Souhaitez-vous importer ou exporter des modèles Elementor pour accélérer votre flux de travail ?
L’exportation de modèles de page est l’une de mes fonctionnalités préférées sur Elementor. Pourquoi ?
Parce que cela me fait gagner du temps en ayant à créer le même modèle sur un autre site Web. Je n’ai qu’à exporter le modèle de page et à l’importer sur un autre site Web.
Dans cet article, je vais vous montrer comment faire cela.
Mais, que se passe-t-il si vous rencontrez des problèmes dans le processus ?
Eh bien, c’est facile et je vais vous le montrer aussi.
Comment créer un modèle
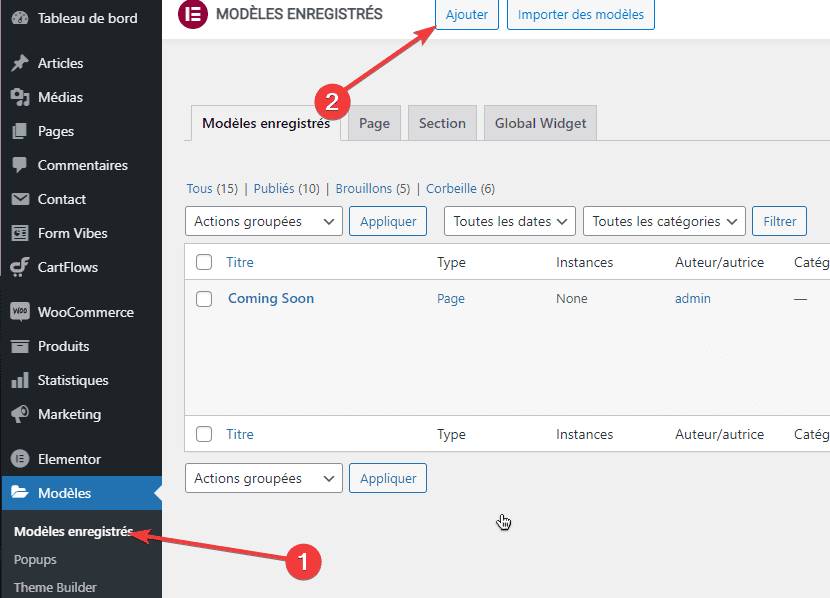
Allez simplement dans les Modèles enregistrés sous modèles Elementor. Cliquez sur le bouton « Ajouter ».


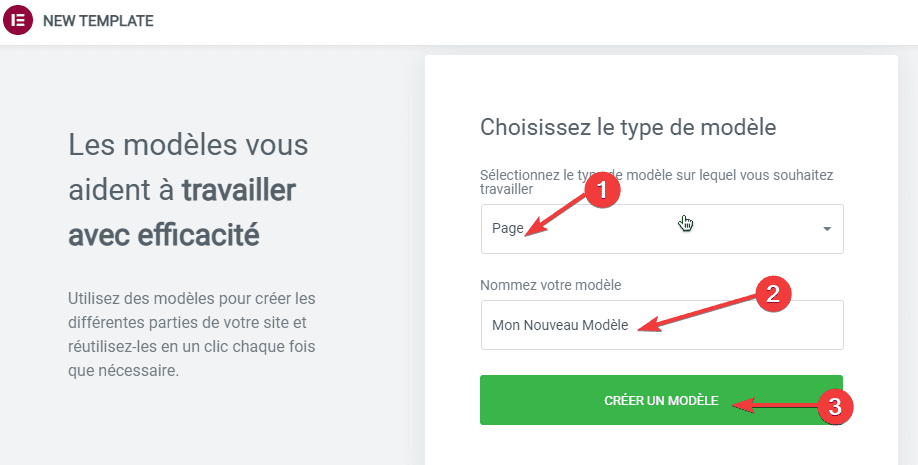
Indiquez si vous souhaitez un modèle de page ou un modèle de section ou tout autre modèle. Donnez-lui un nom. Cliquez sur le bouton « Créer un modèle ».
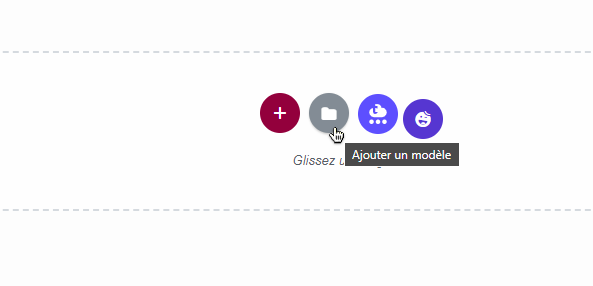
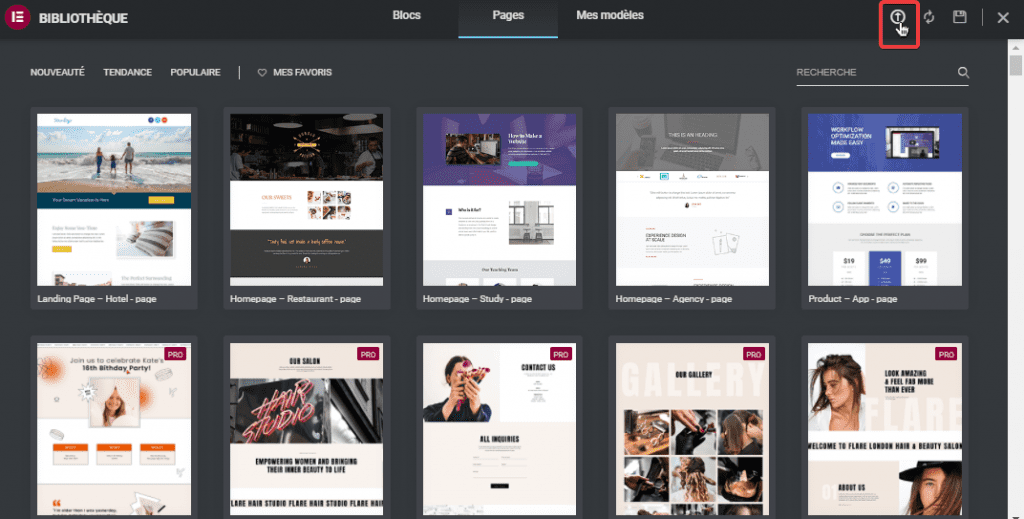
Sélectionnez simplement l’un des modèles gratuits en cliquant sur l’icône de dossier Ajouter un modèle.

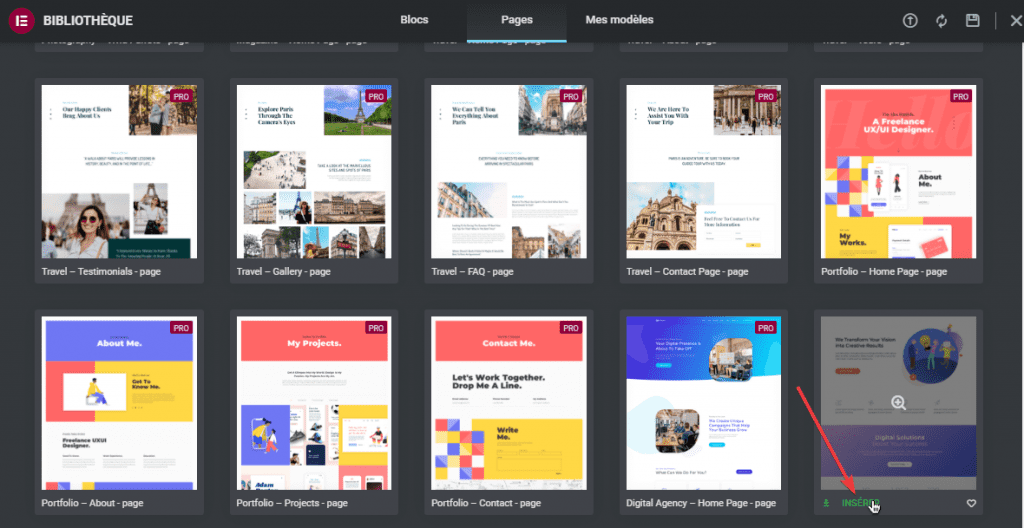
Sélectionnez un modèle que vous aimez et cliquez sur « Insérer ». Il va télécharger le modèle et le mettre sur la page.

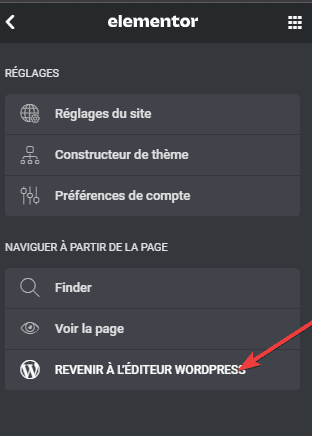
Appuyez sur « Publier », puis sur « revenir à L’ÉDITEUR WORDPRESS ».

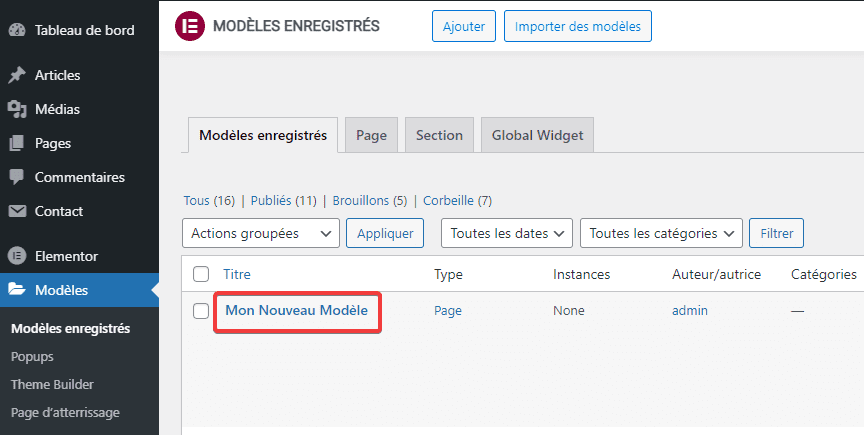
Jetez un coup d’œil à vos modèles enregistrés et voyez que votre modèle est enregistré.
Exporter un modèle dans Elementor
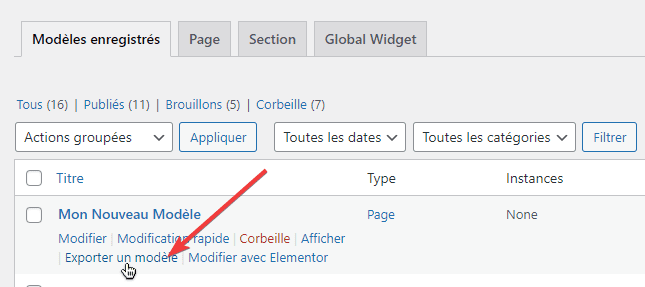
Maintenant, pour exporter un modèle, passez simplement la souris sur votre modèle enregistré et cliquez sur « Exporter le modèle ».

Il va télécharger un fichier JSON sur votre ordinateur. Vous pouvez le renommer si vous le souhaitez pour faciliter l’identification.

Importer un modèle dans Elementor
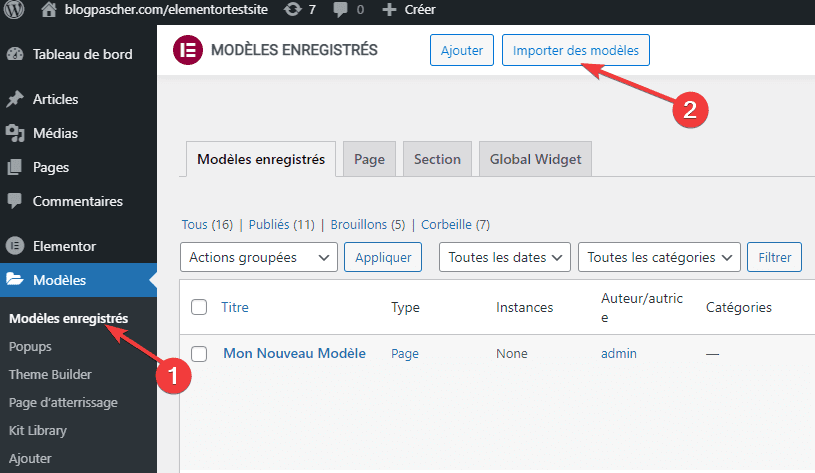
Dirigez-vous vers l’autre site Web et accédez à vos modèles enregistrés. Cliquez sur le bouton « Importer des modèles ».

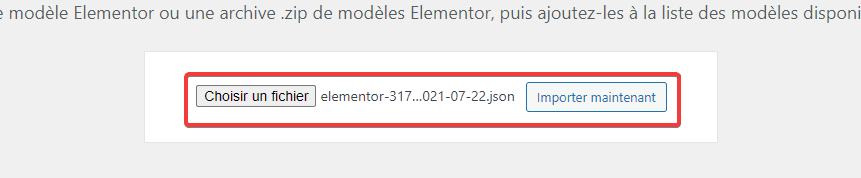
Sélectionnez le modèle ou le fichier JSON que vous avez téléchargé et cliquez sur « Importer maintenant ».

Vous verrez dans vos modèles enregistrés que le modèle a été importé.
Lire aussi : Comment utiliser le Color Sampler dans Elementor
Une autre façon de le faire est lors de la création d’un nouveau modèle ou l’ajout d’un modèle, il existe une option pour importer un modèle.

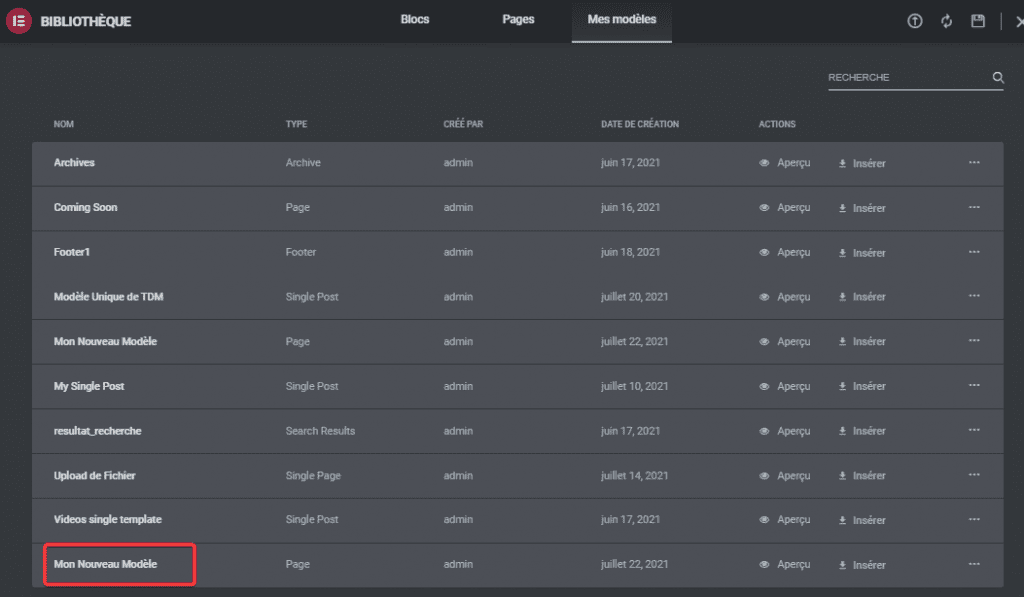
Sélectionnez le modèle ou le fichier JSON que vous avez téléchargé et il sera ajouté à votre bibliothèque Mes modèles. Vous pouvez désormais insérer le modèle sur la page.
Erreur lors de l’importation d’un modèle et comment le réparer
Maintenant, que se passe-t-il si vous avez essayé d’importer un modèle et que vous avez rencontré une erreur de fichier non valide?

Ne vous inquiétez pas. Il s’agit d’une erreur courante et cela se produit normalement lorsque le modèle que vous essayez d’importer est créé à partir d’une ancienne version d’Elementor.
Consultez également : Comment utiliser le sélecteur de couleurs dans Elementor
Y a-t-il un correctif pour cela ? Oui, il y en a, certainement.
Voici donc ce que vous devez faire. Rétrogradez votre version d’Elementor.
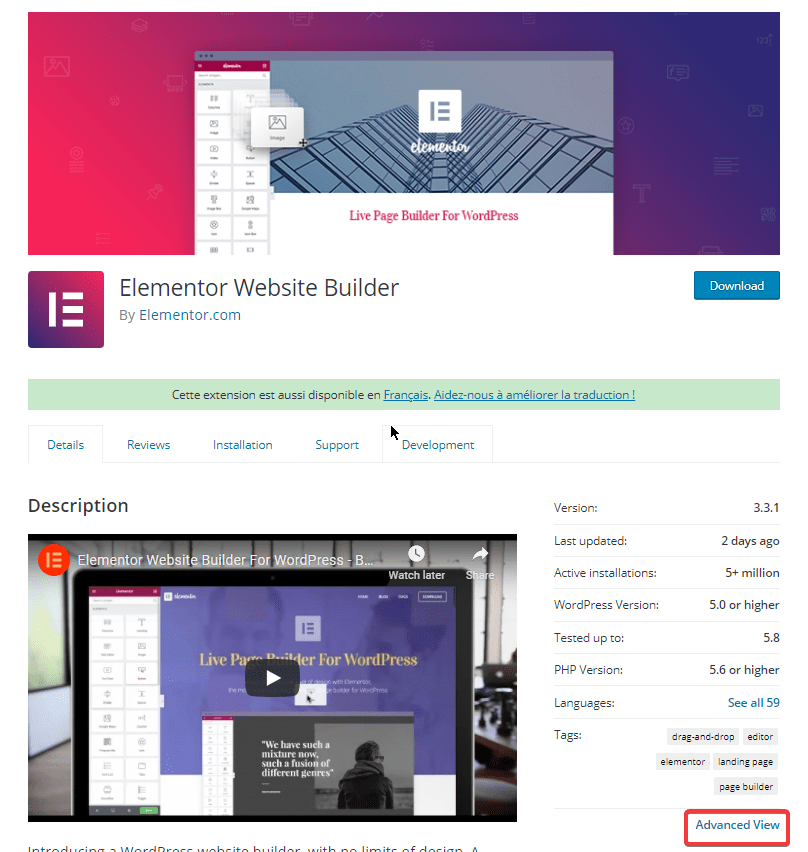
Comment ? Il suffit d’aller à la liste des plugins Elementor et dans la vue avancée, vous trouverez la section Version précédente en bas.

Je vous suggère de sélectionner et de télécharger la dernière version stable d’Elementor.

Maintenant, il y a deux façons de rétrograder la version de votre plugin.
Tout d’abord, vous devez aller dans les plugins. Désactivez, puis supprimez Elementor. Vous pouvez ensuite télécharger et activer l’ancienne version que vous avez téléchargée.
Deuxièmement, vous pouvez installer un plugin appelé Easy Theme and Plugin Upgrades. C’est en fait l’un de mes plugins préférés. Ce qu’il fait, c’est que même si vous avez un plugin installé, il vous permet d’installer un plugin dessus. Je trouve cela très pratique et je l’utilise sur tous mes sites Web.

Ainsi, avec ce plugin installé, vous pouvez télécharger l’ancienne version d’Elementor et écraser la version actuelle que vous avez. Activez le plugin.
Vous verrez que l’Elementor est rétrogradé à la version antérieure.
Lire aussi : Comment ajouter la pagination dans Elementor
Allez dans votre librairie d’Elementor et importez le modèle créé à partir de l’ancienne version. Vous verrez qu’il est déjà importé dans votre bibliothèque.
Revenez aux plugins et mettez à niveau votre version d’Elementor vers la dernière version. Lorsque vous actualiserez votre tableau de bord, vous pourrez voir que dans vos Modèles enregistrés, le modèle est là et importé correctement.
Obtenez Elementor Pro Maintenant !!!
Conclusion
Voila ! C’est tout pour cet article qui vous montre comment importer ou exporter des modèles dans Elementor. Si vous avez des soucis sur comment y arriver faites-nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…