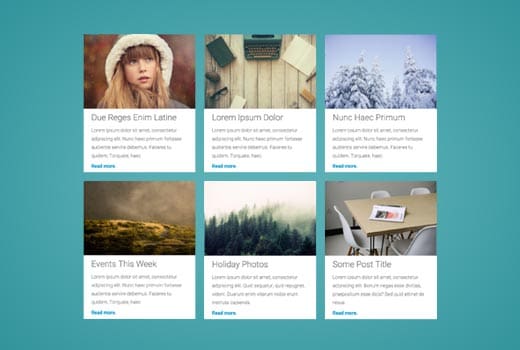
Souhaitez-vous afficher vos articles dans une grille magnifique ?
La plupart des thèmes WordPress n’ont pas de paramètres de disposition en grille. Dans cet article, nous allons vous montrer comment afficher vos publications WordPress en grille sur un thème WordPress sans écrire une seule ligne de code.
Si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Mais revenons vers ce pourquoi nous sommes là.
Quand avez-vous besoin d’une mise en page en grille sur WordPress ?
La mise en page verticale traditionnelle des publications fonctionne bien pour la plupart des sites web. Toutefois, cette mise en page peut prendre beaucoup d’espace, spécialement si vous souhaitez afficher un grand nombre de publications.
Ainsi, si vous avez une page d’accueil personnalisée sur votre site web WordPress, vous pouvez utiliser une mise en page en grille notamment pour afficher vos publications récentes.
Découvrez en passant nos 10 plugins WordPress conçus pour afficher une galerie ou un portfolio
Cette mise en page vous permettra d’économiser de l’espace, de sorte que vous puissiez ajouter encore plus d’éléments sur votre page d’accueil. L’apparence semble également plus esthétique, car les images sont beaucoup plus mises en évidence.
De nombreux thèmes WordPress conçus pour des sites web de magazine ou de photographie utilisent déjà la disposition en grille pour afficher leurs publications. Toutefois, si vous utilisez un thème WordPress non compatible, vous devrez alors créer votre propre modèle. Il faudra pour cela que vous appreniez les langages PHP, HTML, CSS, etc…
Consultez aussi notre article sur Comment installer WordPress en local sur un PC/Windows avec XAMPP
Voyons comment vous pouvez afficher vos publications WordPress dans une grille sur un thème WordPress sans avoir à écrire de code.
Si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Mais revenons vers ce pourquoi nous sommes là.
Afficher des publications WordPress dans une mise en page en grille
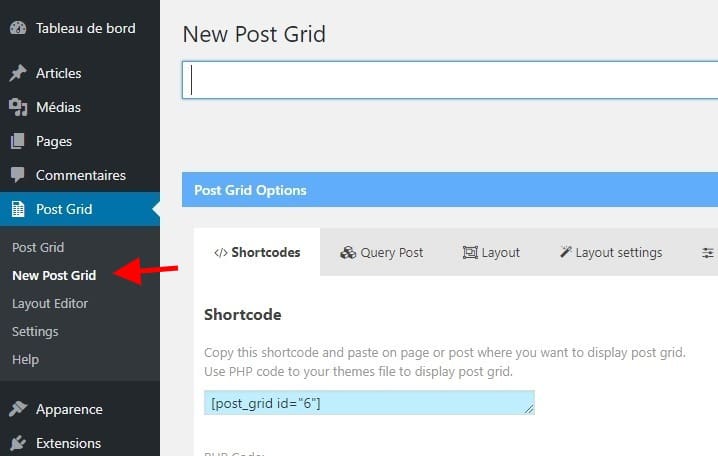
La première chose à faire c’est d’installer et activer le plugin Post Grid. Après l’activation, vous devez aller à la page Post Grid » New Post Grid pour créer votre grille de publications.
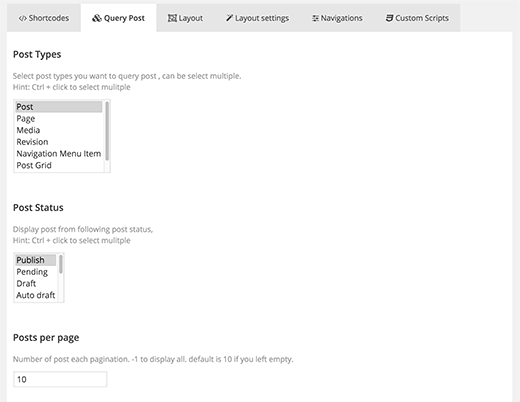
La page « post grid » est divisée en différentes sections représentées par des onglets sur la rangée du haut. Vous devez d’abord cliquer sur l’onglet « Query Post« .
Lire aussi Comment gérer les notifications email sur WordPress
Ici, vous allez définir comment vous voulez que le plugin retrouve les publications à afficher.
Vous pouvez sélectionner le type de publication que vous souhaitez afficher. Par défaut, il affiche « post » (article), mais vous pouvez choisir les pages par exemple, du moins sélectionner n’importe quel type de publication personnalisée.
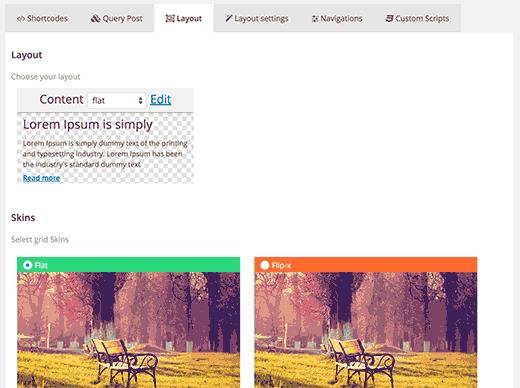
Ensuite, vous devez cliquer sur l’onglet de mise en page. C’est ici que vous pouvez choisir comment vous souhaitez afficher votre grille.
Vous pouvez ensuite sélectionner le contenu de la mise en page. Le plugin dispose de choix comme « flat », « flat center », « flat right », etc…
Vous pouvez également cliquer sur le bouton d’édition afin de créer vos propres mises en page.
Découvrez aussi Comment personnaliser le formulaire des commentaires sur WordPress
Vous disposez de 5 modes disponibles, avec des effets visuels intéressants. A l’aide de la souris, c’est aussi possible de retourner ou de faire pivoter l’image.
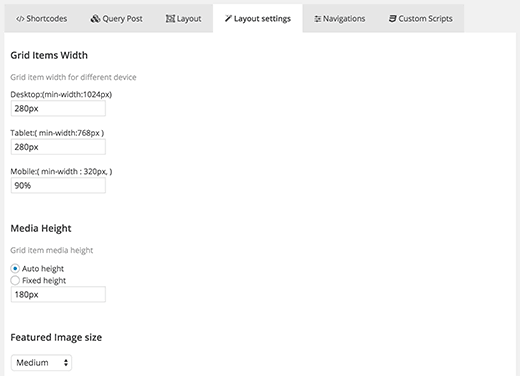
Maintenant, vous devez cliquer sur l’onglet « Layout Settings« . Ces paramètres devraient fonctionner sur la plupart des sites Web. Mais s’il arrive que votre grille ne soit pas adaptée à votre page, c’est également ici que vous pouvez résoudre ce problème.
Enfin, cliquez sur l’onglet de navigation et sélectionnez votre style de mise en page.
Une fois que vous avez terminé, cliquez simplement sur le bouton « Publier ». Cela rendra votre grille de publications disponible, et vous pourrez l’ajouter à la page que vous souhaitez.
Ajouter une grille de publications sur une page WordPress
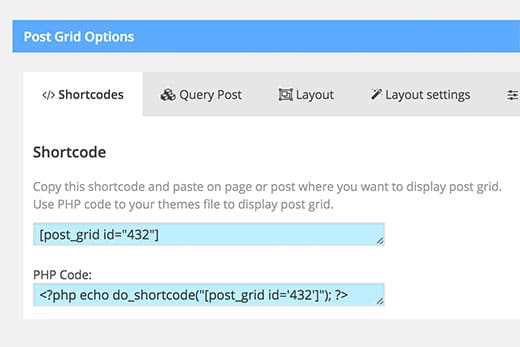
Sur l’éditeur de la grille de publications, vous verrez l’onglet « shortcodes« . En cliquant dessus, s’affiche un shortcode .
Copiez le shortcode, puis modifiez la page de WordPress où vous souhaitez afficher votre grille de publications. Collez le shortcode à l’intérieur de la zone où la grille doit apparaître.
Découvrez aussi Comment afficher les photos dans une grille WordPress
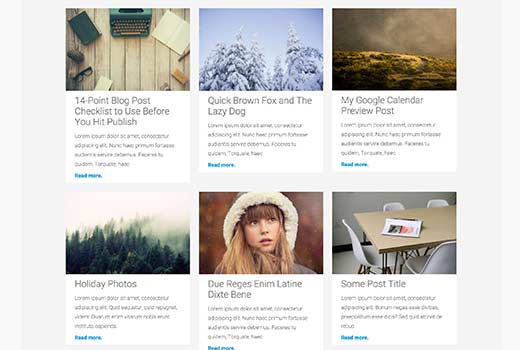
Ensuite, enregistrez votre page en cliquant sur le bouton de mise à jour. Vous pouvez désormais visiter votre site web pour voir la grille de publications en action.
Vous pouvez également utiliser le code PHP si vous voulez ajouter la grille de publications directement sur vos fichiers de thème WordPress.
Découvrez nos 7 plugins WordPress premium pour sauvegarder votre site web / Blog
Désormais, vous serez en mesure d’afficher vos articles dans une grille sur WordPress.
Découvrez aussi quelques thèmes et plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. Chauffeur
Chauffeur est un puissant plugin WordPress premium de réservation de limousine pour les entreprises de toutes tailles. Il peut être utilisé par les opérateurs de limousine et de navette.
Avec ce plugin, vous pourrez facilement prendre des réservations pour tout itinéraire défini. Il vous aidera à améliorer le service à la clientèle et à gérer sur internet votre entreprise de location de limousines.
Il offre un processus de réservation simple, étape par étape, avec la prise en charge de plusieurs passerelles de paiements, des notifications par e-mail et SMS, l’intégration du plugin WooCommerce, Google Calendar et un panneau de configuration intuitif.
Comme fonctionnalités on aura entre autres : la possibilité de créer, modifier ou supprimer des formulaires de réservation, le support des shortcodes, la spécification des types de service offerts, la précision du temps de location minimum et maximum de la limousine, la spécification de la période de réservation, la précision de l’intervalle de temps entre les réservations du même véhicule, la géolocalisation physique de votre entreprise, la spécification des itinéraires disponibles dans le système de réservation, et beaucoup plus
Télécharger | Démo | Hébergement Web
2. Security Ninja PRO
Security Ninja PRO est un autre plugin WordPress premium qui vous aidera à améliorer parfaitement la sécurité de votre site Web. Il propose une pléthore d’options et fonctionnalités qui vous permettront de prendre en main chaque pan de la sécurité de votre site internet.
Ses fonctionnalités sont : plus 40 tests de sécurité disponibles, le scan complet de votre site web, en vue de détecter toutes vulnérabilités et failles de sécurité, l’intégration d’un scanner de malwares, la sauvegarde des activités de votre site internet, la planification des différents scans et bien plus encore
Télécharger | Démo | Hébergement Web
3. WooCommerce Category Discount
WooCommerce Category Discount est un plugin WordPress premium qui vous permet de gérer des rabais dans votre boutique en ligne WooCommerce. Bien qu’il soit important de créer stratégiquement des règles pour les offres de rabais, les choses se compliquent lorsque vous avez plusieurs produits et que vous souhaitez offrir des remises en fonction de plusieurs paramètres.
Ce plugin WordPress offre des solutions bien définies pour vous aider à définir les règles de réduction dans vos boutiques en ligne. Il offre une excellente fonctionnalité qui vous permet de décider à quel moment vous souhaiterez faire une remise. Par défaut, ce plugin fournit la remise pour l’achat actuel.
Consultez aussi nos 7 plugins WordPress pour ajouter une messagerie privée
Cependant, vous pouvez également fournir la remise à vos clients pour l’achat suivant, c.-à-d : Si vous allez donner 20$ de remise à votre client pour l’achat actuel, au lieu de fournir la remise, donnez-lui un coupon qui pourra être utilisé pour l’achat suivant.
Avec ce plugin WordPress, vous pourrez par exemple appliquer une remise sur une catégorie de votre boutique en ligne.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- Comment utiliser un serveur SMTP pour envoyer des e-mails sur WordPress
- Comment modifier l’e-mail de l’administrateur sur WordPress
- Comment réorganiser les articles WordPress en 2 méthodes
- Comment gérer les notifications e-mail sur WordPress
Conclusion
Voilà ! C’est tout, nous espérons que cet article vous a aidé à afficher vos publications WordPress dans une disposition en grille. N’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Et si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires.
…









jak to zrobić bez tej wtyczki? bo nie jest dostępna już
bonjour Weronika
Ce plugin WordPress existe toujours à l’adresse suivante: Post Grid
Bonjour,
J’utilise Post Grid et je souhaiterais mettre mon premier article sur une colonne puis les suivants sur deux colonnes. Est-ce que c’est possible avec ce plugin ? Si non, connaissez-vous un plugin similaire qui le permettrait ?
Merci d’avance.
Bien cordialement
Pourriez-vous m’expliquer les étapes depuis le début. Merci
Bonjour, comment fait-on pour intégrer ces photos pour d’obtenir la présentation grille avec le titre, le commentaire et le bouton read more. Merci
Bonjour,
quelle partie du tutoriel vous a sembler difficile à comprendre. Je pourrai vous expliquer cette partie.
Merci.
Bonjour, sur ce tutoriel on voit déjà vos images, ce que je n’ai pas compris c’est ou et comment on insert les images, le titre et le read more. Merci
Bonsoir,
Vous n’avez pas besoin d’ajouter les images, car les images utilisées sont celles des articles de votre blog. Tout ce que vous avez à faire, c’est de configurer la mise en page et utiliser le shortcode.
Ok merci
Bonjour,
Quand je clique sur mon menu blog cela ne s’affiche pas en grille pourquoi?
Merci.
Roland
Bonsoir, vous devez suivre les instructions afin que cela s’affiche sous forme de grille.
Bonjour,
Je n’arrive pas à comprendre où je peux intégrer ce code. En allant sur l’éditeur de mon site (onglet apparence), le code ne fait pas son travail…
Bonjour,
Avez-vous utilisé un plugin CSS ?
Puis-je choisir de publier une catégorie d’article seulement? Je ne trouve pas comment faire.
Bonjour René,
En principe oui c’est possible.
Bonsoir,
En effet c’est possible.