Besoin de savoir comment créer des popups avec Elementor ?
Elementor n’est pas simplement un créateur de pages. C’est un plugin WordPress polyvalent. Il y a plusieurs autres choses que vous pouvez faire avec Elementor autres que la création de pages Web. L’une d’elles est la création de popups.
Dans cet article, nous vous montrerons comment créer un popup avec l’aide de la fonctionnalité Popup Builder d’Elementor.
Créer un popup avec Elementor est super facile. Vous pouvez créer votre popup avec l’interface visuelle d’Elementor où tout est glisser-déposer. Elementor propose également des modèles popup que vous pouvez utiliser pour créer vos popups. Vous aurez tout simplement à sélectionner un modèle, le publier et définir le déclencheur.
Découvrez Comment installer Elementor sur WordPress
Avant d’aller plus loin, il est crucial de noter que le Popup Builder d’Elementor n’est disponible que sur la version pro.
Comment créer un popup avec Elementor
Lors de la création d’un popup avec Elementor, vous pouvez définir un déclencheur ( une action pour afficher la popup ) et configurer la condition ( sur quelles pages vous souhaitez que votre popup s’affiche ). De plus, vous pouvez également définir une règle avancée ( couverte plus loin ci-dessous).
Lire aussi : Comment créer un bouton dégradé multicolore dans Elementor
Dans ce guide, nous allons créer un popup d’appel à action avec un déclencheur aux clics de bouton. Le popup s’affichera lorsqu’un utilisateur cliquera sur un bouton.
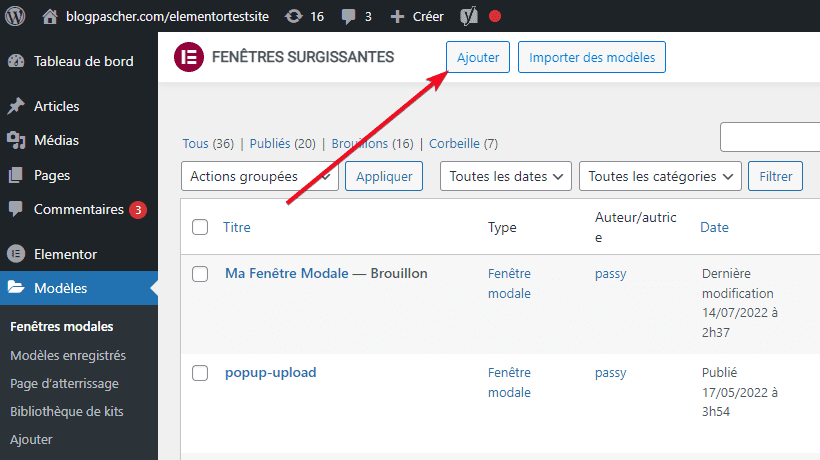
En supposant que vous ayez installé Elementor Pro, connectez-vous au tableau de bord WordPress et allez dans Modèles – > Popups et cliquez sur le bouton Ajouter au dessus.

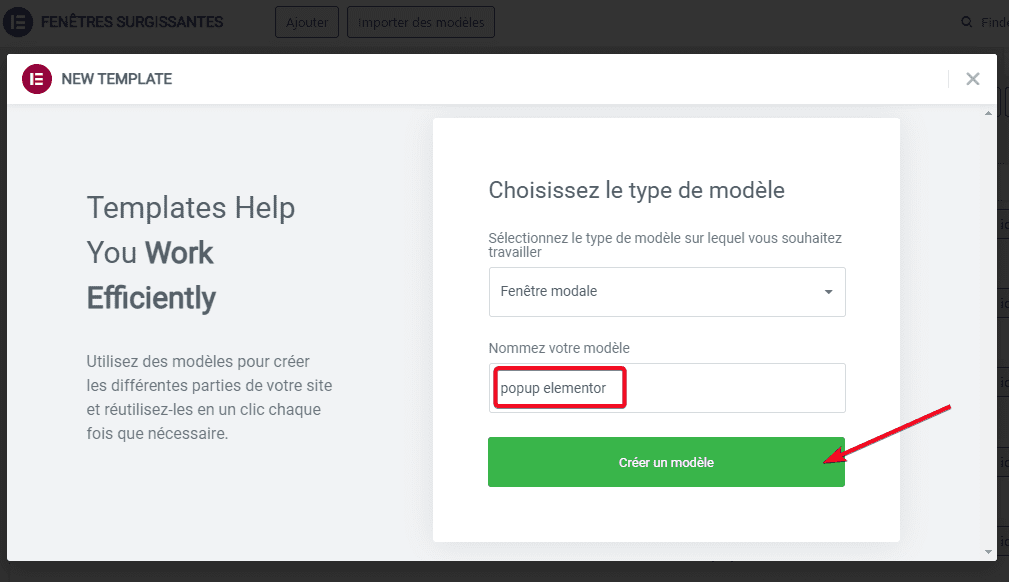
Donnez un nom à votre popup et cliquez sur le bouton CREER UN MODÈLE.

Sélectionnez un modèle de popup que vous souhaitez utiliser. Passez votre souris dessus et cliquez sur le bouton Insérer pour l’insérer dans l’éditeur d’Elementor.
Si vous préférez créer le popup à partir de zéro, vous pouvez simplement fermer la bibliothèque de modèles pour ouvrir l’éditeur d’Elementor.
Sur l’éditeur d’Elementor, vous pouvez personnaliser le popup. Vous pouvez remplacer le contenu par défaut ( textes en particulier ) par votre propre contenu. Utilisez le navigateur pour vous permettre de sauter plus facilement entre les sections et les widgets.
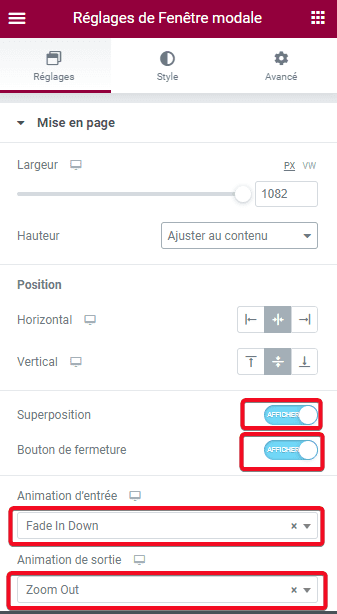
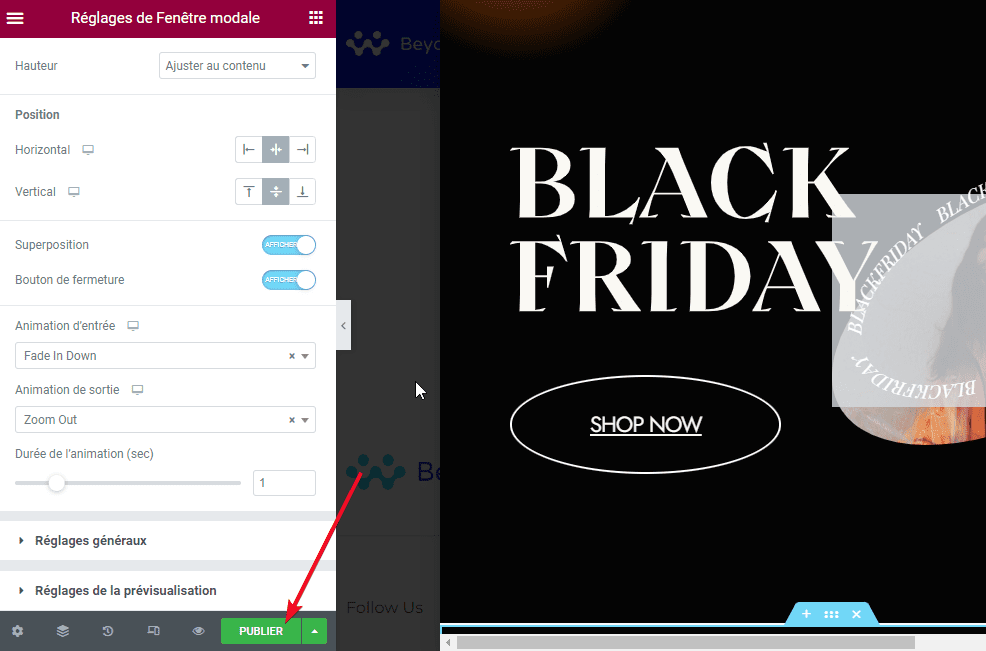
Vous pouvez également ajouter une animation d’entrée / sortie, activer / désactiver la superposition et activer / désactiver le bouton de fermeture.

Une fois que vous avez terminé, cliquez sur le bouton PUBLIER.

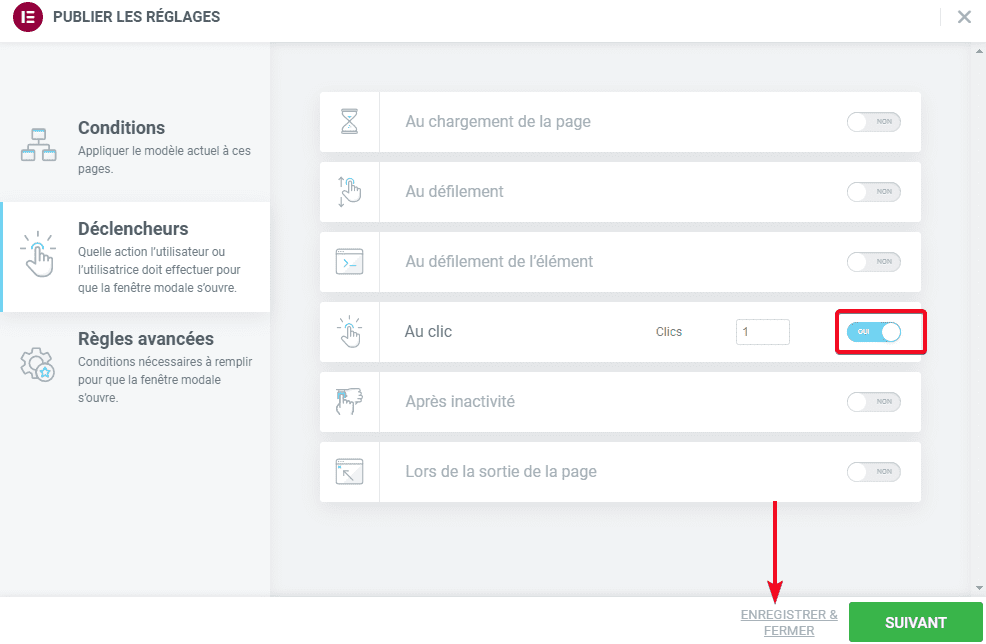
À l’étape suivante, il vous sera demandé de définir les conditions d’affichage et les déclencheurs. Il existe également une option pour définir des règles avancées:
- Conditions d’affichage: Détermine sur quelles pages le popup apparaît sur votre site Web. Vous pouvez configurer le popup pour qu’elle apparaisse sur l’ensemble du site Web, des pages spécifiques, des publications spécifiques, des catégories spécifiques, etc…
- Déclencheurs: Un déclencheur est une action pour afficher le popup. Elementor prend en charge 6 types de déclencheurs: Au chargement de la page, Au défilement, Au défilement de l’élément, Au clic, Après l’inactivité, Lors de la sortie de page
- Règles avancées: Exigences qui doivent être respectées pour que le popup apparaisse. Par exemple, vous pouvez configurer le popup pour qu’il apparaisse si un visiteur vient sur votre site Web via un moteur de recherche ou une certaine URL. Le Popup Builder d’Elementor lui-même propose 7 options de règles avancées que vous pouvez définir.
Puisque nous voulons afficher le popup lorsqu’un utilisateur clique sur un bouton, ouvrez l’onglet Déclencheurs et activer l’option On Click. Cliquez sur Enregistrer et fermer.

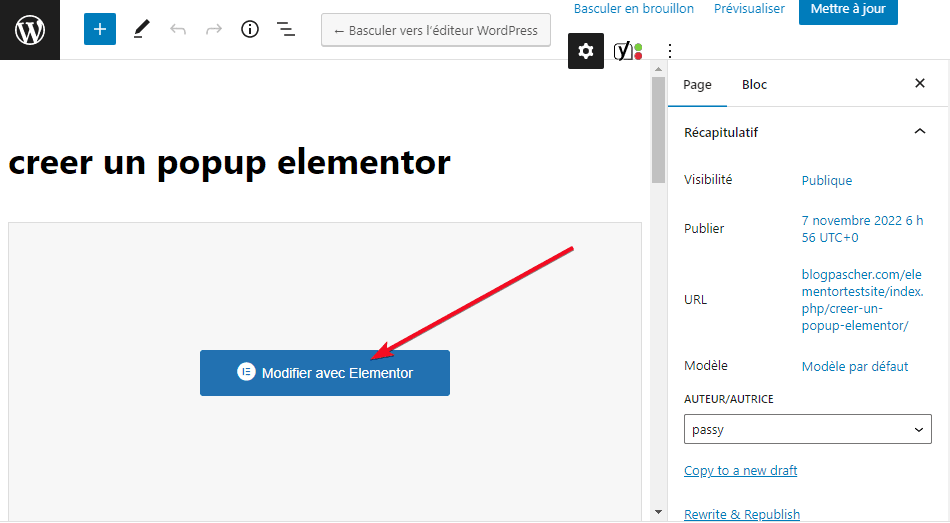
Créez une nouvelle page / publication et modifiez-la avec Elementor ( vous pouvez également modifier une page existante).

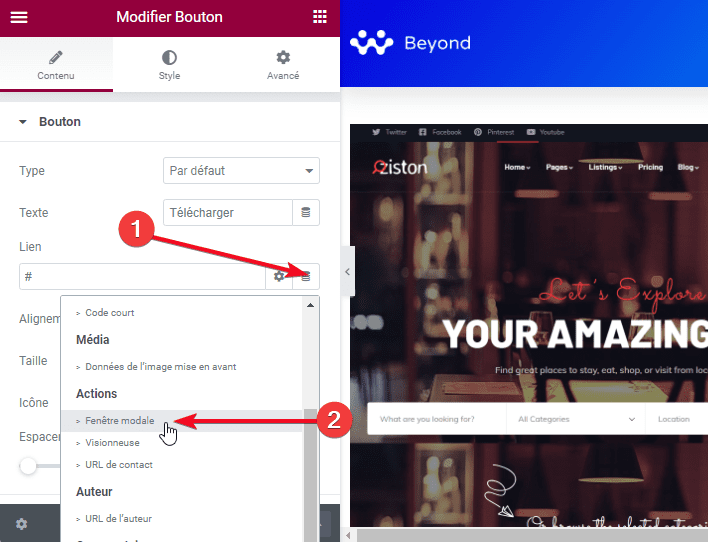
Ajoutez le widget Bouton en le faisant glisser du panneau gauche vers la zone d’édition. Ou, si vous modifiez une page existante qui contient déjà un bouton, cliquez sur le widget Bouton pour le transformer en mode d’édition.
Découvrez également : Comment définir une taille personnalisée pour l’icône du bouton Elementor
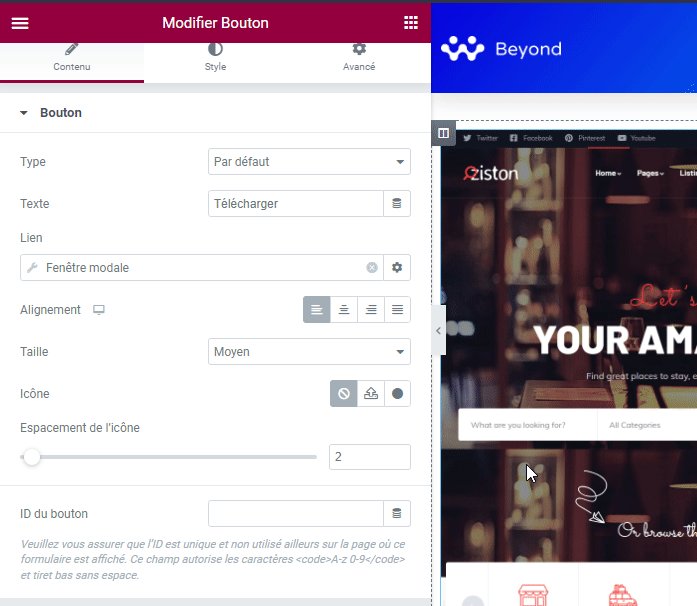
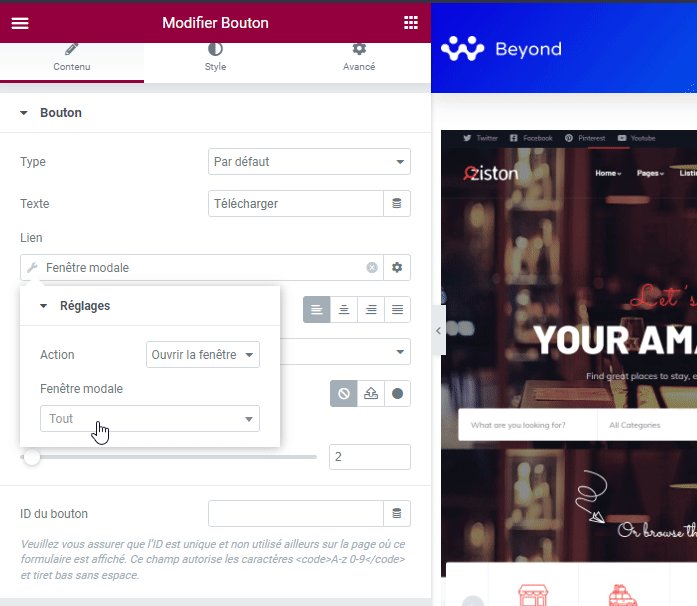
Sur l’option Bouton sous l’onglet Contenu, définissez le lien sur Popup. Pour ce faire, vous pouvez cliquer dans la section Lien Dynamique.

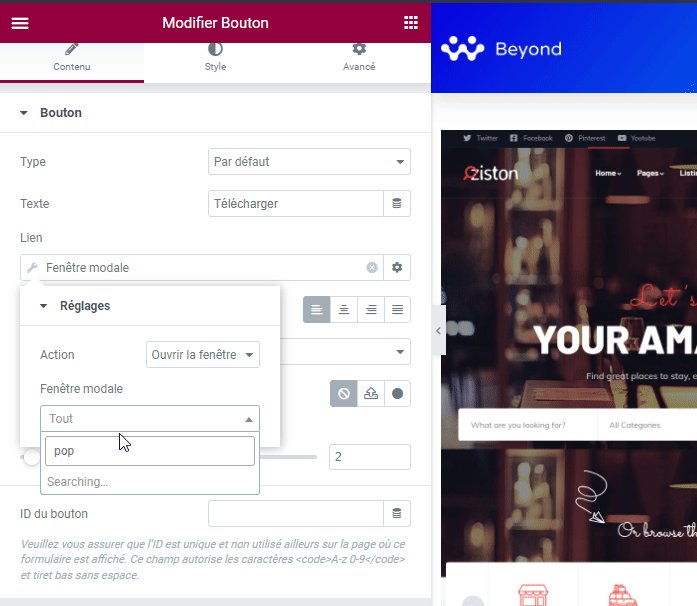
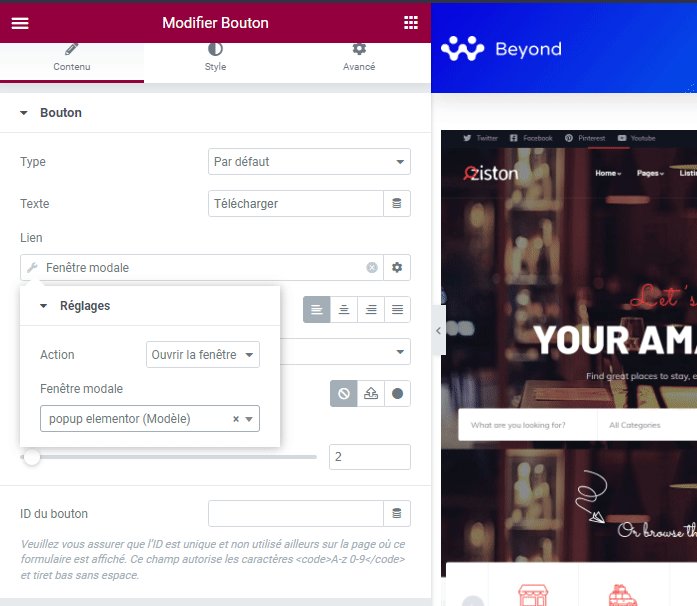
Cliquez sur l’icône de clé sur le champ Popup et sélectionnez le popup que vous venez de créer. Tapez le nom du popup pour trouver votre popup.

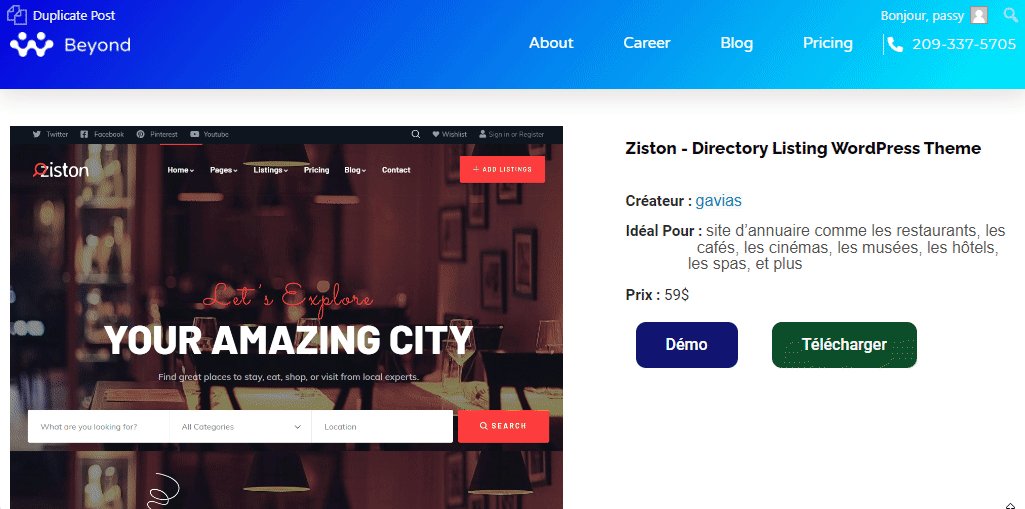
Cliquez sur PUBLIER / MISE À JOUR une fois la modification de la page terminée. Avant de cliquer sur le bouton PUBLIER / MISE À JOUR, vous pouvez d’abord prévisualiser votre page pour voir si le popup fonctionne déjà.

Obtenez Elementor Pro Maintenant !!!
Conclusion
Avec Elementor Pro, vous n’avez plus besoin d’installer de plugin de popup car les fonctionnalités proposées par Elementor Pro incluent un constructeur de popup.
Le Popup Builder d’Elementor vous permet de créer n’importe quel type de popup. D’un popup d’appel à l’action comme nous venons de le créer ci-dessus, un popup de formulaire d’inscription, une barre de notification, un bouton de partage social, etc…
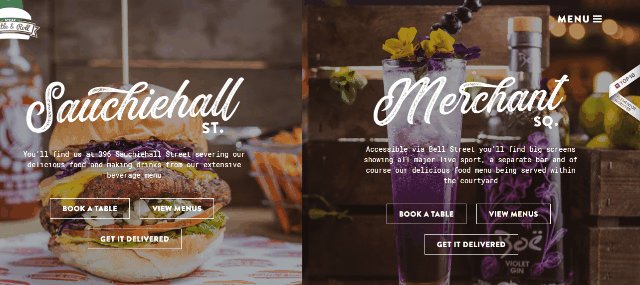
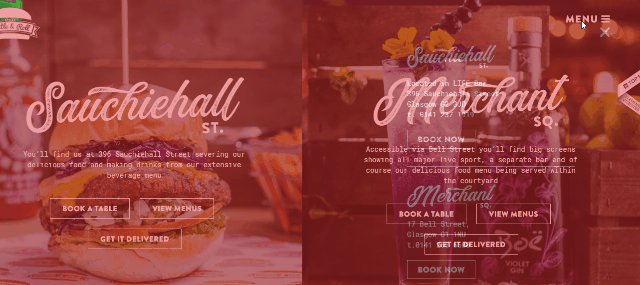
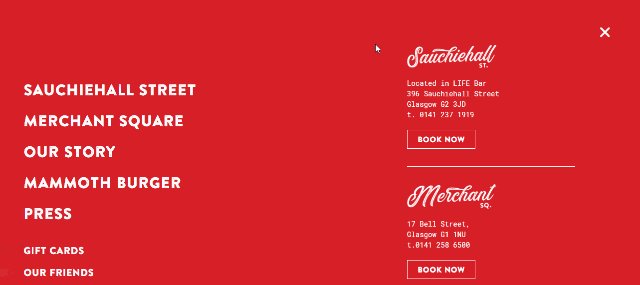
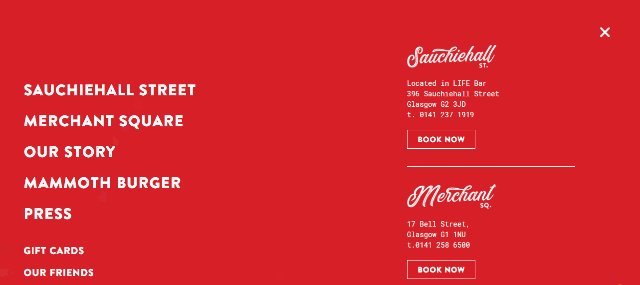
Étant donné que le popup est créée avec l’éditeur d’Elementor, vous pouvez essentiellement ajouter n’importe quel widget à votre popup. Avec le Popup Builder d’Elementor, vous pouvez également créer un menu de site Web créatif comme celui ci-dessous:

Elementor propose des modèles de popup pour vous faire gagner du temps dans la création d’une popup. Vous pouvez également utiliser un modèle si vous n’avez aucune idée de la conception du popup que vous souhaitez créer.
Voila ! C’est tout pour cet article qui vous montre comment créer des popups avec Elementor. Si vous avez des soucis sur comment y arriver faites-nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…