Souhaitez vous savoir comment créer un formulaire en plusieurs étapes avec Elementor ?
Connaissez-vous Typeform ? C’est un créateur de formulaires en ligne populaire bien connu pour son style interactif. Dans Typeform, vous pouvez créer un formulaire en ligne interactif en plusieurs étapes pour un large éventail d’objectifs.
Si vous avez un site Web basé sur WordPress alimenté par Elementor, vous pouvez intégrer sans effort vos formulaires Typeform à l’aide d’Essential Addons.
Consultez également : Comment ajouter une grille de prix dans Elementor
Mais depuis la version 2.9, Elementor lui-même dispose d’une fonctionnalité que vous pouvez utiliser pour créer des formulaires en plusieurs étapes. Dans cet article, nous allons vous montrer comment le faire avec l’aide d’Elementor.
Un formulaire en plusieurs étapes lui-même est une excellente idée pour économiser de l’espace sur votre conception (qu’il s’agisse d’une page ou d’un modèle de constructeur de thème). Il vous permet de raccourcir un long formulaire en un formulaire plus simple.
Comment faire pour créer un formulaire en plusieurs étapes dans Elementor
Avant de commencer, assurez-vous d’avoir mis à niveau votre Elementor vers la version pro au cas où vous ne l’auriez pas fait puisque le widget Formulaire (le widget Elementor pour créer des formulaires) n’est disponible que dans la version pro.
Lire aussi : Comment créer un formulaire de contact dans Elementor
Dans cet article, nous allons passer directement à l’ajout du widget Formulaire. Le formulaire en plusieurs étapes que nous allons créer se compose de trois étapes comme suit :
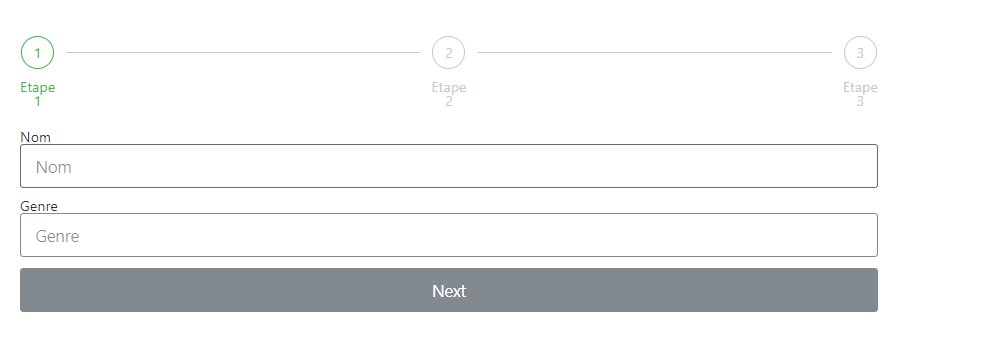
- Étape 1 : Nom et sexe
- Étape 2 : Téléphone et e-mail
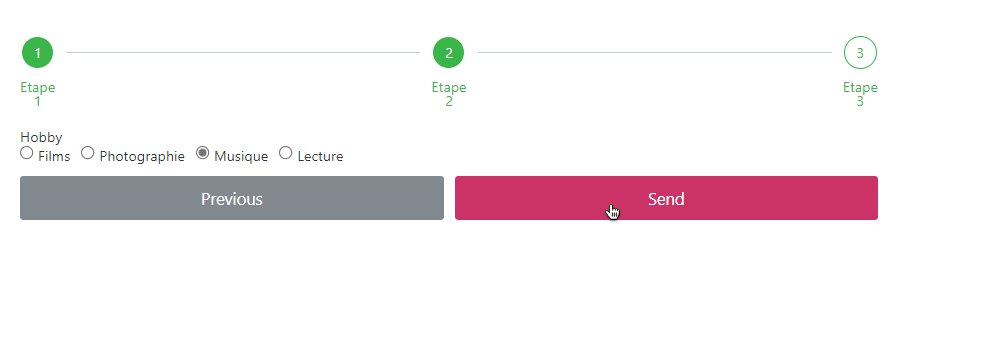
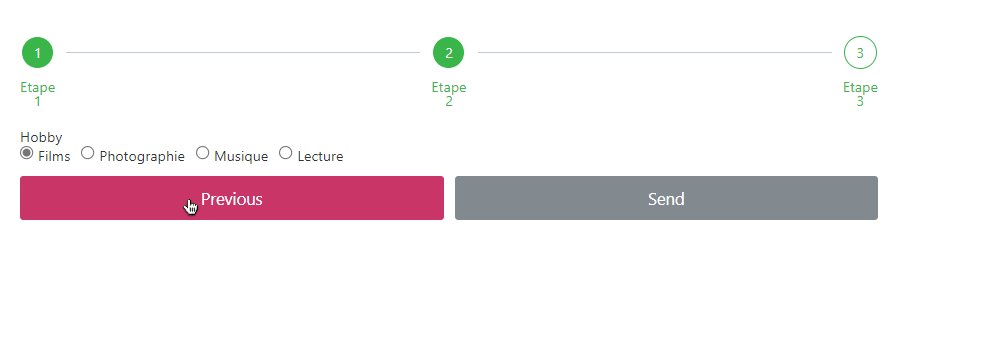
- Étape 3 : Bouton radio

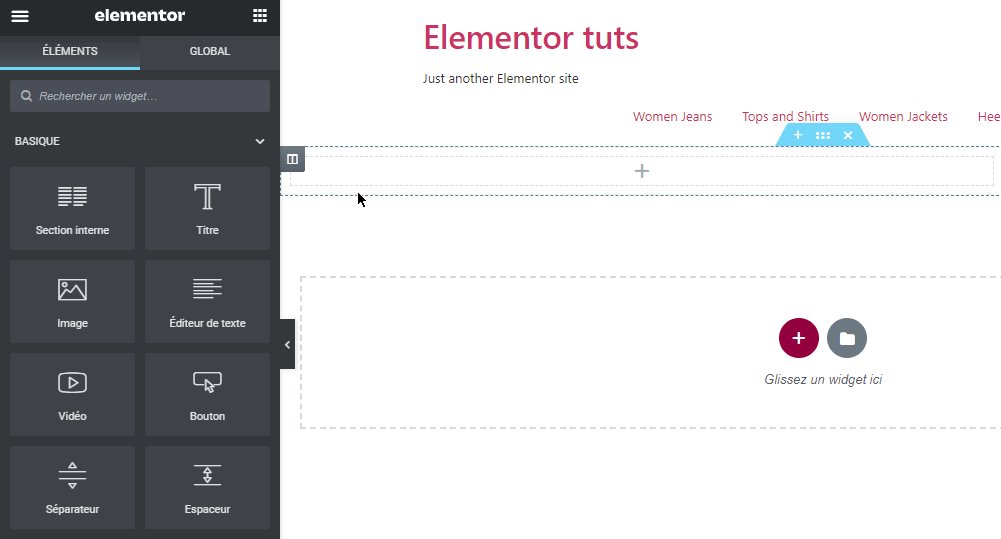
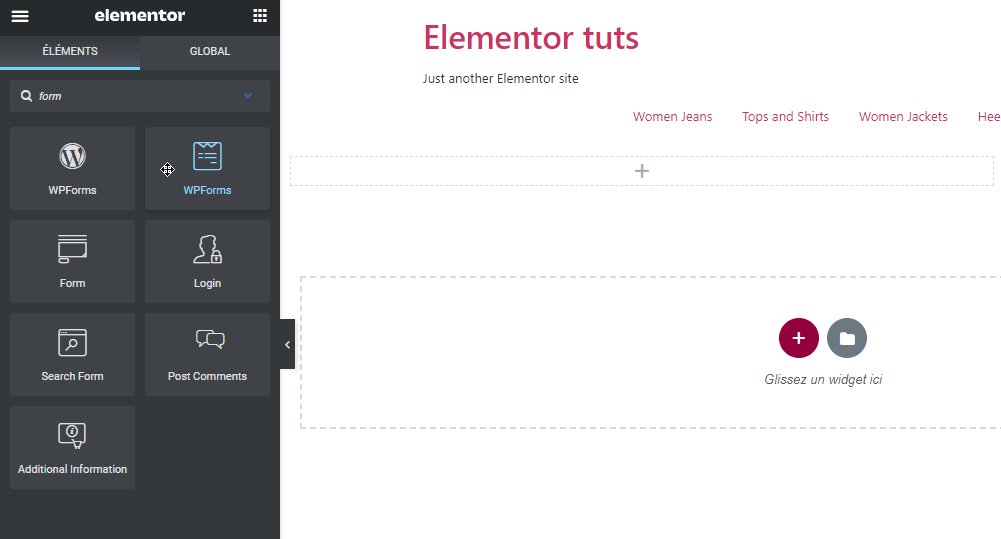
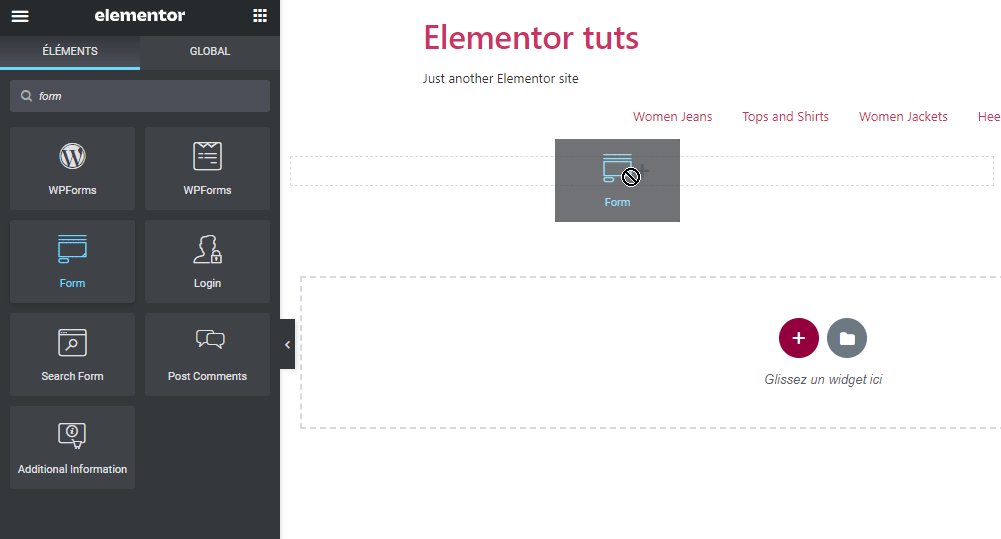
Tout d’abord, faites glisser le widget Formulaire vers la zone d’édition d »Elementor.

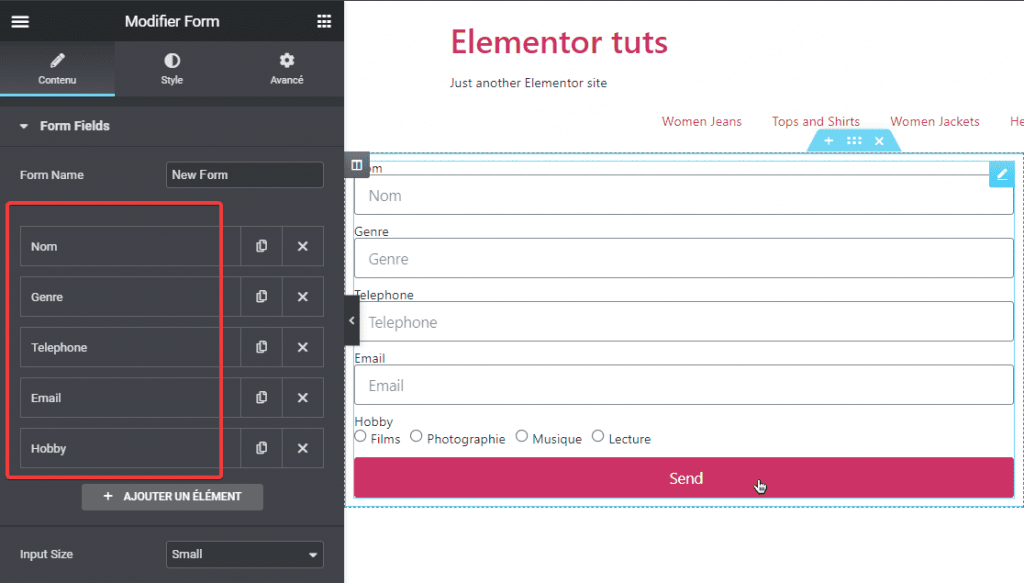
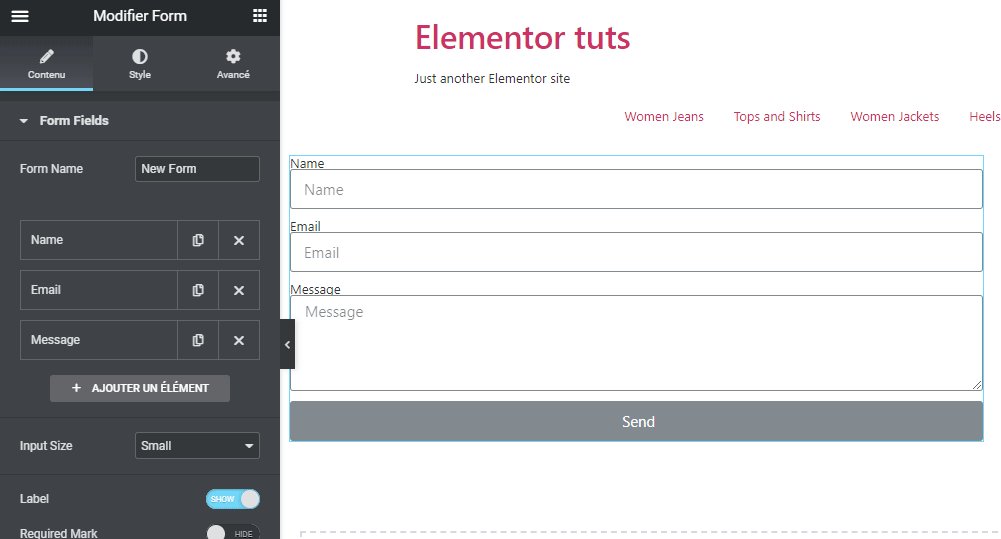
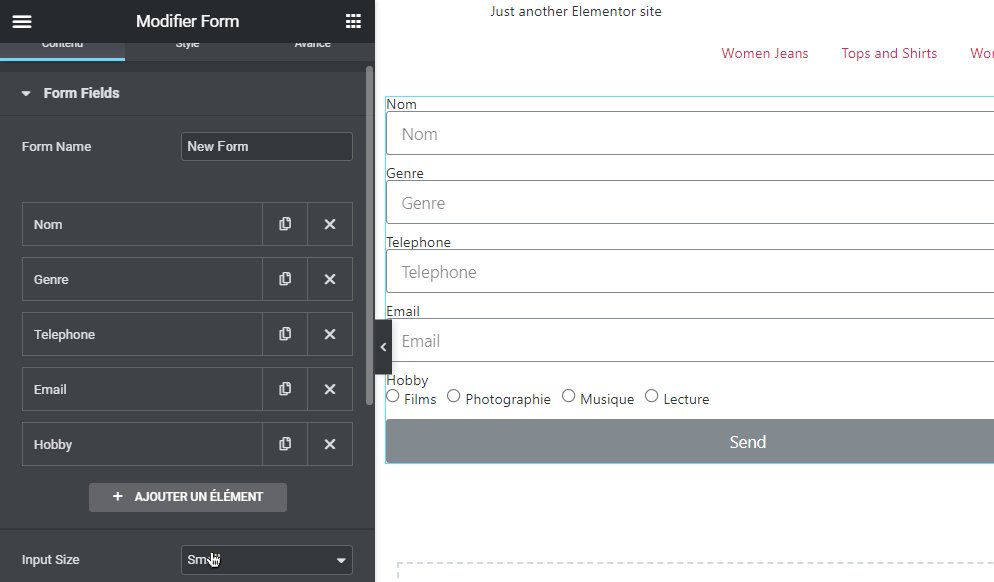
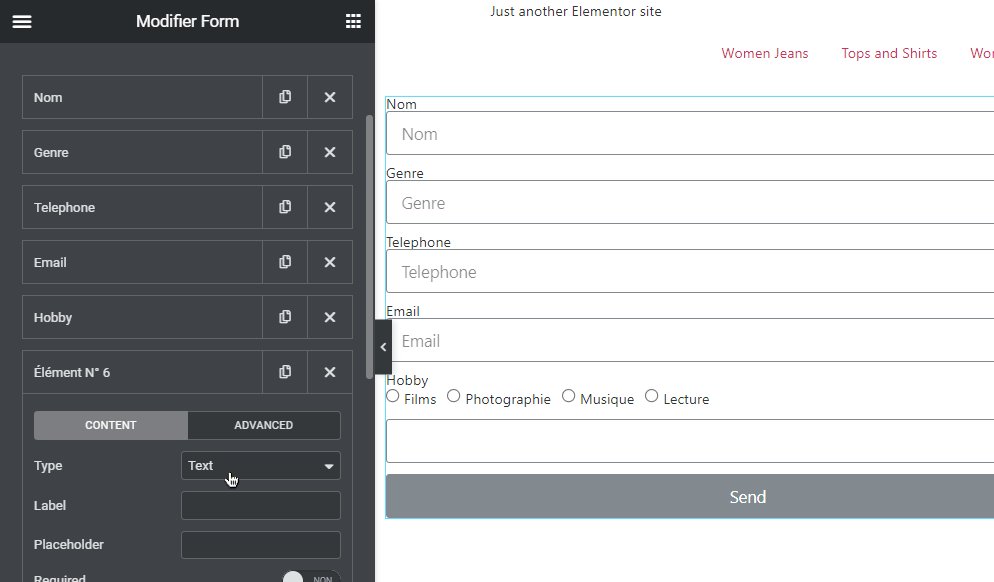
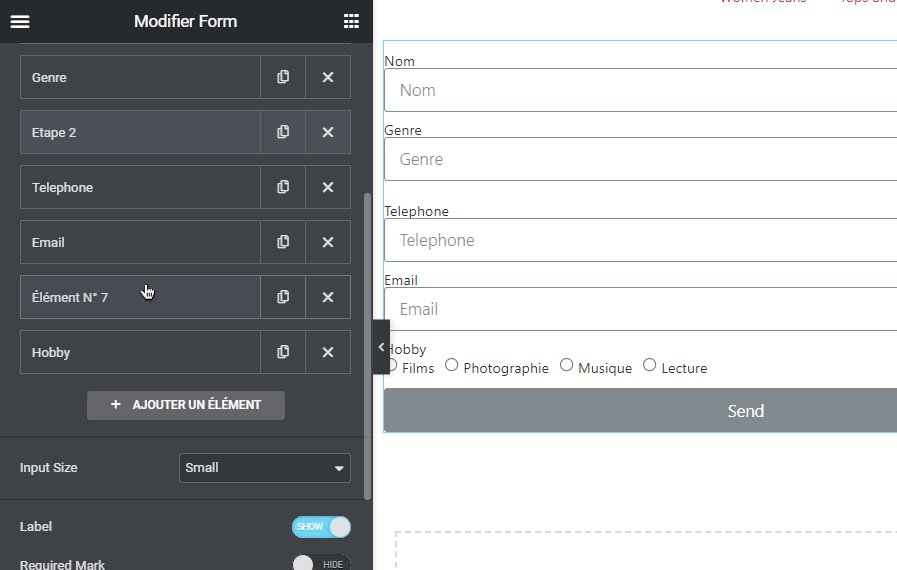
Accédez au panneau des paramètres sur le côté gauche pour effectuer les paramètres. Dans le bloc Champs de formulaire sous l’onglet Contenu, définissez les champs en fonction de vos besoins. Dans notre cas, les champs sont les suivants :
- Nom
- Genre
- Téléphone
- Messagerie électronique
- Hobby
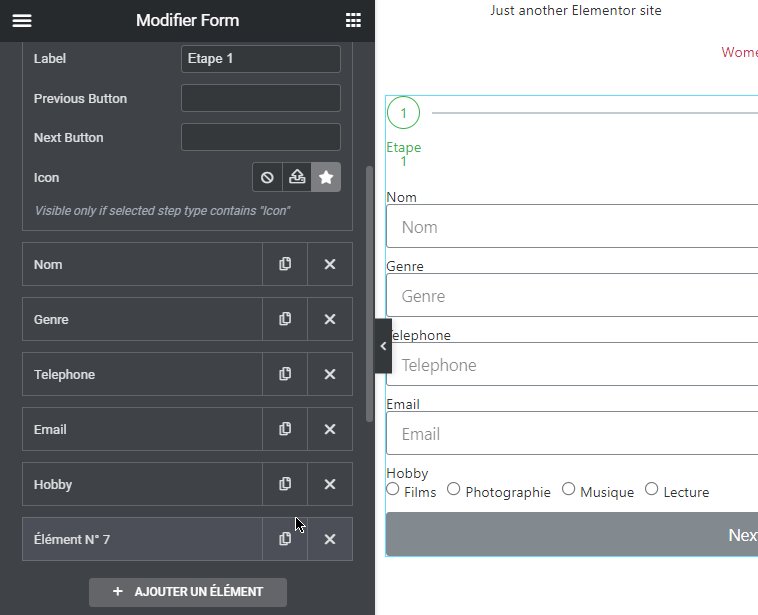
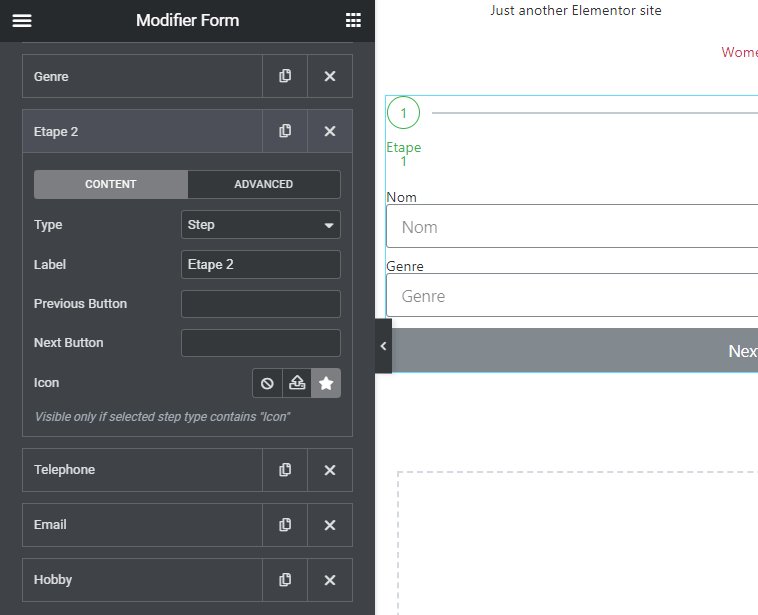
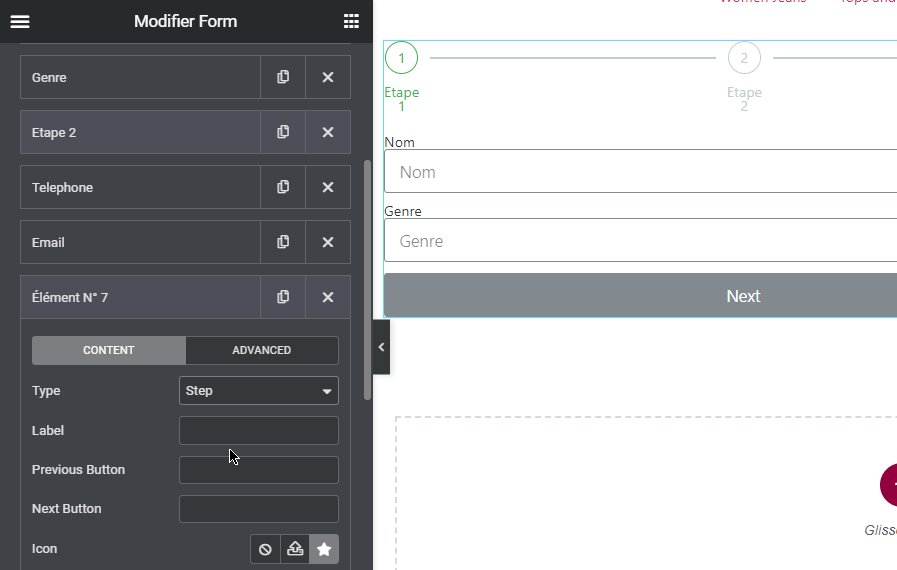
Une fois que vous avez terminé d’ajouter et de définir les champs du formulaire dont vous avez besoin, ajoutez un autre champ et définissez le type de champ sur Step.
Consultez aussi : Comment créer une image arrondie dans Elementor
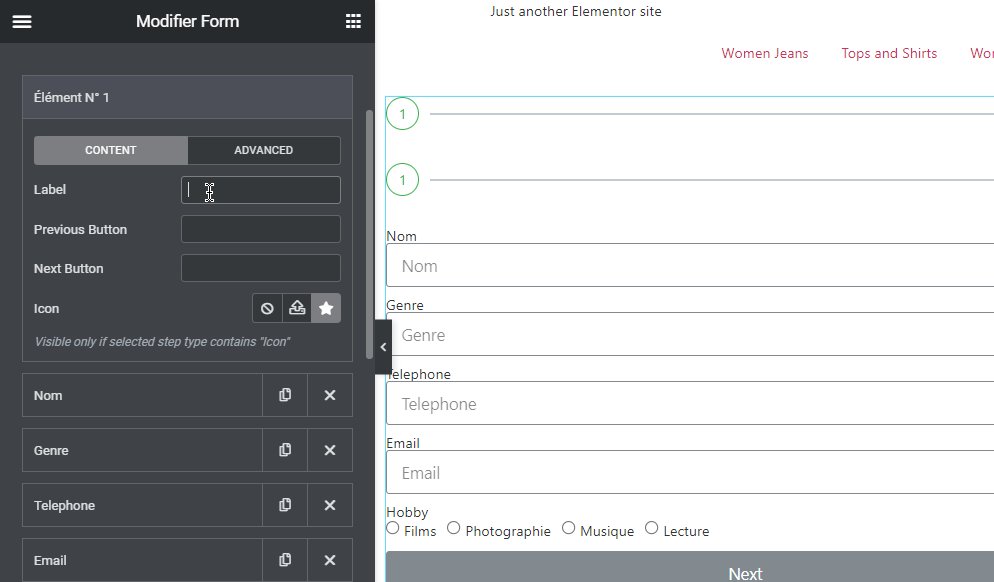
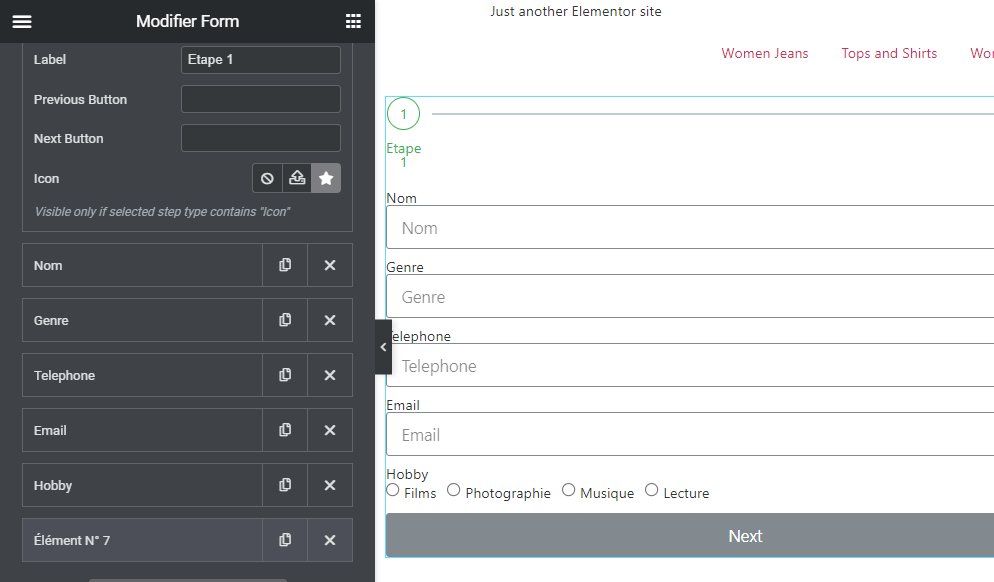
Cette étape ajoute automatiquement un nouveau champ dans l’ordre supérieur et un nouveau champ en bas. Vous pouvez définir le label du champ supérieur sur quelque chose comme Étape 1.

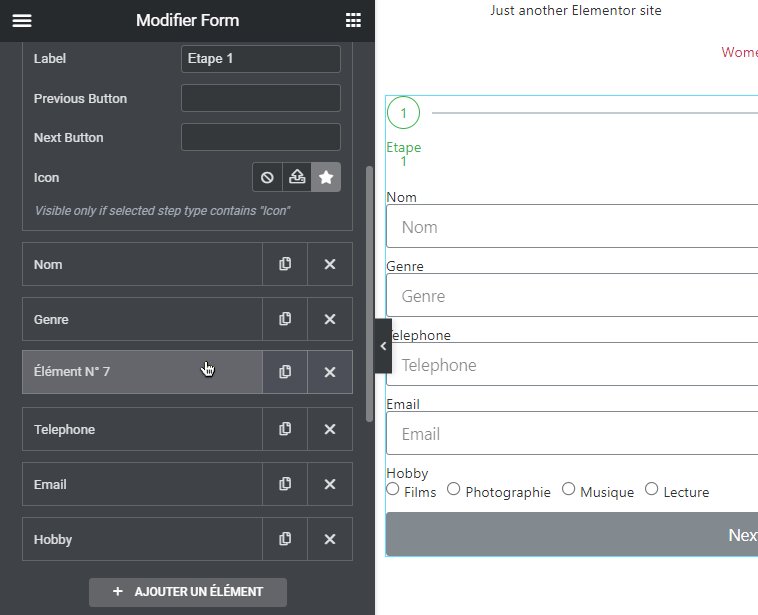
Ensuite, faites glisser le champ inférieur et placez-le juste au-dessus du champ de la deuxième étape (le champ Téléphone dans ce cas).
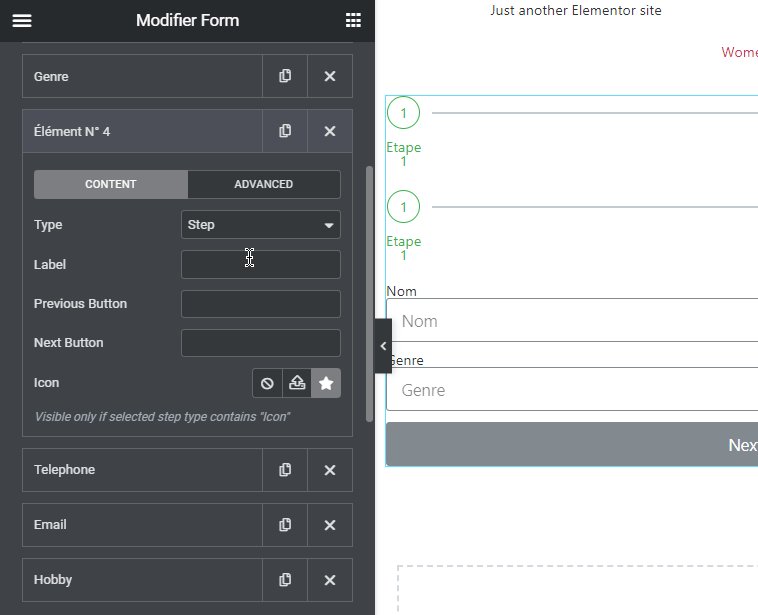
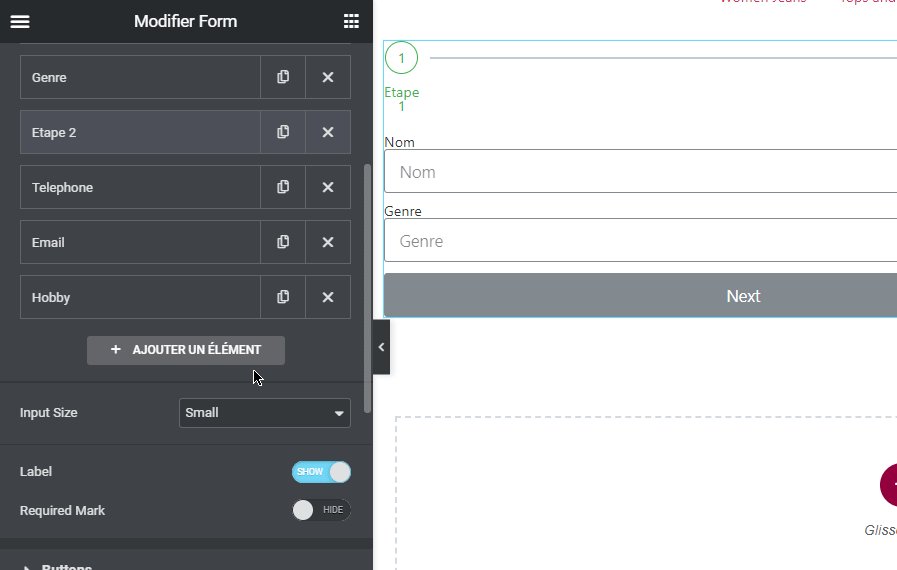
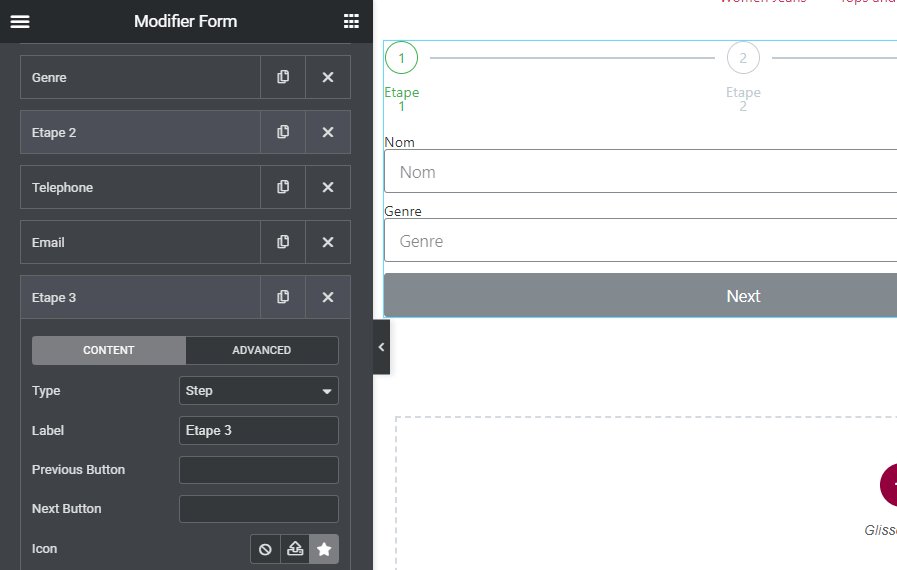
Ajoutez un autre champ et définissez le type de champ sur Step. Faites-le glisser et placez-le juste au-dessus du champ de la troisième étape (le champ Hobby dans ce cas).

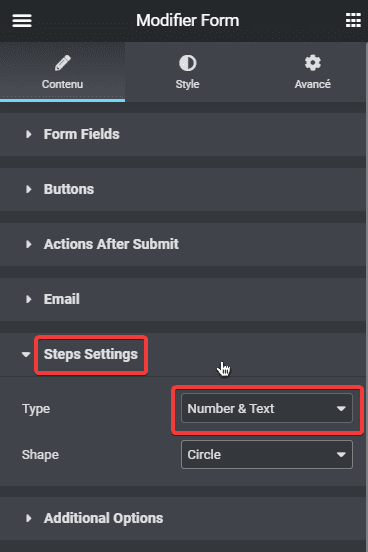
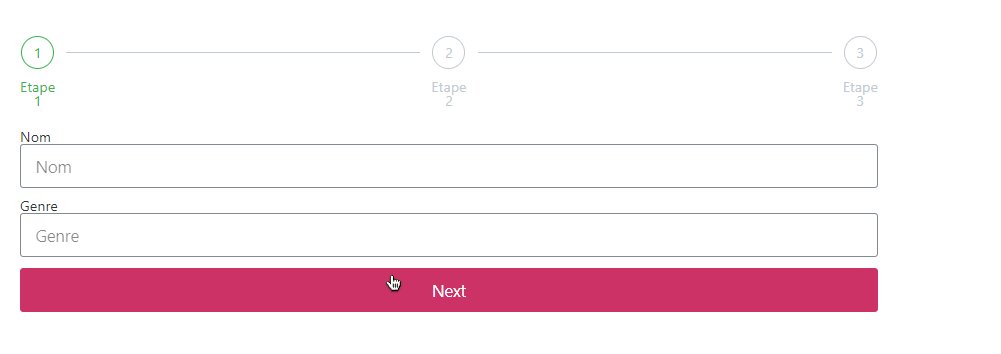
Voilà. Vous pouvez prévisualiser le résultat avant de personnaliser le formulaire. Par défaut, le type d’étape est défini sur number et text.
Vous pouvez modifier à partir du bloc Paramètres des étapes sous l’onglet Contenu.
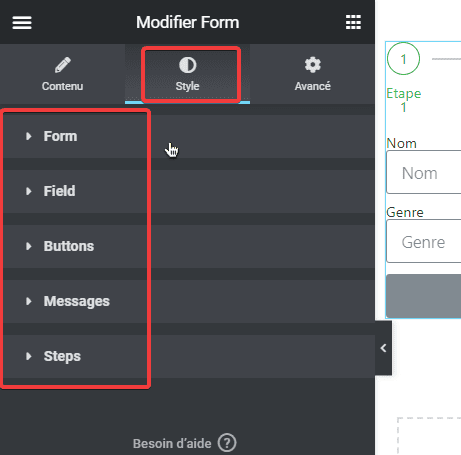
Vous pouvez accéder à l’onglet Style pour personnaliser votre formulaire. Il y a 5 blocs de réglage que vous pouvez ouvrir.
- Form : vous pouvez ouvrir ce bloc pour définir l’espace entre les colonnes et les lignes du formulaire, la typographie (famille de polices, taille de police, style de police, etc.) des labels du formulaire et la couleur du texte de ces derniers.
- Fields : Vous pouvez ouvrir ce bloc pour définir la typographie des champs de formulaire, la couleur du texte des champs, l’arrière-plan, la largeur de bordure, la couleur de bordure et le rayon de bordure.
- Button : Vous pouvez ouvrir ce bloc pour personnaliser les boutons. Qu’il s’agisse du bouton d’envoi, du bouton précédent ou du bouton suivant. Vous pouvez définir des éléments tels que la typographie du texte, la couleur du texte, la couleur d’arrière-plan, etc…
- Message : Vous pouvez ouvrir ce bloc pour définir la typographie des messages ainsi que la couleur du texte.
- Steps: Vous pouvez ouvrir ce bloc pour définir la typographie des étapes, la couleur, la largeur du séparateur, l’espace du séparateur, etc…
Une fois que vous avez terminé de modifier votre modèle, vous pouvez le publier ou le mettre à jour.
Lire également : Comment créer une section de membre d’équipe avec Elementor
Si vous souhaitez insérer le formulaire que vous venez de créer dans une page Gutenberg (ou peut-être que vous souhaitez l’insérer dans un article de blog), vous pouvez enregistrer le widget Formulaire en tant que widget global. Vous pouvez ensuite importer le widget à l’aide du plugin Elementor Blocks for Gutenberg.
Obtenez Elementor Pro Maintenant !
Conclusion
Voila ! C’est tout pour cet article qui vous montre comment créer un formulaire en plusieurs étapes avec Elementor. Si vous avez des soucis sur comment y arriver faites-nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…