Souhaitez-vous faire défiler une image au survol avec Elementor?
Si oui découvrons ensemble dans ce tutoriel comment y arriver grâce au Page Builder Elementor.
Et si vous ne réussissez pas à saisir ce dont nous parlerons dans ce tutoriel, nous vous invitons à regarder la vidéo suivante :
Pour réaliser ce tutoriel, vous aurez besoin de la version Pro d’Elementor, car nous utiliserons du code CSS personnalisé qui est uniquement pris en charge par cette version d’Elementor.
Lire aussi notre guide sur : Comment ajouter un formulaire WPForms sur une page avec Elementor
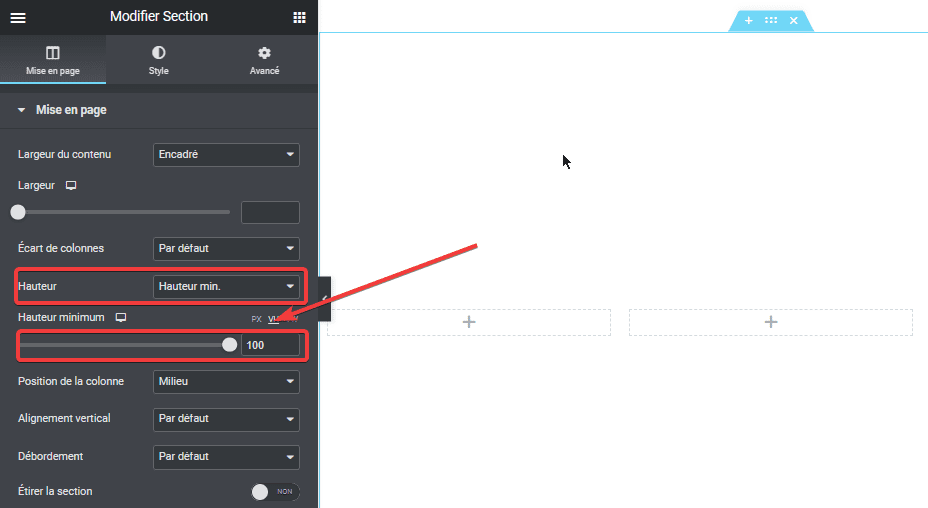
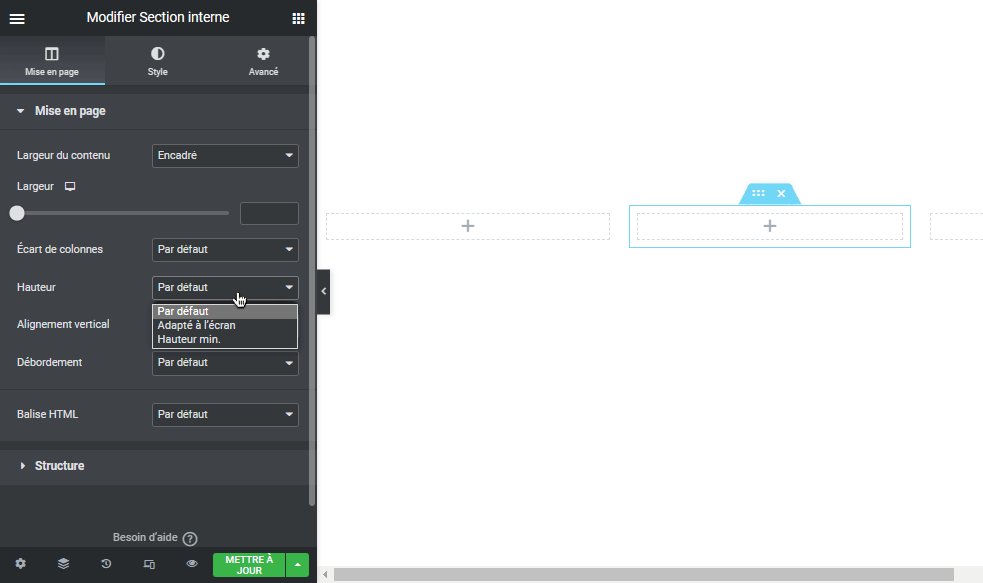
Créons une nouvelle section avec une structure à 3 colonnes, ensuite dans le panneau, définissons la Hauteur sur Hauteur Min, puis sur Hauteur Minimum cliquons sur VH et réglons le curseur sur 100
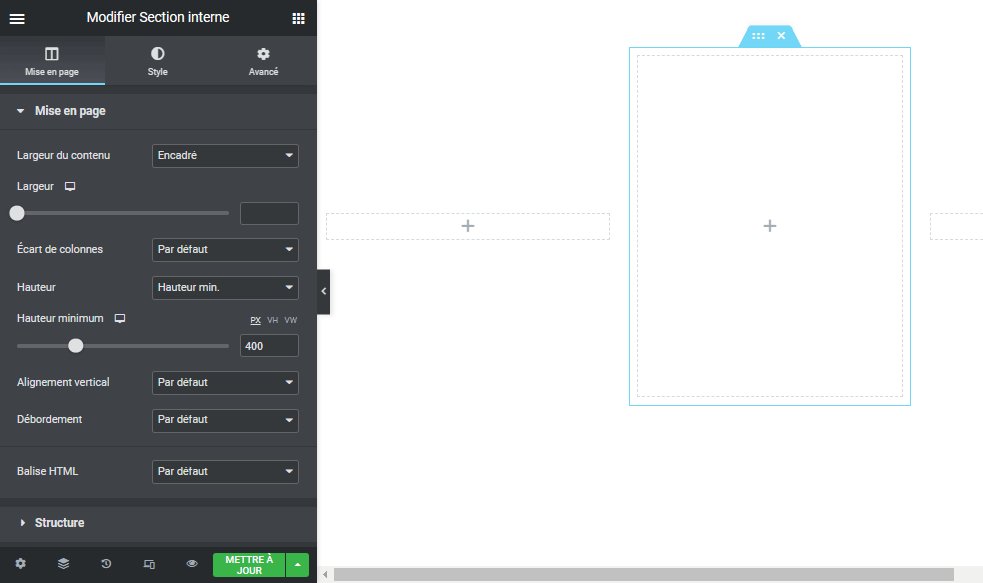
Ajoutons un widget Section Interne dans la colonne du milieu. Le widget Section Interne est par défaut configuré avec 2 colonnes, supprimons l’une d’elles, puis configurons sa Hauteur sur Hauteur Min et sur Hauteur Minimum définissons le curseur sur 400

Dans l’onglet Style, définissons l’image d’arrière-plan en sélectionnant une image de votre bibliothèque, puis définissons sa position sur Supérieur Centré et la Taille sur Couvrir.
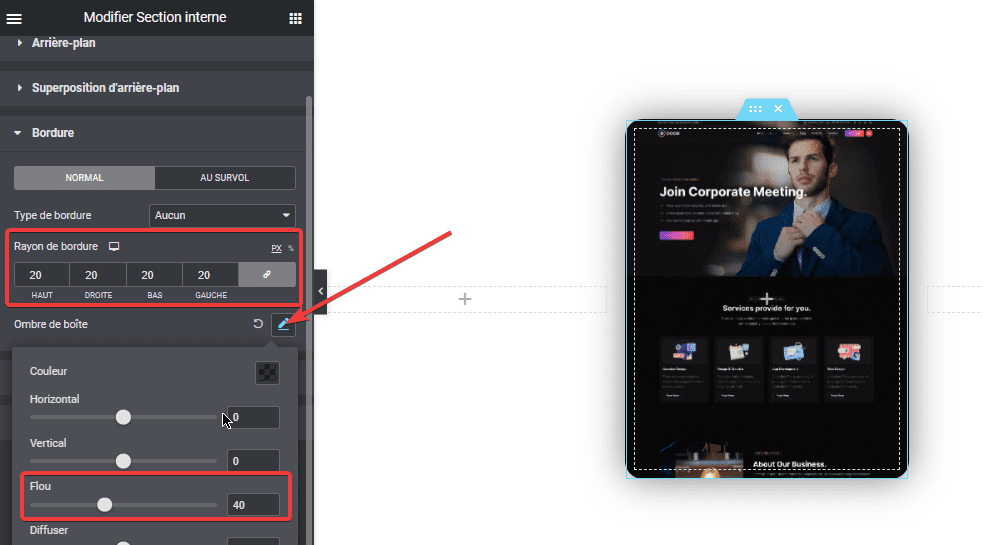
Allez dans Bordures et sur Ombre de Boite modifiez le flou sur 40 et tous les rayons de bordure sur 20

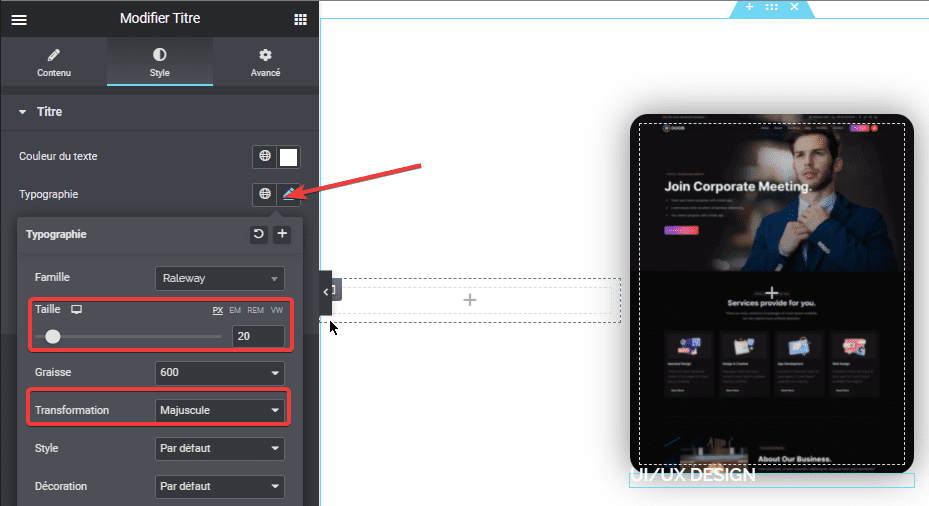
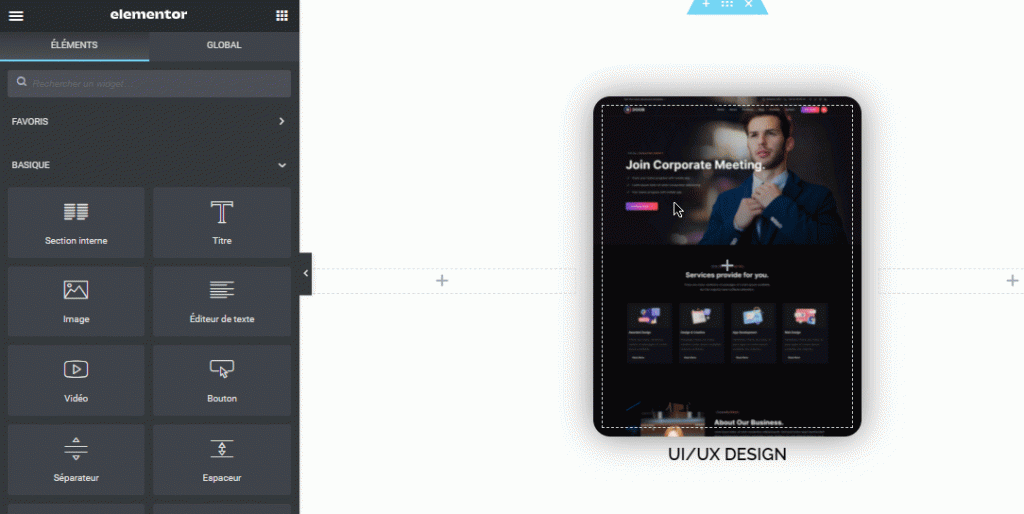
Ajoutons un widget Titre sous la Section Interne, avec pour Titre UI/UX Design et Alignons le titre sur Centré. Dans l’onglet Style, modifions la typographie avec pour Taille 20, la Transformation sur Majuscule.
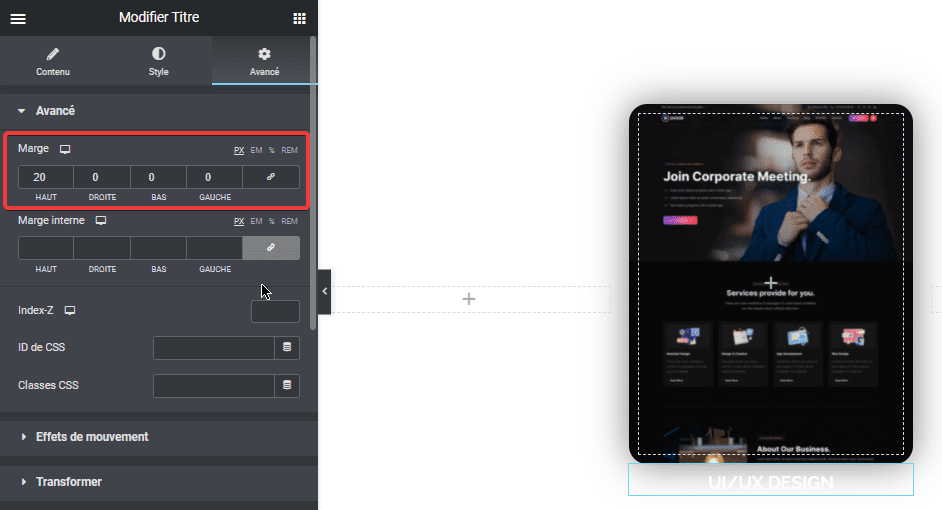
Dan l’onglet Avancé, définissons la marge Haut sur 20
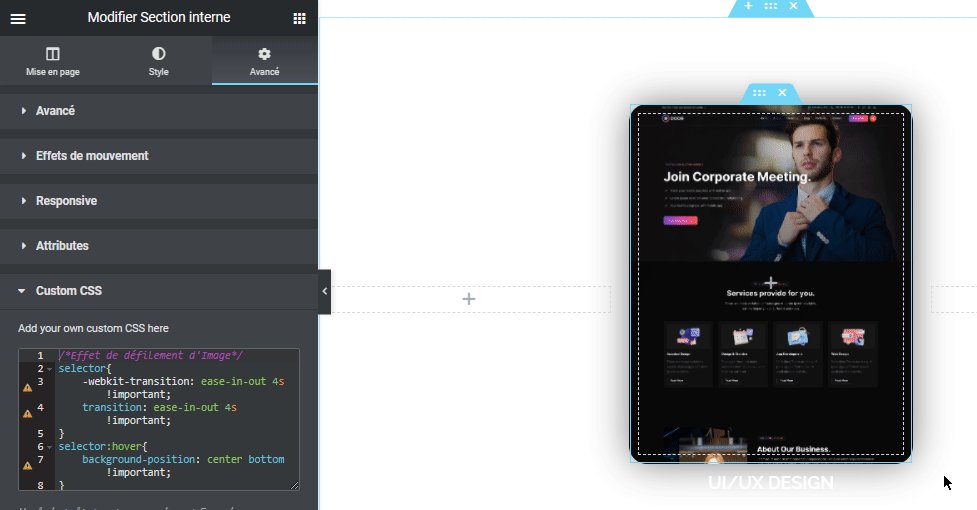
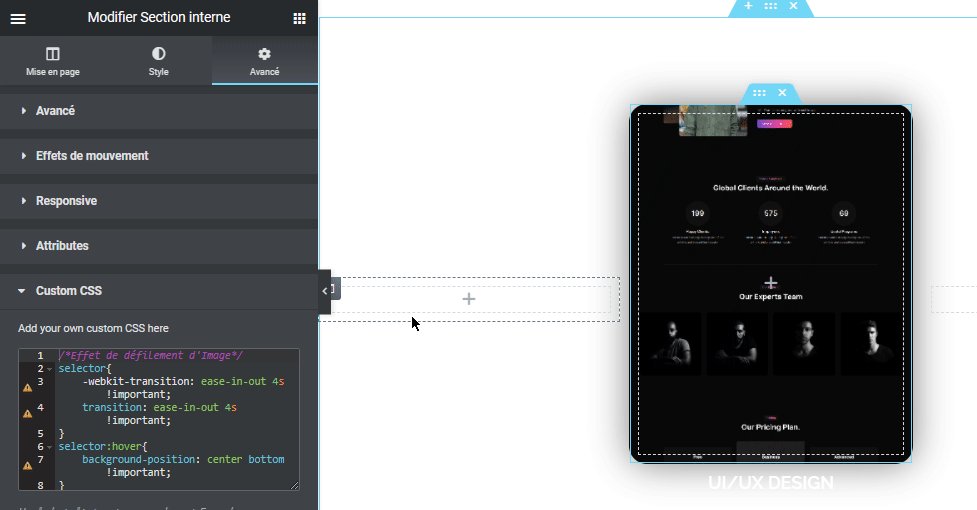
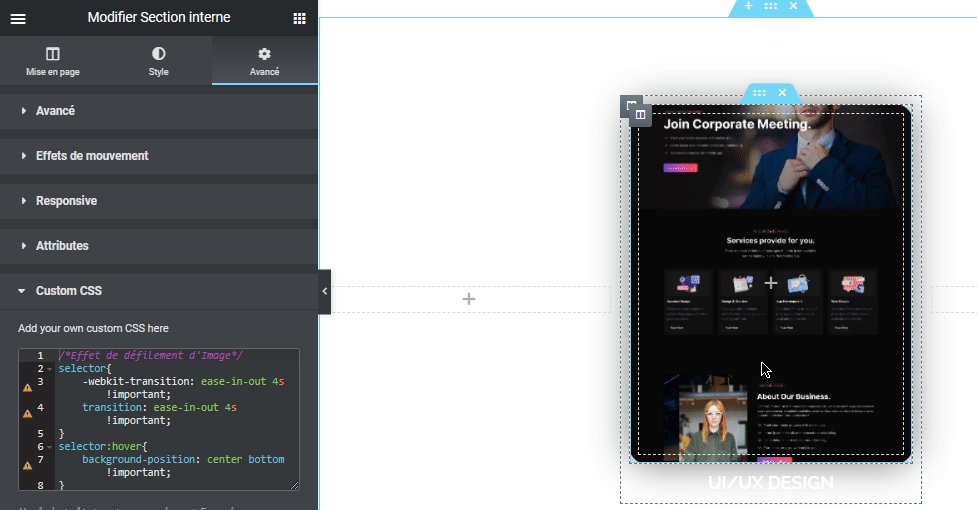
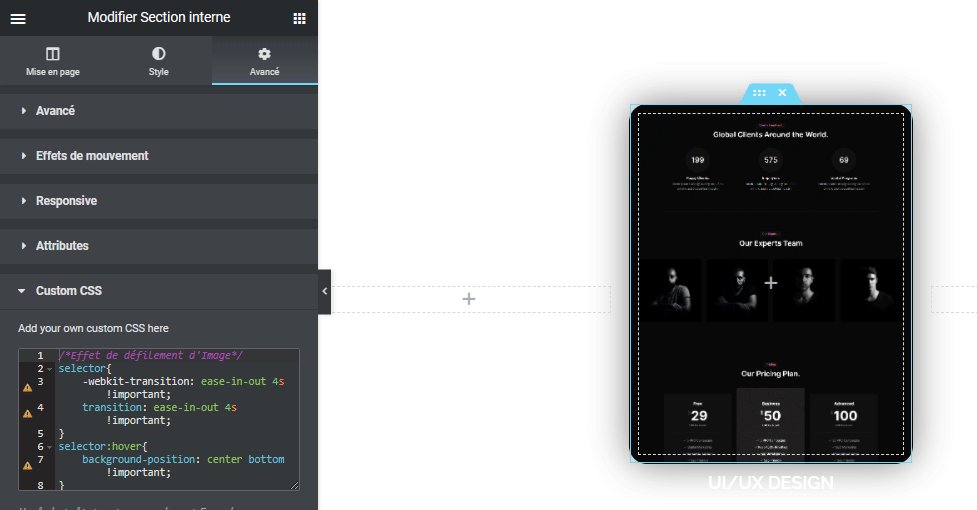
Ensuite sélectionnons une fois de plus la Section Interne et dans le panneau, allons sur l’onglet Avancé, puis sur Custom CSS, collons le code suivant :
/*Effet de défilement d'Image*/
selector{
-webkit-transition: ease-in-out 4s !important;
transition: ease-in-out 4s !important;
}
selector:hover{
background-position: center bottom !important;
}Et voilà désormais dès que vous survolez l’image elle défile.
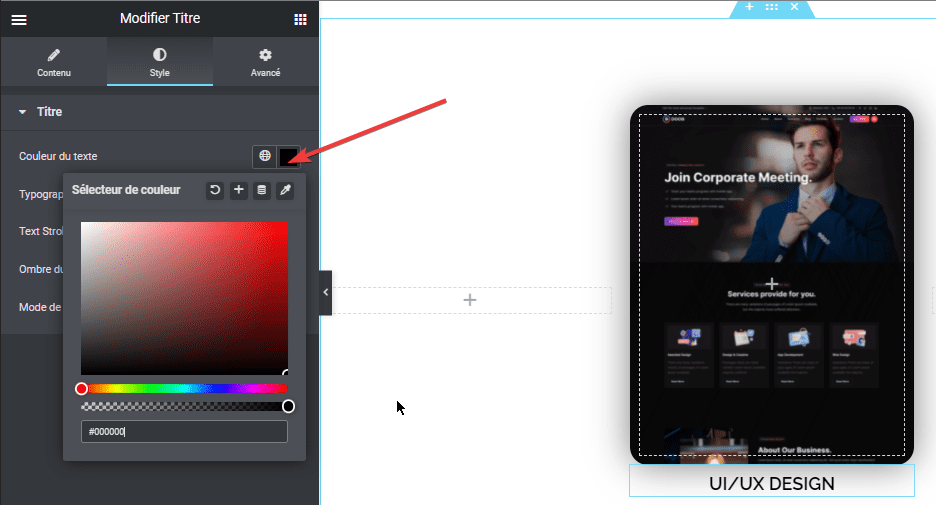
Le texte du Titre est de couleur blanche, vous pourrez le mettre en noire.
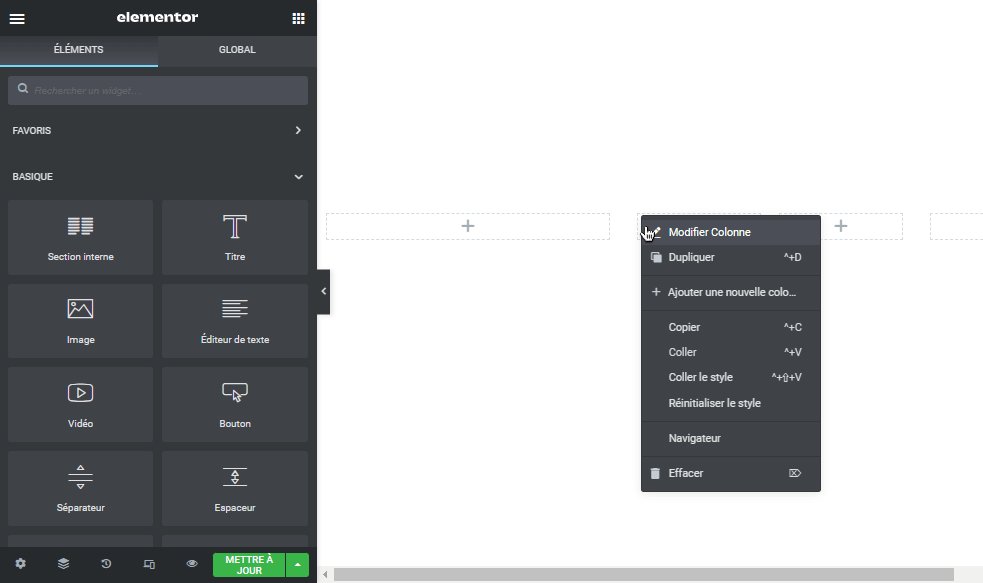
Maintenant dupliquons la colonne 2 fois, ensuite supprimons les autres colonnes
Changeons l’image d’arrière-plan les Sections Internes des 2 autres colonnes et changeons les titres des Widgets Titre en dessous.
Ainsi, vous venez de réaliser facilement cette tâche. Prévisualiser juste votre travail sur tablette et smartphone en essayant de modifier les marges pour qu’elles correspondent à chaque périphérique.
Obtenez Elementor Pro Maintenant !
Conclusion
Voila ! C’est tout pour cet article qui vous montre comment faire défiler une image de haut en bas au survol. Si vous avez des soucis sur comment y arriver faites-nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…