Récemment, nous avons conseillé à un de nos abonnés de supprimer le fichier « .htaccess » de son site web pour résoudre une erreur commune à WordPress.
Ce dernier n’a pas pu trouver le fichier « .htaccess » et pensait qu’il y avait quelque chose qui ne fonctionnait pas sur son site web. Pour les débutants, ce genre d’opération est très déroutante.
Dans ce tutoriel, nous allons montrer pourquoi le fichier .htaccess de votre site Web WordPress est invisible, comment l’afficher ou en créer un nouveau au besoin.
Si vous n’avez jamais créé un site web sous WordPress, découvrez Comment installer un blog WordPress avec un client FTP
C’est quoi le fichier .htaccess ?
Le fichier « .htaccess » est un fichier de configuration du serveur qui indique à ce dernier comment gérer certaines choses sur votre site web. Comme la façon de rediriger les utilisateurs, des mots de passe afin de protéger la zone d’ administration, ou de protéger certains répertoires, etc…
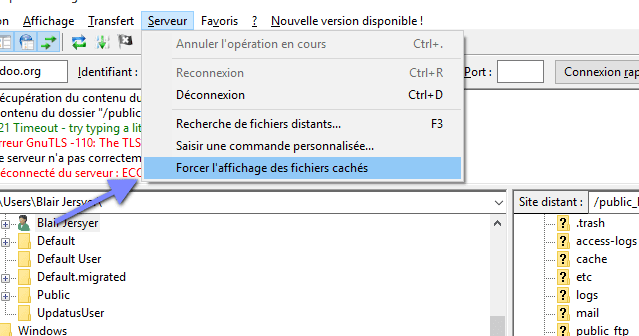
Le point avant le nom du fichier indique que c’est un fichier caché. Lorsque vous accédez à votre serveur Web via un client FTP, vous ne serez pas en mesure de voir le fichier .htaccess à moins que votre client FTP ne soit forcé à afficher les fichiers cachés.
Parfois, même si vous forcez votre client FTP a afficher les fichiers cachés, il se peut qu’il n’affiche pas toujours votre fichier .htaccess.
Pourquoi vous ne pouvez pas trouver le fichier .htaccess ?
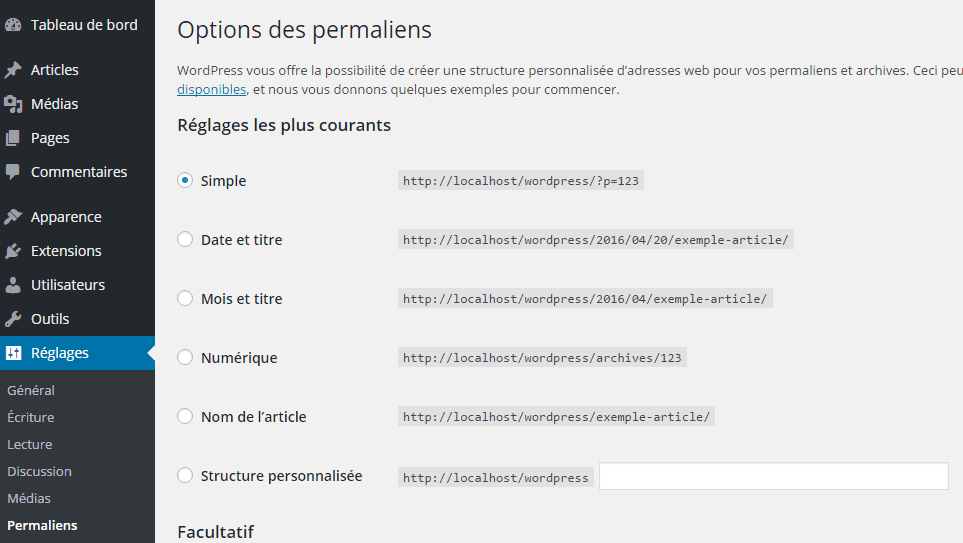
La raison la plus courante est que votre site web WordPress n’a pas encore généré le fichier .htaccess. WordPress génère un fichier .htaccess pour la première fois lorsque vous configurez les permaliens sur Paramètres »Permaliens. Tout ce que vous devez faire est de cliquer sur Enregistrer les modifications sur l’écran des permaliens et WordPress générera un fichier .htaccess dans la racine de votre site web.
Très rarement, WordPress ne sera pas en mesure de générer un fichier .htaccess pour votre site web en raison de problèmes d’autorisations de fichiers. Dans ce cas, WordPress va vous montrer un avis au bas de la page Paramètres »Permalien, vous informant que le fichier .htaccess ne peut pas être créé.
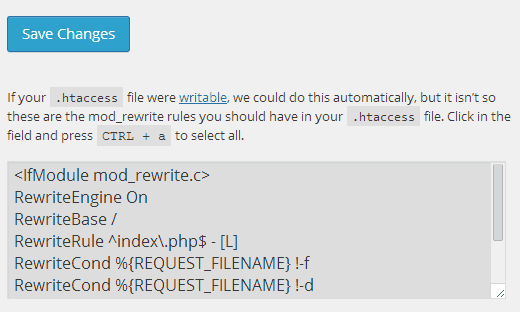
Si vous avez configuré les permaliens des configurations à utiliser autres que celles par défaut, alors WordPress vous proposera le code que vous devez coller dans votre fichier .htaccess.
Vous aurez besoin de copier et coller ce code dans un éditeur de texte comme le Bloc-notes (Utilisez notepad++). Après cela, vous devez l’enregistrer comme fichier .htaccess sur votre bureau. Ensuite, connectez-vous à votre site Web en utilisant un client FTP et téléchargez le fichier .htaccess de votre bureau, sur votre serveur.
Si vous avez des problèmes d’hébergement pour votre blog WordPress découvrez que choisir entre un Hébergement mutualisé ou dédié ?
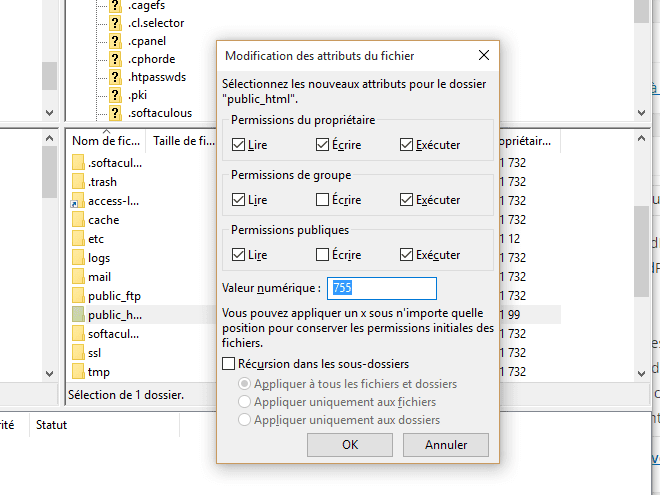
Si vous avez une erreur lors du téléchargement du fichier, vous devez modifier l’autorisation des fichiers pour votre répertoire racine. Supposons que tous vos fichiers WordPress résident sous /home/web_root/public_html/.
Cela fait de votre dossier « public_html" la racine de votre répertoire. Vous devez revenir au dossier parent et faire un clic droit sur le dossier public_html. Sélectionnez l’option « Droit d’accès aux fichiers« , ce qui ouvrira une boîte de dialogue des autorisations de fichiers. Vous devez entrer 755 dans la boîte de dialogue d’autorisation de fichier et puis essayer de télécharger à nouveau votre fichier .htaccess dans le dossier public_html.
N’hésitez pas à vous prémunir des accidents en découvrant Comment sauvegarder votre blog avec Jetpack ?
Voilà ! vous savez désormais comment retrouver le fichier .htaccess de votre blog ou site web WordPress. Mais avant de vous laisser, nous vous conseillons :
Quelques thèmes et plugins WordPress à utiliser sur vos prochains projets de création de site web.
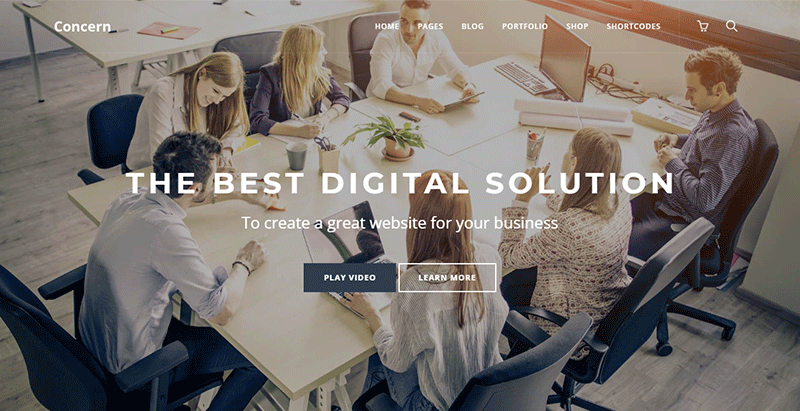
Concern
Concern est un thème WordPress assez robuste dans la création de tout site Web. C’est un thème WordPress proprement conçu pour mettre en valeur votre contenu. Sa mise en page parfaite et ses différentes fonctionnalités lui permettent de créer tout site web.
Il repose sur Bootstrap et son code est propre, bien annoté, bien commenté, et facilement modifiable pour répondre aux besoins des développeurs. Son panneau de configuration dispose d’une section d’options intuitives et d’une mise en page très conviviale. En matière de personnalisation, sa mise en page est ce qui se fait de mieux dans cette niche; raison pour laquelle il intègre gratuitement les plugins Visual Composer.
Parmi ses fonctionnalités l’on citera : un formulaire de contact, sa compatibilité avec plusieurs navigateurs et une typographie qui donneront à votre site Web un look professionnel.
Télécharger | Démo | Hébergement Web
2. WPBakery Page Builder for WordPress
Avez-vous déjà remarqué combien de temps vous perdez en codant manuellement les mises en page ? Plus d’essais et plus d’erreurs avec les shortcodes ou le CSS ! Maintenant vous avez tout ce qu’il faut pour créer n’importe quoi et pour n’importe quelle page. Oui, WPBakery Page Builder fonctionne avec tous les thèmes WordPress !
Dites bonjour au plugin de création de page WordPress le plus populaire ! WPBakery Page Builder est facile à utiliser grace à la prise en charge du glisser-déposer sur son constructeur visuel de pages, qui vous aidera à créer toute mise en page que vous imaginerez. Accédez à tout moment à l’éditeur Frontend (éditeur Inline) ou Backend. Oui, WPBakery Page Builder est livré avec 2 types d’éditeurs, ce qui vous permet de choisir votre environnement préféré.
De plus, WPBakery Page Builder vous donne un contrôle total sur la réactivité de vos mises en page. Créez automatiquement des sites Web responsive ou ajustez les préférences dont vous avez besoin pour vous assurer que votre site Web WordPress soit parfait sur mobile ou sur tablette.
Télécharger | Démo | Hébergement Web
3. YellowPencil
YellowPencil est un plugin WordPress d’éditeur de style CSS qui vous permet de personnaliser en temps réel votre site web. Ce plugin vous permet de personnaliser n’importe quelle page et thème sans codage. Cliquez sur un élément et commencez l’édition visuelle. Ajustez les couleurs, les polices, les tailles, les positions et bien plus encore. Prenez le contrôle total de la création de votre site Web avec plus de 60 attributs de styles.
YellowPencil fournit tout ce dont vous avez besoin pour personnaliser la conception de votre site web. Le plugin est livré avec des fonctionnalités avancées comme le redimensionnement automatique, le support du glisser-déposer et la prise en charge de la personnalisation des polices google, et des palettes de couleurs.Il fonctionne de manière transparente avec presque tous les thèmes et plugins WordPress.
Ce plugin génère des codes CSS comme un développeur web professionnel en arrière-plan pendant que vous éditez visuellement la page web. Il ne modifie aucun fichier du thème, mais il charge les codes CSS générés sur le site web de manière dynamique pour que vous puissiez apporter les changements à tout moment.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous aideront non seulement à mieux gérer votre blog, mais aussi à mieux manipuler votre fichier .htaccesss.
- Comment supprimer permanemment un site web WordPress
- 5 astuces htaccess pour améliorer la sécurité de votre blog WordPress
- Quelques astuces htaccess que vous ignorez probablement
Conclusion
Voila ! C’est tout pour ce tutoriel et nous espérons qu’il vous aura aidé à trouver ou à générer un fichier .htaccess sur votre site web WordPress. N’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Mais, en attendant, faites-nous part de vos commentaires et suggestions dans la section dédiée.
…





très utile
merciiii 🙂
Bonjour,
Je n’ai pas le fichier .htaccess et je n’arrive pas à le créer via Dreamweaver. Ils disent: »Les noms enregistrer avec un point font partie du système ». Je clique ok, et je ne peux le retrouver.
Si vous avez une idée je suis preneur 😉
Belle journée
Cordialement Ugo