Voulez-vous éliminer le blocage des rendus JavaScript et CSS dans WordPress ?
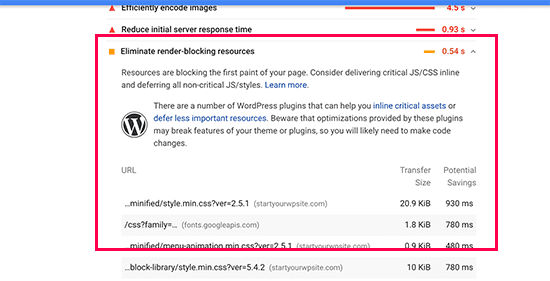
Si vous testez votre site Web sur Google PageSpeed insights, alors vous verrez probablement une suggestion pour éliminer les blocages des rendus des scripts et CSS. Cependant, il ne fournit pas de détails sur la façon de le faire sur votre site web WordPress.
Dans cet article, nous allons vous montrer comment corriger facilement le blocage des rendus JavaScript et CSS dans WordPress pour améliorer votre score Google PageSpeed.
Mais avant, découvrons ensemble Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog.
Qu’est-ce que le rendu-blocage JavaScript et CSS ?
Le blocage des rendus JavaScript et CSS sont des fichiers qui empêchent un site Web d’afficher une page Web avant de charger ces derniers.
Chaque site web WordPress a un thème et des plugins qui ajoutent des fichiers JavaScript et CSS sur le frontend de votre site Web. Ces scripts peuvent augmenter le temps de chargement de la page de votre site web, et ils peuvent également bloquer le rendu de la page.

Le navigateur d’un utilisateur devra charger ces scripts et CSS avant de charger le reste du code HTML sur la page. Cela signifie que les utilisateurs sur une connexion plus lente devront attendre quelques millisecondes de plus pour voir la page.
Ces scripts et feuilles de style sont appelés bloqueurs de rendu JavaScript et CSS.
Les propriétaires de sites Web qui tentent d’atteindre le score Google PageSpeed de 100 devront résoudre ce problème pour atteindre ce score parfait.
Qu’est-ce que Google PageSpeed Score ?
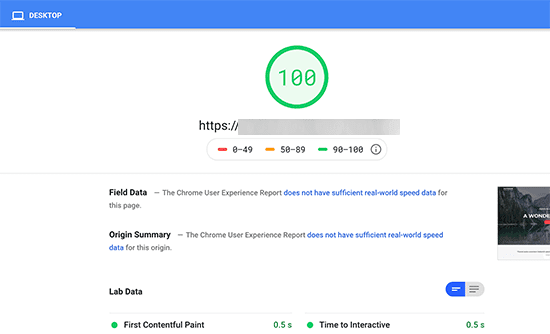
Google PageSpeed Insights est un outil de test de vitesse créé par Google pour aider les propriétaires de sites Web à optimiser et à tester leurs sites Web. Cet outil teste votre site Web avec les directives de Google en matière de vitesse et propose des suggestions pour améliorer le temps de chargement des pages de votre site internet.
Il vous montre un score basé sur le nombre de règles que votre site web passe. La plupart des sites Web se situent entre 50 et 70. Cependant, certains propriétaires de site web se sentent obligés d’atteindre 100.
Avez-vous vraiment besoin d’un score de « 100 » sur Google PageSpeed ?
Le but de Google PageSpeed insights est de vous fournir des lignes directrices pour améliorer la vitesse et les performances de votre site Web. Vous n’êtes pas tenu de suivre strictement ces règles.
Rappelez-vous que la vitesse n’est qu’une des nombreuses mesures SEO qui aident Google à déterminer comment classer votre site web. La raison pour laquelle la vitesse est si importante est qu’elle améliore l’expérience utilisateur sur votre site internet.
Une meilleure expérience utilisateur exige beaucoup plus que la vitesse. Vous devez également offrir des informations utiles, une meilleure interface utilisateur et engager du contenu avec du texte, des images et des vidéos.
Votre objectif devrait être de créer un site Web rapide qui offre une grande expérience utilisateur.
Lors de la dernière refonte de BlogPasCher, nous avons gardé un accent sur la vitesse ainsi que l’amélioration de l’expérience utilisateur.
Nous vous recommandons d’utiliser les règles Google Pagespeed comme suggestions, et si vous pouvez les implémenter facilement sans ruiner l’expérience utilisateur, alors c’est génial. Sinon, vous devriez vous efforcer de faire autant que vous le pouvez, et puis ne vous inquiétez pas pour le reste.
Cela dit, jetons un coup d’oeil à ce que vous pouvez faire pour corriger le blocage des rendus JavaScript et CSS dans WordPress.
Nous allons couvrir deux méthodes qui vont réparer ce problème. Vous pouvez choisir celle qui fonctionne le mieux sur votre site Web.
1. Corriger les scripts de blocage de rendu et CSS avec WP Rocket
Pour cette méthode, nous allons utiliser le plugin WP Rocket. C’est le meilleur plugin de mise en cache WordPress sur le marché et vous permet d’améliorer rapidement les performances de votre site web sans aucune compétence technique ou complexe mis en place.
Tout d’abord, vous devez installer et activer le plugin WP Rocket. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
WP Rocket active son cache avec des paramètres optimaux. Par défaut, il n’active pas les options d’optimisation du JavaScript et du CSS. Ces optimisations peuvent potentiellement affecter l’apparence de votre site Web ou certaines fonctionnalités, c’est pourquoi le plugin vous permet d’activer ces paramètres en option.
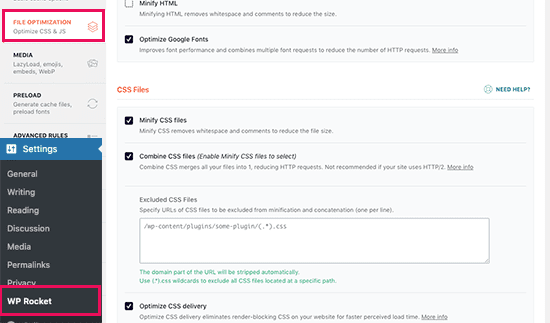
Pour le faire, vous devez aller sur Réglages » WP Rocket, puis passer à l’onglet ‘File Optimization’. À partir de là, faites défiler jusqu’à la section CSS Files et cochez les cases Minify CSS, Combine CSS Files et Optimize CSS Delivery.

Remarque : WP Rocket tentera de minifier tous vos fichiers CSS, de les combiner et de charger uniquement les CSS nécessaires pour la partie visible de votre site Web. Cela pourrait affecter l’apparence de votre site Web, vous devez donc tester soigneusement votre site Web sur plusieurs appareils et tailles d’écran.
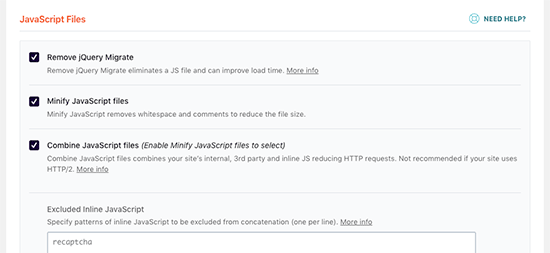
Ensuite, vous devez faire défiler vers la section JavaScript Files. À partir de là, vous pouvez cocher toutes les options pour l’amélioration maximale des performances.

Vous pouvez minifier et combiner des fichiers JavaScript comme vous l’avez fait pour les fichiers CSS.
Vous pouvez également empêcher WordPress de charger le fichier jQuery Migrate. Il s’agit d’un script que WordPress charge pour fournir la compatibilité pour les plugins et les thèmes en utilisant les anciennes versions de jQuery.
La plupart des sites Web n’ont pas besoin de ce fichier, mais il est souhaitable de vérifier votre site Web pour s’assurer que sa suppression n’affecte pas votre thème ou plugins.
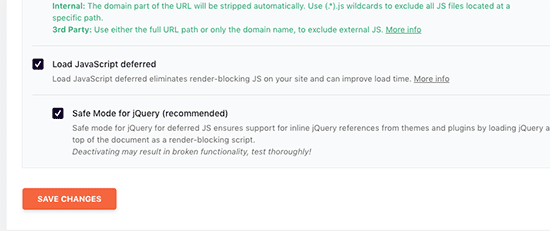
Ensuite, faites défiler vers le bas un peu plus loin et cochez les options ‘Load JavaScript Defered‘ et ‘Safe Mode for jQuery‘.

Ces options retardent le chargement du JavaScript non essentiels, et le mode sans échec jQuery vous permet de charger jQuery pour les thèmes qui peuvent l’utiliser inline.
N’oubliez pas de cliquer sur le bouton Enregistrer les modifications pour stocker vos réglages.
Après cela, vous pouvez également effacer le cache dans WP Rocket avant de tester votre site web à nouveau avec Google Page Speed Insights.
Sur notre site web de test, nous avons été en mesure d’atteindre 100% score sur les ordinateurs de bureau et le problème de blocage de rendu a été résolu dans les scores mobiles et de bureau.

2. Corriger les blocage de rendu Javascript et CSS avec autoptimize
Pour cette méthode, nous allons utiliser un plugin différent fait spécifiquement pour améliorer la livraison des fichiers CSS et JS de votre site Web. Bien que ce plugin obtient le travail fait, il n’a pas les autres fonctionnalités puissantes que WP Rocket propose.
La première chose que vous devez faire est d’installer et d’activer le plugin Autoptimize. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
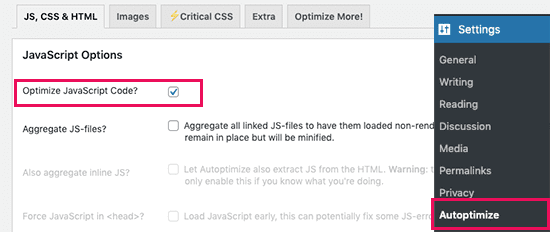
Lors de l’activation, vous devez visiter la page Réglage» Autoptimize pour configurer les paramètres du plugin.
Tout d’abord, vous devez cocher l’option ‘Optimize JavaScript Code‘ sous le bloc JavaScript Options. Assurez-vous que l’option ‘Aggregate all linked JS-files’ n’est pas cochée.

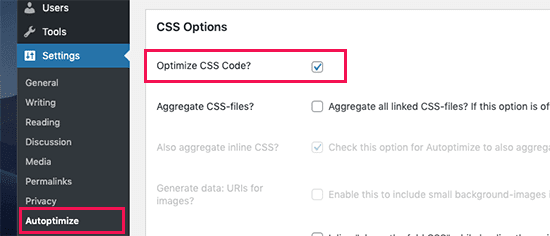
Ensuite, faites défiler vers le bas jusqu’à la zone CSS Options et cochez l’option ‘ Optimize CSS Code ?‘. Assurez-vous que l’option ‘Aggregate all linked CSS-files‘ n’est pas cochée.

Vous pouvez maintenant cliquer sur le bouton ‘Enregistrer les modifications et vider le cache’ pour stocker vos paramètres.
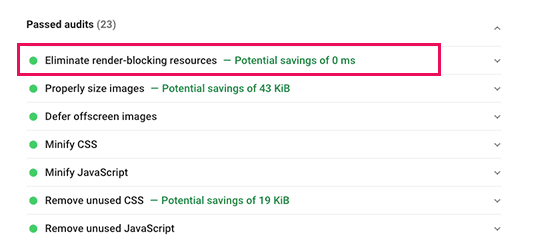
Allez-y et testez votre site Web avec Page Speed Insights. Sur notre site web démo, nous avons pu résoudre le problème de blocage de rendu avec ces paramètres de base.

S’il existe encore des scripts de blocage de rendu, vous devez revenir à la page des paramètres du plugin et examiner les options JavaScript et CSS.
Par exemple, vous pouvez autoriser le plugin à inclure le JS Inline et supprimer les scripts qui sont exclus par défaut comme seal.js ou jquery.js.
Cliquez sur le bouton ‘Enregistrer les modifications et vider le cache’ pour enregistrer vos modifications et vider le cache du plugin.
Une fois que vous avez terminé, allez-y et consultez votre site Web à nouveau avec l’outil Page Speed Insights.
Comment cela fonctionne-t-il ?
Autoptimize regroupe tous les fichiers JavaScript et CSS. Après cela, il crée des fichiers CSS et JavaScripts minifiés et sert des copies mises en cache à votre site Web de manière synchronisée ou différée.
Cela vous permet de résoudre le problème de blocage des rendus de scripts et des styles de blocage. Toutefois, veuillez garder à l’esprit que cela peut également affecter les performances ou l’apparence de votre site Web.
Dépannage
Selon la façon dont les plugins et votre thème WordPress utilise JavaScript et CSS, il pourrait être assez difficile de résoudre complètement tous les problèmes de blocage des rendus JavaScript et CSS.
Bien que les outils ci-dessus puissent aider, vos plugins peuvent avoir besoin de certains scripts à un niveau de priorité différent pour fonctionner correctement. Dans ce cas, les solutions ci-dessus peuvent briser la fonctionnalité de ces plugins, ou ils pourraient se comporter de façon inattendue.
Google peut encore vous montrer certains problèmes comme l’optimisation de la livraison CSS. WP Rocket vous permet de corriger cela en ajoutant manuellement le CSS critique nécessaire pour afficher parfaitement votre thème WordPress.
Cependant, il pourrait être assez difficile de savoir quel code CSS vous aurez besoin d’afficher.
Découvrez aussi quelques thèmes et plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. WordPress Speed Optimization Plugin
Avez-vous du mal à gérer plusieurs plugins d’optimisation de la vitesse de votre site web ? Craignez-vous qu’ils entravent la vitesse d’exécution de votre site Web ? alors, ce plugin WordPress sera la solution ultime pour tous vos soucis.
Ce plugin est conçu pour vous offrir les fonctionnalités de presque 6 à 8 plugins WordPress différents. Il suffit de l’installer et de le configurer pour voir une nette amélioration au chargement de vos pages.
Nous tenons à vous préciser que ce n’est pas un plugin de cache ou de CDN, mais le résultat qu’il offre est toutefois impressionnant. N »hésitez donc pas à essayer ce plugin WordPress pour voir ce dont il est capable.
Télécharger | Démo | Hébergement Web
2. Social Share & Locker Pro
L’extension Social Share & Locker Pro a été conçue pour aider votre site web à être plus visible sur les réseaux sociaux. En seulement quelques clics, vous pourrez soit définir la position de vos icônes sociales, soit verrouiller votre contenu en exigeant un partage sur l’un des réseaux sociaux proposés par vous.
Vous disposez de 10 thèmes prédéfinis et cela devrait couvrir les souhaits les plus courants. Tous ses thèmes sont Retina et fonctionnent à merveille.
En outre, avec Social Share & Locker Pro, vous pourrez afficher le nom complet des réseaux sociaux ou uniquement l’icône. Cela dépendra de votre design, de l’espace disponible, ou de vos souhaits.
Télécharger | Démo | Hébergement Web
3. WordPress Images PDF Lightbox
WordPress PDF Lightbox est une extension WordPress qui vous permet de créer des visionneuses de fichiers PDF. Une visionneuse PDF est une collection de photos qui peuvent être enregistrées au format PDF.
Grâce à cette extension, vous pouvez créer autant de visionneuses PDF que vous le souhaitez. Pour chaque visionneuse, l’administrateur peut définir certaines options comme :
- L’image de couverture: qui sera ajoutée en tant que première page du PDF créé par l’utilisateur
- Le maximum d’images par visionneuse
- Une image en filigrane : à appliquer sur les pages PDF
- L’envoi par email : si cette fonctionnalité est activée, un formulaire de contact sera proposé juste après la galerie d’images. Grâce à ce formulaire, les utilisateurs seront en mesure d’envoyer le PDF créé par email à n’importe qui.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- 10 plugins WordPress pour améliorer le référencement de votre site web
- 5 plugins WordPress premium pour optimiser vos catégories
- 10 plugins WordPress pour convertir les devises monétaires
- 10 plugins WordPress pour intégrer un lecteur audio dans un site Web
Conclusion
Voilà ! C’est tout pour ce tutoriel. Nous espérons que cet article vous a aidé à apprendre à corriger le blocage des rendus JavaScript et CSS dans WordPress. Vous pouvez également voir notre guide ultime sur la manière d’accélérer les performances WordPress pour les débutants.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
N’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés. Et si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires.
…
