Récemment, un de nos utilisateurs nous a demandé comment créer un formulaire multipage avec WordPress ?
Les formulaires multipages vous permettent de recueillir plus d’informations sans effrayer les utilisateurs. Dans ce tutoriel, nous allons vous montrer comment créer un formulaire multipage sur WordPress.
Mais avant découvrons ensemble Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.







Pourquoi et quand avez-vous besoin d’un formulaire à pages multiples ?
Les formulaires sont la meilleure façon de recueillir des données et d’entrer en contact avec vos utilisateurs. Que ce soit un formulaire de contact, un formulaire de capture d’emails, ou d’une simple enquête.
Cependant, de longs formulaires sont redoutables pour les utilisateurs et ne sont pas conseillés.
Pour surmonter ce problème, les experts de l’expérience utilisateurs (UX) recommandent des formulaires multipages. De cette façon, les champs du formulaire seront divisés en plusieurs sections et pages.
Découvrez également Comment s’appliquent Interface et expérience utilisateur à WordPress
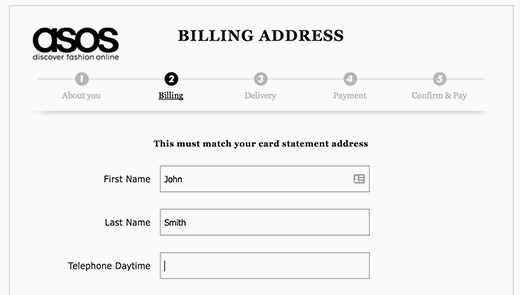
Avec une barre de progression et moins de champs visibles à l’écran, les utilisateurs se sentent plus à l’aise dans le remplissage du formulaire. Il offre une expérience plus engageante et interactive à vos utilisateurs.
Lire aussi notre article sur les 4 astuces pour réduire le taux de rebonds sur votre blog WordPress
Cela dit, nous allons voir comment créer facilement un formulaire multipage sur WordPress.
Comment créer un formulaire multipage sur WordPress
Nous utiliserons le plugin WPForms qui peut être pris en main facilement par les débutants. Vous aurez besoin au moins de la licence de base qui coûte 39$.
La première chose que vous devez faire est d’installer et activer le plugin WPForms. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
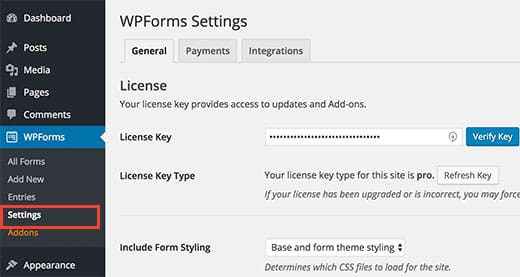
Après l’activation, vous devez entrer votre clé de licence. Vous pouvez obtenir cette clé en vous connectant à votre compte sur le site web de WPForms. Copiez la clé de licence, puis visiter « WPForms > Settings » sur votre site web WordPress. 
Collez la clé de licence, puis cliquez sur le bouton Verify Key pour vérifier la clé.
Après vérification de votre clé de licence, vous serez prêt à créer votre premier formulaire multi pages. Il vous suffit simplement d’aller à « WPForms > Add new », afin de commencer la conception.
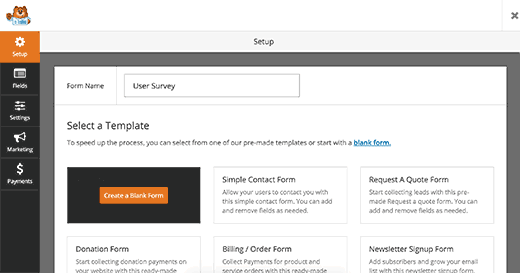
Donnez un titre à votre formulaire, puis sélectionnez l’un des modèles en dessous. WPForms vous propose des modèles déjà prêts à l’emploi. Vous pouvez choisir celui qui correspond le mieux à vos exigences ou choisir un formulaire vide.
Consultez aussi Comment afficher toutes vos publications WordPress sur une seule page
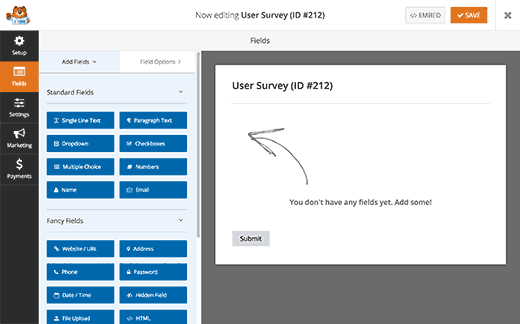
En cliquant sur un modèle, vous pourrez le modifier.
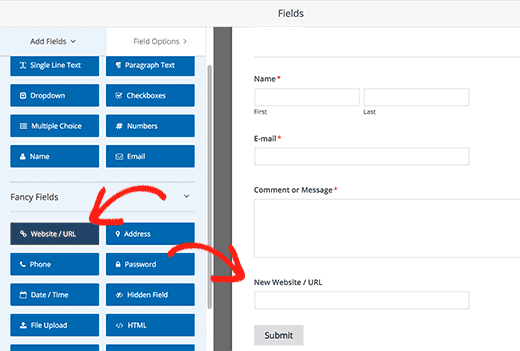
Il vous suffit de cliquer sur les champs de la colonne de gauche pour les ajouter dans votre formulaire. Vous pourrez ensuite cliquer sur l’élément dans la zone de construction pour modifier cet élément. Vous pouvez également réorganiser ces éléments.
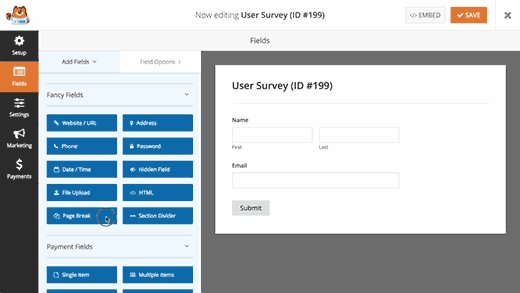
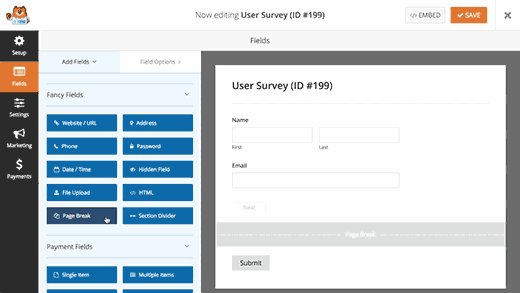
Après avoir ajouté quelques champs dans votre formulaire, vous serez êtes prêt à ajouter une nouvelle page à ce formulaire. Cliquez sur le champ « Pagebreak ».
Découvrons aussi ensemble Comment utiliser correctement WP_Query sur WordPress
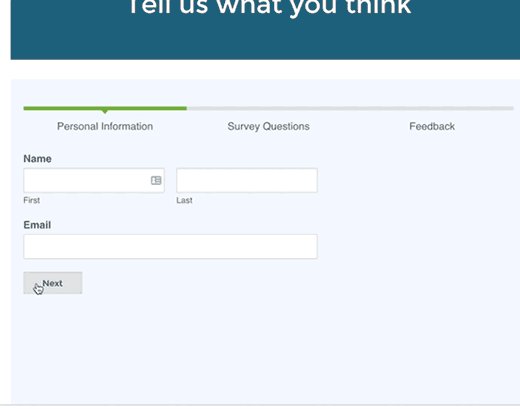
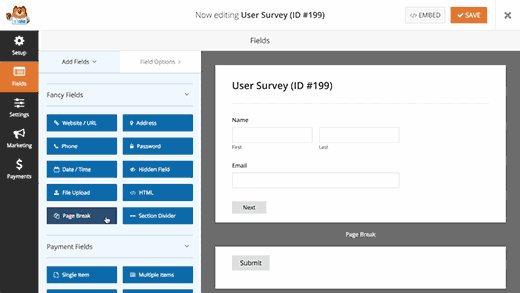
Vous remarquerez que WPForms ajoutera un marqueur «pagebreak » tout en bas et un marqueur tout en haut. Vous retrouverez aussi un bouton d’envoi vers la page suivante, donc votre première page aura maintenant un bouton «Suivant».
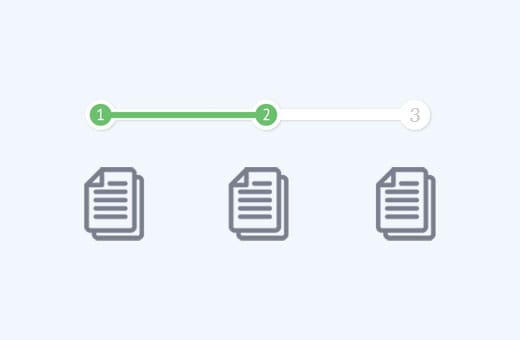
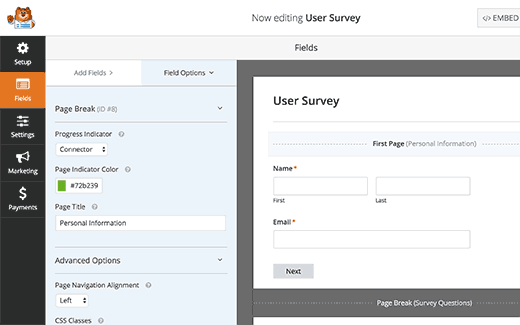
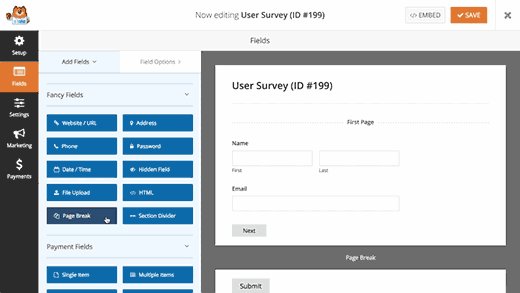
Cliquez sur le premier marqueur en haut pour modifier les propriétés des pages du formulaire. Dans la colonne de gauche, vous pouvez sélectionner un type de barre de progression. WPForms vous permet d’utiliser une simple barre de progression, des cercles, des connecteurs, ou de désactiver cette fonctionnalité tout simplement.
Pour ce tutoriel, nous allons utiliser des connecteurs comme barre de progression. Vous pouvez également choisir la couleur de votre indicateur, modifier les paramètres d’une page WPForms. Enfin, vous pouvez fournir un titre pour la première page.
Comment ajouter un compte à rebours sur votre blog WordPress Découvrez le en consultant cet article.
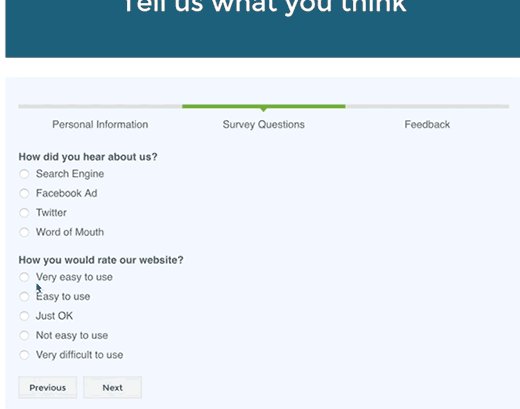
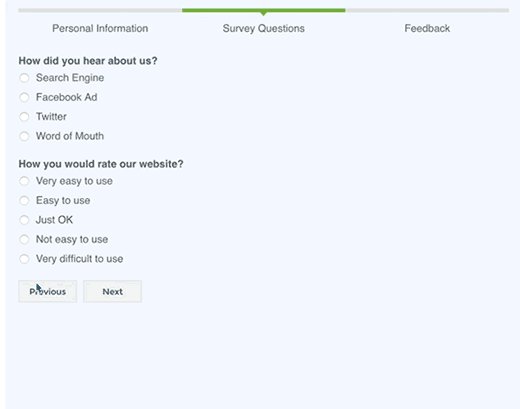
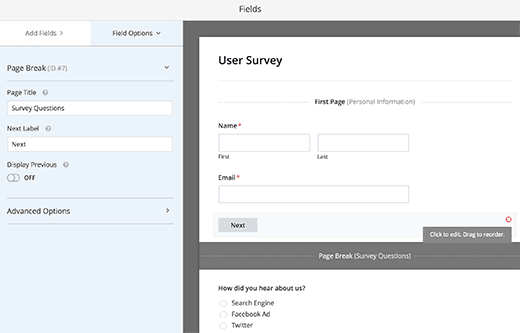
Ensuite, vous devez cliquer sur le marqueur pagebreak pour modifier ses propriétés. Ici, vous pouvez fournir un titre à la page suivante. Vous pouvez également modifier le texte à afficher sur le bouton Suivant.
Vous pouvez continuer à ajouter des champs de formulaire après le « pagebreak ». Si vous utilisez la version PRO de WPForms, alors vous pouvez également utiliser la logique conditionnelle pour afficher et masquer les champs du formulaire en fonction des réponses des utilisateurs.
Découvrez aussi Cette comparaison de quelques plugins disposant de la logique conditionnelle
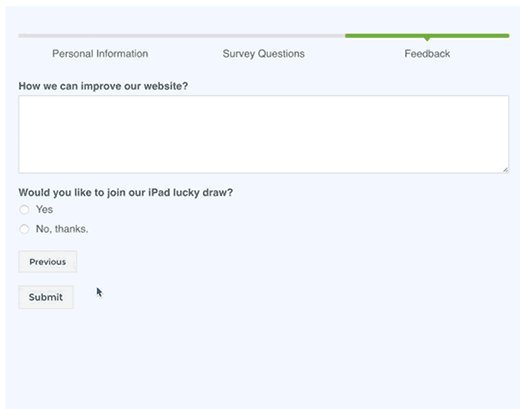
Après avoir ajouté plusieurs champs, vous pouvez ajouter plus de sauts de pages si vous en avez besoin. Une fois que vous avez terminé la création de votre formulaire, cliquez sur le bouton « Enregistrer » dans le coin supérieur droit de l’écran.
Félicitations, vous avez créé votre premier formulaire multipage.
Comment ajouter le formulaire dans une page ou article WordPress
WPForms simplifie l’ajout des formulaires dans les articles/pages. Créer un nouvel article/page ou modifier un existant.
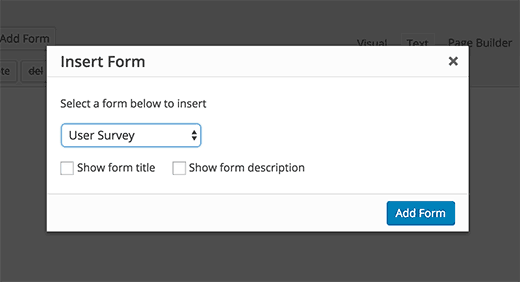
Sur l’éditeur de texte, vous verrez un bouton «Add Form ».En cliquant dessus, cela fera apparaître un popup qui permet de sélectionner votre formulaire et d’insérer ce dernier. 
Découvrez nos 10 plugins WordPress pour créer des formulaires sur votre blog
Sélectionnez votre formulaire à partir de la liste déroulante ensuite cliquez sur le bouton « Add Form ».
Vous remarquerez que WPForms aura ajouté un shortcode dans l’article ou la page. Vous pourrez maintenant enregistrer ou publier cet article ou page.
Rendez-votre blog conforme au GDPR en découvrant nos 6 plugins WordPress pour assurer la conformité GDPR d’un blog
Visitez votre site Web pour voir votre formulaire multipage en action.
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. Hotel Booking Reviews
Le plugin WordPress Hotel Booking Reviews est une extension du plugin WordPress MotoPress Property Rental. Il met l’accent sur les critiques des propriétés ou des biens immobiliers. Globalement il vous permettra de collecter différents avis et notes sous forme d’étoiles des clients qui ont acquis un bien ou un service chez vous. 
Vous pourrez ainsi gagner la confiance de vos potentiels clients en leur permettant de consulter les commentaires réels des autres clients de votre plateforme. Dès son installation, cette extension crée automatiquement un formulaire de commentaire simple et un système de classification à cinq étoiles qui sera incroyablement intuitif.
Consultez également notre article sur les 10 plugins WordPress pour créer facilement un popup
De plus comme il repose sur le système de commentaires natif de WordPress, il vous sera facile de gérer les avis et d’améliorer les fonctionnalités de votre système de critiques.
Télécharger | Démo | Hébergement Web
2. LMM
Liquida Mega Menu est un plugin WordPress conçu pour les utilisateurs réguliers et les développeurs. Il possède une interface simple et intuitive, intégrée au tableau de bord WP, vous permettant de créer et de personnaliser une quantité illimitée de megamenus, et ce sans aucune compétence en programmation.
Ses fonctionnalités sont entre autres : l’intégration automatique et manuelle, le support multisite, la prise en charge des thèmes enfants, le style complètement personnalisable pour les menus, la personnalisation des emplacements du menu, etc…
Télécharger | Démo | Hébergement Web
3. Advertisement & Branding for Flow-Flow Social Stream
Cette extension WordPress de Flow-Flow vous permettra de gagner de l’argent en plaçant des publicités sur vos flux. Si vous lancez par exemple une campagne d’hashtag, vous pouvez créer une carte de héros accompagnée d’infos supplémentaires.
Ses fonctionnalités sont entre autres : la possibilité de créer des cartes personnalisées, le support des annonces Google AdSense, la prise en charge des statistiques de campagne, y compris les vues, les clics et la conversion, l’affichage des annonces après chaque [N] message, la possibilité de créer une campagne et se connecter à un ou plusieurs flux sociaux, la configuration de la date de début et de fin de la campagne, le puissant constructeur de cartes et autres.
Découvrez aussi Comment afficher toutes vos publications WordPress sur une seule page
Personnalisez donc votre flux social WordPress avec des cartes de marque et des publicités. Adhérez et affichez toujours tout contenu personnalisé : informations sur votre marque avec des liens vers vos profils de réseaux sociaux, des publicités personnalisées ou des publicités tierces provenant de Google AdSense, des annonces, des promotions d’événements et tout ce que vous pensez.
Télécharger | Démo | Hébergement Web
Autres ressources recommandées
Nous vous invitons aussi à consulter les ressources ci-dessous pour aller plus loin dans la prise en main et le contrôle de votre site web et blog.
- Gagner de l’argent avec Google AdSense est-il aussi facile?
- Comment créer un outil de visualisation de graphismes sur WordPress
- Comment gagner de l’argent sur internet grâce à votre blog ?
- Comment résoudre une erreur 504 sur votre site web WordPress
Conclusion
Voilà ! C’est tout pour ce tutoriel. J’espère que désormais vous réussirez à créer plus facilement des formulaires multipages. N’hésitez pas à partager l’astuce avec vos amis sur vos réseaux sociaux.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Mais, en attendant, faites-nous part de vos commentaires et suggestions dans la section dédiée.
…

Salut,
merci pour le tutoriel bien expliqué.
J’ai créé un formulaire où le visiteur doit sélectionner une sélection par page.
Chez WPForms, y a-t-il une possibilité de voir la sélection sélectionnée d’une page sur les pages à venir afin que vous puissiez voir ce que le visiteur a choisi sur la première page?