WordPress est merveilleusement un puissant CMS livré avec de nombreuses fonctionnalités polyvalentes, qui lui donnent la possibilité de travailler sans configuration spéciale, pour un large éventail d’utilisateurs. Toutefois, si vous êtes un professionnel des thèmes et de plugins WordPress, parfois ces caractéristiques peuvent être problématiques.
Les mêmes caractéristiques et options qui permettent aux thèmes WordPress de s’adapter à de nombreux cas d’utilisation différents peuvent parfois aussi être utilisées pour dérégler un thème personnalisé soigneusement pour un cas d’utilisation spécifique.
Dans ce tutoriel, je vous propose une collection d’extraits de code que vous pouvez utiliser sur la plupart de vos projets WordPress.
Ce qu’ils ont en commun, est qu’ils empêchent aux clients trop curieux, de gâcher tout le travail que vous avez mis du temps à concevoir. Tout ce qui suit peut être utilisé sur un site web, mais ces conseils sont particulièrement applicables pour les professionnels qui créent des thèmes et des plugins WordPress personnalisés pour des clients.
Mais avant, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.
Désactivez l’éditeur de thèmes et de plugins WordPress
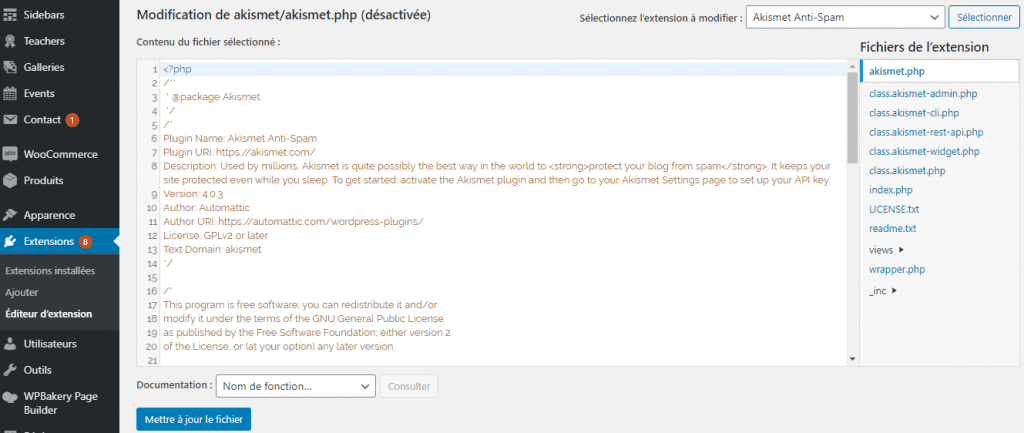
Il n’y a aucune bonne raison pour laquelle tout le monde devrait être capable de modifier des plugins et des thèmes directement depuis le tableau de bord de WordPress.
C’est une erreur que certains débutants commettent, car ils ne se rendent pas compte à quel point il est facile de briser un site web en sautant un point-virgule. C’est également une vulnérabilité que les pirates peuvent facilement exploiter. Heureusement, il est possible de désactiver facilement cet éditeur.
Il suffit d’ajouter l’extrait suivant à votre fichier wp-config.php.
define( 'DISALLOW_FILE_EDIT', true );
En plus de l’éditeur de thème WordPress, cela désactivera aussi l’éditeur de plugin WordPress.
Limitez le visuel et l’éditeur de texte
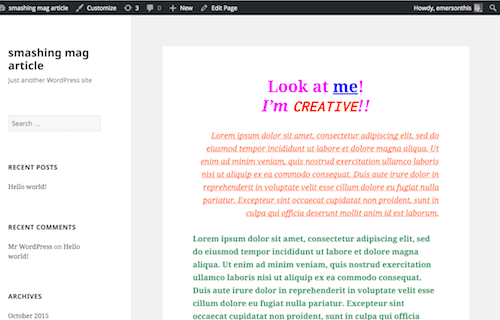
Par défaut, l’éditeur de WordPress WYSIWYG apporte beaucoup trop d’options de formatage pour un thème personnalisé bien conçu. Laisser le client remplacer les couleurs de texte ou les tailles des polices est un moyen rapide d’enlaidir un beau site web.
Lire également nos 8 plugins WordPress pour intégrer un système de facturation
Si un texte de blog est censé toujours être aligné à gauche, pourquoi donner la possibilité de l’aligner à droite ?
Ce que vous devez comprendre, c’est que vous devez dispenser votre client de toute chose qui pourrait nuire au design de votre blog. Dans la plupart des situations, je vous recommande de désactiver l’éditeur visuel entièrement.
function emersonthis_disable_visual_editor(){
# add logic here if you want to permit it selectively
return false;
}
add_filter('user_can_richedit' , 'emersonthis_disable_visual_editor', 50);Désactiver le thème Customizer
Si vous travaillez sur un thème enfant, le thème parent peut offrir des options de personnalisation qui ne conviennent pas au thème enfant. Les options de personnalisation peuvent être utilisées sur votre thème enfant, ce qui peut potentiellement nuire à design du thème enfant.
Découvrez aussi Comment dupliquer une base de données WordPress avec phpMyAdmin
De toute façon, avec l’API du Customizer, il est facile de se débarrasser de certaines sections avec quelques lignes de codes.
# Remove customizer options.
function emersonthis_remove_customizer_options( $wp_customize ) {
// $wp_customize->remove_section( 'static_front_page' );
// $wp_customize->remove_section( 'title_tagline' );
$wp_customize->remove_section( 'colors' );
$wp_customize->remove_section( 'header_image' );
$wp_customize->remove_section( 'background_image' );
// $wp_customize->remove_section( 'nav' );
// $wp_customize->remove_section( 'themes' );
// $wp_customize->remove_section( 'featured_content' );
// $wp_customize->remove_panel( 'widgets' );
}
add_action( 'customize_register',
'emersonthis_remove_customizer_options',
30);Chaque ligne dans l’extrait ci-dessus correspond à une option de personnalisation du thème individuel que vous pouvez désactiver.
Masquez les éléments inutilisé du menu du tableau de bord
Tout site web n’a pas le même type de contenu. Certains sites web n’ont aucun blog, par exemple. Si nous appliquons la même logique pour le tableau de bord WordPress que nous appliquons à toute autre interface utilisateur, il est déroutant et inutile d’afficher des liens vers des fonctionnalités inutilisées.
Consultez aussi notre article sur Comment afficher la date de mise à jour d’un article
Pour un site web qui n’utilise pas de blog, laisser le lien « Articles » visible peut entrainer beaucoup de confusion :
function emersonthis_custom_menu_page_removing() {
// remove_menu_page( 'index.php' ); //Tableau de bord
// remove_menu_page( 'jetpack' ); //Jetpack*
remove_menu_page( 'edit.php' ); //Articles
remove_menu_page( 'upload.php' ); //Médias
// remove_menu_page( 'edit.php?post_type=page' ); //Pages
remove_menu_page( 'edit-comments.php' ); //Commentaires
// remove_menu_page( 'themes.php' ); //Apparence
// remove_menu_page( 'plugins.php' ); //Plugins
// remove_menu_page( 'users.php' ); //Utilisateurs
// remove_menu_page( 'tools.php' ); //Outils
// remove_menu_page( 'options-general.php' ); //Reglages
}
add_action( 'admin_menu', 'emersonthis_custom_menu_page_removing' );Chaque ligne correspond à un menu spécifique dans le tableau de bord. Les noms de fichiers ne correspondent pas toujours au nom qui apparaît dans le menu du tableau de bord. Vous pouvez vous servir des lignes commentées pour désactiver encore plus de lien.
Ajouter une notice sur l’éditeur de contenu (Articles/Pages)
Par défaut, l’éditeur visuel (TinyMCE) créera un nouveau paragraphe, lorsque l’utilisateur tapera sur « Entrer ». Si vous souhaitez juste ajouter un retour à la ligne rapide, vous devez appuyer cette combinaison de boutons « Shift + Return ».
Découvrez aussi Comment recevoir des recommandations de plugins sur WordPress en cconsultant cet article
C’est astucieux et puissant mais pas intuitif pour de nombreux utilisateurs. L’idéale, serait d’afficher des informations que vos clients pourront voir durant l’édition d’article.
# Adds instruction text after the post title input
function emersonthis_edit_form_after_title() {
$tip = '<strong>TIP:</strong> Pour ajouter un retour a la ligne simple, utilisez : SHIFT+ENTRER. Par défaut, ENTRER crée un noauveau paragraphe.';
echo '<p style="margin-bottom:0;">'.$tip.'</p>';
}
add_action(
'edit_form_after_title',
'emersonthis_edit_form_after_title'
);Ne pas attribuer le rôle administrateur à n’importe qui
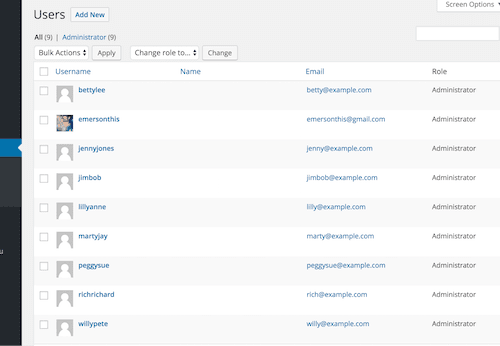
Le rôle d’administrateur de WordPress est très puissant et avec une grande puissance vient de grandes responsabilités. Certains clients sont des utilisateurs expérimentés pour assurer la gestion d’un site web eux-mêmes. Cependant, beaucoup d’entre eux ne le sont pas.
Ces derniers ne doivent donc pas farfouiller dans des zones sensibles. Au lieu de cela, vous pouvez leur attribuer un rôle d’éditeur. Vous pourrez ultérieurement attribuer le rôle Administrateur lorsque le client en question aura des bases suffisantes avec WordPress.
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. Ultimate Membership Pro
Ultimate Membership Pro est un plugin WordPress premium très populaire, qui met en place sur votre site web, un système d’accès exclusif à multiples niveaux. Ce système est configuré en fonction des différents types de forfaits de vos utilisateurs (gratuits ou payants).
Ses principales fonctionnalités sont : des niveaux illimités d’abonnement (gratuits/payants), la protection du contenu, des multiples niveaux de restriction de contenu, le support des passerelles de paiement: PayPal, Authorize.net, Stripe, 2CheckOut, BrainTree, Payza, virement bancaire, une période d’essai gratuite / payante, le support de Visual Composer, etc…
Télécharger | Démo | Hébergement Web
2. WProtect
WProtect est un plugin WordPress premium qui effectue une analyse des versions de tous les plugins et thèmes WordPress installés sur votre site web. C’est un outil idéal qui vous aidera à oublier tous les tests individuels effectués sur vos plugins et thèmes dans le but d’éviter certaines vulnérabilités.
Ses fonctionnalités sont : une interface propre et moderne, facile à utiliser, la protection contre des attaques de type force brute, un bannissement des adresses IP, la protection des répertoires wp-admin, wp-login et autres, la désactivation de l’édition des fichiers, etc…
Télécharger | Démo | Hébergement Web
3. Grid FX
Avec quatre skins uniques, Grid FX est un plugin WordPress premium de portfolio très polyvalent. Il vous permet de placer des images, des vidéos, de l’audio, des articles de blog et des produits WooCommerce dans des grilles élégantes, des galeries de style Pinterest et des carrousels d’images.
La personnalisation est roi avec ce plugin, avec ses plus de 80 différentes options de style. Vous pouvez choisir parmi une gamme de skins, d’arrière-plans lightbox, d’animations de titre, de couleurs et de boutons. Vous pourrez également définir le nombre d’éléments qui apparaîtront dans le portfolio, la taille de chaque élément et le nombre de colonnes.
Consultez aussi 6 plugins WordPress pour jeux vidéo sur votre site Web
Pour améliorer la navigation, les visiteurs pourront filtrer les grilles pour trouver ce qu’ils recherchent. Ajouter un portfolio à votre site Web avec ce plugin WordPress est aussi simple que de coller un shortcode dans une zone de publication, page ou widget.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- 6 plugins WordPress pour assurer la conformité GDPR d’un blog
- 5 plugins WordPress pour intégrer un forum dans votre blog
- 10 plugins WordPress pour créer et gérer un site web éducatif
- 6 plugins WordPress pour créer un forum sur votre blog
Conclusion
Voilà ! C’est tout pour ce tutoriel. J’espère qu’il vous permettra de mieux sécuriser les tableaux de bord de vos clients. Si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
N’hésitez pas à partager cet article avec vos amis sur vos réseaux sociaux préférés.
…