Les sliders sont des éléments que l’on retrouve sur presque toutes les pages d’accueil des sites web. Slider Smart 3 est un puissant plugin disponible en version gratuite et premium.
Les fonctionnalités principales de ce plugin
Comme fonctionnalité, il propose entre autres :
- Une interface utilisateur intuitive
- Un constructeur visuel de page Drag-and-drop avec prévisualisation/8 en temps réel
- Des diapositives dynamiques qui peuvent être créées en utilisant des articles et filtrées par ID, ou des pages personnalisées
- La génération des diapositives (dynamiquement) à partir d’une variété de réseaux sociaux (Facebook, Dribbble, Flickr, Instagram, Twitter, YouTube et plus).
- Des curseurs de contrôle personnalisables
- Des animations coulissantes en arrière-plan (Ken Burns)
Gratuit contre Premium
Si tout ce que vous cherchez c’est un slider basique, Smart Slider 3 est disponible sur WordPress.org dans le répertoire de plugins. Même la version gratuite est impressionnante et particulière par rapport à certains autres sliders.
Une licence mono-site personnelle coûte uniquement 25 $ (le renouvellement est à 15 $).
Il y a quelques différences clés entre la version gratuite et premium en termes de contenus et de fonctionnalités. Voici ce que vous aurez avec la version premium :
- Un générateur illimité de diapositives dynamiques
- Des commandes avancées
- Un mode expert
- Des animations en arrière-plan
- Une visionneuse et un éditeur d’image
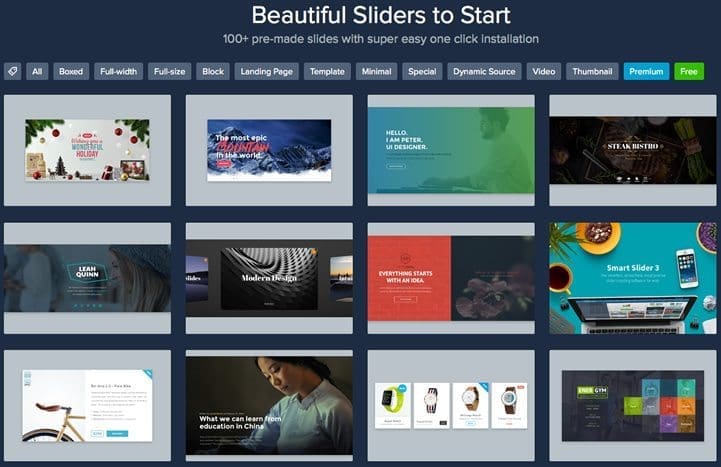
- 43 démos de slider
Tutoriel : Création d’un slider basique
Si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog.
Une fois activé, le plugin WordPress Slider Smart met son propre menu en bas du panneau d’administration de WordPress.
Si vous n’avez jamais installé un plugin WordPress découvrez Comment installer un plugin dans WordPress
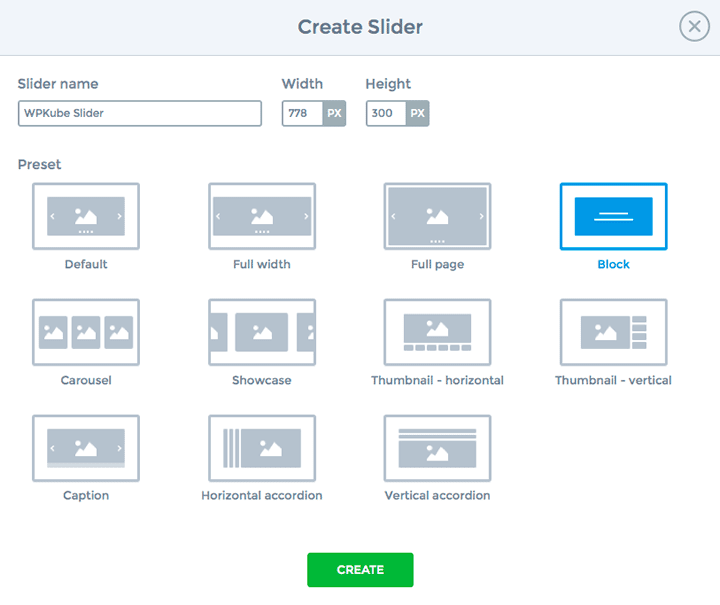
Cliquez sur le menu Smart Slider, l’interface principale s’ouvre où la première option que vous verrez c’est un gros bouton vert : « Create Slider » qui ouvre une fenêtre de configuration initiale comme vous le voyez ci-dessous.
De là, vous pouvez nommer votre slider et choisir un style général. Il y a beaucoup de styles au choix (comme le mode pleine largeur, pleine page, carrousel, miniature et plus), mais nous allons y aller avec un slider de bloc basé sur la mise en page de notre site web existant.
Cliquez sur « Create » et Slider Smart commencera la conception de votre modèle basique de slider. Après quelques secondes, vous vous retrouverez sur une page qui fournit tous les détails de base sur le plugin.
Découvrez Comment créer une politique de confidentialité sur WordPress
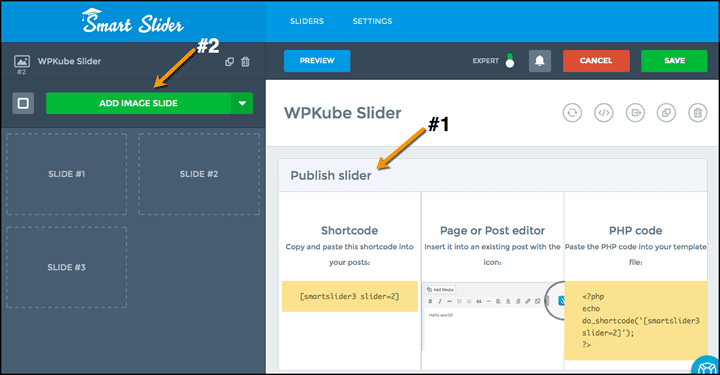
La première chose à noter ici est la section « Publish Slider« . Vous aurez besoin d’utiliser l’une de ces trois méthodes (Shortcode, Page or Post editor, ou PHP code) quand vient le temps de publier votre diapositive (n ° 1 ci-dessous). Avant de pouvoir faire cela, nous devons créer des diapositives.
C’est là que le plugin démontre vraiment sa facilité d’utilisation.
Tout ce que vous devez faire c’est cliquer sur le bouton vert « Add Image slide » (n° 2 ci-dessous) et votre médiathèque va s’ouvrir. De là, vous pouvez sélectionner autant d’images que vous voulez, ou commencer avec une seule, puis cliquez sur « Select » dans la fenêtre de la bibliothèque de médias.
Remarque: Vous n’êtes pas limités aux images lors de la sélection de votre diapositive. Vous pouvez également utiliser une vidéo ou des articles ainsi que créer des diapositives vides, statiques, ou même dynamiques.
Consultez Comment dupliquer (copier) vos pages sur WordPress : Le tutoriel
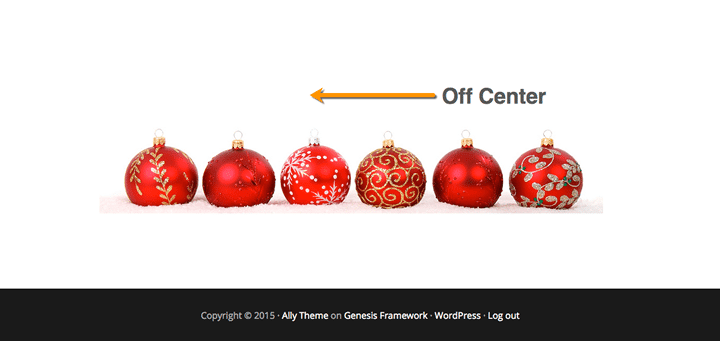
Smart Slider charge votre diapositive dans l’interface et vous êtes prêt à enregistrer et à publier ou commencer la personnalisation. Cependant, si je publie mon diaporama, ça marchera bien mais ce n’est pas tout à fait ce que je cherchais comme vous pouvez le voir dans l’image ci-dessous.

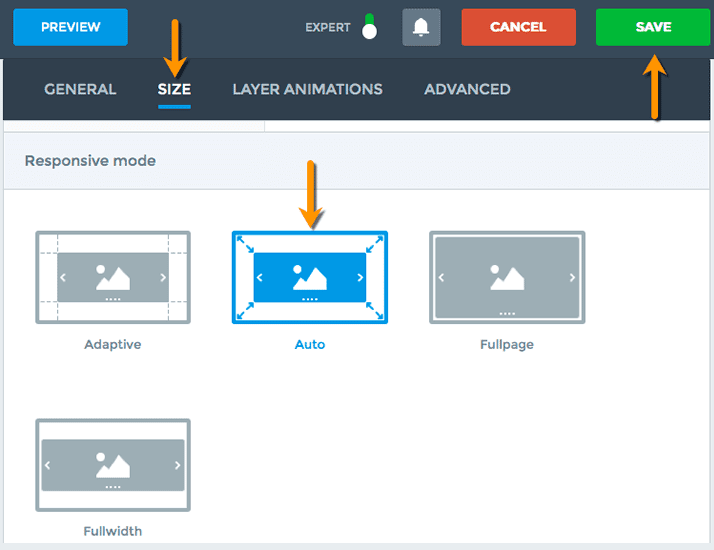
Pour corriger cela, je suis allé dans le menu « size » et j’ai défilé vers le bas à la section mode responsive. La sélection était « Fullwidth », j’ai donc choisi « Auto » et sauvegardé ma progression. De là, je suis retourné à l’onglet « Général » et choisi un alignement au centre.
Quand je parle de facilité d’utilisation ici, gardez à l’esprit que tout ce processus a pris moins de 5 minutes pour ma première tentative.
Maintenant, il est temps de travailler sur le slide lui-même. Lorsque vous survolez vos diapositives dans la fenêtre d’affichage, vous remarquerez qu’une case verte apparaît sur le coin supérieur gauche. Comme vous l’aurez deviné, en cliquant vous marquez cette diapositive comme la première dans la séquence.
Consultez aussi les 5 excellents plugins WordPress premium pour ajouter un slider
Avec mon slider créé et l’arrière-plan en place, il était temps d’ajouter du contenu et des transitions. Pour effectuer cette étape, j’ai tout simplement cliqué sur la diapositive que je voulais modifier laquelle me dirige dans la section des calques.
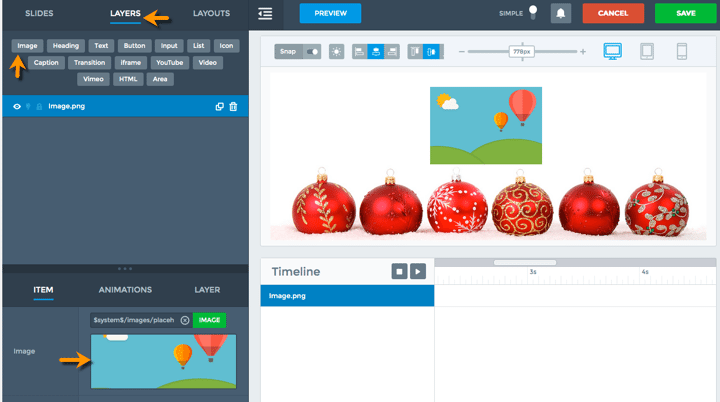
Il y a beaucoup de paramètres individuels dans le panneau de droite, mais si vous faites défiler vers le bas vous trouverez une image de votre diapositive. Vous pouvez alors cliquer sur l’un des éléments du panneau de gauche afin de les placer sur votre diapositive.
La création de ces diapositives est une autre école. Il y a tellement d’options disponibles. Pour vous donner une idée de la flexibilité de ce plugin, examinez ce que chaque élément peut apporter à votre slider via :
- Un menu de l’article
- Des animations
- Les paramètres des calques
Dans chacun de ces menus, se trouvent de multiples sous-menus. Par exemple, lorsque vous créez un élément de texte, vous pouvez ajuster les paramètres de police tels que :
- Les familles de police
- La couleur du texte
- La taille de police
- La hauteur de la ligne
- La décoration du texte
- L’alignement
- L’espacement des lettres et mots
- Paramètres de modification de texte
- L’ombre du texte
Chaque élément de texte sur votre slider peut avoir des paramètres uniques, des animations uniques et ses propres paramètres de synchronisation. Il y a même une section pour le CSS personnalisé.
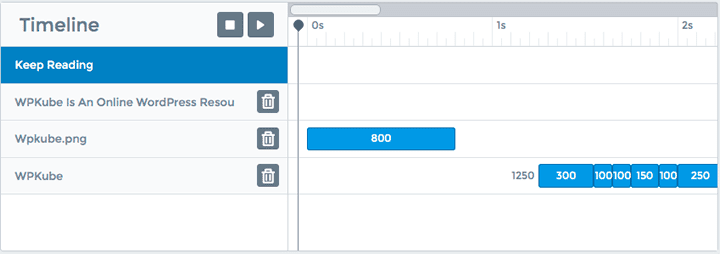
Comme vous ajoutez des éléments et des animations à votre diapositive, sur la version pro, vous noterez également une fonction de calendrier, qui vous permet de contrôler le temps d’affichage des éléments individuels et la durée de leurs animations à l’aide de simples slide-bars.
Je comptais sur cette fonction lors de l’ajout de différentes couches pour cette diapositive un peu plus tard.
Ajout des couches & animations
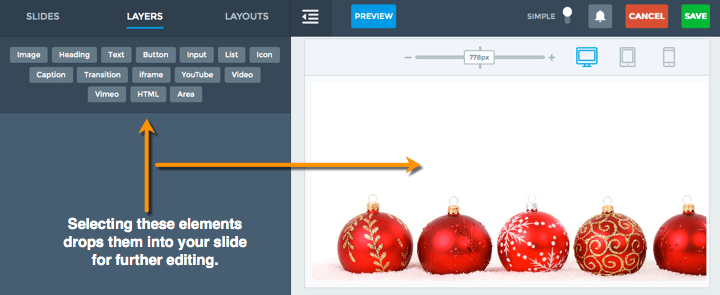
Avec notre slider en place et l’arrière-plan installé, il est temps d’introduire quelques différents éléments et couches. Nous allons commencer par l’ajout d’une image d’un bonhomme de neige sur la diapositive. Pour ce faire, je vais dans le menu « Layers » et clique sur « Image ». Ceci permettra de placer une image fictive dans la diapositive.
Découvrez aussi Comment configurer le plugin WordPress Slider Revolution
De là, vous pouvez cliquer sur l’image factice en bas à gauche, puis sélectionner et redimensionner l’image dans la médiathèque.
Une fois que j’ai choisi, inséré, et redimensionné mon image, il est temps d’ajouter une animation de base qui peut être accomplie en quelques étapes.
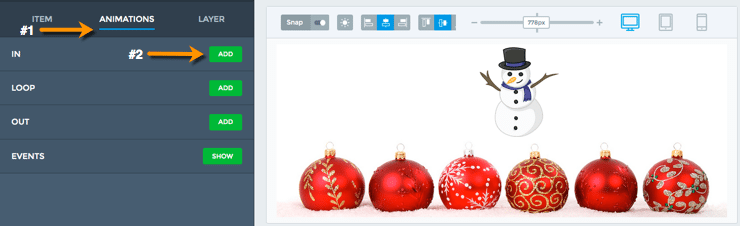
La première consiste à sélectionner l’onglet « Animations » comme on le voit ci-dessous. Une fois cela fait, nous allons cliquer sur le bouton d’animation vert « In ».
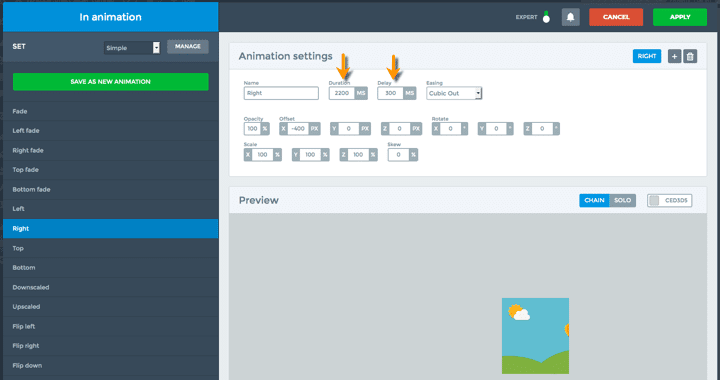
L’écran suivant c’est l’endroit où je peux choisir mon animation ainsi qu’ajuster le calendrier. Pour cette diapositive particulière, j’introduis une animation «DROITE» et augmente la durée à 2200 ms.
Recherchez-vous un ftp pour gérer vos fichiers et dossiers WordPress, découvrez Comment utiliser le FTP sur Windows 10
Je vais aussi ajouter un délai de 300 ms. Au bas de cet écran il y a une option pour avoir un événement spécifique et un déclencheur de cette animation, tel que le survol d’une souris ou un clic dans la diapositive. Je ne vais pas compliquer les choses avec ces paramètres pour cet exemple.
Ensuite, je vais ajouter un peu de texte. Suivant le même processus que ci-dessus, cliquez sur l’élément « add text » et faites vos ajustements nécessaires. Je suis entré dans le texte, puis suis allé dans les paramètres de police où j’ai changé la taille et la couleur.
J’ajoute une animation « Fade In » et ajusté le calendrier de sorte qu’il commence juste après l’animation du bonhomme de neige.
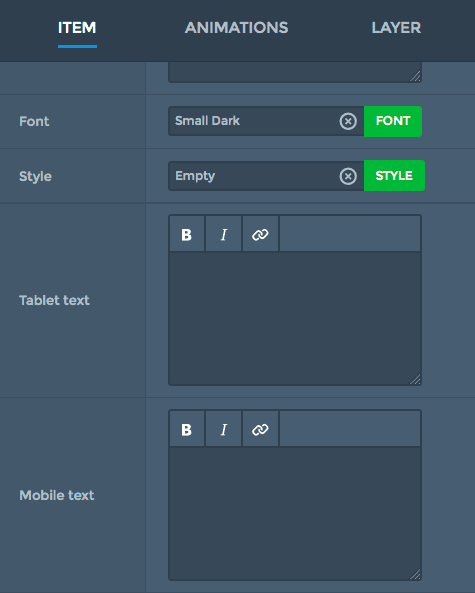
Vous remarquerez également dans ce menu qu’il y a une possibilité d’avoir un texte spécifique pour les tablettes et les appareils mobiles. C’est un excellent exemple des types de caractéristiques qui rendent ce plugin si souple et convivial.
Dans certains «autres» sliders, j’aurai été obligé d’utiliser une requête des médias et un CSS personnalisé.
Pour finir, j’ajoute deux autres calques. Le premier est un calque de texte et le second est un calque d’image. Encore une fois, je suis exactement le même processus que celui ci-dessus, mais j’ai retenu dans le timing de l’animation un petit extra. Vous pouvez voir les résultats définitifs ci-dessous.
Tout compte fait, la création de cette diapositive a été un processus de 20 minutes.
Remarque : Convertir cette diapositive en GIF modifiera certains délais des belles animations retenues que j’ai minutieusement assemblées.
Voila ! Après avoir essayé pas mal de plugins WordPress de slider, aussi bien gratuits que premium, je peux honnêtement dire que ceci est l’un des meilleurs que j’ai jamais testé. Ce n’est pas juste une caractéristique spécifique qui le rend unique. C’est une combinaison de choses qui montrent à quel point c’est tout simplement un plugin génial.
Il est important de noter que je n’ai pas couvert chaque caractéristique individuelle.
Découvrez aussi Comment savoir quel thème est utilisé sur un blog WordPress
Je suis sûr que si je passe un peu plus de temps à travailler avec ce plugin, je trouverais quelques choses que je voudrais changer, et peut-être même quelques bugs. Je pense que la facilité d’utilisation permet de retenir les gens assez longtemps pour qu’ils puissent éventuellement profiter pleinement de la multitude de fonctionnalités offertes. Et croyez-moi, elles sont nombreuses.
Télécharger Smart Slider 3
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons ici quelques plugins WordPress premium qui vous aideront à le faire.
1. WooCommerce Page Builder
WooCommerce Page Builder est un plugin WordPress très populaire qui propose un nombre assez consistant de shortcodes et qui vous permet de créer plusieurs types de pages personnalisées (produit, panier, caisse, « mon Compte ») sur votre site web WooCommerce. C’est un extension du plugin Visual Composer que vous devez installer au préalable.
Grâce à ce plugin , vous aurez la possibilité de créer des sites web d’e-Commerce uniques en utilisant n’importe quel thème WordPress, et vous faire beaucoup d’argent.
Télécharger | Démo | Hébergement Web
2. Elementor
Lancé à l’origine en 2016, le plugin WordPress Elementor est l’un des plus jeunes constructeurs de pages de cette liste. Malgré son démarrage tardif, Elementor a rapidement accumulé plus de 1 000 000 installations actives sur WordPress.org, ce qui en fait l’un des constructeurs visuel de pages WordPress les plus populaires.

Ce qui fait sa réputation est son interface visuelle fluide, ses différentes options de style et d’autres fonctionnalités puissantes telles que la création complète de thèmes WordPress.
Son interface est divisée en deux parties principales, avec une troisième zone pour certains paramètres. La version gratuite, de Elementor propose 28 widgets gratuits. La version Pro apporte environ 30 autres widgets, soit un total de 58 widgets dans la version Pro. La version gratuite comprend environ 40 modèles gratuits, alors que la version Pro apporte des centaines de modèles supplémentaires.
Télécharger | Démo | Hébergement Web
3. Popups Ninja
Avec plus de 30 000 ventes et une note de 4,4 étoiles, Ninja Popups est l’un des plugins WordPress les plus populaires disponibles sur Code Canyon.
En plus d’une vaste gamme de modèles pour une variété d’utilisation, il est également doté de plusieurs fonctionnalités telles que : un constructeur visuel de popup, 10 différentes positions d’affichage des popups, 74 différents effets d’animation, le support de la technologie antiblocage pour contourner les bloqueurs de publicité, une variété d’options de ciblage, des statistiques dans le tableau de bord, le blocage de contenu pour l’opt-in d’e-mail ou le partage sur les réseaux sociaux, des tonnes d’intégrations avec des services de marketing par e-mail et plus.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- Comment créer une politique de confidentialité sur WordPress
- Comment comprendre la structure des fichiers de WordPress
- Comment ajouter un menu de navigation sur une page WordPress
- Comment configurer le plugin WordPress Slider Revolution
Conclusion
Voila ! C’est tout pour ce tutoriel et j’espère qu’il vous aidera à créer facilement des sliders ou diapositives avec grace au plugin WordPress Smart-Slider. Si vous avez aimé, n’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Mais, en attendant, faites-nous part de vos commentaires et suggestions dans la section dédiée.
…











Bonjour,
Merci pour vos explications détaillées sur le smart slider 3.
Après création de mon slider, j’ai insérer celui-ci dans un article. La taille du slider n’est plus conforme à ce que j’ai paramétré avec l’outil. Il occupe toute la largeur du container. Comment peut-on l’adapter au format prédéfini dans une page ou un article ?
Cordialement
Bonjour,
Je n’ai jamais testé sur votre thème, désolé. Je vous invite à lire la documentation du plugin ou à contacter le développeur.