Lorsque vous créez un en-tête personnalisé pour votre site Web, en utilisant le générateur de thème de Divi, vous vous trouverez à la recherche du moyen idéal pour ajouter un AAL (appel à l’action). Une façon de procéder consiste à ajouter un formulaire de contact déroulant. Cela vous aidera à garder l’aspect général de votre en-tête propre tout en offrant la possibilité d’entrer en contact avec vous, sans avoir défiler vers le bas. Dans ce tutoriel, nous vous montrerons comment créer un formulaire de contact déroulant à l’aide de Divi et d’un code JQuery & CSS. Vous pourrez également télécharger gratuitement le fichier JSON!
Allons-y.
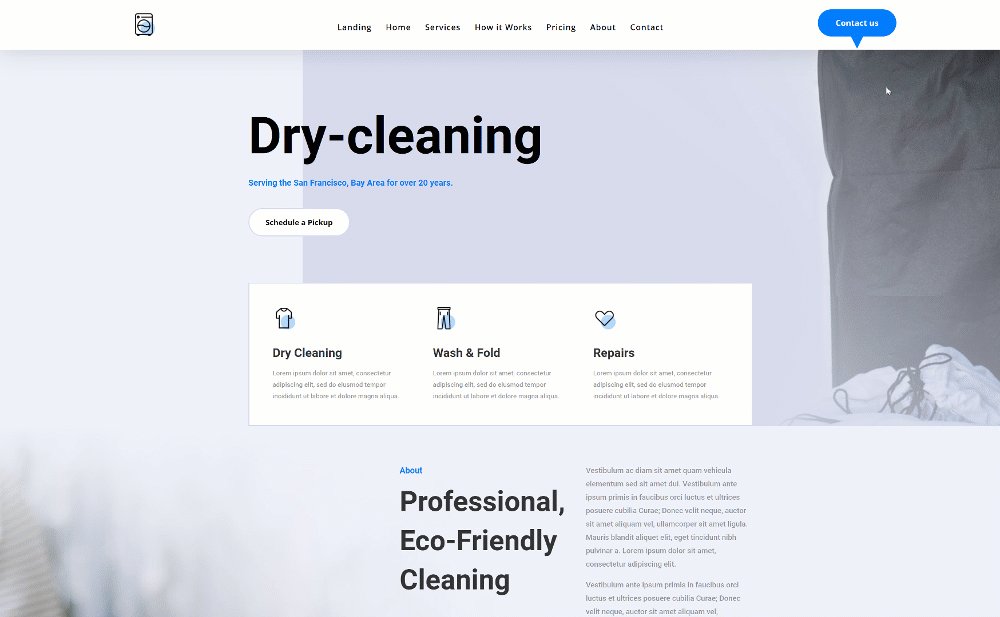
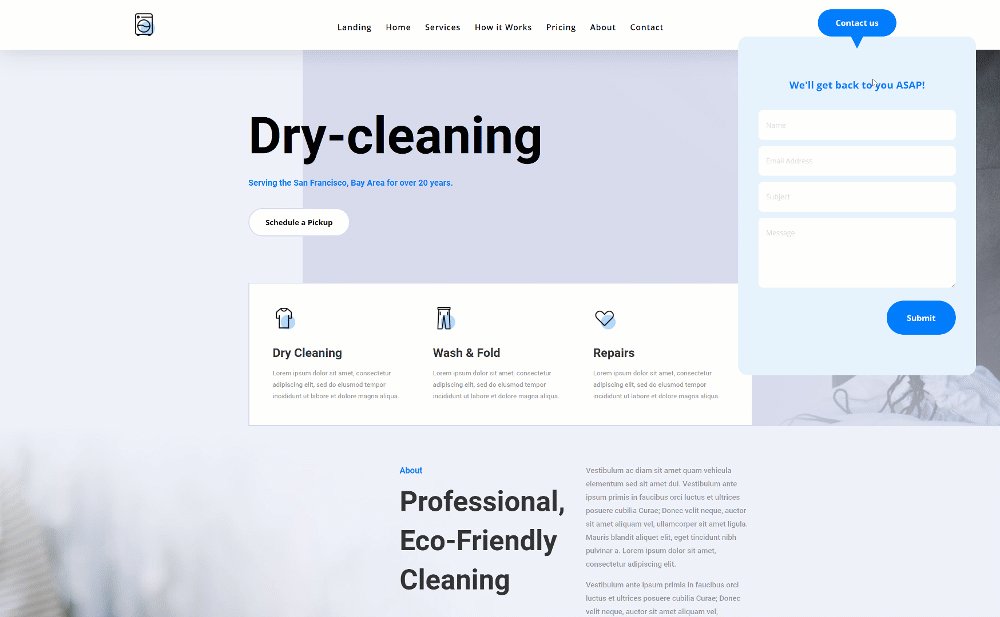
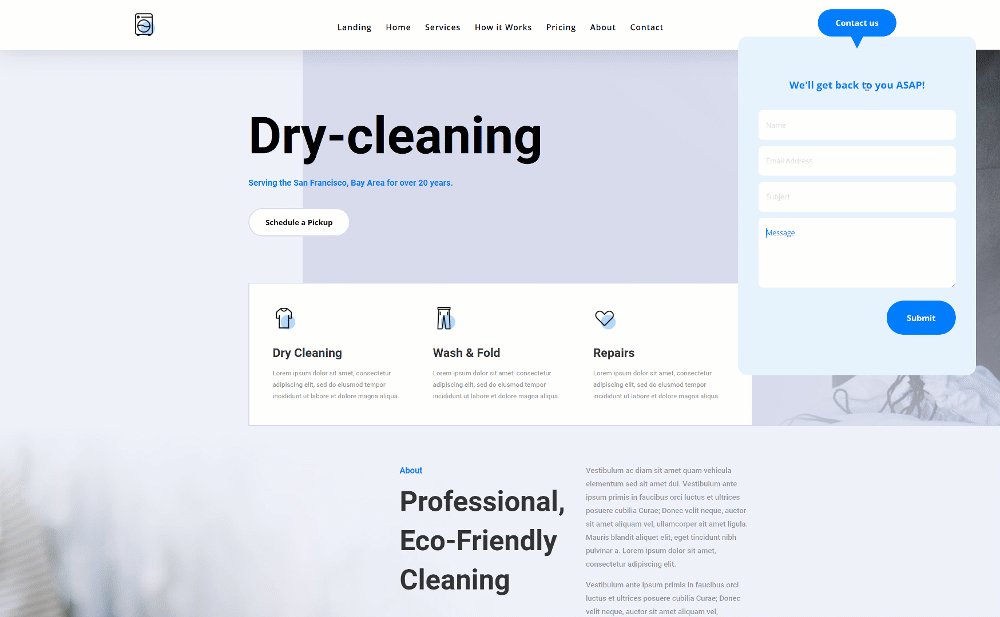
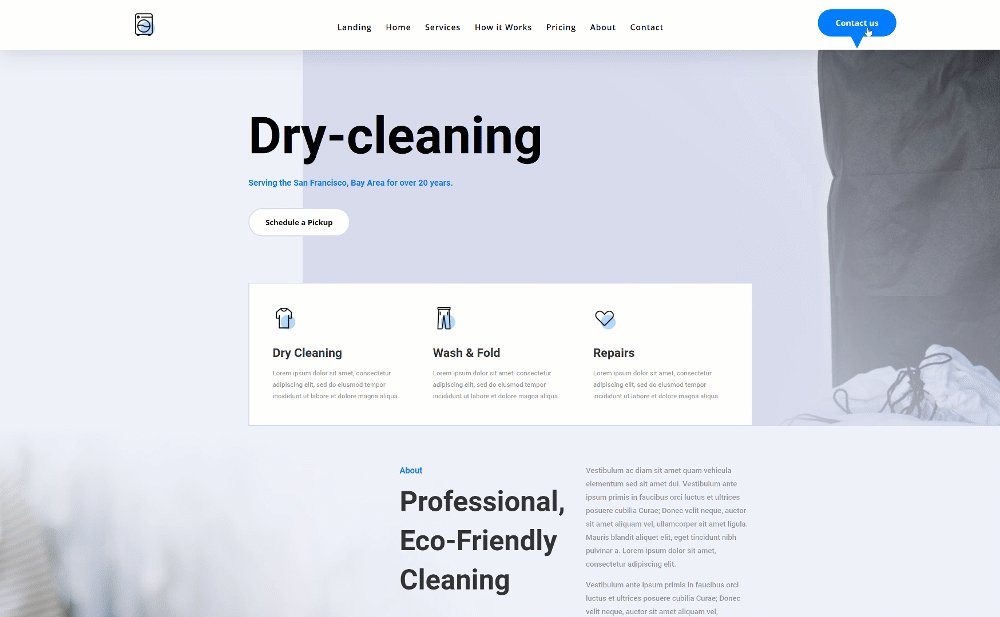
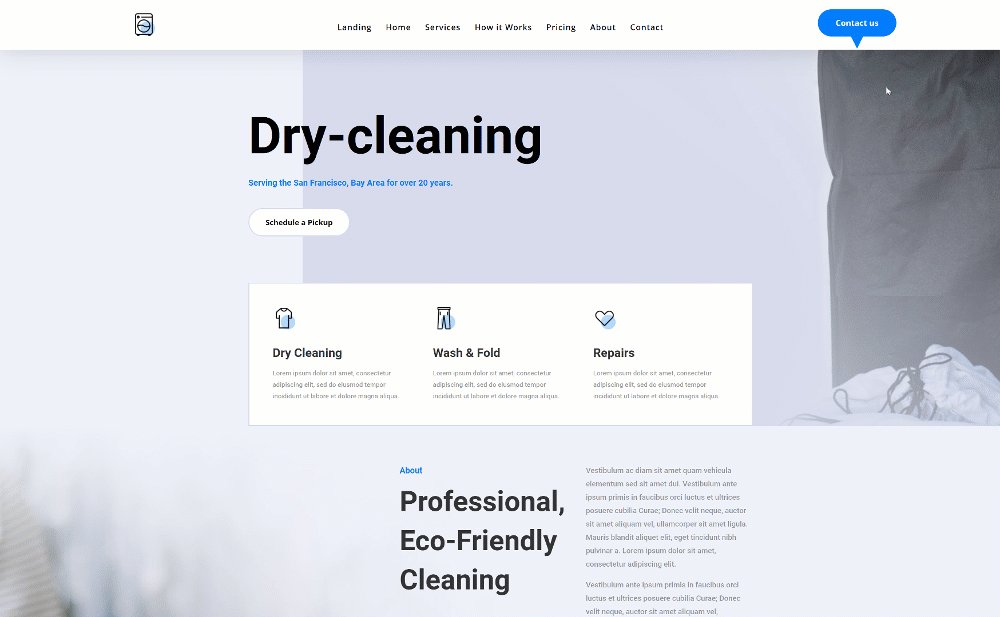
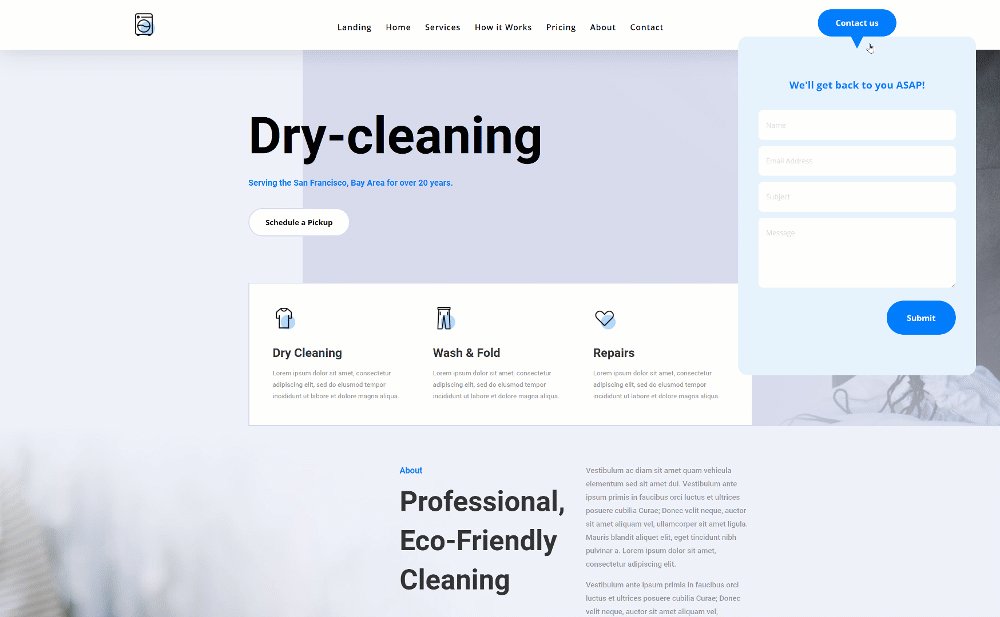
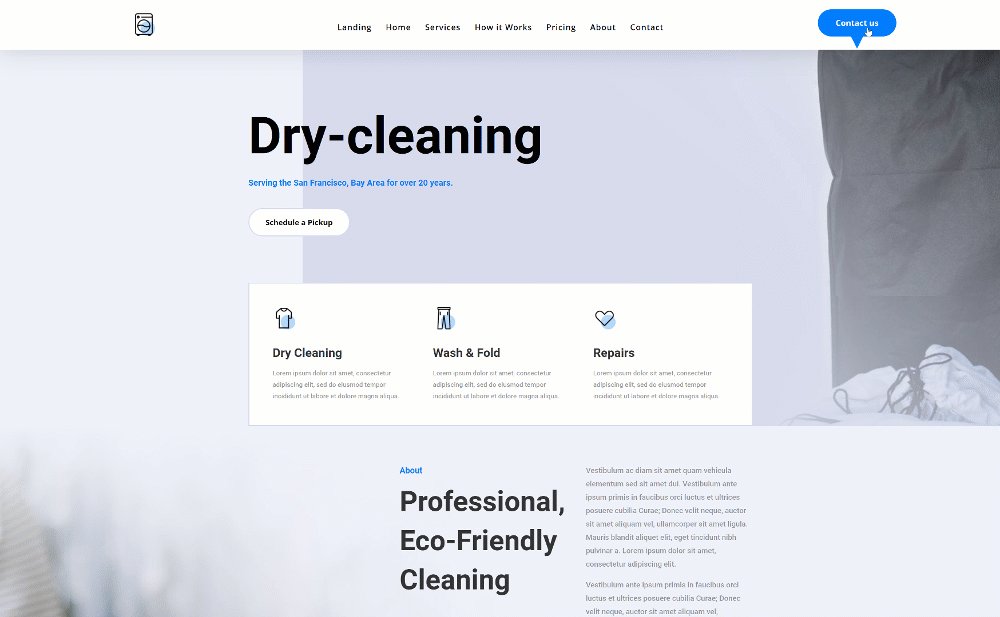
Aperçu
Avant de plonger dans le didacticiel, jetons un coup d’œil au résultat sur différentes tailles d’écran.

1. Accédez à Divi Theme Builder et commencez à créer un en-tête global
Accédez à Divi Theme Builder
Commencez par vous rendre dans le Divi Theme Builder dans le backend de votre site WordPress.

Créer un en-tête global
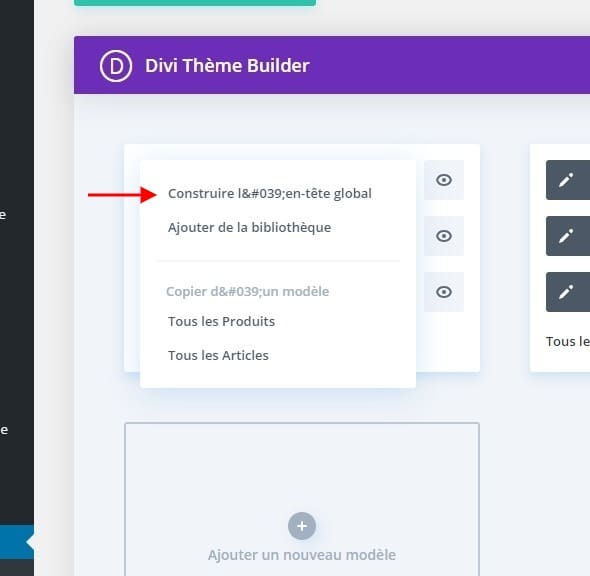
Cliquez sur «Ajouter un en-tête global» et sélectionnez «Créer un en-tête global» pour commencer à créer un en-tête global personnalisé.

2. Construire la conception de l’en-tête
Paramètres de section
Couleur de l’arrière plan
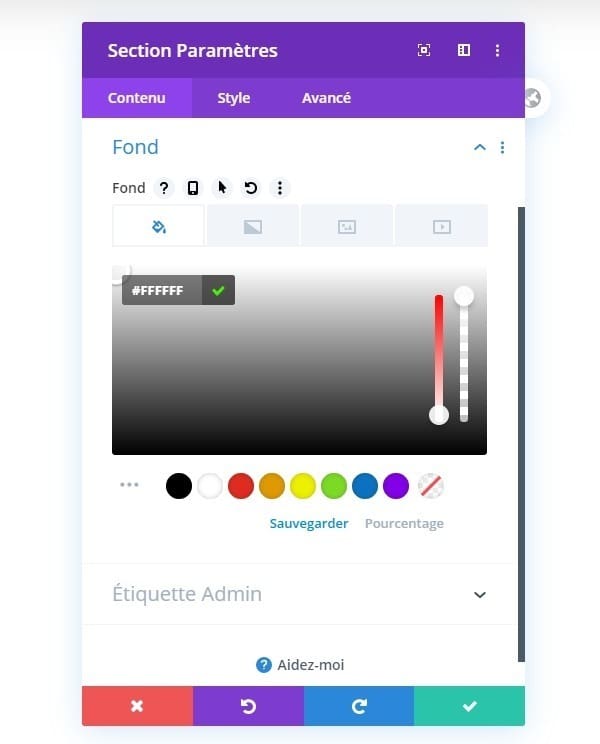
Une fois à l’intérieur du modèle d’en-tête global, vous remarquerez une section. Ouvrez cette section et utilisez une couleur de fond blanc.
- Couleur d’arrière-plan: #FFFFFF

Espacement
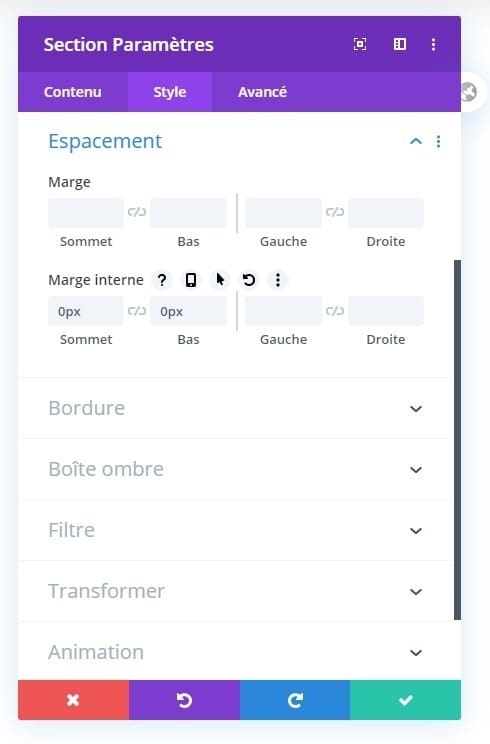
Supprimez ensuite le rembourrage supérieur et inférieur par défaut de la section.
- Rembourrage supérieur: 0px
- Rembourrage inférieur: 0px

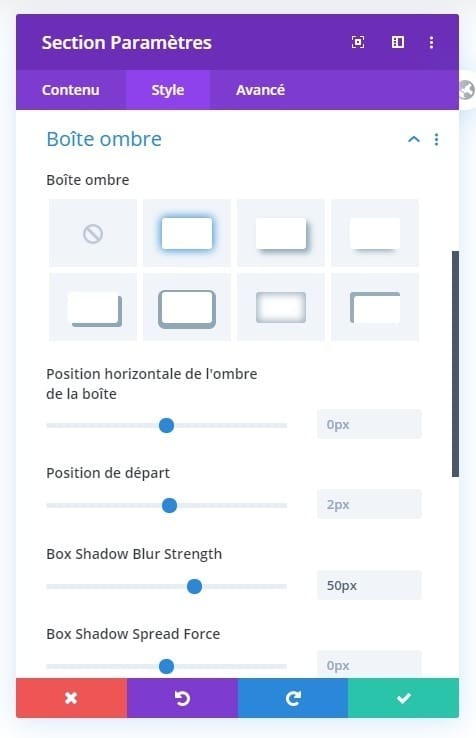
Boîte ombre
Appliquez également une ombre subtile de boîte.
- Box Shadow Blur Strength: 50px
- Couleur de l’ombre: rgba (0,0,0,0,15)

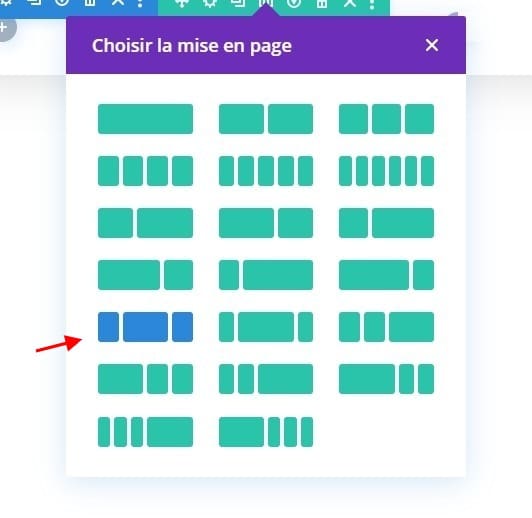
Ajouter une nouvelle ligne
Structure de colonne
Continuez en ajoutant une nouvelle ligne à la section en utilisant la structure de colonnes suivante:

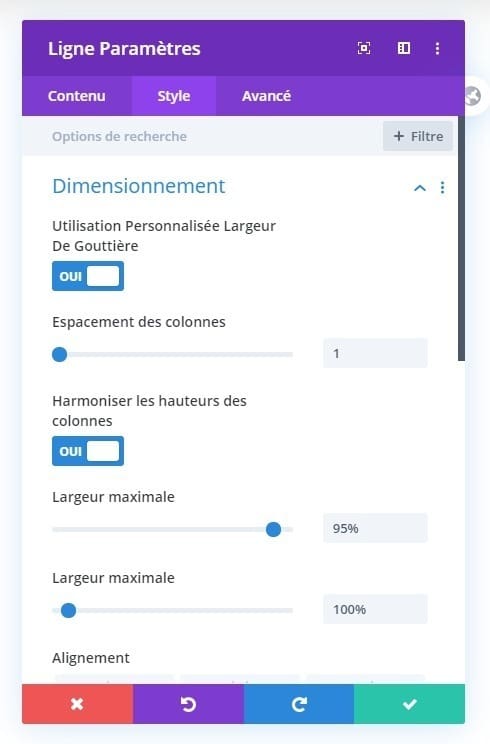
Dimensionnement
Sans ajouter encore de modules, ouvrez les paramètres de ligne et modifiez les paramètres de dimensionnement comme suit:
- Utiliser une largeur de gouttière personnalisée: Oui
- Largeur de gouttière: 1
- Égaliser les hauteurs de colonne: Oui
- Largeur: 95%
- Largeur max: 100%

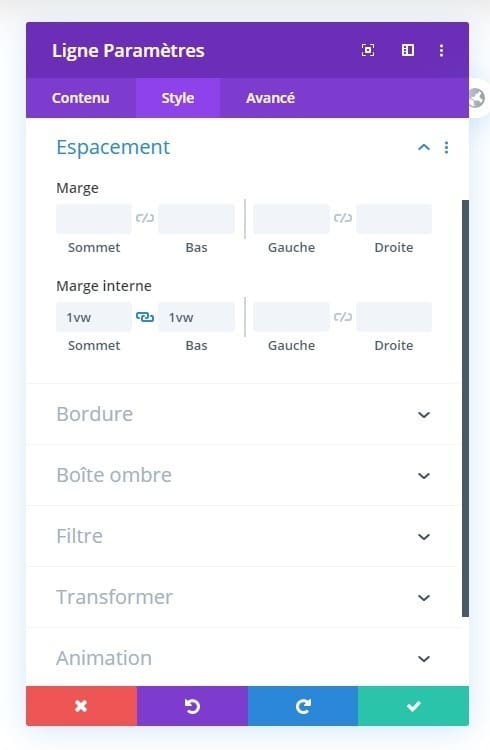
Espacement
Ajoutez ensuite un rembourrage supérieur et inférieur personnalisé.
- Rembourrage supérieur: 1vw
- Rembourrage inférieur: 1vw

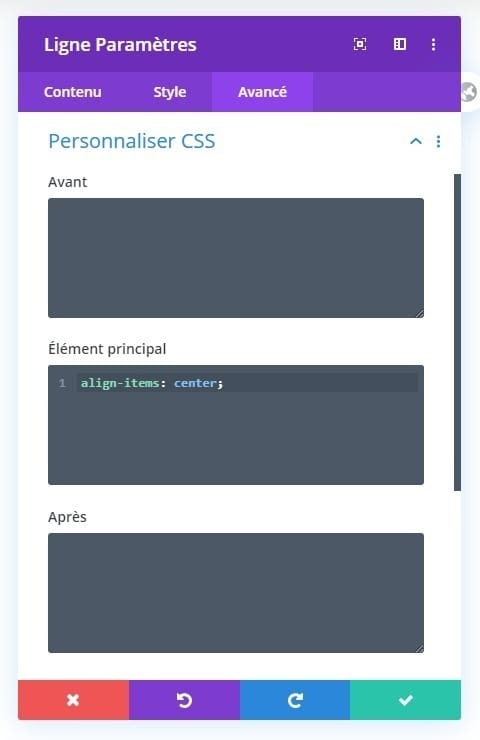
Élément principal
Et alignez tout le contenu des colonnes en ajoutant une seule ligne de code CSS à l’élément principal de la ligne.
align-items: center;

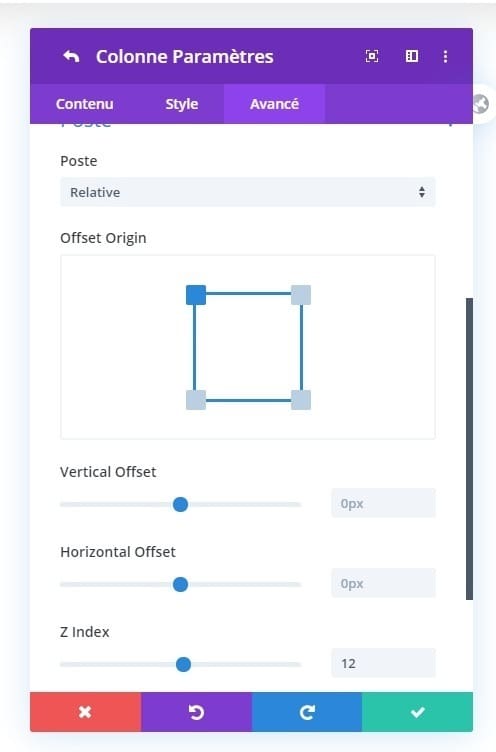
Colonne 2 Index Z
Nous nous assurons également que la deuxième colonne a une valeur d’index z plus élevée à des fins réactives.
- Index Z: 12

Ajouter un module d’image à la colonne 1
Télécharger le logo
Il est temps de commencer à ajouter des modules ! Commencer par un module d’image dans la colonne 1. Téléchargez un logo.

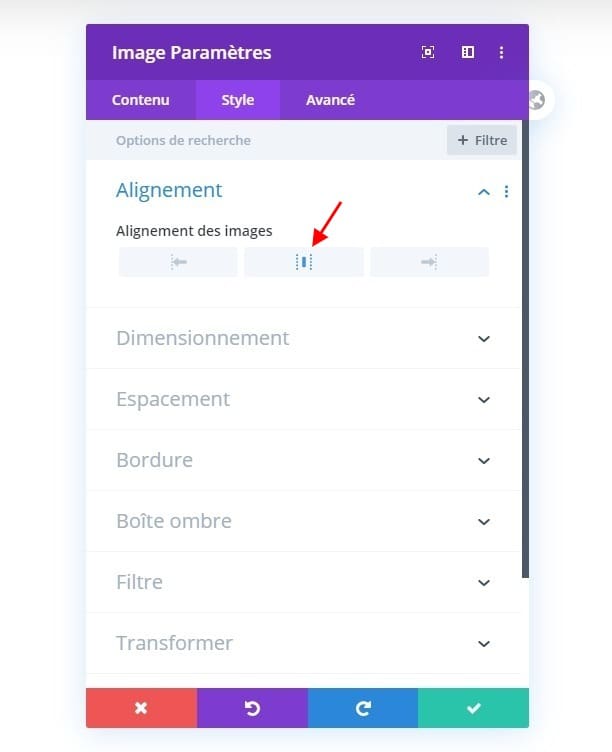
Alignement
Modifiez ensuite l’alignement du module.
- Alignement de l’image: centre

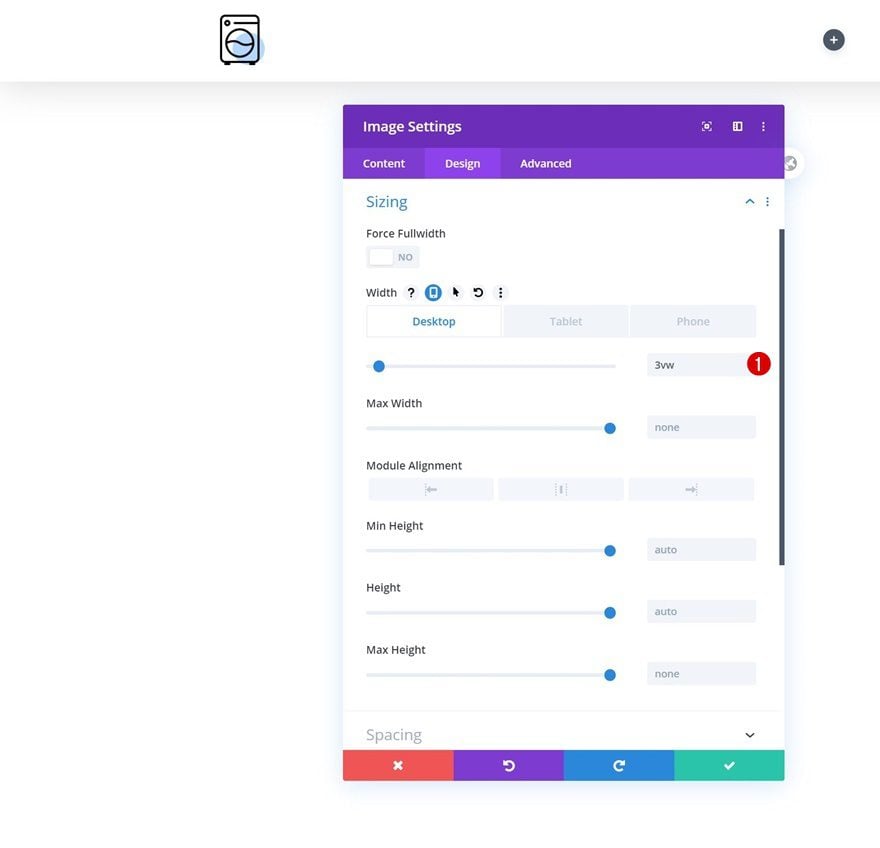
Dimensionnement
Modifiez également la largeur.
- Largeur: 3vw (bureau), 5vw (tablette), 7vw (téléphone)

Ajouter un module de menu à la colonne 2
Sélectionnez le menu
Dans la deuxième colonne, nous ajouterons un module de menu.

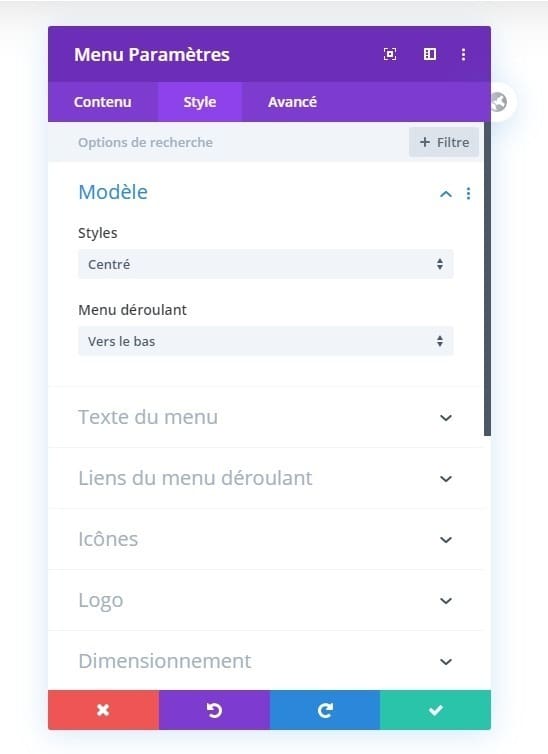
Disposition
Passez à l’onglet de conception du module et modifiez le style de mise en page.
- Style: Centré

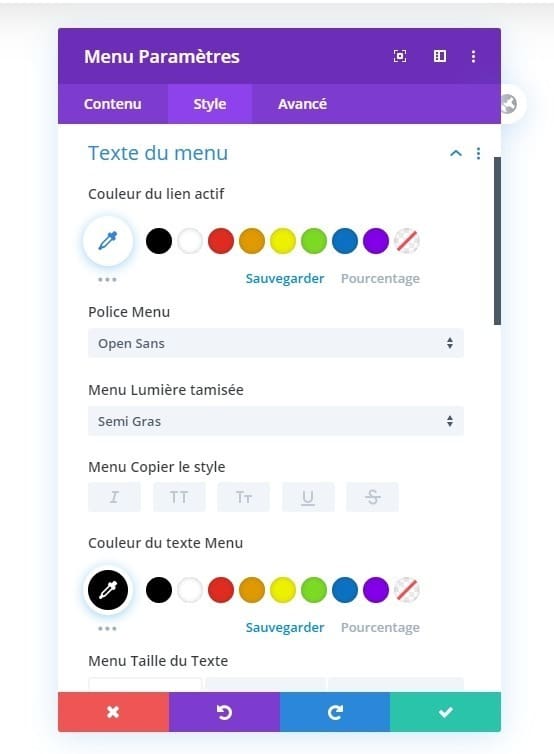
Paramètres de texte du menu
Modifiez ensuite les paramètres de texte du menu du module.
- Police du menu: Ouvrir sans
- Poids de la police du menu: Semi gras
- Couleur du texte du menu: # 000000
- Taille du texte du menu: 0.8vw (bureau), 2vw (tablette), 3vw (téléphone)
- Espacement des lettres de menu: 1px

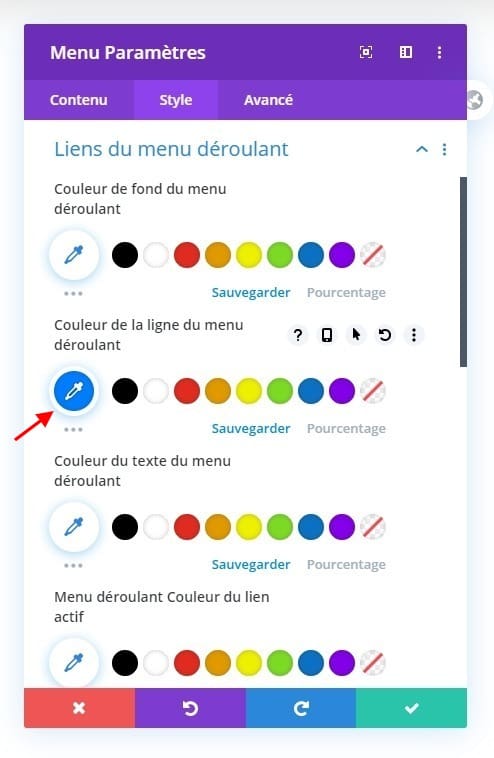
Paramètres de texte du menu déroulant
Ensuite, modifiez la couleur de la ligne du menu déroulant.
- Couleur de la ligne du menu déroulant: # 007dff

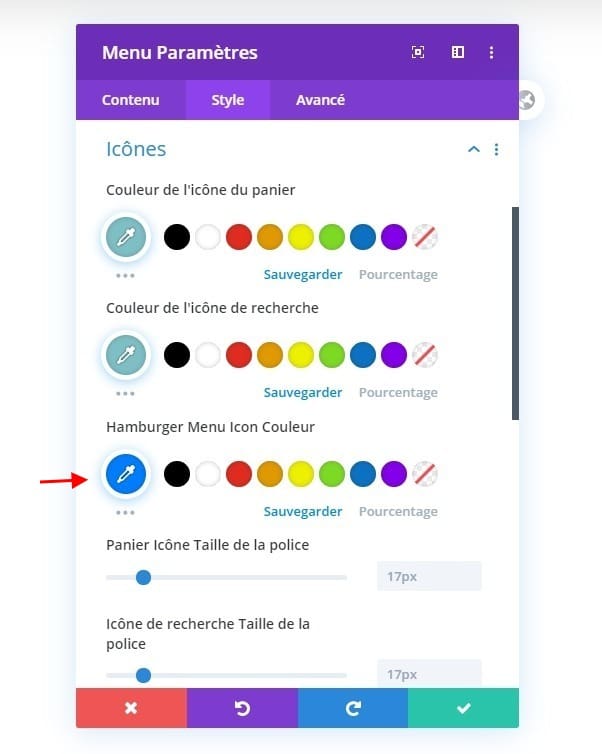
Icônes
Avec la couleur de l’icône du menu hamburger.
- Couleur de l’icône du menu Hamburger: # 007dff

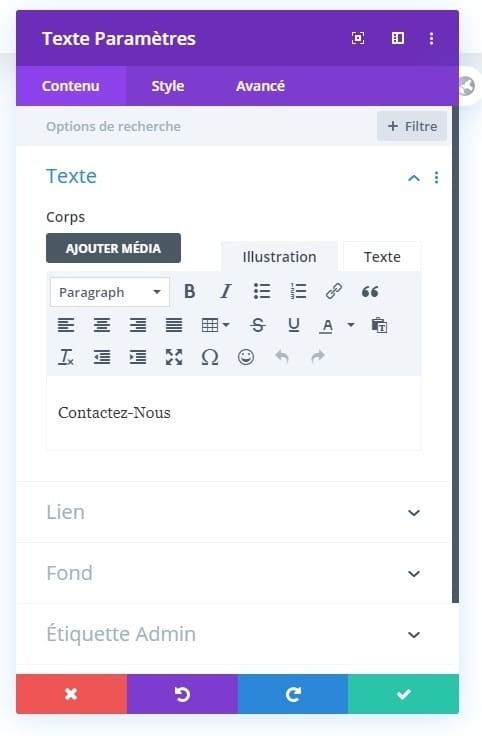
Ajouter le module de texte 1 à la colonne 3
Ajouter une copie
Passons au troisième module! Ajoutez un module de texte avec une copie de votre choix.

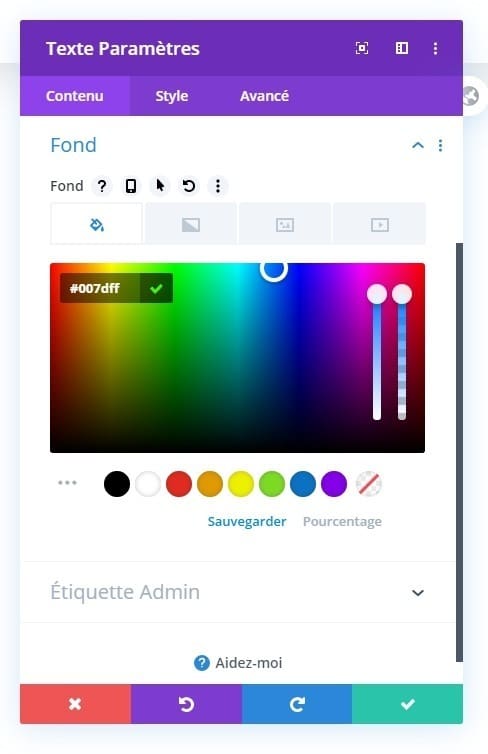
Couleur de l’arrière plan
Ajoutez ensuite une couleur d’arrière-plan.
- Couleur d’arrière-plan: # 007dff

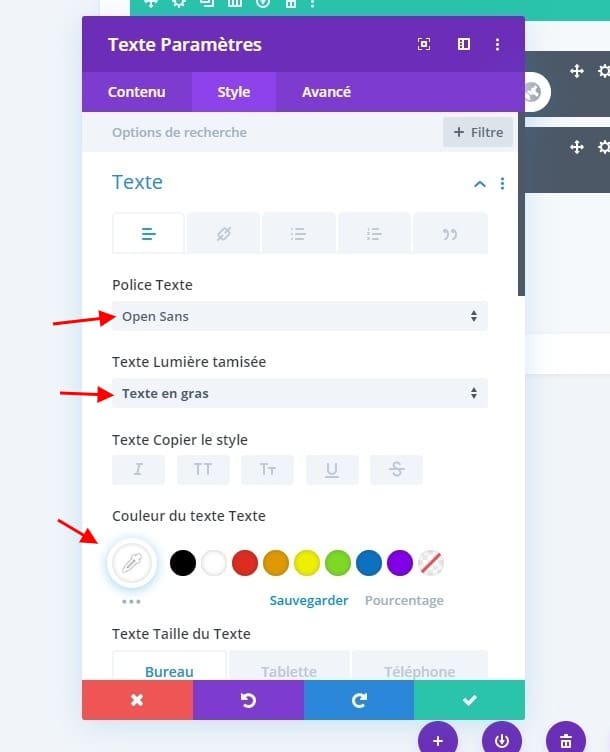
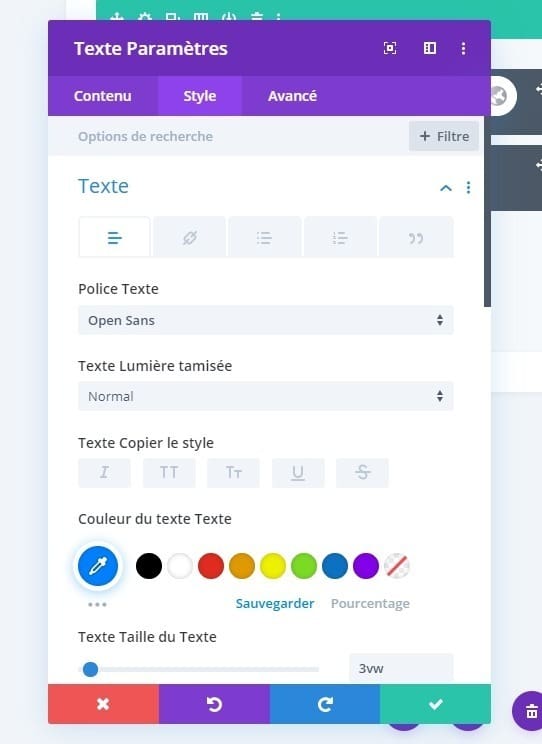
Paramètres de texte
Passez à l’onglet de conception du module et modifiez les paramètres de texte en conséquence:
- Police du texte: Open Sans
- Poids de la police du texte: gras
- Couleur du texte: #ffffff
- Taille du texte: 0.8vw (bureau), 2vw (tablette), 3vw (téléphone)
- Alignement du texte: centre

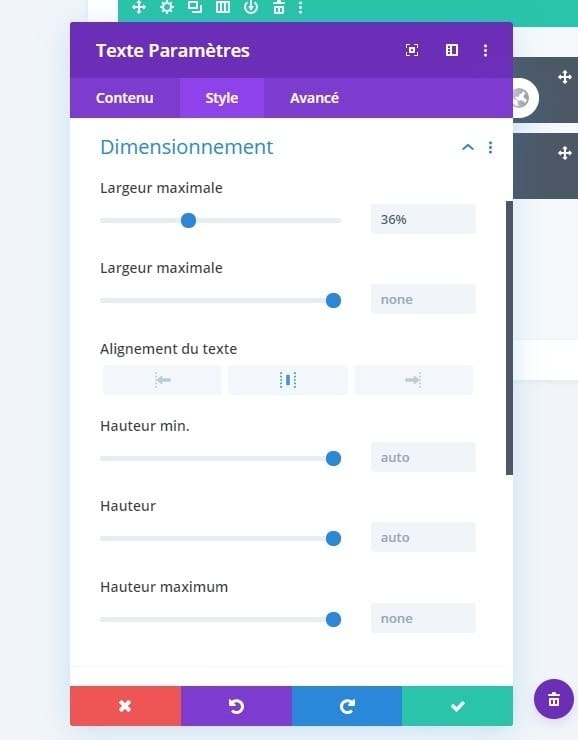
Dimensionnement
Modifiez ensuite les paramètres de dimensionnement du module.
- Largeur: 33%
- Alignement du module: centre

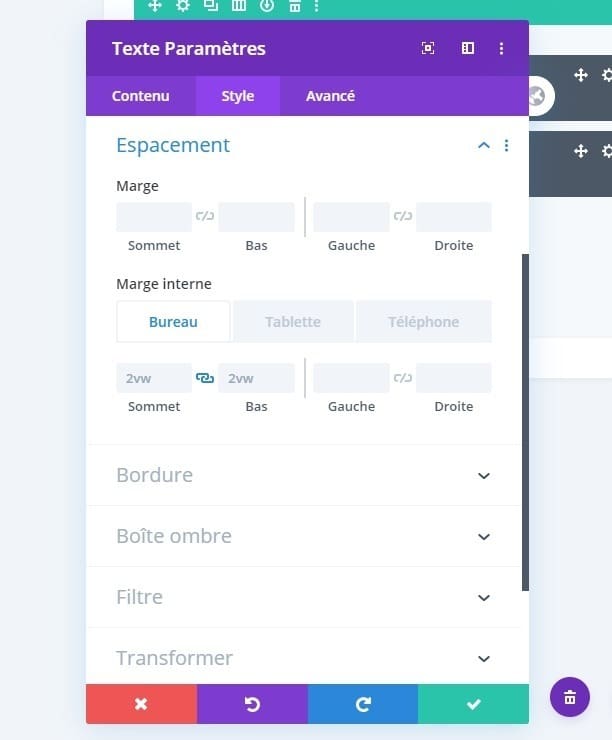
Espacement
Ensuite, ajoutez un rembourrage supérieur et inférieur personnalisé.
- Rembourrage supérieur: 0.8vw (bureau), 2vw (tablette et téléphone)
- Rembourrage inférieur: 0.8vw (bureau), 2vw (tablette et téléphone)

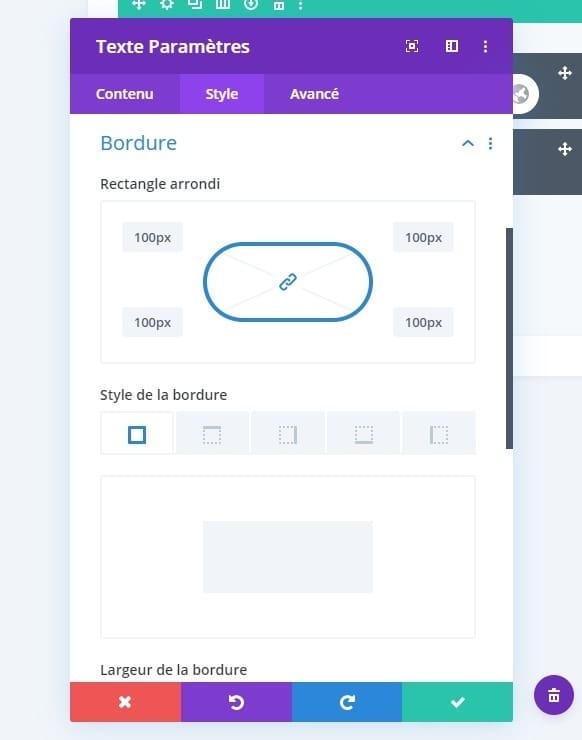
Frontière
Et complétez les paramètres du module en ajoutant un rayon de bordure.
- Tous les coins: 100px

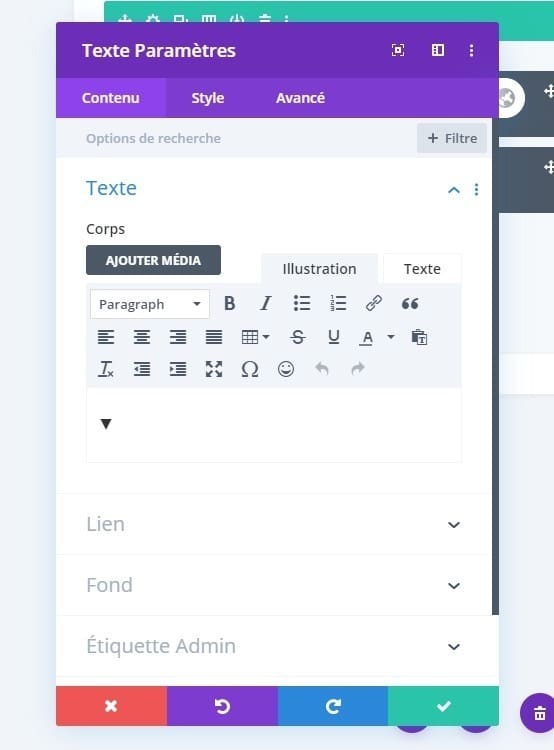
Ajouter le module de texte 2 à la colonne 3
Ajouter un symbole à la zone de contenu
Passons au module suivant, qui est un autre module de texte. Ajoutez la flèche suivante dans la zone de contenu: «▼».

Paramètres de texte
Passez à l’onglet de conception du module et modifiez les paramètres de texte en conséquence:
- Police du texte: Open Sans
- Couleur du texte: # 007fff
- Taille du texte: 3vw
- Hauteur de la ligne de texte: 0em
- Alignement du texte: centre

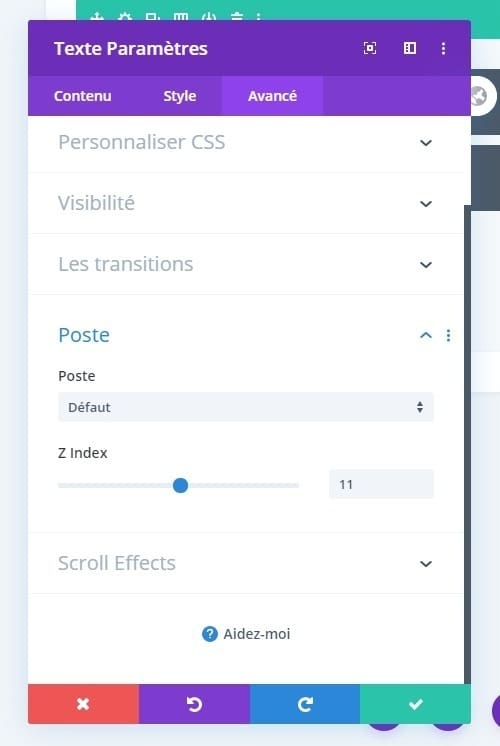
Index Z
Nous augmentons également l’index z du module.
- Index Z: 11

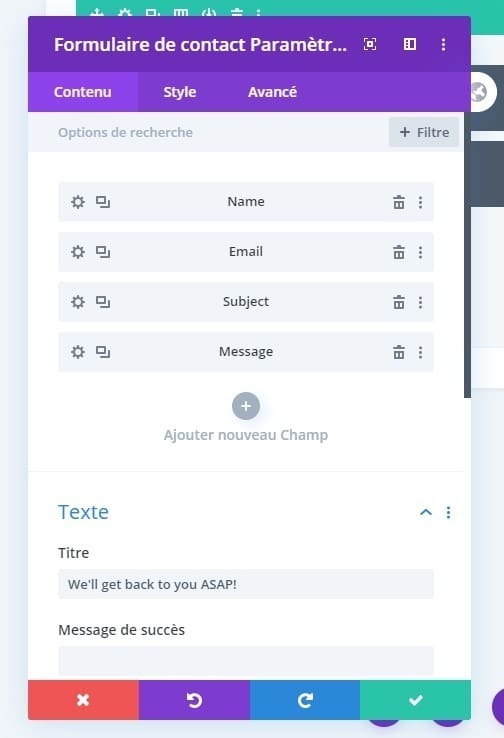
Ajouter le module de formulaire de contact à la colonne 3
Vous pouvez désormais ajouter un formulaire de contact juste en bas du module texte qui continent la flèche. Ce module est assez simple à utiliser, vous devrez donc personnaliser les champs que vous souhaitez rendre visible.

3. Personnaliser les éléments pour créer un formulaire de contact en un clic
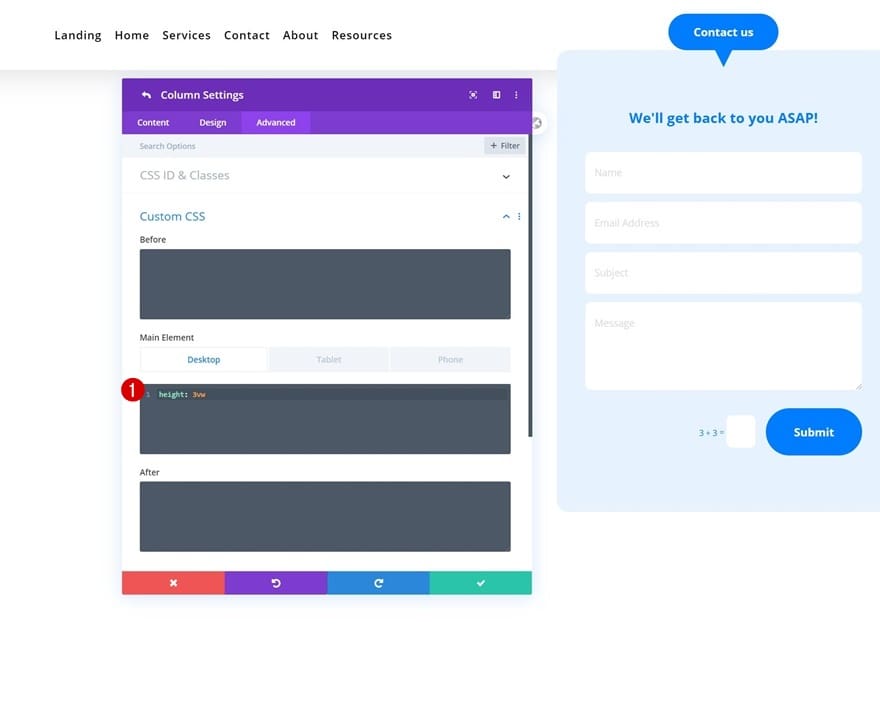
Ajouter la hauteur de la colonne 3
Une fois tous les modules en place, il est temps de créer l’effet. La première étape vers l’atteinte du résultat souhaité consiste à ouvrir les paramètres de la colonne 3 et à ajouter une hauteur personnalisée réactive dans l’onglet avancé.
Bureau:
height: 3vw;
Tablette:
height: 5vw;
Téléphone:
height: 6vw;

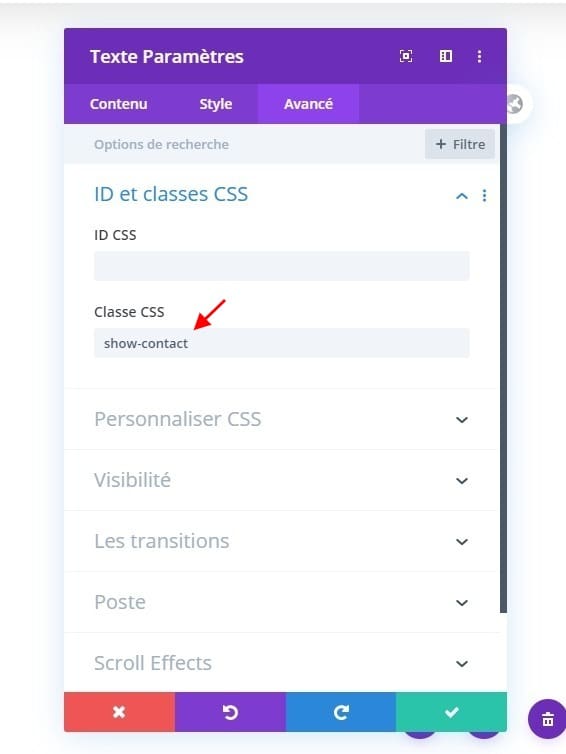
Ajouter une classe CSS au bouton et à la flèche
Ensuite, nous ajouterons la même classe CSS aux deux premiers modules de texte de la colonne 3.
- Classe CSS: show-contact

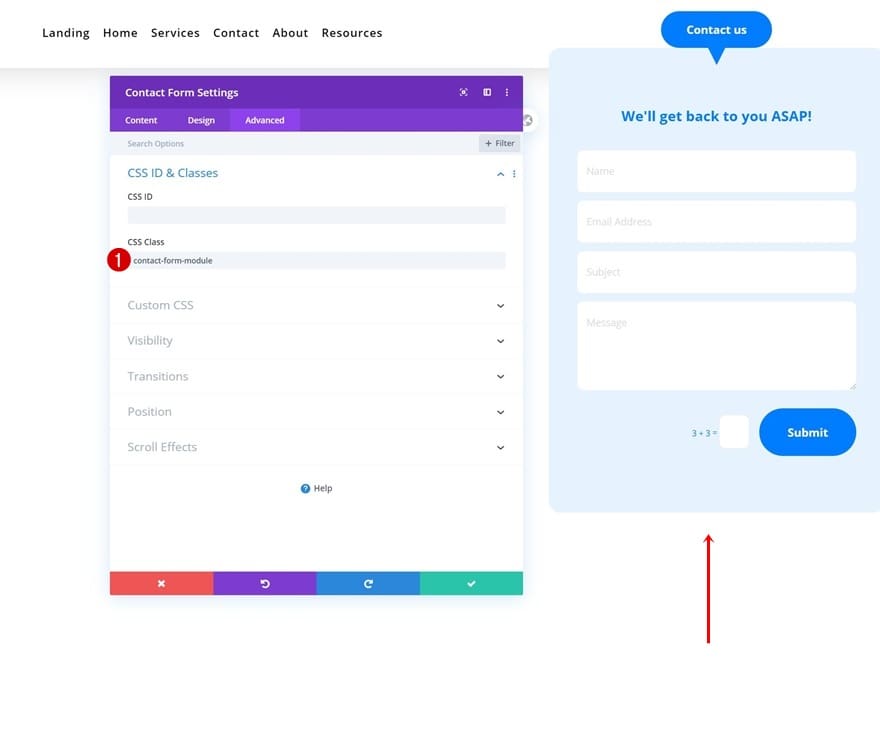
Ajouter une classe CSS au formulaire de contact
Nous aurons également besoin d’une classe CSS personnalisée pour le module Formulaire de contact.
- Classe CSS: contact-form-module

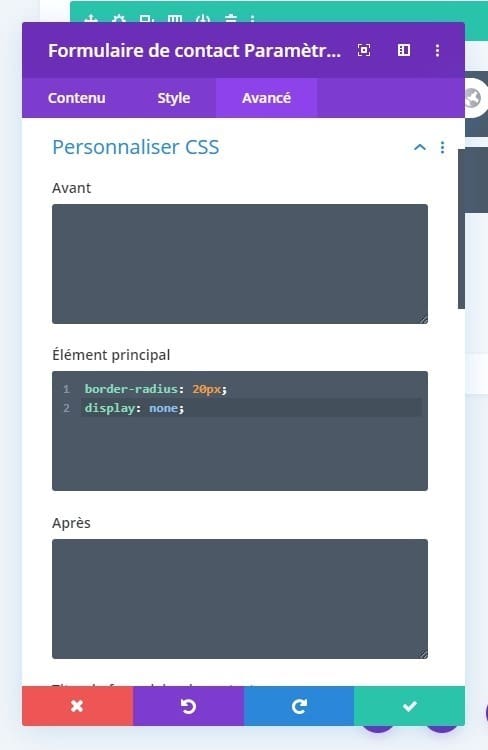
Masquer le module Formulaire de contact
Continuez en ajoutant une ligne supplémentaire de code CSS à l’élément principal du module Formulaire de contact. Cela nous permettra de masquer le module avant de cliquer.
display: none;

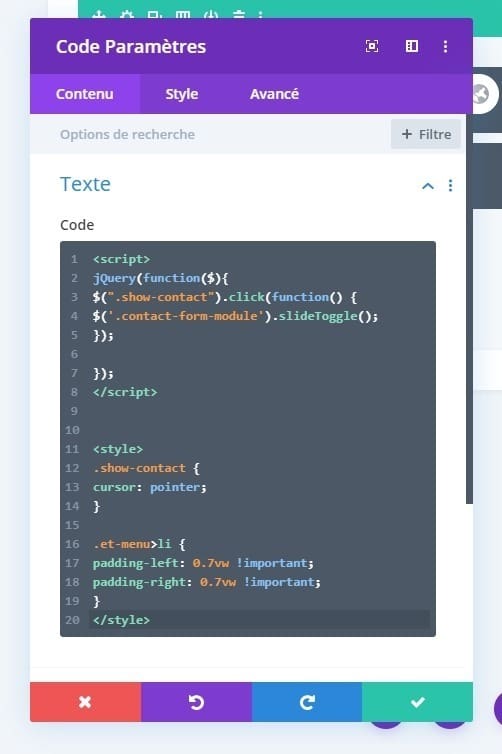
Ajouter un module de code à la colonne 3 avec du code JQuery et CSS
Et pour créer la fonction de clic, nous aurons besoin d’un code JQuery. Nous utiliserons également du code CSS personnalisé. Ajoutez un nouveau module de code à la colonne 2 avec le code. Assurez-vous de placer le code JQuery entre les balises de script et le code CSS entre les balises de style.
jQuery(function($){$(".show-contact").click(function() {$('.contact-form-module').slideToggle();});});
.show-contact {cursor: pointer;} .et-menu>li {padding-left: 0.7vw !important;padding-right: 0.7vw !important;}

Aperçu
Maintenant que nous avons parcouru toutes les étapes, jetons un dernier coup d’œil au résultat sur différentes tailles d’écran.
Bureau

Ce qu’il faut retenir
Dans cet article, nous vous avons montré comment ajouter un formulaire de contact déroulant à votre en-tête personnalisé. C’est un excellent moyen de déclencher une action dès le début.