Souhaitez-vous ajouter des GIF animés sur vos articles de blog WordPress ?
Parfois, lorsque vous ajoutez un GIF animé sur WordPress, il perd son animation et s’affiche comme une image statique.
Dans ce tutoriel, nous vous montrerons comment ajouter correctement des GIF animés sur WordPress.
Il faut noter que certains plugins WordPress pourront être installés, si vous ne savez pas comment le faire découvrez Comment installer un plugin dans WordPress
Mais avant, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.
Pourquoi les GIF animés se transforment en image statique sur WordPress ?
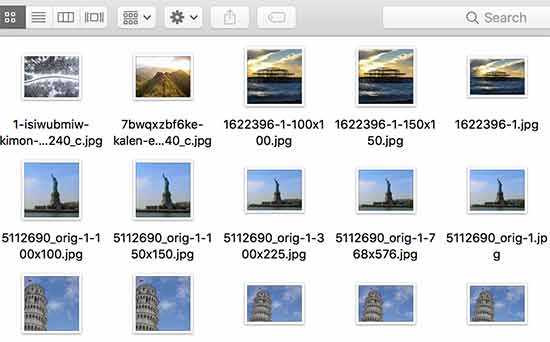
WordPress est livré avec un gestionnaire de médias facile à utiliser et qui vous permet d’ajouter des images à vos articles ou pages WordPress. Lorsque vous téléchargez une image à l’aide du gestionnaire de médias, WordPress crée automatiquement plusieurs copies de différentes tailles de cette image.
Pour aller plus loin, découvrez Comment uploader vos médias en vrac sur WordPress
Il existe trois tailles d’image par défaut : miniature, moyenne et grande. Il conserve également votre image originale.
Lorsque vous créez de nouvelles tailles d’image pour les GIF animés, WordPress finit par sauvegarder uniquement la première image du GIF.
Maintenant, si vous ajoutez une de ces tailles d’image dans votre publication ou votre page, elles seront des images GIF statiques sans animation.
Découvrez aussi les 9 plugins WordPress pour optimiser votre bibliothèque de médias
Cela dit, examinons comment ajouter correctement des GIF animés sur WordPress sans perdre l’animation.
Ajouter correctement des GIF animés sur WordPress
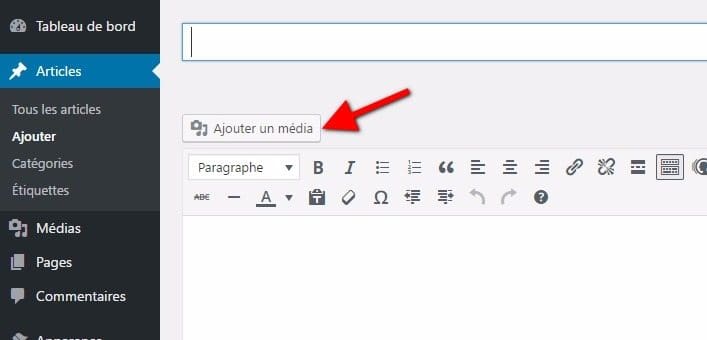
D’abord, vous devez éditer la publication ou la page où vous souhaitez ajouter le GIF animé et cliquez sur le bouton « Ajouter un média ».
Cela affichera la fenêtre contextuelle de l’éditeur de médias WordPress. Vous devez cliquer sur le bouton « Envoyer des fichiers» et sélectionner le fichier GIF animé que vous souhaitez publier.
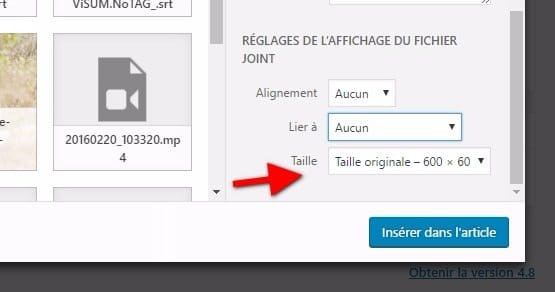
Après avoir téléchargé le fichier, sélectionnez la «taille originale» dans la section «Paramètres d’affichage de pièces jointes» à droite.
Après cela, cliquez sur le bouton « Insérer dans l’article» pour continuer.
WordPress va insérer votre GIF animé dans l’éditeur d’article.
Découvrez de nombreuses ressources graphiques en visitant Graphicriver
Cette image pleine grandeur est le GIF animé d’origine que vous avez téléchargé sur WordPress. Vous verrez l’animation s’exécuter instantanément dans l’éditeur de publication.
Continuer à éditer votre publication ou à l’enregistrer.
Conseils bonus sur l’utilisation de GIF animés sur WordPress
Les images GIF animées sont généralement plus grandes en ce qui concerne la taille. C’est parce qu’elles contiennent plusieurs images compressées et utilisées comme images pour créer l’animation.
L’ajout de trop d’images GIF sur une page WordPress peut ralentir le chargement votre site web.
Aller plus loin en découvrant Pourquoi vous devez commencer à optimiser votre blog WordPress par les images
Si vous utilisez Giphy pour trouver des GIF animés, vous pouvez trouver le plugin Giphypress, qui sera très utile dans ce cas. Il vous permet de rechercher des GIF sur la base de données Giphy à partir de votre tableau de bord WordPress et d’ajouter des GIF sans quitter votre site web.
Pour plus de détails, consultez notre guide sur la façon d’ajouter des GIF de Giphy dans WordPress à l’aide de Giphypress.
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. WP Media Manager
WP Media Manager est l’un des meilleurs et des plus performants plugins WordPress de gestion de la bibliothèque de médias. Il est excellent dans la gestion des dossiers et sa facilité d’utilisation vous permet d’organiser vos milliers de fichiers multimédias.
Utilisez simplement la méthode drag and drop pour insérer les fichiers multimédia dans des dossiers / sous-dossiers.Ce faculté lui permet non seulement d’améliorer la gestion des fichiers, mais permet également de gérer des dossiers. Ce qui est généralement un must pour les utilisateurs novices.
Lire aussi ; Temps de chargement : Facteur de réussite pour l’e-Commerce
Ce plugin WordPress possède des fonctionnalités telles que la création des dossiers, le filtrage de ceux-ci, 3 magnifiques galeries responsives, la possibilité de dupliquer les fichiers, la création d’une hiérarchie illimitée et bien d’autres…
Télécharger | Démo | Hébergement Web
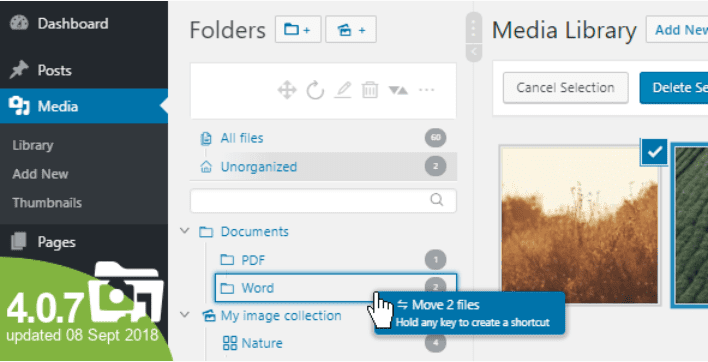
2. WP Real Media Library
WP Real Media Library (RML) est l’un des plugins de gestion de médias les plus convoités sur la plateforme WordPress. Il est facile à utiliser et vous permet concrètement d’organiser des milliers d’images dans des dossiers.
Son utilisation est vraiment simple. Utilisez votre souris (ou votre tactile) pour glisser-déposer vos fichiers. Vous pourrez facilement créer, renommer, supprimer et réorganiser vos dossiers dans votre site web. Lorsque vous aurez besoin de sélectionner une image, vous pourrez par exemple filtrer votre bibliothèque pour vite retrouver votre fichier.
WP Real Media Library prend en charge toutes vos images, ainsi que vos fichiers média, dès son installation. Il supporte également le réseau multisite de WordPress.
Télécharger | Démo | Hébergement Web
3. Visual Restaurant Reservation
Créez le système de réservation en ligne de votre site web de restaurant ou café, grâce à cet excellent plugin. Avec ce dernier, vous aurez la possibilité de créer des tables et des sièges par vous-même sur la grille que propose ce plugin et de laisser vos clients réserver celles qui sont libres, c’est la caractéristique principale de ce plugin et qui la démarque des autres plugins de cette liste.
A l’aide du Drag & Drop, vous pourrez faire glisser différents types de tables sur la grille de votre restaurant et calculer le nombre maximum de places de chaque table ainsi que le nombre de tables. Les visiteurs de votre restaurant pourront choisir de la forme de la table qu’ils préfèrent et l’emplacement de cette dernière par rapport aux autres tables de la grille.
Découvrez aussi nos 6 plugins WordPress pour améliorer votre système de facturation
Les clients de votre restaurant seront ravis de faire ce choix directement sur internet au lieu de se déplacer. Avec ce plugin ils pourront se faire une idée de ce qui les attendra ce jour.
Il propose entre autres comme fonctionnalités : le support du Drag and Drop, 3 types de système de réservation, une prise en main assez intuitive, la personnalisation complète de sa mise en page, et bien plus.
Télécharger | Démo | Hébergement Web
Autres ressources recommandées
Découvrez aussi ces ressources qui vous permettront d’optimiser ou de booster le référencement et le trafic de votre site web
- Comment mesurer le succès de votre stratégie SEO ?
- Comment mettre votre blog WordPress à l’épreuve du trafic
- Comment corriger l’erreur 502 Bad Gateway sur WordPress
- Comment afficher des menus différents à des rôles d’utilisateurs sur WordPress
Conclusion
Voilà ! C’est tout pour ce tutoriel, nous espérons qu’il vous permettra d’ajouter facilement des GIF animés sur votre blog WordPress. Nous vous exhortons à partager cet article sur vos différents réseaux sociaux.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires.
…







1000 mercis.
Comme à chaque fois que je cherche un tuto rapide, chez vous, c’est toujours clair, concis, précis et efficace.
Merci pour votre travail de qualité.
Continuez comme cela.
Bien à vous,
Gary
Merci beaucoup super clair et efficace !!!