Voulez-vous changer d’image au clic d’un bouton avec le Page Builder Elementor ? Dans ce nouveau tutoriel, nous allons vous montrer comment le faire.
Si vous n’avez aucune idée sur ce dont nous souhaitons parler aujourd’hui, nous vous invitons à consulter la vidéo suivante :

Ensuite revenons sur ce pourquoi nous sommes là.
Lire aussi : Comment changer une image au survol d‘un texte avec Elementor
Pour réaliser ce tutoriel, vous aurez besoin de la version Pro d’Elementor, car nous utiliserons du code CSS personnalisé qui est uniquement pris en charge par cette version d’Elementor.
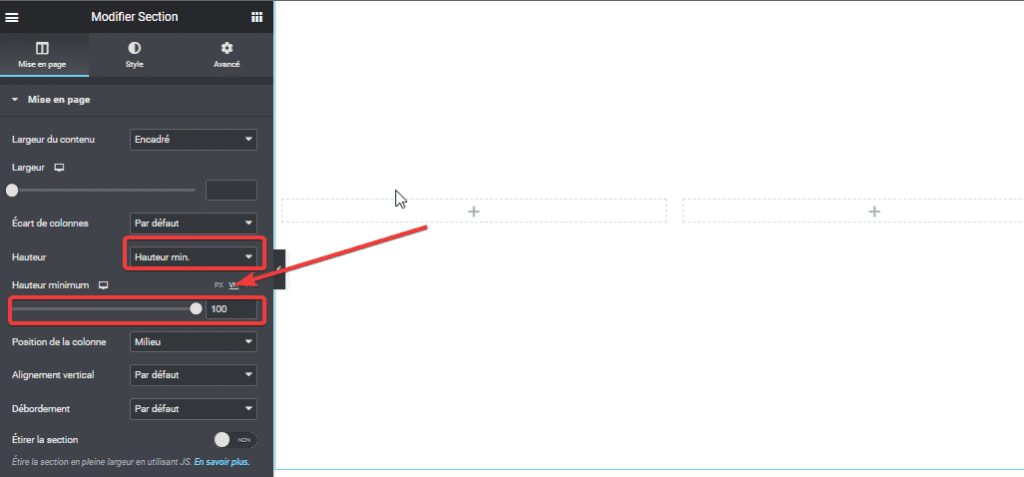
Créons une section à 2 colonnes, ensuite dans le panneau latéral, définissons la Hauteur sur Hauteur Min, puis sur Hauteur Minimum cliquons sur VH et réglons le curseur sur 100.

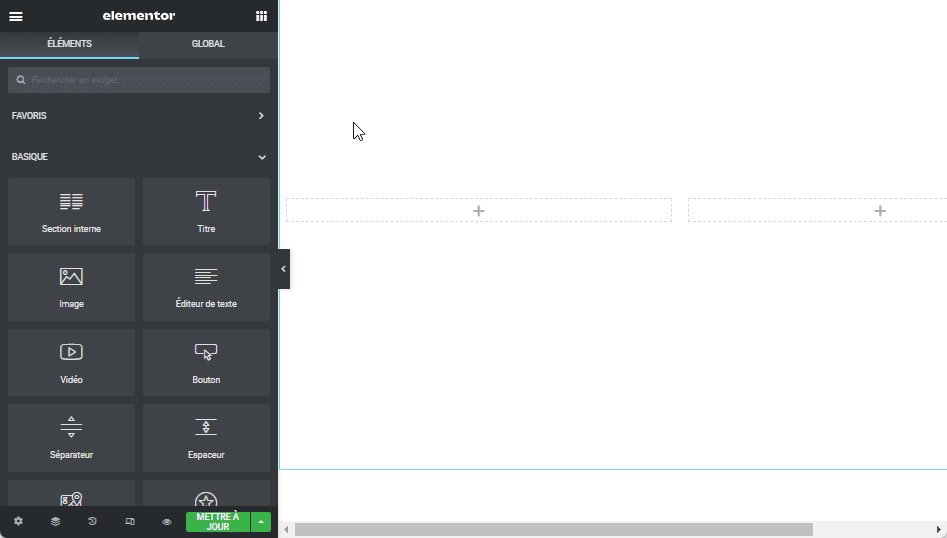
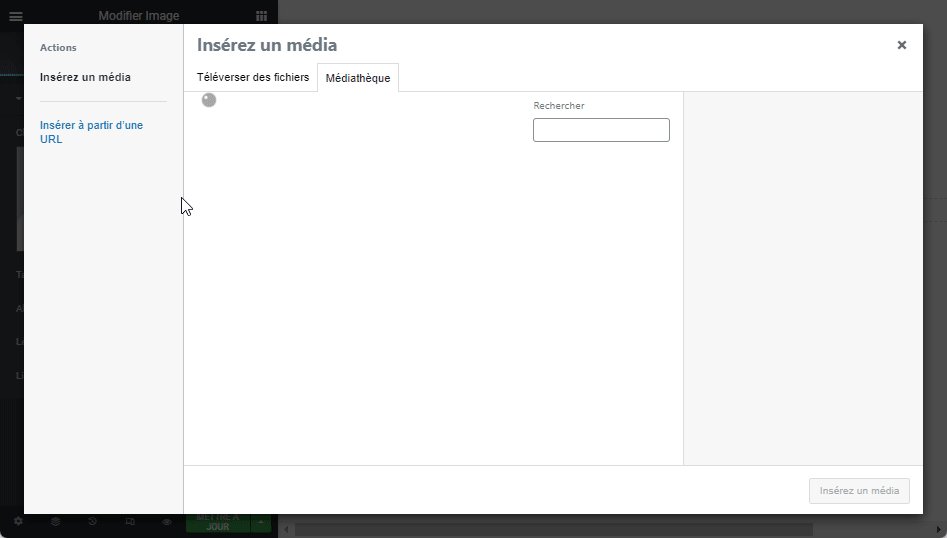
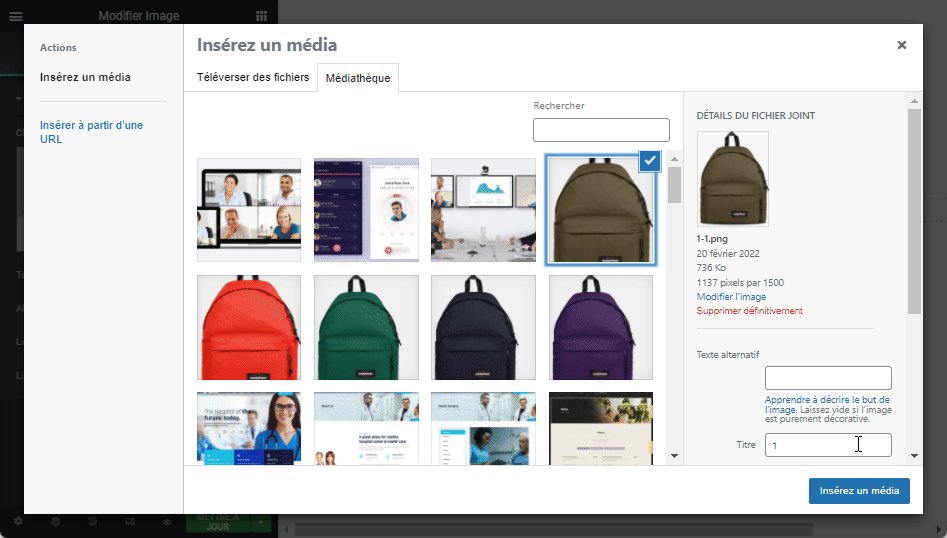
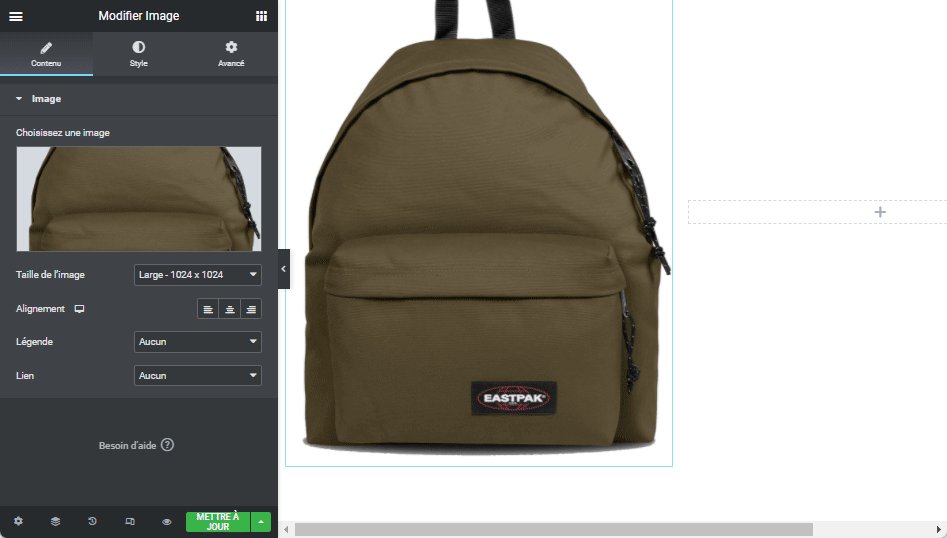
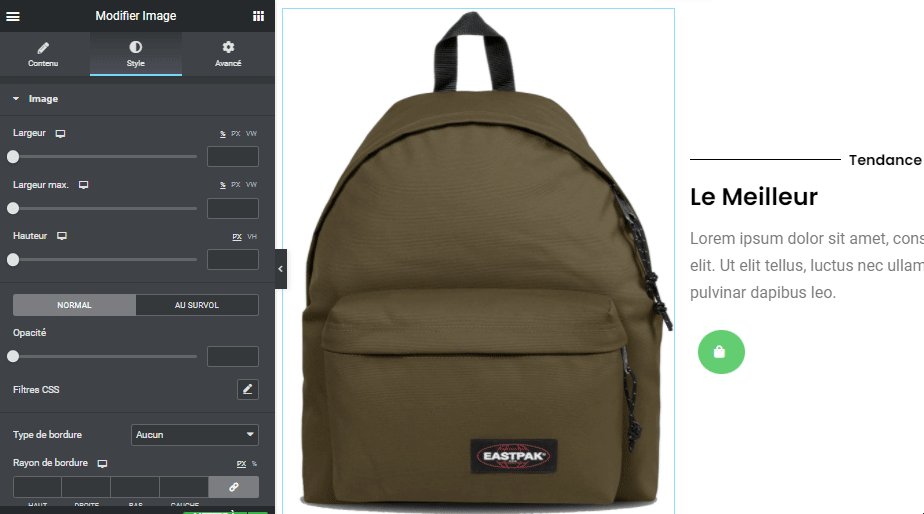
Faisons glisser le widget Image dans la colonne de gauche et insérons une image de notre bibliothèque.

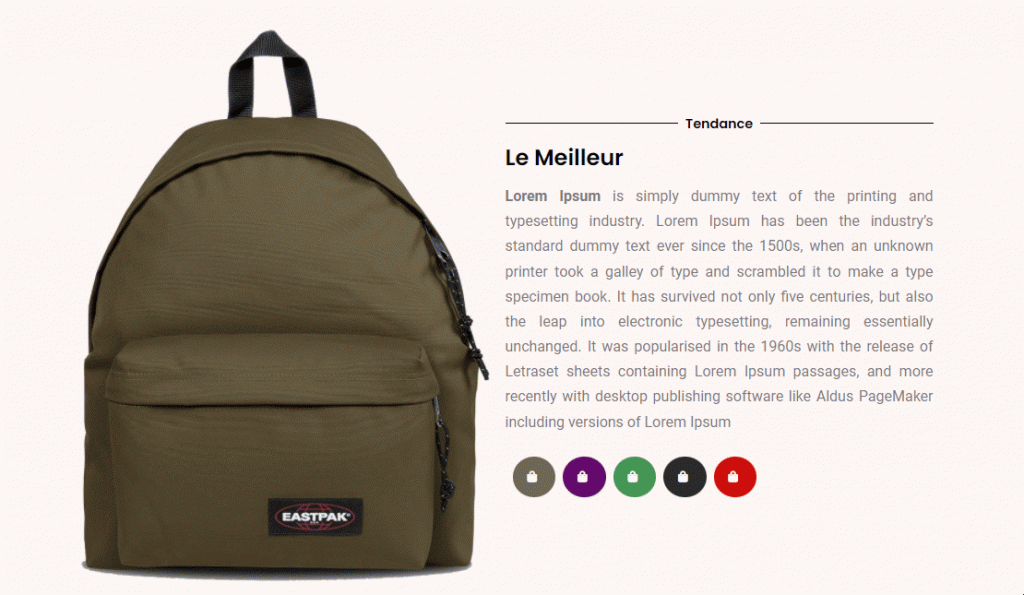
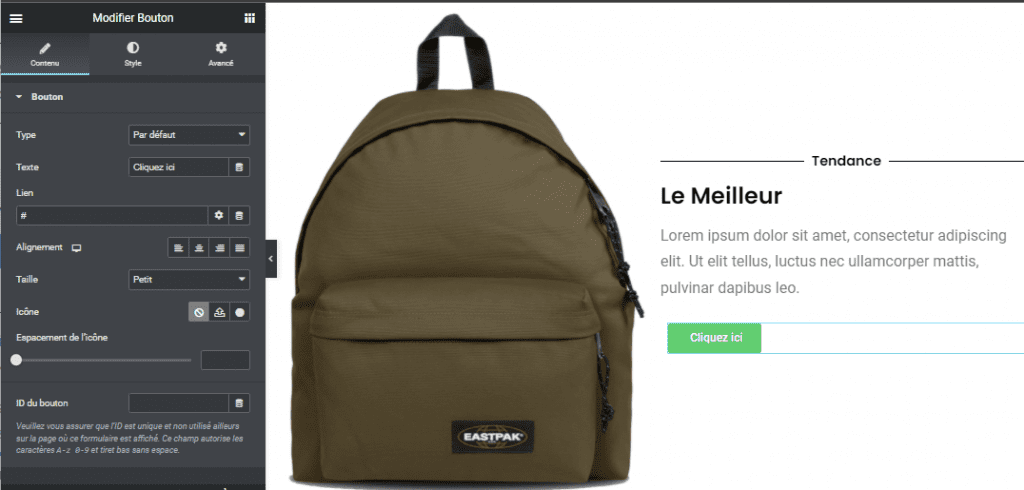
Dans la colonne de droite, insérons un Widget Titre avec pour titre Choisir Le Meilleur. Dans l’onglet Style cliquons sur Typographie et modifions la Hauteur de Ligne à 1.
Consultez aussi : Comment changer une image au survol d‘un texte avec Elementor
Ajoutons en dessous du widget Titre, un widget Editeur de Texte.
Au-dessus du widget Titre, déposons un Widget Séparateur dans son onglet Contenu, saisissons 270 pour la largeur. Cliquons sur Texte pour l’Ajout d’un élément, puis saisissons Tendance comme texte. Dans l’onglet Style, modifions la Graisse et l’Ecart sur 2.
Découvrez également : Comment afficher un texte au-dessus d’une image avec Elementor
Dans la section Texte, cliquons sur Typographie, modifions la police, la Taille sur 18, la Graisse sur 600.
En dessous du widget Editeur de contenu, déposons une Section Interne, supprimons une des colonnes de la Section Interne et déposons dans cette dernière un widget Buton

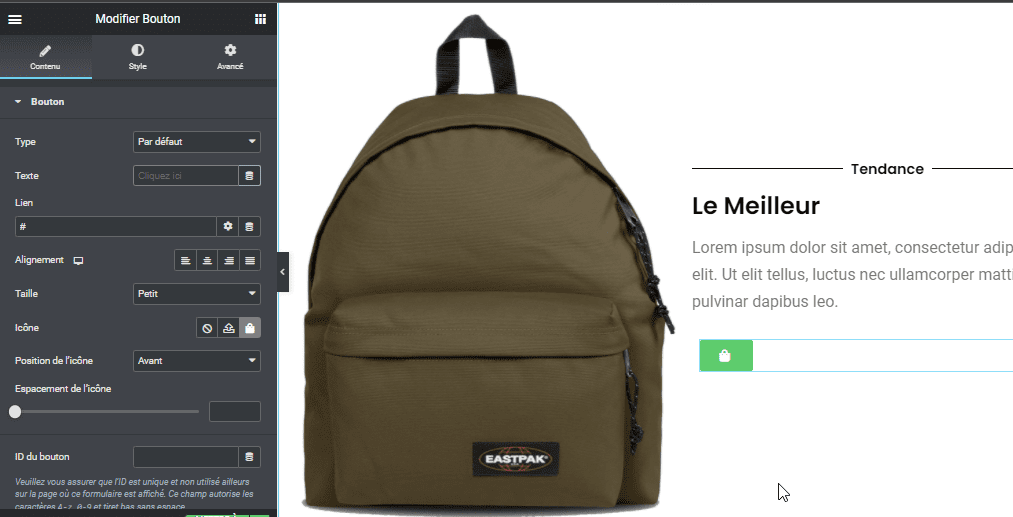
Modifions le bouton en allant dans le panneau latéral et dans l’onglet Contenu, cliquons sur bibliothèque d’icône sur Icône et insérons l’icône Shopping Bag, effaçons également le contenu du bouton sur Texte

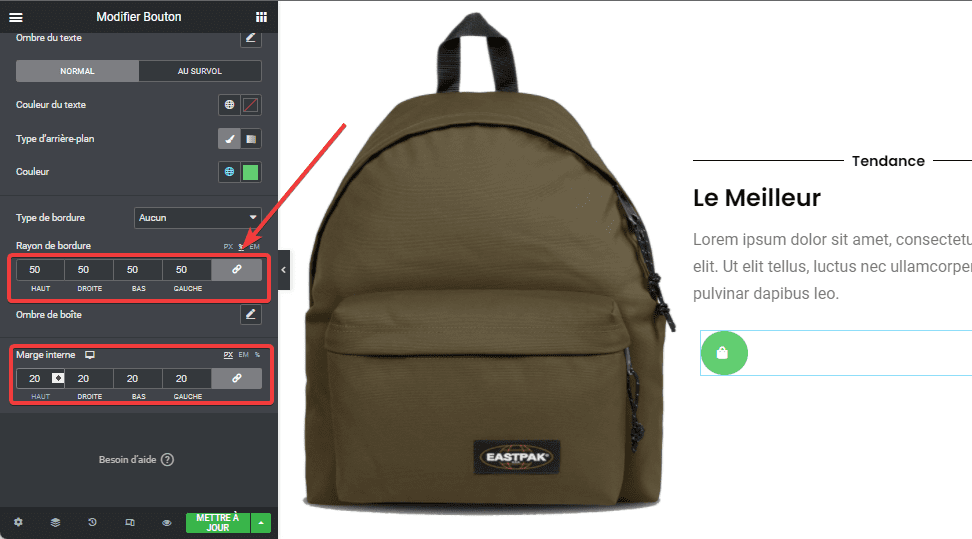
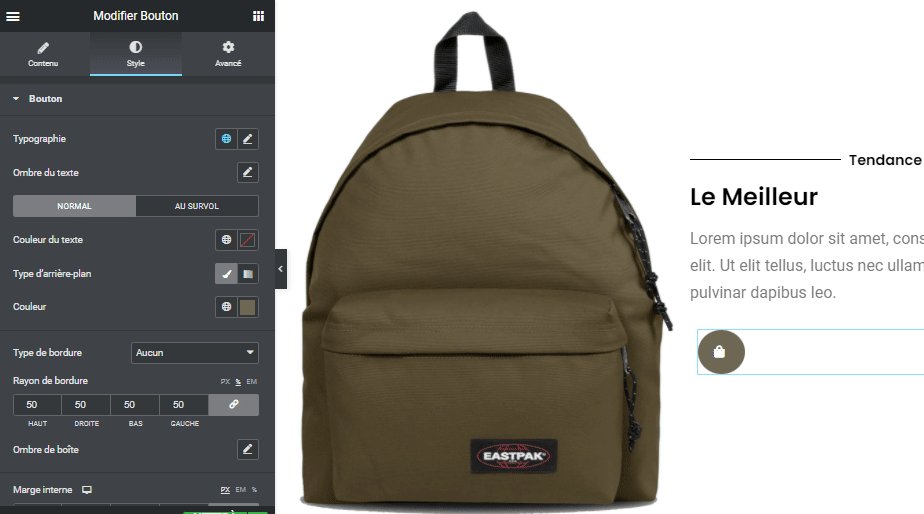
Allons dans l’onglet Style du bouton et dans Rayon de Bordure, cliquons sur % et saisissons 50 pour tous les rayons de bordures et dans Marges Internes, saisissons 20.

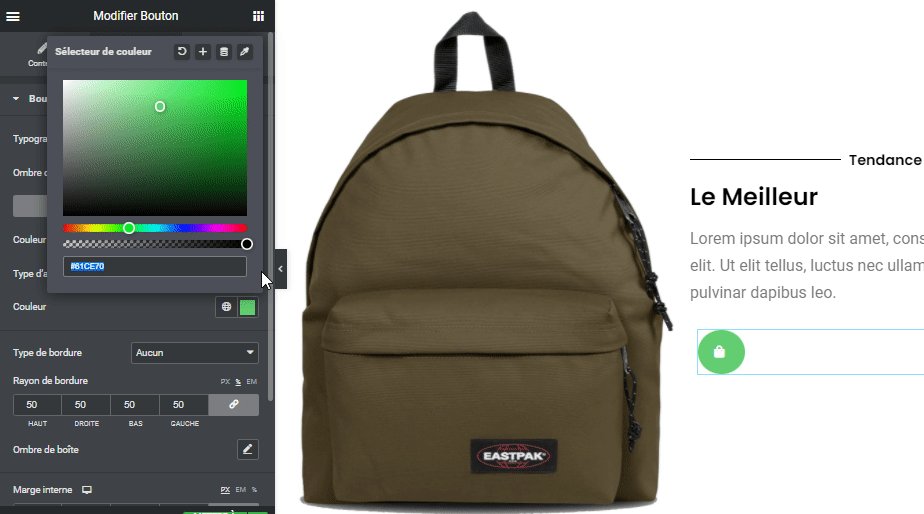
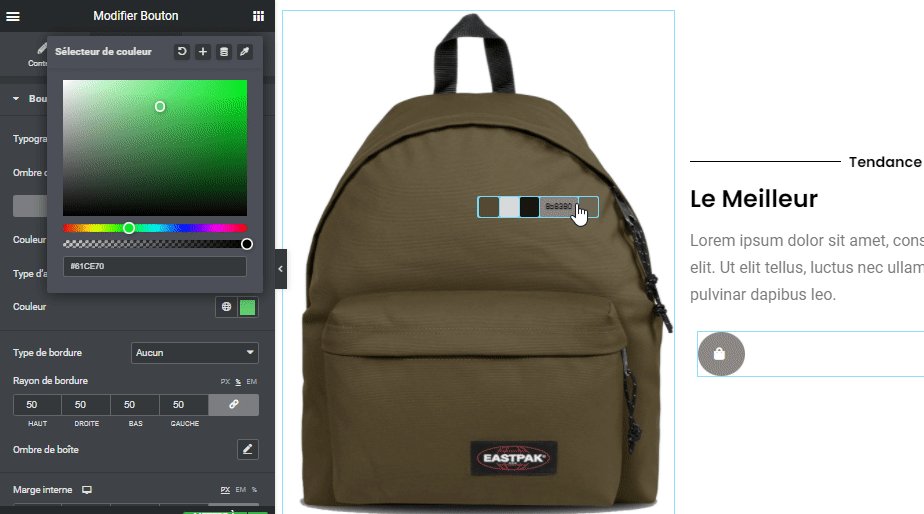
Personnalisons la couleur du bouton en modifiant la couleur de ce dernier en cliquant sur Classique pour le Type d’Arrière-Plan et Modifions la couleur en fonction de la couleur de mise en valeur sur l’image.

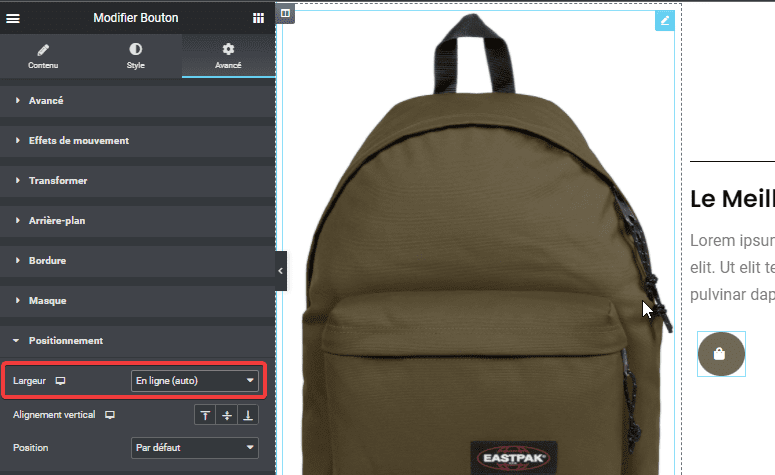
Cliquons ensuite sur l’Onglet Avancé de notre bouton, puis sur Positionnement et sur Largeur sélectionnons Inline (Auto). Dans la section Avancé de l’Onglet Avancé, saisissons 10 pour la marge de droite.

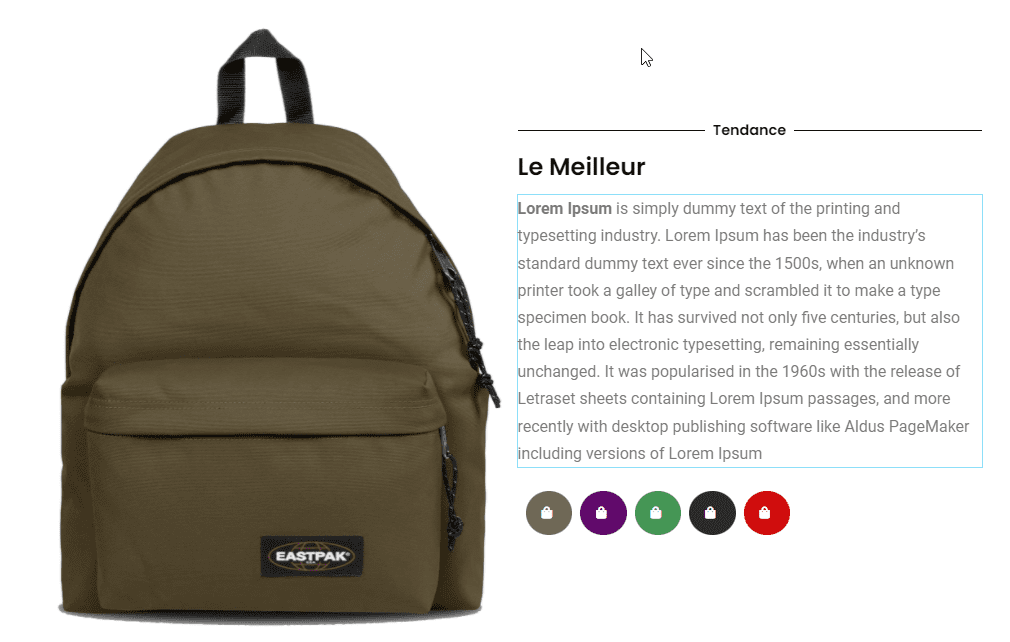
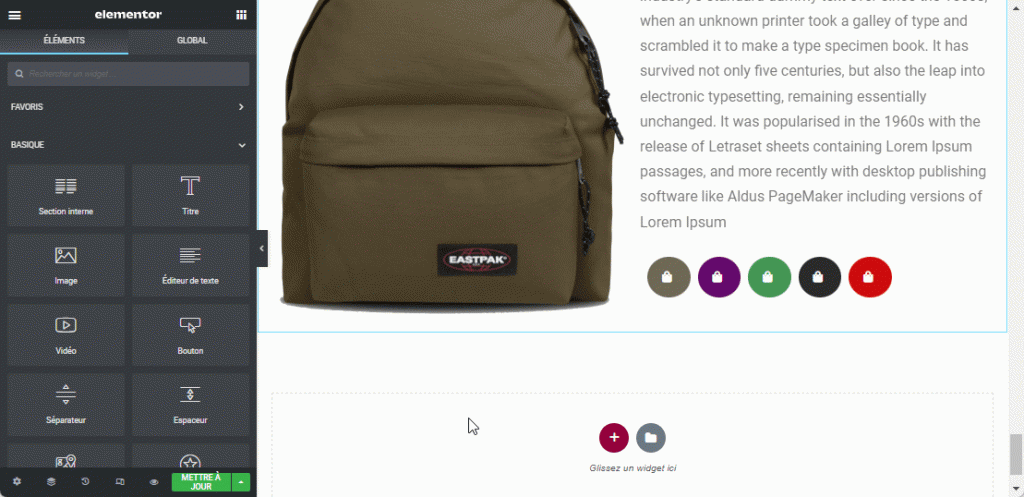
Dupliquons 4 fois ce bouton et modifions les couleurs de ces boutons.

Dupliquons ensuite 4 fois notre widget Image, puis modifions leurs images.
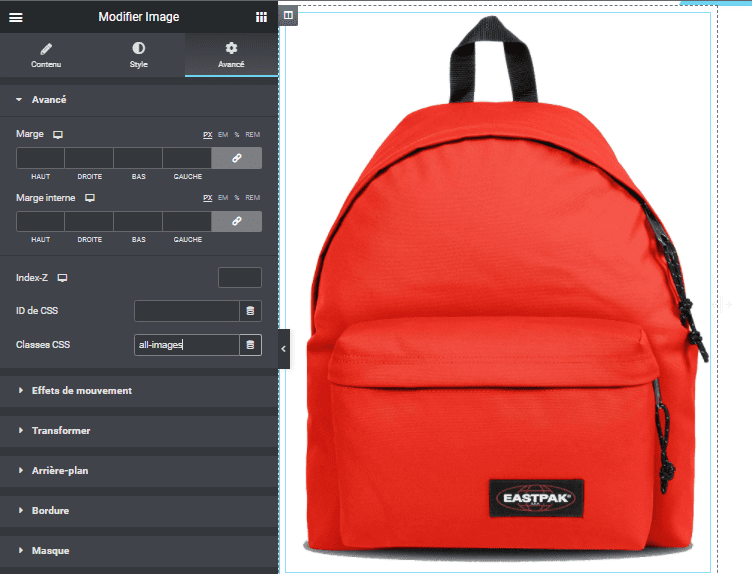
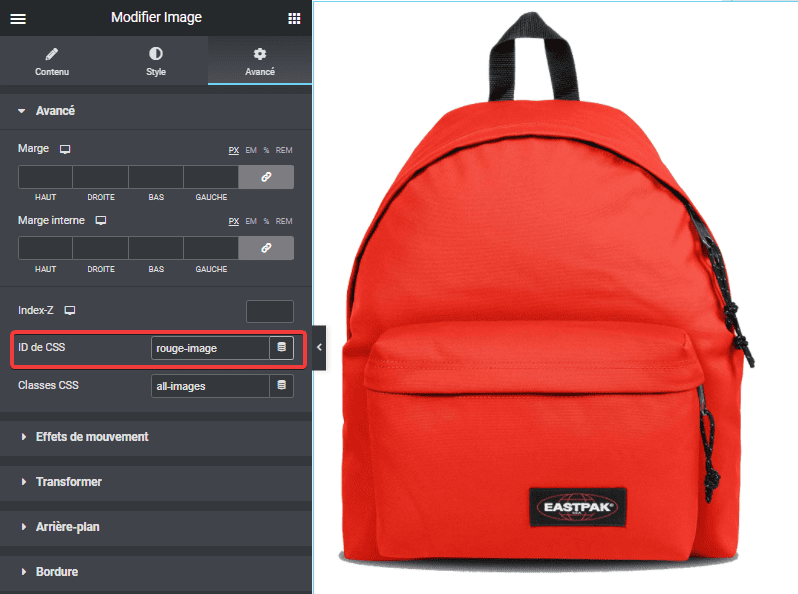
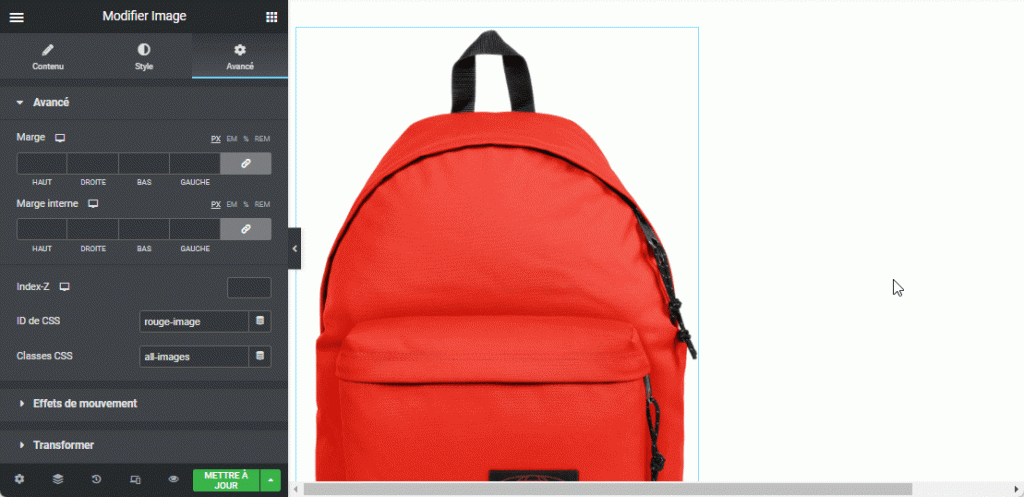
Dans l’onglet Avancé, saisissons all-images dans le champ Classes CSS de chacune de nos images.

Puis dans le champ ID de CSS saisir rouge-image pour l’image avec une surbrillance rouge, vert-image pour l’image avec une surbrillance verte et maron-image pour l’image avec une surbrillance maronne et ainsi de suite.

Sélectionnons notre Section et dans l’Onglet Avancé, dans le champ Custom CSS copions et collons l’extrait de code suivant :
.all-images{
display: none;
}
#red-image{
display: block;
}(Si vous n’avez pas cette section, alors vous ne possédez pas la version Pro, si vous souhaitez continuer, vous devez mettre votre version à niveau)

Déposons ensuite un widget HTML dans notre page, copions et collons l’extrait de code suivant dans la section Code HTML :
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
var $ = jQuery
$(document).ready(function(){
$('[data-showme]').on('click', function(){
var showme = $(this).attr('data-showme')
$('.all-images').hide()
$('#' + showme).show()
})
})
</script>
Sélectionnons le premier bouton, dans le champ Custom Attributes de la section Attributes, copions et collons l’extrait de code suivant :
data-showme|IMAGE-ID-NAMEModifions la partie IMAGE-ID-NAME par les ID de vos boutons il s’agit des ID rouge-image, vert-image et bleu-image, ainsi de suite.
Donc pour chaque bouton, changeons le code IMAGE-ID-NAME par la couleur du bouton approprié
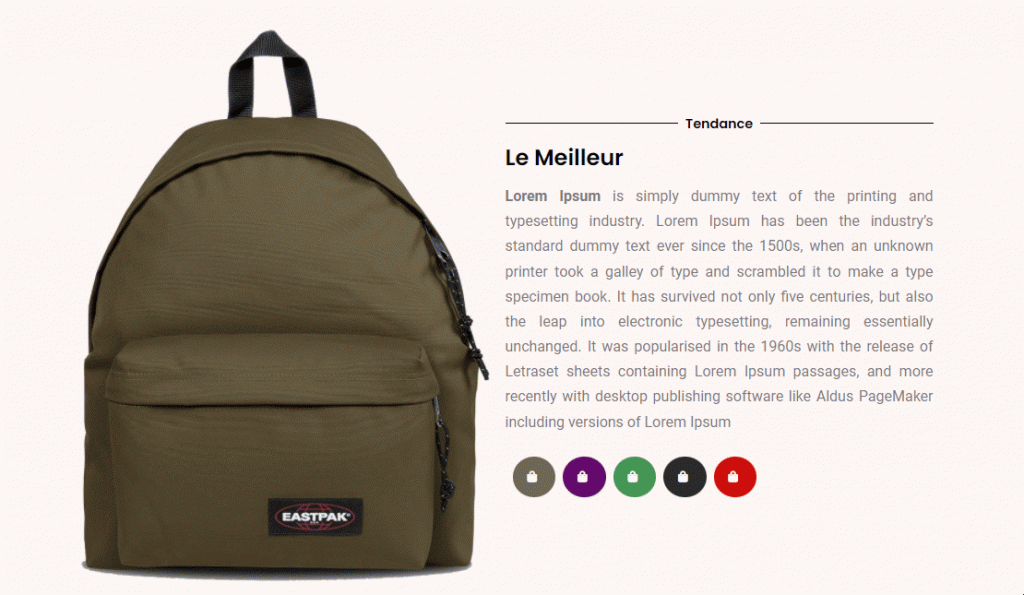
Mettez à jour votre travail et prévisualiser ce dernier en mode Ordinateur de bureau, tablette et smartphone tout en testant vos boutons.

En mode smartphone, vous pourrez par exemple Aligner les boutons au centre, diminuer les marges et bien plus.
Voilà, vous venez de réaliser facilement cette tâche.
Obtenez Elementor Pro Maintenant !
Conclusion
Voila ! C’est tout pour cet article qui vous montre comment changer une image au survol d‘un texte. Si vous avez des soucis sur comment y arriver faites-le nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…
Hé, c’était vraiment utile. Tu n’as aucune idée. Il y a un problème avec ce code : lorsque vous cliquez sur le bouton, la page défile automatiquement vers le haut. Voici une mise à jour de votre code pour résoudre ce problème :
var $ = jQuery;
$(document).ready(function(){
$(‘[data-showme]’).on(‘click’, function(event){
event.preventDefault(); // Prevent the default behavior of anchor tags
var showme = $(this).attr(‘data-showme’);
$(‘.all-images’).hide();
$(‘#’ + showme).show();
});
});
Merci.