Contact Form 7 est un plugin WordPress incroyablement populaire pour créer des formulaires de contact. Il vous permet de créer des formulaires sans codage HTML. Ces formulaires peuvent proposer des fonctionnalités telles que le CAPTCHA, le téléchargement de fichiers, les champs de sondage etc…
Bien que le style par défaut de Contact Form 7 soit suffisant pour la plupart des formulaires de contact de base, vous devez souvent le modifier.
Cela modifie la structure du formulaire par défaut pour le rendre plus accessible. Il ajoute également le shortcode [responsive] au-dessus du formulaire afin que s’il y a une erreur lors de la soumission du formulaire, qu’elle soit indiquée sur le formulaire.
Si vous n’avez jamais créé un site web sous WordPress, découvrez Comment installer un blog WordPress avec un client FTP
Pour le formulaire standard, le code généré par le plugin est :
[response]
<label for="your-name">Your Name (required)</label>
[text* your-name id:your-name]
<label for="your-email">Votre Email (requis)</label>
[email* your-email id:your-email]
<label for="your-subject">Votre sujet</label>
[text your-subject id:your-subject]
<label for="your-message">Votre Message</label>
[textarea your-message id:your-message]
[submit "Send"]
Quelques plugins pour personnaliser le formulaire Contact Form 7
1. Contact Form 7 Style
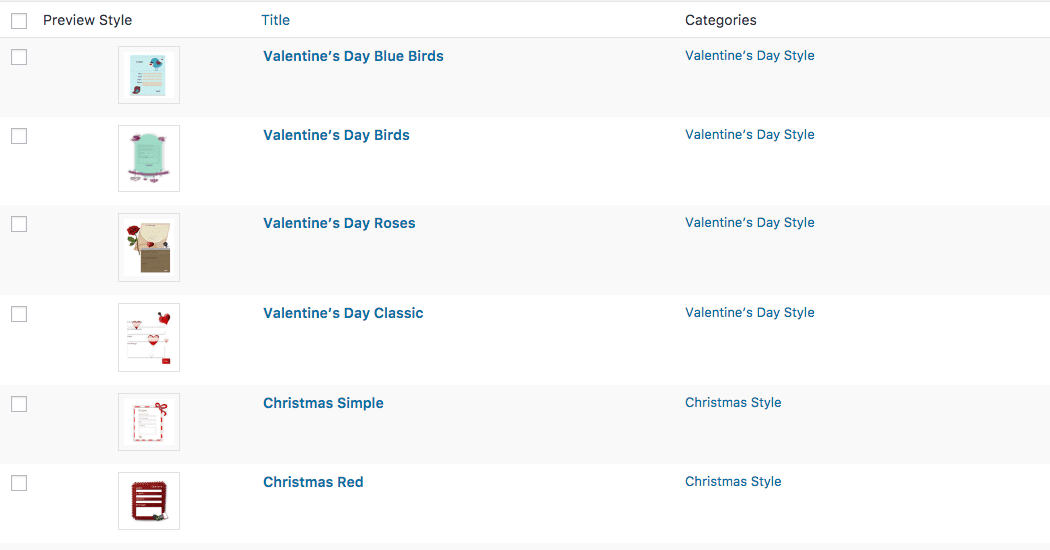
Le plugin Contact Form 7 Style possède un certain nombre de styles qui sont au choix.
 Pour les utilisateurs du thème Twenty Fifteen, il existe également un style compatible.
Pour les utilisateurs du thème Twenty Fifteen, il existe également un style compatible.
Pour appliquer un style, allez dans « Contact Styles > Édition rapide », cochez le formulaire dans lequel vous souhaitez appliquer le style, puis cliquez sur « Mettre à jour ».
 2. Contact Form 7 Skins
2. Contact Form 7 Skins
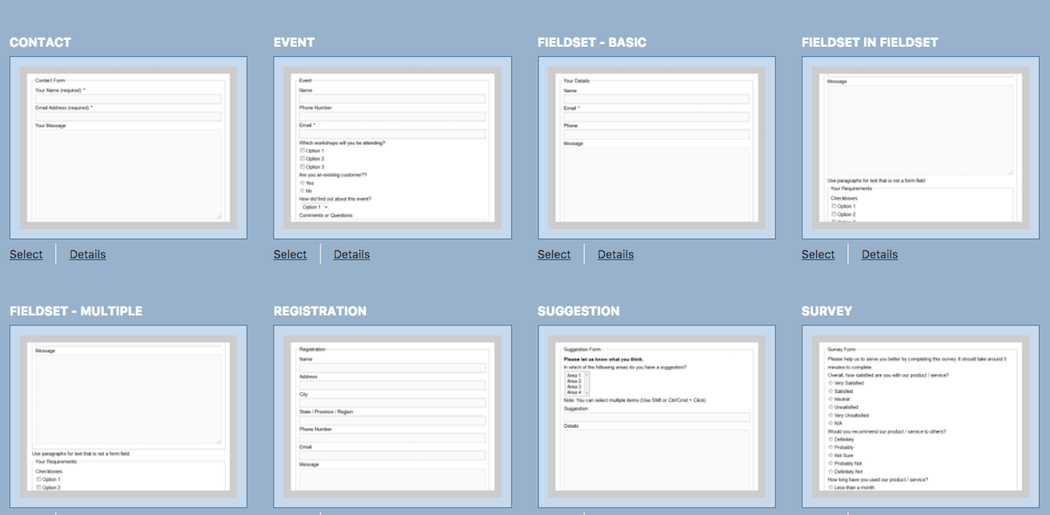
Pour utiliser les Skins de Contact Form 7, créez un nouveau formulaire de contact et faites défiler la page vers la section Skins. Vous pouvez choisir un modèle et un style pour votre formulaire.
Vous trouverez des modèles dédiés aux formulaires d’événements, d’inscription et d’avis.
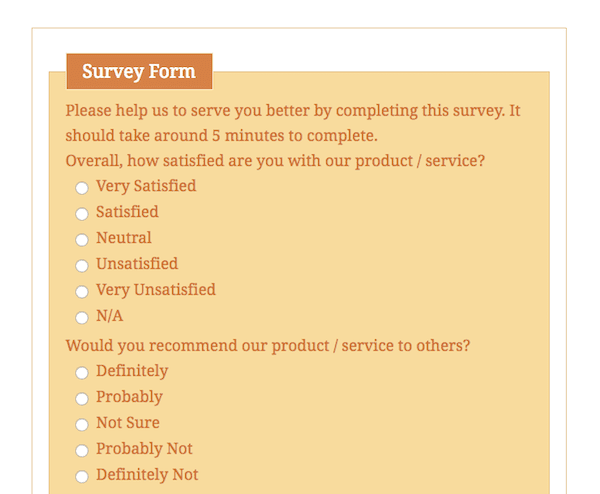
Voici ce à quoi ressemble le formulaire de sondage avec le style Topaz en utilisant le thème Twenty Fifteen.
3. Material Design for Contact Form
Ces styles se basent sur le style de Material Design.
Ce plugin vous suggère de supprimer le formulaire par défaut et d’utiliser ses shortcodes.
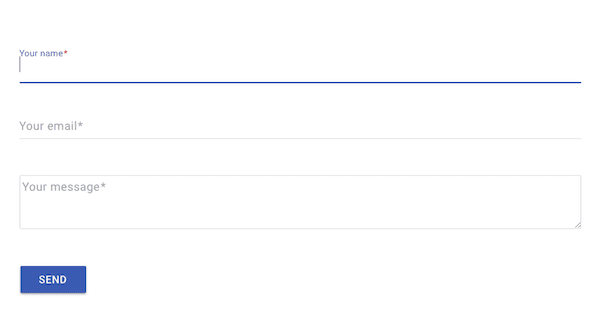
Voici un exemple avec le thème Hestia. Notez l’étiquette flottante lorsque le pointeur est déplacé dans un champ du formulaire.
 Test de Contact Form 7 sur certains thèmes WordPress
Test de Contact Form 7 sur certains thèmes WordPress
Contact Form avec le thème WordPress ColorMag
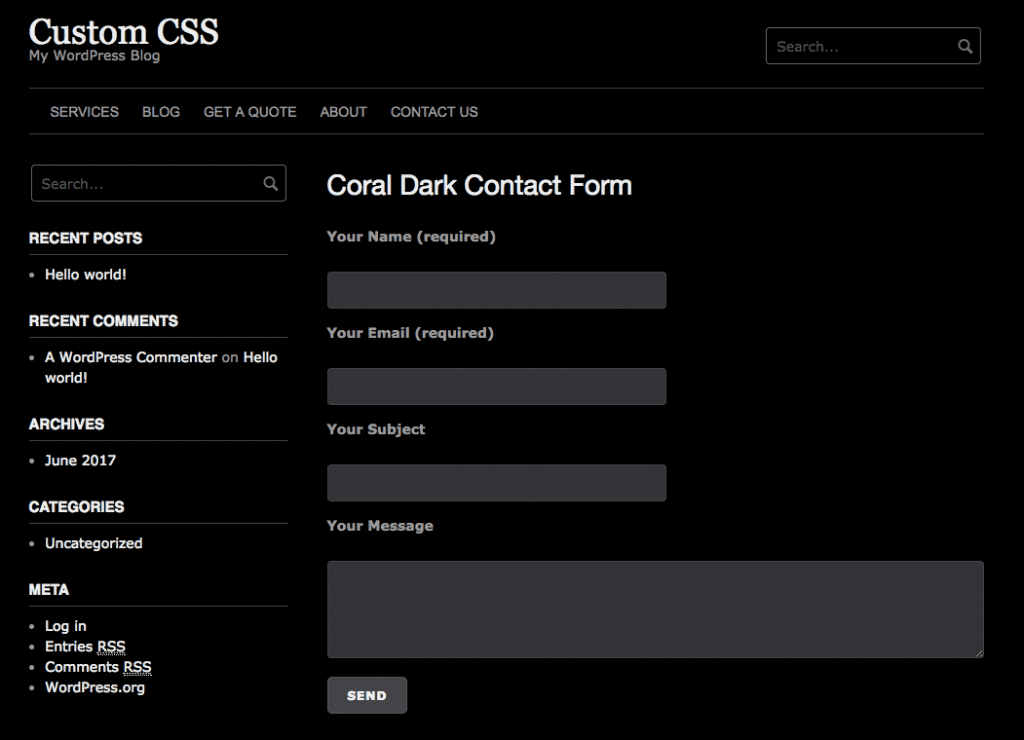
La plupart du temps, Contact Form 7 héritera du style de votre thème WordPress. C’est le cas avec le thème Coral Dark.

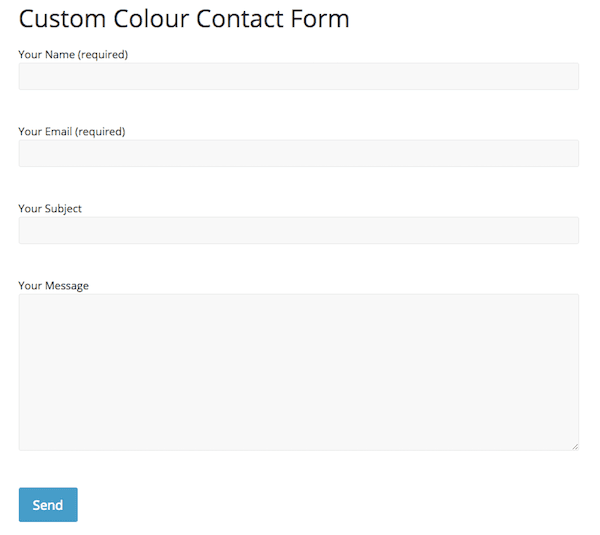
Contact form avec le thème WordPress ColorMag
Voici le formulaire sans style personnalisé. Il hérite de la couleur du bouton bleu du thème WordPress ColorMag.
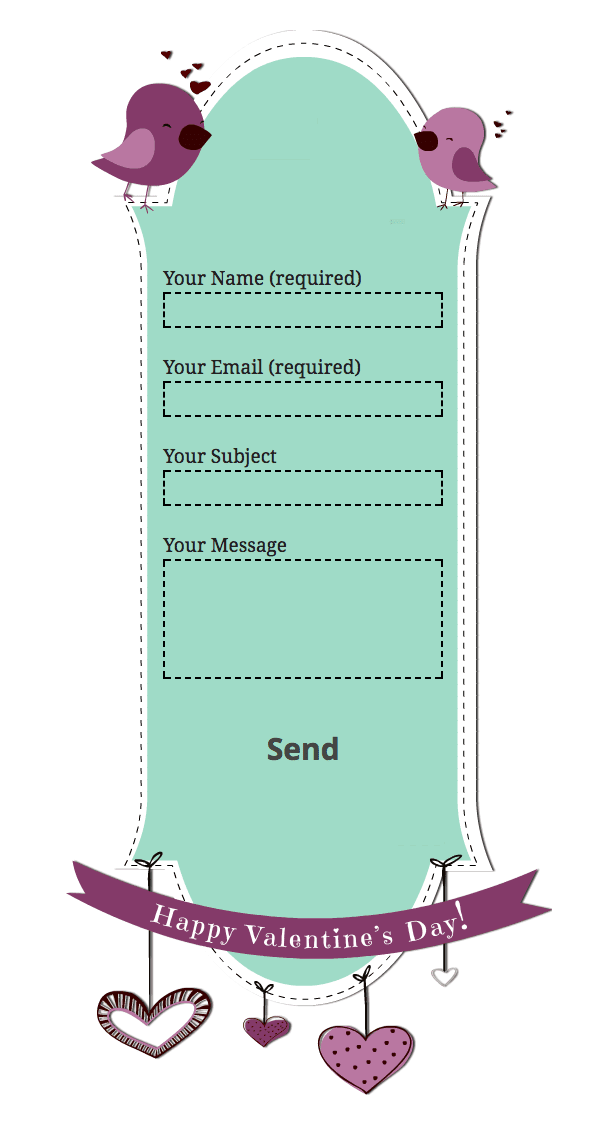
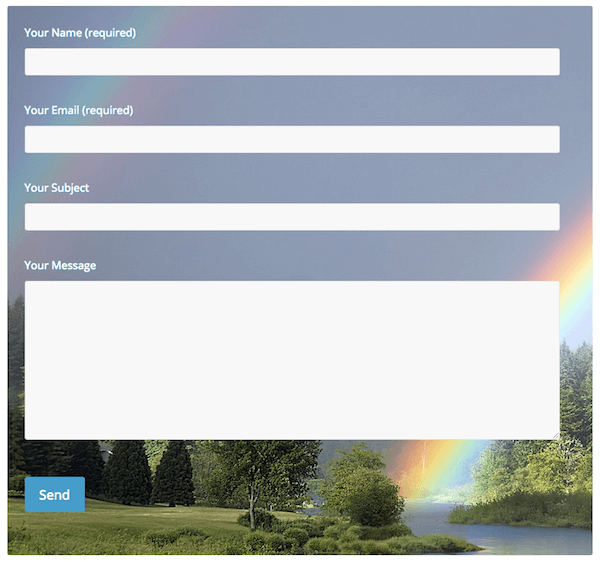
 J’ai commencé en téléchargeant une photo pour l’utiliser comme image d’arrière-plan pour le formulaire et en changeant le code des labels du formulaire de gris pour blanc avec une ombre bleue sur le texte.
J’ai commencé en téléchargeant une photo pour l’utiliser comme image d’arrière-plan pour le formulaire et en changeant le code des labels du formulaire de gris pour blanc avec une ombre bleue sur le texte.
Les modifications suivantes ont été d’augmenter les marges entre les étiquettes des formulaires et des champs du formulaire, modifier le bouton de soustraction et ajouter une bordure lorsque le pointeur entre dans les champs du formulaire.
L’affichage des messages d’erreur/succès lorsque le formulaire est soumis doit également être modifié afin qu’ils s’affichent correctement.
Le GIF tournant lorsque le formulaire est soumis ne s’est pas présenté correctement, j’ai trouvé une alternative à Loading.io et l’ai référencé avec du CSS.
Voici le formulaire résultant :
div.wpcf7 {
margin: 0;
padding: 1.5em;
background: url('your_background_image_url_here');
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}
.wpcf7 label,
.wpcf7-submit {
color: white;
text-shadow: 1px 1px 0px rgba(40, 157, 204, 1);
}
.wpcf7 .wpcf7-form-control {
margin: 10px 0 20px 0;
}
.wpcf7 .wpcf7-submit:hover {
background: #186d8e;
}
.wpcf7-form-control:focus {
border: 2px solid #289dcc;
}
div.wpcf7-response-output {
background: #F8F8F8;
text-align: center;
width: 92.5%;
margin: 1em 0em 1em 0em;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}
span.wpcf7-not-valid-tip {
background: #F8F8F8;
display: inline-block;
width: auto;
padding: 1%;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}
div.wpcf7 .ajax-loader {
background-image: url('your_loading_image_url_here');
width: 50px;
height: 50px;
}
Si vous n’avez pas besoin de gribouiller dans le code, nous vous proposons plutôt de consulter nos 10 plugins WordPress pour créer un formulaire de contact sur votre blog
Découvrez aussi 3 alternatives premium qui vous aideront à créer vos formulaires de contact.
1. W8 Contact Form
W8 Contact Form est l’un des plugins de formulaire de contact les plus populaires sur WordPress. Il propose pleines de fonctionnalités comme par exemple la soumission vers plusieurs destinataires, le support des animations, la création illimitée des formulaires, différents styles, et une grande variété d’options supplémentaires de personnalisation.
De plus, il offre à votre site web ou à votre blog un système professionnel pour entrer plus facilement en contact avec vos clients. Vous pourrez ainsi personnaliser l’ensemble de vos formulaires en fonction de vos besoins et de vos goûts.
Télécharger | Démo | Hébergement Web
2. Contact Us Form
Contact Us Form est un plugin WordPress responsive et un outil simple mais riche en options de personnalisation qui permet d’afficher un formulaire clair et encourageant, sur lequel vos visiteurs pourront vous contacter en y laissant leur message.
Vous aurez la possibilité de définir les champs nécessaires, de choisir le meilleur agencement des champs et de le personnaliser entièrement pour inciter vos clients ou vos visiteurs à laisser leurs suggestions ou messages.
Configurez juste l’adresse e-mail sur laquelle vous souhaitez recevoir les messages et utilisez ce dernier pour développer votre entreprise dans la direction la plus rentable.
Télécharger | Démo | Hébergement Web
3. Slick Popup Pro
Slick Popup Pro est une extension WordPress assez simple et légère qui convertit n’importe quel formulaire créé par le plugin Contact Form 7 en un popup. Elle utilise donc le formulaire et le convertit en un popup beau et parfaitement responsive.
Le popup formulaire peut avoir plusieurs utilisations dont : un formulaire de collecte d’information, un formulaire de contact, un formulaire d’inscription, un formulaire de devis, un formulaire de suggestion/plainte et autres.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous aideront à mieux créer et à gérer les formulaires de contact sur votre site web ou blog.
- 6 plugins WordPress pour obtenir une vérification par CAPTCHA sur vos formulaires
- Comment ajouter un formulaire de contact sous WordPress avec Contact Form 7
- Comment créer des formulaires compatibles à la norme GDPR sur WordPress
Conclusion
Voila ! C’est tout pour ce tutoriel, j’espère que vous aurez plus d’idées pour personnaliser votre formulaire de contact. N’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Mais, en attendant, faites-nous part de vos commentaires et suggestions dans la section dédiée.
…







Pour créer un site web professionnel il faut être précis et concis pour convaincre rapidement l’internaute. Nous vous offrons la de créer un site web professionnel, qu’il soit sujet de la fabrication d’un site vitrine ou d’un portfolio. La fabrication de site en ligne ou de site web professionnel est à présent à la portée de tous. C’est pour cela que votre site web orson ajoute toutes ces fonctionnalités par nature.
Pas de pub svp !