Avez-vous déjà souhaité créer une grille triable et filtrable contenant tout ou une partie de vos produits WooCommerce ?
Si vous exploitez une boutique WooCommerce, vous savez que WooCommerce est déjà livré avec une page d’archive dédiée qui vous aide à mettre en valeur des produits individuels.
Mais, selon ce que vous vendez, ce n’est pas toujours le moyen le plus efficace de présenter vos produits.
Dans certains cas, afficher des produits WooCommerce dans une grille est plus efficace.
Et si cela ressemble à la situation dans laquelle vous vous trouvez, vous tombez bien car je vais vous montrer comment créer une grille de vos produits WooCommerce.
Mais si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.
Que pouvez-vous faire avec une grille de produits WooCommerce ?
Bien qu’il ne s’agisse pas d’une liste complète, voici quelques situations dans lesquelles une grille de produits peut offrir aux visiteurs une meilleure expérience que votre page d’archive habituelle :
Découvrez Comment installer une boutique en ligne sur WordPress avec le plugin WooCommerce
- Les magasins de vente en gros – si vous vendez beaucoup de produits en gros, donner à vos clients un moyen facile de trier ou filtrer une grille peut être plus convivial que de les faire parcourir des pages individuelles de produits.
- Les catalogues de produits – de la même manière, si vous voulez simplement afficher un catalogue de produits facile à parcourir, une grille avec tri / filtre AJAX va permettre aux clients d’économiser du temps (et des rechargements de pages).
- Formulaires de commande – si vous souhaitez créer un formulaire de commande basé sur les produits WooCommerce, une grille offre un moyen très simple de le faire. C’est aussi une bonne approche pour afficher un menu de restaurant et accepter les commandes en ligne.
Comment créer une grille de produits WooCommerce
Nous allons utiliser le plugin WooCommerce Product Table. Le plugin est singulièrement axé sur la création de grille de produits. Et grâce à ses paramètres d’interface et shortcode, vous pouvez personnaliser à peu près tous les aspects du fonctionnement de votre grille.
Lire également notre guide sur : Comment augmenter le temps passé sur votre blog WordPress
Voici quelques-unes des fonctionnalités les plus utiles, à mon avis :
- Ajoutez ou supprimez facilement des colonnes. Vous pouvez même ajouter des colonnes contenant des champs personnalisés ou des taxonomies personnalisées, et WooCommerce Product Table s’intègre entièrement à Advanced Custom Fields.
- 4 widgets de filtre inclus. Ceux-ci vous permettent de fournir aux lecteurs une expérience transparente en offrant des options de filtrage dans votre barre latérale.
- Variation de produit / support d’attribut. Choisissez parmi 3 façons différentes d’afficher les variations de produits dans votre grille.
- Boîtes multi-sélection. Elle facilite la création de formulaires de commande en permettant aux clients de sélectionner plusieurs produits avant de les ajouter à leur panier.
- Recherche instantanée, tri et filtre . Les clients peuvent manipuler les données de votre une grille sans recharger la page.
- Ajout au panier . De même, les clients peuvent ajouter des produits à leurs paniers sans rechargement de la page.
- Support du Lazy Load. Utile pour améliorer les performances de grandes grilles( bien que cela affecte la possibilité d’offrir un tri ou un filtrage instantané )
Voici comment utiliser ce plugin …
Étape 1 : Configurer la fonctionnalité de grille par défaut
Après avoir installé et activé le plugin, la première chose à faire est de configurer la fonctionnalité par défaut pour vos grilles. Découvrez notre guide étape par étape sur comment un installer un plugin WordPress.
Cela définit essentiellement le comportement par défaut du shortcode. Mais vous pouvez également modifier ce comportement pour des grille individuelles en ajoutant des paramètres au shortcode.
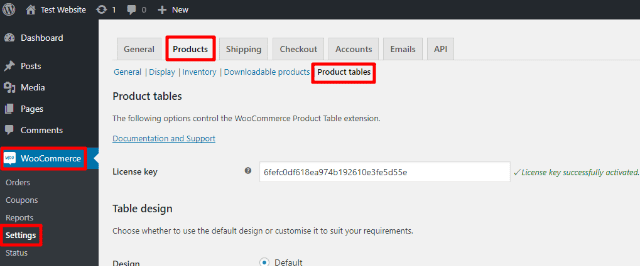
Pour accéder aux paramètres du plugin, allez dans WooCommerce → Settings. Ensuite, cliquez sur l’onglet Products et choisissez l’option Product tables :

Configuration de l’apparence de vos grilles
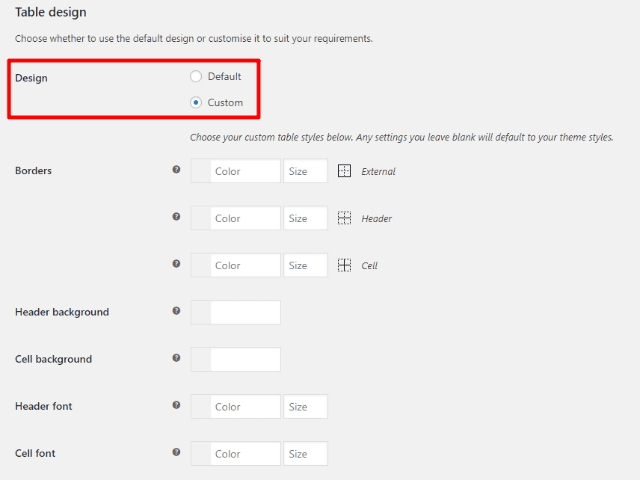
Tout d’abord, vous pouvez choisir le style de votre grille dans la section Table Design. Vous pouvez le faire avec :
- Default – comme vous vous en doutez, cette option utilise les paramètres par défaut du plugin sans aucune autre intervention de votre part. Il va essayer de d’utiliser autant que possible le thème actuel de votre votre blog.
- Personnalisé : lorsqu’il est sélectionné, il développe une liste d’options de style qui vous permet de personnaliser les couleurs et les tailles de police sans avoir besoin de CSS personnalisé.

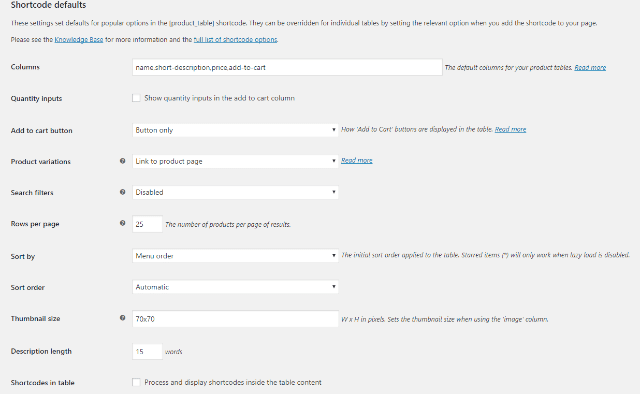
Une fois que vous avez configuré votre style, vous devez configurer les valeurs par défaut du shortcode. Encore une fois, vous pouvez les modifier pour des shortcodes individuels en passant par les paramètres de ce dernier. Mais la mise en place vous permettra d’économiser du temps et rendra les choses un peu plus simples plus tard.

La plupart des paramètres sont explicites, et vous pouvez voir que WooCommerce Product Table fait un bon travail qui est de fournir des info-bulles ou des liens de documentation pour vous aider à en apprendre davantage sur chaque paramètre.
Découvrez également Comment ajouter une boutique WooCommerce sur Facebook
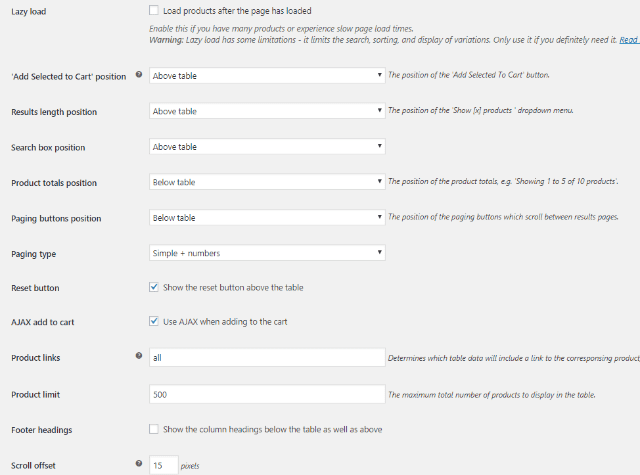
Une fois que vous avez configuré les valeurs par défaut des shortcodes, vous pouvez faire défiler davantage pour configurer des paramètres plus avancés concernant la disposition et les fonctionnalités.

Encore une fois, le plugin fait un excellent travail; celui de fournir des informations supplémentaires pour l’un des paramètres qui pourrait être un peu difficile à comprendre.
Comment contrôler le stock de votre boutique en ligne WooCommerce ? Découvrez-le en cliquant sur ce lien.
Une chose à laquelle il faut faire attention est la limitation de la charge progressive. Si vous décidez d’utiliser la charge progressive pour accélérer a vitesse de votre boutique en ligne, vous allez limiter les fonctionnalités de recherche et de tri du plugin.
Consultez aussi notre sélection des 12 meilleurs plugins WooCommerce pour améliorer votre boutique en ligne
Une fois la configuration terminée, assurez-vous de sauvegarder vos modifications.
Étape 2 : Ajouter des Widgets de grille de produit WooCommerce (facultatif)
Comme je l’ai mentionné, WooCommerce Product Table propose aussi quatre widgets pour vous aider à ajouter des options de filtrage sur votre barre latérale ( comme vous pouvez le faire pour les boutiques WooCommerce classiques ).
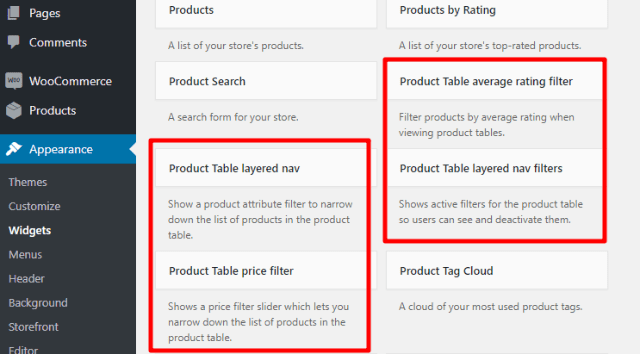
Pour y accéder, allez dans Apparence → Widgets comme d’habitude et glissez sur les widgets souhaités :

Étape 3 : Ajouter un shortcode à l’endroit où vous souhaitez afficher votre grille de produits
Vous êtes à la ligne d’arrivée ! Maintenant, tout ce que vous devez faire est d’ajouter le shortcode [product_table] partout où vous voulez que votre grille s’affiche.
Découvrez aussi Comment retrouver le lien de la page de connexion WordPress
Par défaut, le shortcode fonctionnera en fonction des paramètres que vous avez choisis à l’étape 1. Mais si vous souhaitez personnaliser la fonctionnalité pour des shortcodes spécifiques, vous pouvez le faire en utilisant les nombreux paramètres de shortcode disponibles.
Par exemple, pour utiliser uniquement la grille sur des produits d’une catégorie spécifique, vous pouvez ajouter un paramètre comme celui-ci :
[product_table category="chapeaux"]
Vous pouvez même faire preuve de créativité et utiliser les conditions ET / OU ici.
Par exemple :
- [product_table category= »chapeaux + en vedette« ] n’affiche que les produits qui appartiennent à la fois aux catégories chapeaux et en vedettes.
- [ Product_table category= »chapeaux , en vedette »] affiche des produits qui sont soit des chapeaux ou la catégorie en vedettes.
Cette attention aux petits détails est ce qui rend la grille de produits WooCommerce si géniale.
Consultez aussi nos 6 plugins WordPress pour redonner un nouveau souffle à vos articles
Et c’est à peu près tout ce qu’il y a à faire avec une grille de produits sur WooCommerce !
Prix du plugin WooCommerce Product Table
WooCommerce Product Table est exclusivement un plugin premium. Bien qu’il y ait quelques options gratuites listées dans le répertoire WordPress.org, je n’en ai trouvé aucune qui soit aussi flexible ou bien documentée, donc je pense que WooCommerce Product Table vaut son prix, qui est …
|
Pour 1 site web – 75 $ |
Pour 5 sites web – 135 $ |
Pour 20 sites web – 275 $ |
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. HBook
HBook est une extension WordPress qui vous permettra de créer facilement une solution de réservations en ligne sur votre site Web.
Elle est parfaitement adaptée pour toute personne qui possède un business dans le secteur de l’hôtellerie (hôtels, appartements de vacances, camping…).
Découvrez aussi nos 5 plugins WordPress pour partager le contenu de votre blog
Grâce au plugin WordPress HBook, vous serez en mesure d’ajouter des calendriers de disponibilité, des grilles de prix et des formulaires de réservation sur votre site web, juste en quelques secondes.
Télécharger | Démo | Hébergement Web
2. WooCommerce Tabs Pro: Extra Tabs for Product Page
Ce plugin WordPress met à votre disposition des onglets supplémentaires de façon illimitée sur la page de produits.
Ses fonctionnalités principales sont : la possibilité de modifier les titre des onglets, un éditeur pour modifier un contenu personnalisé, la possibilité d’épingler ou non des onglets, le choix des icônes pour les onglets, la suppression facile des onglets, la personnalisation de la position des onglets sur l’interface publique, et bien plus…
Télécharger | Démo | Hébergement Web
3. WooCommerce Multilevel Referral Plugin
Ce plugin WooCommerce permet à vos affiliés de gagner des points de crédit si leurs abonnés achètent vos produits à partir de votre boutique en ligne existante.

Ses caractéristiques sont entre autres : la configuration d’une limite de crédit et de rachat personnalisés, des rapports d’administration complets pour des utilisateurs inscrits, la gestion des paramètres globaux ou spécifiques au produit, le support des shortcodes, et beaucoup plus.
Découvrez aussi Comment ajouter un formulaire de contact déroulant à votre en-tête global
C’est un système d’affiliation multi-niveau de WooCommerce, quelque chose qui est en dehors du système transactionnel d’affiliation typique.
Télécharger | Démo | Hébergement Web
Autres ressources recommandées
Nous vous invitons aussi à consulter les ressources ci-dessous pour aller plus loin dans la prise en main et le contrôle de votre site web et blog.
- 9 thèmes WordPress pour créer un site Web de vente de produits bio
- 6 services CDN pour améliorer la vitesse de votre blog WordPress
- Comment créer votre programme d’affiliation avec WP Affiliate PlatForm
- Comment mettre à jour manuellement vos plugins WordPress
Conclusion
Voilà ! C’est tout pour ce tutoriel. J’espère que vous arriverez à créer des grilles de produits WooCommerce sur WordPress. N’hésitez pas à partager l’astuce avec vos amis sur vos réseaux sociaux.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Mais, en attendant, faites-nous part de vos commentaires et suggestions dans la section dédiée.
…

Bonjour,
Merci beaucoup pour ce tutoriel, très clair et précis, mais pouvez-vous mettre à jour les tarifs concernant le plugin « WooComerce Product Table » car le développeur à modifié ses tarifs qui sont largement plus élevés qu’annoncés sur votre article.
Prix du plugin :
Personnal = 1 Site : 89€/an ou 269€ mise à jour à vie
Business = 5 Sites : 159€/an ou 479€ mise à jour à vie
Agency = 20 Sites : 319€/an ou 959€ mise à jour à vie
Bonne semaine
Merci Alain pour cette mise à jour.