Souhaitez-vous découvrir comment créer la page personnalisée d’une boutique WooCommerce avec Elementor ?
Comme vous le savez peut-être, Elementor Pro est livré avec une fonction de constructeur WooCommerce qui vous permet de créer un site Web d’e-Commerce personnalisé avec WooCommerce sans codage. Cette fonctionnalité vous permet de créer des pages WooCommerce personnalisées à l’aide de l’éditeur visuel d’Elementor qui offre une interface intuitive.
Découvrez aussi : Comment installer Elementor sur WordPress
Au moment de la rédaction du présent article, vous pouvez créer des pages personnalisées pour la page de la boutique, la page de produit et les pages d’archive de produits (balises et catégories). Bientôt, vous pourrez également créer des pages personnalisées pour la page de paiement et la page du panier.
Dans cet article, nous allons vous montrer comment créer une page personnalisée de boutique WooCommerce à l’aide de la fonction de création WooCommerce d’Elementor Pro.
La page boutique elle-même est l’une des pages par défaut de WooCommerce. Cette page joue un rôle de vitrine pour afficher vos produits. Vous pouvez accéder à cette page en accédant à votresite.com/store. Par défaut, la page de la boutique WooCommerce affiche uniquement les produits WooCommerce.
En créant une page de boutique personnalisée à l’aide d’Elementor Pro, vous pouvez ajouter des éléments pour rendre votre vitrine plus attrayante.
Comment créer une page personnalisée d’une boutique WooCommerce avec Elementor
Il existe au moins deux widgets Elementor que vous pouvez utiliser pour créer une page personnalisée d’une boutique WooCommerce : Archive Products and Products.
Dans cet exemple, nous utilisons ce dernier.
La fonction du widget Products est assez similaire à celle du widget Posts. La différence est que le widget Products est utilisé pour afficher les produits WooCommerce, tandis que le widget Posts est utilisé pour afficher les articles de blog.
Lire également : Comment importer ou exporter des modèles dans Elementor
Veuillez noter que vous ne pouvez trouver le widget Products que lorsque le plugin WooCommerce est installé et activé.
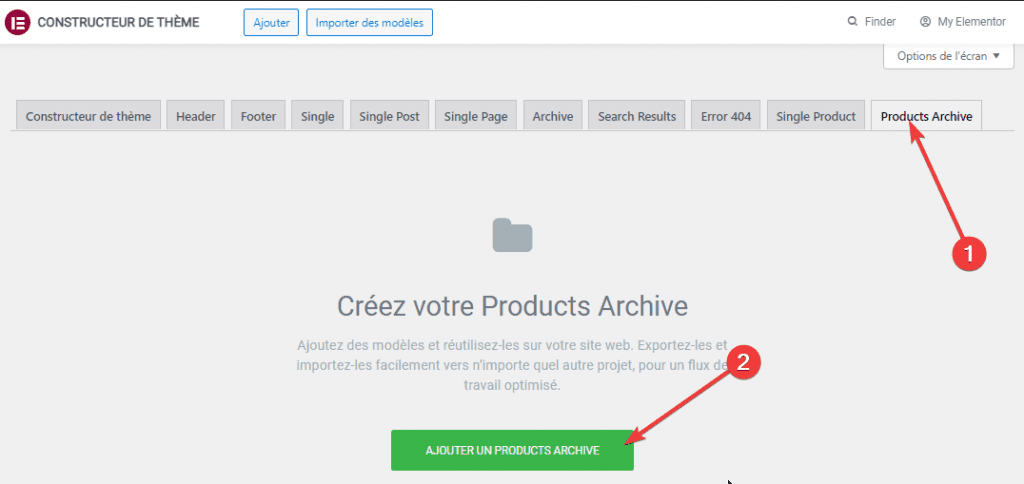
Pour commencer à créer une page de boutique WooCommerce personnalisée à l’aide d’Elementor Pro, accédez d’abord à Modèles -> Theme Builder sur votre tableau de bord WordPress. Cliquez sur l’onglet Products Archive de la page du Theme Builder, puis cliquez sur le bouton ajouter un PRODUCTS ARCHIVE.

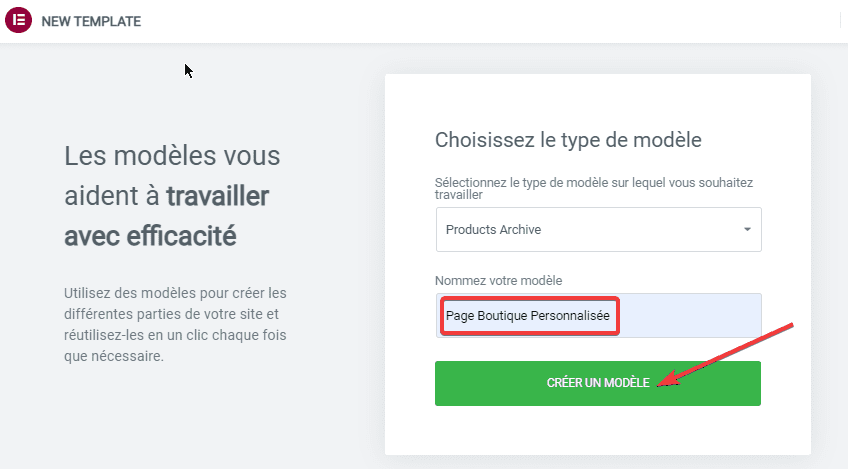
Donnez un nom à votre modèle et cliquez sur le bouton CRÉER UN MODÈLE.

Il existe trois modèles de page de boutique personnalisée parmi lesquels vous pouvez choisir au cas où vous souhaitez créer la page boutique personnalisée à partir d’un modèle. Si vous souhaitez créer la page boutique personnalisée à partir de zéro, vous pouvez simplement fermer la bibliothèque de modèles.
Consultez aussi : Comment utiliser le Color Sampler dans Elementor
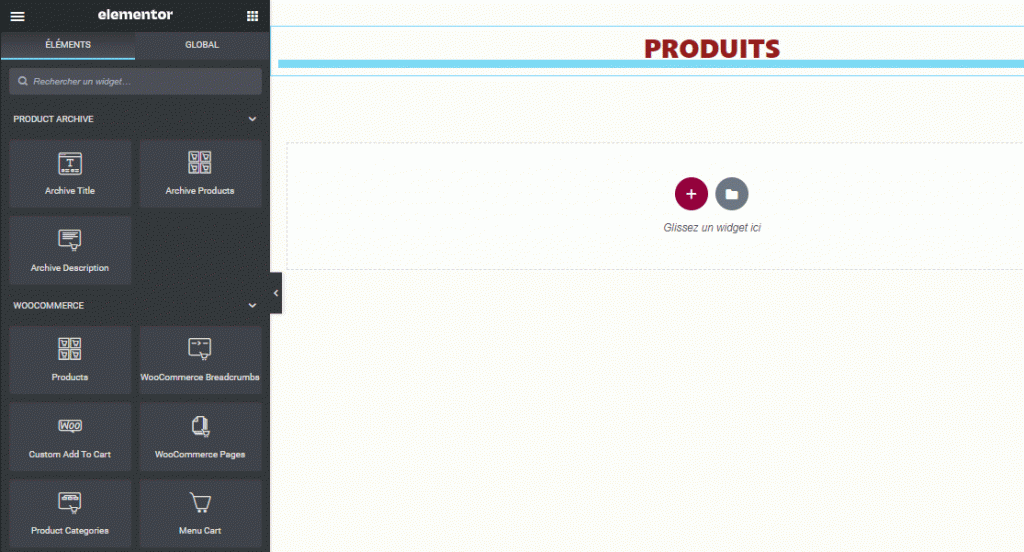
Dans cet exemple, nous allons créer la page boutique personnalisée à partir de zéro. Comme mentionné ci-dessus, nous utiliserons le widget Products pour afficher les produits.
Avant d’ajouter le widget Products à la zone d’édition, vous pouvez définir la mise en page en ajoutant des sections et des colonnes. Une fois la mise en page prête, vous pouvez simplement faire glisser le widget Products dans la zone d’édition.

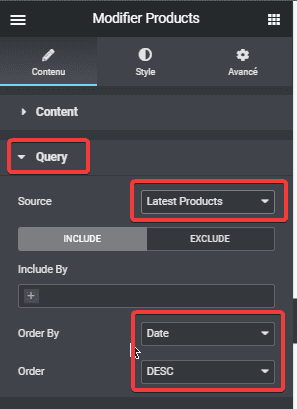
Comme vous pouvez le voir, le widget Products charge et affiche automatiquement les derniers produits WooCommerce. Vous pouvez modifier la requête en ouvrant le bloc Query (requête) sous l’onglet Contenu du panneau des paramètres. Vous avez le choix entre cinq options :
- Current Query – Requête Actuelle
- Latest Products – Derniers Produits
- Sale – Vente
- Featured – A la Une
- Manual Selection – Sélection Manuelle
Vous pouvez également définir l’ordre d’affichage des produits ou exclure certains

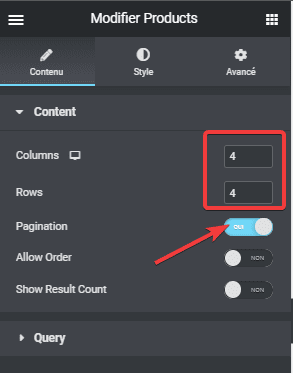
Pour définir le nombre de colonnes et de lignes, vous pouvez ouvrir le bloc Content sous l’onglet Contenu. À partir de ce bloc, vous pouvez également activer la pagination.

Vous pouvez jouer avec le panneau de paramètres jusqu’à ce que vous obteniez les meilleurs paramètres pour le widget Products. Une fois que vous avez terminé avec le widget Products, vous pouvez ajouter d’autres widgets à votre page.
Lire également : Comment utiliser le sélecteur de couleurs dans Elementor
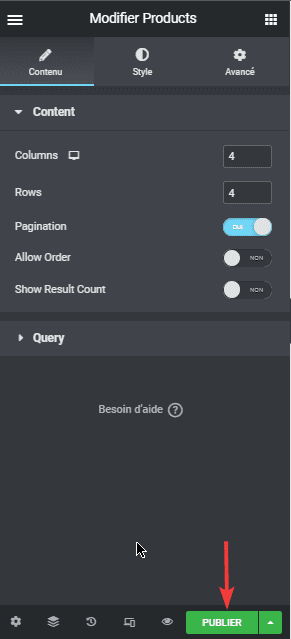
Une fois que vous avez terminé de modifier la page, vous pouvez cliquer sur le bouton PUBLIER en bas du panneau des paramètres.

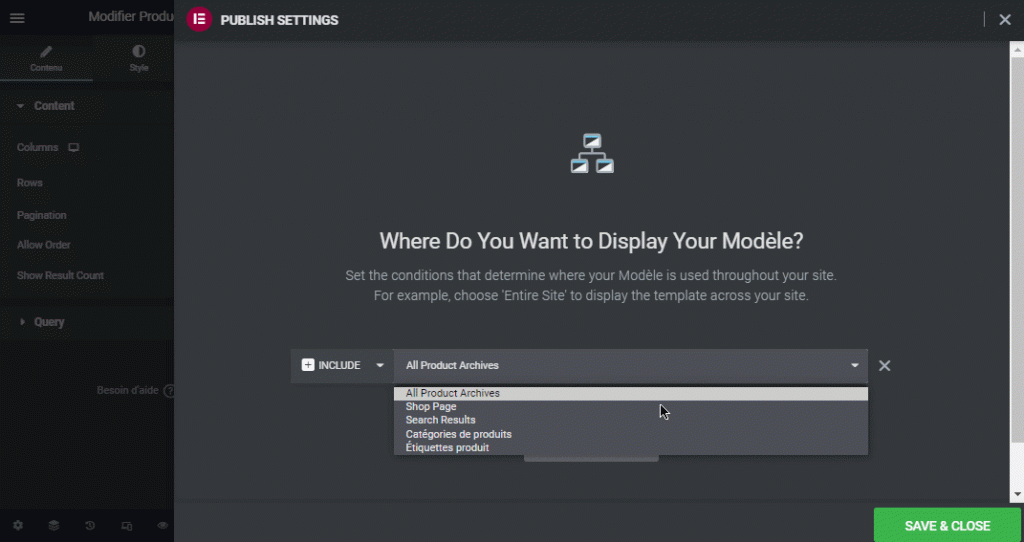
Ajoutez une condition d’affichage en cliquant sur le bouton ajouter une condition . Puisque vous souhaitez créer une page de boutique personnalisée, sélectionnez l’option Shop Page. Cliquez sur le bouton SAVE & CLOSE pour enregistrer la modification.

Jusqu’ici, vous avez créé avec succès la page personnalisée de la boutique WooCommerce à l’aide d’Elementor Pro. Vous pouvez aller à votresite.com/store pour vérifier le résultat.
Personnaliser le widget Products
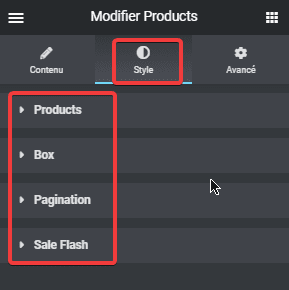
Avant de publier votre page, vous pouvez personnaliser le widget Products pour le rendre plus attrayant. Pour le faire, cliquez sur le widget dans la zone d’édition et accédez à l’onglet Style du panneau des paramètres. Il existe quatre blocs que vous pouvez ouvrir comme suit :
Vous pouvez ouvrir ce bloc pour définir l’écart entre les colonnes et les lignes. À partir de ce bloc, vous pouvez également définir la typographie (famille de polices, taille de police, etc.) ainsi que la couleur du texte des éléments de produit tels que le titre du produit, le prix du produit, l’évaluation du produit, etc…. Vous pouvez également définir la bordure de l’image du produit,
- Box
Dans ce contexte, Box fait référence au conteneur de chaque produit. Vous pouvez ouvrir le bloc Box pour définir la largeur de bordure du conteneur, le rayon de bordure, l’ombre de la boîte, la couleur d’arrière-plan, la couleur de la bordure, etc…
- Pagination
Si vous activez l’option Pagination à partir du bloc Content, vous pouvez ouvrir le bloc Pagination sous l’onglet Style pour personnaliser la pagination. Vous pouvez définir des éléments tels que l’espacement, la couleur de bordure, la couleur d’arrière-plan, etc…
Vous pouvez aussi définir des paramètres différents sur chaque état (normal, pointage et actif).
- Sale Flash
Lorsque vous ajoutez un nouveau produit dans WooCommerce, vous pouvez définir un attribut de prix de vente pour montrer à vos visiteurs que le produit associé est réduit. Pour le souligner, vous pouvez afficher l’attribut de vente sur la page de la boutique afin que les produits à prix réduit aient un badge de vente.
Vous pouvez ouvrir le bloc Sale Flash pour personnaliser le badge de vente. Vous pouvez définir des éléments tels que la couleur du texte, la couleur d’arrière-plan, la typographie, le rayon de bordure, la taille (largeur et hauteur), la distance, etc….
En définitive
WooCommerce Builder est l’une des fonctionnalités offertes par Elementor Pro. Elle vous permet de créer un site Web de commerce électronique personnalisé et unique avec WooCommerce et sans codage. Pas besoin d’installer un thème WordPress qui se revendique conçu pour WooCommerce. Au lieu de cela, vous pouvez créer vous-même des pages WooCommerce personnalisées en utilisant l’éditeur visuel d’Elementor.
Lire aussi : Comment ajouter un diviseur pour créer une section dans Elementor
Jusqu’à la version 3.2.2, Elementor Pro vous permet uniquement de créer une page de boutique personnalisée, une page de produit unique personnalisée et des pages d’archive de produits personnalisées. Mais Elementor a annoncé que sur la prochaine version d’Elementor Pro, vous pourrez également créer une page de panier personnalisée, une page de paiement personnalisée et une page de compte client personnalisée.
Obtenez Elementor Pro Maintenant !
Conclusion
Voila ! C’est tout pour cet article qui vous montre comment créer la page personnalisée d’une boutique WooCommerce avec Elementor. Si vous avez des soucis sur comment y arriver faites-nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…