Souhaitez-vous découvrir et comprendre à quoi ressemble l’interface d’Elementor ? Ce guide est fait pour vous.
Concevoir un site web avec une allure professionnelle n’était pas donné à tout le monde, d’autant plus nous avions tous l’impression qu’il fallait absolument être un professionnel en codage et en conception web.
De nos jours, nous voyons de nouveaux outils qui voient le jour pour l’écosystème de WordPress, afin de fournir une solution toujours plus simple pour arriver à concevoir un site web et ceci à la portée des plus débutants.
En ce qui concerne la conception des mises en page sur WordPress, nous avons déjà eu a présenter le plugin Visual Composer, qui fait certainement partie des meilleurs outils en matière de conception de mise en page.
Il faut remarquer cependant que cette solution ne convient pas à tout le monde. C’est la raison pour laquelle dans ce tutoriel, nous allons vous présenter plus le plugin WordPress Elementor, qui est un plugin WordPress freemium (gratuit, mais extensible sous abonnement).

Table des matières
- Où se procurer Elementor pour WordPress
- Caractéristiques principales d'Elementor
- Premiers pas sur Elementor
- Comment utiliser Elementor
- Cas Pratiques
- FAQ
- Conclusion
Où se procurer Elementor pour WordPress
Nous envisageons sérieusement de vous amener à voir le potentiel du plugin, et la solution gratuite vous aider à débuter sans avoir à débourser le moindre sou. Cette solution gratuite est disponible sur WordPress.org. Etant un plugin WordPress, ce dernier s’installe comme tout autre plugin à partir du tableau de bord.
Si le plugin parvient à vous satisfaire complètement, vous pourrez vous procurer la licence complète avec toutes les fonctionnalités sur le site officiel d’Elementor.
Caractéristiques principales d’Elementor
Elementor est l’un des constructeurs de pages les plus populaires pour WordPress, et ce n’est pas sans raison. Avec ses fonctionnalités robustes et son interface intuitive, il offre une solution puissante pour créer des sites web professionnels sans avoir besoin de compétences en codage. Voici un aperçu des caractéristiques principales d’Elementor qui le rendent indispensable pour tout utilisateur de WordPress :
Éditeur Visuel en Glisser-Déposer : Elementor propose un éditeur visuel intuitif qui permet de concevoir des pages en glissant et en déposant des éléments. Vous pouvez voir les changements en temps réel, ce qui facilite grandement la personnalisation de votre site web.
Widgets Riches : Avec une large gamme de widgets disponibles, Elementor permet d’ajouter divers éléments à vos pages, comme des boutons, des galeries, des carrousels, des formulaires, et plus encore. La version Pro étend cette fonctionnalité avec des widgets avancés tels que des formulaires de contact, des sliders, et des portfolios.
Templates Prédéfinis : Elementor offre une bibliothèque de modèles prédéfinis qui peuvent être utilisés comme point de départ pour vos pages. Ces templates couvrent divers styles et besoins, facilitant la création de pages esthétiques et fonctionnelles.
Éditeur de Thème : Avec Elementor Pro, vous pouvez personnaliser non seulement le contenu de vos pages, mais aussi les en-têtes, les pieds de page, et les autres parties globales de votre site grâce à l’éditeur de thème intégré. Cela vous permet de créer une cohérence visuelle sur l’ensemble de votre site.
Création de Modèles de Publication : La fonctionnalité de création de modèles de publication permet de concevoir des mises en page pour des types de publications spécifiques, comme les articles de blog ou les produits WooCommerce. Cette option est particulièrement utile pour créer des designs cohérents pour différents types de contenu.
Constructeur de popups : Elementor Pro inclut un constructeur de popups qui vous permet de créer des fenêtres contextuelles personnalisées pour des annonces, des formulaires d’inscription, ou d’autres interactions avec les visiteurs. Vous pouvez définir les conditions d’affichage pour cibler précisément votre audience.
Contrôles avancés de mise en page : Elementor offre des contrôles avancés pour la typographie, les marges, les espacements, et la disposition responsive. Vous pouvez ajuster la présentation de votre site pour différents types d’appareils, garantissant une expérience utilisateur optimale sur mobile, tablette, et bureau.
Support et documentation : Elementor fournit un support complet, avec une documentation détaillée, des tutoriels en ligne, et une communauté active. Les utilisateurs de la version Pro bénéficient d’un support premium direct, assurant une aide rapide et efficace pour résoudre tout problème.
Extensions et Intégrations : Elementor est compatible avec une variété d’extensions et d’intégrations, ce qui permet d’ajouter des fonctionnalités supplémentaires à votre site. Que vous souhaitiez intégrer des outils de marketing, des plugins de SEO, ou des solutions de commerce électronique, Elementor facilite l’extension des capacités de votre site.
Voici un tableau qui présente une synthèse des fonctionnalités d’Elementor.
| Fonctionnalités | Elementor Free | Elementor Pro |
| Éditeur de page en glisser-déposer | Oui | Oui |
| Templates prédéfinis | Oui | Oui |
| Widgets de base | Oui | Oui |
| Widgets Pro | Non | Oui |
| Éditeur d’en-tête et de pied de page | Non | Oui |
| Création de modèles de publication | Non | Oui |
| Création de modèles WooCommerce | Non | Oui |
| Constructeur de popup | Non | Oui |
| Support de widgets tiers | Non | Oui |
| Support technique | Non | Oui |
| Fonctionnalités de marketing (Formulaires | Non | Oui |
| Accès à la bibliothèque de modèles premium | Non | Oui |
| Effets et animations avancés | Non | Oui |
| Outils de révision et de sauvegarde | Non | Oui |
| Création de formulaires | Non | Oui |
| Contrôle de la typographie avancé | Non | Oui |
| Contrôle de la disposition responsive | Non | Oui |
| Accessibilité aux mises à jour régulières | Oui | Oui |
Notez qu’il s’agit là d’un liste peu exhaustive des différentes fonctionnalités que propose le plugin. Vous trouverez plus de détails en explorant leur site web.
Premiers pas sur Elementor
Démarrer avec Elementor est simple et rapide, même si vous êtes nouveau dans la création de sites WordPress. Suivez ces étapes pour configurer Elementor et commencer à concevoir vos pages comme un pro.
Nous n’allons pas ici couvrir tout le processus d’installation. Etant donné qu’il s’agit d’un plugin WordPress, la procédure d’installation à déjà été expliqué dans un précédent tutoriel.
Installation d’Elementor
- Accédez à votre Tableau de Bord WordPress : Connectez-vous à votre panneau d’administration WordPress.
- Naviguez vers les Extensions : Allez dans « Extensions » puis cliquez sur « Ajouter ».
- Recherchez Elementor : Tapez « Elementor » dans la barre de recherche. Vous trouverez Elementor (version gratuite) . Pour commencer, installez et activez la version gratuite.
- Installer Elementor : Cliquez sur « Installer maintenant » puis « Activer » une fois l’installation terminée.
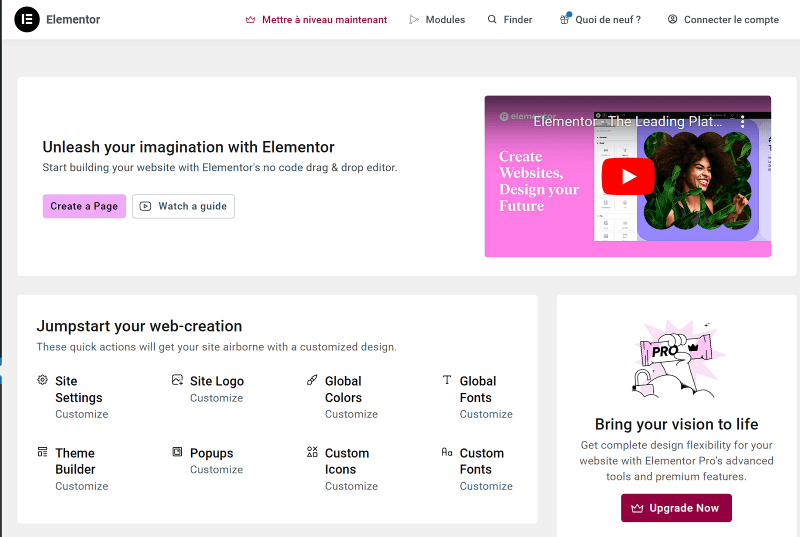
Toutefois, après l’installation, vous accéderez à la page d’accueil du plugin.

Si vous avez cette page sur votre écran, alors vous avez correctement installé le plugin Elementor. Nous utilisons actuellement la version complète pour ce tutoriel, mais à priori l’interface ne devrait pas être trop différente de la version gratuite.
Avant de passer à l’interface d’édition, je vous inviterai à enregistrer votre licence. Ceci n’est valable que pour ceux ayant opté pour la version Pro.
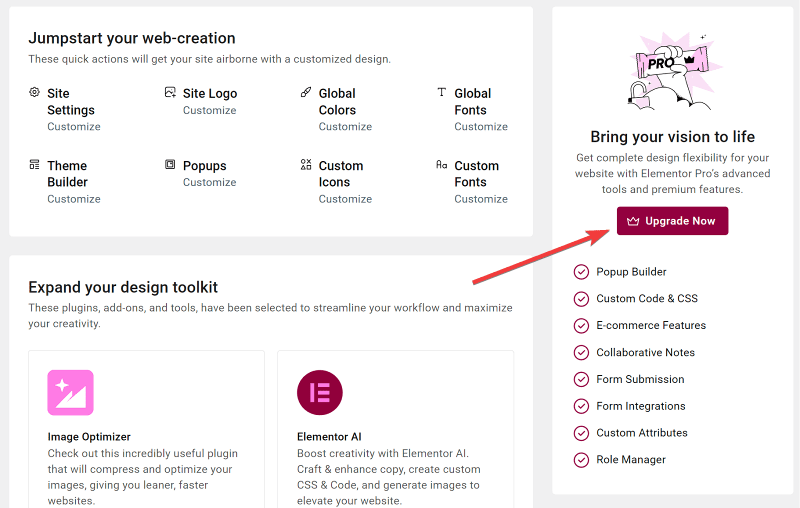
Si vous avez la version gratuite, vous pouvez accéder à la section suivante. Pour enregistrer votre licence, vous remarquerez une notification sur WordPress qui vous invitera à enregistrer votre licence.

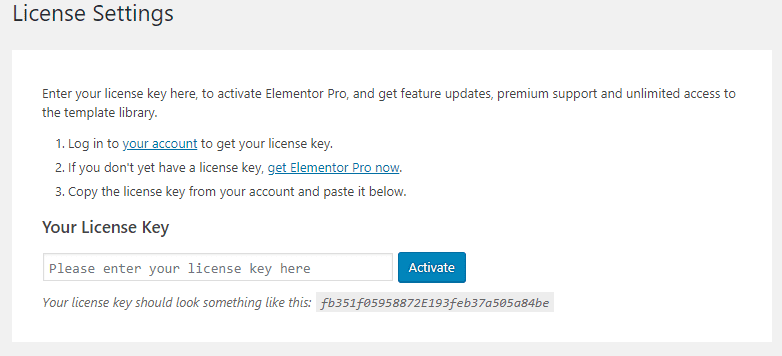
Il vous suffit donc de cliquer sur Upgrade Now pour accéder à la page d’enregistrement et de cliquer sur Activate.

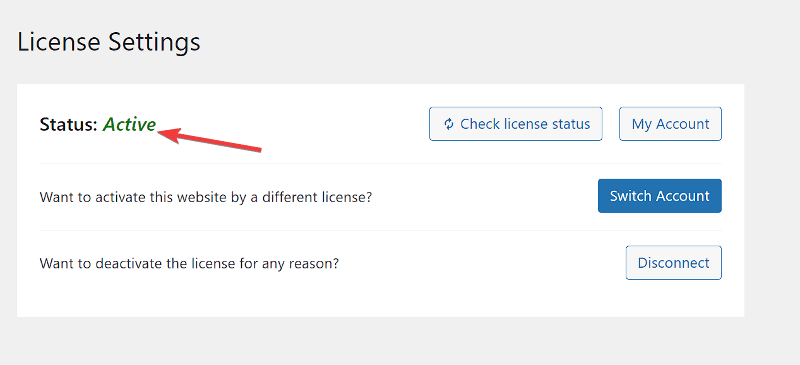
Vous devrez normalement voir votre page de confirmation si votre licence est Active.

Si vous n’arrivez pas à cette page, je vous invite à contacter les développeurs du plugin pour avoir plus d’assistance sur le problème.
Interface d’Elementor
L’interface d’Elementor est conçue pour offrir une expérience utilisateur fluide et intuitive, facilitant la création et la personnalisation de vos pages WordPress. Voici un aperçu détaillé des principales sections de l’interface d’Elementor, accompagné d’exemples visuels pour vous aider à mieux comprendre chaque élément.
La zone de travail (zone de Contenu)
La zone de travail, ou zone de contenu, est l’espace central où vous construisez et visualisez votre page. C’est ici que vous ajoutez et modifiez les widgets et les sections. La mise en page est affichée en temps réel, vous permettant de voir les modifications au fur et à mesure.

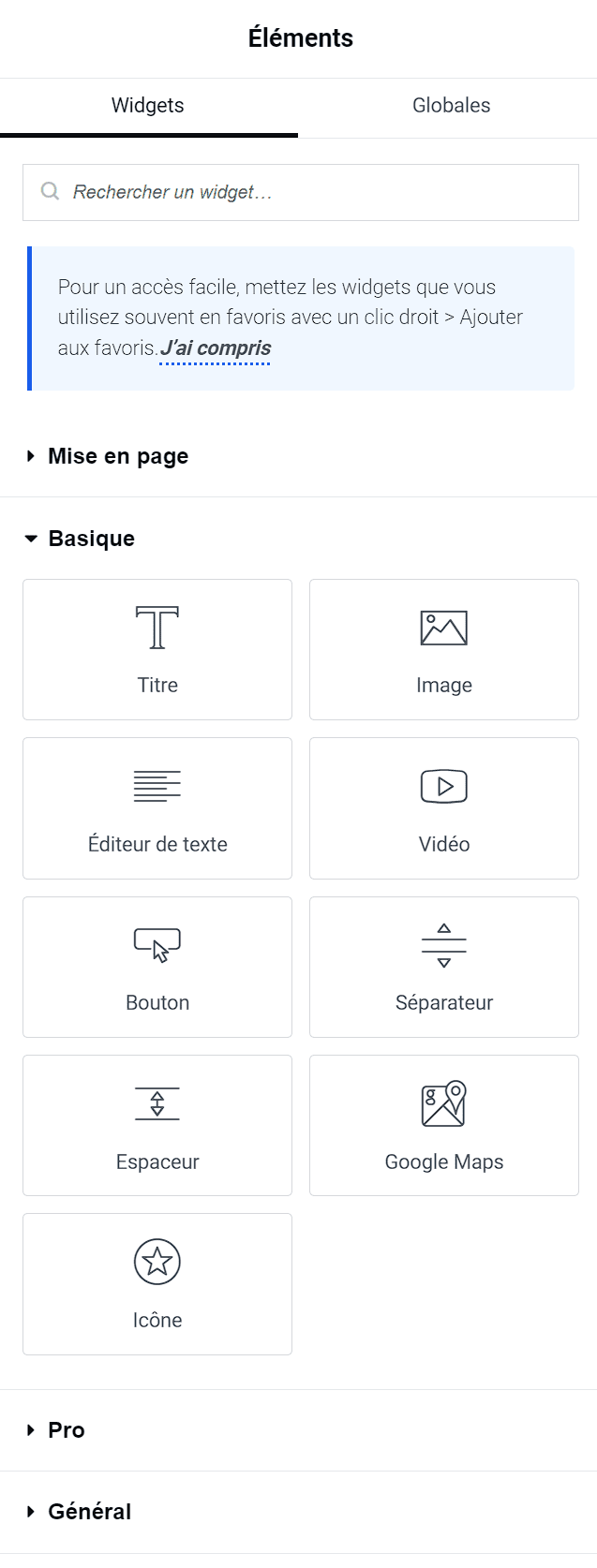
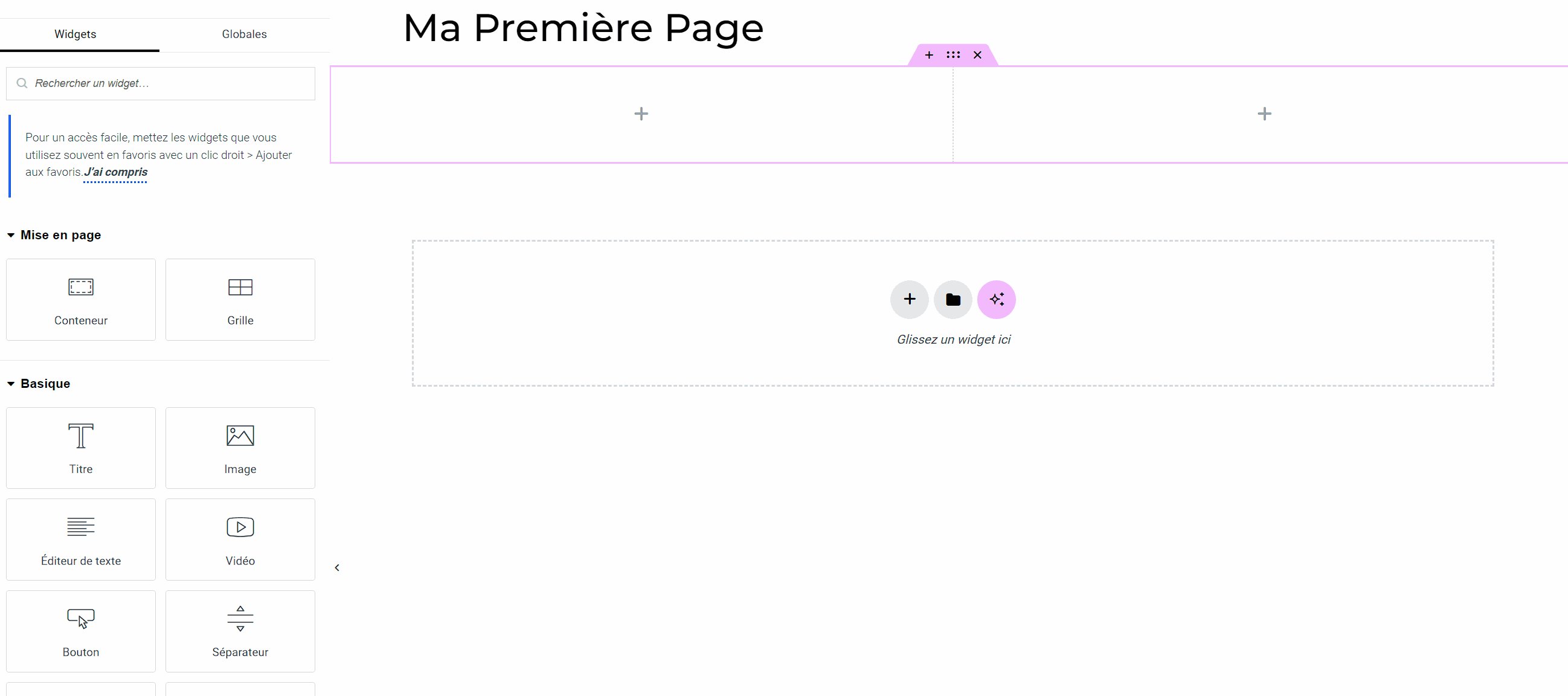
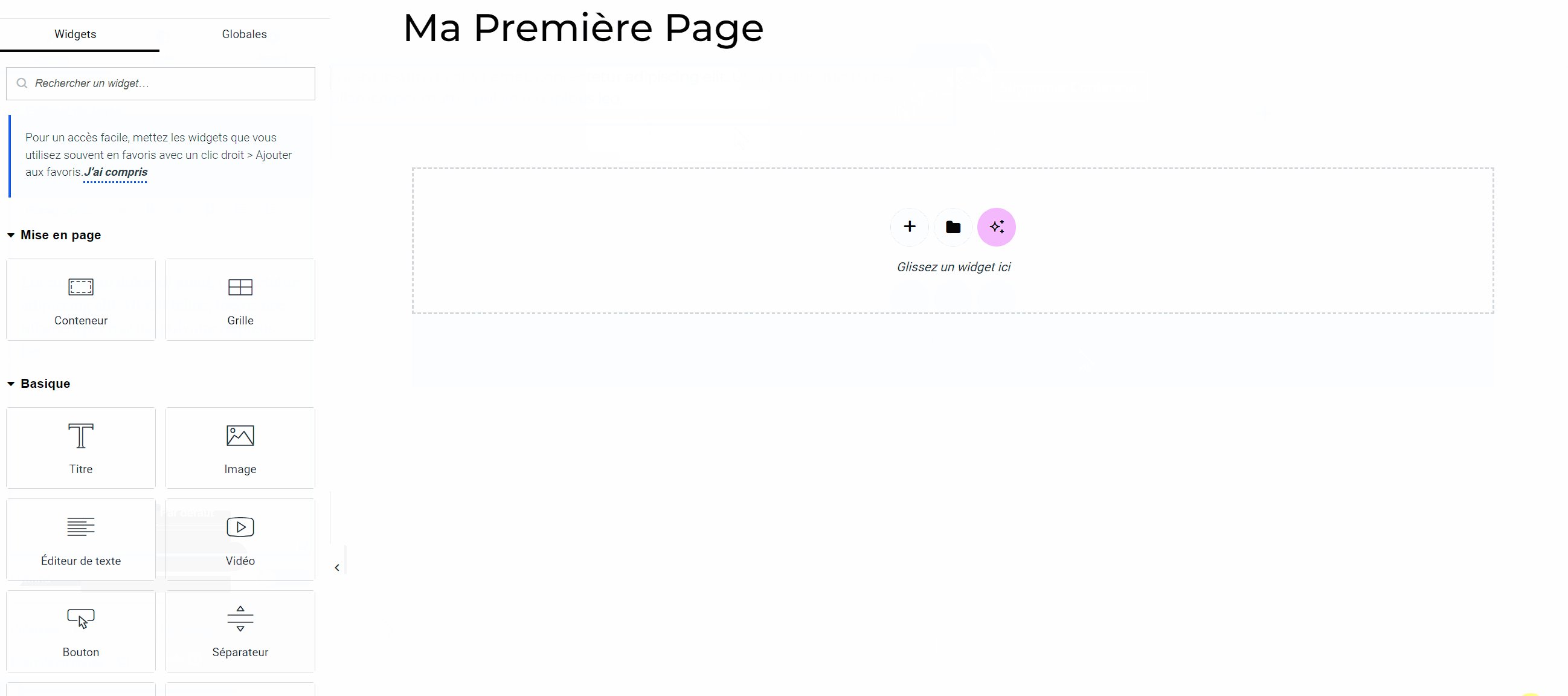
Le panneau des Widgets
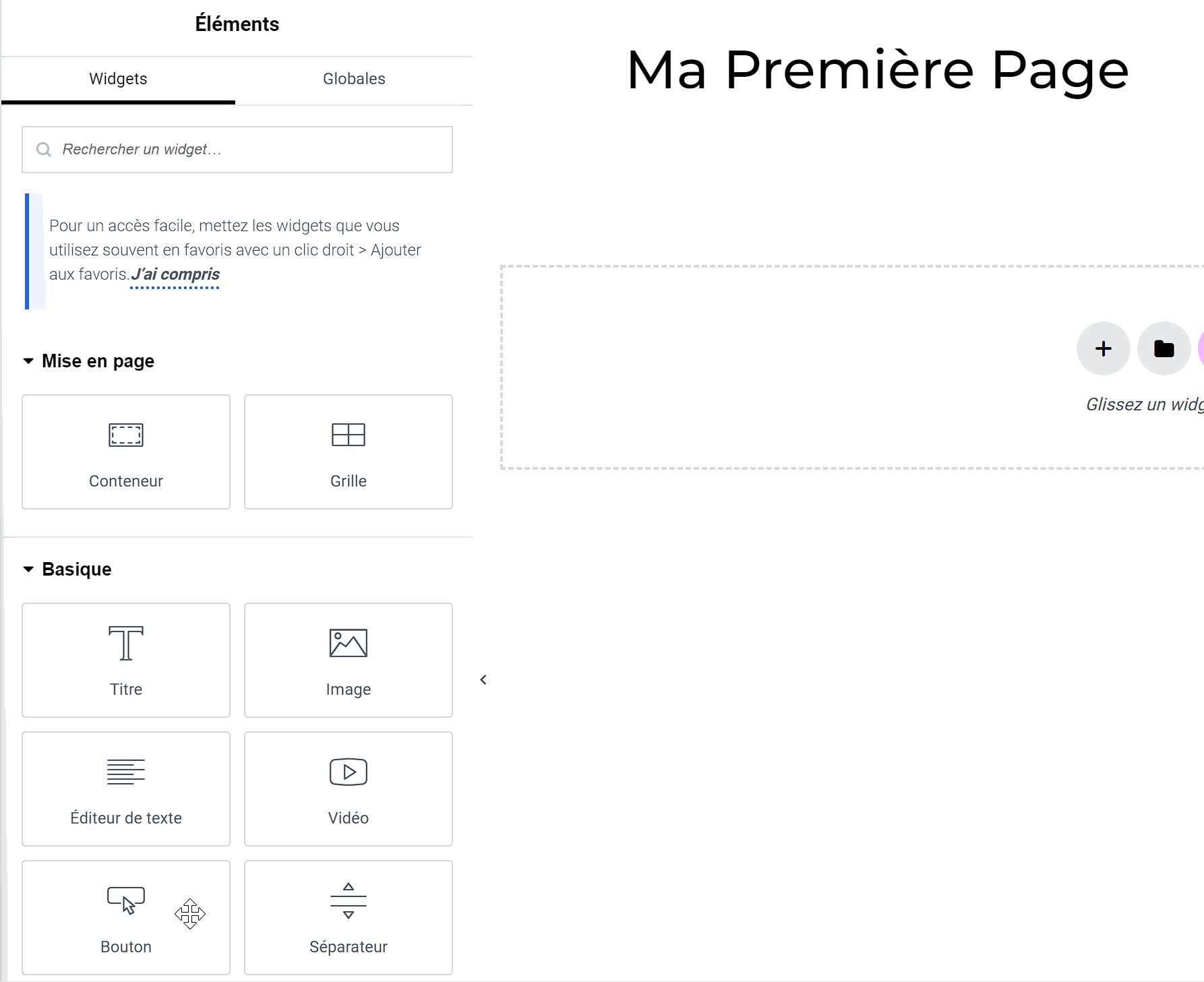
Le panneau des widgets est situé à gauche de l’interface. Il contient divers éléments que vous pouvez glisser-déposer sur la zone de travail. Les widgets sont organisés en catégories, telles que « Général », « Basique », « Mise en page », etc., pour faciliter la recherche et l’ajout d’éléments à votre page.

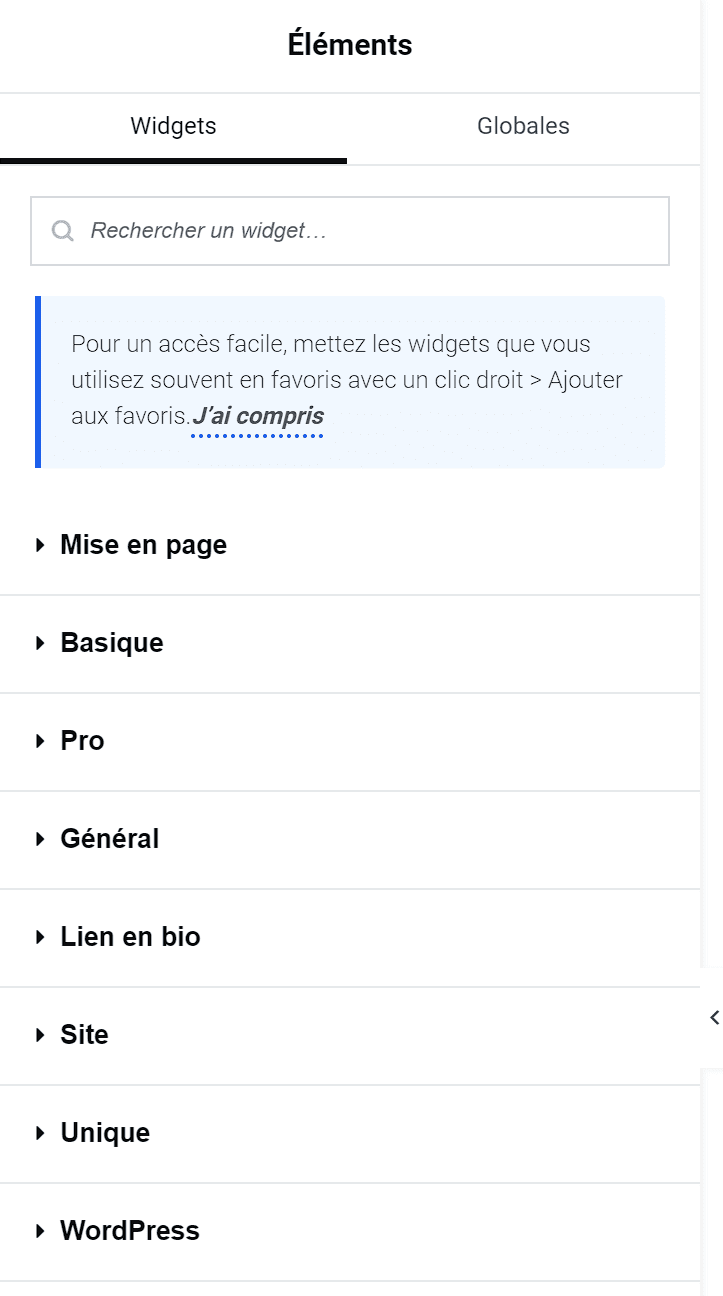
Groupes de Widgets d’Elementor
Les groupes de widgets d’Elementor sont des groupes de blocs de fonctionnalité que propose Elementor. Le nombre de section dépend du fait que vous utilisez la version complète et du fait que vous utilisez WooCommerce, Yoast SEO ou d’autres plugins compatibles.
En fonction de ces conditions, vous aurez plus ou moins de sections sur votre interface. Etant donné que nous utilisons la version complète avec le plugin WooCommerce activé, voici à quoi ressemble notre interface.

Barre d’outils supérieure
La barre d’outils supérieure comprend des options essentielles telles que :
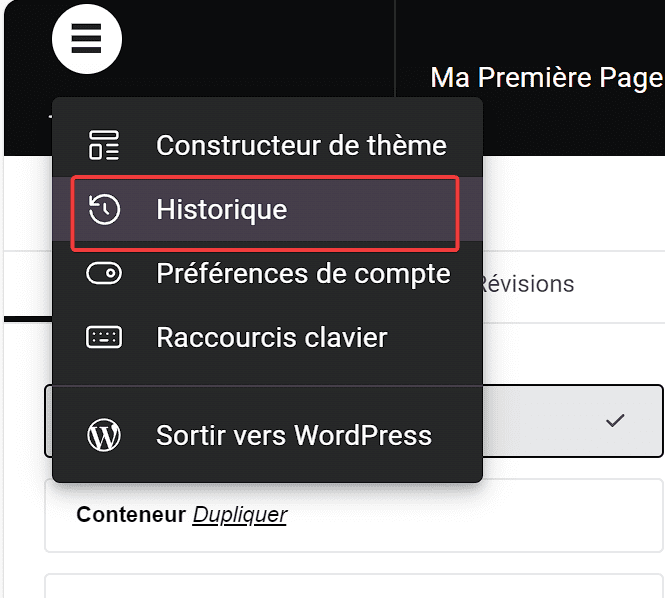
- Logo : Affiche dans un menu des fonctionnalités telles que : le constructeur de thème, l’historique, les préférence de compte, les raccourcis clavier, etc..
- Bouton d’ajout des éléments : Permet d’afficher le panneau des widgets à insérer dans les pages
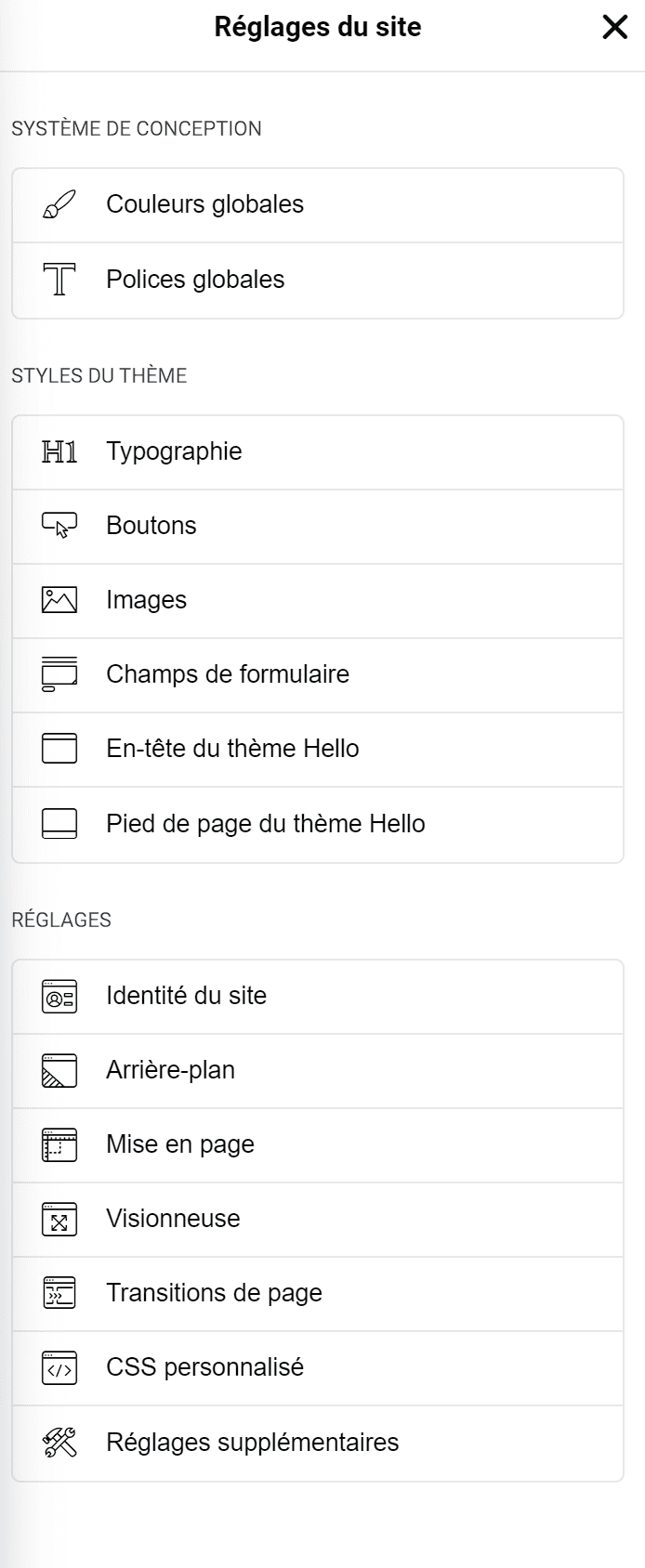
- Bouton de réglages du site : Affiche de nombreux réglages des options globales du site

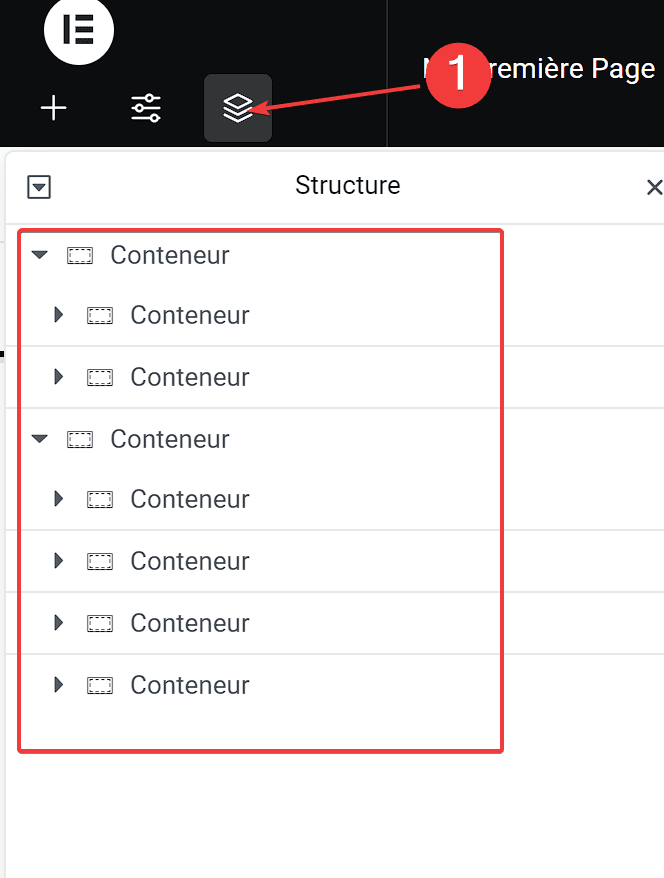
- Bouton de Structure : Permet de voir la structure globale de votre page et d’y naviguer sans soucis. Si votre page possède plusieurs sections imbriquées cette fonctionnalité vous sera d’un grand secours.

- Titre de la page /Article : Affiche le titre de la page ou de l’article ainsi que son état (brouillon, publié, etc…)
- Menu de Navigation Mobile : Permet de basculer entre les vues de bureau, tablette et mobile. Cela est essentiel pour s’assurer que votre design est réactif et bien ajusté pour tous les types d’appareils.
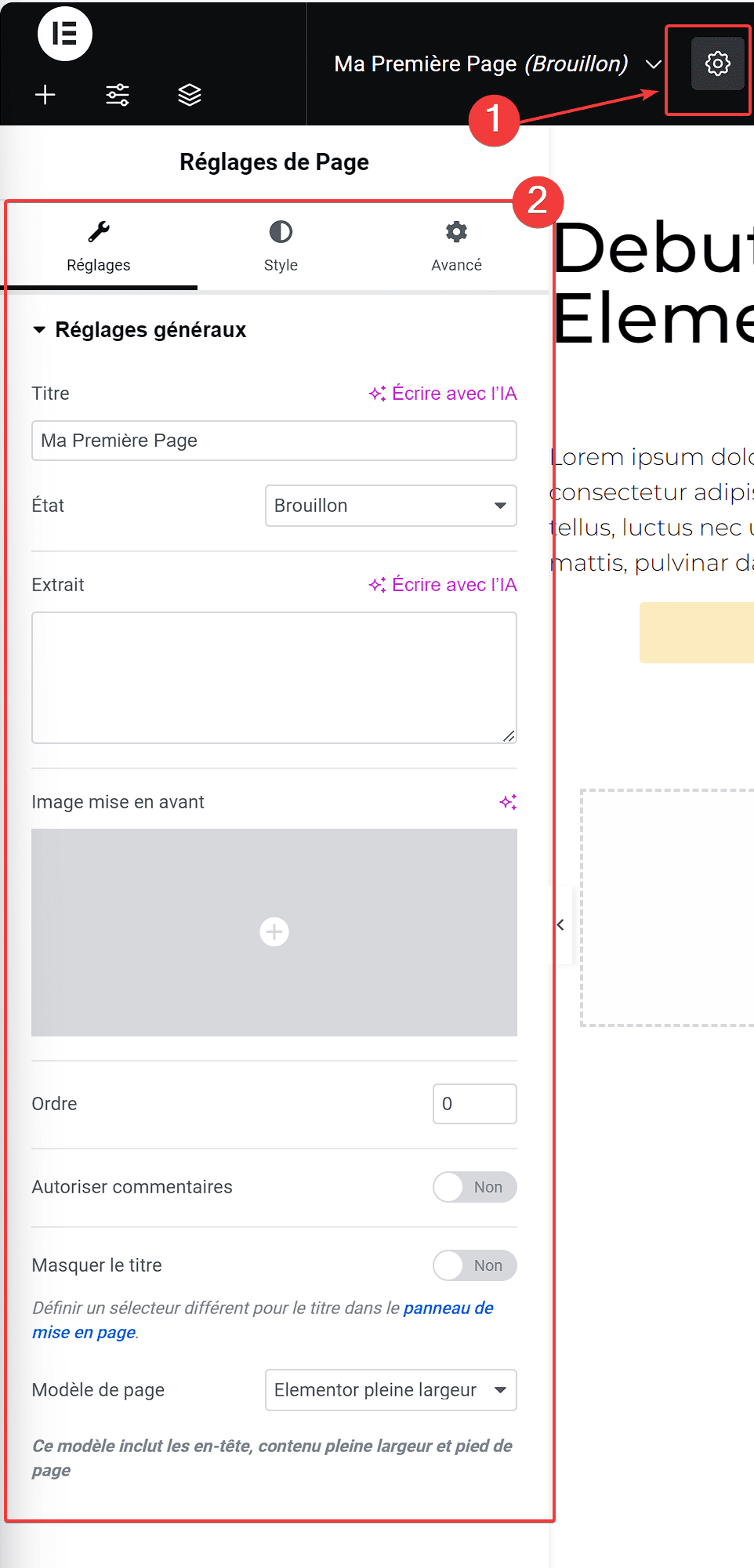
- Réglages de page : Accède aux paramètres de la page, y compris les options de mise en page et les paramètres de style.
- Publier/Mettre à jour : Enregistre et publie les modifications effectuées sur la page.
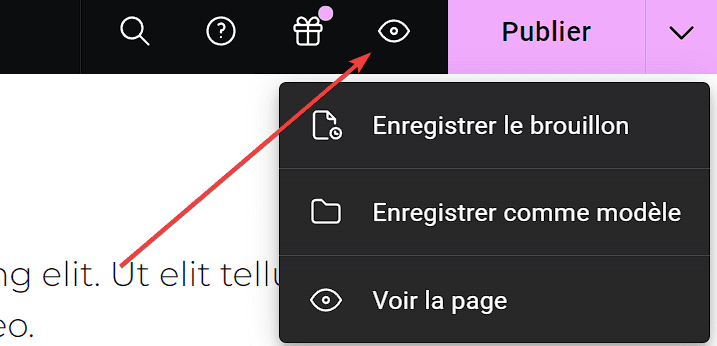
- Prévisualisation : Symbolisée par un œil et permet de voir comment se comporte votre page en situation réelle.
Vous avez donc sur la gauche les différents widgets que propose le plugin et sur la droite, vous avez l’aperçu en temps réel de vos modifications. Dans ce tutoriel, nous utilisons le thème gratuit Hello d’Elementor.
Comment utiliser Elementor
Création de votre première page
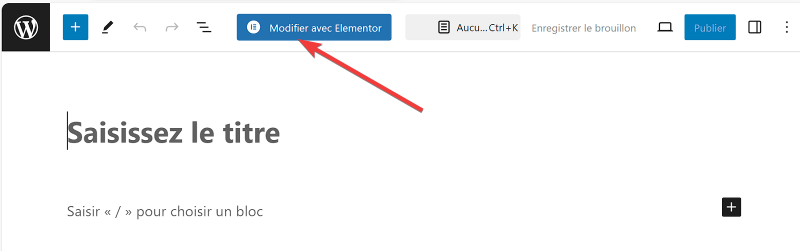
Elementor fonctionne sur les pages et les articles WordPress. Que vous utilisiez l’interface classique ou la nouvelle interface Gutenberg, vous verrez un bouton qui vous invitera à utiliser le constructeur Elementor.
- Créer une nouvelle page : Rendez-vous dans « Pages » et cliquez sur « Ajouter ».
- Nommer votre page : Donnez un titre à votre page et publiez-la.
- Éditez avec Elementor : Cliquez sur le bouton « Modifier avec Elementor » pour lancer l’éditeur visuel d’Elementor.

Dans la pratique, vous n’aurez pas toujours besoin de modifier vos articles en utilisant Elementor. Je vous invite donc à utiliser le plugin uniquement sur les pages.
En cliquant donc sur le bouton, vous accéderez à l’interface de conception d’Elementor qui donne un air de déjà vue (pour ceux qui utilisent le Customizer de WordPress).
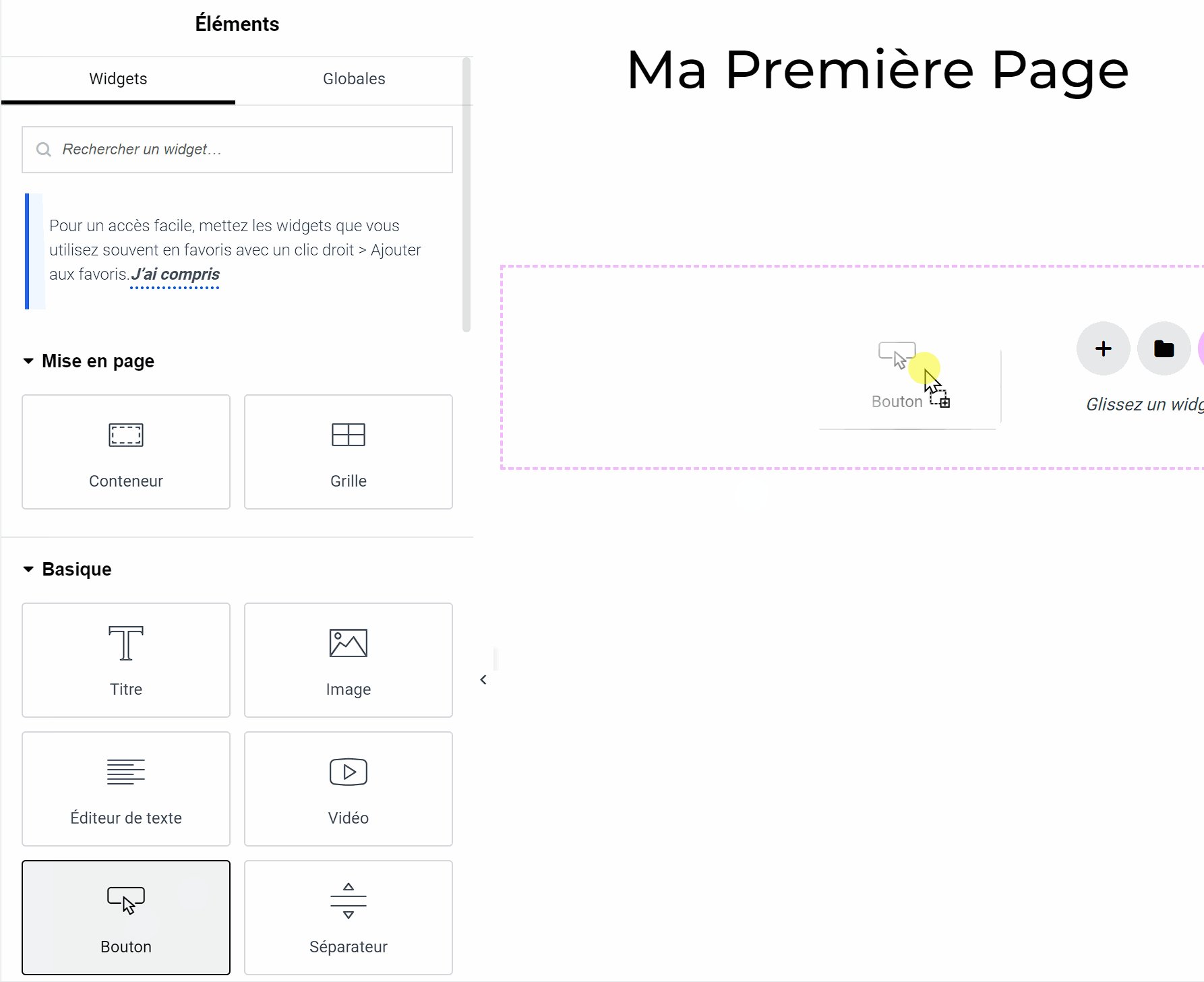
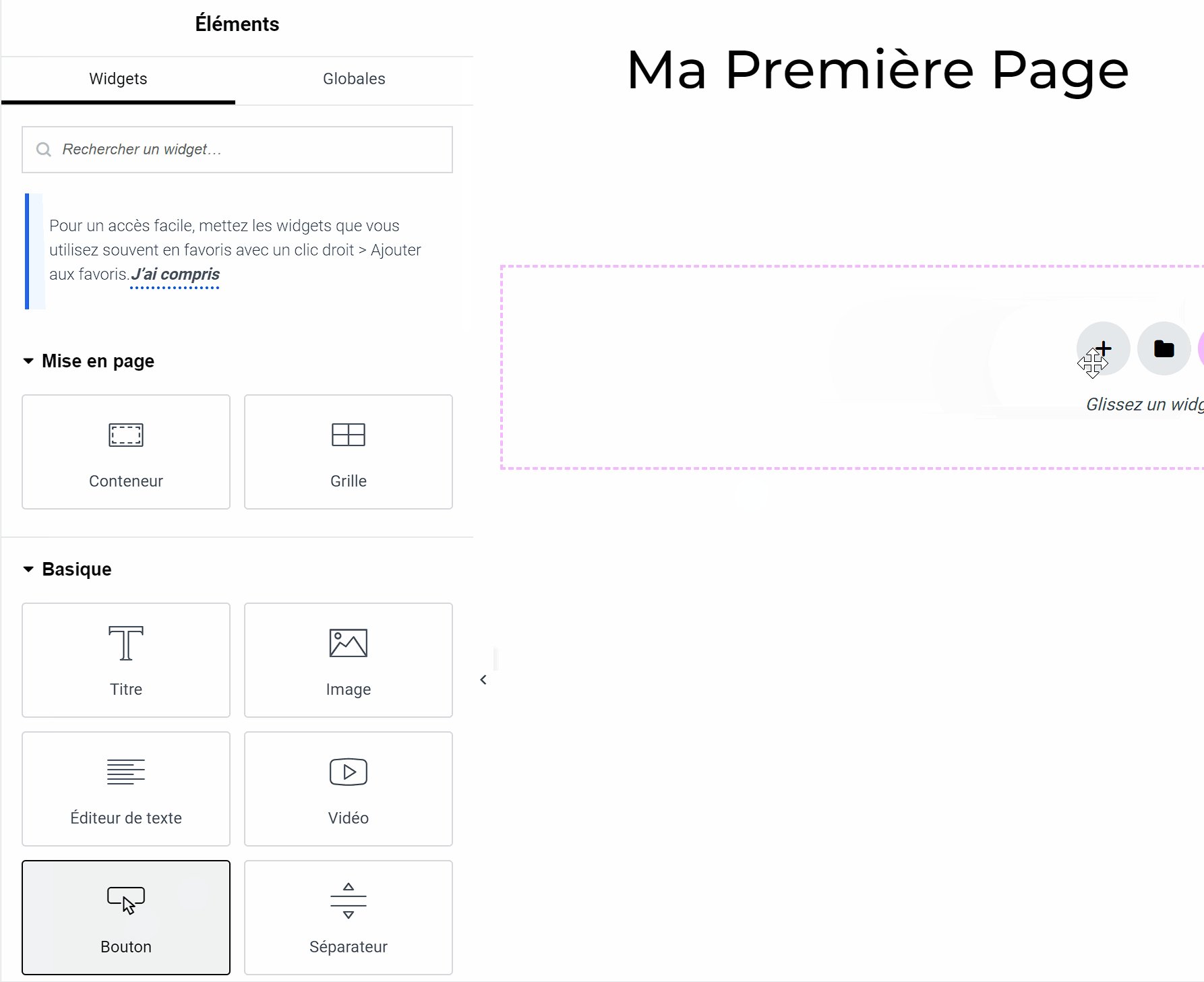
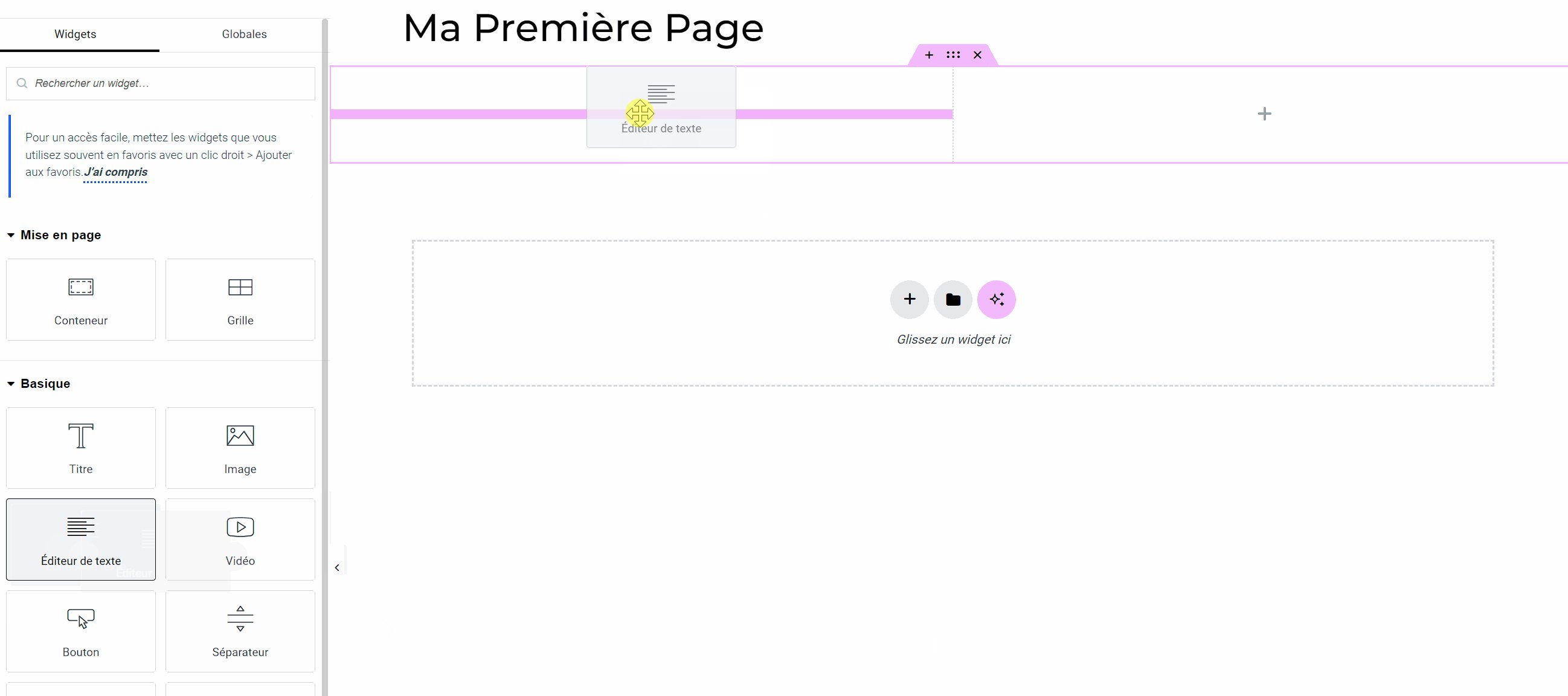
Comment ajouter des Widgets à l’éditeur d’Elementor
Faites glisser des widgets comme des titres, des images, des boutons, et plus encore, depuis le panneau de gauche vers la zone de contenu. Vous pouvez ajuster les paramètres de chaque widget en cliquant dessus.

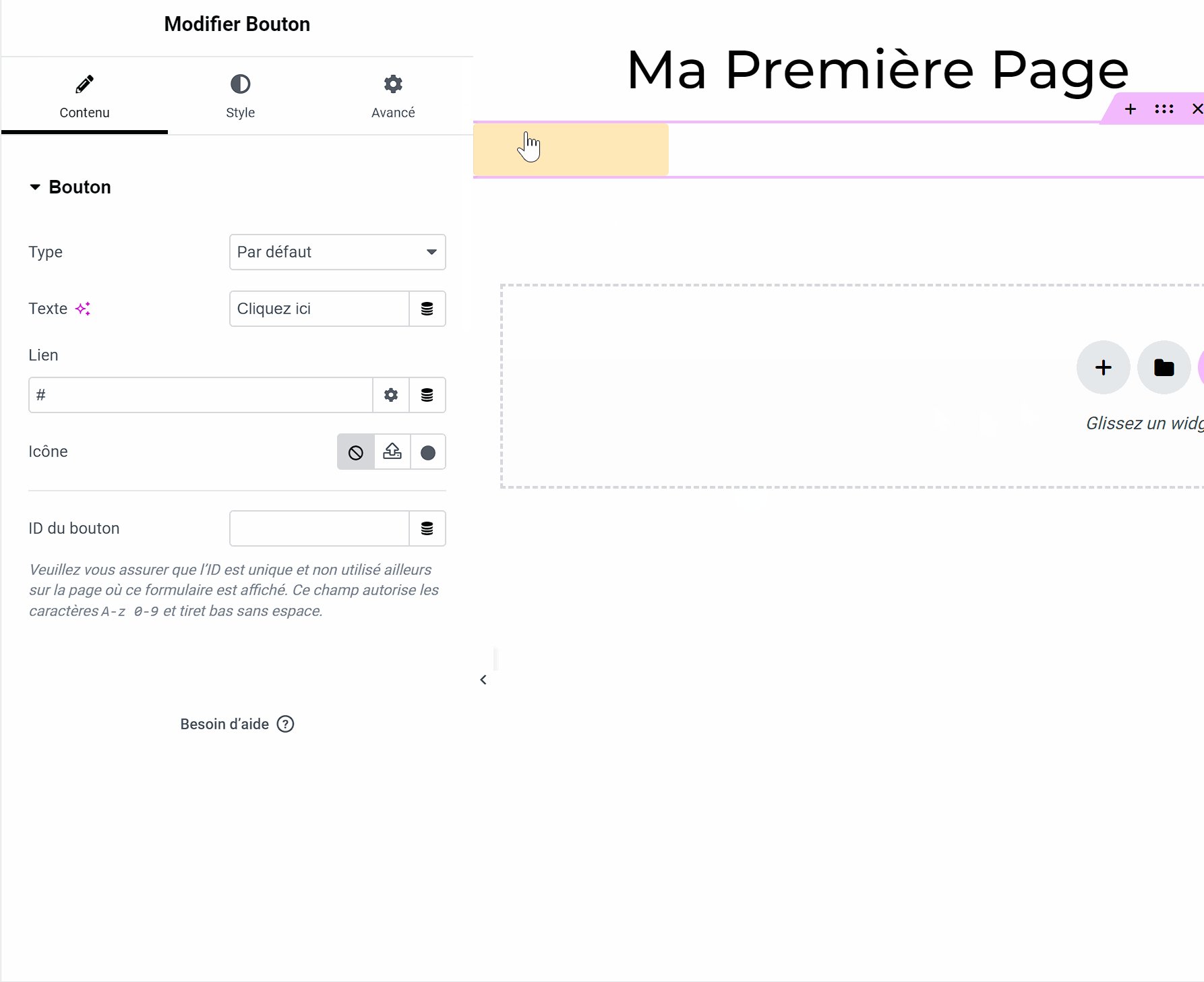
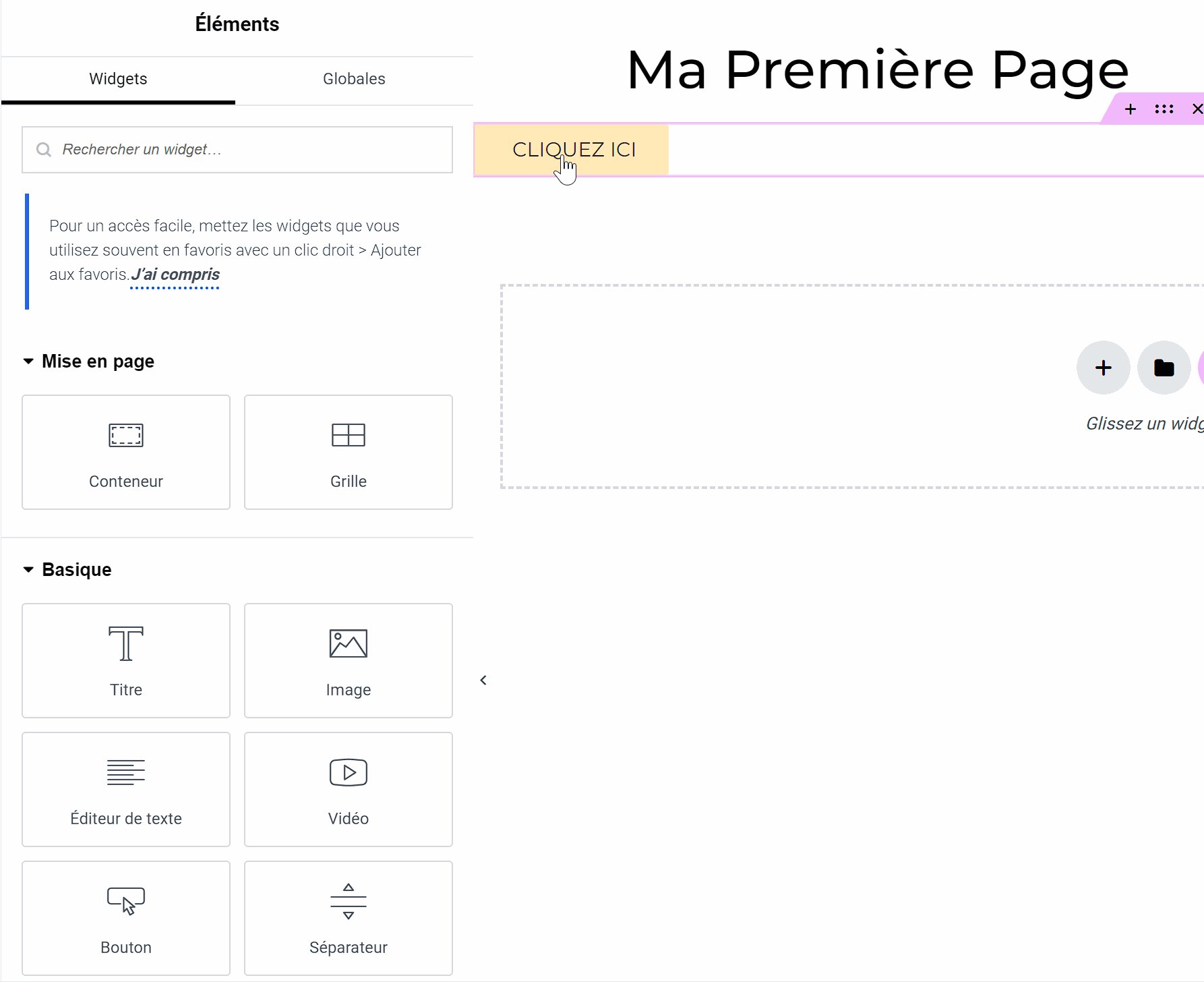
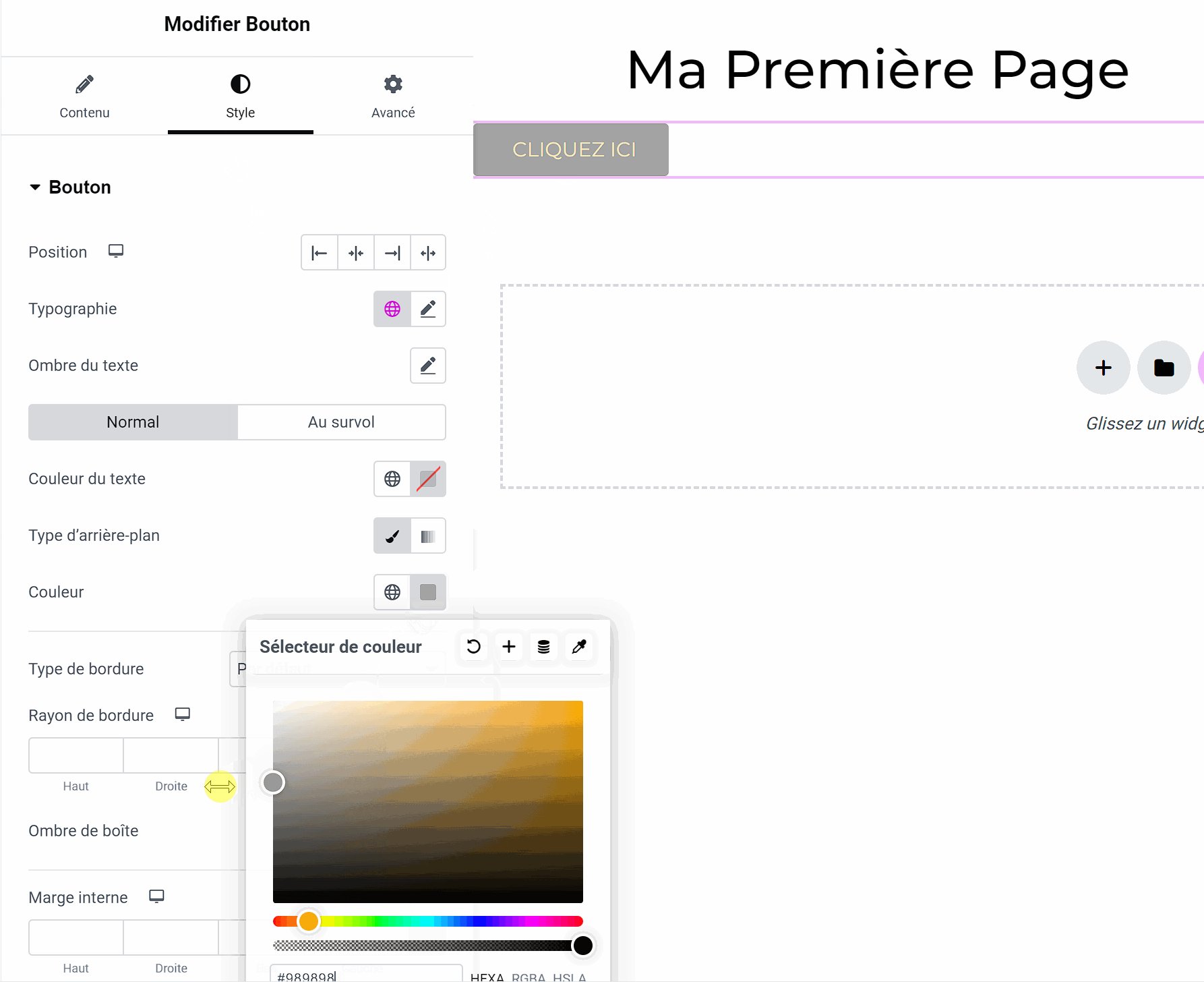
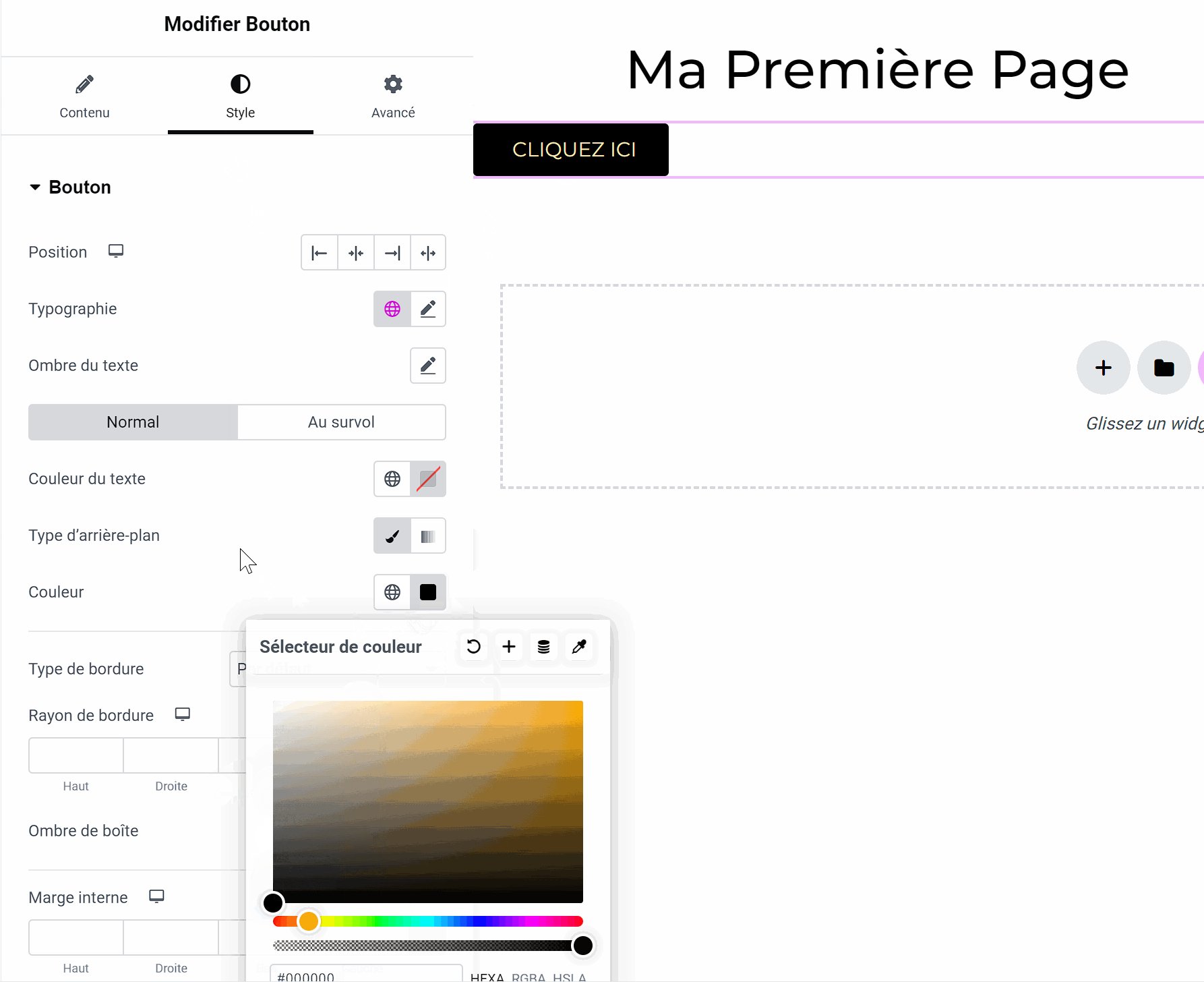
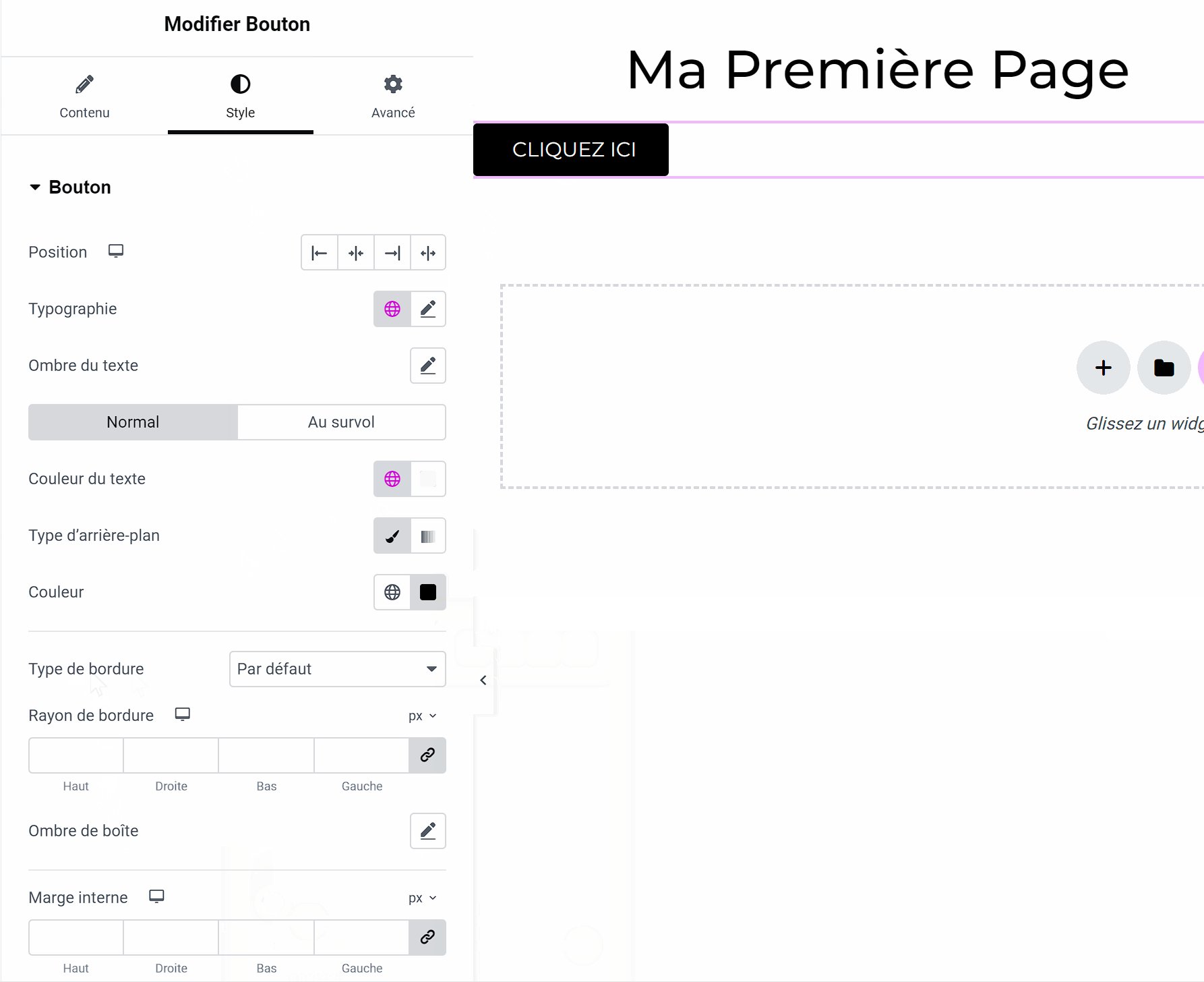
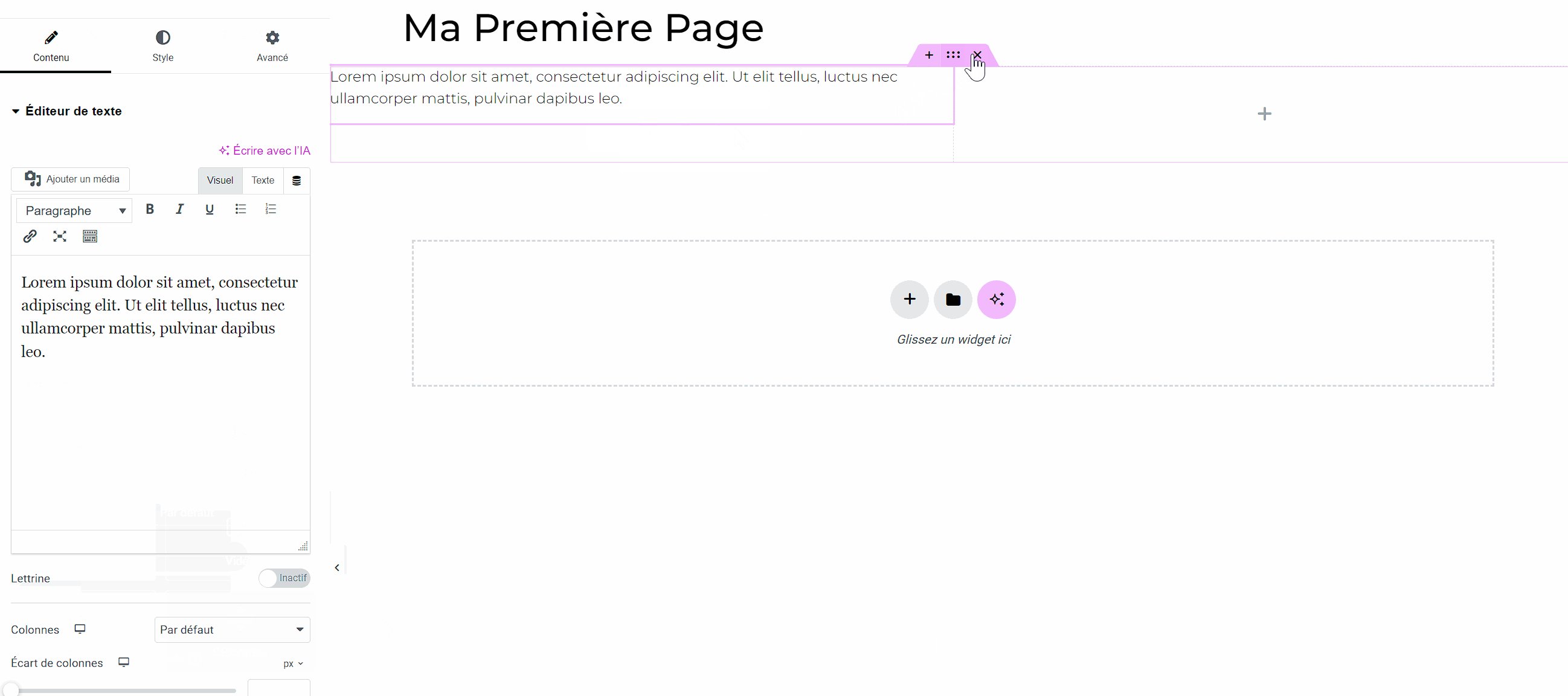
Personnaliser les Widgets : Cliquez sur le widget pour ouvrir ses options de personnalisation. Vous pouvez ajuster le texte, les images, les couleurs, les tailles, et plus encore.

Utiliser des Templates : Pour accélérer le processus, utilisez les modèles prédéfinis. Cliquez sur l’icône du dossier pour accéder à la bibliothèque de modèles, où vous pouvez choisir un modèle et l’importer en un clic.
Cas Pratiques
Comment placer un bloc Elementor
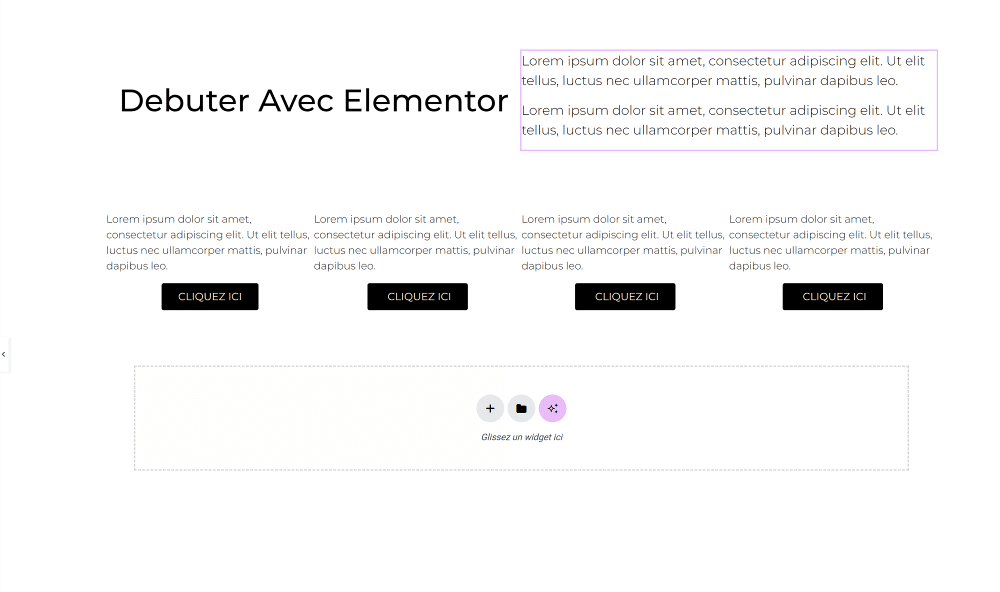
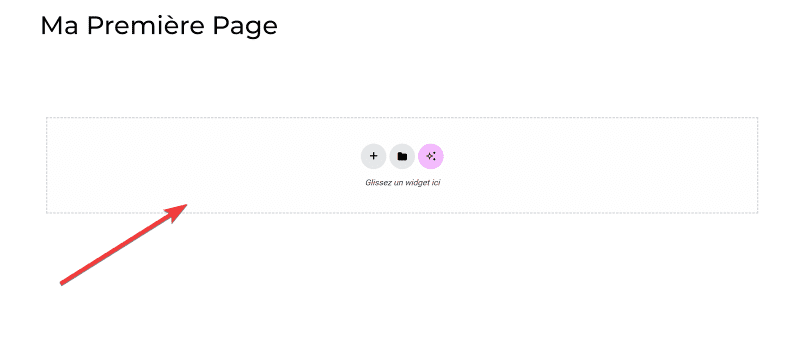
Un fois que vous développez une section, vous trouverez les widgets Elementor. Les différents widgets Elementor se placent par « Drag & Drop » (Glisser & Déposer) dans la zone mise en évidence avec des traits interrompus.

Comment choisir la mise en page d’une section dans Elementor
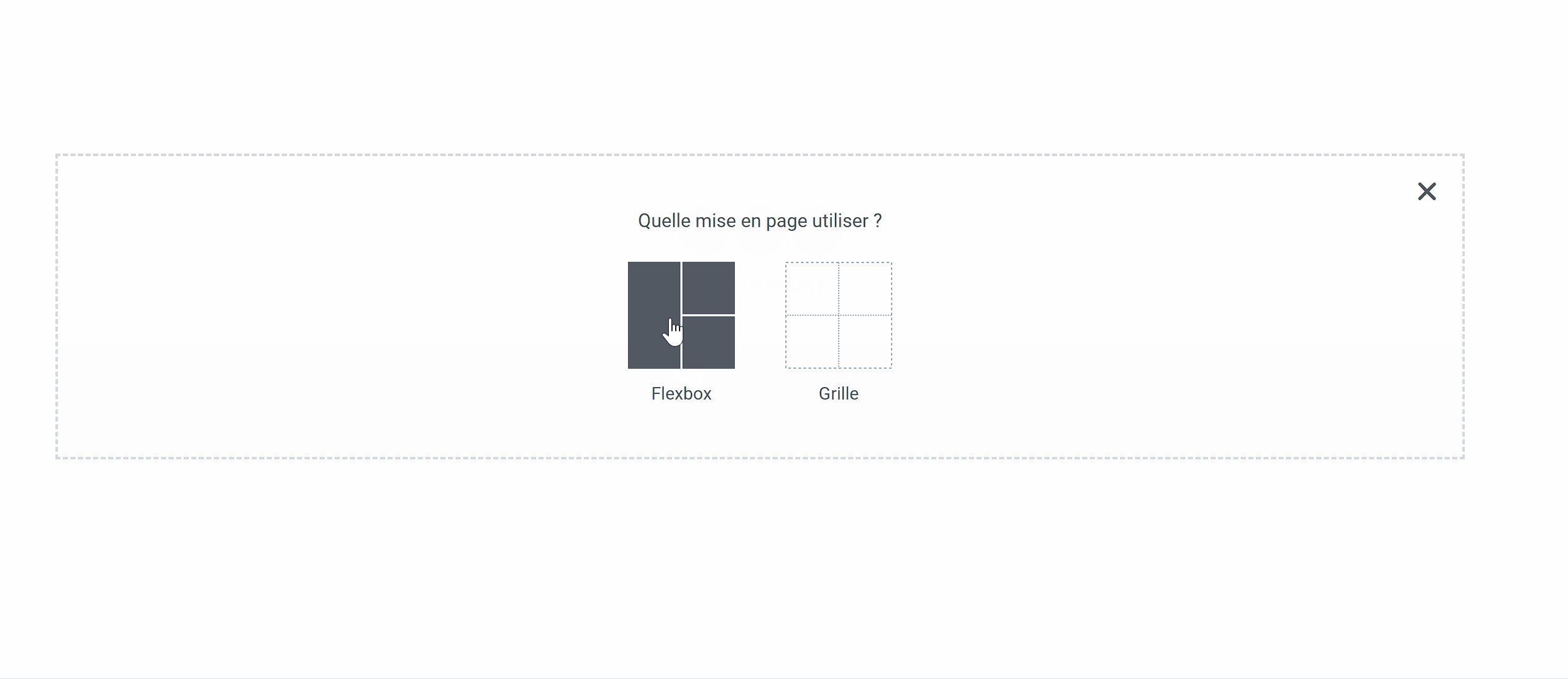
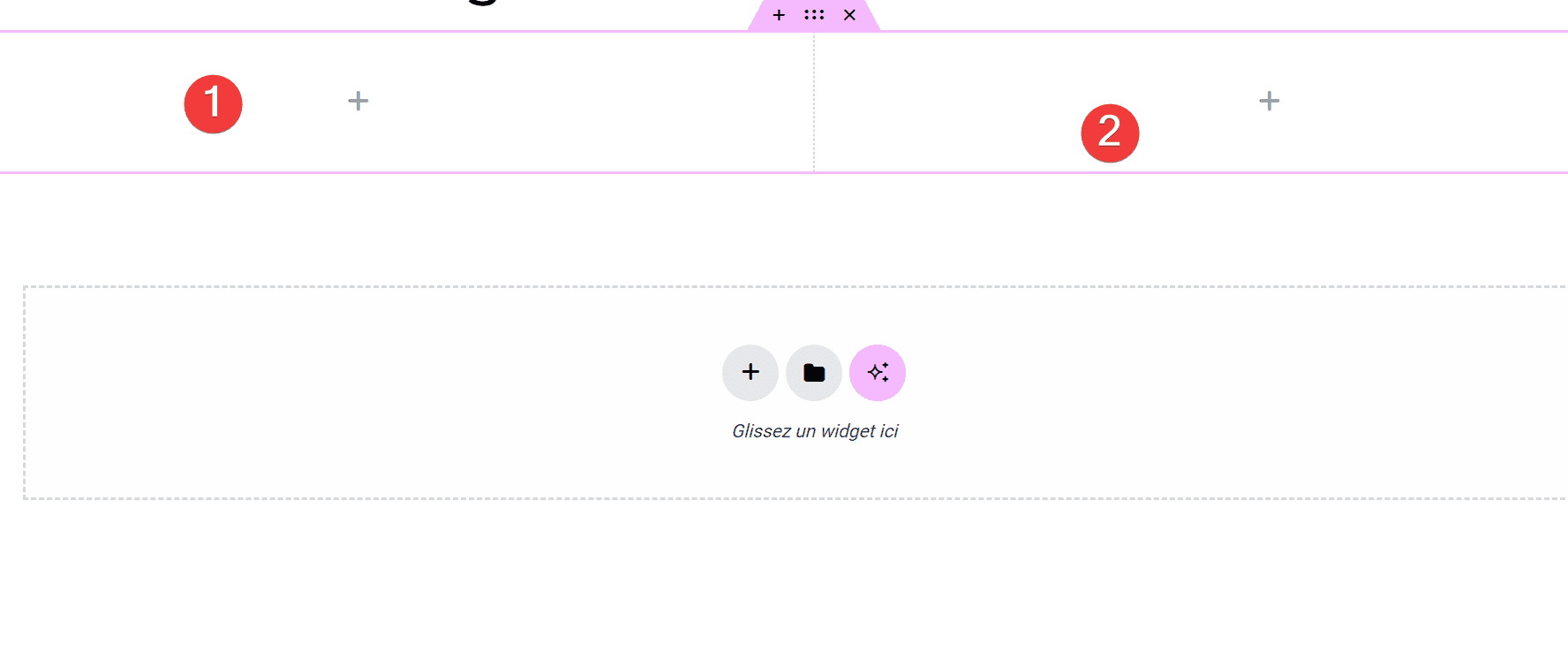
Avant d’ajouter un widgets Elementor, vous devez penser à choisir une mise en page en cliquant sur le bouton « + » sur la section mise en évidence.

En fonction de vos besoins, vous choisirez la mise en page qui est la mieux adaptée.
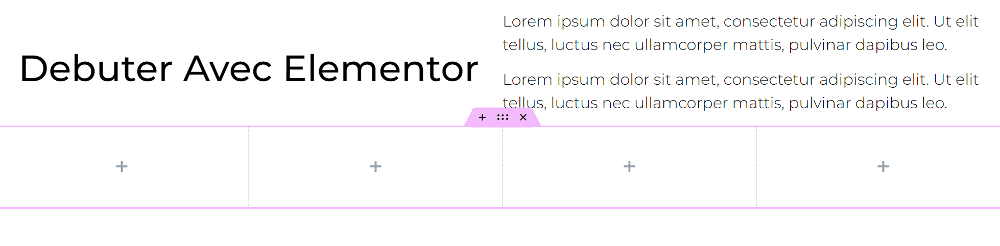
Une fois que vous avez choisi une mise en page, vous avez une représentation de cette section sur la même zone mise en évidence. Cette section affichera le même nombre de colonne correspondant à votre choix. Dans mon cas, j’ai choisi une colonne avec 2 colonnes.

Les différentes colonnes avec un signe « + » à l’intérieur, sont les zones qui peuvent accepter les widgets Elementor.
Si vous ajoutez un bloc Elementor sans choisir de mise en page au préalable, la mise en page à colonne unique sera choisie par défaut.
Les sections d’Elementor peuvent être réordonnées entre elles, en suivant le même principe de « Glisser & Déposer« .
Vous pouvez également supprimer une section, si vous ne souhaitez plus l’utiliser.

Voici un exemple d’une section qui contient 2 blocs à savoir le bloc titre et bloc texte.

Comment utiliser les autres outils de conception
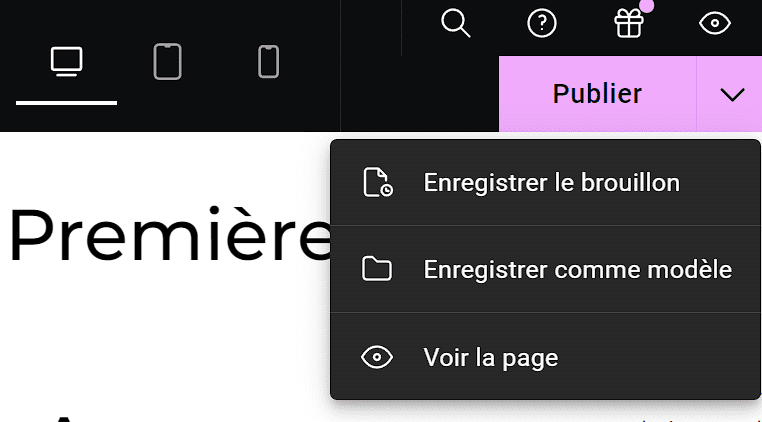
Une fois que vous aurez fini votre conception, l’une des choses que vous souhaiterez faire, c’est de sauvegarder votre travail. Vous trouverez cette option tout en bas de la section affichant les différentes sections Elementor.

Vous avez le choix entre l’enregistrement direct (Publier), et la sauvegarde comme brouillon ou comme modèle. Nous explorerons d’avantage ces différents points ultérieurement.
Durant votre conception, vous pourrez également souhaitez prévisualiser les modifications sans l’interface supplémentaire d’Elementor. Tout ce que vous aurez à faire, c’est de cliquer sur l’icône en forme d’œil dans la barre supérieur de l’éditeur d’Elementor.

Il arrive que durant la conception, qu’une erreur se produise (une action involontaire).

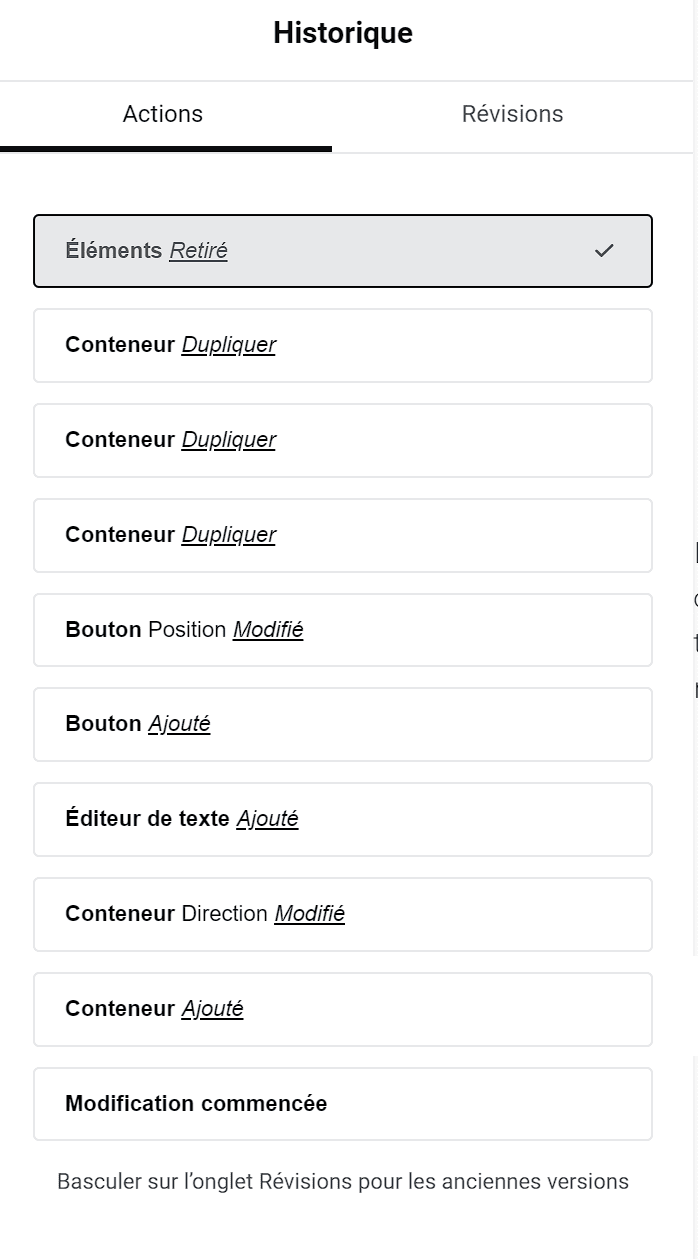
Dans ce cas, Elementor vous propose un historique, qui vous permet de naviguer à travers toutes vos actions.
Supprimez dans la liste les actions que vous souhaitez annuler

Ceci vous permettra de facilement revenir en arrière.
Le bouton « Réglages » vous permet de modifier certaines options propre à la page comme le titre, l’image en vedette ou l’état entre autre.

FAQ
Qu’est-ce qu’Elementor ?
Elementor est un constructeur de pages drag-and-drop pour WordPress, permettant aux utilisateurs de concevoir des sites web visuellement sans coder. Il propose une interface intuitive avec des outils de glisser-déposer pour ajouter et personnaliser des éléments sur vos pages.
Elementor est-il gratuit ?
Elementor propose une version gratuite avec des fonctionnalités de base suffisantes pour créer des pages web simples. La version Pro, disponible via un abonnement, offre des fonctionnalités avancées telles que des widgets supplémentaires, des modèles premium, et des options de personnalisation étendues.
Quels sont les avantages de la version Pro d’Elementor ?
La version Pro d’Elementor propose des widgets avancés, des modèles professionnels, des options de conception plus poussées, et la possibilité de créer des en-têtes, des pieds de page, et des archives personnalisées. Elle permet également une intégration améliorée avec des outils tiers et des fonctionnalités de marketing.
Comment installer Elementor sur mon site WordPress ?
Pour installer Elementor, allez dans le tableau de bord WordPress, cliquez sur « Extensions », puis sur « Ajouter ». Recherchez « Elementor » dans le champ de recherche, puis cliquez sur « Installer maintenant » et enfin sur « Activer ». Vous pouvez également installer Elementor Pro en téléchargeant le fichier ZIP depuis le site d’Elementor et en l’important via « Extensions » > « Ajouter » > « Téléverser une extension ».
Comment utiliser Elementor pour créer une page ?
Après avoir installé Elementor, allez sur une page ou un article dans votre tableau de bord WordPress et cliquez sur « Modifier avec Elementor ». Vous serez redirigé vers l’éditeur Elementor où vous pouvez glisser-déposer des widgets et sections pour concevoir votre page. Utilisez les panneaux de gauche pour ajouter et personnaliser les éléments de votre page.
Elementor est-il compatible avec tous les thèmes WordPress ?
Oui, Elementor est conçu pour être compatible avec la plupart des thèmes WordPress. Cependant, pour une intégration optimale, il est recommandé d’utiliser des thèmes spécialement conçus pour Elementor, qui offrent une compatibilité et une flexibilité accrues.
Puis-je utiliser Elementor pour créer un site de commerce électronique ?
Oui, Elementor est compatible avec WooCommerce, ce qui permet de créer et personnaliser des pages de produits, des pages de boutique, et des modèles de pages de paiement. La version Pro offre des widgets spécifiques à WooCommerce pour améliorer l’apparence de votre boutique en ligne.
Comment puis-je prévisualiser les modifications apportées avec Elementor ?
Vous pouvez prévisualiser vos modifications en cliquant sur le bouton « Prévisualiser » dans l’éditeur Elementor. Cela vous permet de voir à quoi ressemblera votre page avant de publier les changements en direct.
Elementor propose-t-il un support technique ?
Oui, Elementor propose un support technique via des forums, une base de connaissances, et un système de ticket pour les utilisateurs de la version Pro. Vous pouvez également accéder à des tutoriels et des guides détaillés sur le site officiel d’Elementor.
Puis-je utiliser des extensions tierces avec Elementor ?
Oui, Elementor est compatible avec de nombreuses extensions tierces qui ajoutent des fonctionnalités supplémentaires et des widgets. Vous pouvez les installer comme des plugins WordPress normaux pour étendre les capacités d’Elementor.
Ressources similaires à cet article
- Comment créer un formulaire avec Elementor gratuitObtenez Elementor Pro Maintenant !!!
- Comment créer des popups avec Elementor
- Elementor Free vs Elementor Pro : Comparaison détaillée des fonctionnalités
- Elementor : Comment changer d’image au clic d’un bouton
- Comment créer une mise en page avec Elementor
Conclusion
Elementor est une solution puissante et polyvalente pour créer des pages WordPress exceptionnelles sans avoir besoin de coder. Avec son interface intuitive et ses fonctionnalités robustes, il permet à la fois aux débutants et aux professionnels de concevoir des sites web attrayants et fonctionnels en un rien de temps.
En comprenant les principales sections de l’interface d’Elementor, vous serez en mesure de naviguer efficacement dans l’éditeur, d’utiliser les widgets de manière optimale, et de personnaliser chaque aspect de vos pages pour répondre à vos besoins spécifiques.
Les zones de travail, panneaux des widgets, et autres outils sont conçus pour offrir une flexibilité maximale tout en maintenant une facilité d’utilisation. En intégrant des sections et des colonnes de manière fluide, et en profitant des options de style et de mise en page, vous pouvez transformer votre vision en réalité.
N’oubliez pas de tirer parti des fonctionnalités de prévisualisation en temps réel pour garantir que vos créations seront parfaites sur tous les appareils. Avec Elementor, chaque projet devient une opportunité de créer un site web impressionnant qui se démarque vraiment.
Pour plus de conseils et de tutoriels sur l’utilisation d’Elementor, abonnez-vous à notre blog et restez à l’affût des dernières mises à jour et astuces. Partagez cet article avec d’autres passionnés de WordPress et de design web pour les aider à exploiter tout le potentiel d’Elementor.
Commencez dès maintenant à explorer les possibilités infinies qu’Elementor vous offre et transformez vos idées en un design web captivant !