Besoin de créer une carte hexagonale avec effet au survol grâce au puissant Page Builder Elementor ? Si oui découvrez dans cet article comment y arriver.
Si vous voulez avoir un aperçu de ce dont nous parlerons dans ce tutoriel, nous vous invitons à consulter la vidéo suivante :

Pour réaliser ce tutoriel, vous aurez besoin de la version Pro d’Elementor, car nous utiliserons du code CSS personnalisé qui est uniquement pris en charge par cette version d’Elementor.
Lire aussi notre guide sur : Comment ajouter un fil d’Ariane sur un site Web avec Elementor
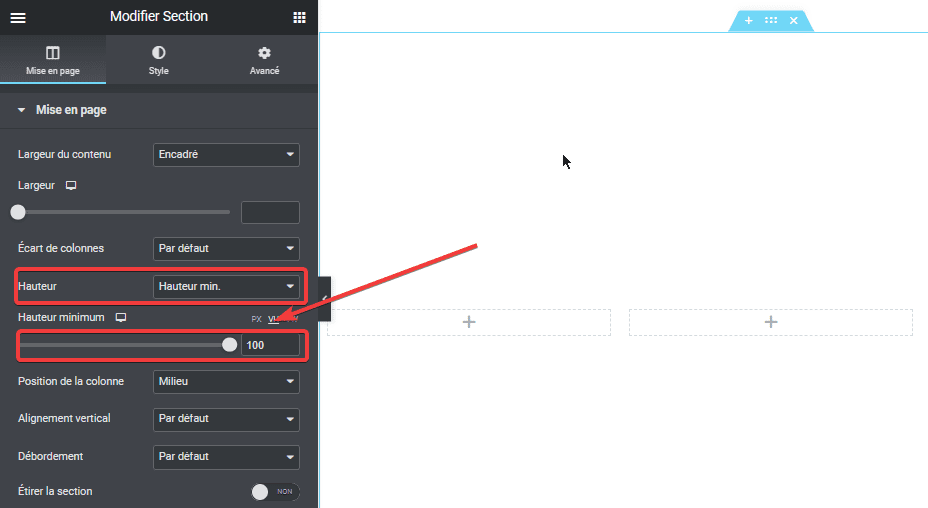
Créons une nouvelle section avec une structure à 3 colonnes, ensuite dans le panneau, définissons la Hauteur sur Hauteur Min, puis sur Hauteur Minimum cliquons sur VH et réglons le curseur sur 100.

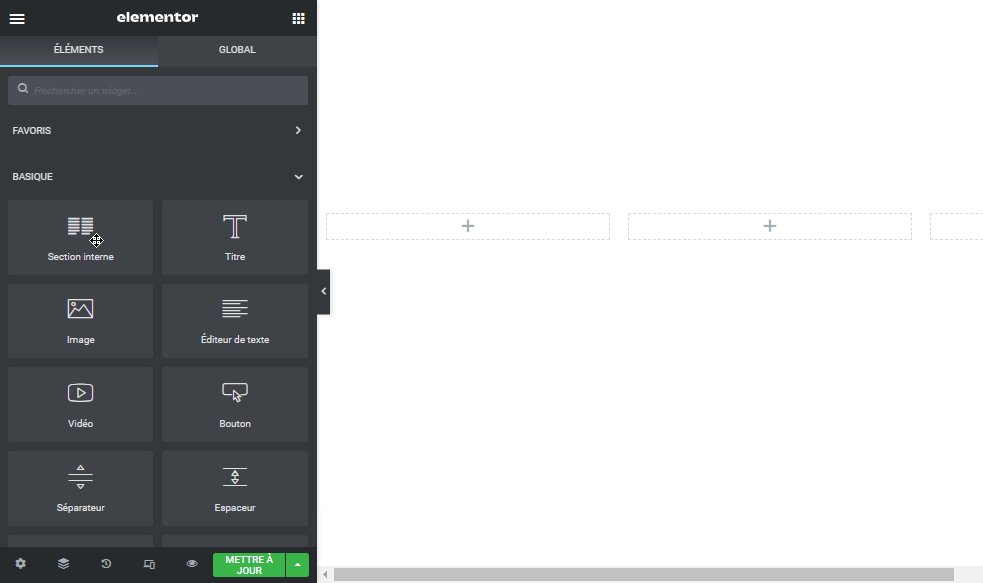
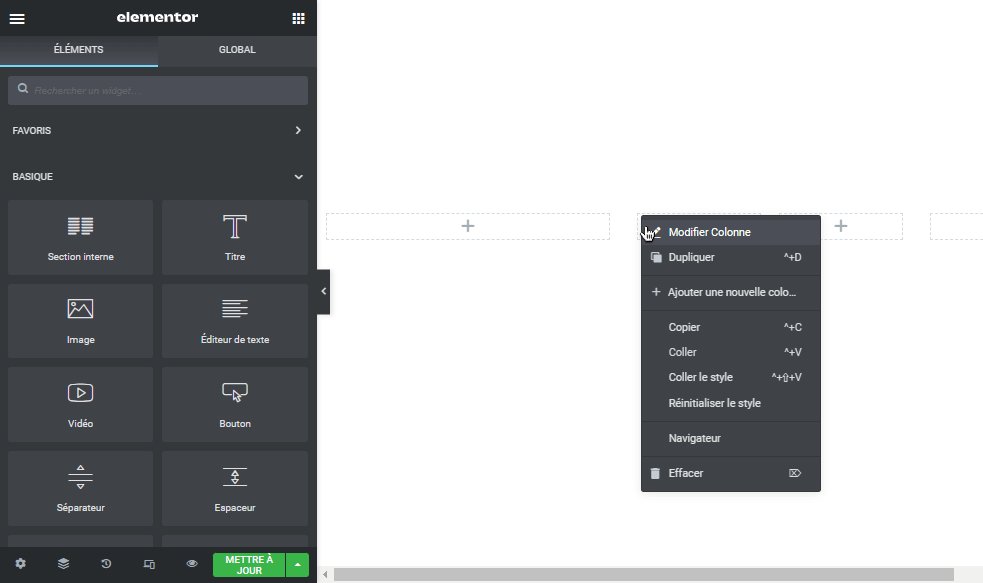
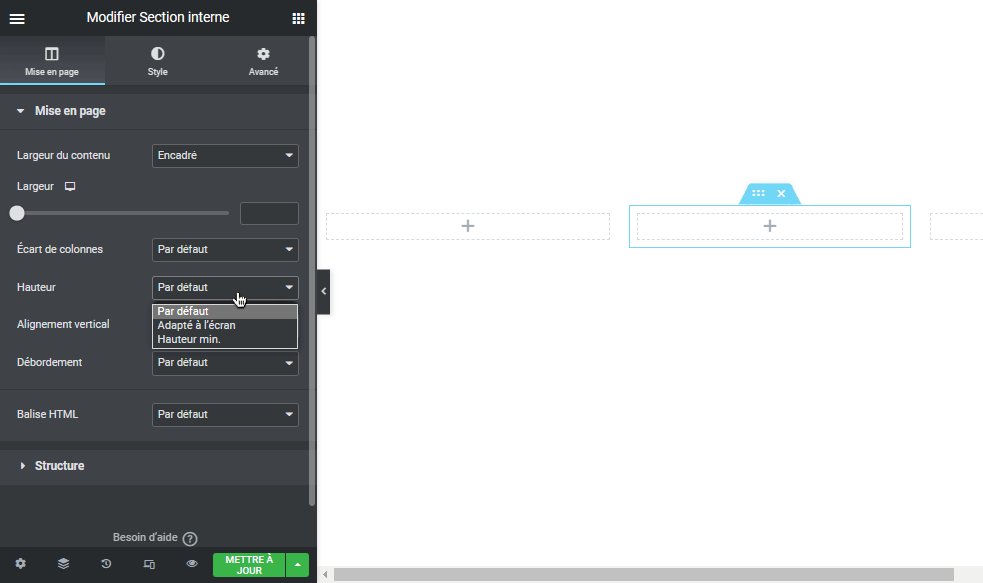
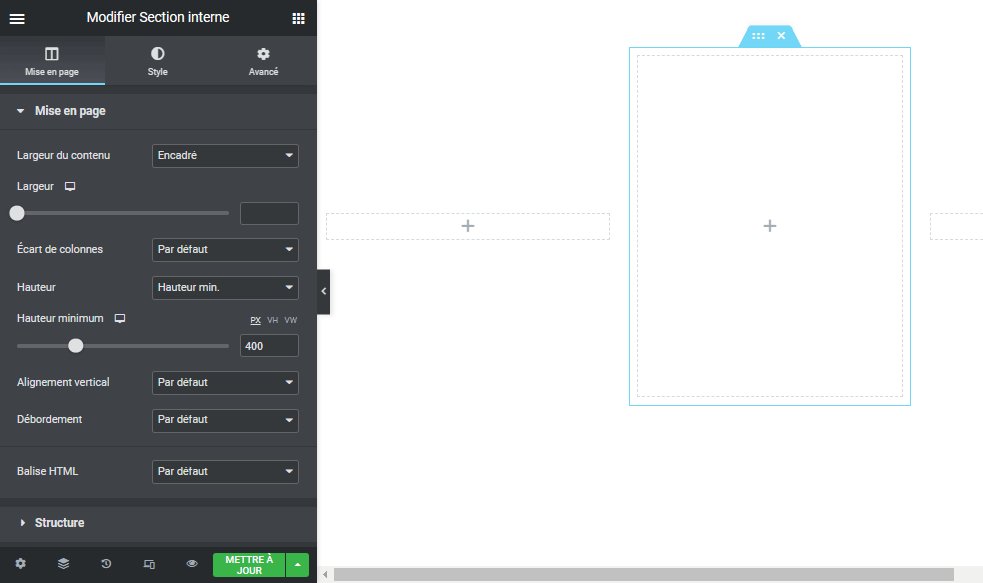
Ajoutons un widget Section Interne – Inner Section – dans la colonne du milieu. Ce widget est par défaut configuré avec 2 colonnes, supprimons l’une d’elles. Configurons sa Hauteur sur Hauteur Min et sur Hauteur Minimum définissons le curseur sur 400.

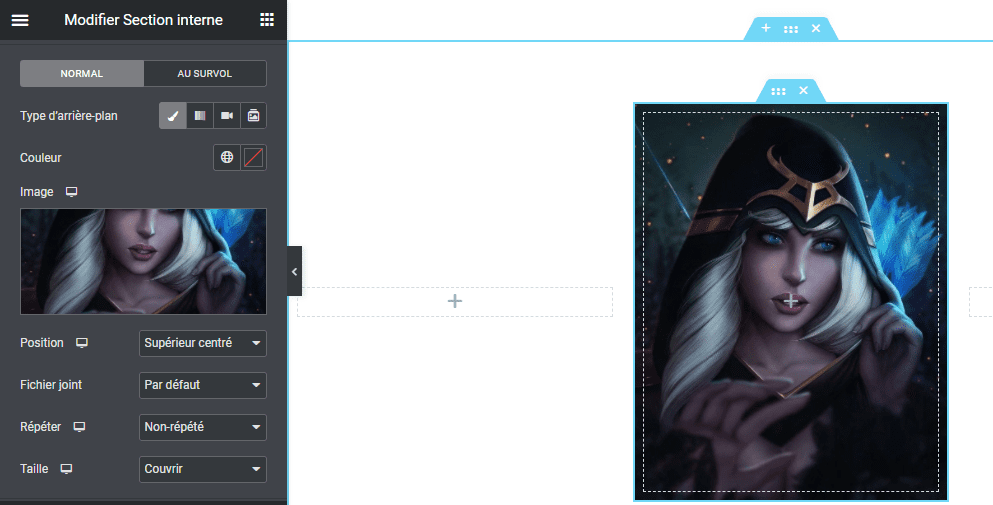
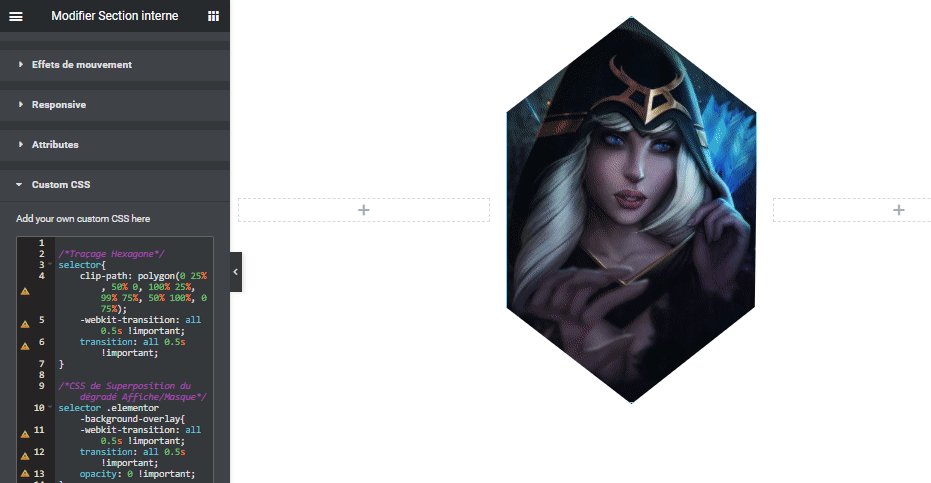
Dans l’onglet Style, définissons l’image d’arrière-plan en sélectionnant une image de votre bibliothèque, puis définissons sa position sur Supérieur Centré, Répéter sur Non-Répété et la Taille sur Couvrir.

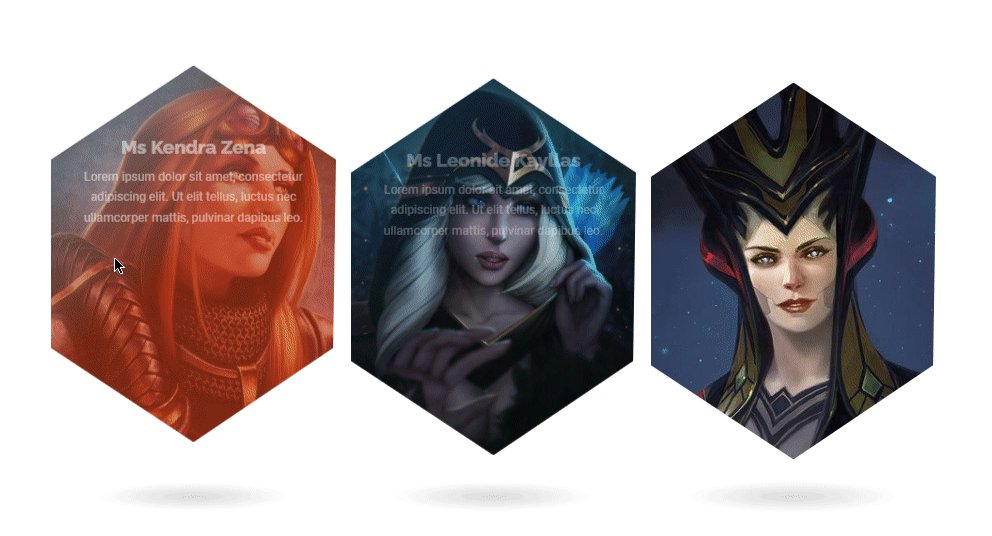
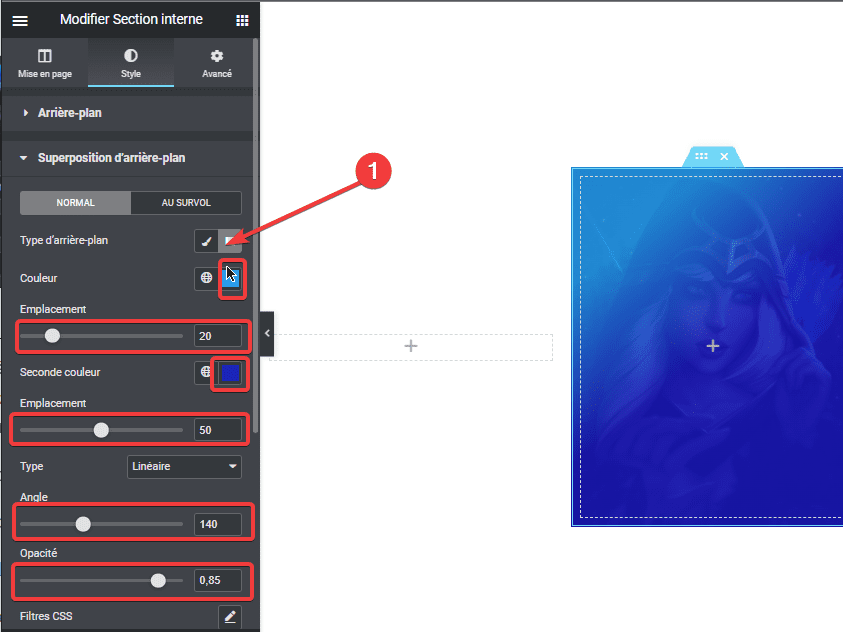
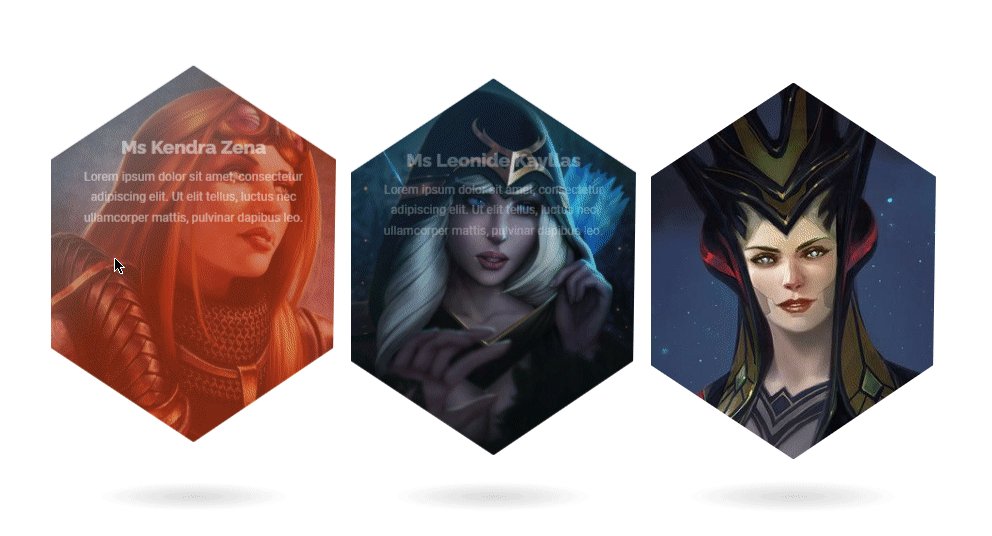
Sur Superposition d’arrière-plan, cliquez sur Dégradé pour le Type d’arrière-plan, sélectionnez et modifiez la couleur principale sur #2299EF et Emplacement sur 20, puis la couleur secondaire sur #1917BC et Emplacement sur 50, l’angle sur 140 et l’opacité sur 0.85

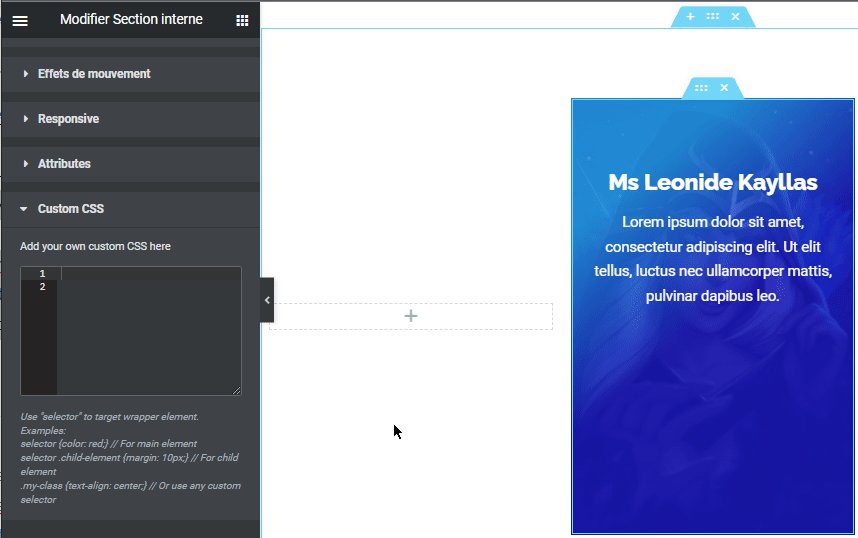
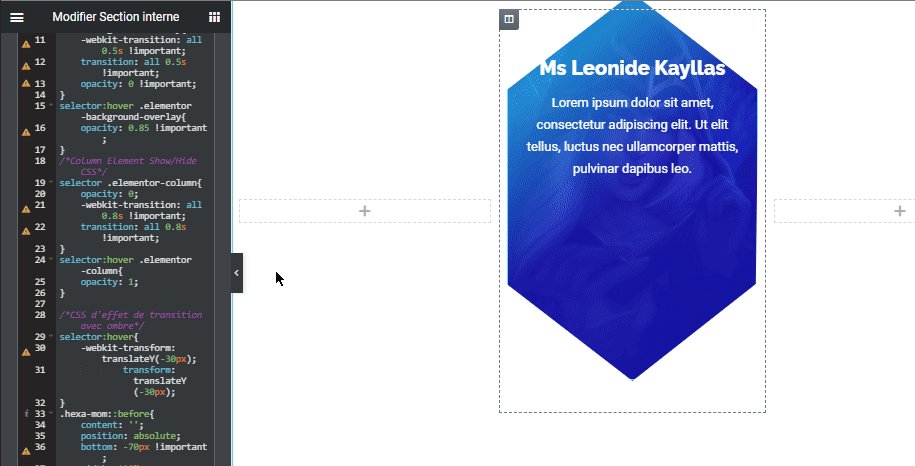
Ajoutons ensuite un Widget Titre dans l’Inner Section et comme Titre, Donnons un Nom, ensuite dans l’onglet Style du widget Titre, modifiez la couleur sur #FFFFFF. Ajoutons ensuite un widget Editeur de texte, et dans l’onglet Style Centré le texte et modifiez la couleur sur #FFFFFF.
Découvrez aussi : Comment ajouter une image au widget Price Table avec Elementor
Sélectionnez encore l’Inner Section, allez sur l’onglet Avancé, dans la section Marge Interne, saisissez 25-2-2-2
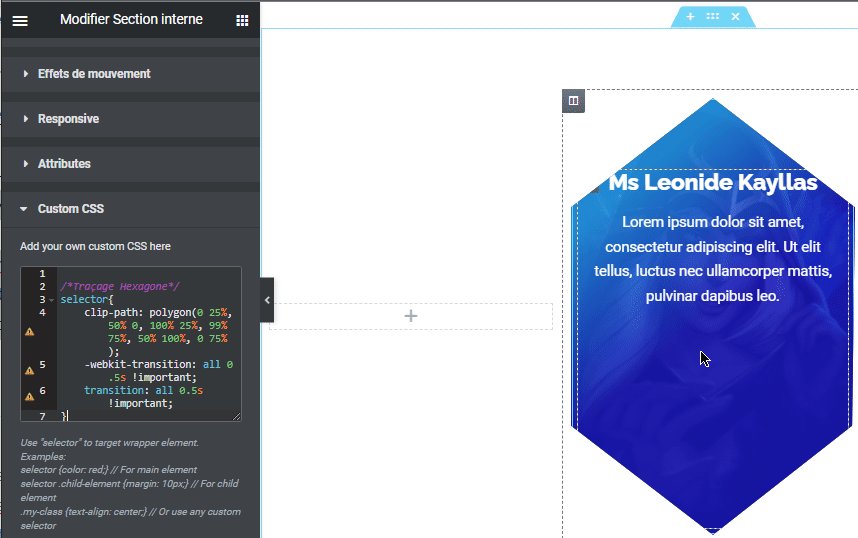
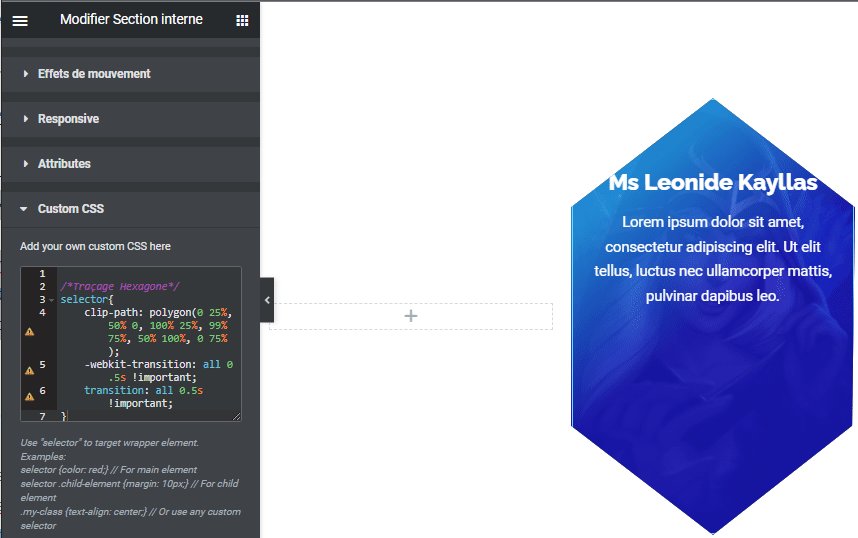
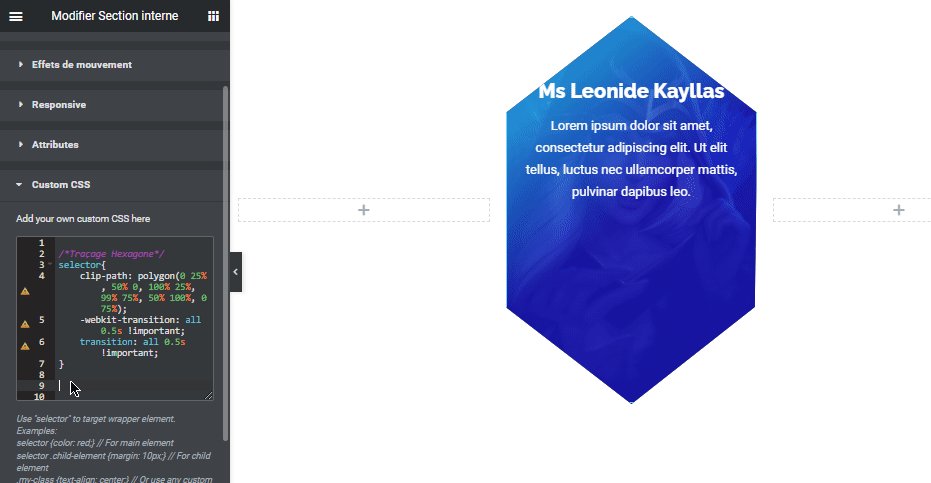
Sélectionnez encore l’Inner Section et allez sur l’onglet Avancé et dans la section Custom CSS, copiez et collez le code suivant :
/*Traçage Hexagone*/
selector{
clip-path: polygon(0 25%, 50% 0, 100% 25%, 99% 75%, 50% 100%, 0 75%);
-webkit-transition: all 0.5s !important;
transition: all 0.5s !important;
}

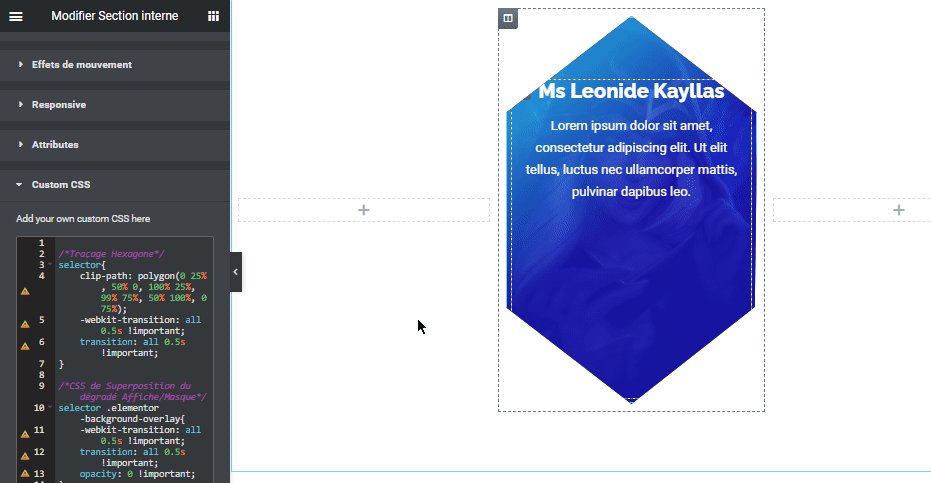
Ensuite, ajoutons le second extrait de code ci-dessous au précédent :
/*CSS pour Afficher/Masquer la Superposition du dégradé*/
selector .elementor-background-overlay{
-webkit-transition: all 0.5s !important;
transition: all 0.5s !important;
opacity: 0 !important;
}
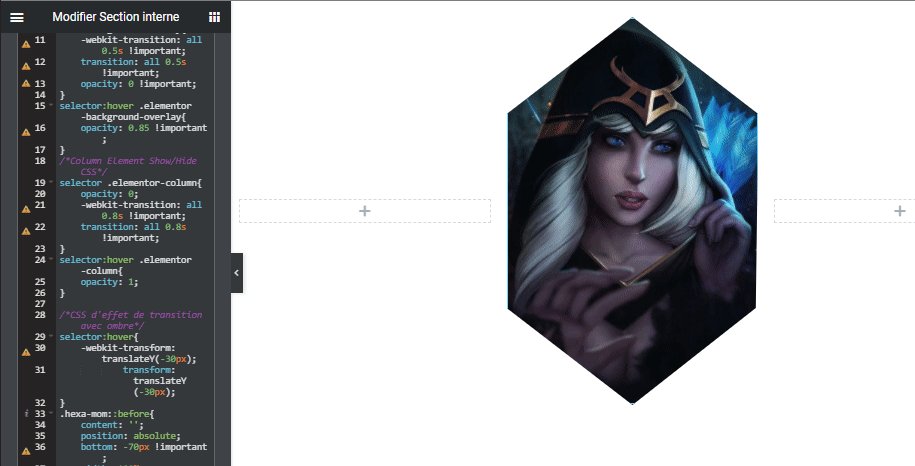
selector:hover .elementor-background-overlay{
opacity: 0.85 !important;
}
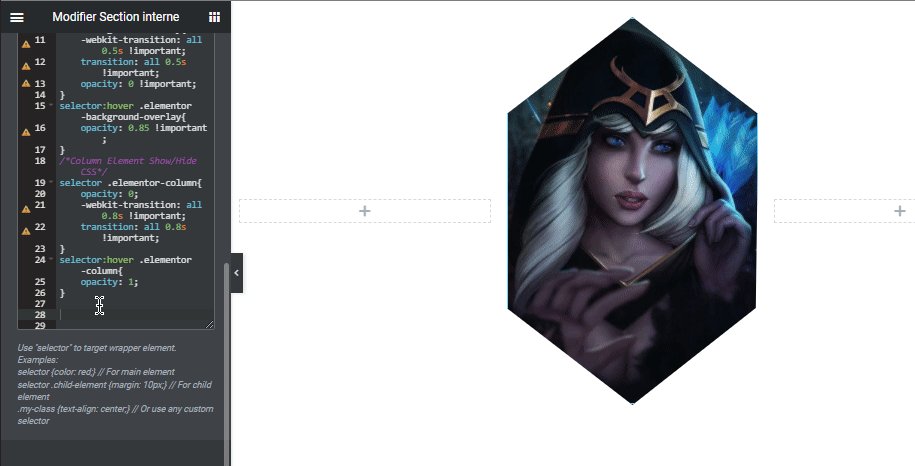
/*CSS pour Afficher/Masquer l'élément de la colonne*/
selector .elementor-column{
opacity: 0;
-webkit-transition: all 0.8s !important;
transition: all 0.8s !important;
}
selector:hover .elementor-column{
opacity: 1;
}
Puis, collons également l’extrait ci-dessous.
/*CSS d'effet de transition avec ombre*/
selector:hover{
-webkit-transform: translateY(-30px);
transform: translateY(-30px);
}
.hexa-mom::before{
content: '';
position: absolute;
bottom: -70px !important;
width: 100%;
color: #fff;
height: 60px;
border-radius: 50%;
background: -webkit-radial-gradient(rgba(0,0,0,0.15),transparent, transparent);
background: radial-gradient(rgba(0,0,0,0.15),transparent, transparent);
display: block;
-webkit-transition: all 0.8s !important;
transition: all 0.8s !important;
z-index: 999;
}
.hexa-mom:hover::before{
opacity: 1 !important;
-webkit-transform: scale(0.8);
transform: scale(0.8);
}
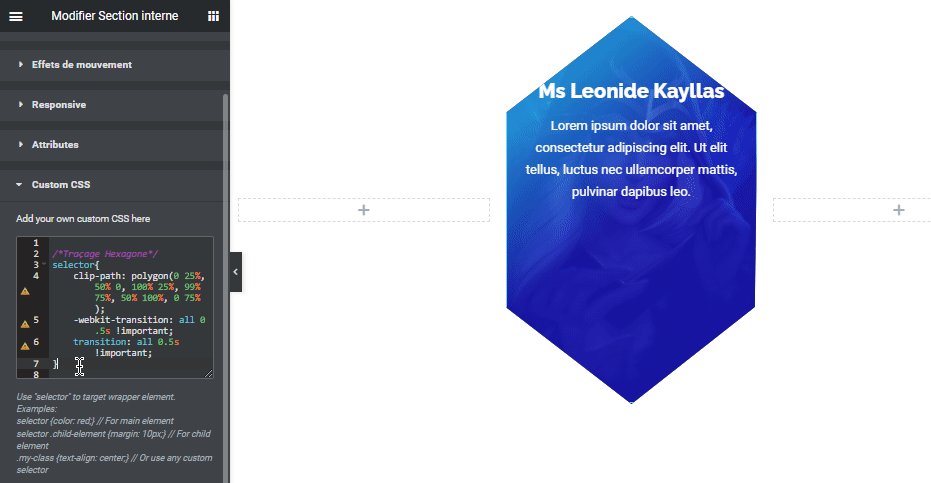
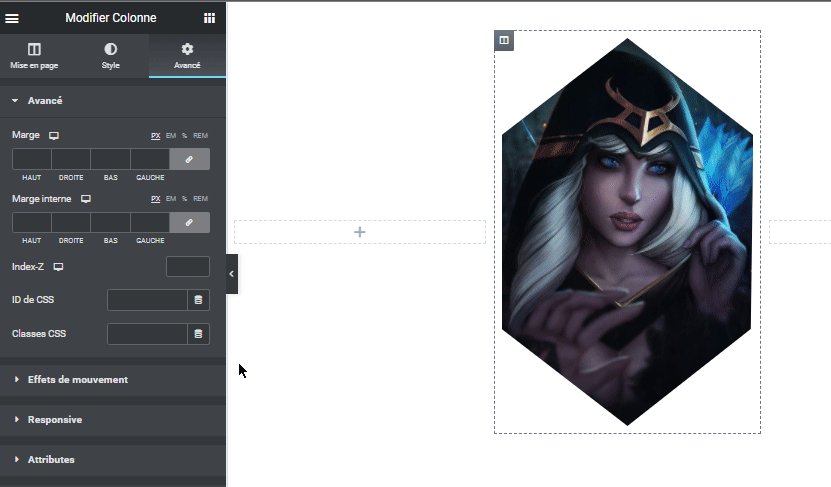
Sélectionnons ensuite la colonne du milieu et dans l’onglet Avancé, saisissez hexa-mom dans le champ Classes CSS.

Dupliquons cette colonne 2 fois et supprimons les 2 autres colonnes.

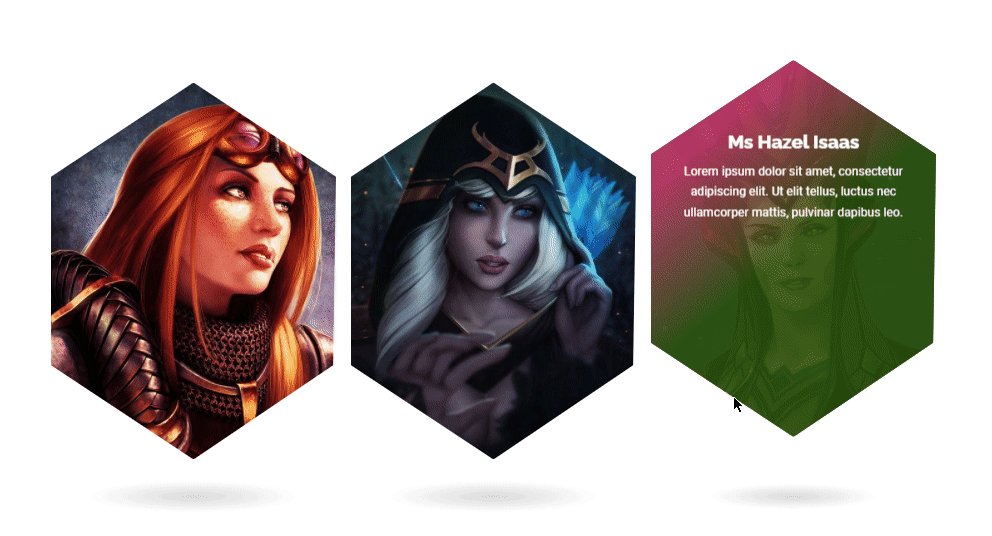
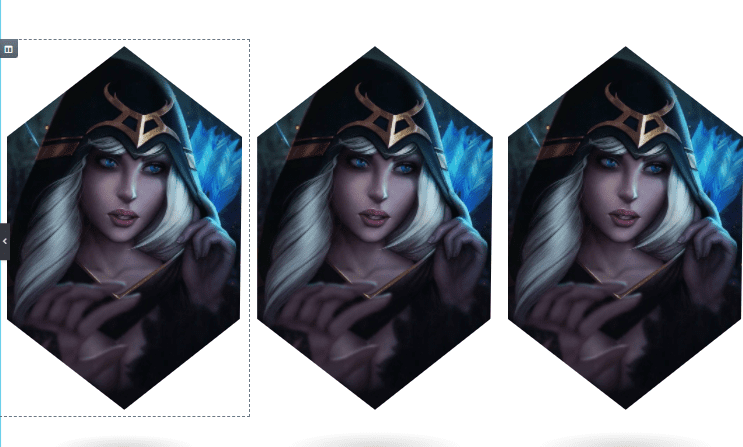
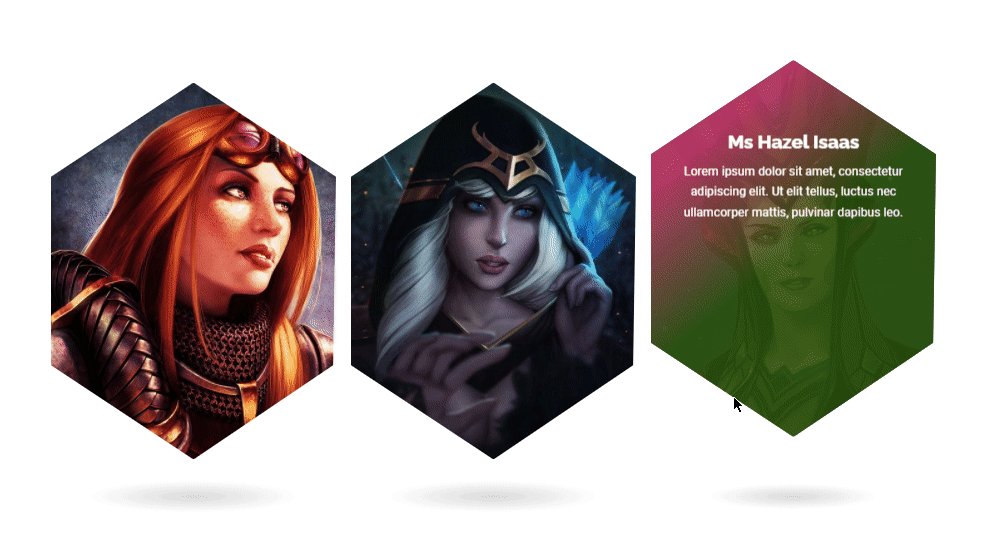
Modifions l’image d’arrière-plan des autres widgets Inner Section, le Titre et le contenu de l’éditeur de texte et aussi les couleurs des dégradés de Superposition d’arrière-plan. Vous devrez avoir un résultat qui ressemble à ceci :

Voilà vous venez de réaliser facilement cette tâche. Prévisualisez juste votre travail sur tablette et smartphone en essayant de modifier les marges pour qu’elles correspondent à chaque périphérique.
Obtenez Elementor Pro Maintenant !
Conclusion
Voila ! C’est tout pour cet article qui vous montre comment créer une carte hexagonale avec effet. Si vous avez des soucis sur comment y arriver faites-nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…