L’une des fonctionnalités offertes par WordPress est la possibilité d’ajouter des champs personnalisés. Cette fonctionnalité est très utile si vous souhaitez créer un site Web complexe et dynamique qui implique de nombreux champs méta supplémentaires qui ne sont pas proposés par WordPress par défaut.
Elementor (la version pro)prend en charge le contenu dynamique qui vous permet de traiter les champs personnalisés de WordPress. Vous pouvez ajouter des champs personnalisés à vos conceptions Elementor (pages ou modèles).
Mais comment ajouter des champs personnalisés eux-mêmes ? Lisez la suite pour en savoir plus.
Quels sont les champs personnalisés WordPress ?
Avant de passer à la section comment faire, couvrons d’abord cela. Les champs personnalisés sont un ensemble de métadonnées qui stockent des informations supplémentaires sur les articles de blog, les pages, les types de posts personnalisés ou les taxonomies.
Découvrez aussi : Comment exporter et importer des modèles Elementor
Les informations peuvent varier en fonction de votre objectif. Par exemple, si vous souhaitez créer un site Web de location de vélos, vous pouvez ajouter des informations telles que le taux horaire, le lieu de ramassage, le lieu de dépôt, la date de ramassage, la date de dépôt, etc....

Ou, si vous souhaitez créer un site Web de critique de films, vous pouvez ajouter des informations telles que le score, le genre et le résumé de la critique.

Dans l’exemple ci-dessus, le score, le genre et le résumé de la critique sont appelés champs personnalisés.
Vous vous demandez peut-être pourquoi ne pas simplement ajouter la partition, le genre et le résumé de la critique sur l’éditeur WordPress ?
Lire aussi : Comment créer une page d’inscription dans Elementor
Bien sûr, vous pouvez le faire. Mais, imaginez si vous voulez créer une liste des « plus grands films de tous les temps » et que vous voulez que vos utilisateurs puissent trier le film par score, titre ou genre.
Comment pourriez-vous y parvenir ?
C’est ainsi que les champs personnalisés entrent en jeu. Les champs personnalisés offrent plus de flexibilité pour trier et gérer le contenu de votre site web WordPress.
Les champs personnalisés sont particulièrement cruciaux pour les sites web complexes tels que les sites web d’annonces immobilières ou les sites Web d’agences de voyages, car vous pourrez offrir de meilleures expériences aux utilisateurs, telles que la possibilité de trier l’article par prix, la critique, l'installation, etc...
Afin de tirer le meilleur parti des champs personnalisés, vous pouvez également créer un type de post personnalisé.
Un type de post personnalisé vous permet de créer un nouveau type de contenu sur votre site web WordPress autre que les types de contenu par défaut proposés par WordPress tels que les articles de blog et les pages.
Si vous utilisez WooCommerce, c’est un exemple parfait de l’implémentation de champs personnalisés et d’un type de post personnalisé.
Comment ajouter des champs personnalisés dans Elementor
Il existe deux plugins WordPress que nous recommandons si vous souhaitez ajouter des champs personnalisés dans Elementor ou WordPress en général :
- Advanced Custom Fields alias ACF (freemium).
- JetEngine (premium. 26 $/an).
ACF est une excellente solution si vous recherchez un plugin gratuit pour ajouter des champs personnalisés dans Elementor, mais Elementor Pro est requis. ACF dispose d’un support d’intégration natif avec Elementor Pro.
Étant un plugin payant, JetEngine offre plus de fonctionnalités qu’ACF. Outre la création de champs personnalisés, vous pouvez également l’utiliser pour créer des types de posts personnalisés, des taxonomies personnalisées, des formulaires personnalisés et des éléments de liste.
Ajout de champs personnalisés dans Elementor à l’aide d’ACF
Avant de pouvoir ajouter des champs personnalisés à l’aide d’ACF, assurez-vous d’avoir installé et activé le plugin ACF sur votre site web WordPress. La version gratuite de ce plugin est disponible sur le répertoire de plugins WordPress. Assurez-vous également d’avoir mis à niveau votre Elementor vers la version pro au cas où vous ne l’auriez pas fait.
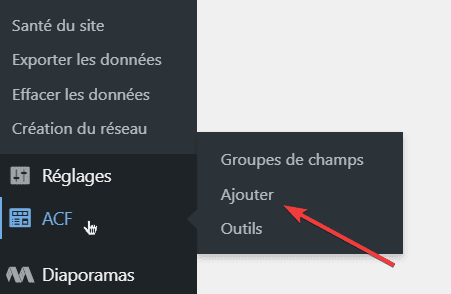
Une fois que tout est prêt, accédez à ACF -> Ajouter pour ajouter un nouveau groupe de champs personnalisés.

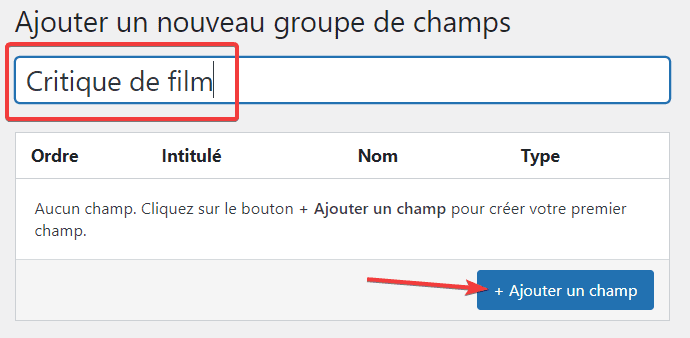
Donnez un nom à votre groupe de champs et cliquez sur le bouton Ajouter un champ pour ajouter un champ personnalisé.

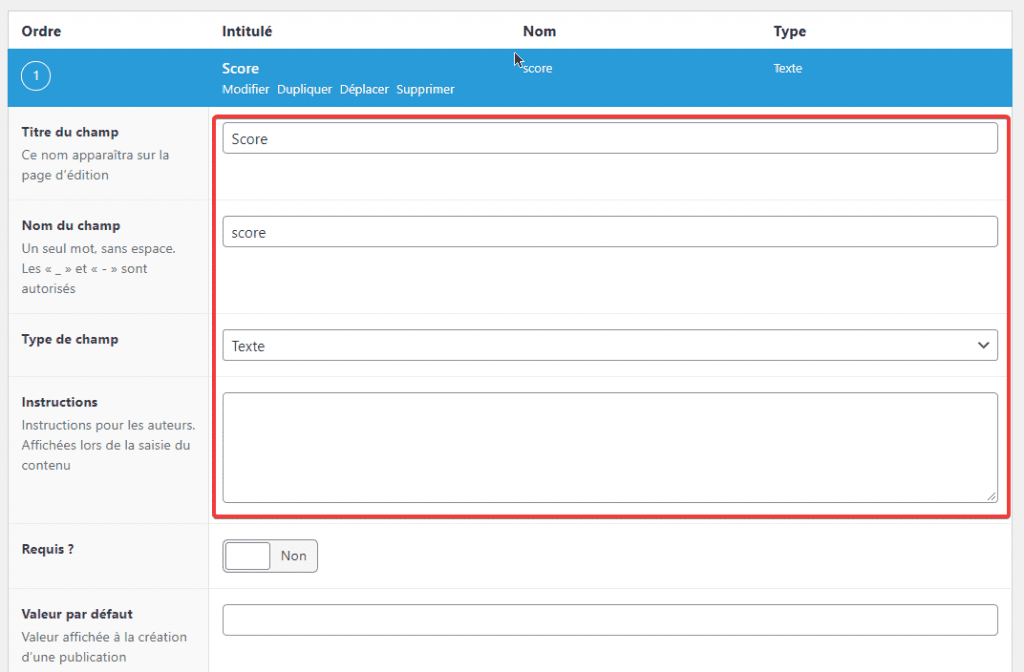
Le formulaire de champ personnalisé s’ouvre une fois que vous avez cliqué sur ajouter un champ ci-dessus. Ajoutez les paramètres requis tels que l’étiquette du champ, le nom, le type, etc...

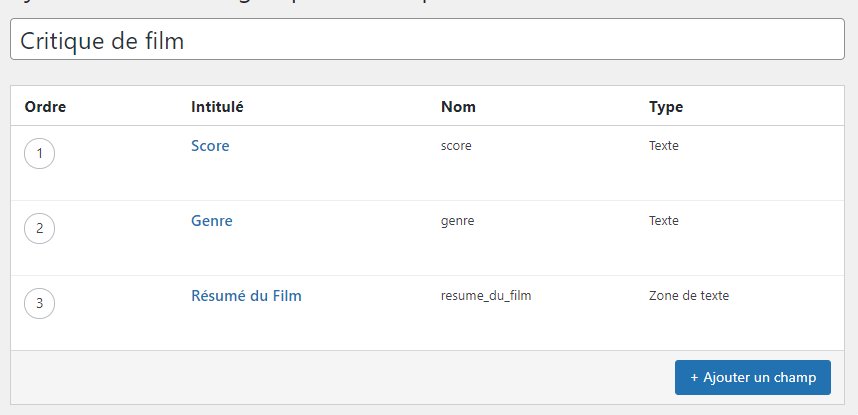
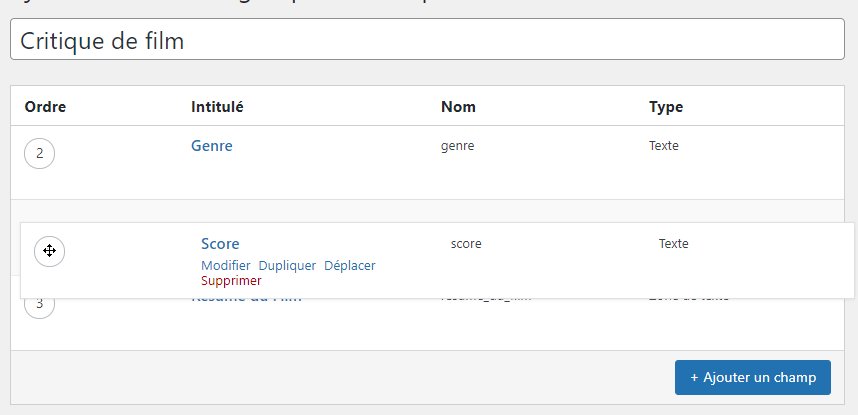
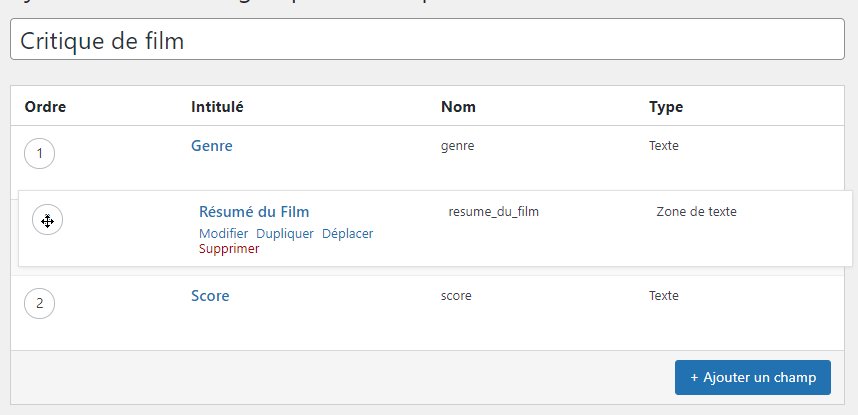
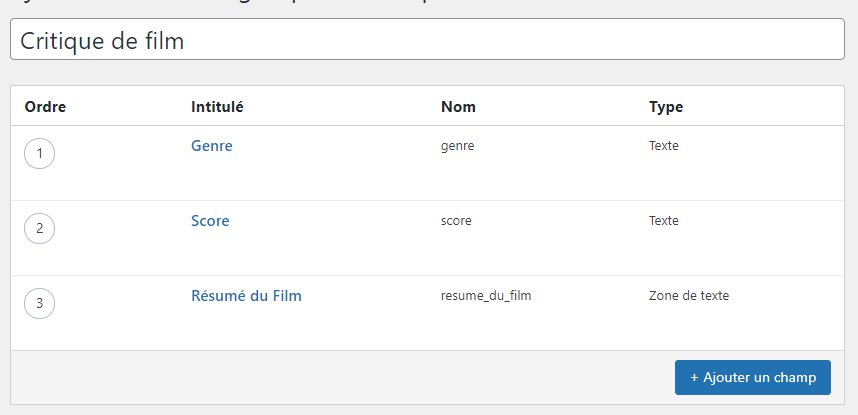
Vous pouvez cliquer sur le bouton Ajouter un champ pour ajouter d’autres champs personnalisés. Vous pouvez définir l’ordre des champs personnalisés en les faisant glisser vers le haut et vers le bas.

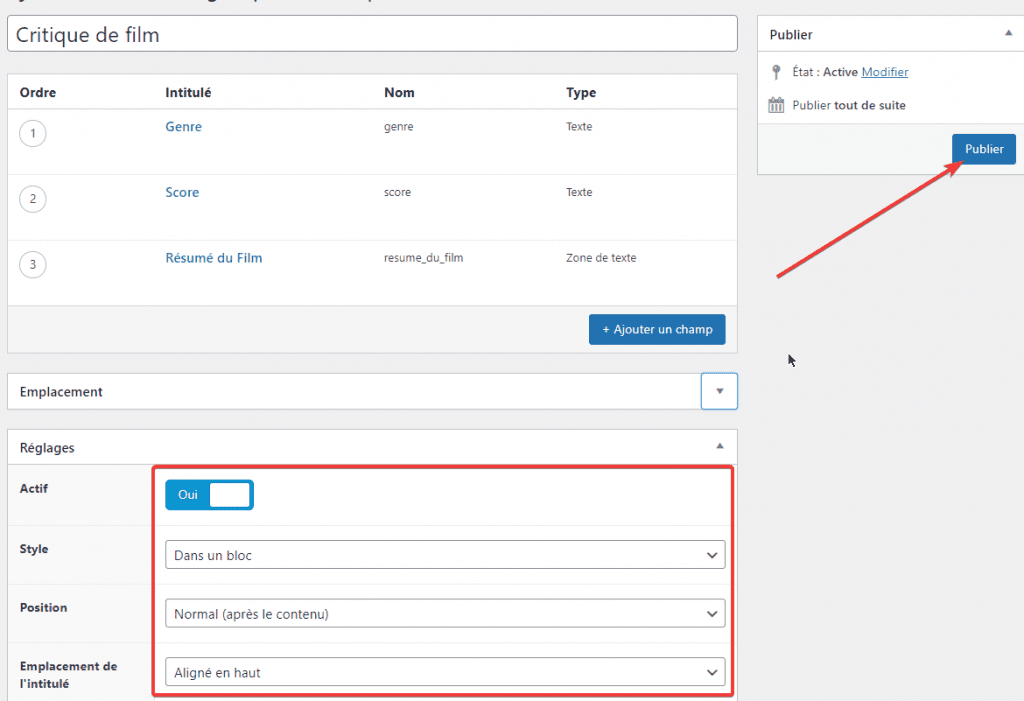
Une fois l’ajout des champs personnalisés terminé, basculez vers la section Emplacement sous le formulaire de champ personnalisé. Définissez le type de publication sur lequel vous souhaitez afficher le groupe de champs personnalisé. Que ce soit sur les billets de blog, les pages, les types de publications personnalisés ou les taxonomies.

Ensuite, accédez à la section Réglages pour définir l’emplacement du groupe de champs personnalisés, le style, le placement des étiquettes et le placement des instructions. Une fois cela fait, cliquez sur le bouton Publier pour appliquer les champs personnalisés au type de contenu sélectionné.

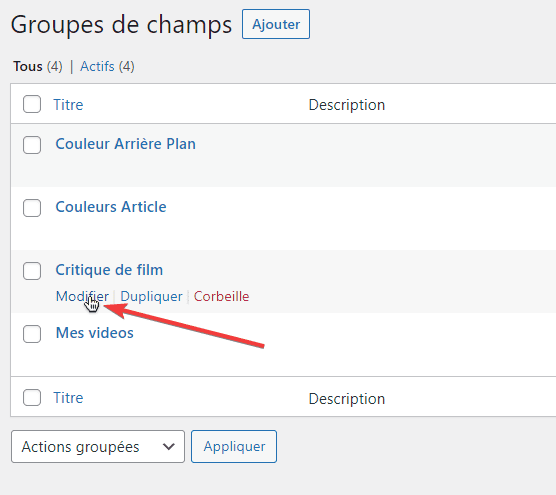
S’il y a des champs que vous avez manqués ou des paramètres que vous souhaitez modifier, vous pouvez modifier votre groupe de champs personnalisés en accédant à ACF -> Groupes de champs. Passez votre souris sur le groupe de champs personnalisés que vous souhaitez modifier et cliquez sur le lien Modifier.

Ajout des types de champs personnalisés créés avec ACF à une conception Elementor
Vous pouvez utiliser les champs personnalisés que vous avez créés avec ACF ci-dessus sur vos conceptions Elementor. Qu’il s’agisse de pages ou de modèles du constructeur de thèmes. Pour le faire, modifiez une page/un modèle sur lequel vous souhaitez ajouter vos champs personnalisés avec Elementor.
Lire aussi : Comment créer une page d’archive d’auteur dans Elementor
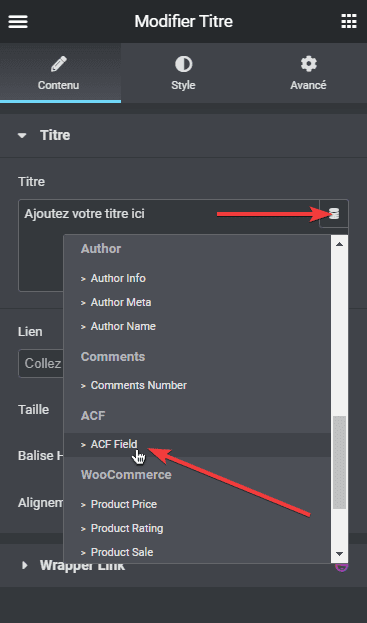
Ajoutez un nouveau widget (c’est-à-dire le widget Titre). Une fois le widget ajouté, accédez au panneau de gauche pour définir le contenu, cliquez sur l’icône de la base de données et sélectionnez ACF Field.

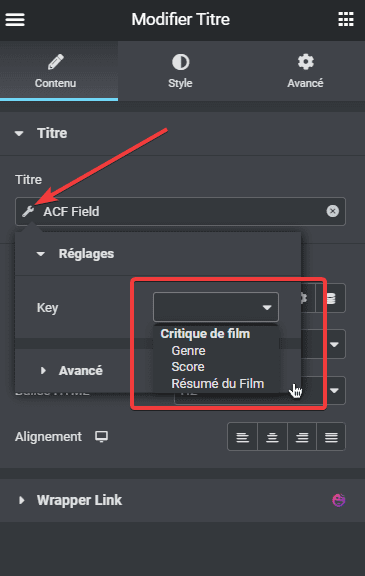
Cliquez sur l’icône de clé et sélectionnez le champ que vous souhaitez ajouter dans le menu déroulant de l’option Key.

Et voilà, vous venez de créer votre champ personnalisé avec le plugin ACF.
Vous pourrez arriver au même résultat en utilisant le plugin WordPress d'Elementor JetEngine.
En définitive
Les champs personnalisés sont cruciaux pour libérer la puissance de WordPress. Grâce à eux, vous pouvez créer un site Web dynamique et complexe d'e-Commerce, d’annonce immobilière, etc...
La possibilité de gérer des champs personnalisés est l’une des choses qui rend Elementor si spécial en tant que plugin WordPress de création de pages. Vous pouvez ajouter du contenu dynamique personnalisé à vos conceptions en tirant parti des champs personnalisés.
Obtenez Elementor Pro Maintenant !
Conclusion
Voila ! C'est tout pour cet article qui vous montre comment ajouter des champs personnalisés dans Elementor. Si vous avez des soucis sur comment y arriver faites-nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
...