Avez-vous déjà eu envie de présenter de créer une carte de produit avec Elementor ?
C’est ce que nous vous montrerons dans ce tutoriel. Pour avoir une idée assez précise de ce dont nous parlerons aujourd’hui, nous vous invitons à regarder la vidéo suivante :

Il est question dans ce tutoriel de présenter des produits qui sont des chaussures en mettant en valeur leurs tailles, leurs couleurs et le bouton d’achat de chacun. Au survol de chacune des cartes ces informations apparaîtront. Voila en bref ce que nous ferons.
Pour suivre ce tutoriel, nous vous invitons à trouver des images de chaussures et d’avoir une version Pro d’Elementor. Si vous ne l’avez pas encore, cliquez sur ce lien pour l’obtenir.
Mais revenons sur ce pourquoi nous sommes là.
Créons une page et modifions cette dernière avec Elementor.
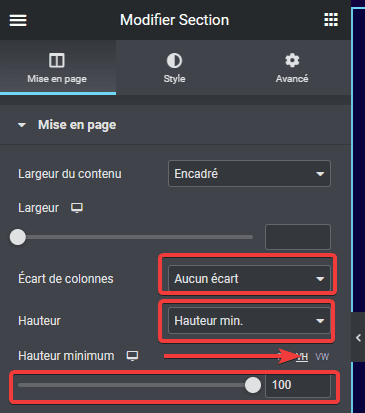
Dans celle-ci, choisissons une structure à 3 colonnes. Réglons la hauteur sur hauteur min. , la hauteur minimum sur VH et définissons le curseur sur 100.
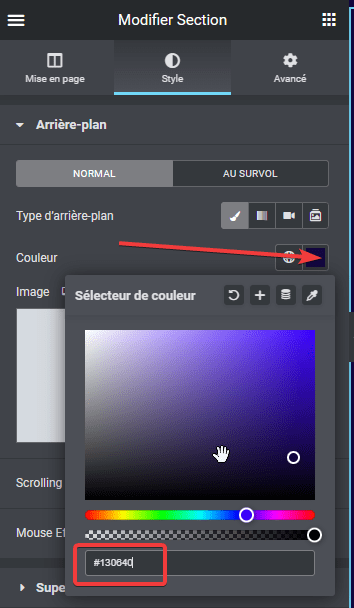
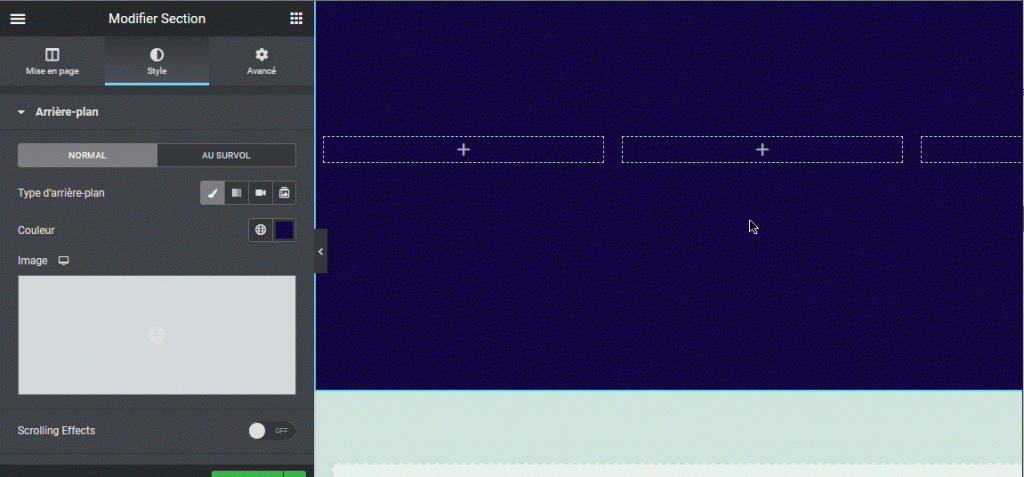
Dans l’onglet Style, choisissez la couleur d’arrière-plan à #130640
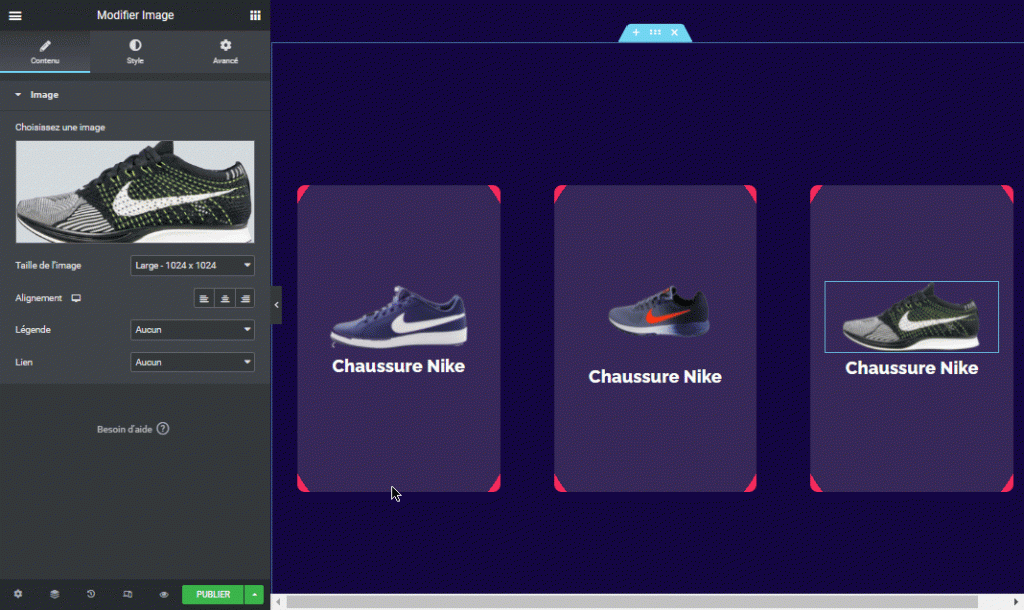
Dans la colonne du milieu insérer un widget Image en sélectionnant dans votre bibliothèque une image de chaussure.
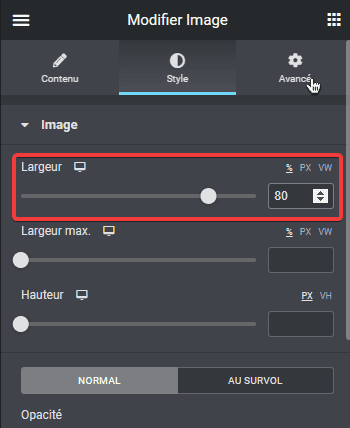
Allez sur l’onglet Style et dans la propriété image réglez la largeur à 80
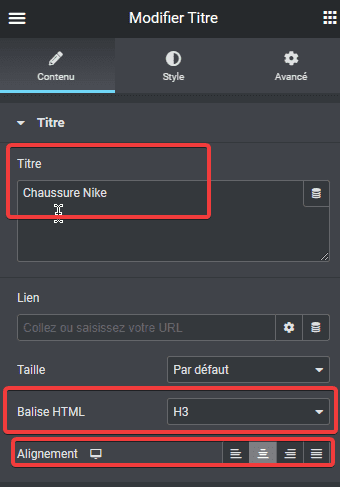
Ensuite faites glisser un widget Titre et saisissez le titre Chaussure Nike – C’est un exemple ça peut être toute une autre marque –
Lire également : Comment optimiser la mise en page de votre site Web avec Elementor

Définissez la Balise HTML sur H3 et centrer l’alignement
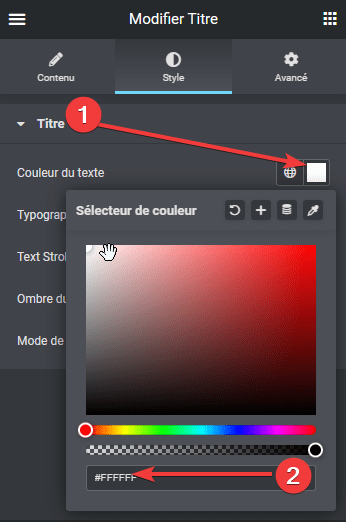
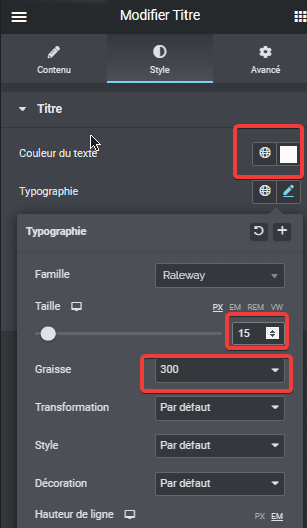
Allez sur l’onglet Style et modifier la couleur du texte en couleur blanche
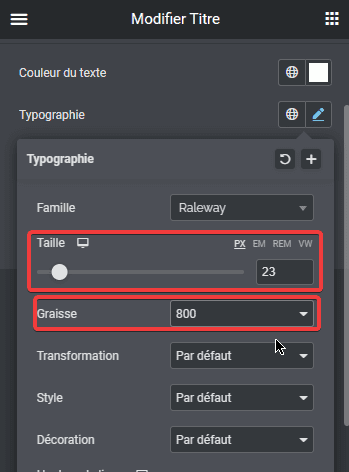
Modifiez aussi la typographie
Faites glisser ensuite un widget Inner Section en dessous du widget Titre que vous avez inséré plus haut.
Par défaut ce widget vous proposera 2 colonnes, supprimer l’une d’elles. Dans ce widget Inner Section, Insérez un widget Titre.

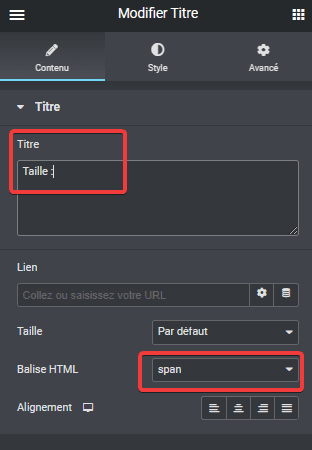
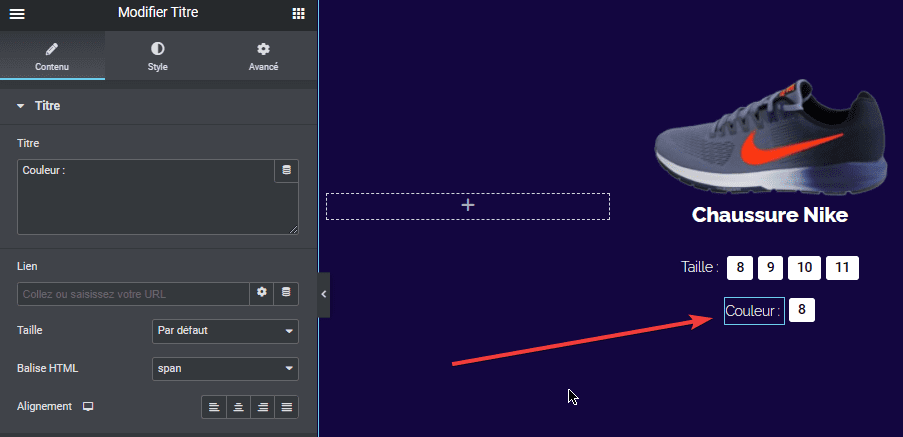
Donnez-lui pour titre Taille : et définissez la Balise HTML sur Span.
Dans l’onglet Style, modifiez la couleur du Titre, la Taille sur 15 et la Graisse sur 300
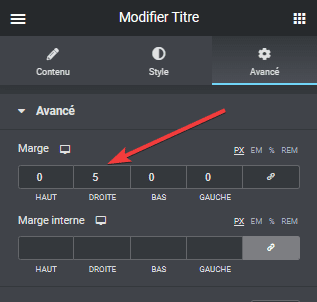
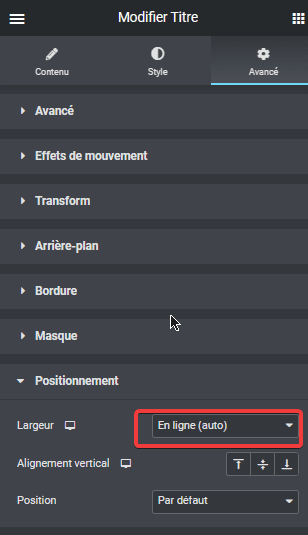
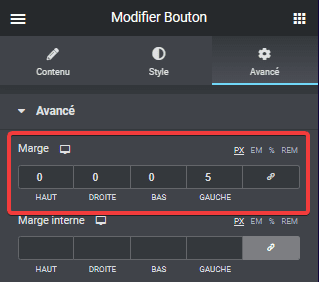
Dans l’onglet Avancé, définissez uniquement la marge Droite sur 5 et dans la propriété Positionnement sélectionnez Inline(Auto).
Ajoutez dans la même section Inner Section un widget Bouton avec pour Texte 8 et l’espacement d’icône sur 0.
Lire aussi : Comment faire défiler une longue image d’un portfolio avec Elementor
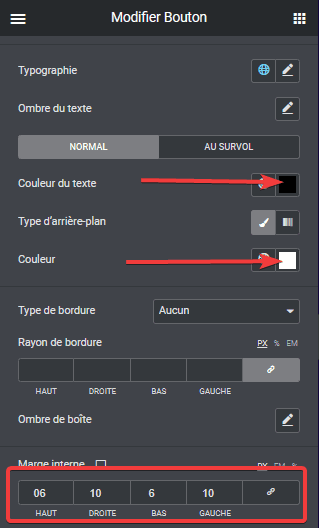
Dans l’onglet Style, modifier la couleur du texte et la couleur d’arrière-plan du bouton respectivement en couleur Noire et Blanche et dans la Marge Interne saisissez 6-10-6-10 respectivement pour les marges Internes Haut-Droite-Bas-Gauche.
Dans l’onglet Avancé, définissez uniquement la marge gauche sur 5 et dans la propriété Positionnement, sélectionnez Inline(Auto).
Dupliquez ce bouton 3 fois et modifiez le texte des 3 derniers boutons par 9,10,11 – vous pourrez le faire aussi en utilisant les lettres S, M, L, XL, XXL-
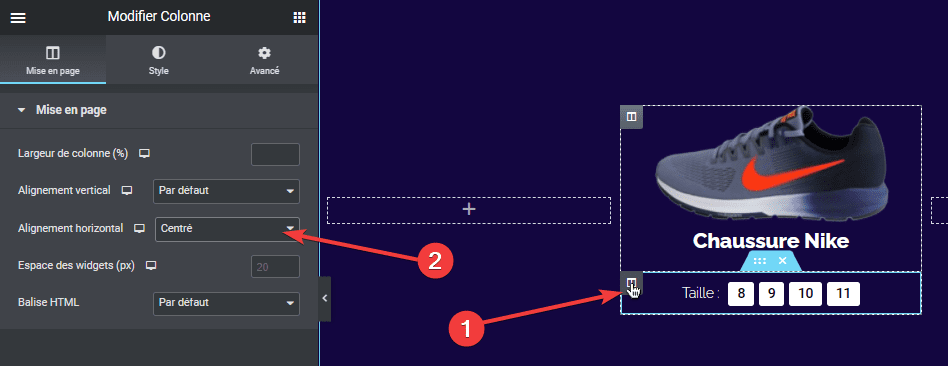
Cliquez sur modifier la section et définissez l’Alignement Horizontal sur Centré

Dupliquez ensuite cette section Interne -Inner Section- et modifiez Taille par Couleur supprimer 3 boutons et sur celui qui restera effacez le texte du bouton.

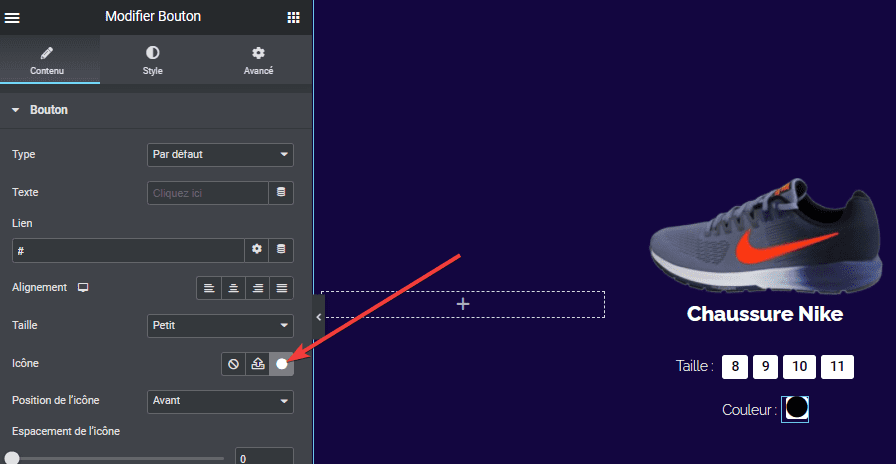
Dans l’onglet Contenu du Bouton, sélectionnez l’icône Circle dans la bibliothèque d’icône, cliquez sur Insérer pour l’ajouter dans le bouton.
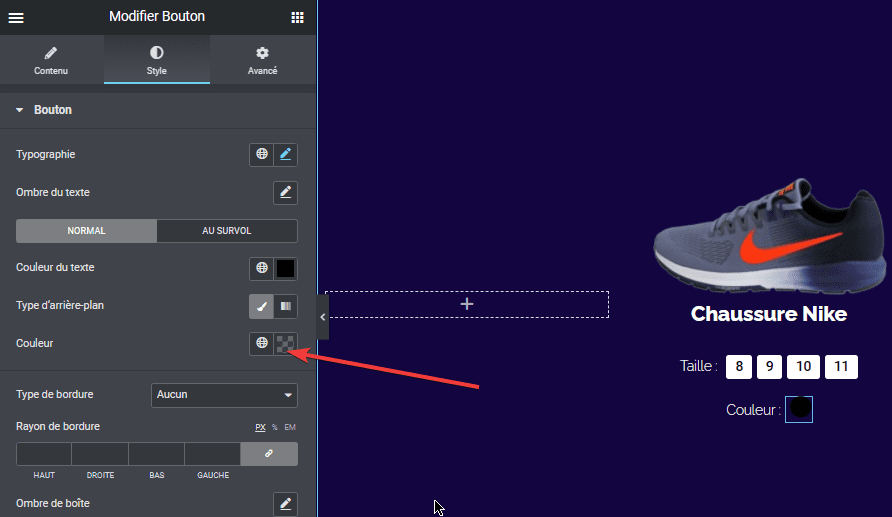
Dans l’onglet Style, donnez la taille 24 à la typographie et liez les marges Internes et saisissez 0. Dans la couleur d’arrière-plan définissez la transparence au min et ensuite vous pourrez modifier la couleur du texte en bleu par exemple.

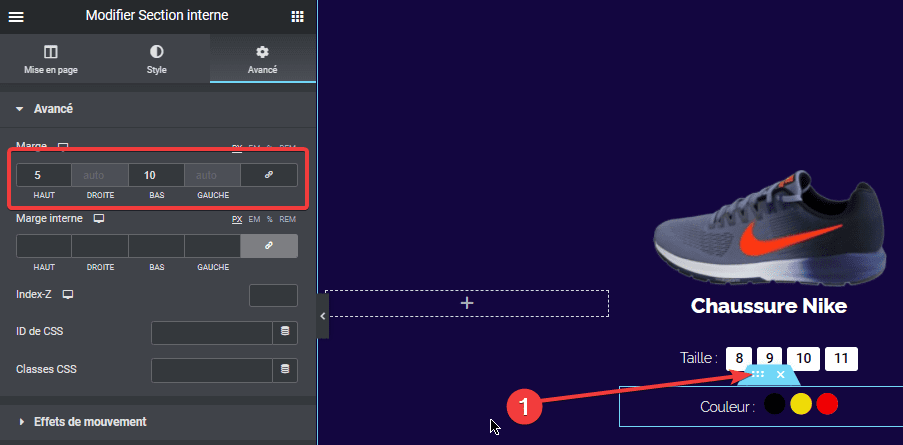
Dupliquez ensuite ce bouton 3 fois et modifier les couleurs des deux autres en jaune et rouge. Cliquez ensuite sur la section interne pour la modifier et sur l’onglet Avancé, définissez les marges Haut et Bas sur -5 et 10.

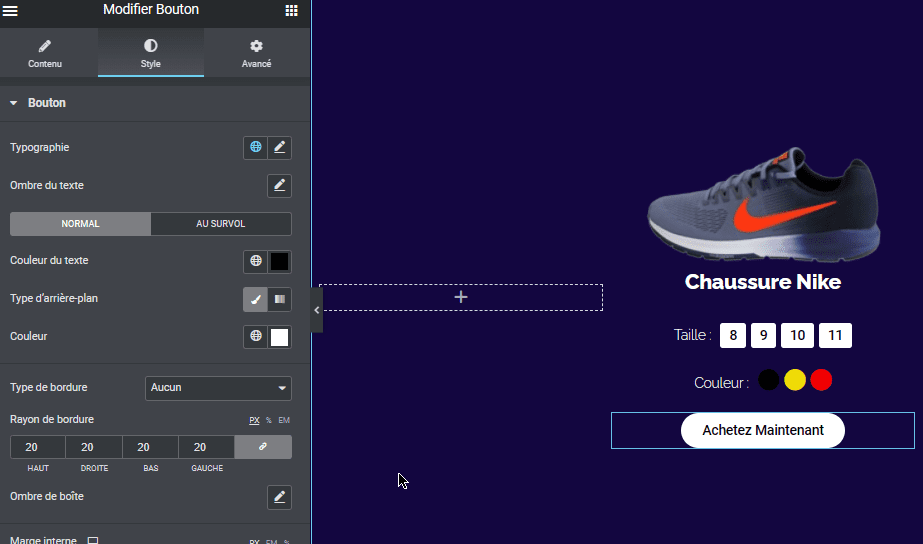
Maintenant nous allons ajouter un widget Bouton en dessous du deuxième Widget Inner Section, saisissez comme texte Achetez Maintenant et l’Alignement sur Centré. Dans l’onglet Style donnez au bouton la couleur Blanche et au texte du bouton la couleur Noire, puis définissez tous les rayons de bordures sur 20.

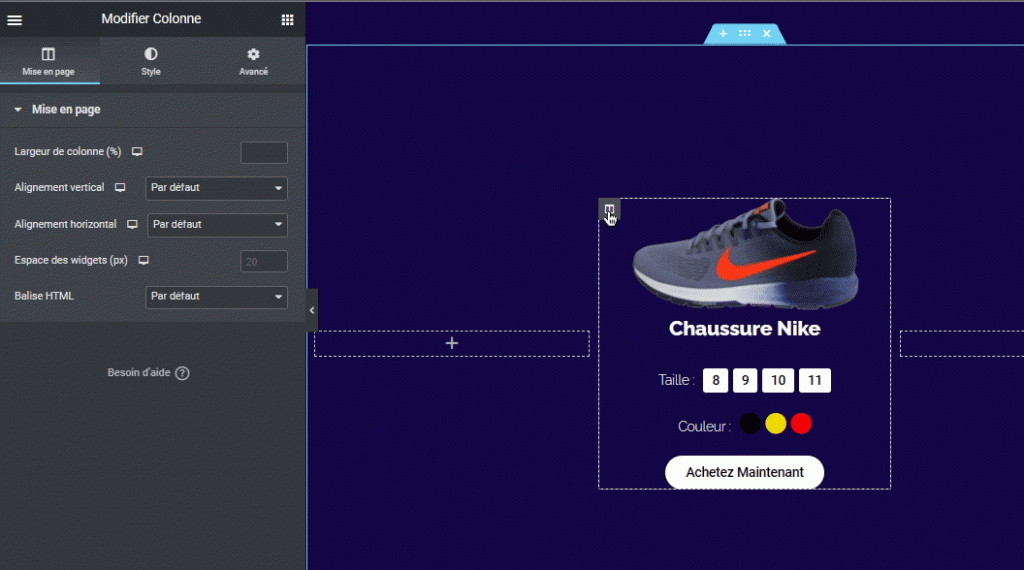
Sélectionnez la colonne principale sur laquelle nous avons travaillé et définissez l’alignement Vertical sur Milieu, dans l’onglet Style, choisir comme Type d’arrière-plan le Dégradé et comme Type sélectionnez Radial ensuite sur la couleur principale définissez la transparence et l’emplacement à 94. Pour la seconde couleur, définissez l’emplacement à 77 et le rayon des bordures sur 10.

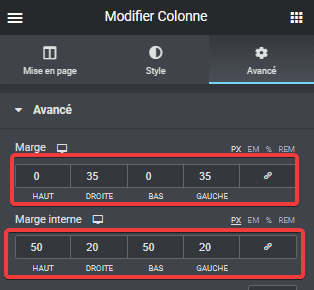
A l’onglet Avancé, définissez les marges sur 0-35-0-35 et les marges internes sur 50-20-50-20.
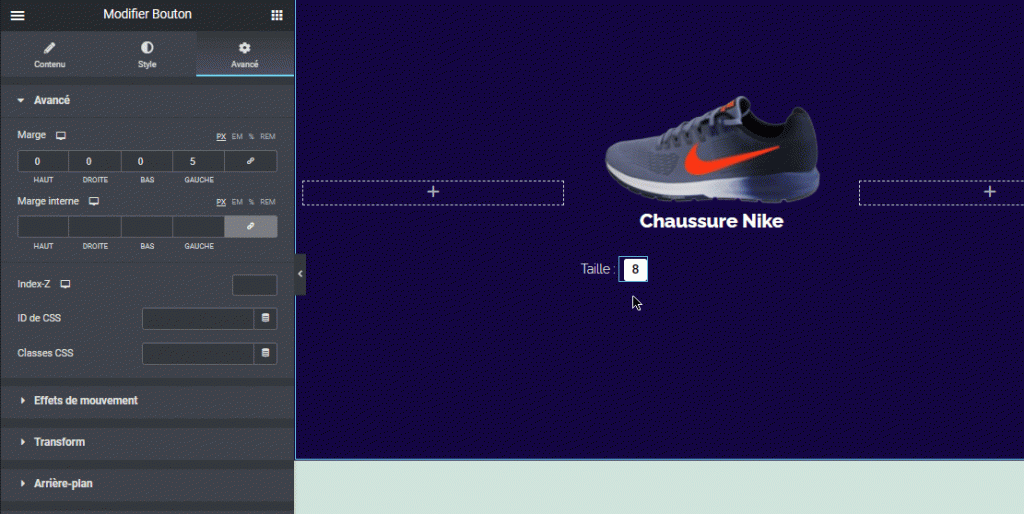
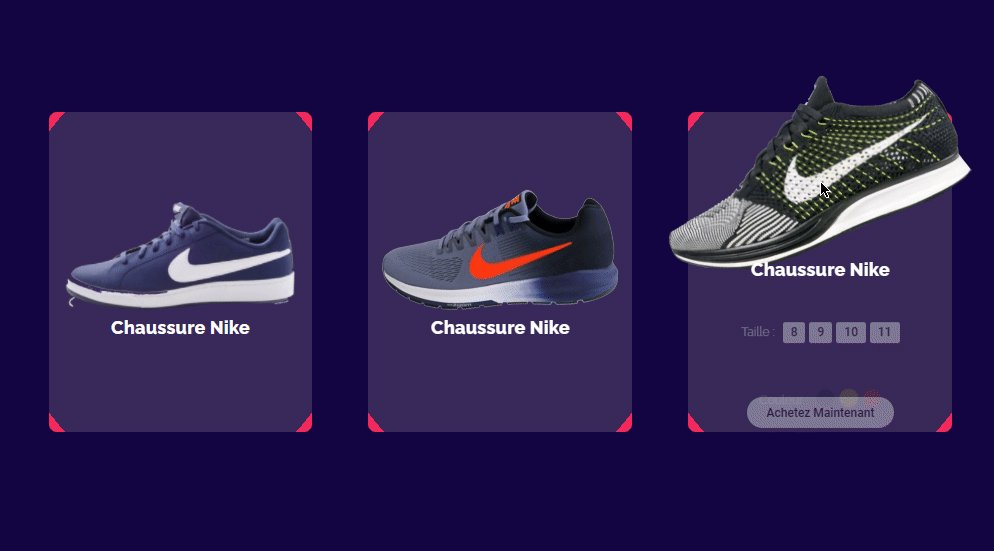
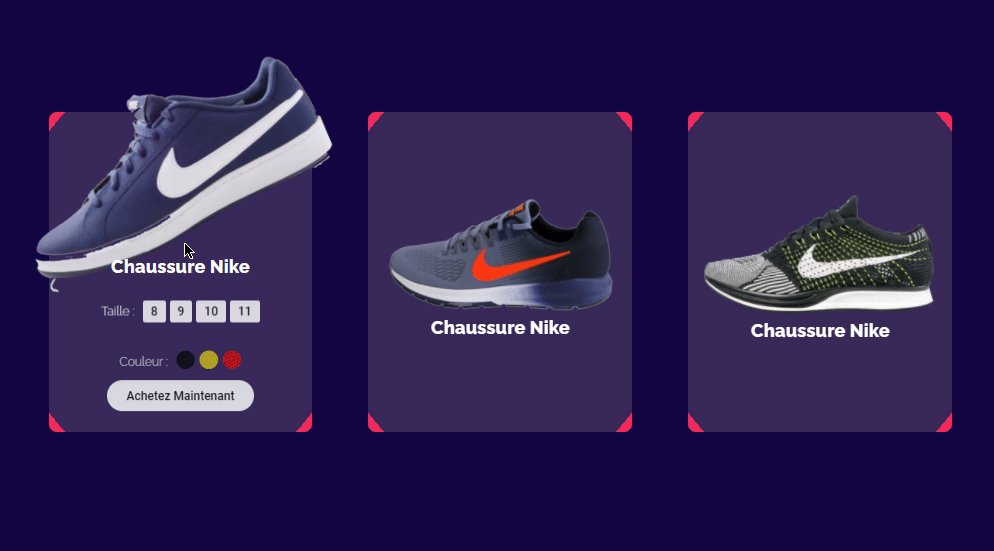
Vous pouvez ensuite masquer le panneau pour voir à quoi ressemble votre travail. Vous verrez que votre carte est très jolie mais nous allons donner vie à cette dernière en animant certaines sections. Et pour cela nous allons animer la Taille, la Couleur et le bouton d’achat.
Consultez aussi : Comment changer l’en-tête au défilement de page sur Elementor
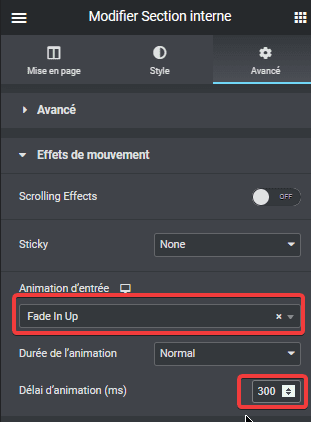
Sectionnons d’abord la première section Interne qui affiche la taille du produit et sur l’onglet Avancé, définissons Fade In Up comme Effet de Mouvement -Animation d’Entrée et le délai d’animation sur 300.
Faisons pareil avec la section interne qui affiche les couleurs mais avec un délai d’animation sur 800. Pour le bouton d’achat son délai sera sur 1000
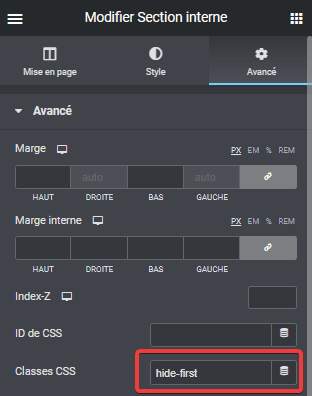
Maintenant nous allons attribuer la classe hide-first aux Inner Section et au Bouton d’achat. Sélectionnez la première Inner Section, dans l’onglet Avancé et dans la propriété Avancé saisir hide-first dans le champ Classes CSS. Faites de même pour l’autre Inner Section et pour le bouton d’achat.
Nous allons donc ajouter du code CSS qui permettra d’animer toute la colonne. Copiez le code suivant :
selector{
height: 400px;
display: flex;
}
/*CSS pour Afficher/Masquer*/
selector .hide-first{
display: none;
}
selector:hover .hide-first{
display: block;
}
/* Transformation de l’Image */
selector img{
transition: ease .5s;
}
selector:hover img{
transform: translate(-20px, -40px) rotate(-25deg) scale(1.4);
}
/*Survol sur Mobile */
@media (max-width: 767px){
selector:hover img{
transform: translate(-20px, 0px) rotate(-10deg) scale(1);
}
selector{
margin: 50px 10px;
}
}
Sélectionnez la colonne pour la modifier et allez dans l’onglet Avancé et dans le champ Custom CSS, collez ce code.
NB : Il faut savoir que cette option n’est disponible que si vous avez la version Pro d’Elementor.
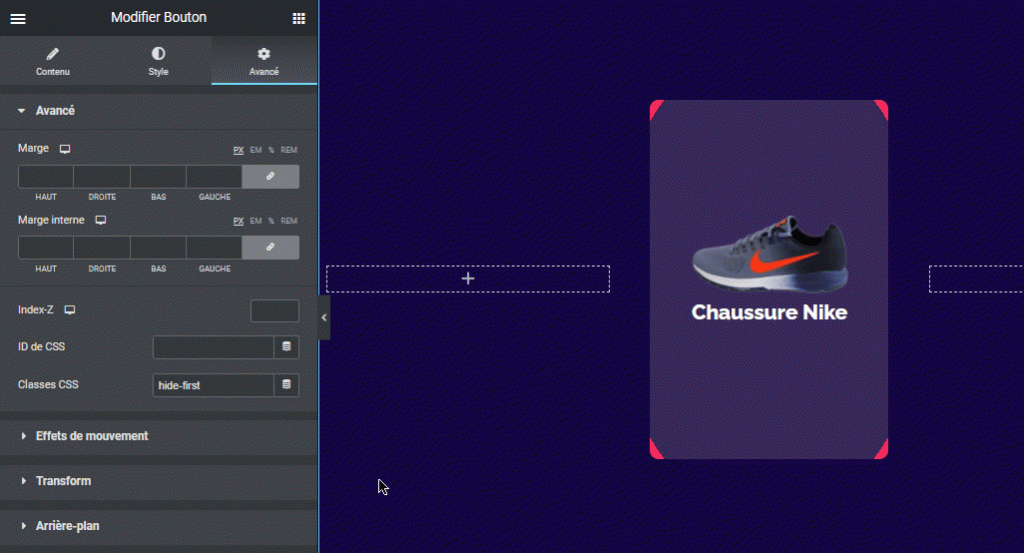
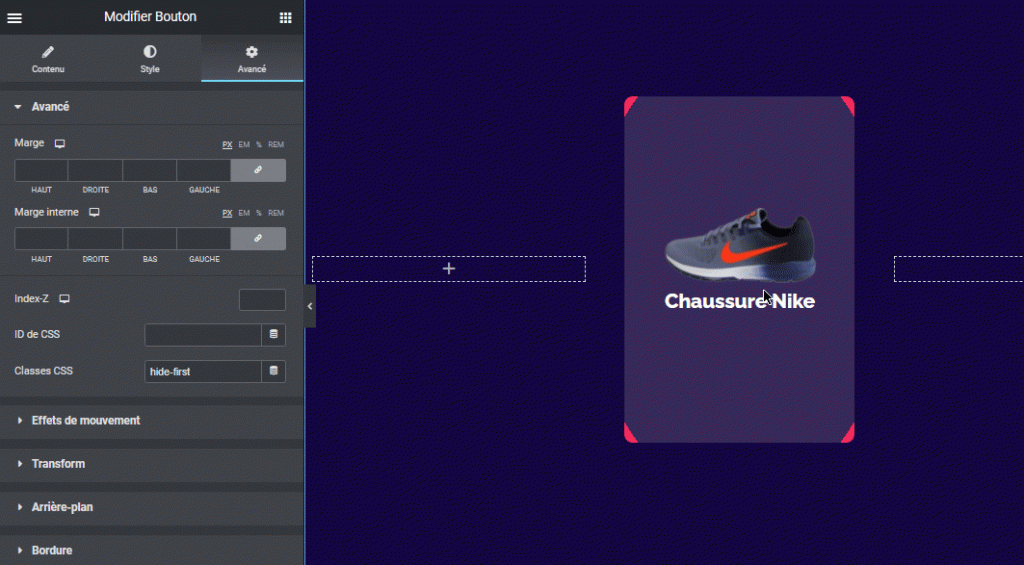
Si c’est fait, votre carte s’animera au survol de la souris tout en masquant par défaut les tailles, les couleurs et le bouton d’achat.
En ce qui concerne l’explication du code, la partie commentaire donne un aperçu. Mais en modifiant les valeurs vous comprendrez à quoi sert chaque instruction.
Découvrez aussi : Comment ajouter deux boutons côte à côte dans la même colonne avec Elementor
Si tout fonctionne normalement dupliquez 2 fois cette colonne et supprimer les autres colonnes vides.
Tout ce que vous aurez à faire sera de remplacer les images et les titres des autres blocs et enfin de prévisualiser votre travail.

Vous venez de créer une magnifique carte de produit.
Obtenez Elementor Pro Maintenant !
Conclusion
Voila ! C’est tout pour ce tutoriel qui vous montre comment créer une carte de produit avec Elementor. Si vous avez des soucis sur comment y arriver faites-nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…