Souhaitez-vous créer une image interactive pour votre blog WordPress ?
Une image interactive vous permet de mettre en surbrillance, de lier et d’animer certaines zones de votre image.
Dans ce tutoriel, nous allons vous montrer comment créer des images interactives sur WordPress.
Mais avant, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.

Qu’est-ce qu’une image interactive ?
Une image interactive comporte des zones de points d’accès, des surbrillances, des liens, des couleurs, etc…
Rendez votre blog plus fluide et performant en essayant ces 6 plugins WordPress de compression d’images pour votre Blog
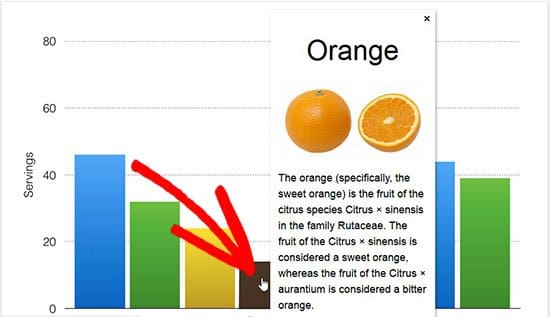
C’est différent d’une simple image que vous téléchargez sur WordPress. Les images interactives sont accrocheuses et attirent l’attention des utilisateurs. Vous pouvez ajouter une description sur différentes parties d’une image, ajouter des liens vers des pages, mettre en surbrillance des sections, et plus encore.

Dans cette image, vous pouvez voir la description des fruits à côté de la souris au dessus des différentes barres. Vous pouvez utiliser ces images interactives pour stimuler l’engagement des utilisateurs et le temps passé sur le site web.
Découvrez Comment utiliser FOMO sur WordPress pour de meilleurs conversions
Jetons un coup d’oeil sur la façon dont vous pouvez attirer l’attention de vos visiteurs avec des images interactives.
Comment créer des images interactives sur WordPress
La première chose à faire est d’installer et d’activer le plugin Draw Attention. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
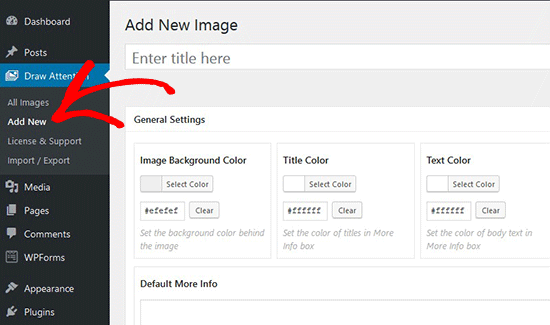
Après l’activation, vous verrez un nouveau type de publication personnalisé sur votre tableau de bord WordPress. Vous devez aller à Draw Attention » Add New pour créer une image interactive.

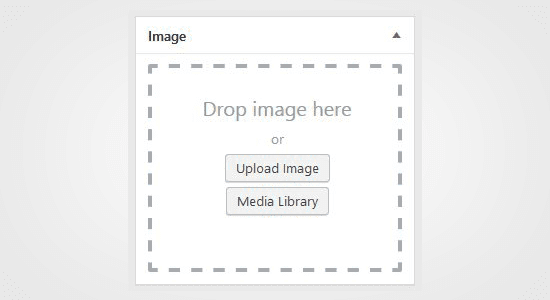
Commencez par ajouter un titre pour cette nouvelle image interactive afin de vous en souvenir facilement. Sur cette page, vous pouvez créer un design interactif sur des images nouvelles ou déjà téléchargées. Vous pouvez ajouter une nouvelle image en cliquant sur l’icône de téléchargement de l’image, ou vous pouvez sélectionner une image de votre bibliothèque multimédia WordPress.
Allez plus loin en découvrant ces 9 plugins WordPress premium pour optimiser votre bibliothèque de médias

Ensuite, vous devez cliquer sur le bouton Publier .
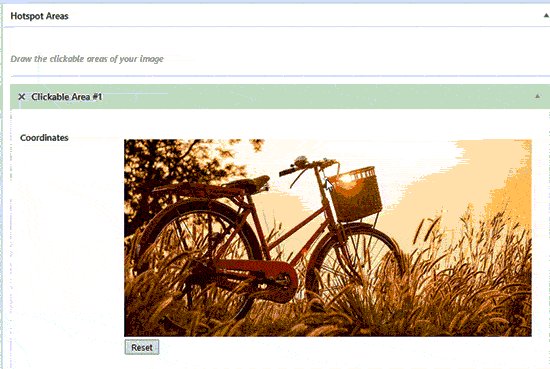
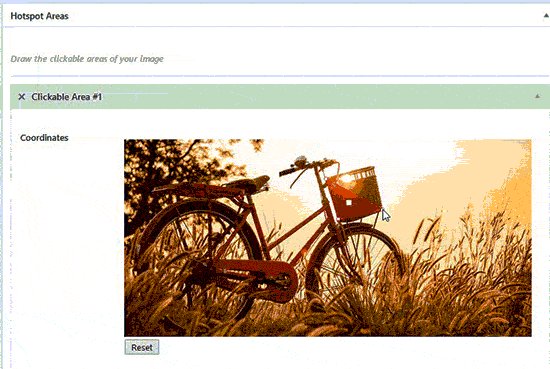
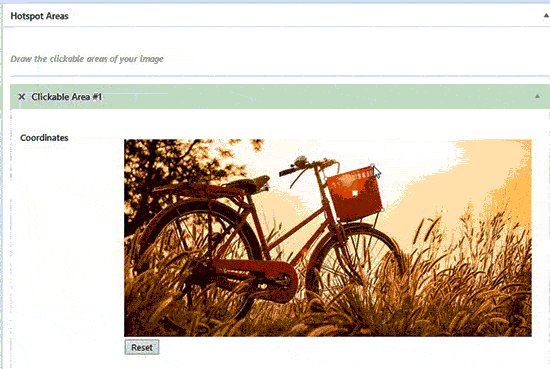
Après la publication, le plugin vous permet de modifier l’image et de mettre en surbrillance des zones spécifiques, ajouter des couleurs, des liens, dessiner des zones de points d’accès, et plus encore. Vous pouvez faire défiler jusqu’à la section Zones Hotspot et développer la zone cliquable pour prévisualiser l’image.
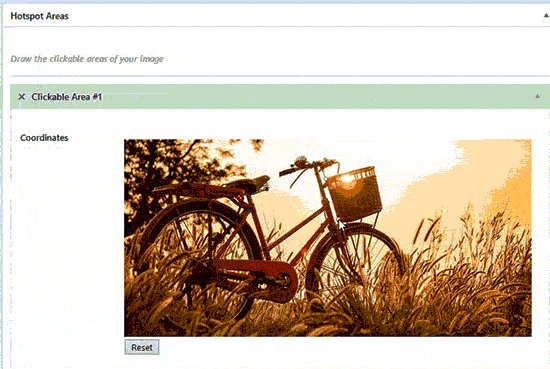
Déplacez simplement votre souris et dessinez des zones cliquables sur l’image. Vous pouvez facilement sélectionner les zones de point d’accès et les développer pour créer une sélection.

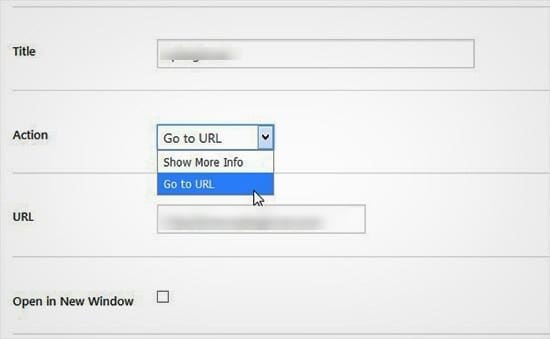
Après avoir dessiné la zone du hotspot, vous devez faire défiler la liste déroulante Action et sélectionner une action pour la zone sélectionnée sur l’image. Si vous choisissez Afficher plus d’infos, vous pouvez simplement ajouter une description pour expliquer la zone du point d’accès sur l’image. Vous pouvez également ajouter un lien sur la zone sélectionnée en utilisant l’option « Aller à l’URL« .
Apprenez Comment sauvegarder et récupérer votre blog avec Snapshot Pro

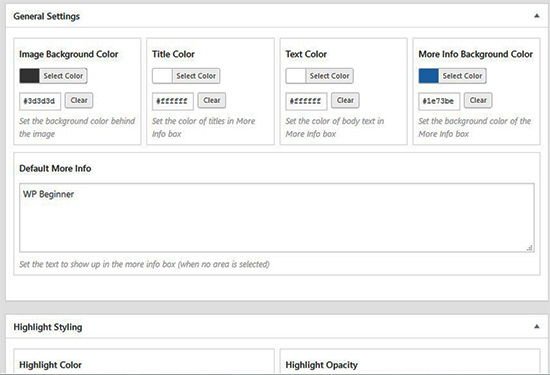
Vous pouvez également gérer les paramètres généraux et le style de surbrillance pour le lien d’action, le texte d’action, l’arrière-plan et plus encore. Ces paramètres peuvent vous aider à rendre votre image plus interactive.

Ensuite, vous devez cliquer sur le bouton Mettre à jour et copier le shortcode pour l’ajouter dans votre post ou page WordPress.

Le plugin vous permet de créer autant d’images interactives que vous le souhaitez en utilisant vos images précédemment téléchargées ou nouvelles.

Importer et exporter des images interactives
Si vous travaillez sur plusieurs sites web et que vous souhaitez importer / exporter des images interactives, le plugin Draw Attention doit être installé sur les deux sites web.
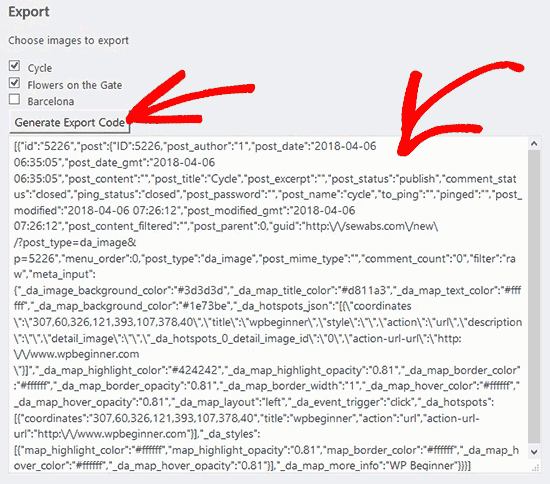
Sur le premier site web, vous devez visiter Draw Attention »Importer / Exporter et cocher les images que vous souhaitez exporter. Ensuite, cliquez sur le bouton Générer le code d’exportation et copiez le code.

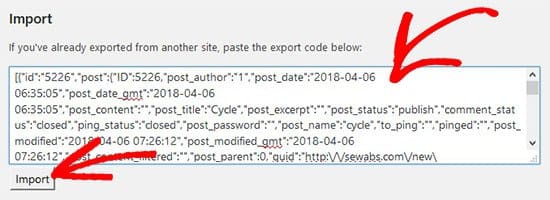
Après cela, vous devez aller sur le deuxième site Web et assurez-vous que vous avez activé le plugin Draw Attention. Ensuite, vous devez aller à Draw Attention »Importer / Exporter sur le tableau de bord et collez le code dans le champ d’importation.

Allez-y et cliquez sur le bouton Importer et vos images seront importées.
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. Opt-In Content Locker
Opt-In Content Locker est un plugin WordPress, qui permet de verrouiller du contenu important sur votre blog et de l’afficher uniquement pour les abonnés.
Tout ce que vous devez faire, c’est d’encadrer le contenu verrouillé avec les shortcodes [optinlocker] … [/ optinlocker]. Si les gens veulent afficher ce contenu, ils doivent soumettre leur nom / email. Après la soumission, tous les contenus verrouillés deviendront visibles.
Ses principales fonctionnalités sont : un outil moderne et sécurisé, le verrouillage du contenu important, le support de MailChimp, AWeber, GetResponse, iContact, Campaign Monitor, Mad Mimi, Benchmark, Sendy et MyMail, la prise en charge des shortcodes, l’exportation des données au format CSV, la possibilité d’être traduit en plusieurs langues, facile à installer, un excellent support client, et autres.
Télécharger | Démo | Hébergement Web
2. Click to WhatsApp Chat
Le plugin WordPress Click to WhatsApp Chat permet aux clients WordPress de se connecter facilement avec le propriétaire du site web ou le support client en utilisant son compte WhatsApp.
Juste un clic sur le compte WhatsApp et il sera directement dirigé sur le compte WhatsApp mobile avec un message par défaut. Et si le client est sur ordinateur de bureau ou portable, il sera redirigé vers WhatsApp Web.
Ce plugin nécessite le numéro et l’heure et le jour de WhatsApp, que le propriétaire du site internet ou l’équipe d’assistance utilisera pour discuter. Le bouton de discussion peut être ajouté sur la page de détails du produit WooCommerce, qui est directement liée à ce produit.
Télécharger | Démo | Hébergement Web
3. Was this Helpful
Was This Helpful est un plugin WordPress utilisé pour valoriser les commentaires de vos lecteurs. Il faut noter que si un commentaire positif vous motive à faire mieux, un commentaire négatif en revanche vous aide à trouver les lacunes, et à améliorer votre blog; le rendant plus utile pour les autres visiteurs.
Ce plugin est unique parce qu’il demande aux visiteurs de répondre à la question de savoir pourquoi ils ne trouvent pas une publication utile lorsqu’ils cliquent sur l’option « NON ». De la même manière, il demande aux visiteurs ce qu’ils aiment le plus quand ils cliquent sur l’option « OUI ».
De plus, vous pouvez aller sur le listing des pages/articles où vous verrez une section Oui/Non, qui vous permet de voir rapidement les statistiques, enfin d’avoir un aperçu complet sur la qualité de vos articles et vos pages.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- Un blog… qu’est-ce que c’est ? Définition et explication
- Comment ajouter un effet parallaxe sur n’importe quel thème WordPress
- Comment afficher vos publications WordPress dans une disposition en grille
- Comment ajouter une boutique WooCommerce sur Facebook
Conclusion
Voilà ! C’est tout pour ce tutoriel, j’espère qu’il vous permettra de créer des images interactives.. N’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Et si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires.
…