Presque tous les blogueurs, créateurs de contenu ou développeurs de technologies doivent parfois afficher des extraits de code en surbrillance sur leur blog. Cela peut être un mal de tête en soi. Cependant, surligner une ou plusieurs lignes dans cet extrait peut également être nécessaire, et cette fonctionnalité ne fait malheureusement pas partie de la plupart des intégrations de code. Heureusement, le plugin SyntaxHighlighter Evolved existe. Nous allons vous montrer comment l’utiliser pour garder le code aussi propre et lisible que possible.
SyntaxHighlighter Evolved

L’installation et l’activation du plugin est simple. Vous pouvez le trouver sur le référentiel de plugins WP.org , mais assurez-vous que celui-ci est bien réalisé par Alex Mills (Viper007Bond), car effectivement, il y a beaucoup de résultats. Nous savons cependant que celui-ci est fiable et mis à jour. De plus, celui-ci est livré avec un bloc spécialisé pour l’éditeur Gutenberg. Sans oublier un certain nombre de paramètres qui vous permettent de personnaliser votre expérience, ce qui en fait notre choix pour ce type de tâche.

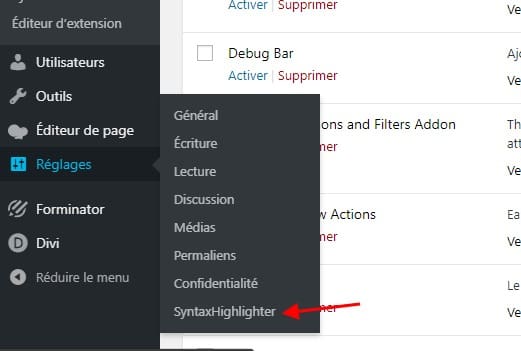
Dans le menu Paramètres de votre tableau de bord WordPress, vous trouverez un nouvel élément intitulé SyntaxHighlighter . Allez-y et cliquez dessus. Là, vous pouvez ajuster chaque petite chose dont vous aurez besoin pour incorporer les extraits de code dans votre site WordPress.
Paramètres SyntaxHighlighter
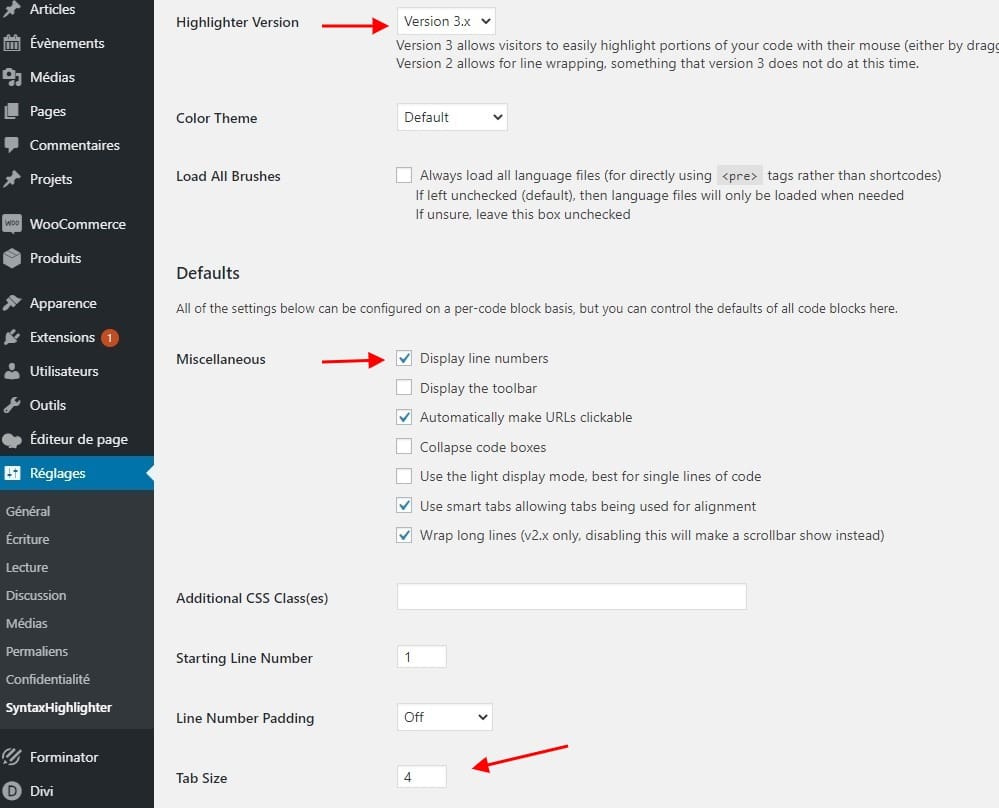
La page des paramètres pour le plugin est relativement simple. Un élément particulier que nous aimons dans ce plugin est que vous obtenez un bon nombre de personnalisations concernant la manière dont le code est affiché sur votre site. Vous pouvez ajouter des classes CSS à l’incorporation, ajuster le remplissage du numéro de ligne, choisir des thèmes de couleur, utiliser des onglets intelligents et des retours à la ligne, et décider du chargement de la mise en surbrillance individuelle du langage de codage à l’échelle du site.

Nous souhaitons définir trois paramètres particuliers que la plupart des gens devraient connaître.
Version du plugin, numéros de ligne et taille des onglets
Le premier est quelle version du plugin que vous chargez. Bien que le plug-in reste à jour dans le référentiel, vous pouvez choisir entre les versions 2.x et 3.x du plug-in , en fonction de la manière dont vous souhaitez afficher votre code . Les deux sont sécurisés, cependant, ils offrent chacun des fonctionnalités spécifiques que l’autre n’a pas (au moment de la rédaction de cet article).
Si les utilisateurs copient votre code est le plus important, la version 3.x fera l’affaire. Toutefois, si le vôtre est plus utile à l’affichage qu’à l’utilitaire réel, le retour à la ligne de la version 2.x vous conviendra peut-être mieux, car il évite d’avoir à utiliser des barres de défilement pour les extraits de code volumineux.
Ensuite, vous devez afficher ou non les numéros de ligne. Pour les gros morceaux de code et les didacticiels, les numéros de ligne sont inestimables. Toutefois, lorsque vous avez des extraits courts, il n’est pas nécessaire de les étiqueter en permanence comme lignes 1 et 2. Leur suppression peut considérablement améliorer l’apparence du code.
Et puis il y a la taille de l’onglet toujours controversée . La valeur par défaut de l’option est 4, mais vous pouvez la remplacer par le nombre de votre choix. Y compris la valeur correcte de 2. (Oui, nous réalisons qu’il n’y a pas de valeur correcte. Nous aimons juste 2 espaces pour les onglets.)
Votre code et shortcodes
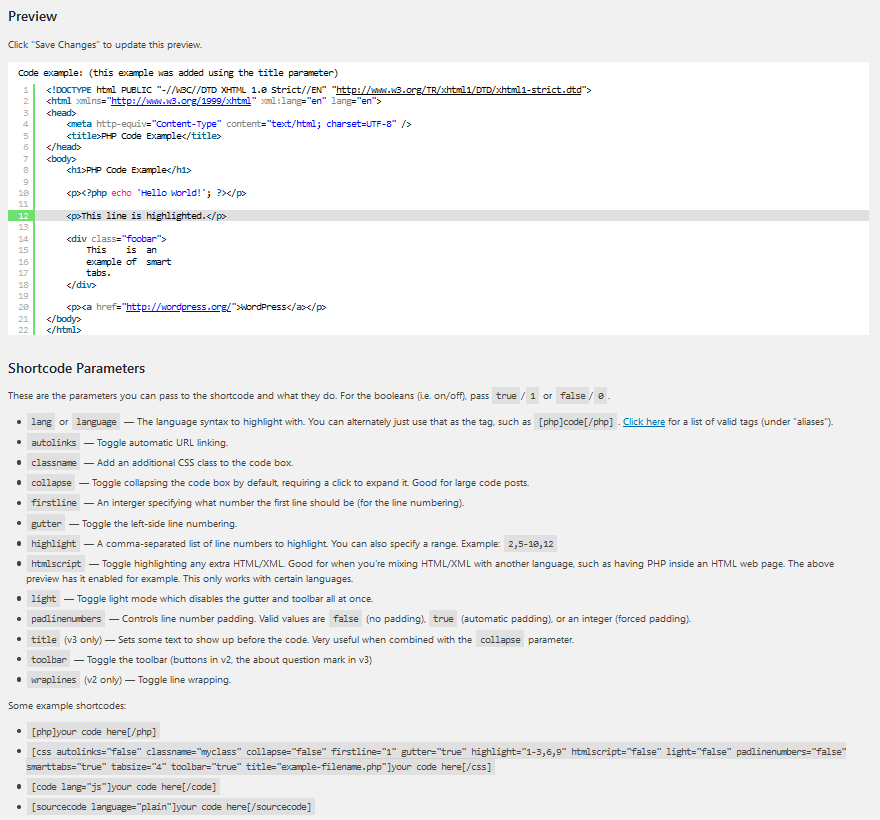
Si vous faites défiler l’écran jusqu’en bas de la page Paramètres , vous verrez un aperçu du code volumineux, ainsi qu’un grand nombre de paramètres de code court. Votre temps serait bien passé à les parcourir, juste pour voir ce que tout le plugin peut faire pour mettre en valeur vos extraits de code. En outre, toutes les modifications que vous avez apportées ci-dessus à l’affichage du code dans les paramètres ci-dessus seront reflétées ici. Assurez-vous donc d’appuyer sur Enregistrer après avoir modifié l’une des options.

Bien que certaines personnes ne soient pas les plus grands fans de codes abrégés, car elles peuvent vous lier à certains plugins, nous pensons que ceux-ci valent la peine d’être utilisés car ils sont intelligents et faciles à mémoriser. Si rien d’autre, vous devez vous rappeler deux choses et puis le plugin fonctionnera à son meilleur pour vous.
ou ou ou et...bien, vous obtenez</li><li>[highlight 5-9]</li></ul>
Ou certaines variations. Si vous pouvez vous en rappeler, vous êtes confiant quant aux différentes choses que vous pourrez faire avec ce plugin. Alors que vous pouvez utiliser de long identifiant, le plugin SyntaxHighlighter est construit assez bien pour vous simplifier le travail.
Utiliser les codes courts
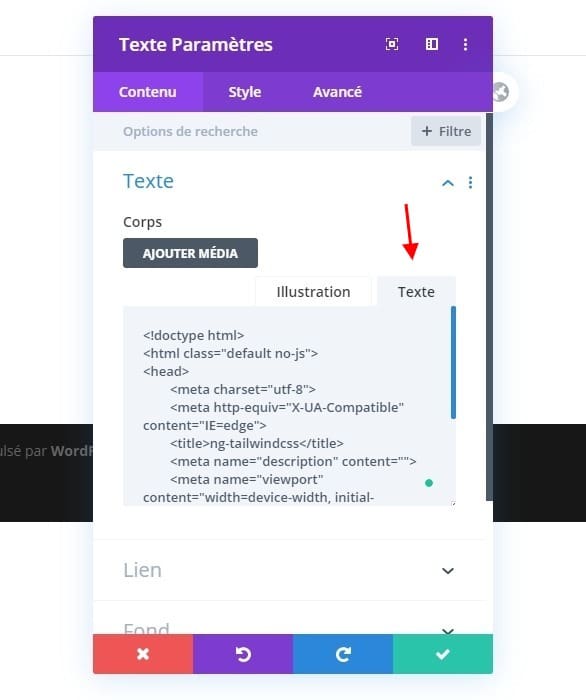
Partout où vous pouvez rendre un shortcode, vous pouvez les utiliser. Dans Divi ou l’éditeur classique, vous pouvez utiliser le module Texte ou l’éditeur TinyMCE et simplement coller le code entre les codes courts. En raison du fonctionnement de l’onglet Visuel, nous vous suggérons d’utiliser l’onglet Texte pour conserver ceux-ci au formatage des caractères spéciaux.

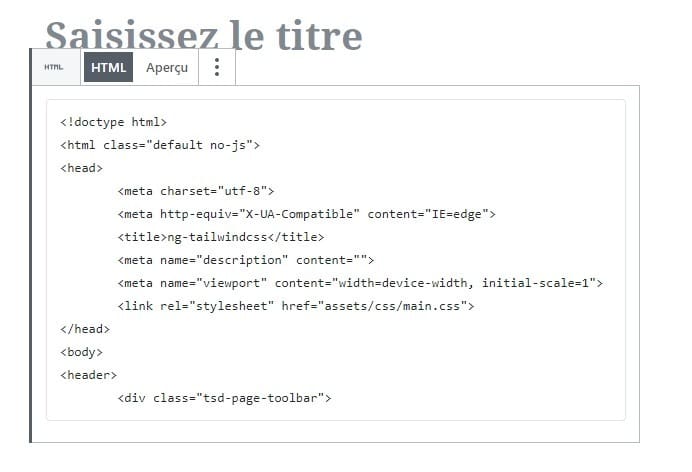
Si vous êtes un utilisateur de Gutenberg / Block Editor, les choses sont aussi simples. Vous pouvez, encore une fois, utiliser le bloc de texte pour cela. Encore plus facile, le bloc HTML personnalisé. Comme ci-dessus, collez le code dans les balises shortcode.

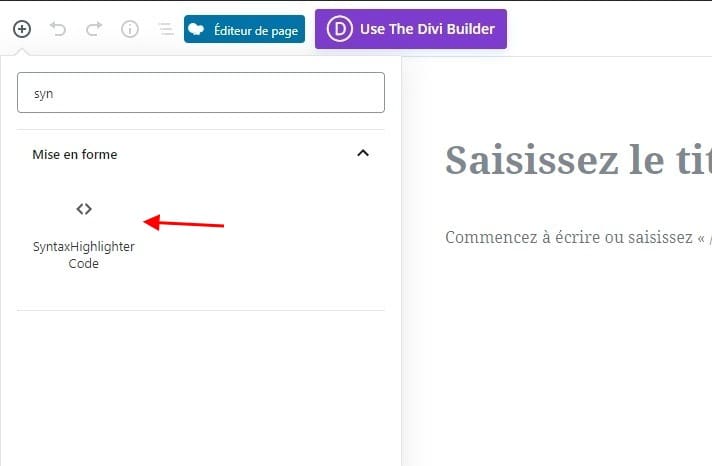
Mieux encore, le bloc SyntaxHighlighter Evolved est lui-même. L’installation du plug-in inclut son propre bloc Gutenberg; ainsi, si vous n’êtes pas un shortcode et que vous ne voulez pas jouer avec les paramètres, vous n’êtes pas obligé. Trouvez simplement le bloc sous Formatage et insérez-le dans votre message ou votre page.

Quelle que soit la manière dont vous insérez le code, vous verrez le même rendu sur le front-end de votre site WordPress.
Pour se résumer
Vous devrez peut-être présenter des extraits de code à votre public pour de nombreuses raisons. Peut-être écrivez-vous des didacticiels ou publiez-vous des solutions aux problèmes courants que le public peut prendre et utiliser à sa guise? Mais parfois, une intégration GitHub ne fournit tout simplement pas le type d’expérience que vous souhaitez pour vos utilisateurs. C’est à ce moment que vous avez besoin d’un plugin tel que SyntaxHighlighter Evolved.
En quelques clics, avec un peu de personnalisation et un bloc ou un shortcode de Gutenberg, votre auditoire explorera votre code sans problème.