Voulez-vous créer une page d’inscription dans Elementor ?
Si vous souhaitez créer un site web WordPress qui permet l’inscription des utilisateurs, la chose très cruciale que vous devez fournir est la page d’inscription. Elementor n’a pas de widget par défaut pour ajouter un formulaire d’inscription à une page, mais vous pouvez en ajouter une à l’aide du widget Formulaire grâce à une petite astuce. Nous le découvrirons sous peu dans cet article.
Étant donné que le widget Formulaire n’est disponible que sur Elementor Pro, vous devez mettre à niveau votre Elementor vers la version pro.
Comment créer un formulaire d’inscription dans Elementor
Elementor n’a pas de widget par défaut pour ajouter un formulaire d’inscription. Mais, comme mentionné précédemment, vous pouvez créer une page d’inscription d’utilisateur à l’aide du widget Formulaire avec un petit truc. Il y a deux composants dont vous aurez besoin :
- Le formulaire d’inscription de l’utilisateur lui-même
- Un Script PHP qui permet d’ajouter un nouvel utilisateur
Avant de commencer, nous supposons que vous utilisez Elementor depuis un certain temps et que vous avez déjà créé un formulaire à l’aide du widget Formulaire.
Une fois que vous êtes prêt, suivez les étapes ci-dessous pour commencer à créer une page d’inscription dans Elementor.
Étape 1 : Créer le formulaire d’inscription
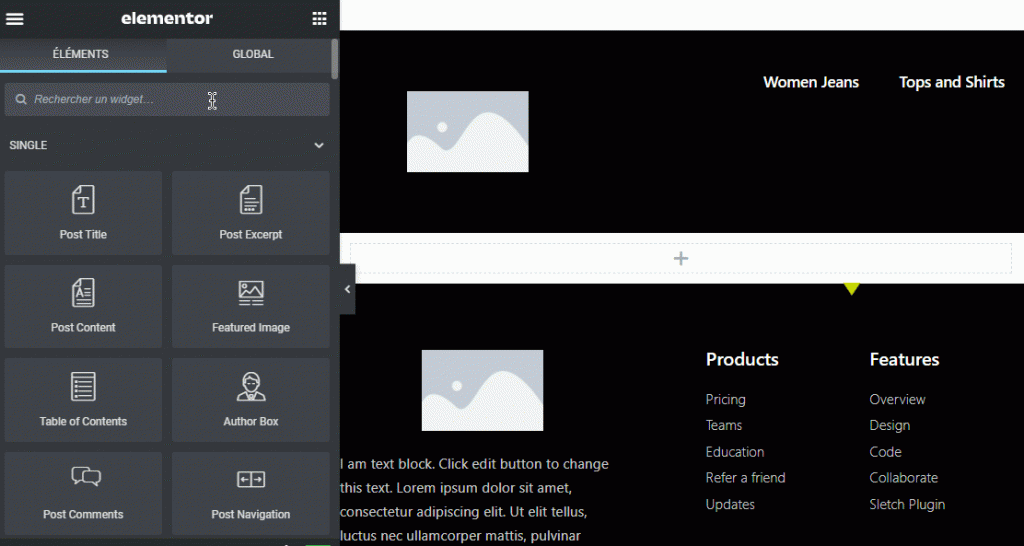
Tout d’abord, créez une nouvelle page et modifiez-la avec Elementor. Bien sûr, vous pouvez également modifier une page existante. Sous l’éditeur Elementor, ajoutez le widget Form à la zone d’édition en le faisant glisser à partir du panneau de gauche.
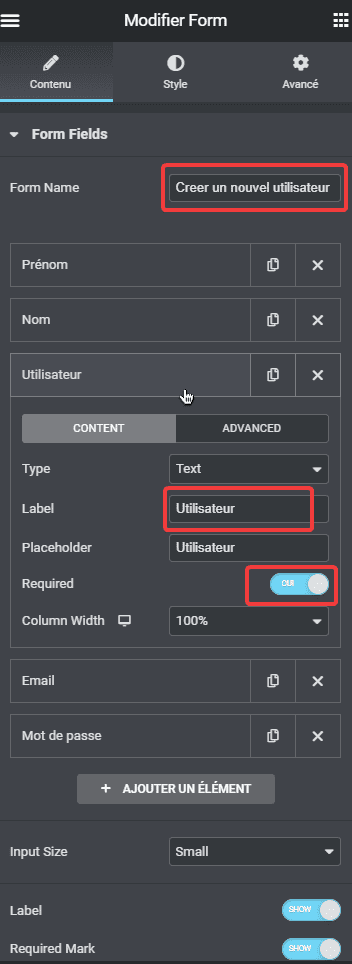
Accédez au panneau de gauche pour personnaliser le formulaire. Le premier bloc d’options que vous devez ouvrir est le bloc Form Fields sous l’onglet Contenu. Le formulaire d’inscription que nous allons créer se composera de 5 champs comme suit :
| champ | Type de champ | étiquette |
| prénom | Texte | Prénom |
| nom | Texte | Nom |
| utilisateur (obligatoire) | Texte | Utilisateur |
| E-mail (obligatoire) | ||
| Mot de passe (obligatoire) | mot de passe | Mot de passe |
Nom du formulaire : Créer un nouvel utilisateur
Une chose cruciale à noter. Assurez-vous d’utiliser les étiquettes de champ exactement les mêmes que celles du tableau ci-dessus, y compris les majuscules et les minuscules car elles seront utilisées comme variables sur le script PHP que nous utiliserons.
Lire aussi : Comment créer un popup de consentement aux cookies avec Elementor
Assurez-vous également de donner un nom à votre formulaire. Encore une fois, assurez-vous d’utiliser exactement le même nom (y compris les majuscules et les minuscules) que celui que nous utilisons dans cet exemple (« Creer un nouvel utilisateur » dans ce cas).
Voici l’exemple du formulaire que nous avons créé.
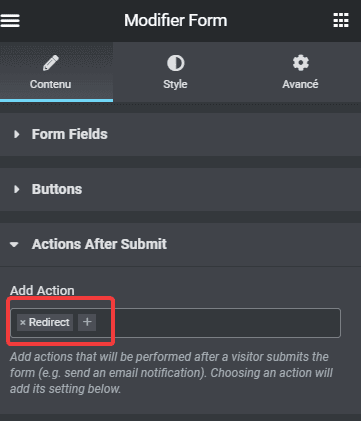
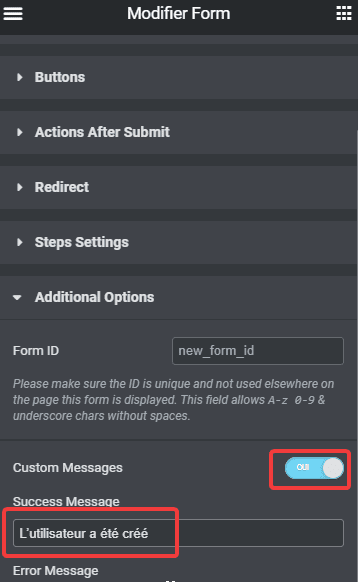
Une fois la définition des champs de formulaire terminée, ouvrez le bloc Action After Submit. Puisque vous souhaitez créer un formulaire d’inscription utilisateur, vous pouvez définir l’action sur Redirect.
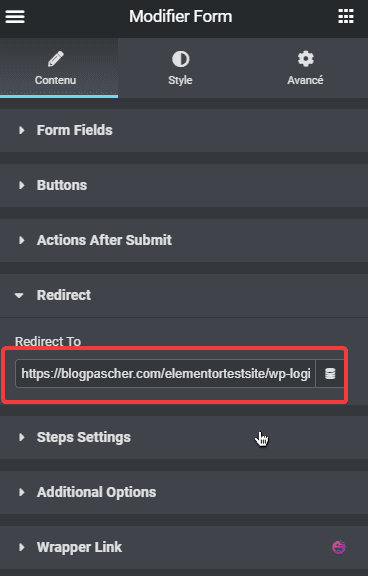
Dans le bloc Redirect, collez l’URL vers laquelle vous souhaitez que vos utilisateurs soient dirigés après avoir créé un nouvel utilisateur. Par exemple, vous pouvez les rediriger vers la page de connexion de votre site Web.
Ouvrez le bloc Additional Options et activez l’option Custom Messages. Vous pouvez remplacer le message de réussite par quelque chose comme « L’utilisateur a été créé ».
Votre formulaire est maintenant prêt. Vous pouvez publier la page une fois que vous avez terminé de la modifier.
Étape 2 : Ajouter une nouvelle fonction pour ajouter un nouvel utilisateur
Voici le script PHP qui permet d’ajouter un nouvel utilisateur sur votre site web WordPress.
add_action( 'elementor_pro/forms/new_record',
'blogpascher_creer_un_nouvel_utilisateur' , 10, 2 );
function blogpascher_creer_un_nouvel_utilisateur($record,$ajax_handler)
{
$form_name = $record->get_form_settings('form_name');
// Vérifiez que le formulaire est «créer un nouvel utilisateur » sinon - arrêt et retour;
if ('Creer un nouvel utilisateur' !== $form_name) {
return;
}
$form_data = $record->get_formatted_data();
$utilisateur=$form_data['Utilisateur']; //Obtenez la valeur entrée comme « Nom d’utilisateur »
$password = $form_data['Mot_de_passe']; //Obtenez la valeur entrée comme « Mot de passe »
$email=$form_data['Email']; //Obtenez la valeur entrée comme « Email »
$user = wp_create_user($username,$password,$email); // Créer un nouvel utilisateur, en cas de réussite renvoyer le user_id
if (is_wp_error($user)){ // s’il y a eu une erreur lors de la création d’un nouvel utilisateur
$ajax_handler->add_error_message("Impossible de créer un nouvel utilisateur: ".$user->get_error_message()); //ajouter le message
$ajax_handler->is_success = false;
return;
}
$first_name=$form_data["Prenom"]; //Obtenez la valeur entrée comme "Prénom"
$last_name=$form_data["Nom"]; //Obtenez la valeur entrée comme "Nom"
wp_update_user(array("ID"=>$user,"first_name"=>$first_name,"last_name"=>$last_name)); //Mettre à jour l’utilisateur avec le prénom et le nom
}
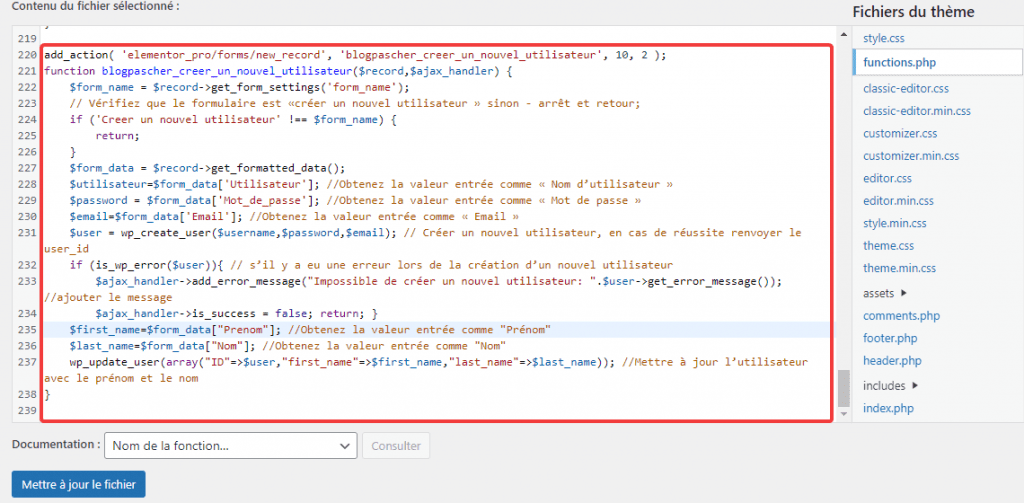
Vous pouvez placer le code ci-dessus dans le fichier functions.php de votre thème. Pour ce faire, allez sur Apparence -> Editeur de thème sur votre tableau de bord WordPress. Cliquez sur le fichier functions.php sur le panneau de droite pour le modifier et collez le script PHP à la fin du fichier functions.php.
Voici un aperçu.
Cliquez sur le bouton Mettre à jour le fichier sous l’éditeur pour mettre à jour le fichier functions.php.
Erreurs potentielles
Une fois que vos utilisateurs ont créé avec succès un nouveau compte, il y a de fortes chances qu’ils ne puissent pas accéder au tableau de bord WordPress même s’ils se sont connectés avec succès. Si vous rencontrez ce problème, essayez de modifier le rôle de l’utilisateur en Contributeur ou un rôle supérieur (Auteur ou Éditeur).
Lire également : Comment exporter et importer des modèles Elementor
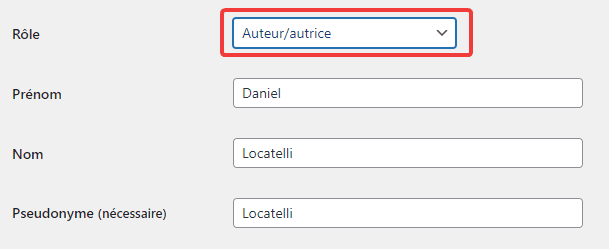
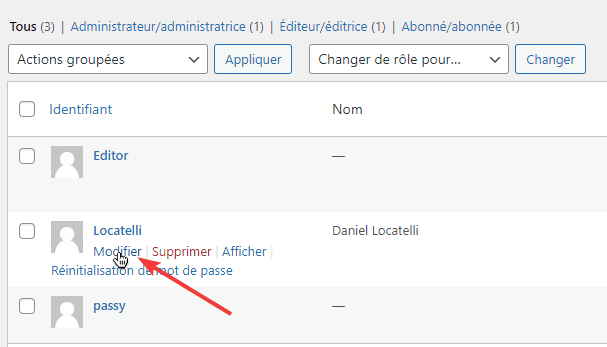
Pour le faire, accédez à Comptes-> Tous les comptes. Passez votre souris sur un utilisateur dont vous souhaitez modifier le rôle et cliquez sur le lien Modifier.
 Faites défiler jusqu’à l’option Rôle et sélectionnez un nouveau rôle dans le menu déroulant. Cliquez sur le bouton Mettre à jour l’utilisateur en bas pour appliquer la nouvelle modification.
Faites défiler jusqu’à l’option Rôle et sélectionnez un nouveau rôle dans le menu déroulant. Cliquez sur le bouton Mettre à jour l’utilisateur en bas pour appliquer la nouvelle modification.
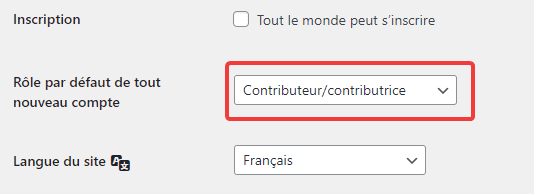
Si vous souhaitez que chaque utilisateur nouvellement inscrit ait un rôle de Contributeur, vous pouvez le définir (le rôle contributeur) comme rôle par défaut.
Découvrez aussi : Comment créer une page de connexion avec Elementor
Pour le faire, accédez à Réglages-> Général. Faites défiler jusqu’à l’option Rôle par défaut de tout nouveau compte et sélectionnez un rôle par défaut dans le menu déroulant. N’oubliez pas de cliquer sur le bouton Enregistrer les modifications en bas pour appliquer la nouvelle modification.
Si vous continuez à vouloir que les nouveaux utilisateurs aient un rôle d’abonné et que vous souhaitez leur permettre d’accéder au tableau de bord WordPress, vous pouvez essayer de résoudre le problème en désactivant temporairement les plugins actifs et en les réactivant un par un jusqu’à ce que vous voyiez quel plugin provoque le problème.
Obtenez Elementor Pro Maintenant !
Conclusion
Voila ! C’est tout pour cet article qui vous montre comment créer une page d’inscription dans Elementor. Si vous avez des soucis sur comment y arriver faites-nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…