Envie d’ajouter un effet de pointage à une colonne dans Elementor ?
Elementor est parfait pour créer un site Web, dans lequel l’accent est mis sur le design. Dans Elementor, vous pouvez ajouter des effets d’animation pour rendre votre site Web plus interactif.
L’un des effets d’animation que vous pouvez ajouter à une page alimentée par Elementor est un effet de pointage. Vous pouvez ajouter un effet de pointage à une section, une colonne ou un widget.
Cet article vous montrera comment ajouter un pointage à une colonne dans Elementor. Soit dit en passant, si vous êtes nouveau sur Elementor, vous pouvez vous référer à notre article précédent pour savoir comment installer Elementor.
Comment ajouter un effet de pointage à une colonne dans Elementor
Dans Elementor, la colonne est un élément obligatoire. C’est là que vous pouvez ajouter des widgets – les éléments de conception réels pour créer votre page. Comme pour les autres types d’éléments dans Elementor, vous pouvez également personnaliser une colonne pour la rendre élégante.
Vous pouvez ajouter un arrière-plan de couleur unie, un arrière-plan d’image, une ombre, pour un effet de survol. L’effet de survol intégré d’Elementor vous permet d’utiliser un arrière-plan différent, une bordure différente et une ombre portée différente au pointage.
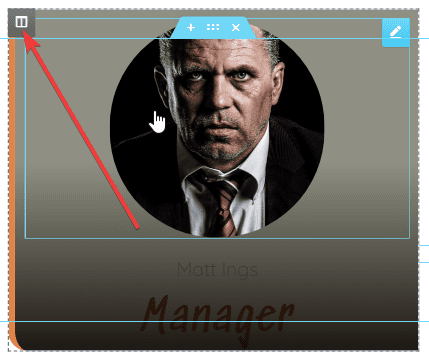
Pour commencer à ajouter un effet de pointage à une colonne dans Elementor, cliquez d’abord sur la poignée de la colonne sur laquelle vous souhaitez ajouter l’effet de pointage pour basculer vers le panneau des paramètres de colonne.

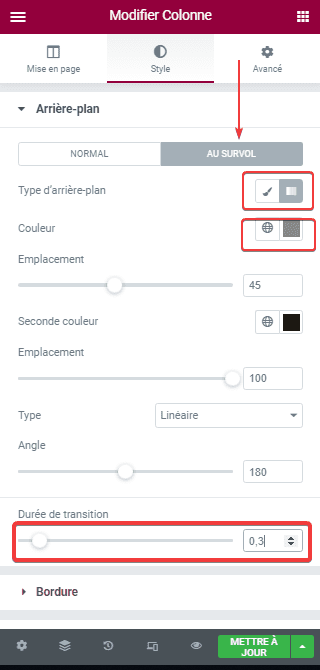
Dans le panneau des paramètres (panneau sur le côté gauche), accédez à l’onglet Style et ouvrez le bloc Arrière-plan. Dans ce dernier, vous pouvez ouvrir l’onglet AU SURVOL pour définir un arrière-plan différent sur l’état de pointage.
Vous pouvez utiliser un arrière-plan de couleur unie, un arrière-plan de couleur dégradée ou un arrière-plan d’image. Vous pouvez également définir la durée de transition (la transition de l’état normal à l’état de pointage) dans l’option Durée de transition.
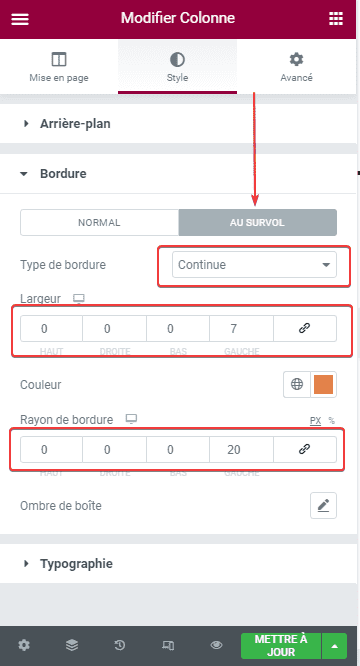
Pour définir une bordure différente et une ombre de boîte différente sur l’état de pointage, vous pouvez ouvrir le bloc Bordure. Cliquez sur l’onglet AU SURVOL de ce bloc et définissez le style de bordure, la taille de bordure, la couleur de bordure, le rayon de bordure et l’ombre de la zone pour l’état de pointage.
Ajout d’un effet de survol avancé à une colonne dans Elementor
Contrairement à Divi Builder, Elementor n’utilise pas la transformation CSS pour son effet de survol. Par conséquent, vous ne pouvez ajouter que des effets de survol de base. Mais comme Elementor (la version pro) vous permet d’ajouter des CSS personnalisés, vous pouvez utiliser des CSS personnalisés pour ajouter une transformation CSS afin d’ajouter un effet de survol avancé.
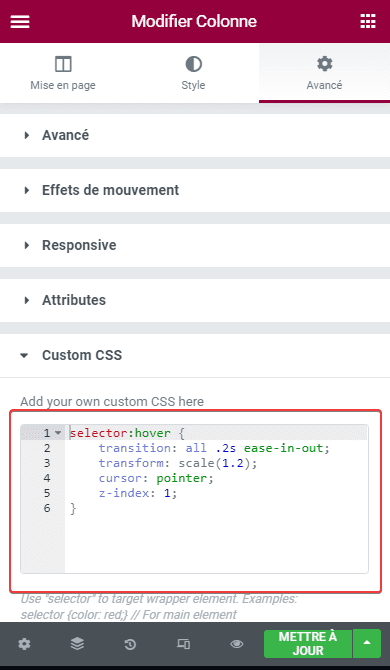
Les effets de survol sont créés à l’aide de la transformation CSS. Pour ajouter une transformation CSS à une colonne, accédez d’abord à l’onglet Avancé et ouvrez le bloc Custom CSS (assurez-vous que le panneau des paramètres est en mode du panneau paramètres de colonne). Ajoutez le code CSS suivant.
Le code :
selector:hover {
transition: all .2s ease-in-out;
transform: scale(1.1);
cursor: pointer;
z-index: 1;
}
Dans la transformation CSS elle-même, il existe 5 styles de transformation que vous pouvez utiliser :
- Matrix
- Translate
- Scale
- Rotate
- Skew
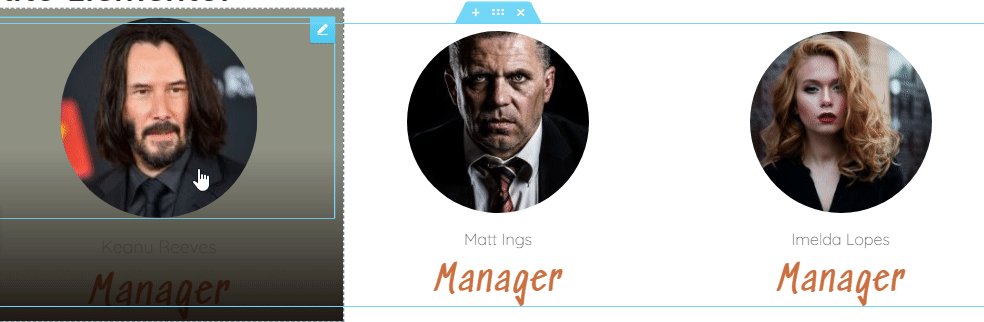
Le code CSS ci-dessus utilise la transformation scale. Vous pouvez simplement la remplacer par le style de transformation que vous aimez.
Lisez cette page pour en savoir plus sur la transformation CSS.
D’autres plugins WordPress premium supplémentaires
Découvrez aussi d’autres plugins WordPress premium qui permettent d’optimiser les performances de votre blog ou site web WordPress.
1. Visual Restaurant Reservation
Créez le système de réservation en ligne de votre site web de restaurant ou café, grâce à cet excellent plugin WordPress premium. Avec ce dernier, vous aurez la possibilité de créer des tables et des sièges par vous-même sur la grille que propose ce plugin et de laisser vos clients réserver celles qui sont libres, c’est la caractéristique principale de ce plugin et qui la démarque des autres plugins de cette liste.
A l’aide du Drag & Drop, vous pourrez faire glisser différents types de tables sur la grille de votre restaurant et calculer le nombre maximum de places de chaque table ainsi que le nombre de tables. Les visiteurs de votre restaurant pourront choisir la forme de la table qu’ils préfèrent et l’emplacement de cette dernière par rapport aux autres tables de la grille.
Voici pour vous 5 plugins WordPress pour optimiser les descriptions de catégories et étiquettes
Les clients de votre restaurant seront ravis de faire ce choix directement sur internet au lieu de se déplacer. Avec ce plugin ils pourront se faire une idée de ce qui les attendra ce jour.
Il propose entre autres comme fonctionnalités : le support du Drag and Drop, 3 types de système de réservation, une prise en main assez intuitive, la personnalisation complète de sa mise en page, et bien plus.
Télécharger | Démo | Hébergement Web
2. MapSVG
MapSVG est l’un des plugins WordPress de création d’annuaire les plus puissants et les plus performants. Il vous permet de transformer n’importe quel fichier SVG en cartes vectorielles interactives et en cartes entièrement personnalisables. Il vous permet de créer un répertoire d’entreprises locales, des listes de fournisseurs, etc. 
Il propose une carte pour tous les principaux pays du monde. Ses principales fonctionnalités sont : l’édition des cartes SVG dans n’importe quel éditeur de vecteurs afin de pouvoir facilement dessiner vos propres cartes, une base de données intégrée pour afficher tout type d’objet, des outils puissants de création de formulaire, pour renseigner la base de données, l’ajout des marqueurs de géolocalisation et autres.
Lire aussi notre article sur Comment garder vos visiteurs plus longtemps sur votre site web
Télécharger| Démo | Hébergement Web
3. Slider Revolution
Slider Revolution est un plugin WordPress de carrousel, innovant et responsive, qui affiche magnifiquement votre contenu. Qu’il s’agisse d’un slider ou d’un carrousel, son éditeur visuel drag and drop vous permettra de raconter par exemple l’histoire de votre entreprise, de mettre en avant vos meilleurs produits, vos meilleurs articles et bien plus.

Découvrez aussi nos 10 plugins WordPress pour créer facilement un popup
Ses principales fonctionnalités sont : un excellente interface de création de diapositives, une conception des diapositives par drag and drop, une mise en page entièrement responsive, la gestion parfaite des contenus multimédias, des performances optimisées, le support du multilingue, l’excellent support client, le support des écrans tactiles, des mises à jours gratuites et régulières, une documentation et tutoriels vidéos disponibles et beaucoup plus.
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- Quelle est la différence entre un blog et un site Web ?
- Comment copier et coller du texte dans WordPress sans problèmes de mise en forme
- Benchmarking SEO : Analyse concurrentielle
- 5 plugins WordPress pour accepter des paiements PayPal
Conclusion
Voilà ! C’est tout pour notre article qui vous montre comment ajouter un effet de pointage à une colonne dans Elementor. Si vous avez des commentaires ou des suggestions, n’hésitez pas à nous en faire part dans la section réservée.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…