Envie d’ajouter reCAPTCHA à votre formulaire Elementor ?
L’un des problèmes auxquels vous devez faire face lors de la création d’un formulaire sur votre site Web est le bot. Heureusement, l’équipe d’Elementor s’en est rendu compte. Lorsque vous créez un formulaire sur votre site web WordPress avec Elementor, vous pouvez ajouter le reCAPTCHA pour protéger votre formulaire contre les bots.
Non, vous n’avez pas besoin d’installer un plugin supplémentaire. Elementor prend déjà en charge l’intégration avec le reCAPTCHA. Il vous suffit de connecter votre site Web à reCAPTCHA et d’ajouter un champ reCAPTCHA à votre formulaire.
Connexion de votre site Web avec reCAPTCHA
Avant de commencer, nous supposons que vous avez mis à niveau votre version gratuite d’Elementor vers la version Pro puisque l’intégration de reCAPTCHA n’est disponible que sur Elementor Pro.
Tout d’abord, visitez le site Web reCAPTCHA et cliquez sur le bouton De la console d’administration dans le coin supérieur droit. Connectez-vous avec votre compte Google.

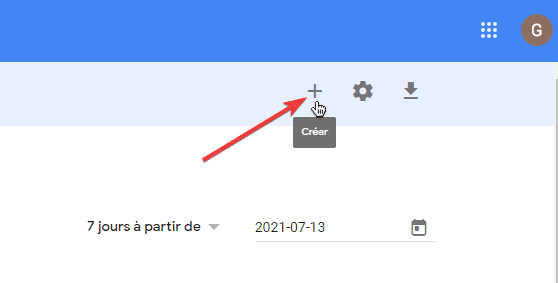
Cliquez sur le bouton plus pour enregistrer un nouveau site web.

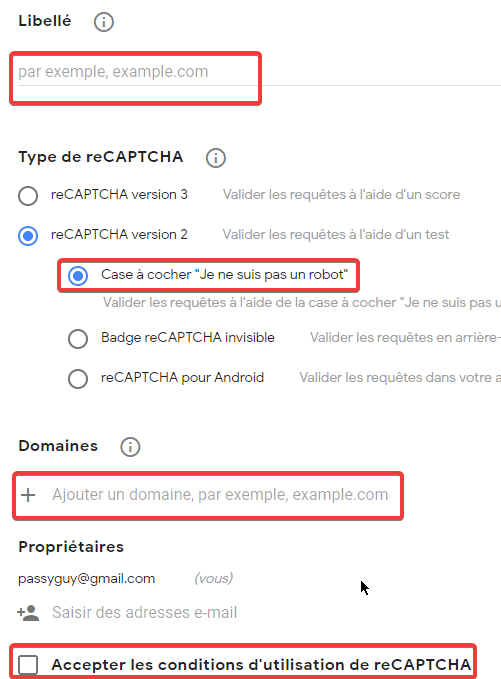
Entrez le libellé, sélectionnez le type de reCAPTCHA, ajoutez votre domaine et acceptez les tos reCAPTCHA, puis cliquez sur le bouton SOUMETTRE.

Un petit conseil. Puisque vous souhaitez ajouter reCAPTCHA à un formulaire, nous vous suggérons de sélectionner reCAPTCHA v2 -> Case à cocher « Je ne suis pas un robot » . Cette option oblige vos visiteurs à effectuer une vérification via un défi avant de valider leur soumission.
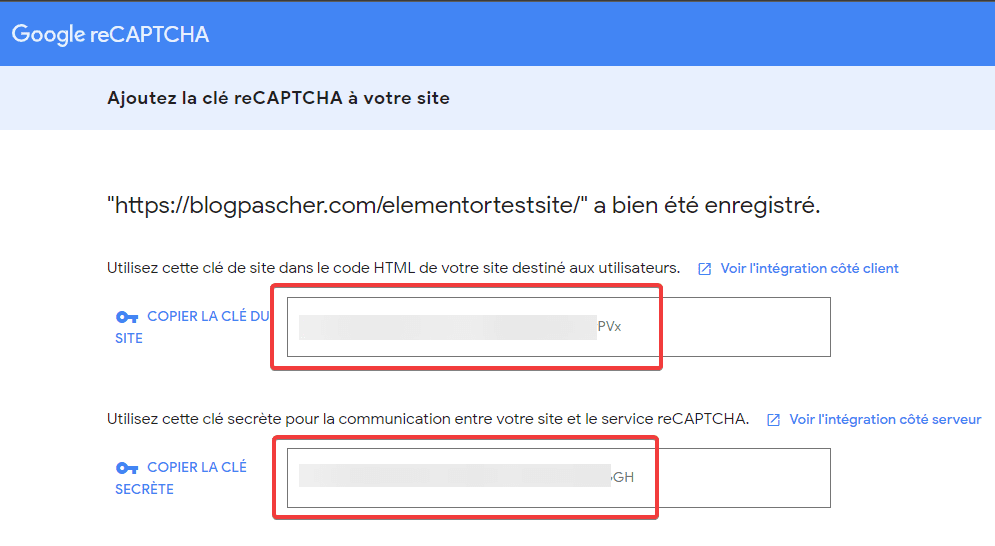
Après avoir cliqué sur le bouton CREATE, vous verrez la clé de site et la clé secrète. Copiez ces clés.

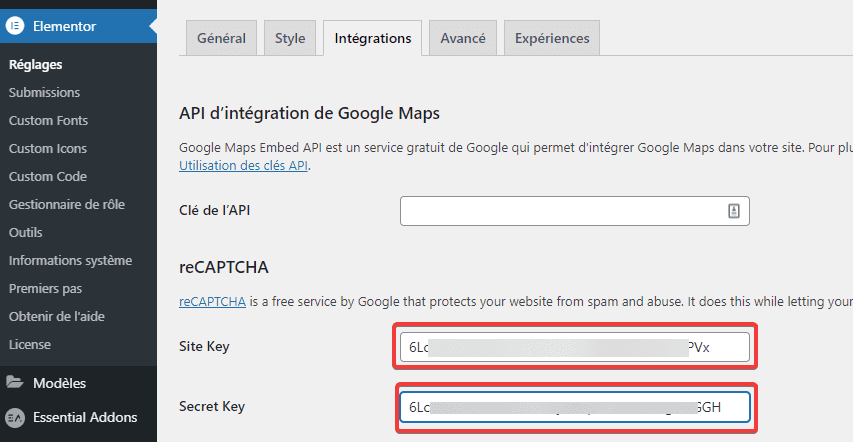
Ensuite, connectez-vous à votre tableau de bord WordPress et accédez à Elementor -> Réglages. Cliquez sur l’onglet Intégrations et entrez la clé de site et la clé secrète dans les champs respectifs. Faites défiler vers le bas et cliquez sur le bouton Enregistrer les modifications.

Ajouter reCAPTCHA à un formulaire Elementor
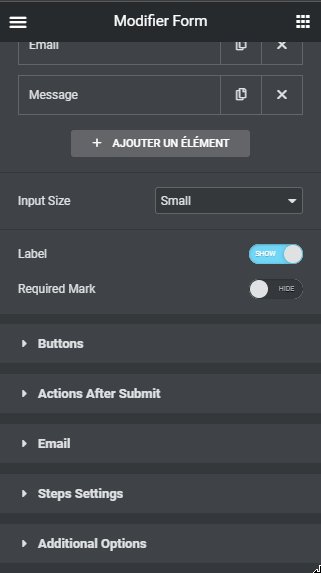
L’ajout de reCAPTCHA à un formulaire dans Elementor est extrêmement simple car Elementor a déjà un champ reCAPTCHA. Pour en ajouter un, créez un formulaire (en faisant glisser le widget Formulaire dans la zone d’édition d’Elementor) ou modifiez un formulaire existant. Si vous n’avez jamais créé de formulaire dans Elementor auparavant, vous pouvez lire cet article.
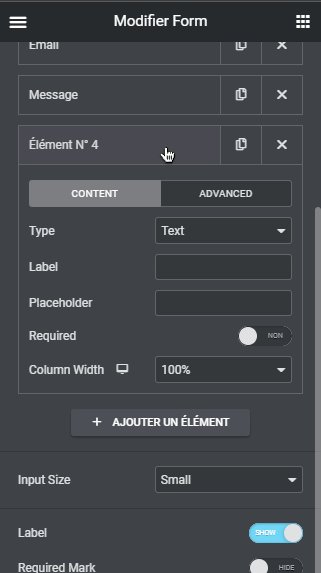
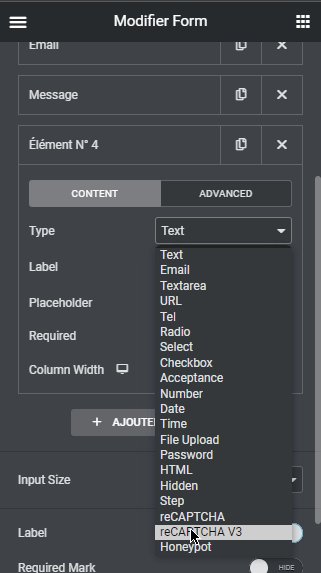
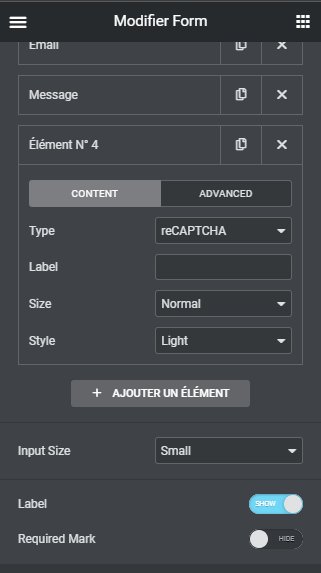
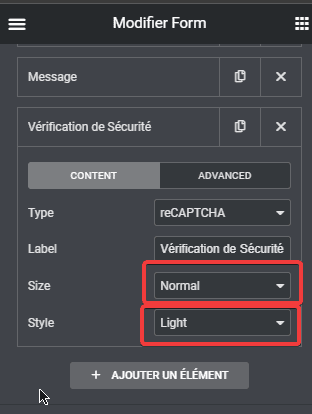
Pour ajouter reCAPTCHA, ajoutez un nouveau champ à votre formulaire en cliquant sur le bouton AJOUTER UN ÉLÉMENT. Définissez le type de champ sur reCAPTCHA.

Définissez la taille ainsi que le style (clair ou sombre).

Voilà. Votre formulaire proposé par reCAPTCHA est désormais prêt à être publié. Cliquez sur le bouton PUBLIER/METTRE À JOUR une fois que vous avez terminé de personnaliser votre formulaire.
Obtenez Elementor Pro Maintenant !
Conclusion
Voila ! C’est tout pour cet article qui vous montre comment ajouter reCAPTCHA à votre formulaire Elementor. Si vous avez des soucis sur comment y arriver faites-nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…
Simple et efficace
very nice!
Je ne veux pas acheter Elementor pro, existe-t-il une alternative pour implémenter recaptcha ?
Bonjour heike
En faite on y a jamais pensé donc on ne saurait vous repondre