Voulez-vous ajouter des barres et des graphiques sur WordPress ou voulez-vous trouver comment créer un outil de visualisation de graphiques sur WordPress ?
Les aides visuelles comme des graphiques, des barres, des diagrammes circulaires sont un moyen idéal pour mieux présenter des données dans vos articles/pages.
Dans ce tutoriel, nous allons vous montrer comment créer des barres et des graphiques avec le plugin Visualizer WordPress Charts sur WordPress.
Mais avant, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.
Le problème avec les barres et les graphiques sur WordPress
Il y a beaucoup de plugins WordPress pour ajouter des barres et des graphiques sur votre contenu. Cependant, la plupart des utilisateurs trouvent ces outils difficiles à utiliser.
Découvrez nos 8 plugins WordPress pour créer des diagrammes sur votre site web
Certains de ces plugins imposent même aux utilisateurs d’ajouter des données à l’intérieur d’un shortcode dans des formats très compliqués à retenir.
Au lieu d’utiliser ces plugins, de nombreux utilisateurs finissent par créer des graphiques dans leurs applications de bureau et les convertissent en image.
Cela pourrait fonctionner si vous ne prévoyez de changer quoi que ce soit. Cependant une image ne peut se substituer à un graphique interactif où les données utiles apparaissent lorsque l’utilisateur déplace la souris sur une section particulière.
L’utilisation des graphiques vous permettra de :
- Ajouter des données à partir d’une source de données de votre ordinateur ou sur le web.
- Remplir des graphiques, des diagrammes et des barres à l’aide de vos données.
- Créer de supers, interactifs, colorés, graphiques responsives.
- Plus important encore, il devrait vous permettre de mettre à jour les données chaque fois que vous voulez.
Cela dit, nous allons voir comment Visualizer WordPress Charts vous permet d’y arriver.
Comment créer des graphiques avec Visualizer WordPress Charts
La première chose que vous devez faire est d’installer et activer le plugin Visualizer WordPress Charts. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
Bien que la version gratuite ne fasse pas tout ce dont vous avez besoin, les développeurs de ce plugin proposent aussi Visualizer WordPress Charts Pro qui ajoute des fonctionnalités supplémentaires, telles que l’ajout de données à l’aide d’un tableur comme interface et l’importation de données à partir d’autres sources.
Il coûte 79$ pour une seule licence avec un an de support client et des mises à jour régulières
Remarque : Ce tutoriel repose sur la version gratuite du plugin.
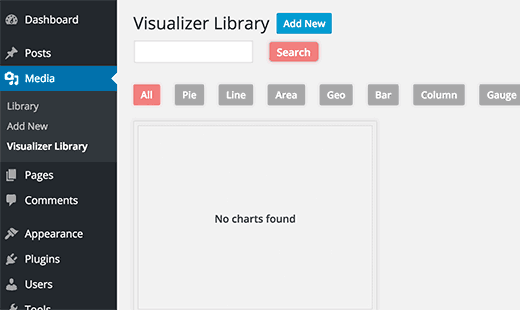
Après l’activation, vous devez visiter la page « Médias > Visualizer Library ». C’est à cet emplacement que tous les graphiques s’afficheront.
Vous devez cliquer sur le bouton « Add » pour ajouter votre premier graphique.
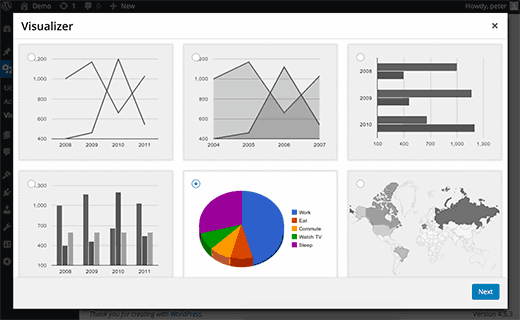
Cela fera apparaître une fenêtre sur l’écran. Vous verrez différents types de graphiques disponibles. Il suffit de sélectionner le type de graphique que vous souhaitez ajouter et cliquer sur le bouton suivant pour continuer.
Découvrez aussi Comment ajouter des cartes interactives à votre site web WordPress
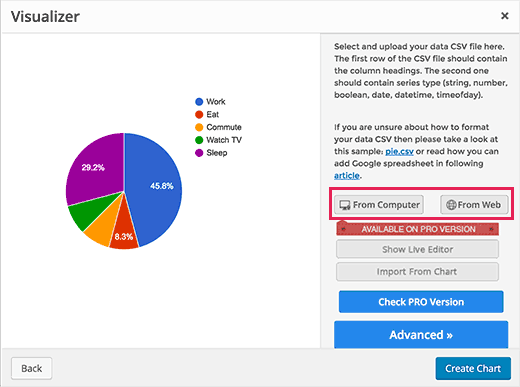
L’étape suivante consiste à ajouter votre source de données au format CSV. Si vous avez sauvegardé vos données en utilisant une feuille de calcul Excel, une feuille de calcul Google, ou tout autre programme, alors vous pouvez simplement l’exporter en tant que fichier CSV.
Découvrez aussi Comment utiliser le plugin WP Ultimate CSV Importer pour l’importation de données sur WordPress
Vous pouvez télécharger ou enregistrer votre fichier CSV sur votre ordinateur, puis l’utiliser pour générer un graphique.
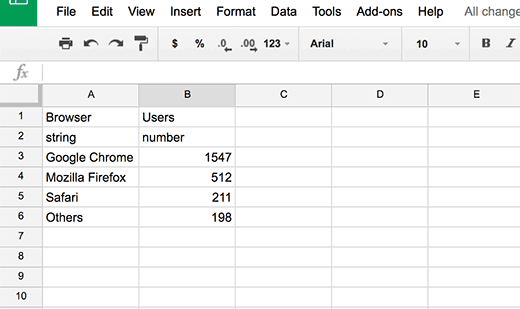
Votre fichier CSV doit avoir les noms de colonnes dans la première rangée et le type de données dans la deuxième rangée. Le plugin prend en charge les types de données : chaîne, nombre, booléen, date, heure, date et heure de la journée.
Jetez un œil à ce fichier d’exemple, disponible sur Google Sheets.
Apprenez en découvrant cet article Comment exporter les données d’utilisateurs dans un fichier CSV
Si vous créez un fichier CSV à l’aide d’un éditeur de texte, alors jetez un œil à ce fichier exemple CSV :
Navigateur, les visiteurs
string, number
Chrome, 7894
Firefox, 6754
Internet Explorer, 4230
Safari, 2106
Opera, 627
Ajout d’un graphique sur WordPress à partir de Google Drive Spreadsheet
Si vous avez vos données enregistrées sous forme de feuille de calcul sur Google Drive, vous pouvez l’ajouter à votre graphique sans l’exporter.
Nous vous conseillons aussi de découvrir nos 5 plugins WordPress pour intégrer Google Drive sur votre site web
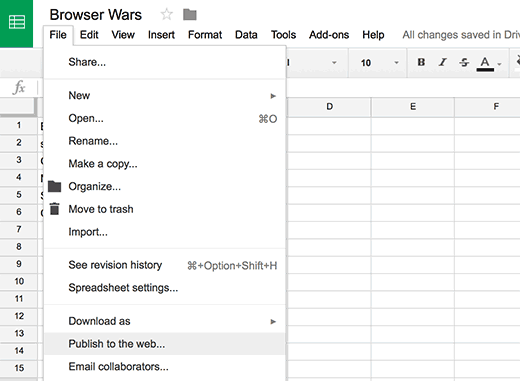
Ouvrez votre fichier de données dans Google Spreadsheets, puis cliquez sur « Fichier > Publier pour le Web ».
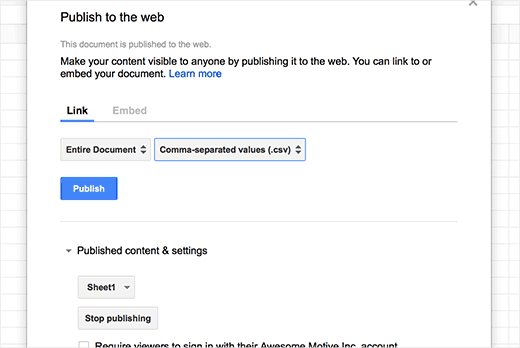
Cela fera apparaître une fenêtre où vous devriez choisir comment vous souhaitez publier ce document. Vous devez sélectionner « Comma Separated Values (.csv) » dans le menu déroulant.
N’oubliez pas de cliquer sur le bouton « Publish », pour accéder à la version publié de vos données.
Vous verrez l’URL public de votre feuille de calcul sous forme de fichier CSV. Vous devez copier cette URL et revenir sur le tableau du plugin Visualizer.
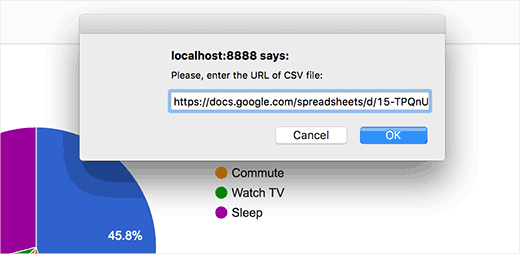
Cliquez sur le bouton « From Web », puis entrez l’URL du fichier csv de votre feuille de calcul Google.
Dès que vous entrez l’URL, le plugin va chercher votre fichier CSV et afficher une prévisualisation en temps réel de votre graphique.
Vous pourrez cliquer sur le bouton créer du tableau pour sauvegarder votre graphique.
Ajout d’un graphique sur un article ou une page
Pour ajouter un tableau ou un graphique à vos articles et pages WordPress, vous pourrez le faire aussi facilement que vous ajoutez des images aux articles/pages.
Les cookies et WordPress : Comment créer, récupérer et supprimer découvrez les en cliquant sur ce lien
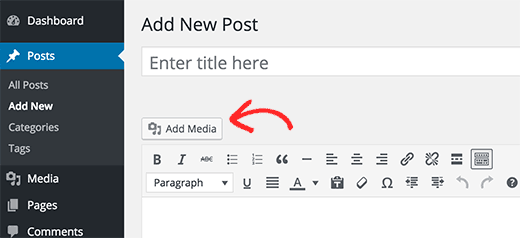
Créez un nouvel article/page ou modifiez un existant où vous souhaitez ajouter le tableau. Sur l’écran d’édition, cliquez sur le bouton « Ajouter un média » au-dessus de l’éditeur visuel.
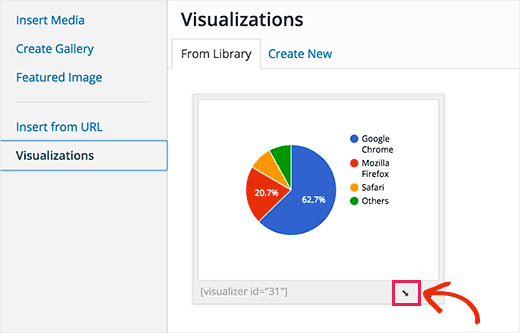
Cela fera apparaître une fenêtre contextuelle avec vos médias. Vous devez cliquer sur l’onglet « Visualizations » sur la colonne de gauche. Vous y retrouverez tous les graphiques que vous avez créés et enregistrés sur ce site web.
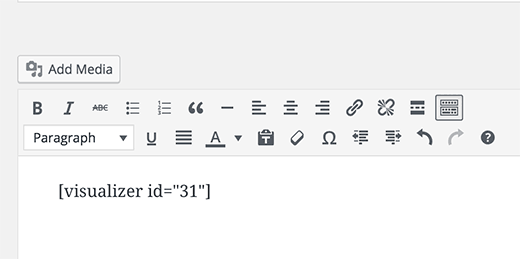
Cliquez sur l’icône d’insertion en dessous pour l’ajouter. La popup disparaîtra et vous verrez votre tableau ajouté à votre article WordPress comme un shortcode.
Vous pouvez maintenant l’enregistrer sur vos articles/pages WordPress et visiter votre site web pour voir comment tout cela fonctionne.
Modification des graphiques du plugin Visualizer sur WordPress
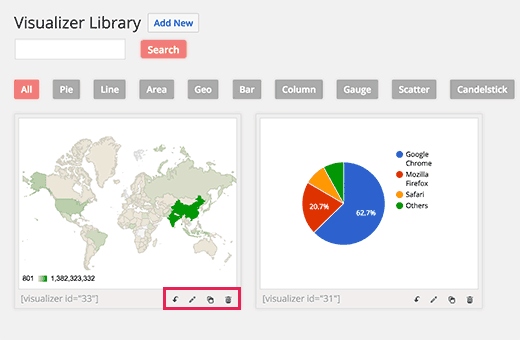
Vous pouvez éditer et modifier vos graphiques à tout moment. Il suffit de visiter « Médias > Visualizer Library ». Depuis cette page, vous pouvez cloner un tableau, le supprimer ou modifier ses paramètres visuels.
La mise à jour de données d’un graphique existant sans modifier le tableau est assez facile avec Visualizer.
Si vous avez ajouté des données à partir d’une feuille de calcul Google, tout ce que vous devez faire pour mettre les données à jour, c’est d’accéder à l’emplacement suivant : « Fichier > Publier for the web » et republier votre feuille de calcul. Vos modifications seront automatiquement mises à jour.
Nous vous invitons aussi à consulter nos 10 plugins WordPress pour intégrer Google Maps sur votre blog
D’autre part, si vous avez téléchargé un fichier CSV, vous devez mettre à jour le fichier CSV sur votre ordinateur. Une fois terminé, sélectionnez le graphique que vous souhaitez mettre à jour et cliquez sur le lien d’édition du tableau.
Dans la section « Upload », vous devez simplement télécharger votre nouveau fichier CSV. Les changements seront automatiquement mises à jour.
Ajout d’un graphique sur une sidebar
Visualizer utilise des shortcodes pour insérer des graphiques. Il suffit d’aller sur « Médias > Visualizer Library », vous verrez un shortcode en dessous de chacun de vos graphiques.
Copiez le shortcode et accédez à « Apparence > Widgets ». Glissez et déposez un widget texte à votre barre latérale et collez le shortcode à l’intérieur du widget.
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. WordPress PDO Crud
WordPress PDO Crud est un puissant plugin qui vous permettra de créer des formulaires, dans le but d’effectuer des opérations d’ajout, de modification, de suppression de données sur le frontend.
Il propose un magnifique tableau sur lequel vous pourrez ajouter vos données de plusieurs manières, qui seront définies facilement par tout Webmaster.
Ses principales fonctionnalités sont : une syntaxe très simple, le support de multiples apparences, la génération automatique des formulaires d’insertion ou de mise à jour à partir des tables de la BD, l’affichage des champs particuliers, la prise en charge de nombreux plugins WordPress, l’exportation des données au format pdf, xml, csv et excel, divers paramètres de personnalisation, le support multilingue, la recherche sur des champs particuliers, des options de suppression multiple, et bien plus.
Télécharger | Démo | Hébergement Web
2. Featured Audio
Featured Audio est un excellent plugin WordPress qui a hérité des meilleures fonctionnalités HTML5, comme son nom l’indique. Ce plugin permet de régler le volume de l’audio sélectionné pour chaque article et page.

Comme fonctionnalités on aura entre autres : la chanson à la une, un lecteur audio qui supporte parfaitement le HTML5, la prise en charge des appareils mobiles comme : iPhone, iPad, Android et WP7 , la lecture des fichiers audio stockés dans la médiathèque de WordPress, la prise en charge des anciens navigateurs, le support des formats audio : mp3, wav, ogg, etc…, le multilingue, et bien d’autres…
Télécharger | Démo | Hébergement Web
3. ChimpMate Pro
Chimpmate est le plugin WordPress de Pop-up de MailChimp, qui vous aidera à convertir vos lecteurs en abonnés. Il a été conçu pour augmenter votre liste d’emails sans irriter les visiteurs, avec des pop-ups ennuyeux.
Il est entièrement personnalisable et vous maîtriserez quand et où afficher les pop-ups. Ses autres fonctionnalité sont : il fonctionne parfaitement sur plusieurs navigateurs et possède plusieurs options de planification, une mise en page entièrement personnalisable, un support client réactif, l’intégration parfaite avec WooCommerce, un excellente gestion du cache, l’intégration parfaite avec plusieurs thèmes WordPress, le support du multilingue grace au plugin WPML, et beaucoup plus.
Télécharger | Démo | Hébergement Web
Autres ressources recommandées
Nous vous invitons aussi à consulter les ressources ci-dessous pour aller plus loin dans la prise en main et le contrôle de votre site web et blog.
- Comment afficher toutes vos publications WordPress sur une seule page
- Comment utiliser les catégories et les étiquettes efficacement sur WordPress
- Comment ajouter un bouton WhatsApp sur un blog WordPress
- Comment trouver un sponsor et monétiser votre blog ? : Le guide
Conclusion
Voilà ! C’est tout pour ce tutoriel. J’espère qu’il vous permettra de mieux afficher des cartes et graphiques sur WordPress. N’hésitez pas à partager l’astuce avec vos amis sur vos réseaux sociaux.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Mais, en attendant, faites-nous part de vos commentaires et suggestions dans la section dédiée.
…