Souhaitez-vous découvrir comment créer un plugin WordPress simple ?
WordPress est le chouchou de beaucoup, et à juste titre. Il est incroyablement facile à utiliser, gratuit (ou open-source), flexible et la meilleure partie, assez extensible. Grâce aux plugins, vous pouvez étendre WordPress pour ajouter pratiquement toutes les fonctionnalités que vous avez en tête.
Si vous êtes le parfait débutant, les plugins WordPress sont comme les applications sur votre téléphone. Votre téléphone fonctionne très bien tel quel, mais vous pouvez ajouter plus de fonctionnalités à l’aide d’applications. Il en va de même pour le système de gestion de contenu (CMS) WordPress.
La plateforme WordPress est déjà puissante, mais vous pouvez faire beaucoup plus en utilisant des plugins. Par exemple, les plugins WordPress vous permettent d’ajouter des fonctionnalités supplémentaires telles que l’e-Commerce, le référencement, la protection contre le spam, les formulaires avancés, les réseaux sociaux, une meilleure sécurité, le live chat, la création visuelles de pages et bien plus encore.
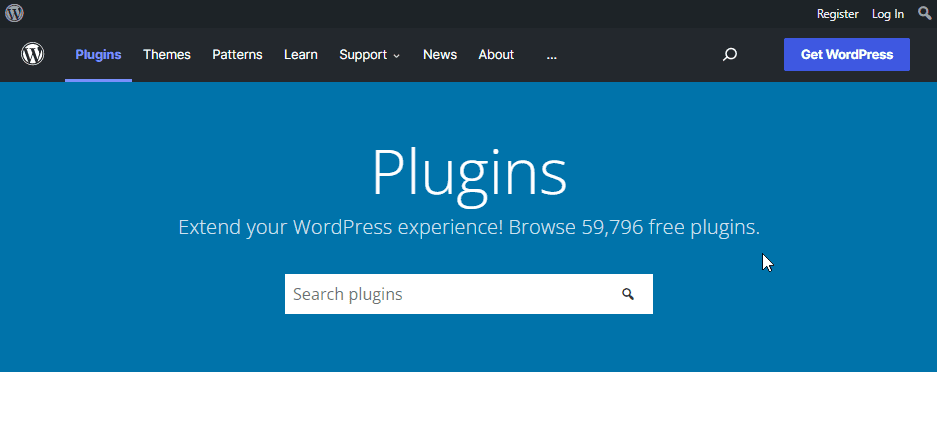
Il existe des milliers de plugins WordPress gratuits et premium. Le référentiel officiel de plugins WordPress compte à lui seul plus de 59 000 plugins gratuits au moment de la rédaction de cet article ! D’autres marketplaces, telles que CodeCanyon, vous proposent des milliers de plugins WordPress premium.
Cela va dire qu’il existe peut-être un plugin pour presque toutes les fonctionnalités que vous pourrez ajouter à votre site web WordPress. Néanmoins, parfois, vous pourriez avoir besoin de quelque chose d’indisponible à partir des sources de plugins susmentionnées. Dans ce cas, vous devrez peut-être créer un plugin WordPress à partir de zéro ou modifier (ou forker) un plugin existant.
Et dans l’article d’aujourd’hui, nous allons vous montrer comment écrire un plugin WordPress simple, ce qui est bien si vous voulez créer quelque chose de simple ou plonger tête baissée dans le développement de plugins. Avec ce préambule, lançons nous.
Mais avant, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.
Écrire un plugin WordPress simple: les bases

Avant d’arriver à la partie amusante, il y a quelques choses de base que vous devez savoir. En tant que débutant, vous pourriez supposer que la création de plugins WordPress est difficile. Eh bien, pas vraiment. Tout le monde peut apprendre à écrire un plugin, que vous ayez un diplôme en informatique ou non.
Dans le même temps, certaines connaissances en codage PHP vous aideront plus loin si vous prévoyez d’écrire plus de plugins à l’avenir. Avec ces connaissances, vous comprendrez mieux comment fonctionnent les fonctions PHP, ce qui rend votre travail beaucoup plus facile. Pourtant, c’est facile.
En outre, selon les fonctionnalités dont vous avez besoin, votre plugin WordPress peut contenir un ou plusieurs fichiers, y compris des feuilles de style CSS, des scripts JavaScript et des fichiers multimédias. Enfin, il est important de vous familiariser avec les normes de codage WordPress et les meilleures pratiques pour rester du bon côté.
Soyez tranquille car aujourd’hui, nous ne nous aventurerons pas dans des choses complexes. Nous allons vous montrer comment écrire un plugin WordPress simple et partager quelques outils et ressources qui rendront votre travail facile.
Ce dont vous avez besoin pour écrire un plugin WordPress

Vous aurez besoin de quelques choses avant d’écrire votre plugin WordPress. Pour commencer, ne testez pas votre plugin sur votre site web. Si quelque chose ne va pas, vous risquez de casser votre site Web, ce qui peut entraîner des temps d’arrêt horribles pendant que vous réparez les choses.
Au lieu de cela, créez un site web de test local ou sur votre serveur. Voici comment procéder :
- Installer WordPress sur Windows localement avec XAMPP
- Installez WordPress sur Mac localement avec MAMP
En dehors de cela, vous aurez besoin d’un éditeur de texte tel que Notepad ++, SublimeText ou Atom. Bien que ce ne soit pas une exigence, vous pouvez utiliser des outils tels que Pluginplate ou Plugin Boilerplate pour accélérer le développement (plus sur ce sujet plus tard).
Maintenant, écrivons un plugin WordPress simple. Pour ce tutoriel, nous allons créer un plugin qui ajoutera un type de post personnalisé pour un site Web de restaurant que nous allons créer.
Pour les non-initiés, WordPress prend en charge plusieurs types de posts, notamment les pages, les articles, les pièces jointes, les révisions et le menu de navigation. Pour notre scénario, nous allons créer un plugin WordPress simple qui ajoute un type de posts personnalisé « Recette ». À des fins d’illustration, nous appellerons ce plugin « Recettes Chaudes ».
Comment écrire un plugin WordPress simple
Chaque plugin WordPress a un fichier principal que vous pouvez créer manuellement ou à l’aide d’outils tels que Plugin Boilerplate ou Pluginplate. Pour gagner du temps, utilisez Pluginplate (c’est plus intuitif) pour générer le fichier principal et quelques fichiers et dossiers supplémentaires dont vous pourriez avoir besoin plus tard. Pour le moment, nous avons simplement besoin du fichier principal.
Création du fichier principal
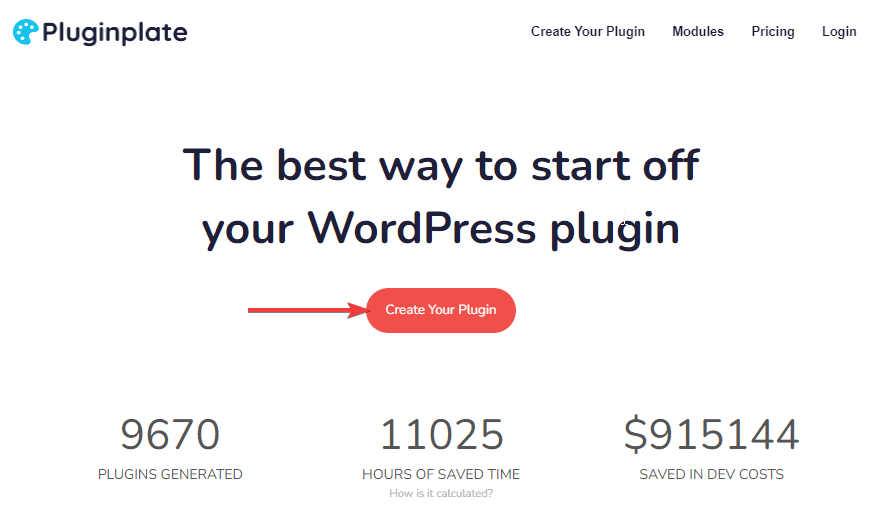
Rendez-vous sur Pluginplate.com et cliquez sur le bouton Créer votre plugin, comme nous le soulignons ci-dessous.

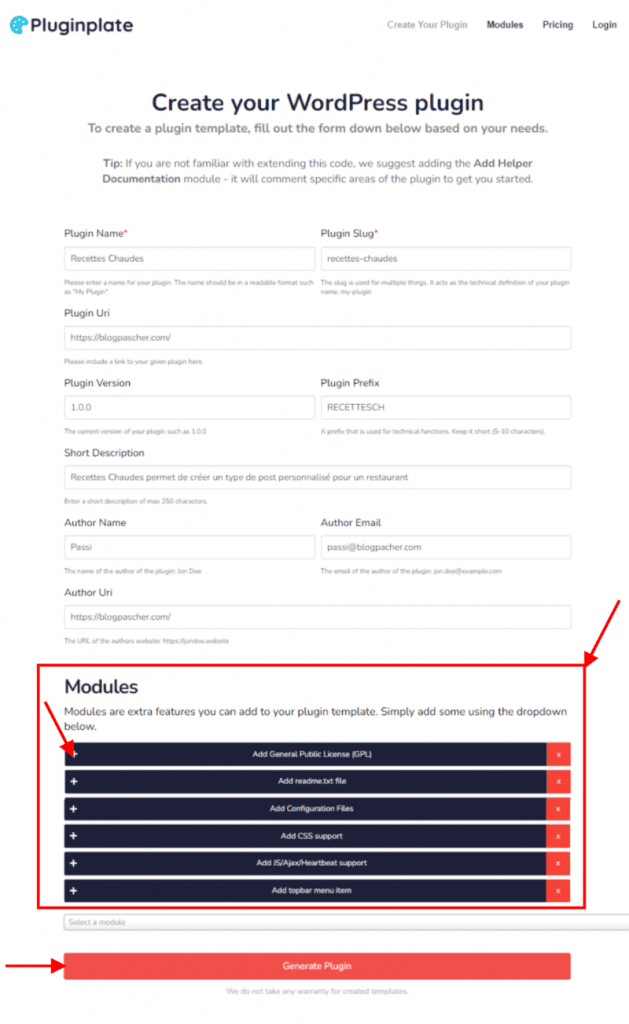
Ensuite, remplissez les informations de votre plugin comme indiqué ci-dessous. Vers le bas de la page, vous remarquerez la section Modules qui vous permet d’ajouter des fonctionnalités supplémentaires à votre plugin. Notez également que vous pouvez personnaliser chaque module en cliquant sur le Plus (+), comme nous le détaillons ci-dessous. Une fois que vous êtes satisfait, cliquez sur le bouton Générer le plugin :

Après cela, cliquez sur le bouton Download et enregistrez votre plugin sur votre ordinateur.

Maintenant, nous avons tous les fichiers de base dont nous avons besoin du fichier principal. Notre plugin WordPress ne fera rien en l’état. Nous devons ajouter le code qui s’exécutera lorsque nous activerons le plugin. Sur la base de notre exemple, notre fichier principal est recettes-chaudes.php, qui est le fichier que nous allons éditer dans la section suivante.
Ajout de fonctions
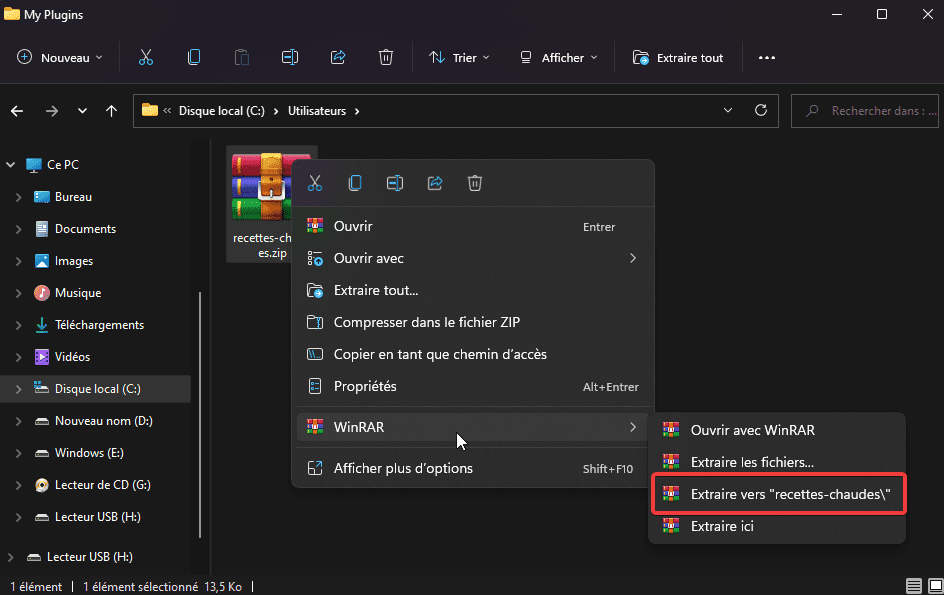
Pour localiser le fichier recettes-chaudes.php, extrayez le dossier ZIP que vous avez téléchargé à partir de Pluginplate :

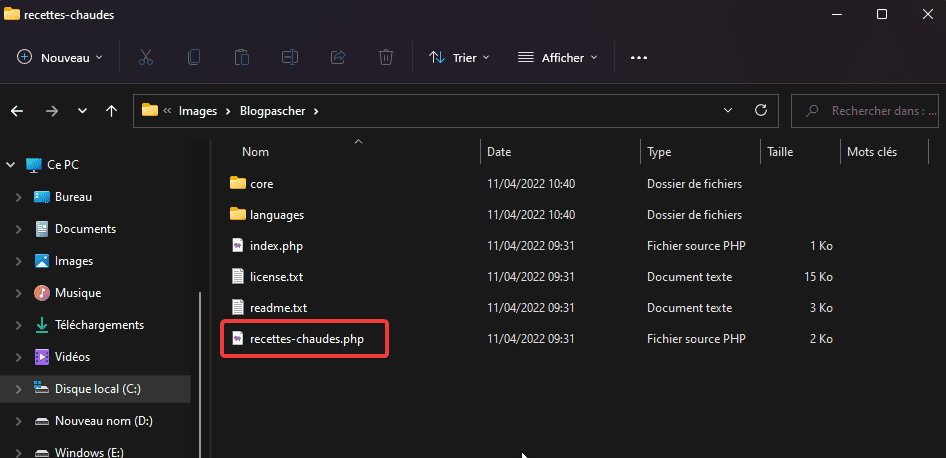
À l’intérieur du dossier, vous devriez voir votre fichier principal, qui dans notre cas – encore une fois – est recettes-chaudes.php:

Dans le dossier du plugin, vous pouvez voir un tas d’autres fichiers, mais nous n’en avons pas besoin pour le moment. Ajoutons ensuite quelques fonctions au fichier principal. Ouvrez le fichier principal (recettes chaudes.php) dans votre éditeur de texte préféré (Nous utilisons Visual Studio Code).
Consultez également : Comment désactiver les commentaires dans WordPress
Vous verrez l’extrait de code suivant ou quelque chose de similaire selon la façon dont vous avez rempli le formulaire sur Pluginplate:
<?php
/**
* Recettes Chaudes
*
* @package RECETTESCH
* @author Passi
* @license gplv2
* @version 1.0.0
*
* @wordpress-plugin
* Plugin Name: Recettes Chaudes
* Plugin URI: https://blogpascher.com/
* Description: Recettes Chaudes permet de créer un type de post personnalisé pour un restaurant
* Version: 1.0.0
* Author: Passi
* Author URI: https://blogpascher.com/
* Text Domain: recettes-chaudes
* Domain Path: /languages
* License: GPLv2
* License URI: https://www.gnu.org/licenses/gpl-2.0.html
*
* You should have received a copy of the GNU General Public License
* along with Recettes Chaudes. If not, see <https://www.gnu.org/licenses/gpl-2.0.html/>.
*/
// Exit if accessed directly.
if ( ! defined( 'ABSPATH' ) ) exit;
// Plugin name
define( 'RECETTESCH_NAME', 'Recettes Chaudes' );
// Plugin version
define( 'RECETTESCH_VERSION', '1.0.0' );
// Plugin Root File
define( 'RECETTESCH_PLUGIN_FILE', __FILE__ );
// Plugin base
define( 'RECETTESCH_PLUGIN_BASE', plugin_basename( RECETTESCH_PLUGIN_FILE ) );
// Plugin Folder Path
define( 'RECETTESCH_PLUGIN_DIR', plugin_dir_path( RECETTESCH_PLUGIN_FILE ) );
// Plugin Folder URL
define( 'RECETTESCH_PLUGIN_URL', plugin_dir_url( RECETTESCH_PLUGIN_FILE ) );
/**
* Load the main class for the core functionality
*/
require_once RECETTESCH_PLUGIN_DIR . 'core/class-recettes-chaudes.php';
/**
* The main function to load the only instance
* of our master class.
*
* @author Passi
* @since 1.0.0
* @return object|Recettes_Chaudes
*/
function RECETTESCH() {
return Recettes_Chaudes::instance();
}
RECETTESCH();
Le code ci-dessus indiquera à WordPress le nom du plugin ainsi que la version, l’auteur, la licence et d’autres détails. Vous n’avez pas besoin de modifier quoi que ce soit. Passons à l’étape suivante.
Juste en dessous du code ci-dessus, ajoutez le code suivant :
/**
* Registers the recettes post type.
*/
function recettes_chaudes_register_post_types() {
// Set UI labels for the recettes post type.
$labels = array(
'name' => _x( 'Recettes', 'Post Type General Name', 'recettes_chaudes' ),
'singular_name' => _x( 'Recette', 'Post Type Singular Name', 'recettes_chaudes' ),
'menu_name' => __( 'Recettes', 'recettes_chaudes' ),
'parent_item_colon' => __( 'Parent Recette', 'recettes_chaudes' ),
'all_items' => __( 'All Recettes', 'recettes_chaudes' ),
'view_item' => __( 'View Recettes', 'recettes_chaudes' ),
'add_new_item' => __( 'Add New Recette', 'recettes_chaudes' ),
'add_new' => __( 'Add New', 'recettes_chaudes' ),
'edit_item' => __( 'Edit Recette', 'recettes_chaudes' ),
'update_item' => __( 'Update Recette', 'recettes_chaudes' ),
'search_items' => __( 'Search Recette', 'recettes_chaudes' ),
'not_found' => __( 'Not Found', 'recettes_chaudes' ),
'not_found_in_trash' => __( 'Not found in Trash', 'recettes_chaudes' ),
);
// Set other arguments for the recettes post type.
$args = array(
'label' => __( 'recettes', 'recettes_chaudes' ),
'description' => __( 'recettes.', 'recettes_chaudes' ),
'labels' => $labels,
'supports' => array(
'title',
'editor',
'excerpt',
'author',
'thumbnail',
'comments',
'revisions',
'custom-fields',
),
'taxonomies' => array(),
'hierarchical' => false,
'public' => true,
'show_ui' => true,
'show_in_menu' => true,
'show_in_nav_menus' => true,
'show_in_admin_bar' => true,
'menu_position' => 5,
'can_export' => true,
'has_archive' => true,
'exclude_from_search' => false,
'publicly_queryable' => true,
'capability_type' => 'post',
'show_in_rest' => true,
);
// Registes the recettes post type.
register_post_type( 'recettes', $args );
}
add_action( 'init', 'recettes_chaudes_register_post_types' );Le code ci-dessus enregistre simplement notre type de post personnalisé « recettes » avec un éventail d’options. Il ajoute également des fonctionnalités telles que la prise en charge des révisions, des champs personnalisés, des extraits, des commentaires, des images en vedette, etc. Ce sont les fonctionnalités que vous verrez dans l’éditeur de publication lors de l’ajout d’une nouvelle recette.
Compressez le dossier de votre plugin
Enregistrez toutes vos modifications. Compressez le dossier recettes chaudes (c’est le dossier où vous avez trouvé le fichier principal recettes chaudes.php que nous venons d’éditer) dans une archive recettes-chaudes.zip (sur un Mac, c’est aussi simple que de cliquer avec le bouton droit de la souris, de compresser le fichier – et sur PC, je crois que c’est très similaire). Assurez-vous simplement que votre dossier soit enregistré avec l’extension .ZIP ou le plugin ne s’installera pas.
Découvrez aussi : Comment ajouter le défilement infini sur un WordPress
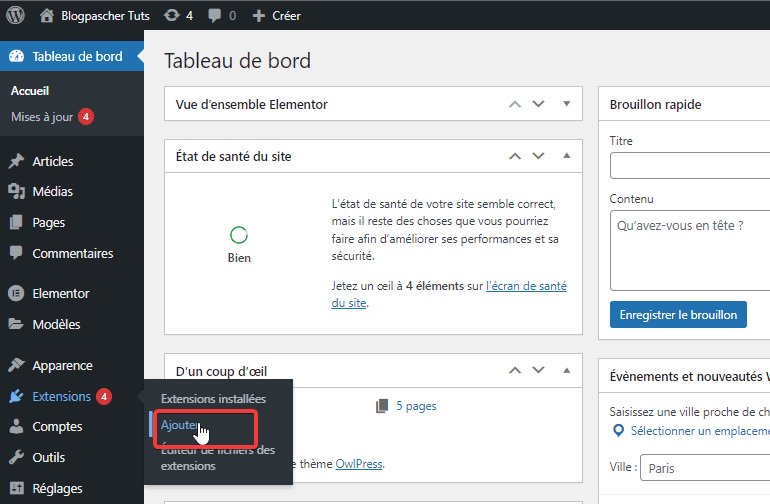
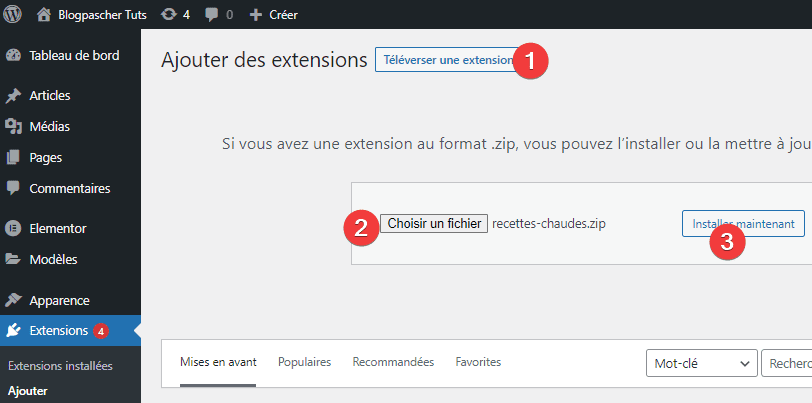
Ensuite, connectez-vous à votre site web de tests et accédez à Extensions > Ajouter , comme indiqué ci-dessous.

Ensuite, cliquez sur le bouton Téléverser un plugin, choisissez votre dossier ZIP du plugin sur votre ordinateur et cliquez sur Installer maintenant:

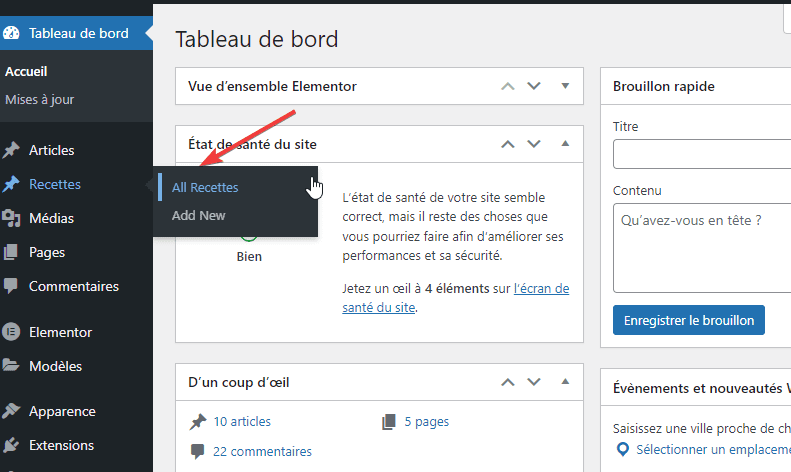
Ensuite, activez le plugin
Maintenant, si vous vérifiez votre menu d’administration WordPress, vous remarquerez votre nouveau type de publication Recettes, avec la possibilité d’ajouter de nouvelles recettes:

Félicitations pour avoir écrit votre premier plugin WordPress simple ! Avec cette introduction, vous pouvez aller plus loin et jouer avec le code pour voir ce que vous pouvez obtenir. En outre, vous pouvez étudier le code source d’autres plugins (tous les plugins WordPress sont open-source) pour en savoir plus.
Maintenant, tout ce dont vous avez besoin, c’est quelques ressources supplémentaires (consultez le manuel du plugin) et beaucoup de pratique et vous pourrez coder en un rien de temps.
Lire aussi Comment supprimer le lien « Fièrement propulsé par WordPress »
La programmation et l’écriture de plugins WordPress peuvent sembler intimidantes au début, surtout en tant que débutant. Mais avec les bons outils et quelques ressources d’apprentissage, vous pouvez développer des plugins comme un patron. Il suffira d’avoir quelques notions de codage et de détermination.
Autres ressources recommandées
Nous vous invitons aussi à consulter les ressources ci-dessous pour aller plus loin dans la prise en main et le contrôle de votre site web et blog.
- 10 plugins WordPress à utiliser pour gérer la publicité
- Quelques plugins pour intégrer des services Google sur votre blog
- Comment créer des modèles personnalisés sur WordPress
- 10 plugins WordPress d’affiliation pour créer un programme
- Comment utiliser des arrière-plans différents sur WordPress
Conclusion
C’est tout pour ce tutoriel. Nous espérons qu’il vous a orienté dans la bonne direction en ce qui concerne la compréhension des plugins. Cet article devrait servir de tremplin pour développer des plugins WordPress complexes qui font tout ce que vous voulez.
Si vous avez un quelconque souci, ou une suggestion, faites-nous-en part dans les commentaires. Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
En attendant, partagez cet article sur vos différents réseaux sociaux.
…