Dans cet article vous découvrirez comment créer un formulaire avec Elementor gratuit.
Même si le widget Formulaire est uniquement disponible sur Elementor Pro, cela ne signifie pas que vous ne pouvez pas ajouter de formulaire avec la version gratuite d’Elementor.
Si vous souhaitez inclure un formulaire dans une page créée avec la version gratuite d’Elementor, il existe deux méthodes que nous allons explorer dans cet article.
Elementor, dans ses versions pro et gratuite, propose deux widgets qui permettent de créer des formulaires. Il s’agit des widgets HTML et Shortcode. Le widget HTML permet d’intégrer un formulaire en utilisant du code HTML, tandis que le widget Shortcode permet d’intégrer un formulaire provenant de plugins de formulaire utilisant des shortcodes, comme Contact Form 7.
Table des matières
- Créer un formulaire avec la version gratuite d'Elementor à l'aide d'un widget HTML en 7 étapes
- Créer un formulaire sur Elementor gratuit à l'aide de contact form 7 en 7 étapes
- FAQ : Comment créer un formulaire avec la version gratuite d'Elementor
- Conclusion
Créer un formulaire avec la version gratuite d’Elementor à l’aide d’un widget HTML en 7 étapes
Créer un formulaire avec la version gratuite d’Elementor est tout à fait possible, même si vous n’avez pas accès au widget Formulaire disponible dans la version Pro. Une méthode efficace consiste à utiliser le widget HTML, qui vous permet d’intégrer un formulaire en utilisant du code HTML.
Étape 1 : Créer une nouvelle page ou modifier l’existante
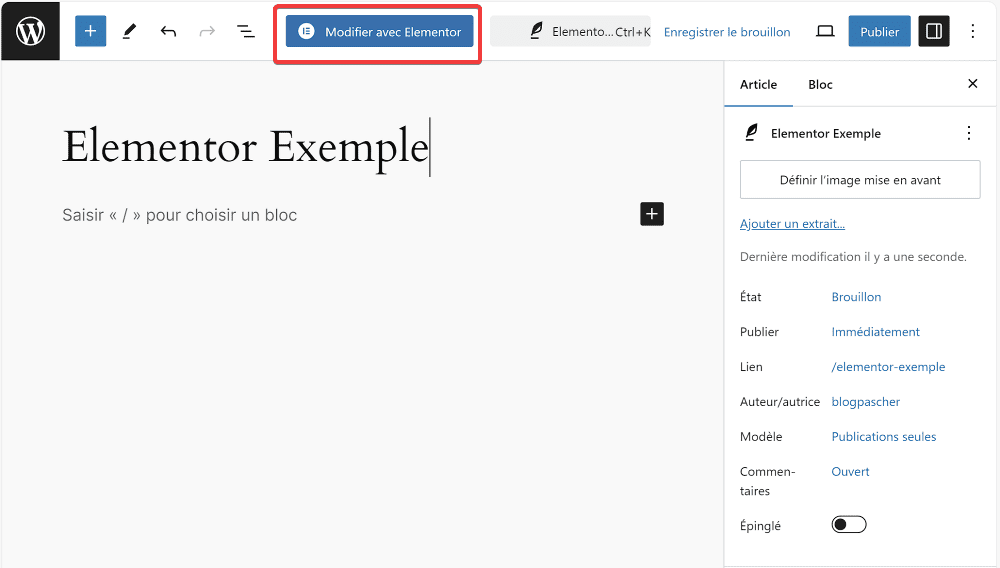
Pour commencer, créez une nouvelle page et éditez-la avec Elementor (Pages -> Ajouter). Vous pouvez également modifier une page existante si vous le souhaitez.

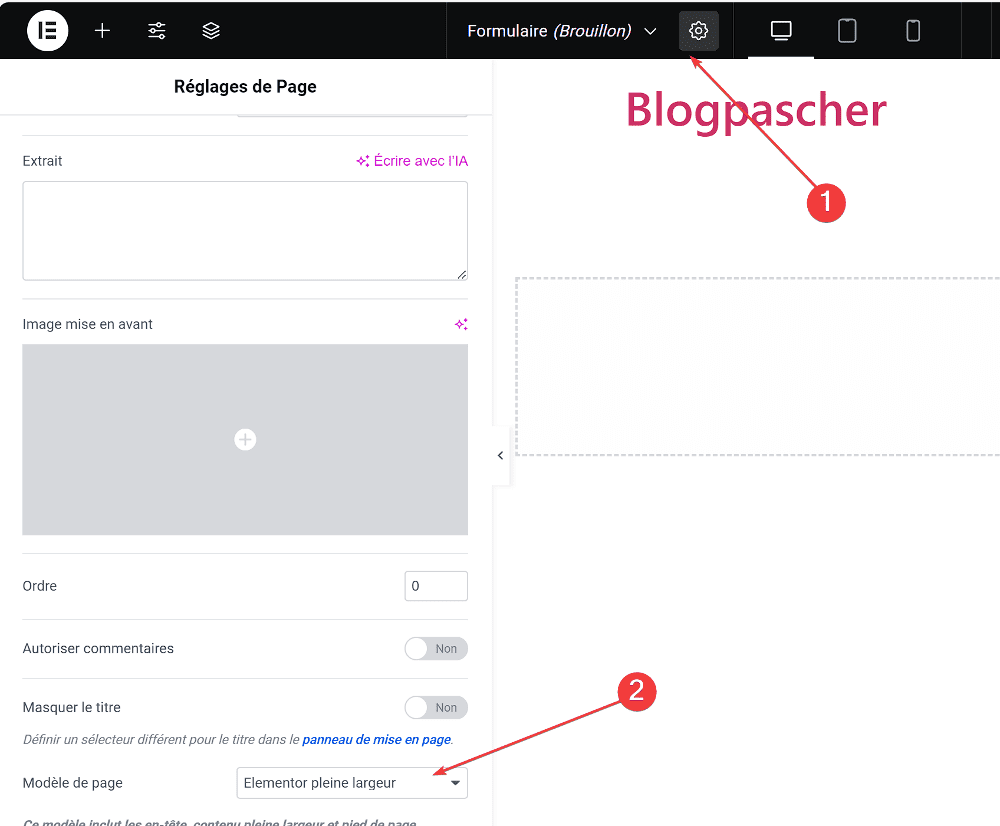
Si vous décidez de créer un formulaire sur une nouvelle page, n’oubliez pas de configurer la mise en page en cliquant sur l’icône d’engrenage située au dessus de votre page.

Étape 2 : Préparer le code HTML du Formulaire
Pour commencer, vous aurez besoin du code HTML de votre formulaire. Si vous avez des compétences en HTML, vous pouvez écrire le code vous-même. Sinon, vous pouvez trouver de nombreux modèles de formulaires HTML gratuits en ligne. Une fois le code HTML prêt, copiez-le et passez à l’étape suivante.
Étape 3 : Ajouter une nouvelle section dans Elementor
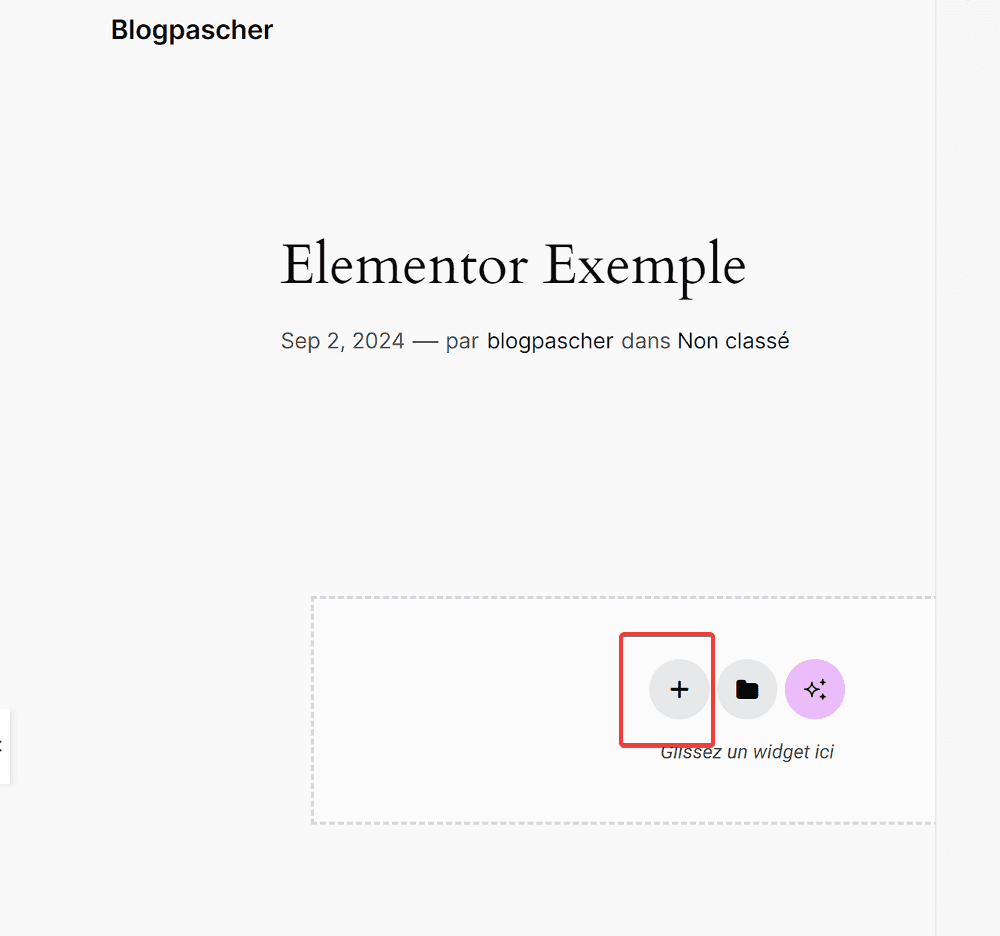
Dans votre éditeur Elementor, commencez par créer une nouvelle section sur la page où vous souhaitez insérer le formulaire. Cliquez sur le bouton « + » pour ajouter une section.

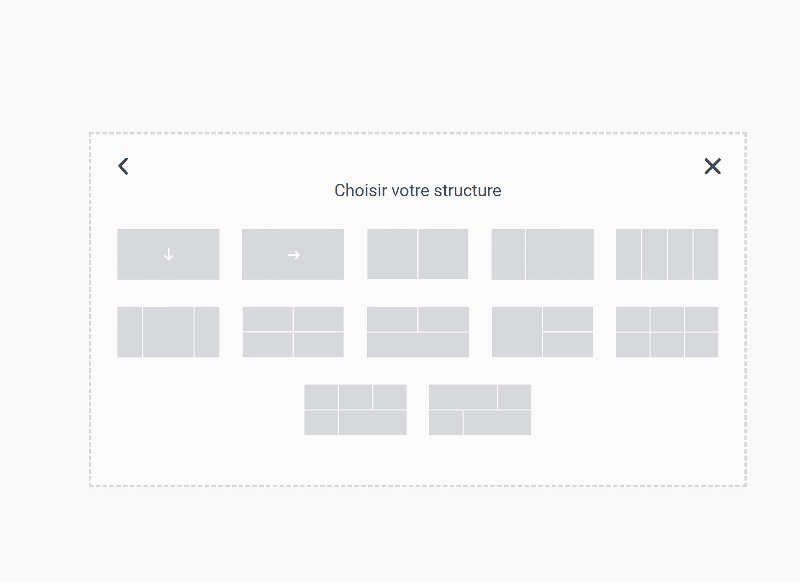
Puis choisissez la mise en page qui convient le mieux à votre formulaire.

Étape 4 : Insérer le Widget HTML
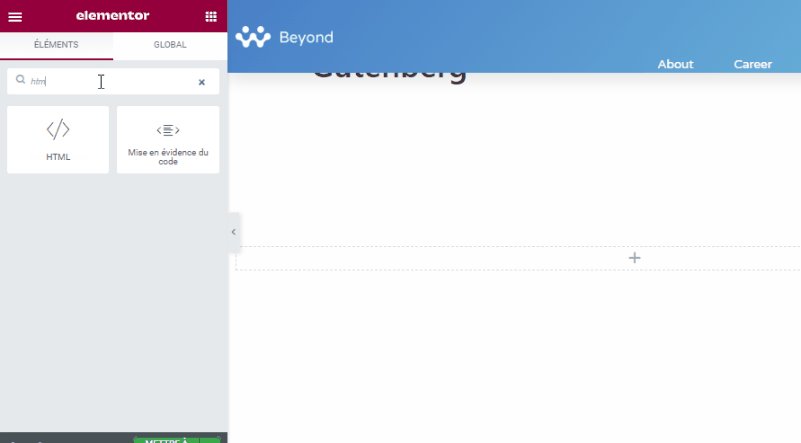
Après avoir ajouté la section, recherchez le widget « HTML » dans le panneau de widgets à gauche. Faites-le glisser et déposez-le dans la section que vous avez créée. Ce widget vous permet d’insérer du code HTML directement sur la page.
Étape 5 : Coller le Code HTML du Formulaire
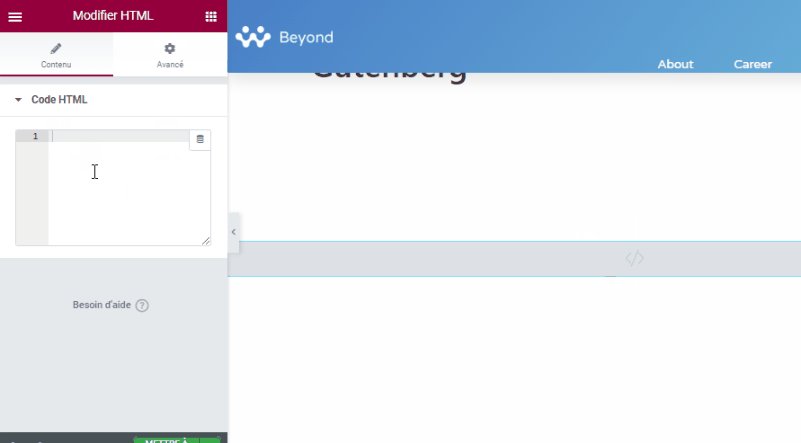
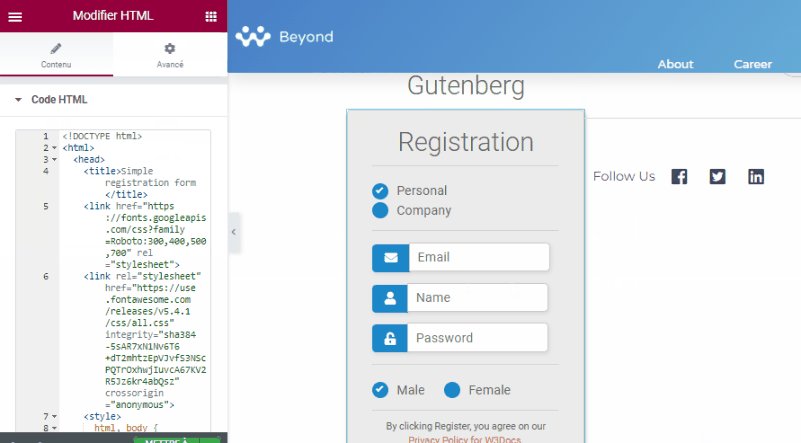
Une fois le widget HTML en place, cliquez sur l’onglet « Contenu » du widget dans le panneau de gauche. Collez le code HTML de votre formulaire dans le champ prévu à cet effet. Le formulaire apparaîtra immédiatement sur la page.

Étape 6 : Personnaliser et Styliser le Formulaire
Le formulaire que vous avez intégré prendra automatiquement le style de base de votre thème WordPress. Toutefois, si vous souhaitez le personnaliser davantage, vous pouvez ajouter du CSS personnalisé pour ajuster les couleurs, les marges, les polices, et plus encore. Pour cela, vous devez avoir des connaissances en CSS ou faire appel à un développeur si nécessaire.
Étape 7 : Prévisualiser et Publier
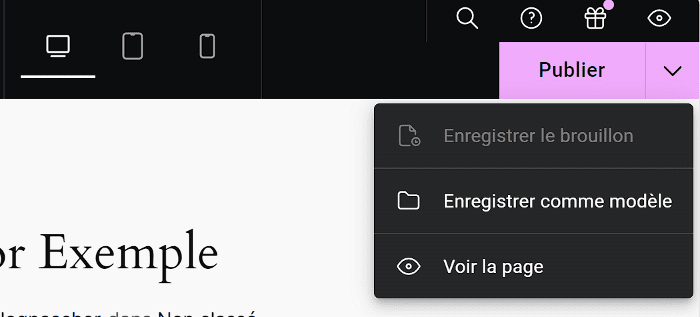
Une fois votre formulaire intégré et stylisé, prenez le temps de prévisualiser la page pour vous assurer que tout s’affiche correctement. Testez le formulaire pour vérifier qu’il fonctionne comme prévu. Lorsque vous êtes satisfait du résultat, publiez la page.

Découvrez aussi : Comment utiliser les widgets / modèles Elementor comme blocs Gutenberg
Une chose importante à noter : si votre formulaire HTML utilise du CSS externe, des images ou du JavaScript pour le style, veillez à télécharger les dossiers contenant le code CSS, les images et les fichiers JavaScript dans le répertoire racine de votre site web.
Alors, utiliser un widget HTML pour créer un formulaire dans la version gratuite d’Elementor est une solution simple et flexible. Bien que cela nécessite un peu plus de travail qu’avec le widget Formulaire disponible dans la version Pro, c’est une méthode efficace pour ajouter des formulaires fonctionnels à votre site sans coûts supplémentaires.
En combinant les possibilités d’Elementor avec un peu de code HTML, vous pouvez créer des formulaires adaptés à vos besoins tout en conservant la cohérence visuelle de votre site.
Créer un formulaire sur Elementor gratuit à l’aide de contact form 7 en 7 étapes
Créer un formulaire avec la version gratuite d’Elementor peut être facilement accompli en utilisant le plugin populaire Contact Form 7. Ce plugin offre une méthode simple et efficace pour intégrer des formulaires dans vos pages Elementor sans nécessiter de connaissances en codage.
Il existe de nombreux autres plugins de formulaire, mais nous recommandons Contact Form 7 car c’est le plugin de formulaire le plus populaire pour WordPress, et il est entièrement gratuit.
Étape 1 : Installer et activer Contact Form 7
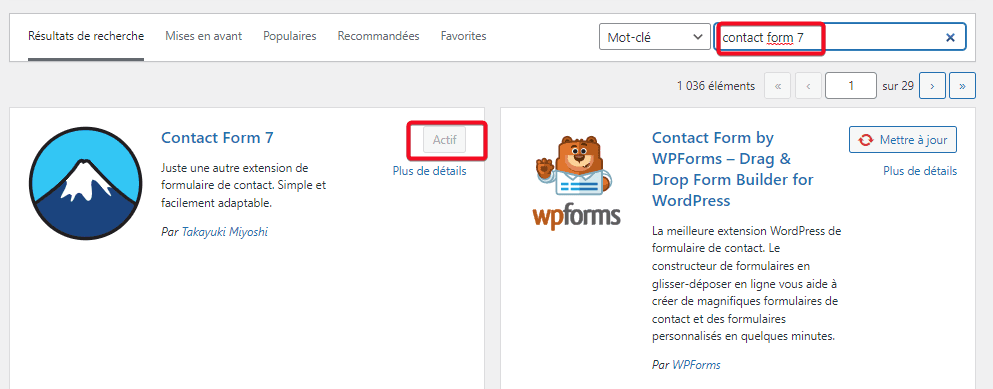
Pour commencer, vous devez installer et activer le plugin Contact Form 7 sur votre site WordPress. Accédez à votre tableau de bord WordPress, allez dans Extensions > Ajouter, puis recherchez « Contact Form 7 ». Une fois le plugin trouvé, cliquez sur Installer maintenant, puis sur Activer une fois l’installation terminée.

Étape 2 : Créer un nouveau Formulaire
Une fois le plugin activé, vous pouvez créer un formulaire. Pour cela, rendez-vous dans Contact > Ajouter un nouveau dans votre tableau de bord WordPress. Donnez un nom à votre formulaire pour le reconnaître facilement plus tard.
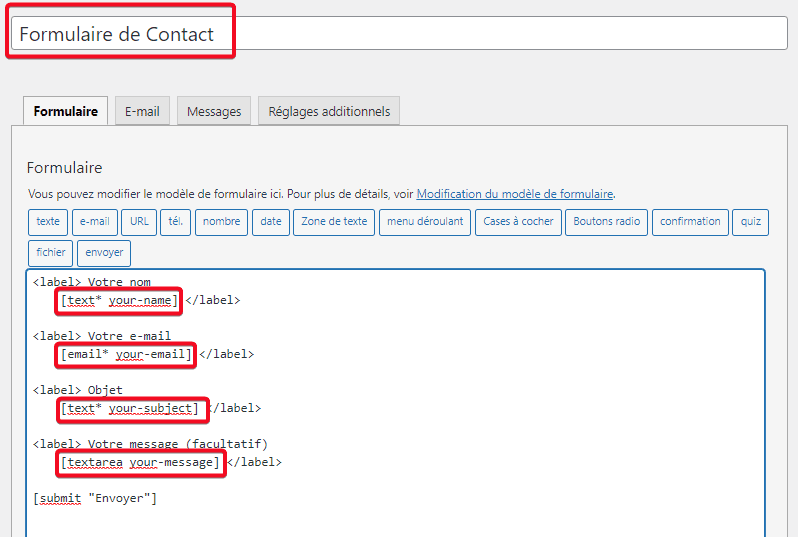
Par défaut, Contact Form 7 vous propose un formulaire de contact basique comprenant des champs pour le nom, l’e-mail, le sujet, et le message. Vous pouvez utiliser ce formulaire tel quel ou personnaliser les champs en fonction de vos besoins.

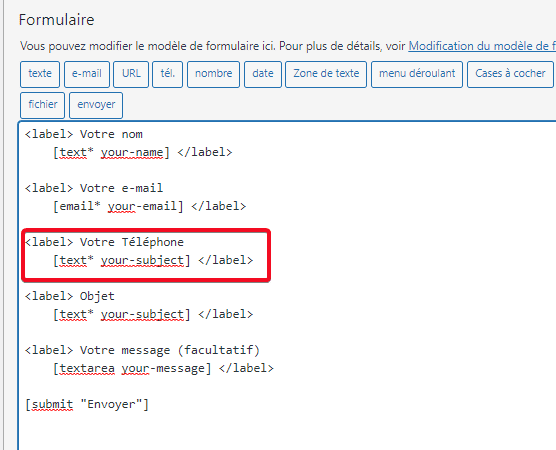
Si vous souhaitez ajouter un nouveau champ, placez votre pointeur dans la zone dans laquelle vous souhaitez ajouter le nouveau champ (, vous pouvez le placer sous ou au-dessus d’un champ existant ). Ajouter un label pour le nouveau champ de formulaire au format <label> votre label préféré </label>.

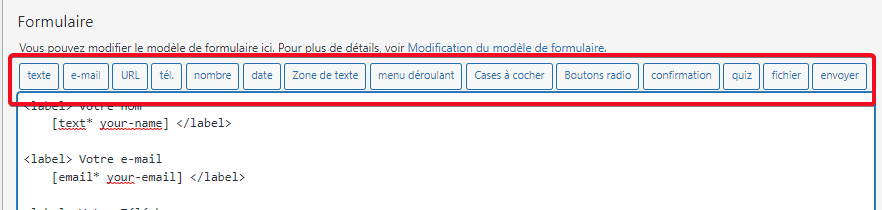
Placez votre pointeur juste après le label du champ que vous souhaitez modifier ou après le dernier champ existant. Ensuite, sélectionnez le type de champ que vous souhaitez ajouter depuis l’onglet Champ. Pour améliorer la lisibilité et l’organisation de votre formulaire, vous pouvez insérer un saut de ligne après chaque nouveau champ, ce qui rendra le formulaire plus clair et aligné avec les autres champs existants.

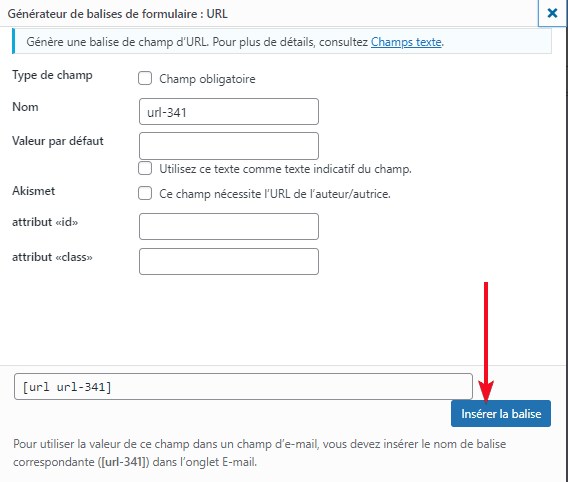
Remplissez les champs et cliquez sur Insérer la balise ( vous pouvez tout laisser par défaut ).

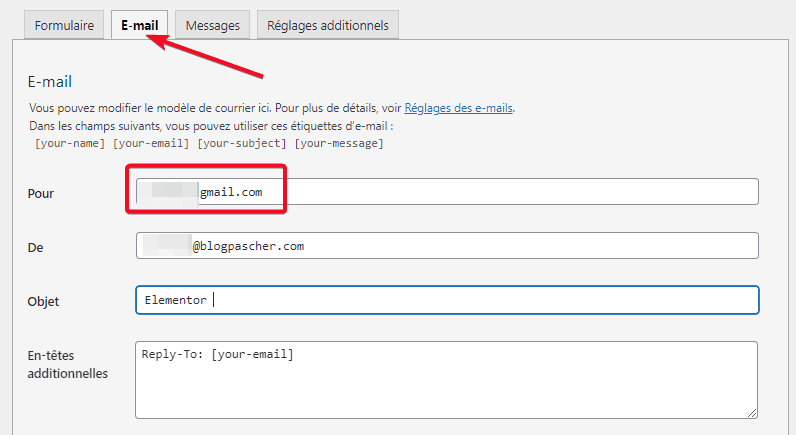
Contact Form 7 enverra les soumissions soumises via votre formulaire à un e-mail. Vous pouvez définir l’e-mail à partir de l’onglet E-mail.

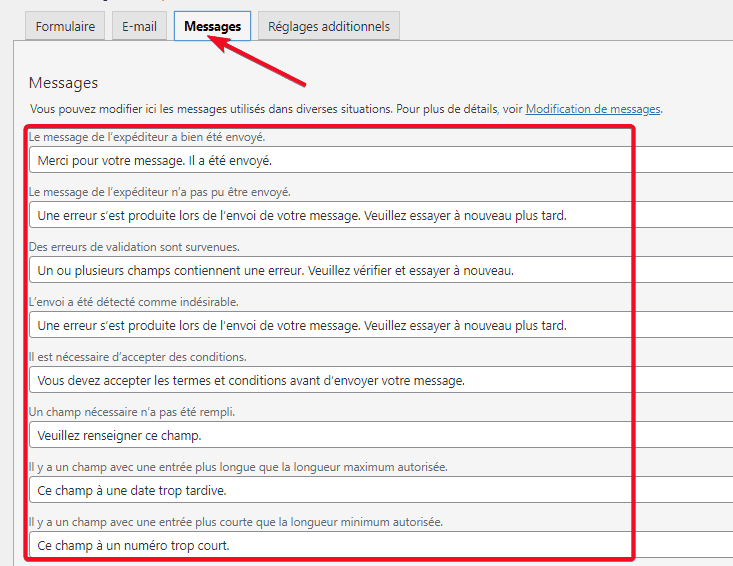
Vous pouvez aller à l’onglet Messages si vous souhaitez remplacer les messages par défaut. Vous pouvez personnaliser le message qui s’affiche après que vos visiteurs aient envoyés avec succès le formulaire ou le message d’erreur lorsque le formulaire n’est pas envoyé, etc…

Cliquez sur le bouton Enregistrer une fois que vous avez terminé de modifier le formulaire.
Étape 3 : Personnaliser le Formulaire
Si vous souhaitez modifier ou ajouter des champs supplémentaires à votre formulaire, vous pouvez le faire directement dans l’interface de Contact Form 7. Vous pouvez ajouter des champs pour des numéros de téléphone, des cases à cocher, ou tout autre type de données dont vous avez besoin. Une fois vos modifications terminées, enregistrez le formulaire.
Lire notre guide sur : Comment personnaliser le formulaire Contact Form 7
Étape 4 : Obtenir le Shortcode du Formulaire
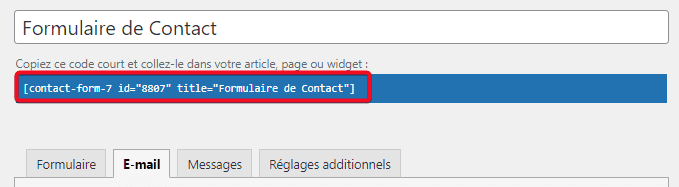
Après avoir créé et personnalisé votre formulaire, Contact Form 7 vous fournira un shortcode unique. Ce shortcode est essentiel pour intégrer le formulaire dans une page Elementor. Copiez simplement le shortcode qui se trouve sous le nom du formulaire.

Étape 5 : Intégrer le Formulaire dans Elementor
Maintenant que vous avez le shortcode, ouvrez la page où vous souhaitez ajouter le formulaire en utilisant l’éditeur Elementor. Ajoutez une nouvelle section ou sélectionnez une section existante où le formulaire doit apparaître.
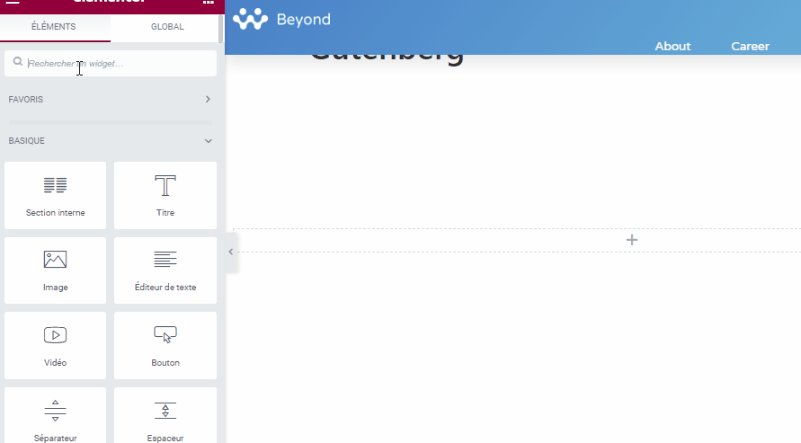
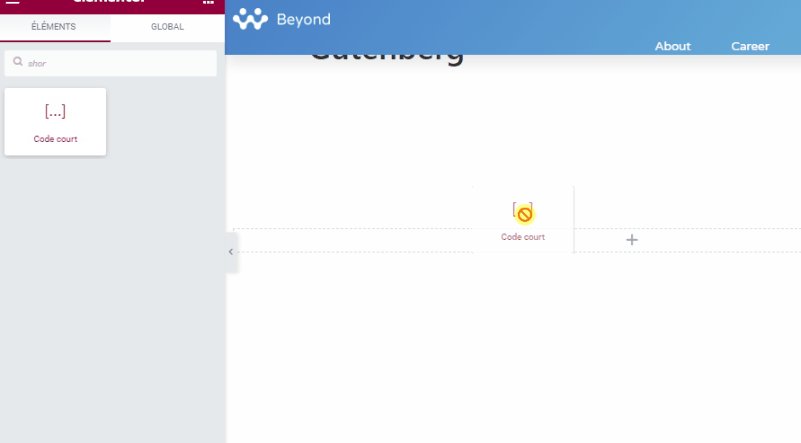
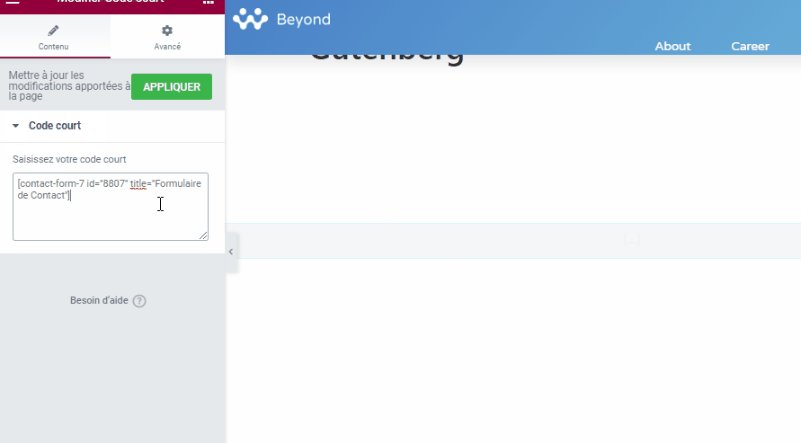
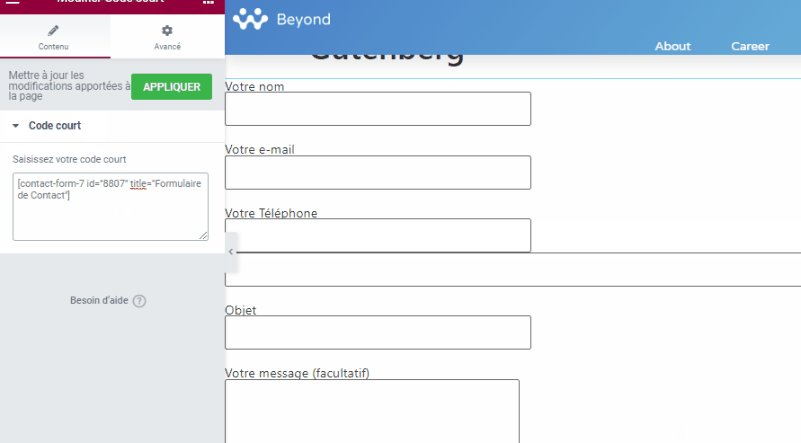
Recherchez le widget « Shortcode » dans le panneau de widgets Elementor, puis faites-le glisser dans la section choisie. Collez le shortcode que vous avez copié précédemment dans le champ prévu à cet effet.

Étape 6 : Personnaliser et styliser le Formulaire
Le formulaire Contact Form 7 intégré dans Elementor prendra par défaut le style de votre thème WordPress. Si vous souhaitez personnaliser d’avantage l’apparence du formulaire, cela peut être fait en ajoutant du CSS personnalisé. Vous pouvez modifier les couleurs, les marges, la typographie, et plus encore pour adapter le formulaire à l’apparence générale de votre site.
Lire aussi : Comment désactiver un popup Elementor sur les smartphones
Étape 7 : Tester et publier
Avant de publier votre page, assurez-vous de prévisualiser le formulaire pour vérifier qu’il fonctionne correctement. Envoyez un message test pour vous assurer que toutes les fonctionnalités sont opérationnelles. Une fois satisfait, publiez la page pour rendre le formulaire accessible à vos visiteurs.
Voila ! En utilisant Contact Form 7 avec Elementor gratuit, vous pouvez facilement créer des formulaires fonctionnels sans dépenser un centime. Cette méthode est idéale pour les utilisateurs qui souhaitent des fonctionnalités basiques mais efficaces, tout en conservant la flexibilité de personnaliser leur formulaire.
Contact Form 7, combiné à Elementor, vous offre une solution robuste pour capturer des informations essentielles auprès de vos visiteurs.
Si vous souhaitez une personnalisation plus facile, vous pouvez consulter cet article sur la manière de personnaliser un formulaire Contact Form 7 en utilisant Essential Addons et Elementor.
FAQ : Comment créer un formulaire avec la version gratuite d’Elementor
Puis-je créer un formulaire avec la version gratuite d’Elementor ?
Oui, vous pouvez créer un formulaire avec la version gratuite d’Elementor en utilisant les widgets HTML ou Shortcode. Bien que le widget Formulaire soit réservé à la version Pro, il existe des alternatives gratuites efficaces.
Quelles sont les méthodes pour créer un formulaire dans Elementor gratuit ?
Vous pouvez utiliser le widget HTML pour intégrer un formulaire HTML directement ou le widget Shortcode pour intégrer un formulaire créé avec un plugin comme Contact Form 7.
Comment ajouter un formulaire HTML à une page Elementor ?
Utilisez le widget HTML dans Elementor pour insérer le code HTML de votre formulaire. Vous pouvez coller le code directement dans le champ de contenu du widget.
Est-ce que je dois connaître le HTML pour créer un formulaire avec Elementor gratuit ?
Bien que cela aide, vous n’avez pas besoin de compétences en HTML si vous utilisez un plugin de formulaire comme Contact Form 7, qui génère des shortcodes faciles à intégrer.
Comment styliser un formulaire créé avec Elementor gratuit ?
Si vous utilisez un formulaire HTML, vous devrez utiliser du CSS pour le styliser. Les formulaires générés par des plugins comme Contact Form 7 héritent du style de votre thème WordPress, mais vous pouvez également personnaliser le style avec du CSS.
Existe-t-il des plugins gratuits pour créer des formulaires avec Elementor ?
Oui, des plugins comme Contact Form 7, WPForms Lite et Ninja Forms sont des options gratuites populaires pour créer des formulaires que vous pouvez intégrer dans Elementor.
Comment intégrer un formulaire Contact Form 7 dans une page Elementor ?
Créez votre formulaire dans Contact Form 7, puis copiez le shortcode généré. Utilisez le widget Shortcode d’Elementor pour intégrer ce formulaire sur votre page.
Quelles sont les limitations de la version gratuite d’Elementor pour la création de formulaires ?
La version gratuite d’Elementor ne propose pas de widget Formulaire dédié. Pour créer des formulaires, vous devrez utiliser des solutions comme HTML, Shortcodes, ou des plugins externes.
Comment puis-je tester mon formulaire créé avec Elementor ?
Après avoir intégré votre formulaire sur la page, prévisualisez la page avec Elementor et envoyez un test pour vous assurer que le formulaire fonctionne correctement.
Est-il possible d’utiliser des formulaires avancés avec la version gratuite d’Elementor ?
Pour des fonctionnalités avancées, telles que des champs conditionnels ou des formulaires multi-étapes, il est recommandé de passer à la version Pro d’Elementor ou d’utiliser des plugins de formulaire avec des fonctionnalités avancées dans leurs versions gratuites.
Autres ressources liées
- Comment intégrer ActiveCampaign à Elementor
- Comment intégrer AWeber à Elementor
- Elementor : Comment ajouter l’animation Lottie
- Elementor : Comment créer un tracker de progression verticalObtenez Elementor Pro Maintenant !!!
Conclusion
Voila ! C’est tout pour cet article qui vous montre comment créer un formulaire avec la version gratuite d’Elementor. Si vous avez des soucis sur comment y arriver faites le savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…