Souhaitez-vous ajouter des widgets FOMO à votre site WordPress et augmenter les conversions ? FOMO, est une technique de marketing qui utilise un principe psychologique pour créer de l’anticipation pour un produit ou un service. Dans cet article, nous allons vous montrer comment ajouter correctement FOMO à votre site WordPress et augmenter les conversions.
C’est quoi FOMO et comment ça aide avec les conversions ?
FOMO est un terme psychologique utilisé pour décrire l’anxiété de manquer quelque chose d’excitant et à la mode.
En tant que propriétaire d’un site Web, vous pouvez tirer parti de ce comportement humain avec votre stratégie marketing et améliorer vos conversions.
FOMO n’est pas nouveau, les commerçants l’ont utilisé bien avant l’arrivée d’Internet. Maintenant, avec le marketing en ligne, FOMO est devenu beaucoup plus facile à mettre en œuvre et beaucoup plus efficace.
Par exemple, si vous gérez une boutique en ligne, vous pouvez créer une anticipation sur une vente à venir, des offres à durée limitée et en ajoutant des preuves sociales à vos pages de destination.
Vous pouvez également l’utiliser pour créer votre liste de diffusion, lancer des campagnes de marketing d’affiliation, augmenter les téléchargements pour vos applications, et plus encore.
Cela étant dit, regardons comment ajouter facilement de la preuve sociale sur votre blog WordPress. Cette technique à déjà eu a produire des résultats incroyables sur la plupart des sites web où il était mis en oeuvre. Je pense qu’il pourra également vous être très utile.
Comment utiliser de la preuve social avec Proven
Une façon d’utiliser la technique FOMO consiste à ajouter une preuve sociale à votre site Web. Cela vous permet de gagner instantanément la confiance des utilisateurs en leur montrant que d’autres utilisateurs achètent déjà votre produit.
D’abord, vous devez installer et activer le plugin Proven. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
Proven est un plugin de preuve sociale qui s’intègre à votre plate – forme de commerce électronique ou aux listes de diffusion MailChimp et affiche les achats récents et les inscriptions.
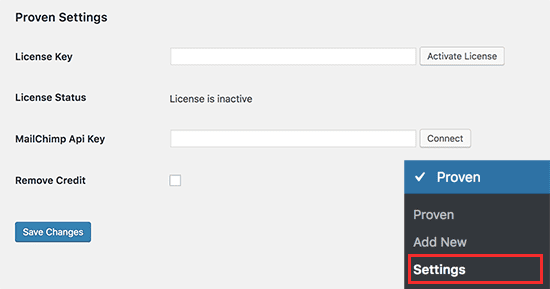
Après l’activation, vous devez vous rendre sur la page Proven »Settings pour entrer votre clé de la licence. Vous pouvez trouver cette information depuis votre compte sur le site Web du plugin.
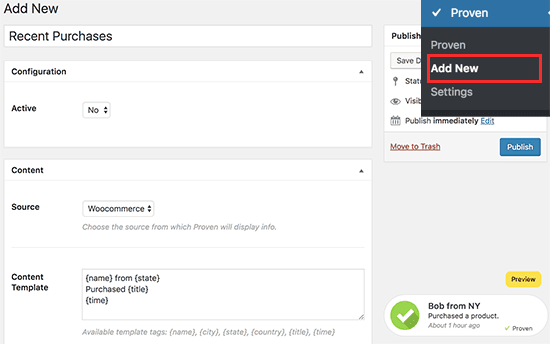
Ensuite, passons à la page Proven »Ajouter une nouvelle page pour créer votre première notification de preuve sociale.
 D’abord, vous devez entrer un titre pour cette campagne de notification. Après cela, vous devez choisir si vous voulez que cette configuration soit active ou non. Vous pouvez le laisser inactif pendant que vous configurez vos paramètres, mais n’oubliez pas de modifier ce paramètre pour que vos notifications soient visibles une fois que vous avez terminé.
D’abord, vous devez entrer un titre pour cette campagne de notification. Après cela, vous devez choisir si vous voulez que cette configuration soit active ou non. Vous pouvez le laisser inactif pendant que vous configurez vos paramètres, mais n’oubliez pas de modifier ce paramètre pour que vos notifications soient visibles une fois que vous avez terminé.
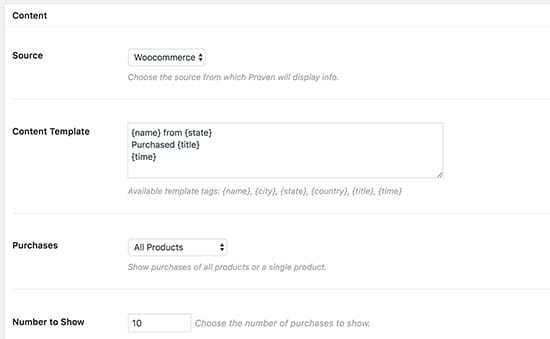
Ensuite, vous arriverez à la section du contenu où vous serez invité à sélectionner la source pour vos notifications.
Proven s’intègre avec WooCommerce , MailChimp et Easy Digital Downloads . Lorsque vous intégrez l’un de ces trois éléments, la notification sociale affiche automatiquement les notifications d’achat et d’abonnement récentes.
Vous pouvez également entrer la source manuellement, ce qui vous permettra de créer manuellement les entrées qui seront affichées dans la notification. Ceci est particulièrement utile lorsque vous n’utilisez pas un plugin de panier d’achat sur votre site Web.
 Après cela, vous pouvez modifier le modèle du contenu à l’aide des balises de modèle disponibles affichées sous le champ.
Après cela, vous pouvez modifier le modèle du contenu à l’aide des balises de modèle disponibles affichées sous le champ.
Pour le champ des achats, vous devez sélectionner les achats de produits affichés dans la notification. Si vous l’ intégrez à MailChimp, vous pouvez choisir la liste de diffusion qui déclenchera la notification.
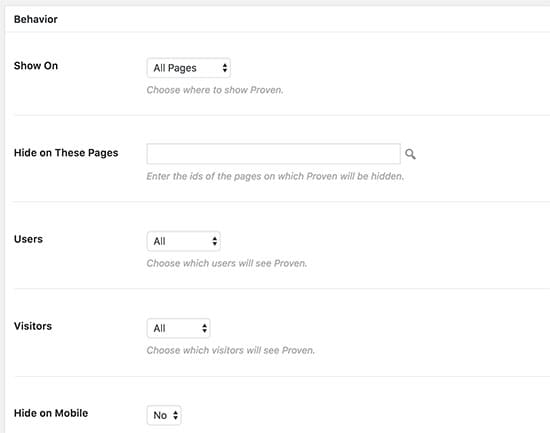
Ensuite, vous pouvez choisir quand vous voulez que les notifications soient affichées dans les paramètres de comportement. Vous pouvez sélectionner les pages dans lesquelles vous voulez que la notification apparaisse, vous pouvez également sélectionner les utilisateurs, l’affichage sur mobile, le délai entre les notifications, etc.
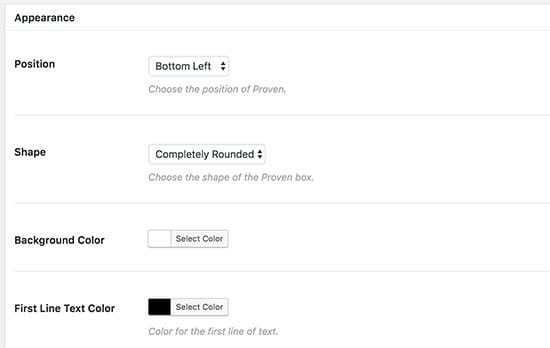
 Enfin, vous atteindrez la section « Apparence ». De là, vous pouvez sélectionner les couleurs, la forme et la position de votre bannière de notification.
Enfin, vous atteindrez la section « Apparence ». De là, vous pouvez sélectionner les couleurs, la forme et la position de votre bannière de notification.
 Une fois que vous êtes satisfaits des paramètres, n’oubliez pas de cliquer sur le bouton « Publier » pour le mettre en ligne.
Une fois que vous êtes satisfaits des paramètres, n’oubliez pas de cliquer sur le bouton « Publier » pour le mettre en ligne.
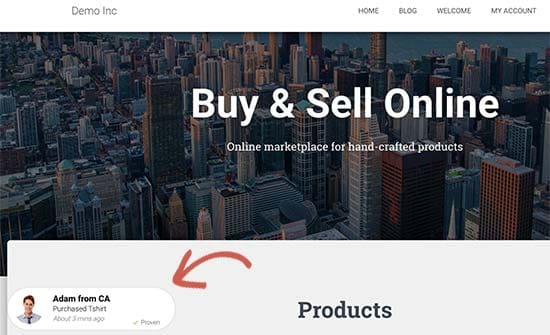
Vous pouvez maintenant visiter votre site Web pour voir la notification de preuve sociale FOMO en action.
C’est tout pour ce tutoriel, j’espère que vous saurez maintenant comment ajouter des notifications à votre blog.