisser les widgets de votre choix depuis le panneau de gauche dans la section ou colonne appropriée. Par exemple, vous pouvez ajouter un widget « Image » pour insérer une image ou un widget « Texte » pour ajouter du contenu textuel.

- Configurer les widgets : Après avoir ajouté un widget, vous pouvez personnaliser son contenu, son style, et ses paramètres directement depuis le panneau de configuration du widget à gauche.

Personnalisation des pages
Modifier les styles, couleurs et typographies :
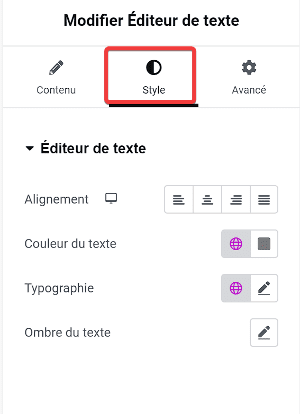
- Accédez aux paramètres de style : Pour chaque widget, section ou colonne, vous pouvez cliquer sur l’onglet « Style » dans le panneau de configuration à gauche pour modifier les couleurs, les typographies, et d’autres aspects visuels.

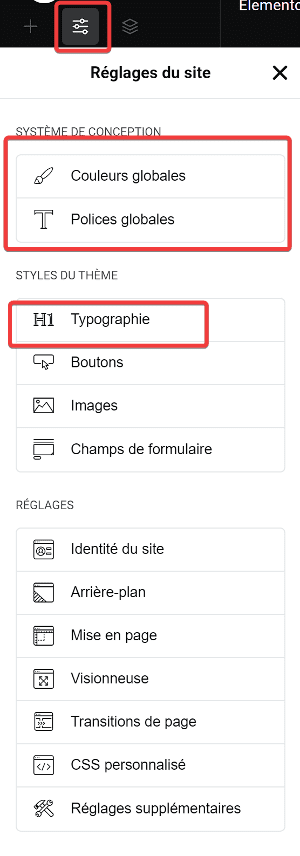
- Appliquer des styles globaux : Sous « Réglages du site » dans le menu principal d’Elementor (en haut à gauche), vous pouvez définir des styles globaux pour les couleurs, les typographies, les boutons, etc., qui s’appliqueront à toute la page ou au site entier.

Utilisation des modèles préconçus :
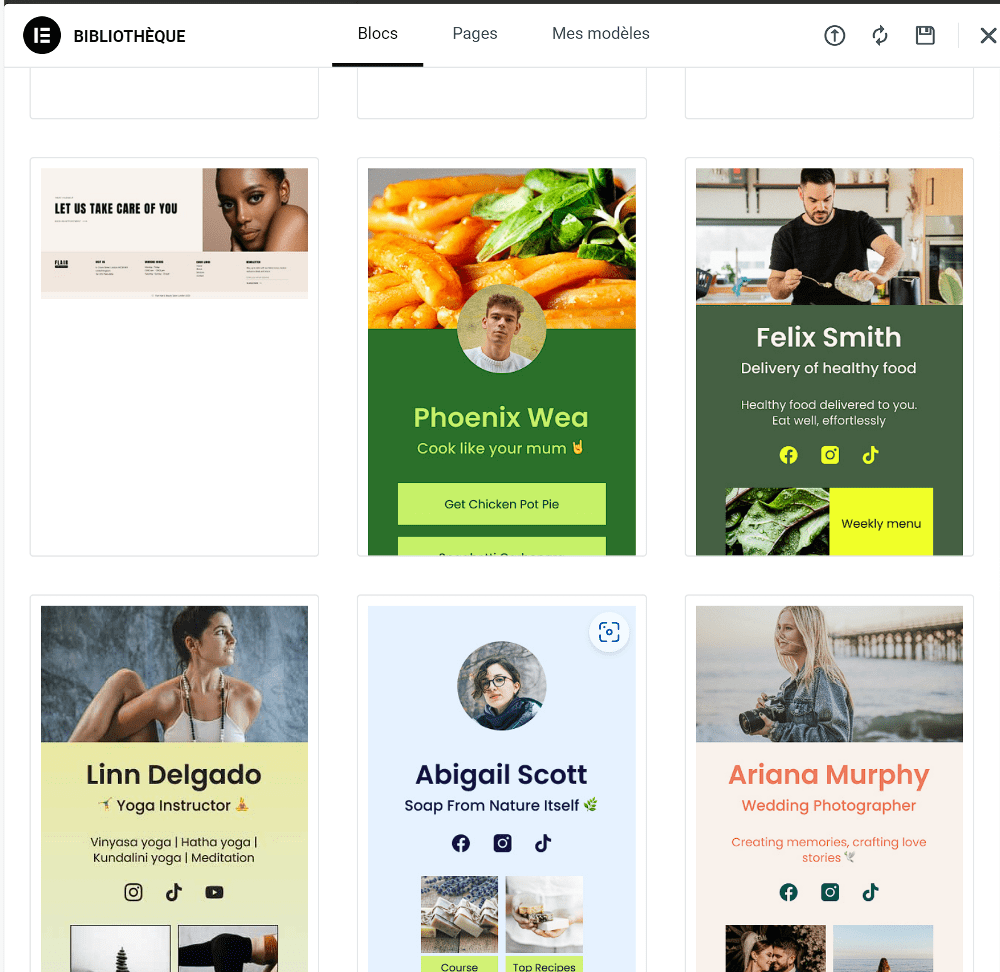
- Accéder à la bibliothèque de modèles : Cliquez sur l’icône de dossier dans la zone de travail pour ouvrir la bibliothèque de modèles Elementor.

- Choisir un modèle : Parcourez les modèles disponibles et choisissez-en un qui corresponde à vos besoins. Vous pouvez choisir parmi des modèles de pages complètes ou des blocs spécifiques (sections prédéfinies).

- Importer et personnaliser le modèle : Après avoir sélectionné un modèle, cliquez sur « Insérer ». Le modèle sera ajouté à votre page, et vous pourrez ensuite personnaliser chaque élément selon vos préférences.
Sauvegarde et publication
Comment prévisualiser une page :
- Prévisualiser votre travail : Cliquez sur l’icône « œil » dans le panneau supérieur pour prévisualiser votre page. Cela vous permet de voir à quoi ressemblera votre page une fois publiée.

- Changer de mode de prévisualisation : Vous pouvez également prévisualiser la page sur différents types d’appareils (ordinateur, tablette, mobile) pour voir comment elle s’affiche sur chaque support.
Enregistrer les brouillons et publier :
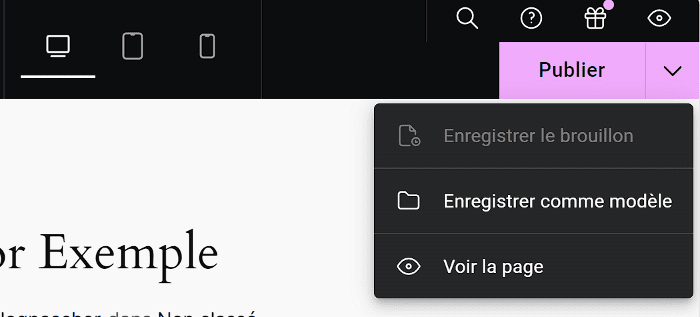
- Enregistrer votre travail : Si vous souhaitez enregistrer votre progression sans publier la page, cliquez sur « Enregistrer le brouillon ».
- Publier la page : Une fois que vous êtes satisfait de la conception, cliquez sur le bouton « Publier » pour rendre la page visible sur votre site.
- Mises à jour futures : Si vous devez revenir plus tard pour apporter des modifications, vous pouvez éditer la page avec Elementor à tout moment et republier les changements.

Optimisation pour Mobile
Utilisation des outils de réactivité :
- Activer le mode réactif : Dans le menu supérieur de l’éditeur Elementor, cliquez sur l’icône de l’écran pour basculer entre les vues ordinateur, tablette et mobile.
- Modifier les paramètres spécifiques : Dans chaque vue, vous pouvez ajuster les marges, les alignements, et la taille des éléments pour garantir une expérience utilisateur optimale sur chaque appareil. Les modifications apportées dans ce mode n’affecteront que la vue spécifique.

Ajustements spécifiques pour les appareils mobiles :
- Redimensionner les polices : Dans l’onglet « Style » pour chaque widget, vous pouvez définir des tailles de police différentes pour les appareils mobiles, garantissant ainsi que votre texte reste lisible sur tous les écrans.
- Réorganiser les éléments : Parfois, la disposition des éléments sur un écran de bureau ne convient pas à un écran mobile. Utilisez l’option de réorganisation pour ajuster la disposition des éléments sur les appareils mobiles.
- Cacher les éléments non nécessaires : Vous pouvez également masquer certains éléments sur les versions mobiles ou tablette pour améliorer la lisibilité ou réduire le temps de chargement de la page.
Comment utiliser des fonctionnalités avancées dans Elementor
Elementor Pro offre une variété de fonctionnalités avancées qui permettent de pousser la personnalisation et la conception de votre site web à un niveau supérieur. Dans cette section, nous explorons comment utiliser le Theme Builder, créer des pop-ups, intégrer WooCommerce, utiliser les widgets avancés, gérer les paramètres globaux, et ajouter des CSS personnalisés et des effets de mouvement.
Utilisation du Theme Builder
Créer des en-têtes, pieds de page et modèles globaux :
Elementor Pro comprend un Theme Builder qui vous permet de concevoir des éléments globaux comme les en-têtes, les pieds de page, les pages d’archives, et les pages d’article. Voici comment vous pouvez l’utiliser :
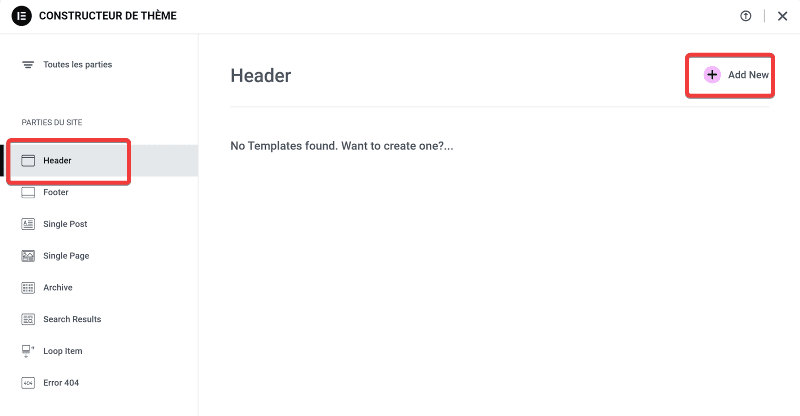
- Accéder au Theme Builder : Allez dans Modèles > Theme Builder dans le tableau de bord WordPress.
- Créer un en-tête ou un pied de page : Cliquez sur « Ajouter Nouveau », choisissez le type de modèle (En-tête, Pied de page, etc.), puis concevez votre modèle à l’aide de l’éditeur Elementor.
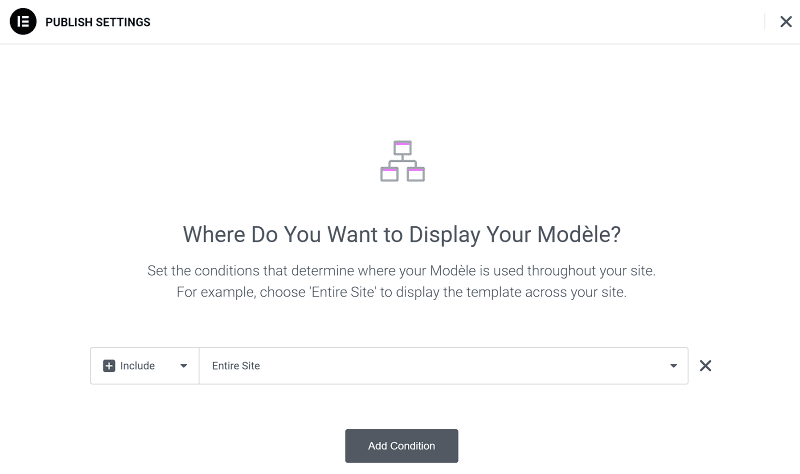
- Enregistrer et publier : Une fois que vous avez terminé la conception, cliquez sur « Publier ». Vous pouvez définir des conditions pour choisir où le modèle sera affiché (par exemple, sur toutes les pages ou uniquement sur certaines sections du site).

Utilisation des conditions d’affichage :
Les conditions d’affichage vous permettent de contrôler où vos modèles seront appliqués. Par exemple, vous pouvez créer un en-tête différent pour les pages d’accueil et de blog, ou un pied de page spécifique pour une catégorie de produits :
- Définir les conditions d’affichage : Lorsque vous publiez un modèle, Elementor vous demande où l’afficher. Vous pouvez choisir « Sur tout le site », « Sur des pages spécifiques », ou « Sur des types de publication spécifiques ».
- Ajouter des règles conditionnelles : Pour une personnalisation plus fine, ajoutez plusieurs conditions pour définir précisément quand et où le modèle sera appliqué.

Création de Pop-ups
Conception de pop-ups et intégration sur le site :
Les pop-ups sont un excellent moyen d’attirer l’attention des visiteurs ou de capturer des leads. Avec Elementor Pro, vous pouvez créer des pop-ups entièrement personnalisés :
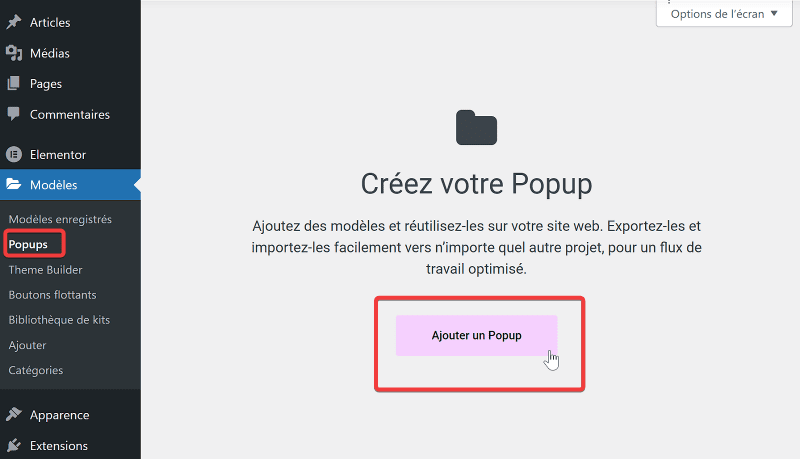
- Accéder au Popup Builder : Allez dans Modèles > Popups et cliquez sur « Ajouter Nouveau ».
- Choisir un modèle ou créer à partir de zéro : Elementor propose plusieurs modèles de pop-ups que vous pouvez personnaliser ou vous pouvez créer un pop-up unique à partir de zéro.
- Personnaliser le design : Utilisez l’éditeur drag-and-drop d’Elementor pour concevoir votre pop-up en ajoutant des images, du texte, des formulaires, etc…

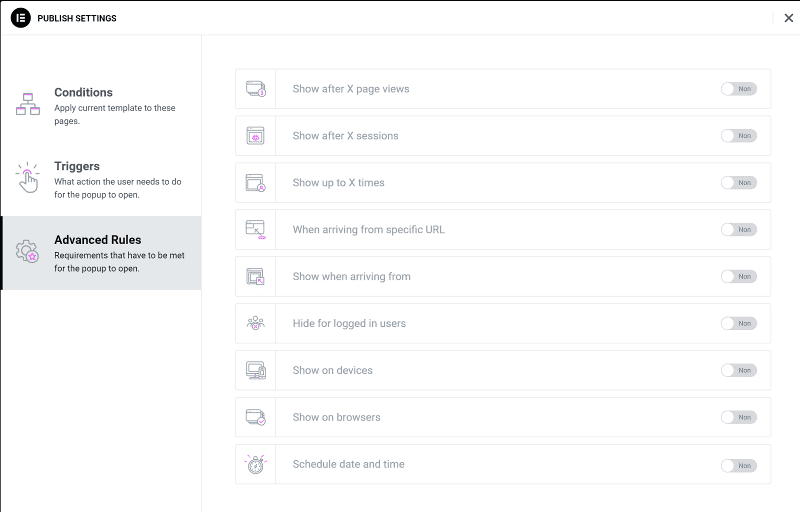
Définir les règles de déclenchement :
Une fois le pop-up conçu, il est crucial de définir les règles de déclenchement pour s’assurer qu’il s’affiche au bon moment pour vos visiteurs :
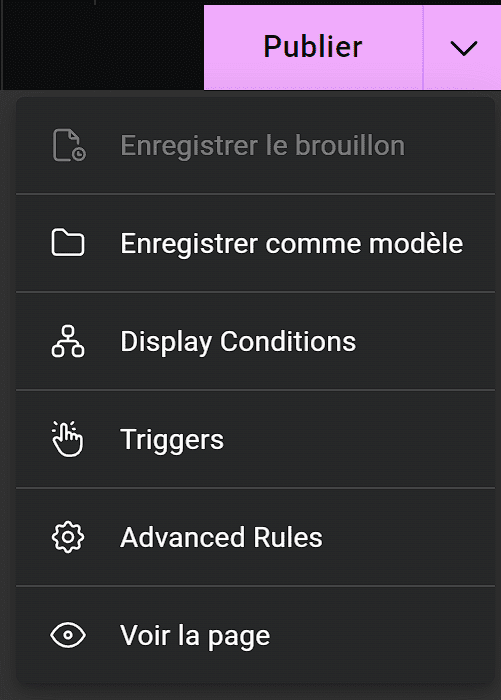
- Définir les conditions : Choisissez où le pop-up doit apparaître sur votre site (par exemple, sur toutes les pages, sur des pages spécifiques, ou après un certain temps passé sur le site).

- Définir les déclencheurs : Choisissez les déclencheurs, tels que l’intention de sortie, le temps passé sur la page, ou le défilement d’un certain pourcentage de la page.
- Définir les règles avancées : Vous pouvez également ajouter des règles avancées comme la limitation d’affichage par visiteur, l’affichage après plusieurs pages vues, ou l’interaction avec d’autres éléments.

Intégration avec WooCommerce
Utiliser Elementor pour personnaliser des pages de boutique :
Elementor Pro permet de personnaliser les pages de votre boutique WooCommerce sans toucher au code. Voici comment :
- Créer des modèles WooCommerce : Allez dans Modèles > Theme Builder, puis sélectionnez « Ajouter Nouveau ». Choisissez le type de modèle WooCommerce que vous souhaitez créer, comme la page de produit, la page de catégorie, ou la page de panier.
- Personnaliser avec les widgets WooCommerce : Elementor Pro offre des widgets spécifiques pour WooCommerce, tels que « Produits », « Ajouter au Panier », « Image du Produit », « Description du Produit », etc. Utilisez-les pour concevoir des pages de produit uniques.
- Enregistrer et publier : Comme pour les autres modèles, une fois la conception terminée, vous pouvez enregistrer et publier avec des conditions d’affichage spécifiques.
Ajouter et personnaliser des produits :
Avec Elementor, vous pouvez également personnaliser la mise en page de chaque produit individuellement :
- Éditer la page produit avec Elementor : Depuis la page d’un produit WooCommerce, cliquez sur « Modifier avec Elementor ».
- Personnaliser la mise en page : Utilisez les widgets WooCommerce pour modifier l’apparence du produit, ajouter des onglets personnalisés, afficher des produits connexes, etc.
- Ajustements pour les mobiles : Assurez-vous que la mise en page du produit est optimisée pour les mobiles en utilisant les outils de réactivité d’Elementor.
Widget Formulaire
Créer et personnaliser des formulaires :
Le widget Formulaire d’Elementor Pro vous permet de créer des formulaires de contact, de capture de leads, d’inscription à des newsletters, et plus encore :
- Ajouter un formulaire : Faites glisser le widget « Formulaire » sur votre page.
- Personnaliser les champs : Ajoutez ou supprimez des champs, définissez des règles de validation, et configurez les réponses automatiques ou les redirections après soumission.
- Intégration avec des services tiers : Vous pouvez intégrer le formulaire avec des services de marketing par e-mail comme Mailchimp, ou envoyer les données à un webhook pour un traitement personnalisé.
Lire aussi : Comment créer un formulaire avec Elementor gratuit
Paramètres globaux
Configurer les paramètres globaux :
Les paramètres globaux permettent de définir des styles et des paramètres qui s’appliquent à l’ensemble du site :
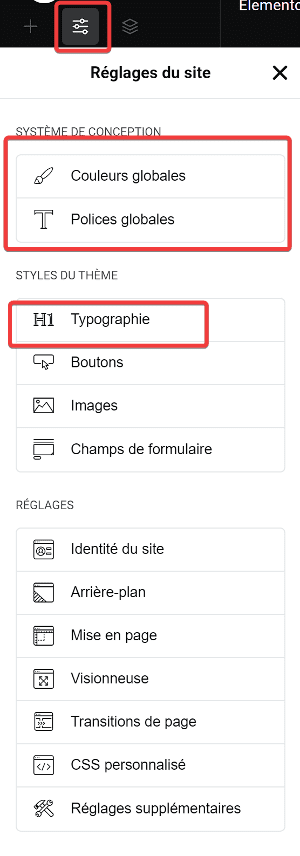
- Accéder aux Paramètres Globaux : Allez dans Réglages de site sous le menu principal d’Elementor.
- Configurer les couleurs et les typographies globales : Définissez les couleurs principales, secondaires, et les typographies qui seront utilisées sur toutes les pages.
- Appliquer les styles globaux : Lorsque vous concevez des pages, les styles globaux peuvent être appliqués pour assurer la cohérence visuelle sur tout le site.

CSS Personnalisé et Effets de Mouvement
Ajout de CSS personnalisé dans Elementor :
Pour les utilisateurs avancés, Elementor permet d’ajouter du CSS personnalisé pour un contrôle encore plus fin sur le design :
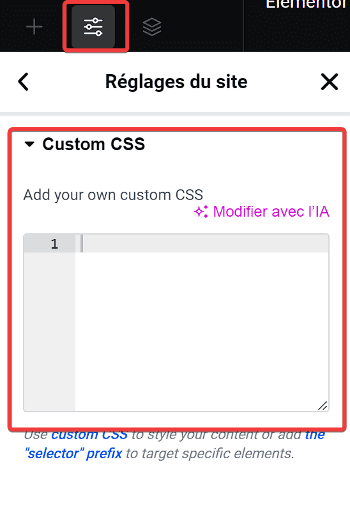
- Ajouter du CSS global : Allez dans Réglages de site > Custom CSS pour ajouter du CSS qui s’appliquera à tout le site.

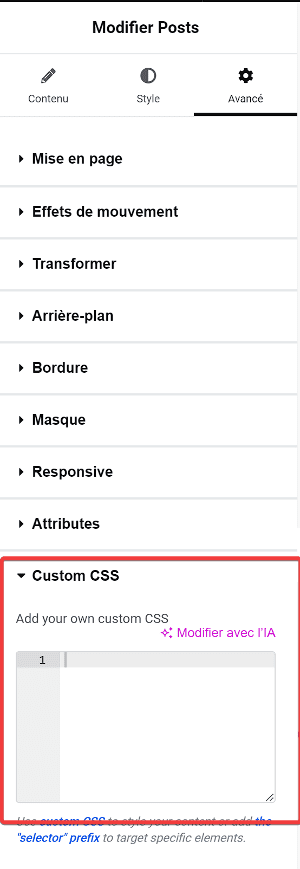
- Ajouter du CSS spécifique à un widget : Chaque widget dans Elementor Pro a un onglet « Advanced » où vous pouvez ajouter du CSS personnalisé pour ce widget spécifique.

Lire aussi : Elementor : Comment ajouter du CSS personnalisé à la version gratuite
Utilisation des animations et effets de mouvement :
Elementor Pro offre des animations et des effets de mouvement pour rendre vos pages plus dynamiques :
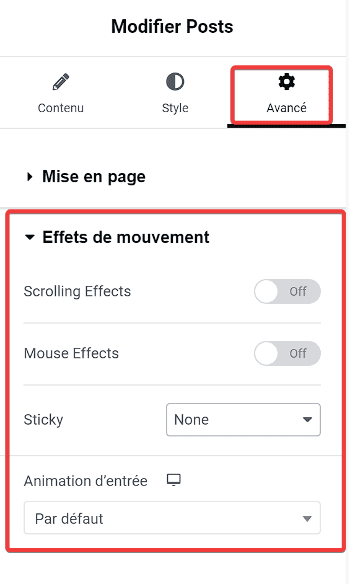
- Ajouter des animations d’entrée : Dans l’onglet « Avancé » d’un widget, section, ou colonne, vous pouvez définir des animations d’entrée pour que les éléments s’animent lorsqu’ils apparaissent à l’écran.
- Effets de défilement et d’interaction : Utilisez les effets de défilement pour créer des parallaxes, des animations au défilement de la page, ou des effets de survol pour une interaction visuelle améliorée.

FAQ sur comment utiliser Elementor
Elementor est-il compatible avec tous les thèmes WordPress ?
Elementor est compatible avec la majorité des thèmes WordPress, y compris ceux gratuits et premium. Cependant, pour une compatibilité optimale et une flexibilité maximale, il est recommandé d’utiliser des thèmes spécialement conçus pour fonctionner avec Elementor, tels que « Hello Theme » par Elementor ou « Astra ». Ces thèmes sont légers et offrent des intégrations fluides avec le constructeur de pages.
Puis-je utiliser Elementor avec d’autres constructeurs de pages ?
Il est possible d’utiliser Elementor avec d’autres constructeurs de pages, mais cela n’est pas recommandé. Mélanger plusieurs constructeurs de pages sur un même site peut entraîner des conflits de styles, des problèmes de compatibilité, et des performances dégradées. Il est préférable de choisir un constructeur de pages et de s’y tenir pour l’ensemble de votre site.
Comment résoudre les problèmes de compatibilité avec Elementor ?
Les problèmes de compatibilité avec Elementor peuvent survenir en raison de conflits avec d’autres plugins ou thèmes. Pour les résoudre :
- Consultez la documentation d’Elementor ou contactez leur support pour des solutions spécifiques.
- Désactivez tous les plugins non essentiels et voyez si le problème persiste. Réactivez-les un par un pour identifier le coupable.
- Changez temporairement de thème pour voir si le problème vient de celui-ci.
- Mettez à jour Elementor et WordPress ainsi que tous les plugins pour vous assurer que vous utilisez les versions les plus récentes.
Elementor affecte-t-il les performances de mon site ?
Comme tout constructeur de pages, Elementor peut avoir un impact sur les performances du site, notamment en ce qui concerne le temps de chargement des pages. Cependant, cet impact peut être minimisé en suivant quelques bonnes pratiques :
- Utilisez un hébergement performant pour supporter les besoins de votre site.
- Optimisez vos images avant de les télécharger.
- Utilisez un plugin de cache pour accélérer le chargement des pages.
- Évitez l’utilisation excessive de widgets et d’animations, qui peuvent alourdir les pages.
Quelles sont les meilleures pratiques pour utiliser Elementor ?
Pour tirer le meilleur parti d’Elementor tout en maintenant de bonnes performances et une expérience utilisateur optimale :
- Utilisez des sections et des colonnes de manière stratégique pour structurer votre contenu.
- Appliquez des styles globaux pour assurer une cohérence visuelle sur tout le site.
- Prévoyez des ajustements pour la réactivité mobile, en utilisant les outils intégrés d’Elementor pour optimiser l’affichage sur différents appareils.
- Sauvegardez régulièrement votre travail et testez les pages avant de les publier.
Que faire en cas de problème avec Elementor Pro ?
Si vous rencontrez des problèmes avec Elementor Pro :
- Vérifiez que votre licence Pro est active et à jour.
- Mettez à jour Elementor Pro vers la dernière version disponible.
- Consultez la documentation en ligne ou les forums de la communauté pour voir si d’autres utilisateurs ont rencontré le même problème.
- Contactez le support client d’Elementor Pro pour obtenir de l’aide rapide et personnalisée.
Comment puis-je optimiser une page créée avec Elementor pour le SEO ?
Pour optimiser une page Elementor pour le SEO :
- Utilisez des titres H1, H2, H3 de manière hiérarchique pour structurer votre contenu.
- Optimisez les balises méta et les descriptions pour chaque page.
- Ajoutez des alt tags aux images pour améliorer le SEO des images.
- Utilisez des plugins SEO comme Yoast SEO ou Rank Math, qui sont entièrement compatibles avec Elementor.
- Assurez-vous que votre page se charge rapidement en suivant les bonnes pratiques mentionnées plus haut.
Est-il possible d’exporter des modèles Elementor vers d’autres sites ?
Oui, Elementor permet d’exporter facilement des modèles pour les utiliser sur d’autres sites. Voici comment procéder :
- Sauvegardez votre modèle : Allez dans « Modèles » > « Enregistrer comme modèle » pour sauvegarder un modèle spécifique.
- Exportez le modèle : Allez dans « Modèles » > « Mes modèles », puis cliquez sur « Exporter » pour télécharger le fichier .json du modèle.
- Importez le modèle sur un autre site : Sur le site de destination, allez dans « Modèles » > « Importer », puis téléchargez le fichier .json que vous avez exporté.
Lire aussi les ressources liées à cet article
- Elementor : Comment créer une carte de produit
- Elementor : Comment créer une section membre d’équipe
- Elementor : Comment créer une carte hexagonale avec effet
- Elementor : comment faire défiler une image au survol
- Elementor : Comment ajouter un effet sonore de bouton
Conclusion
Elementor s’affirme comme un outil incontournable pour quiconque souhaite créer des sites web professionnels et personnalisés sur WordPress, sans nécessiter de compétences avancées en codage.
Que vous soyez débutant ou développeur chevronné, Elementor offre une gamme complète de fonctionnalités qui répondent à tous les besoins, de la création de pages simples à la gestion avancée de thèmes et de boutiques en ligne. Sa flexibilité, son interface intuitive, et ses capacités d’intégration en font une solution de choix pour optimiser l’apparence et la performance de votre site.
Si cet article vous a aidé à mieux comprendre comment utiliser Elementor, n’hésitez pas à le partager avec vos amis ou collègues qui pourraient également bénéficier de ces conseils. Partager vos connaissances est un excellent moyen de contribuer à la communauté WordPress.
Prêt à transformer votre site web avec Elementor ? Ne perdez plus de temps, commencez dès maintenant à explorer les possibilités offertes par cet incroyable plugin, et voyez comment il peut révolutionner votre façon de créer des sites web. Cliquez ici pour découvrir les plans d’Elementor Pro et faites passer votre site au niveau supérieur dès aujourd’hui !
…