Besoin de trouver un moyen facile pour intégrer MailChimp à Elementor?
Dans un monde numérique où la gestion efficace des campagnes de marketing par e-mail est essentielle pour le succès des entreprises, MailChimp se distingue comme une plateforme incontournable pour l’automatisation des e-mails et la gestion des abonnés.
De l’autre côté, Elementor, l’un des constructeurs de pages les plus populaires pour WordPress, offre une flexibilité inégalée pour concevoir des pages web élégantes et fonctionnelles sans avoir besoin de compétences en codage.
L’intégration de MailChimp avec Elementor vous permet de combiner la puissance des deux outils pour créer des formulaires d’abonnement attrayants et fonctionnels directement au sein de vos pages web.
Cette intégration facilite non seulement la capture d’abonnés potentiels mais aussi la gestion de vos campagnes de marketing de manière plus fluide et efficace. En permettant à vos visiteurs de s’inscrire à votre liste de diffusion directement à partir de votre site web, vous optimisez vos efforts marketing et améliorez l’expérience utilisateur.
Dans cet article, vous découvrirez :
- Les avantages de l’Intégration MailChimp-Elementor : Nous explorerons comment l’intégration entre ces deux outils peut améliorer vos stratégies marketing et simplifier la gestion de vos abonnés.
- Les prérequis nécessaires : Vous apprendrez quels comptes et plugins sont nécessaires pour réaliser cette intégration, ainsi que les configurations préliminaires à effectuer.
- Les étapes de l’intégration : Nous vous guiderons à travers un processus détaillé pour préparer votre compte MailChimp, installer le plugin requis, et intégrer le formulaire d’abonnement MailChimp dans vos pages Elementor.
- Comment tester et optimiser votre Formulaire : Vous découvrirez comment tester le bon fonctionnement de votre formulaire d’abonnement et comment optimiser sa conception pour maximiser les conversions.
- Les Solutions aux problèmes communs : Nous fournirons des conseils pour résoudre les problèmes courants que vous pourriez rencontrer durant l’intégration.
Pourquoi Intégrer MailChimp à Elementor ?
L’intégration de MailChimp à Elementor peut transformer la manière dont vous gérez vos campagnes de marketing par e-mail et optimisez votre site web. En liant votre service de marketing par e-mail à votre constructeur de pages, vous bénéficiez de plusieurs avantages significatifs qui peuvent améliorer non seulement l’efficacité de vos campagnes, mais également l’expérience globale de vos visiteurs.
Voici pourquoi cette intégration est cruciale et quels sont les bénéfices pour les utilisateurs.
Avantages de l’intégration : Pourquoi lier votre service de marketing par e-mail à votre constructeur de pages ?
- Simplification du Processus de Collecte d’Abonnés
- Formulaires d’abonnement directement sur le site : L’intégration permet d’ajouter des formulaires d’abonnement à vos pages, articles, et sections de votre site directement via Elementor. Cela réduit les étapes nécessaires pour que les visiteurs s’abonnent à vos listes de diffusion.
- Synchronisation automatique : Les données des abonnés sont automatiquement synchronisées avec MailChimp, ce qui élimine le besoin de gérer les listes manuellement et réduit le risque d’erreurs.
- Personnalisation et conformité
- Formulaires personnalisés : Elementor vous permet de créer des formulaires d’inscription qui s’alignent parfaitement avec le design de votre site. Vous pouvez personnaliser les champs, le style, et les messages de confirmation pour offrir une expérience utilisateur cohérente.
- Conformité au RGPD : En intégrant MailChimp avec Elementor, vous pouvez facilement ajouter des cases à cocher pour le consentement, garantir la conformité aux règlements de protection des données comme le RGPD.
- Optimisation de l’expérience utilisateur
- Intégration Transparente : Les visiteurs de votre site web peuvent s’abonner directement à votre newsletter ou recevoir des offres spéciales sans quitter la page sur laquelle ils se trouvent. Cela rend le processus plus fluide et agréable.
- Tests A/B : Elementor et MailChimp permettent de réaliser des tests A/B pour vos formulaires d’inscription. Vous pouvez tester différentes versions pour voir lesquelles fonctionnent le mieux et optimiser en conséquence.
Bénéfices pour les utilisateurs : Amélioration des campagnes de marketing, gestion des abonnés, et augmentation des conversions
- Amélioration des Campagnes de Marketing
- Segmentation avancée : Avec MailChimp, vous pouvez segmenter vos abonnés en fonction de divers critères (comportement, préférences, données démographiques). Cette segmentation permet de créer des campagnes marketing plus ciblées et pertinentes.
- Automatisation des e-mails : L’intégration facilite la mise en place d’automatisations telles que les e-mails de bienvenue, les séries de formation, et les rappels de panier abandonné, ce qui améliore l’efficacité des campagnes sans effort supplémentaire.
- Gestion optimisée des abonnés
- Gestion Centralisée : Vous pouvez gérer vos abonnés directement depuis MailChimp, avec des options pour ajouter, supprimer, ou modifier les informations des abonnés selon les interactions et les préférences.
- Analyse et Rapports : MailChimp fournit des rapports détaillés sur les performances de vos campagnes (taux d’ouverture, taux de clics, etc.). Vous pouvez utiliser ces informations pour affiner vos stratégies marketing et maximiser l’impact de vos e-mails.
- Augmentation des Conversions
- Call-to-Action Efficaces : En intégrant des formulaires MailChimp directement dans Elementor, vous pouvez créer des appels à l’action attrayants qui incitent les visiteurs à s’inscrire à votre liste de diffusion. Des formulaires bien conçus et stratégiquement placés peuvent significativement augmenter les taux de conversion.
- Suivi des performances : Suivre les conversions générées par vos formulaires d’inscription vous permet d’identifier ce qui fonctionne et d’ajuster vos tactiques pour améliorer continuellement les résultats.
L’intégration de MailChimp avec Elementor offre une solution efficace pour améliorer la gestion de vos abonnés, personnaliser vos formulaires d’inscription, et optimiser vos campagnes de marketing.
Elle simplifie le processus de collecte d’abonnés et permet de tirer parti de puissantes fonctionnalités de marketing par e-mail, contribuant ainsi à une augmentation des conversions et une meilleure expérience utilisateur.
Prérequis
Avant de commencer l’intégration de MailChimp à Elementor, il est essentiel de s’assurer que vous disposez de tous les comptes et plugins nécessaires pour une configuration fluide et efficace. Cette section vous guidera à travers les éléments essentiels dont vous aurez besoin.
Comptes nécessaires
- Compte MailChimp
- Inscription : Pour utiliser MailChimp, vous devez d’abord créer un compte sur leur plateforme. Rendez-vous sur MailChimp et inscrivez-vous en suivant les instructions pour créer un compte gratuit ou payant, selon vos besoins.
- Configuration Initiale : Une fois inscrit, connectez-vous à votre tableau de bord MailChimp. Créez une liste de contacts dans laquelle vous ajouterez les abonnés capturés via votre site. Cette liste est cruciale pour organiser et gérer vos campagnes de marketing par e-mail.
- Compte Elementor
- Inscription : Elementor est un constructeur de pages populaire pour WordPress. Vous pouvez obtenir un compte Elementor en vous rendant sur Elementor et en vous inscrivant. Il existe une version gratuite et une version Pro avec des fonctionnalités avancées.
- Choix de la Version : Bien que la version gratuite d’Elementor offre des fonctionnalités basique, la version Elementor Pro est recommandée pour des intégrations plus avancées et un contrôle accru sur la conception et la fonctionnalité du site.
Plugins requis
Pour intégrer MailChimp à Elementor, vous aurez besoin de certains plugins et extensions pour assurer une intégration harmonieuse :
- Elementor Pro
- Description : Elementor Pro est la version premium du constructeur de pages Elementor. Elle offre des fonctionnalités avancées telles que des widgets supplémentaires, des options de personnalisation étendues, et une intégration améliorée avec divers services tiers.
- Installation : Vous pouvez acheter et télécharger Elementor Pro depuis le site officiel d’Elementor. Une fois téléchargé, installez-le via le tableau de bord WordPress en téléchargeant le fichier ZIP.
- Plugin MailChimp pour WordPress
- Description : Le plugin MailChimp pour WordPress est une extension essentielle qui facilite la connexion entre votre site WordPress et votre compte MailChimp. Il permet d’intégrer des formulaires d’abonnement, de gérer les abonnés, et de synchroniser les listes de contacts.
- Installation : Installez ce plugin en recherchant « MailChimp for WordPress » dans le répertoire des plugins de WordPress. Voici comment procéder :
- Allez dans votre tableau de bord WordPress.
- Accédez à Extensions > Ajouter un nouveau plugin.
- Recherchez « MailChimp for WordPress ».
- Cliquez sur Installer maintenant, puis sur Activer.
- Configuration : Après activation, accédez aux paramètres du plugin et entrez votre clé API MailChimp pour connecter le plugin à votre compte MailChimp. Vous trouverez cette clé dans votre compte MailChimp sous Account > Extras > API keys.
- Plugin pour Intégration de Formulaires (optionnel)
- Description : Bien que non indispensable, certains plugins supplémentaires peuvent améliorer l’intégration des formulaires MailChimp avec Elementor. Ces plugins permettent une personnalisation accrue des formulaires et offrent des fonctionnalités supplémentaires telles que la validation des champs ou des intégrations spécifiques.
- Exemple de Plugin : « MC4WP: Mailchimp for WordPress » est un excellent choix pour des fonctionnalités étendues.
En ayant ces comptes et plugins en place, vous serez bien préparé pour intégrer MailChimp avec Elementor et tirer le meilleur parti de cette combinaison puissante pour vos campagnes de marketing par e-mail et la gestion de vos abonnés.
Étape 1 : Préparer Votre Compte MailChimp
Créer une liste de contacts
Avant d’intégrer MailChimp à Elementor, vous devez préparer votre compte MailChimp en créant une liste de contacts. Voici les étapes détaillées pour créer et configurer une liste de contacts dans MailChimp :
- Rendez-vous sur le site de MailChimp et connectez-vous à votre compte. Si vous n’avez pas encore de compte, inscrivez-vous pour créer un compte gratuit.
- Une fois connecté, cliquez sur Audience dans la barre latérale ensuite sur Tous es Contacts
- Vous serez dirigé vers la page des listes de contacts.
- Cliquez sur le bouton « Create Audience » (Créer une audience) ou « Create List » (Créer une liste), selon l’interface.
- Vous serez invité à entrer des informations sur votre nouvelle liste :
- Nom de la liste : Donnez un nom significatif à votre liste (par exemple, « Abonnés Newsletter »).
- Nom de l’expéditeur : Indiquez le nom de votre entreprise ou le nom que vos abonnés verront lorsqu’ils recevront des emails.
- Adresse email de l’expéditeur : Fournissez l’adresse email que MailChimp utilisera pour envoyer des messages.
- Paramètres de réponse : Entrez l’adresse email à laquelle les abonnés peuvent répondre.
- Configurez les options de notification, telles que les alertes par email lorsque de nouveaux abonnés rejoignent la liste.
- Configurer les Paramètres de la Liste
- Formulaire d’Inscription : Personnalisez le formulaire d’inscription que vos visiteurs utiliseront pour s’abonner à votre liste. Vous pouvez ajouter des champs personnalisés si nécessaire.
- Message de Confirmation : Configurez un message de confirmation pour informer les abonnés qu’ils ont été ajoutés avec succès.
- Paramètres de Consentement : Assurez-vous que votre formulaire est conforme aux lois sur la protection des données (comme le RGPD) en incluant des options de consentement.
- Sauvegarder et Publier
- Une fois toutes les informations entrées et configurées, cliquez sur « Save » (Enregistrer) ou « Create Audience » (Créer l’audience) pour finaliser la création de votre liste.
Générer une Clé API MailChimp
Pour intégrer MailChimp à Elementor, vous devez générer une clé API. Voici comment obtenir et utiliser une clé API MailChimp pour l’intégration :
- Accéder aux Paramètres du Compte
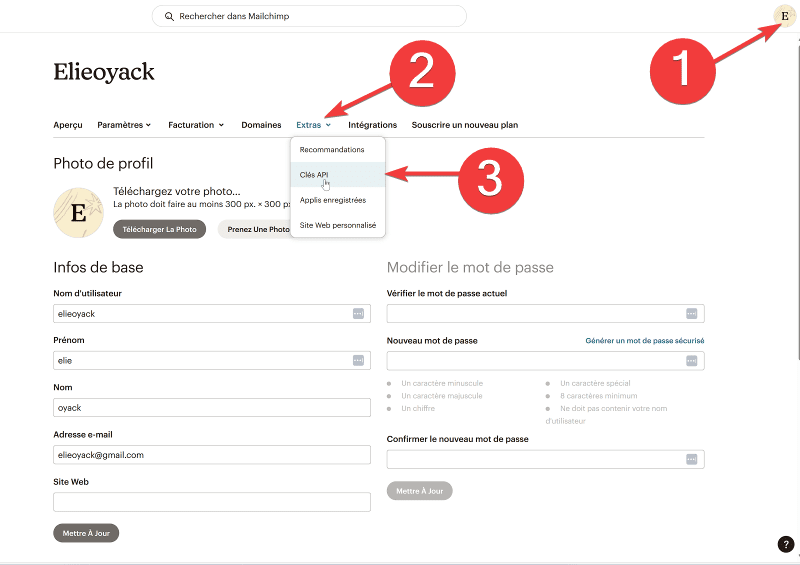
- Connectez-vous à votre compte MailChimp et cliquez sur votre nom de profil dans le coin supérieur droit de l’écran.
- Sélectionnez « Account » (Compte) dans le menu déroulant.
- Accéder à la Section « Extras »
- Dans le tableau de bord de votre compte, cliquez sur « Extras » dans le menu en haut de l’écran.
- Sélectionnez « API keys » (Clés API) dans le menu déroulant.
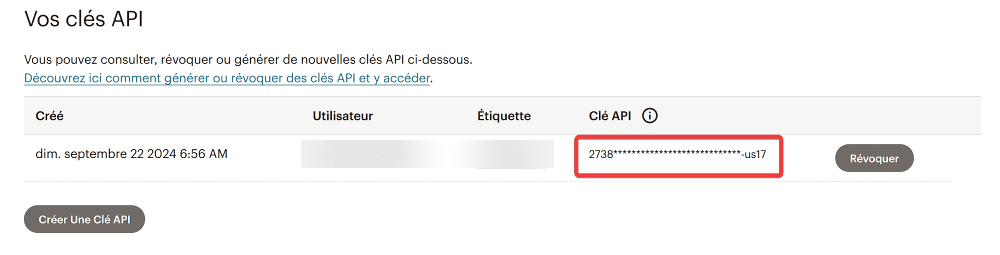
- Générer une Nouvelle Clé API
- Si vous n’avez pas encore de clé API, cliquez sur le bouton « Create A Key » (Créer une clé). Une nouvelle clé API sera générée automatiquement.
- Vous pouvez également nommer votre clé API pour faciliter son identification plus tard (par exemple, « Intégration Elementor »).
- Copier la Clé API
- Copiez la clé API générée en cliquant sur l’icône de copie à côté de la clé ou en surlignant et en copiant la clé manuellement.
- Utiliser la Clé API dans Elementor
- Connectez-vous à votre tableau de bord WordPress et ouvrez Elementor.
- Accédez à la section où vous souhaitez intégrer MailChimp (généralement via un plugin de formulaire d’inscription compatible avec MailChimp ou directement dans les paramètres d’Elementor si un widget MailChimp est disponible).
- Collez la clé API dans le champ prévu à cet effet pour connecter votre compte MailChimp à Elementor.
- Vérification de la Connexion
- Après avoir entré la clé API, vérifiez que la connexion entre MailChimp et Elementor fonctionne correctement en testant les fonctionnalités (comme l’inscription à un formulaire) pour vous assurer que les abonnés sont correctement ajoutés à votre liste MailChimp.
Comment intégrer Elementor à MailChimp
Comme mentionné ci-dessus, vous devez créer une clé d’API MailChimp afin de pouvoir intégrer votre compte MailChimp à Elementor. Pour ce faire:
Visitez le Site Web MailChimp et connectez-vous avec votre compte.
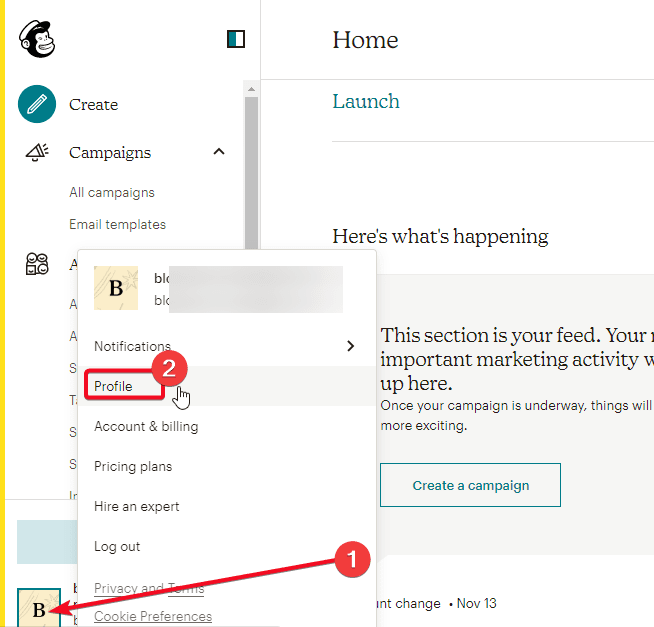
Dans le tableau de bord MailChimp, accédez à votre profil en cliquant sur l’icône de votre profil dans la barre supérieure et sélectionnez Profil.
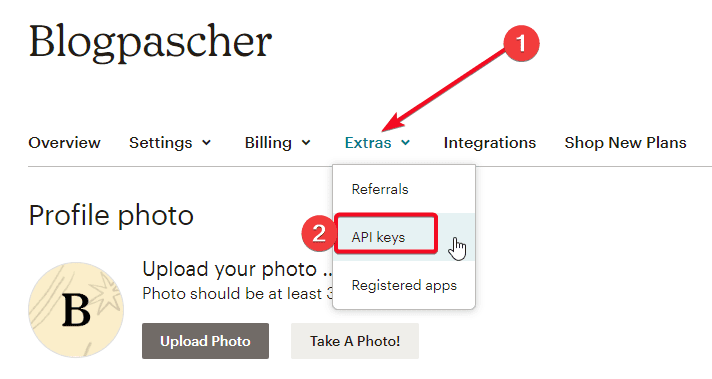
Sur votre page de profil, cliquez sur Extras – > Clés API.

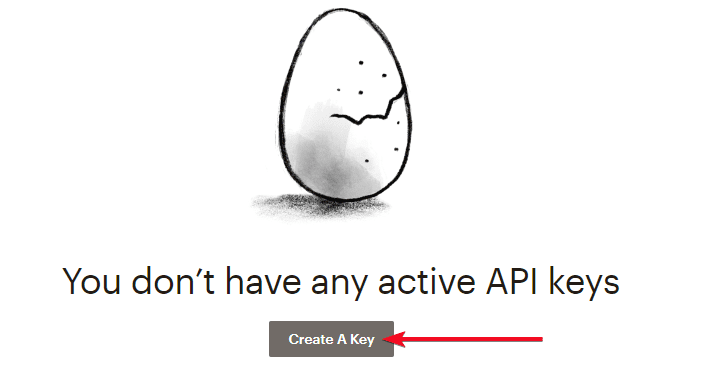
Pour créer une nouvelle clé API, cliquez sur le bouton Créer une clé.
Copiez la clé API. Si vous le souhaitez, vous pouvez également ajouter une étiquette à votre clé API pour vous permettre de l’identifier facilement au cas où vous souhaiteriez ajouter plus de clés API à l’avenir.

Connectez-vous à votre tableau de bord WordPress et allez à Elementor – > Réglages.
Sur la page Réglages, cliquez sur l’onglet Intégrations.
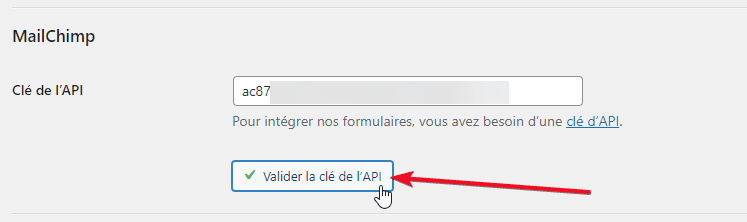
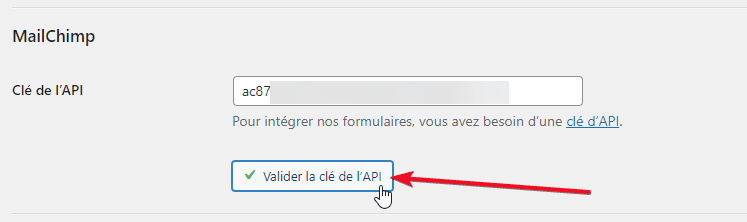
Défilez jusqu’à la section MailChimp et collez la clé API que vous venez de créer ci-dessus.
Cliquez sur Valider la clé API bouton.
N’oubliez pas de cliquer sur le bouton Enregistrer les modifications en bas pour appliquer la nouvelle modification.

Comment connecter un formulaire Elementor avec MailChimp
Une fois que vous avez terminé d’intégrer votre compte MailChimp à Elementor, vous pouvez maintenant installer un formulaire d’abonnement par e-mail sur votre site Web et connecter le formulaire avec votre compte MailChimp.
Lire aussi : Comment intégrer ActiveCampaign à Elementor
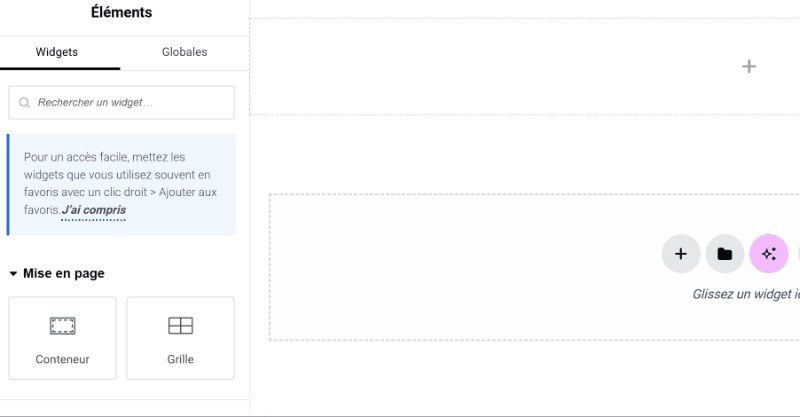
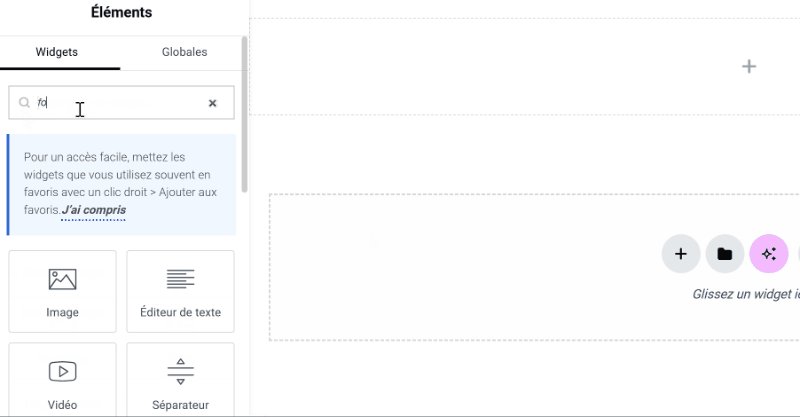
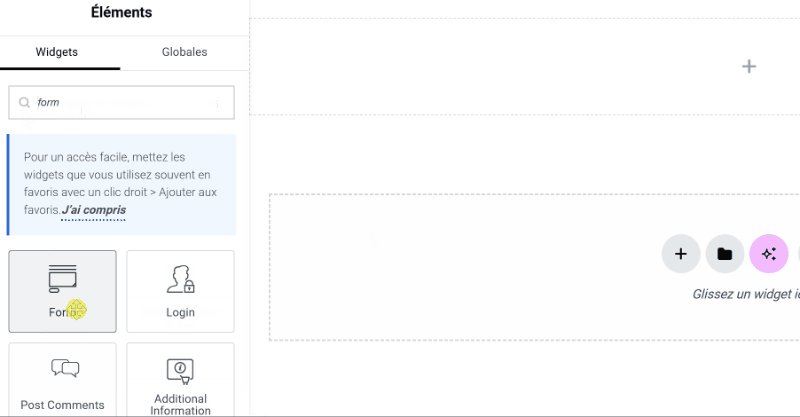
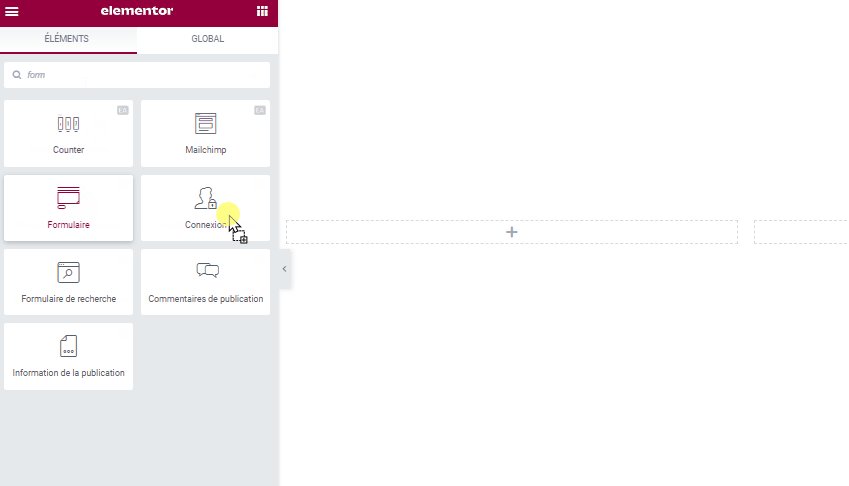
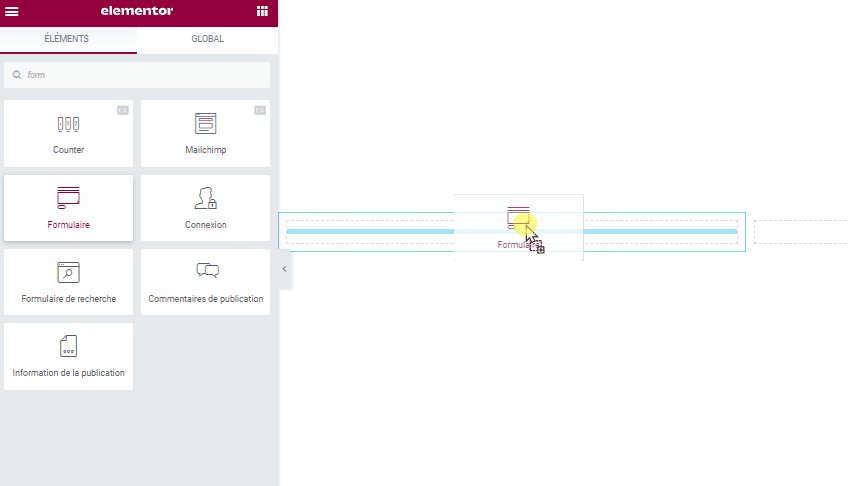
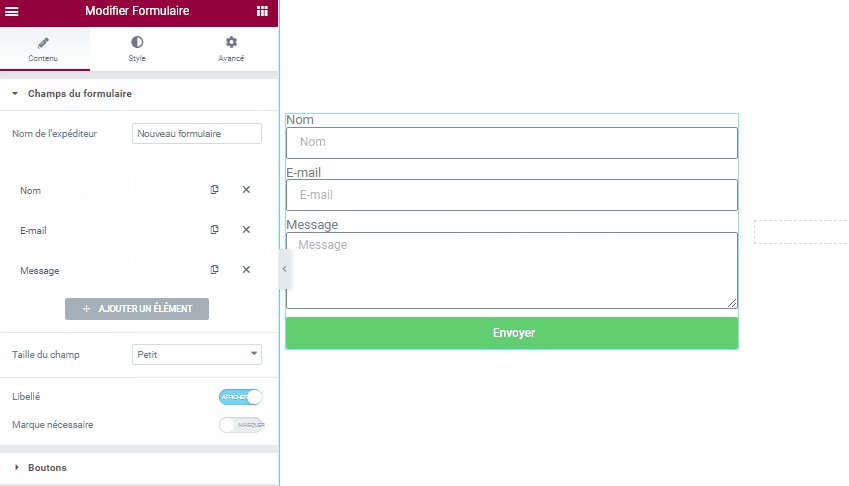
Pour ce faire, ajoutez un nouveau formulaire en faisant glisser le widget Formulaire du panneau de gauche.

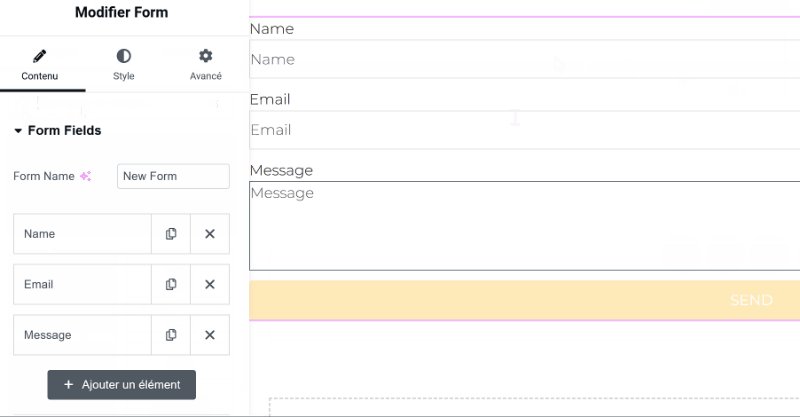
Personnalisez votre formulaire et adaptez le contenu en fonction de vos besoins.
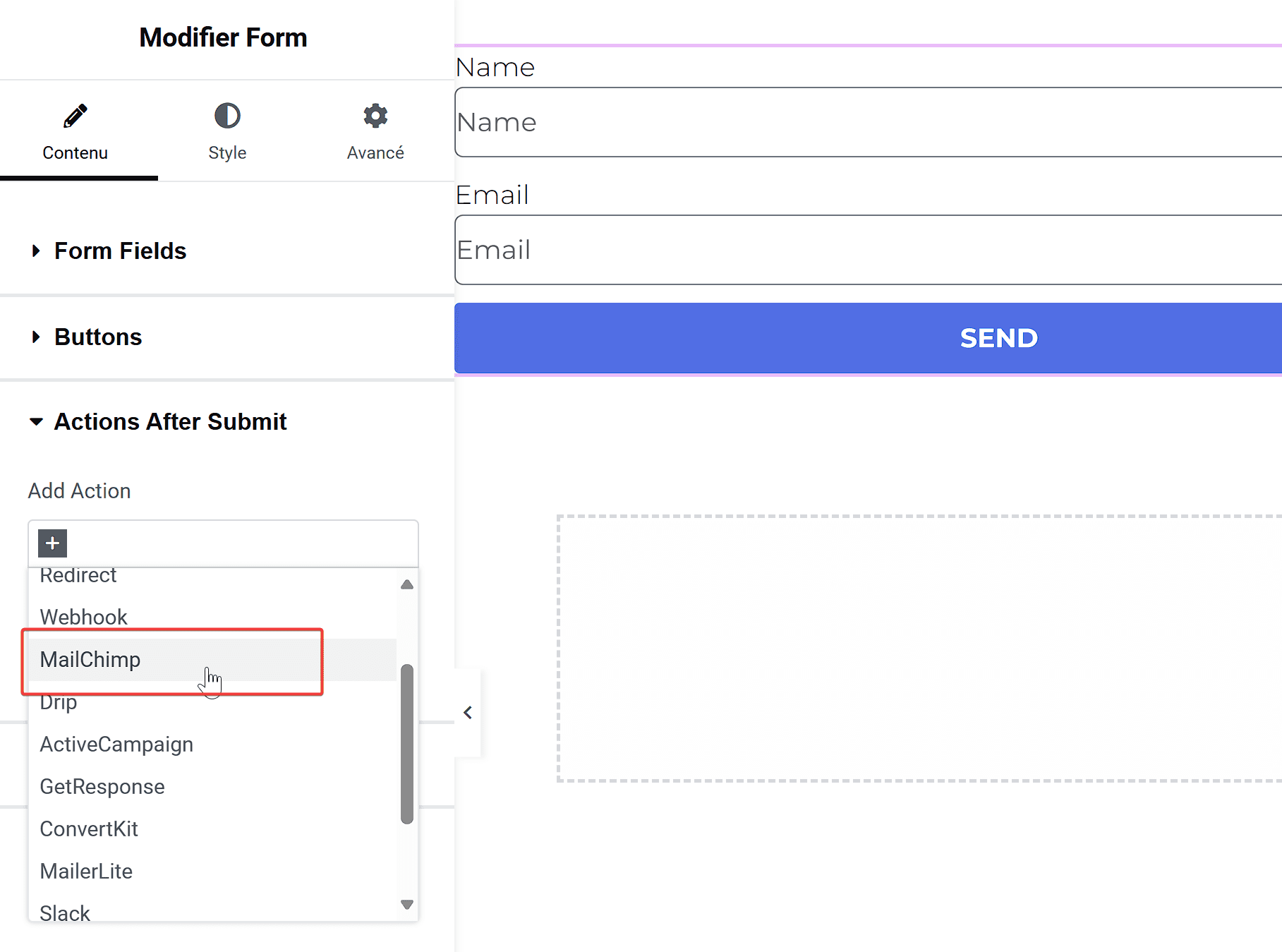
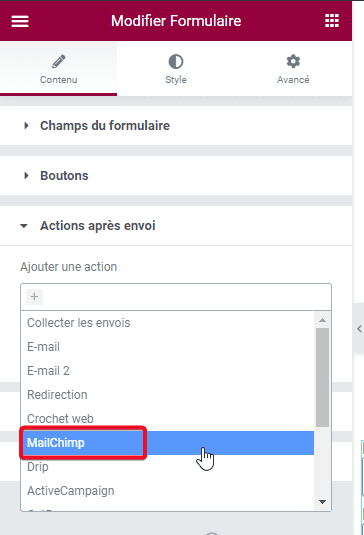
Une fois que vous avez terminé, ouvrez l’option Actions après envoi dans l‘onglet Contenu et ajoutez MailChimp.

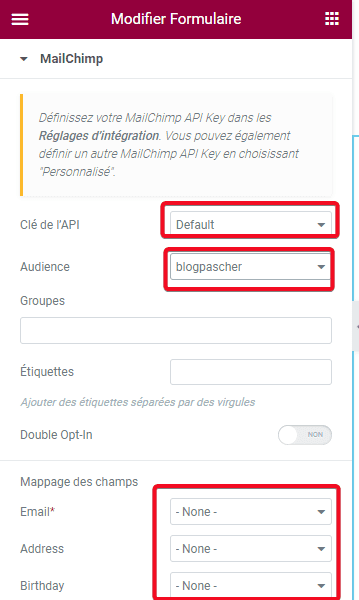
Vous verrez une nouvelle option appelée MailChimp sous l’onglet Contenu. Ouvrez cette option pour effectuer les paramètres.
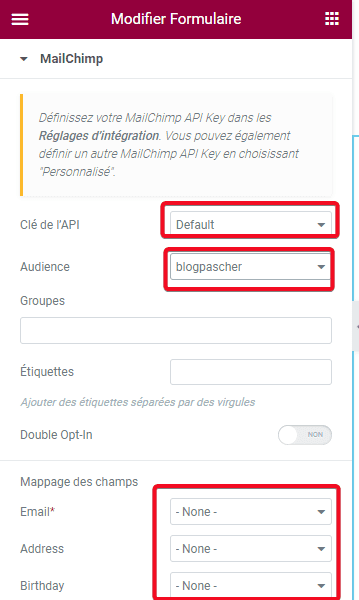
Laissez l’option Clé de l’API par défaut. Dans la section Audience, sélectionnez une audience existante sur votre compte MailChimp. Vous pouvez également ajouter un groupe existant si vous en avez un.
Sur l’option Mappage des champs, définissez les valeurs en fonction de vos besoins.

Vous pouvez maintenant publier votre page une fois qu’elle est prête. Pour vérifier si tout s’est bien passé, essayez de remplir le formulaire que vous venez de créer et connectez-vous à MailChimp.
Découvrez aussi : Comment intégrer ConvertKit à Elementor avec l’aide du widget Formulaire
Dans le tableau de bord MailChimp, sélectionnez le public en fonction de votre paramètre de formulaire et affichez les contacts. Vérifiez la source de vos contacts. Si vous trouvez un contact
Étape 2 : Installer et Configurer le Plugin MailChimp pour WordPress
Installation du Plugin
- Accéder au Tableau de Bord WordPress
- Connectez-vous à votre tableau de bord WordPress. Vous devez être connecté en tant qu’administrateur pour installer de nouveaux plugins.
- Naviguer vers la Section des Plugins
- Dans le menu de gauche, allez dans « Plugins » et sélectionnez « Ajouter ». Cette section vous permet de rechercher et d’installer de nouveaux plugins.
- Rechercher le Plugin MailChimp pour WordPress
- Dans la barre de recherche en haut à droite, tapez « MailChimp for WordPress ». Le plugin que vous cherchez est généralement intitulé « MailChimp for WordPress » et est développé par ibericode.
- Installer le Plugin
- Une fois que vous avez trouvé le plugin dans les résultats de recherche, cliquez sur le bouton « Installer maintenant » à côté du nom du plugin. WordPress téléchargera et installera le plugin automatiquement.
- Activer le Plugin
- Après l’installation, le bouton « Installer maintenant » se transforme en « Activer ». Cliquez sur « Activer » pour activer le plugin sur votre site.
Configuration du Plugin
- Accéder aux Paramètres du Plugin
- Après activation, vous verrez un nouvel élément dans le menu de gauche appelé « MailChimp for WP » ou « MC4WP ». Cliquez dessus pour accéder aux paramètres du plugin.
- Ajouter une Clé API MailChimp
- Pour connecter le plugin à MailChimp, vous devez entrer une clé API. Voici comment la trouver :
- Connectez-vous à votre compte MailChimp.
- Allez dans « Compte » dans le coin inférieur gauche, puis sélectionnez « Extras » et cliquez sur « Clés API ».
- Pour connecter le plugin à MailChimp, vous devez entrer une clé API. Voici comment la trouver :
- Cliquez sur le bouton « Créer une clé » si vous n’en avez pas encore, ou copiez une clé API existante.
- Revenez à votre tableau de bord WordPress, collez la clé API dans le champ « Clé API » sous « MailChimp for WP » et cliquez sur « Sauvegarder les modifications ».
- Configurer les Paramètres de Base
- Listes de Diffusion : Sélectionnez la liste de contacts MailChimp à laquelle vous souhaitez ajouter les abonnés. Dans la section « Formulaires », choisissez la liste appropriée à partir du menu déroulant.
- Formulaire d’Abonnement : Vous pouvez créer et personnaliser votre formulaire d’abonnement directement dans les paramètres du plugin. Configurez les champs du formulaire (nom, e-mail, etc.) selon vos besoins.
- Messages de Confirmation : Personnalisez les messages qui seront envoyés aux abonnés après leur inscription, comme les messages de confirmation ou de bienvenue.
- Options d’Intégration : Configurez les options d’intégration supplémentaires, telles que les tags et les groupes dans MailChimp, si vous en utilisez.
- Sauvegarder les Paramètres
- Assurez-vous de cliquer sur le bouton « Enregistrer les modifications » après avoir configuré tous les paramètres pour garantir que vos paramètres sont correctement appliqués.
- Vérifier l’Intégration
- Pour vous assurer que le plugin est correctement configuré, vous pouvez tester le formulaire d’abonnement sur votre site. Inscrivez-vous avec une adresse e-mail test pour vérifier que les informations sont correctement ajoutées à votre liste MailChimp et que les messages de confirmation sont envoyés.
- Troubleshooting
- Si vous rencontrez des problèmes lors de la configuration, vérifiez que votre clé API est correcte et active. Consultez la documentation du plugin ou le support MailChimp pour des solutions supplémentaires si nécessaire.
Étape 3 : Intégrer MailChimp avec Elementor
Utilisation du Widget MailChimp : Comment Ajouter et Configurer le Widget MailChimp dans Elementor
- Accéder à Elementor
- Connectez-vous à votre tableau de bord WordPress.
- Accédez à la page ou au post où vous souhaitez ajouter le formulaire MailChimp.
- Cliquez sur « Modifier avec Elementor » pour ouvrir l’éditeur Elementor.
- Ajouter le Widget MailChimp
- Dans le panneau de gauche d’Elementor, recherchez le widget MailChimp. Vous pouvez le trouver en tapant « MailChimp » dans la barre de recherche ou en naviguant dans la liste des widgets.
- Faites glisser le widget « MailChimp » depuis le panneau gauche vers la section de votre page où vous souhaitez le placer.
- Configurer le Widget MailChimp
- Sélectionner une Liste : Une fois le widget ajouté, vous devez le configurer. Dans les paramètres du widget, sélectionnez la liste MailChimp à laquelle vous souhaitez que les abonnés soient ajoutés. Vous devez avoir déjà configuré cette liste dans MailChimp.
- Connecter avec MailChimp : Vous devrez entrer votre clé API MailChimp pour connecter Elementor avec votre compte MailChimp. Pour ce faire :
- Allez dans votre compte MailChimp, puis accédez à « Account » > « Extras » > « API keys ».
- Copiez votre clé API et collez-la dans le champ prévu à cet effet dans les paramètres du widget Elementor.
- Configurer le Texte du Bouton : Modifiez le texte du bouton d’abonnement pour qu’il corresponde à votre style (par exemple, « S’abonner », « Rejoindre la Newsletter »).
- Paramétrer les Options du Formulaire
- Messages de Confirmation : Définissez les messages qui apparaîtront après l’envoi du formulaire. Par exemple, un message de confirmation pour les abonnés qui a été ajouté avec succès à la liste.
- Redirection : Configurez la redirection vers une page spécifique après l’inscription, si vous souhaitez que les utilisateurs soient dirigés vers une page de remerciement ou une autre page pertinente.
- Tester le Formulaire
- Avant de publier votre page, assurez-vous que le formulaire fonctionne correctement. Remplissez le formulaire avec une adresse e-mail de test et vérifiez que l’abonnement est ajouté à votre liste MailChimp.
Personnalisation du Formulaire d’Abonnement : Ajuster les Champs et le Style du Formulaire pour Correspondre à Votre Design
- Personnaliser les Champs du Formulaire
- Ajouter ou Supprimer des Champs : Selon vos besoins, vous pouvez ajouter ou supprimer des champs dans le formulaire. Par exemple, si vous souhaitez collecter des informations supplémentaires comme le prénom ou le nom, vous pouvez le faire en utilisant des plugins ou en modifiant les paramètres du widget MailChimp.
- Étiquettes des Champs : Modifiez les étiquettes des champs pour qu’elles soient claires et attrayantes pour vos visiteurs. Assurez-vous que les étiquettes correspondent à votre langue et à votre style de communication.
- Modifier le Style du Formulaire
- Typographie : Ajustez les polices utilisées dans le formulaire pour qu’elles correspondent à votre design général. Dans l’éditeur Elementor, vous pouvez modifier la typographie sous l’onglet « Style ».
- Couleurs et Bordures : Changez les couleurs du formulaire (champs, boutons, arrière-plan) pour les aligner avec votre palette de couleurs. Utilisez les options de « Style » dans Elementor pour personnaliser ces éléments.
- Espacement et Alignement : Réglez les marges, les espacements et l’alignement pour vous assurer que le formulaire est bien intégré dans votre page et qu’il a l’air harmonieux avec le reste du contenu.
- Ajouter des Effets : Vous pouvez également ajouter des effets de survol, des ombres ou des animations pour rendre le formulaire plus interactif et attrayant.
- Aperçu et Ajustements
- Aperçu du Formulaire : Utilisez l’aperçu en direct d’Elementor pour voir à quoi ressemble votre formulaire sur différents appareils (bureau, tablette, mobile).
- Réajustements : Faites les ajustements nécessaires pour garantir que le formulaire est fonctionnel et esthétique sur toutes les tailles d’écran. Vérifiez que tous les éléments sont correctement alignés et que le formulaire s’intègre bien dans le design général de la page.
- Publier et Suivre
- Une fois que vous êtes satisfait du design et du fonctionnement du formulaire, cliquez sur « Publier » pour mettre à jour votre page.
- Suivi des Abonnés : Après la publication, assurez-vous de surveiller les abonnements via votre compte MailChimp pour vérifier que les utilisateurs sont correctement ajoutés à votre liste.
Étape 4 : Tester et Optimiser
Tester le Formulaire
Après avoir intégré et configuré le formulaire MailChimp dans Elementor, il est crucial de tester son fonctionnement pour s’assurer qu’il fonctionne correctement. Voici les étapes détaillées pour tester le formulaire :
- Vérification de l’Envoi d’Abonnement
- Remplir le Formulaire : Accédez à la page où le formulaire MailChimp est intégré et remplissez toutes les informations requises (nom, adresse e-mail, etc.).
- Soumettre le Formulaire : Cliquez sur le bouton d’envoi pour soumettre le formulaire.
- Confirmation d’Abonnement : Assurez-vous que vous recevez un message de confirmation, soit sur la page (message de succès), soit par e-mail (e-mail de confirmation d’abonnement).
- Vérification de l’Ajout à la Liste MailChimp : Connectez-vous à votre compte MailChimp et vérifiez si l’adresse e-mail utilisée pour le test a été ajoutée à la liste de contacts appropriée.
- Tester les Fonctionnalités Complètes
- Validation des Champs : Vérifiez que toutes les validations des champs fonctionnent correctement (par exemple, le format d’email valide).
- Messages d’Erreur : Assurez-vous que les messages d’erreur sont clairs et informatifs en cas de saisie incorrecte ou de champ obligatoire non rempli.
- Réactivité : Testez le formulaire sur différents appareils (ordinateurs, tablettes, smartphones) pour vous assurer qu’il est responsive et fonctionne correctement sur toutes les tailles d’écran.
- Tester les Intégrations
- Automatisations MailChimp : Vérifiez que les automatisations liées à l’abonnement (comme les séquences de bienvenue) se déclenchent comme prévu.
- Connecteurs Tierce Partie : Si vous utilisez des intégrations tierces (par exemple, CRM ou outils de marketing), assurez-vous qu’ils reçoivent les données correctement.
Optimisation
Pour améliorer l’efficacité du formulaire MailChimp et augmenter les conversions, suivez ces conseils pratiques :
- Ajouter des Appels à l’Action Clairs
- Bouton d’Action : Utilisez des boutons d’appel à l’action (CTA) clairs et engageants. Des phrases comme « Recevez nos offres exclusives » ou « Abonnez-vous pour des conseils gratuits » peuvent inciter les visiteurs à s’abonner.
- Positionnement Stratégique : Placez le formulaire à des endroits stratégiques sur votre site, comme en haut de la page, dans une barre latérale, ou en popup pour maximiser la visibilité.
- Optimiser le Design du Formulaire
- Esthétique : Assurez-vous que le formulaire est visuellement attrayant et s’intègre bien au design général de votre site. Utilisez des couleurs contrastées pour les boutons et un design épuré pour éviter la surcharge cognitive.
- Champs Essentiels : Limitez le nombre de champs à ceux qui sont absolument nécessaires. Moins de champs peuvent améliorer les taux de conversion en réduisant la friction pour les utilisateurs.
- Tester les Variations du Formulaire
- A/B Testing : Mettez en place des tests A/B pour comparer différentes versions de votre formulaire. Testez différentes versions de texte, de mise en page, et d’appels à l’action pour voir ce qui fonctionne le mieux.
- Analyse des Performances : Utilisez des outils d’analyse pour suivre les performances du formulaire (taux de conversion, taux d’abandon) et ajustez en fonction des données recueillies.
- Utiliser des Incentives
- Offres Spéciales : Proposez des incitations pour encourager les visiteurs à s’abonner, telles que des réductions exclusives, des ebooks gratuits, ou des accès à des ressources premium.
- Popups et Barres d’Annonce : Utilisez des popups ou des barres d’annonce pour capturer les visiteurs avant qu’ils ne quittent votre site. Assurez-vous qu’ils ne soient pas intrusifs et qu’ils offrent une réelle valeur ajoutée.
- Assurer une Bonne Expérience Utilisateur
- Vitesse de Chargement : Optimisez la vitesse de chargement de la page contenant le formulaire. Un formulaire lent peut décourager les utilisateurs.
- Accessibilité : Assurez-vous que le formulaire est accessible aux personnes ayant des handicaps. Utilisez des labels clairs et des descriptions pour les lecteurs d’écran.
En suivant ces étapes pour tester et optimiser votre formulaire MailChimp dans Elementor, vous pouvez non seulement vous assurer que le formulaire fonctionne correctement mais aussi améliorer ses performances pour maximiser les inscriptions et les conversions.
Résolution des Problèmes Communs
Lorsque vous intégrez MailChimp avec Elementor, vous pouvez rencontrer divers problèmes. Voici une liste détaillée des problèmes courants, accompagnée de solutions pour les résoudre, ainsi que des ressources supplémentaires où trouver de l’aide en cas de difficultés.
Problèmes Fréquemment Rencontrés
- Le Formulaire Ne S’Envoie Pas
- Description : Le formulaire d’abonnement ne parvient pas à envoyer les données à MailChimp.
- Solutions :
- Vérifier la Configuration du Formulaire : Assurez-vous que le formulaire est correctement configuré dans Elementor et que les paramètres du widget MailChimp sont corrects.
- Tester la Clé API : Vérifiez que la clé API utilisée pour connecter le plugin MailChimp est valide et correctement entrée dans les paramètres du plugin MailChimp pour WordPress.
- Inspecter les Paramètres de MailChimp : Assurez-vous que la liste MailChimp à laquelle vous essayez d’ajouter des abonnés est correctement configurée et n’a pas de restrictions qui empêchent l’ajout de nouveaux contacts.
- Vérifier les Paramètres du Serveur : Parfois, les configurations du serveur d’hébergement peuvent interférer avec les formulaires. Consultez les logs de votre serveur pour identifier d’éventuelles erreurs.
- Problèmes de Connexion avec MailChimp
- Description : Difficultés à connecter le plugin MailChimp pour WordPress à votre compte MailChimp.
- Solutions :
- Regénérer la Clé API : Créez une nouvelle clé API dans votre compte MailChimp et mettez-la à jour dans le plugin.
- Vérifier les Autorisations : Assurez-vous que la clé API a les autorisations nécessaires pour accéder à votre compte et aux listes de contacts.
- Reconfigurer les Paramètres du Plugin : Parfois, une réinstallation ou une reconfiguration du plugin peut résoudre les problèmes de connexion.
- Le Formulaire S’affiche Mal ou Ne S’affiche Pas
- Description : Le formulaire MailChimp ne s’affiche pas correctement sur le site ou a un problème de mise en page.
- Solutions :
- Vérifier les Styles CSS : Assurez-vous que les styles CSS du formulaire ne sont pas affectés par des conflits avec d’autres styles de votre site. Utilisez des outils de développement pour inspecter et ajuster les styles si nécessaire.
- Nettoyer le Cache : Parfois, le cache du navigateur ou des plugins de cache WordPress peut empêcher l’affichage correct des modifications. Essayez de vider le cache pour voir les changements.
- Les Abonnés Ne Sont Pas Ajoutés à la Liste
- Description : Les contacts qui remplissent le formulaire ne sont pas ajoutés à la liste MailChimp.
- Solutions :
- Vérifier la Liste de Contacts : Assurez-vous que la liste de contacts dans MailChimp est bien active et qu’il n’y a pas de restrictions qui empêchent l’ajout de nouveaux abonnés.
- Inspecter les Réponses d’Erreur : Consultez les journaux d’erreurs dans le plugin MailChimp pour WordPress pour voir si des messages d’erreur spécifiques sont signalés lors des tentatives d’ajout de contacts.
- Erreurs d’Authentification ou de Synchronisation
- Description : Messages d’erreur liés à l’authentification ou à la synchronisation entre MailChimp et Elementor.
- Solutions :
- Vérifier les Identifiants : Assurez-vous que les identifiants de connexion et les clés API sont correctement configurés.
- Mettre à Jour les Plugins : Assurez-vous que vous utilisez la dernière version de MailChimp pour WordPress et Elementor pour éviter les problèmes de compatibilité.
Ressources Supplémentaires
- Documentation Officielle
- MailChimp Documentation : Centre d’aide MailChimp – Guide détaillé pour l’utilisation des API et la configuration des listes.
- Elementor Documentation : Centre d’aide Elementor – Documentation sur l’utilisation des widgets et des intégrations.
- Forums de Support
- MailChimp Community Forums : Forums de la communauté MailChimp – Un endroit pour poser des questions et obtenir des réponses de la part d’autres utilisateurs et de l’équipe MailChimp.
- Elementor Community Forums : Forums de la communauté Elementor – Discussions et solutions aux problèmes courants.
- Support Technique
- Support MailChimp : Contactez le support MailChimp – Assistance directe pour les problèmes techniques liés à MailChimp.
- Support Elementor : Contactez le support Elementor – Assistance pour les questions techniques liées à Elementor et ses plugins.
- Tutoriels Vidéo
- YouTube : Recherchez des tutoriels vidéo sur YouTube pour des guides visuels sur l’intégration MailChimp avec Elementor. Les vidéos peuvent offrir des solutions pratiques aux problèmes courants.
Conclusion
Résumé des Étapes
Intégrer MailChimp à Elementor peut grandement améliorer l’efficacité de vos campagnes de marketing par e-mail en simplifiant le processus d’inscription et en offrant des options de personnalisation avancées. Voici un récapitulatif des étapes clés pour réaliser cette intégration avec succès :
- Préparer Votre Compte MailChimp :
- Créez une liste de contacts dans MailChimp et configurez les paramètres de votre liste pour vous assurer que vos abonnés sont correctement organisés.
- Obtenez une clé API MailChimp en accédant à votre compte MailChimp, puis naviguez vers « Account » > « Extras » > « API Keys ». Cette clé est essentielle pour connecter MailChimp à votre site WordPress.
- Installer et Configurer le Plugin MailChimp pour WordPress :
- Depuis votre tableau de bord WordPress, installez le plugin MailChimp pour WordPress en recherchant le plugin dans la section des extensions et en cliquant sur « Installer » puis « Activer ».
- Accédez aux paramètres du plugin et connectez-le à MailChimp en utilisant la clé API que vous avez générée précédemment. Configurez les options de base selon vos besoins.
- Intégrer MailChimp avec Elementor :
- Ouvrez une page ou un article dans Elementor où vous souhaitez ajouter le formulaire d’abonnement. Ajoutez un widget MailChimp à votre page en le faisant glisser depuis le panneau des widgets.
- Configurez le widget en sélectionnant la liste MailChimp à laquelle les abonnés seront ajoutés et personnalisez le formulaire pour qu’il corresponde à l’apparence de votre site. Ajustez les champs du formulaire, les styles et les messages de confirmation pour une intégration fluide avec le design de votre site.
- Tester et Optimiser :
- Après avoir configuré le formulaire, testez-le pour vous assurer qu’il fonctionne correctement. Vérifiez que les abonnements sont correctement ajoutés à votre liste MailChimp et que les messages de confirmation sont envoyés comme prévu.
- Optimisez le formulaire en expérimentant avec différents appels à l’action et en testant des variations du formulaire pour améliorer les taux de conversion. Assurez-vous que le formulaire est bien intégré et qu’il attire l’attention des visiteurs sans compromettre l’expérience utilisateur.
Appel à l’Action
Vous êtes maintenant prêt à tirer parti de l’intégration entre MailChimp et Elementor pour améliorer votre stratégie de marketing par e-mail ! N’attendez plus pour mettre en place votre formulaire d’abonnement et commencer à capturer des prospects de manière plus efficace.
Si vous avez des questions sur le processus d’intégration ou si vous rencontrez des problèmes, n’hésitez pas à les partager dans les commentaires ci-dessous. Votre retour d’expérience est précieux et peut aider d’autres lecteurs qui cherchent à intégrer MailChimp à Elementor. De plus, si vous avez des astuces ou des suggestions pour optimiser cette intégration, nous serions ravis de les entendre !
Essayez l’intégration dès aujourd’hui et découvrez comment elle peut transformer la gestion de vos abonnés et améliorer vos campagnes de marketing par e-mail. Partagez vos résultats et faites-nous savoir comment cela a fonctionné pour vous !
L’un des avantages d’être un utilisateur d’Elementor Pro est que vous pouvez intégrer votre Elementor aux outils de marketing tiers populaires, tel que MailChimp. En intégrant Elementor à MailChimp, vous pourrez installer un formulaire d’abonnement par e-mail sur votre site Web à n’importe quel endroit. Que ce soit sur une publication unique, une barre latérale, une landing page, une page d’accueil, etc….
MailChimp lui-même est un outil de marketing par e-mail populaire. Il vous permet de collecter des abonnés par e-mail et de créer une certaine campagne avec une touche plus personnelle par rapport aux réseaux sociaux.
Aucun plugin supplémentaire n’est requis pour intégrer Elementor à MailChimp. Il vous suffit de créer une clé API pour commencer.
Comment intégrer Elementor à MailChimp
Comme mentionné ci-dessus, vous devez créer une clé d’API MailChimp afin de pouvoir intégrer votre compte MailChimp à Elementor. Pour ce faire, visitez le Site Web MailChimp et connectez-vous avec votre compte.
Dans le tableau de bord MailChimp, accédez à votre profil en cliquant sur l’icône de votre profil dans la barre supérieure et sélectionnez Profil.

Sur votre page de profil, cliquez sur Extras – > Clés API.

Pour créer une nouvelle clé API, cliquez sur le bouton Créer une clé.

Copiez la clé API. Si vous le souhaitez, vous pouvez également ajouter une étiquette à votre clé API pour vous permettre de l’identifier facilement au cas où vous souhaiteriez ajouter plus de clés API à l’avenir.

Connectez-vous à votre tableau de bord WordPress et allez à Elementor – > Paramètres.
Sur la page Paramètres, cliquez sur l’onglet Intégrations. Faites défiler jusqu’à la section MailChimp et collez la clé API que vous venez de créer ci-dessus. Cliquez sur Valider la clé API bouton. N’oubliez pas de cliquer sur le bouton Enregistrer les modifications en bas pour appliquer la nouvelle modification.

Comment connecter un formulaire Elementor avec MailChimp
Une fois que vous avez terminé d’intégrer votre compte MailChimp à Elementor, vous pouvez maintenant installer un formulaire d’abonnement par e-mail sur votre site Web et connecter le formulaire avec votre compte MailChimp.
Lire aussi : Comment intégrer ActiveCampaign à Elementor
Pour ce faire, ajoutez un nouveau formulaire en faisant glisser le widget Formulaire du panneau de gauche.

Personnalisez votre formulaire et adaptez le contenu en fonction de vos besoins.
Une fois que vous avez terminé, ouvrez l’option Actions après envoi dans l‘onglet Contenu et ajoutez MailChimp.

Vous verrez une nouvelle option appelée MailChimp sous l’onglet Contenu. Ouvrez cette option pour effectuer les paramètres.
Laissez l’option Clé de l’API par défaut. Dans la section Audience, sélectionnez une audience existante sur votre compte MailChimp. Vous pouvez également ajouter un groupe existant si vous en avez un.
Sur l’option Mappage des champs, définissez les valeurs en fonction de vos besoins.

Vous pouvez maintenant publier votre page une fois qu’elle est prête. Pour vérifier si tout s’est bien passé, essayez de remplir le formulaire que vous venez de créer et connectez-vous à MailChimp.
Découvrez aussi : Comment intégrer ConvertKit à Elementor avec l’aide du widget Formulaire
Dans le tableau de bord MailChimp, sélectionnez le public en fonction de votre paramètre de formulaire et affichez les contacts. Vérifiez la source de vos contacts. Si vous trouvez un contact depuis votre API, cela signifie que tout s’est bien passé.
Obtenez Elementor Pro Maintenant !!!
Conclusion
Voilà! Nous venons de vous présenter comment intégrer MailChimp à Elementor. Si vous avez des soucis sur comment y arriver faites-nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…