Souhaitez-vous connaitre les meilleures fonctionnalités à maîtriser sur Elementor Pro ?
Tous les utilisateurs de WordPress l’ont connu. Elementor est l’un des constructeurs de pages le plus populaire. Étant un plugin freemium, vous pouvez profiter de l’expérience de la création d’une belle page de manière visuelle en utilisant Elementor avec une option de mise à niveau vers la version pro pour débloquer des fonctionnalités plus avancées.
Lire notre guide sur : Comment installer Elementor sur WordPress
Il existe en fait deux façons d’étendre la fonctionnalité Elementor. En plus de passer à la version pro, vous pouvez également installer des modules complémentaires tiers développés par des développeurs bien connus comme weDevs, WPDeveloper, vers Crocoblock. Si vous préférez passer à Elementor Pro à la place et que vous vous demandez toujours quelles fonctionnalités vous pouvez déverrouiller, voici la liste.
Top 20 des caractéristiques d’Elementor Pro
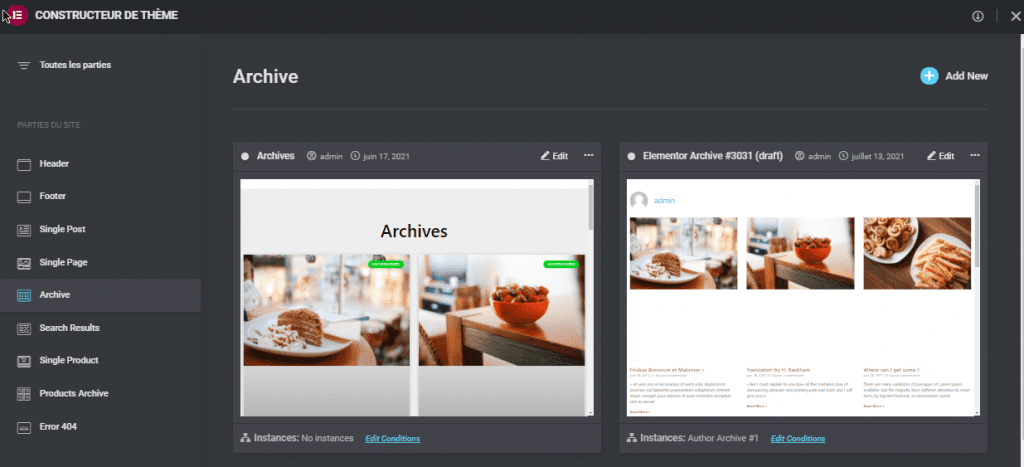
1. Générateur de thème
WordPress est écrit en PHP. Cela dit, pour créer un plugin ou un thème WordPress, vous devez également maîtriser PHP et les langages de support comme JavaScript. Mais c’était avant. Aujourd’hui, vous pouvez créer votre propre thème WordPress sans codage grâce à la fonction de constructeur de thème offerte par certains plugins de création de pages comme Elementor.
Qu’est-ce qu’un constructeur de thème ?
Pour comprendre le concept de constructeur de thème, vous devez d’abord comprendre les composants d’un thème WordPress. Un thème WordPress se compose de fichiers de modèles. Chaque fichier de modèle contrôle la disposition d’une partie du thème. Par exemple, le fichier header.php contrôle la disposition de l’en-tête du thème, tandis que le fichier footer.php contrôle la disposition du pied de page du thème. La plupart des thèmes WordPress ont les fichiers de modèle suivants :
- header.php : Pour contrôler la disposition de l’en-tête.
- footer.php : Pour contrôler la disposition du pied de page.
- single.php : Pour contrôler la disposition de l’article unique (billet de blog).
- sidebar.php : Pour contrôler la disposition de la barre latérale.
- archive.php : Pour contrôler la disposition des pages d’archive.
- page.php : Pour contrôler la disposition de la page.
Un générateur de thème vous permet de créer des modèles personnalisés pour remplacer les modèles ci-dessus, ainsi que d’autres modèles appartenant à un thème. Vous pouvez créer le modèle personnalisé à l’aide de l’éditeur visuel du générateur de pages que vous utilisez (Elementor dans ce cas).
L’un des avantages de l’utilisation d’un générateur de thème au lieu d’un thème est que vous pouvez définir où un modèle personnalisé sera appliqué. Par exemple, vous pouvez définir un modèle d’en-tête personnalisé à appliquer à un certain article, page, articles sous certaines catégories, l’ensemble du site Web, etc…
En d’autres termes, vous pouvez avoir différentes mises en page d’une certaine partie du thème (par exemple, l’en-tête) en créant plusieurs modèles personnalisés pour la même partie. Autre avantage, vous disposez d’options de personnalisation illimitées.
2. WooCommerce Builder
Avez-vous un site Web de commerce électronique alimenté par WooCommerce ? Elementor Pro est également capable de faire passer la conception de votre site web de commerce électronique au niveau supérieur en vous permettant de créer des modèles personnalisés pour votre boutique en ligne WooCommerce. Pas besoin d’acheter un thème WooCommerce.
Lire : Comment créer une page personnalisée d’une boutique WooCommerce avec Elementor
Au lieu de cela, vous pouvez personnaliser vous-même les parties de WooCommerce en utilisant l’éditeur visuel d’Elementor. Les parties WooCommerce dont vous pouvez créer les modèles personnalisés sont :
- Page de produit unique
- Pages d’archive de produits (catégories et balises)
- Page boutique
Vous avez les widgets suivants pour créer les modèles personnalisés pour WooCommerce :
| Products | Product Rating |
| WooCommerce Breadcrumbs | Product Stock |
| Custom Add To Cart | Product Meta |
| WooCommerce Pages | Short Description |
| Product Categories | Product Content |
| Menu Cart | Product Data Tabs |
| Product Title | Additional Information |
| Product Images | Product Related |
| Product Price | Upsells |
| Add To Cart |
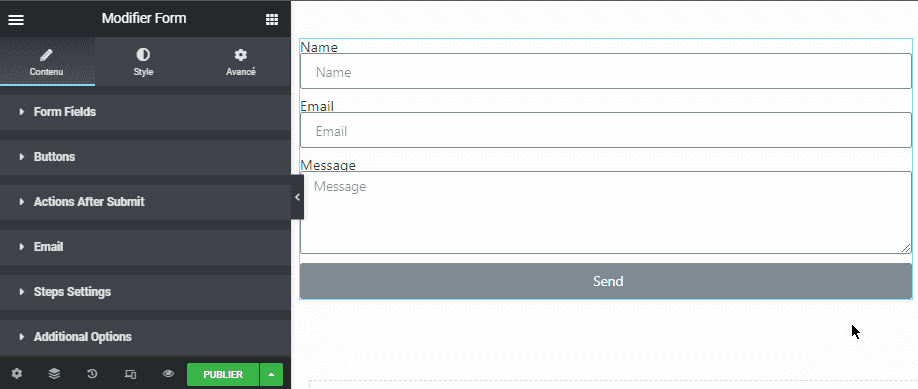
3. Form Builder
Elementor Pro vous donne accès au widget Form. Vous pouvez utiliser ce widget pour ajouter un formulaire au modèle de création de page/thème sur lequel vous travaillez. Ce widget vous permet de créer un large éventail de types de formulaires, grâce à sa prise en charge étendue des types de champs. Voici les types de champs pris en charge par le widget Formulaire d’Elementor :
| Text | Acceptance |
| Hidden | |
| Textarea | HTML |
| URL | Password |
| Tel | File Upload |
| Select | Time |
| Checkbox | Date |
| Radio | Number |
Vous pouvez intégrer votre formulaire à reCAPTCHA pour le protéger des spammeurs. Avec une petite astuce, vous pouvez également utiliser le widget Form pour créer une page d’inscription sur votre site Web. Elementor vous permet également de créer un formulaire en plusieurs étapes pour vous permettre de créer un formulaire long simplifié, ainsi que pour offrir une meilleure expérience utilisateur à vos utilisateurs.
Elementor lui-même n’a pas de fonctionnalité par défaut pour gérer les envois de formulaires. Le widget Form d’Elementor prend en charge les intégrations avec les services populaires GetResponse, ActiveCampaign, ConvertKit, Discord, etc…
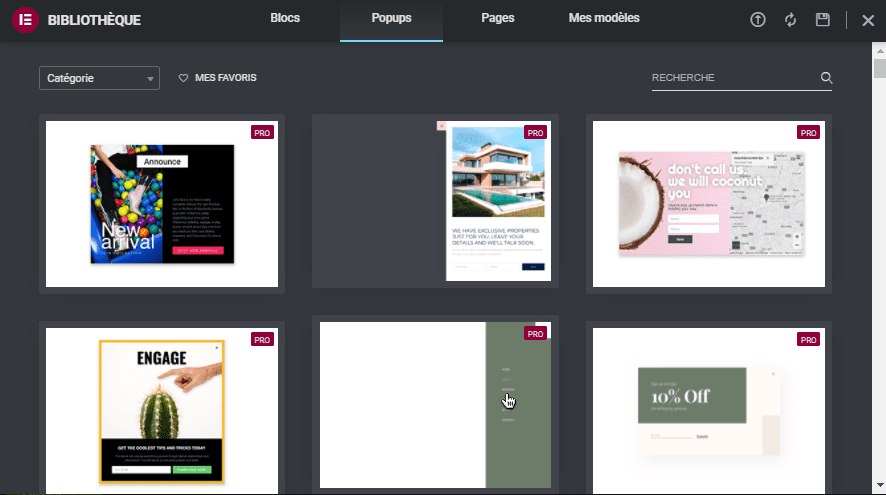
4. Générateur de Popup
Le Pop-up builder est l’une des fonctionnalités que vous pouvez déverrouiller après la mise à niveau vers Elementor Pro. Cette fonctionnalité vous permet de créer de belles fenêtres contextuelles sur votre site Web sans codage. Vous pouvez même utiliser les modèles de formulaires prêts à l’emploi proposés pour rationaliser votre flux de travail.
Il existe plus de 100 modèles de pop up prêts à l’emploi proposés par Elementor.
Le générateur de fenêtres contextuelles d’Elementor lui-même prend en charge les types de déclencheurs suivants :
- On page load – Lors du chargement de la page
- On scroll – Au défilement
- On scroll to element – Lors du défilement jusqu’à l’élément
- On click – Au clic
- After inacticity – Après l’inactivité
- On page exit intent – Sur l’intention de sortie de page
Le générateur de Popup d’Elementor Pro prend également en charge les conditions d’affichage, ce qui vous permet de définir où une fenêtre contextuelle apparaîtra. Il vous permet également d’afficher une fenêtre contextuelle basée sur les conditions suivantes :
- Après x pages vues
- Après x sessions
- Lors de l’arrivée à partir d’une certaine URL
- Lors de l’arrivée des moteurs de recherche
- Afficher une fenêtre contextuelle pour les utilisateurs non connectés uniquement
- Afficher sur des types d’appareils spécifiques (ordinateur de bureau, tablette, smartphone)
- Afficher sur des navigateurs Web spécifiques
Grâce à sa prise en charge du déclencheur de clic, vous pouvez également utiliser le générateur de fenêtres contextuelles pour créer à la fois un menu plein écran et un menu hors canvas.
5. Intégrations tierces
Comme mentionné ci-dessus, vous pouvez utiliser le widget Form d’Elementor pour créer une large gamme de formulaires grâce à sa prise en charge étendue des champs de formulaire. L’un d’eux, vous permet d’utiliser le widget Form pour créer un formulaire d’inscription par e-mail afin de générer des prospects.
Vous pouvez connecter votre formulaire à des services de marketing par e-mail populaires tels que ActiveCampaign, GetResponse, etc…
Voici les services tiers avec lesquels vous pouvez intégrer votre formulaire :
- GetResponse
- ActiveCampaign
- MailerLite
- ConverKit
- MailPoet
- Mailchimp
- Drip
- Slack
- Discord
- HubSpot
Ces intégrations tierces sont particulièrement utiles si vous souhaitez utiliser Elementor pour créer des landing pages.
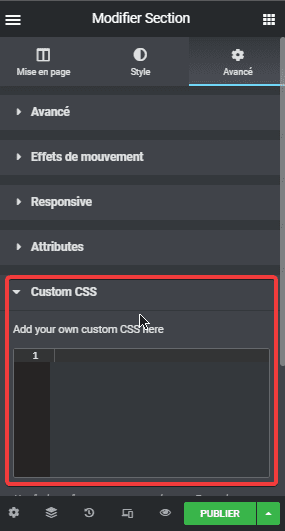
6. CSS Personnalisé
Il est vrai qu’Elementor vous permet de créer de belles pages sur votre site web WordPress sans avoir affaire au CSS. Cependant, si vous souhaitez créer un site Web complètement unique, vous pouvez utiliser vos compétences CSS. Cette fonctionnalité vous permet d’implémenter les fonctionnalités CSS qui ne sont pas encore disponibles sur Elementor, telles que CSS Transform pour ajouter un effet de survol élégant à Elementor.
Lire également : Comment importer ou exporter des modèles dans Elementor
Vous pouvez ajouter du CSS personnalisé à chaque élément Elementor. Qu’il s’agisse d’une section, d’une colonne ou d’un widget. Vous pouvez accéder au bloc CSS personnalisé sous l’onglet Avancé du panneau des paramètres (panneau sur le côté gauche) dans l’éditeur Elementor pour ajouter des CSS personnalisés.
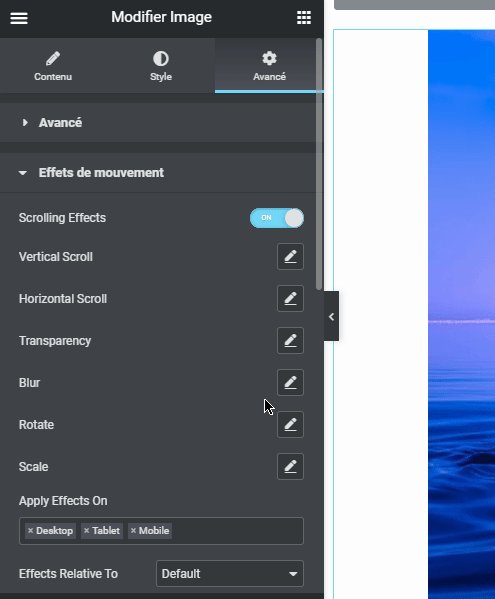
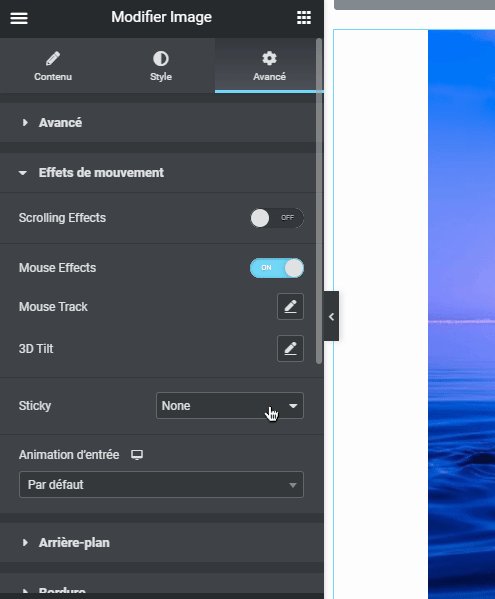
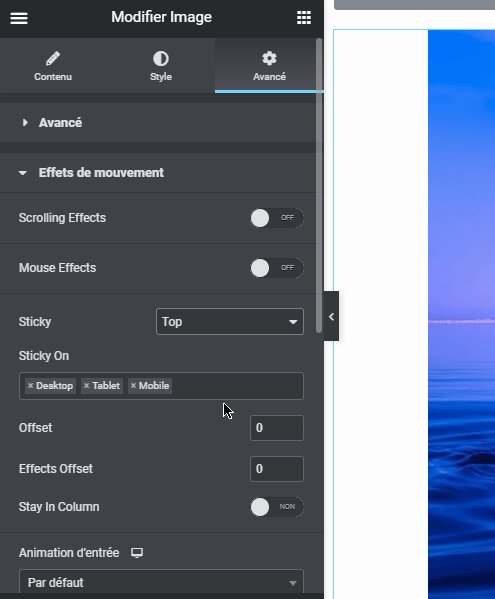
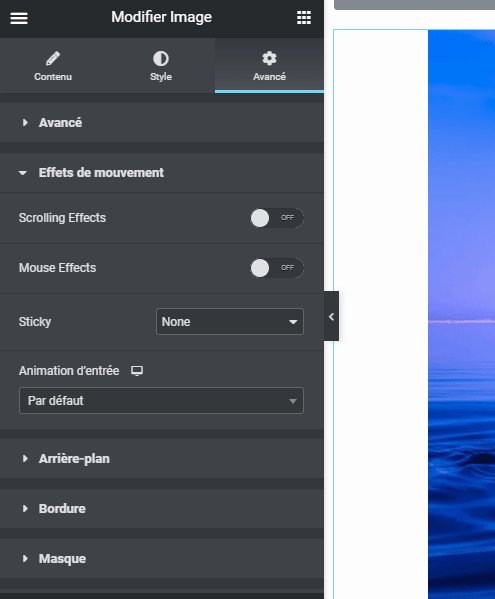
 7. Effets de mouvement
7. Effets de mouvement
Elementor Pro est livré avec des options de réglage pour vous permettre d’appliquer des effets de mouvement à un élément de la page sur laquelle vous travaillez. Vous pouvez utiliser la fonctionnalité pour ajouter des effets d’animation à votre page sans avoir besoin de comprendre JavaScript.
Les effets de mouvement proposés par Elementor Pro se répartissent en deux types : l’effet de défilement et l’effet de souris. En outre, vous pouvez également appliquer une option collante à une section et à des widgets.
8. Plus de 90 widgets
Comme vous le savez, Elementor est publié sous la forme d’un plugin freemium, ce qui signifie qu’il existe une version gratuite disponible pour vous permettre de profiter de l’expérience d’utilisation d’Elementor sans dépenser un centime. Bien qu’Elementor Free propose des widgets de base, la version pro est livrée avec des widgets plus avancés tels que Form, Posts, Login, Price List, etc…
Voici les widgets que vous pouvez déverrouiller après la mise à niveau vers Elementor Pro.
| Posts | Countdown | Post Excerpt |
| Portfolio | Share Buttons | Featured Image |
| Slides | Blockquote | Author Box |
| Form | Facebook Button | Post Comments |
| Login | Facebook Comments | Post Navigation |
| Animated Headline | Facebook Embed | Post Info |
| Price List | Facebook Page | Products |
| Price Table | Template | WooCommerce Breadcrumbs |
| Flip Box | Site Logo | Custom Add to Cart |
| Call to Action | Site Title | WooCommerce Pages |
| Media Carousel | Page Tile | Product Categories |
| Testimonial Carousel | Nav Menu | Menu Cart |
| Reviews | Search Form | Lottie |
| Sitemap | Post Title | Code Highlight |
| Video Playlist | PayPal Button | Hotspot |
Il y a plus de 90 widgets que vous pouvez déverrouiller au total (widgets gratuits et widgets pro)
9. Contenu dynamique
Non seulement vous pouvez utiliser Elementor pour créer des sites Web statiques. Grâce à sa prise en charge du contenu dynamique, vous pouvez également utiliser Elementor pour créer un site Web dynamique tel qu’un blog, un portail d’actualités, un site Web d’annonces et d’autres types de sites Web dynamiques. Vous pouvez ajouter du contenu dynamique à un modèle ou une page de générateur de thème à l’aide des widgets suivants :
- Site Logo
- Site Title
- Page Title
- Post Title
- Post Excerpt
- Featured Image
- Post Info
- Posts
10. Champs personnalisés
Les widgets que nous avons mentionnés au point 9 ci-dessus peuvent être utilisés pour ajouter du contenu dynamique par défaut de WordPress, tel que le titre d’un article, la méta d’un article, l’image à la une, etc….
Qu’en est-il des champs personnalisés ? Elementor Pro vous permet également d’ajouter des champs personnalisés. En maximisant cette fonctionnalité, vous pouvez utiliser Elementor pour créer n’importe quel type de site Web avec un minimum de plugins possibles. Elementor Pro est compatible avec les plugins de champs personnalisés populaires suivants :
- Pods
- Advanced Custom Fields
- Toolset
- JetEngine
Comment intégrer un certain plugin de champ personnalisé avec Elementor ?
Vous pouvez simplement créer le groupe de champs personnalisés à l’aide de votre plugin de champ personnalisé préféré et utiliser Elementor pour afficher les données des champs personnalisés que vous avez créés. Vous pouvez afficher les champs personnalisés sur un modèle. Vous pouvez lire notre article précédent pour savoir comment ajouter des champs personnalisés dans Elementor.
En définitive
Elementor est un excellent outil pour créer un beau site Web sans traiter de code. Que ce soit des codes CSS, des codes HTML, des codes PHP ou des codes JavaScript. La version gratuite d’Elementor a été géniale, mais pour libérer son potentiel en tant que meilleur plugin de création de pages, vous devez déverrouiller toutes les fonctionnalités, ce que vous pouvez faire en passant à la version pro.
Ici prend fin cette première liste de fonctionnalités que vous pourrez déverrouiller en utilisant Elementor Pro. Vous découvrirez les prochaines dans un autre article.
Obtenez Elementor Pro Maintenant !
Conclusion
Voila ! C’est tout pour cet article qui vous présente les meilleures fonctionnalités impressionnantes à maîtriser sur Elementor Pro. Si vous avez des soucis sur comment y arriver faites-nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…