Besoin de découvrir comment ajouter un effet sonore de bouton sur Elementor ? Découvrez-le dans cet article.

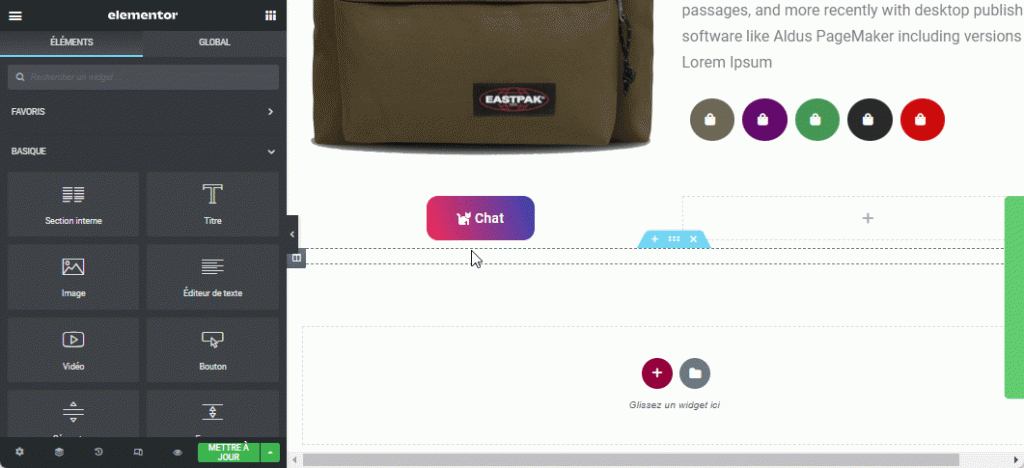
Voyez-vous ces 2 boutons ?
Lorsque vous cliquez sur le bouton du chat, il produira un miaulement, et lorsque vous cliquerez sur le bouton du chien, il produira un bruit d’aboiement. Dans cet article, nous allons vous montrer comment ajouter dans Elementor un effet sonore au bouton lorsqu’il est cliqué.
Comment ajouter dans Elementor un effet sonore au bouton
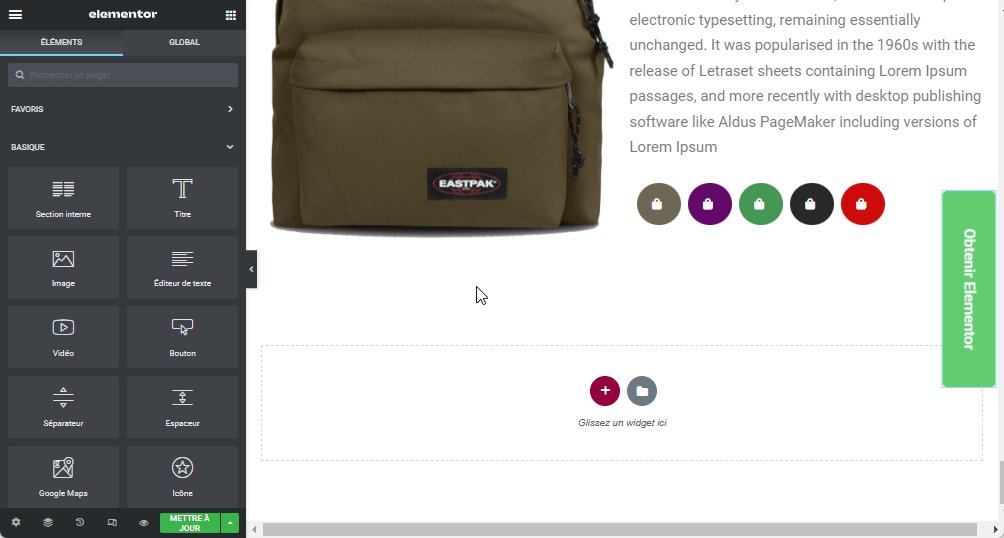
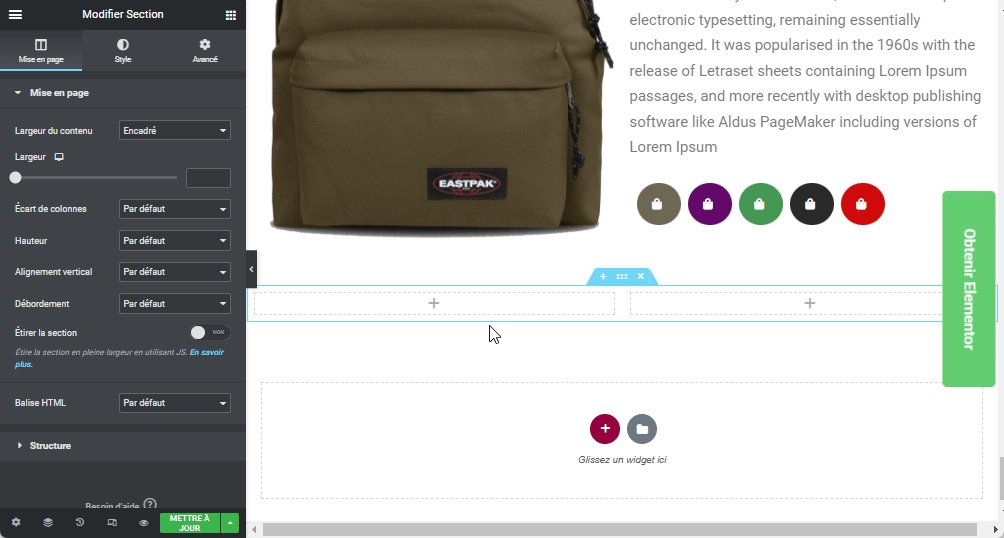
Étape 1 : Créer un bouton
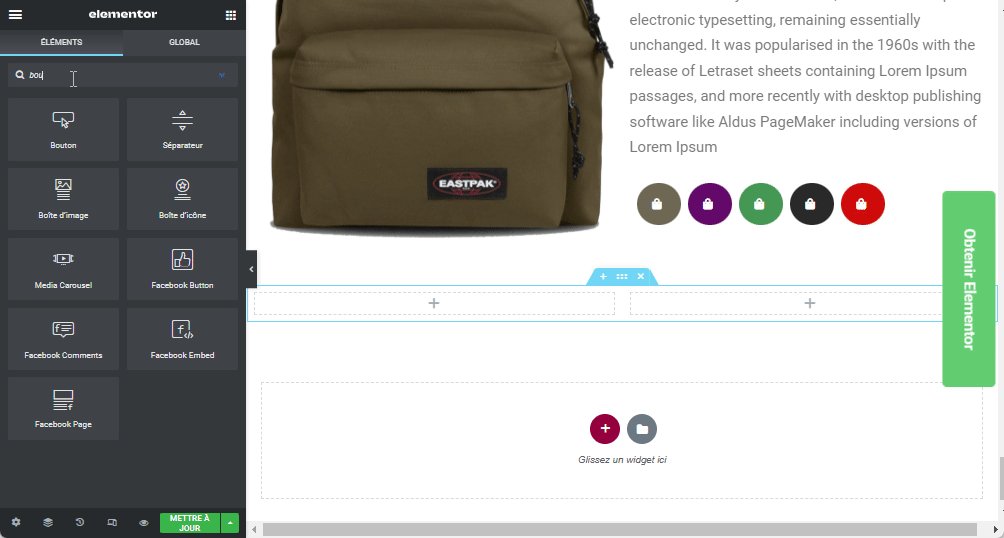
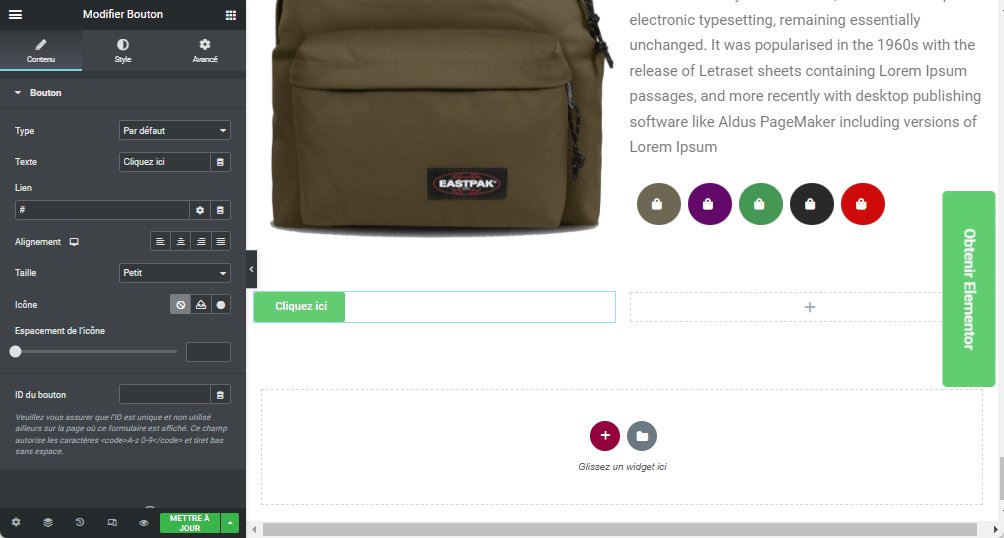
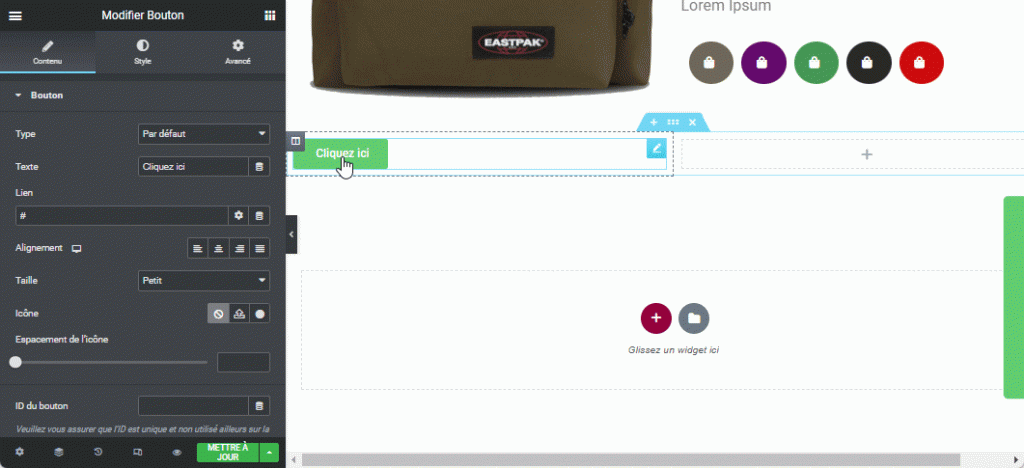
Tout d’abord, vous devez créer le bouton, vous pouvez personnaliser le bouton comme vous le souhaitez, car Elementor dispose de nombreuses options pour rendre votre bouton magnifique.

Étape 2 : Préparer le lien d’effet sonore
Une fois le bouton prêt, préparez maintenant l’effet sonore pour le bouton et téléversez-le dans la médiathèque WordPress. Vous pouvez utiliser le format de fichier MP3 ou WAV pour l’effet sonore.
Pour téléverser le fichier son dans la médiathèque WordPress, accédez au tableau de bord WordPress et cliquez sur Media -> Ajouter. Vous pouvez faire glisser et déposer les fichiers ou cliquer sur Sélectionner les fichiers pour les téléverser.

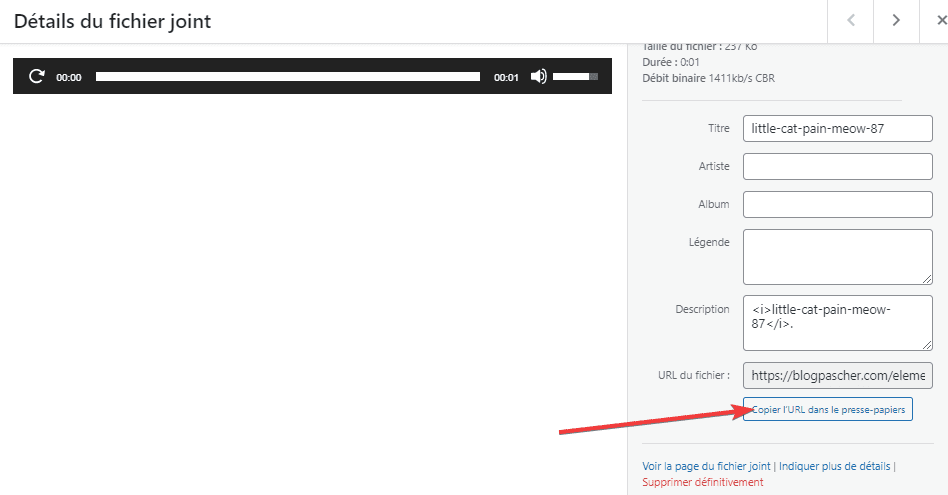
Une fois les fichiers téléchargés, Allez dans la médiathèque et cliquez sur l’un des sons, puis sur la fenêtre qui apparaît, copiez l’URL du fichier pour obtenir le lien pour l’effet sonore.

Étape 3 : Ajouter le code HTML suivant
Pour produire du son à partir du bouton, nous devons utiliser le code HTML suivants.
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
//Audio 1 Starts
var audio1 = new Audio('Sound-Effect-URL')
$(".button-class").mousedown(function() {
audio1.load();
audio1.play();
});
//Audio 1 Ends
});
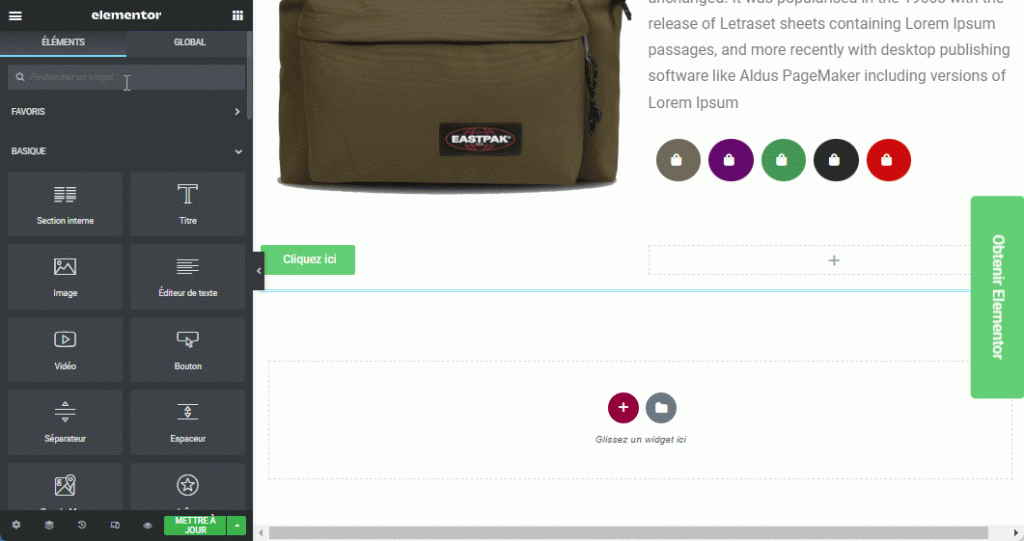
</script>Ajoutez un widget HTML dans la zone canvas et collez le code dans le bloc Code HTML.

Utilisez votre lien d’effet sonore pour remplacer Sound-Effect-URL dans l’instruction
var audio1 = new Audio('Sound-Effect-URL')Choisissez les classes CSS pour le bouton et modifiez le code des classes classe CSS du bouton
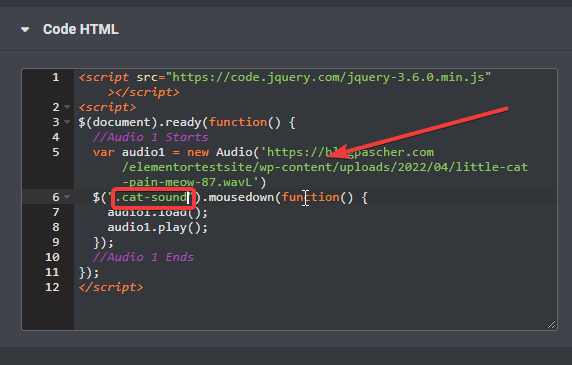
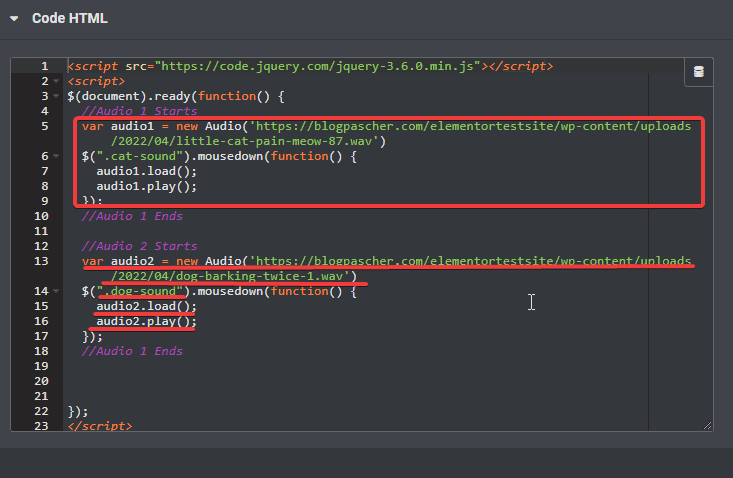
$(".button-class").mousedownAprès avoir modifié le code, il ressemblera à ceci.

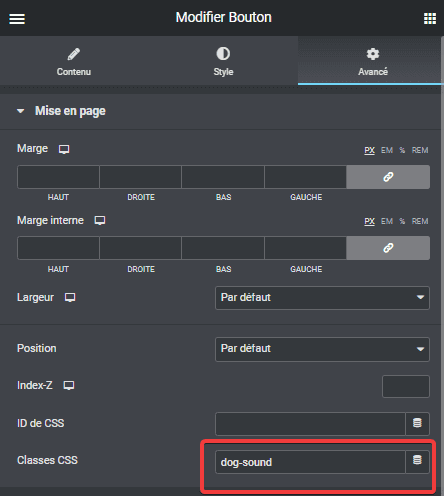
Étape 4 : Ajouter une classe CSS au bouton
Pour connecter le bouton aux codes, nous devons ajouter des classes CSS au bouton, afin que le code sache sur quel bouton est cliqué et déclenche les effets sonores.

Et c’est pour un bouton avec un effet sonore. Vous pouvez désormais personnaliser votre bouton. Et si vous souhaitez ajouter plus de boutons avec des effets sonores, c’est faisable en copiant une partie du code et en le modifiant un peu.
Ajout de boutons supplémentaires avec des effets sonores
Créer le bouton ou copier le bouton existant
Vous pouvez copier le bouton existant en cliquant avec le bouton droit sur le bouton existant et en sélectionnant Copier, puis collez-le dans n’importe quelle section en cliquant avec le bouton droit de la souris à l’intérieur de cette section.

Copier une partie du code et ajuster les variables et le nom de la classe CSS du deuxième bouton
Copions certaines parties du code HTML précédent qui déclenchent l’effet sonore, c’est le code suivant ci-dessous
//Audio 1 Starts
var audio1 = new Audio('Sound-Effect-URL')
$(".button-class").mousedown(function() {
audio1.load();
audio1.play();
});
//Audio 1 EndsAprès avoir copié le code, collez-le juste en dessous de Audio 1 Ends. Modifiez la variable audio1 et tout le code qui utilise la variable audio1 sur le code nouvellement créé en audio2.
Découvrez aussi : Elementor : Comment créer une carte avec effet d’un portfolio
Remplacez ensuite l’URL de l’effet sonore si vous utilisez un nouvel effet sonore pour le nouveau bouton et modifiez le code de classe de bouton dans vos classes CSS de bouton nouvellement créées.
Le code final ressemblera à l’image suivante.

Remplacez le nom de la classe CSS du bouton

Votre bouton nouvellement créé aura également un effet sonore lorsqu’il est cliqué. Vous pouvez en créer autant que vous le souhaitez.
Les éléments audio sont parmi les excellents ajouts à un site Web. Ils fournissent non seulement un élément attrayant pour les sites Web, mais aident également à créer une impression durable pour les utilisateurs finaux.
Lire aussi : Elementor : Comment migrer un site web WordPress
Cependant, l’action ou le résultat ne doit être accompagné d’un son que s’il renforce ou clarifie considérablement un message important pour l’utilisateur. Informer l’utilisateur de quelque chose qui nécessite son attention, de sorte que cela ne donne pas un impact négatif sur votre site Web à la place.
Obtenez Elementor Pro Maintenant !
Conclusion
Voila ! C’est tout pour cet article qui vous montre comment ajouter un effet sonore de bouton sur Elementor. Si vous avez des soucis sur comment y arriver faites-nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…