Il y a quelques jours, un de nos abonnés a rencontré un problème, car son site web WordPress avait été piraté et il ne pouvait plus avoir accès à son tableau de bord. Dans ce tutoriel, nous allons vous présenter une méthode qui vous permet de créer un administrateur WordPress par MySQL sur PHPMyAdmin.
Mais avant, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.
Remarque: Vous devez toujours faire une sauvegarde de votre base de données avant d’effectuer toutes modifications MySQL.
Ce tutoriel nécessite des connaissances de base sur la façon avec laquelle fonctionne phpMyAdmin.
Découvrez Comment dupliquer une base de données WordPress avec phpMyAdmin
Tout d’abord, vous devez vous identifier sur phpMyAdmin et localiser votre base de données WordPress. Vous retrouverez phpMyAdmin sur votre CPanel.
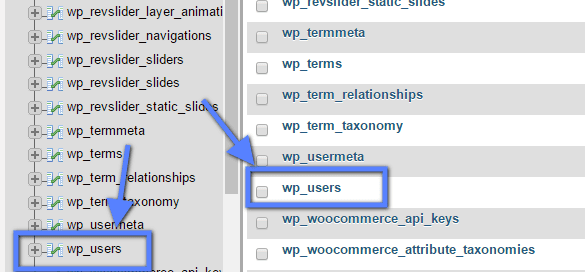
 Une fois que vous y êtes, nous ferons des changements dans les tables « wp_users » et « wp_usermeta ». Cliquez sur « wp_users » pour commencer.
Une fois que vous y êtes, nous ferons des changements dans les tables « wp_users » et « wp_usermeta ». Cliquez sur « wp_users » pour commencer.
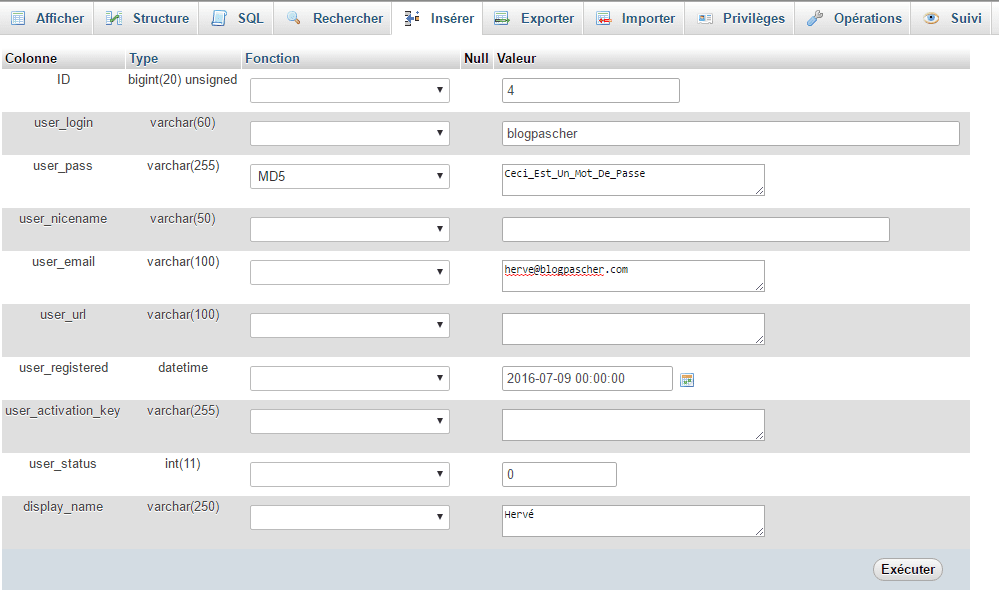
Nous avons besoin d’insérer les informations de notre nouvel administrateur, donc cliquez sur l’onglet Insertion comme dans l’image ci-après. Dans le formulaire d’insertion, ajoutez ce qui suit :
Apprenez aussi Comment changer de thème WordPress depuis PhpMyAdmin
- ID – choisir un nombre (dans notre exemple, nous allons utiliser le numéro 4).
- user_login – insérer le nom d’utilisateur que vous souhaitez utiliser pour accéder au tableau de bord WordPress.
- User_Pass – ajouter un mot de passe pour ce nom d’utilisateur. Assurez-vous de sélectionner la fonction MD5 dans le menu des fonctions (reportez-vous à l’image ci-après).
- user_nicename – mettre un surnom ou ce que vous voulez.
- user_email – ajouter l’email que vous souhaitez associer à ce compte.
- user_url – ce serait l’URL de votre site web.
- user_registered – sélectionnez la date / heure à laquelle cet utilisateur est inscrit.
- user_status – réglez ce paramètre sur 0.
- display_name – mettre le nom que vous souhaitez afficher pour cet utilisateur sur le site web (la valeur peut être la même que user_nicename).
 Cliquez sur le bouton « Exécuter »
Cliquez sur le bouton « Exécuter »
Ensuite, nous allons avoir à ajouter des valeurs à wp_usermeta table. Cliquez sur la table de wp_usermeta puis cliquez sur l’onglet Insertion, comme sur l’étape précédente. Ensuite, ajoutez les informations suivantes au formulaire :
Comment créer un formulaire multipage sur WordPress ? Découvrez le en consultant cet article.
- unmeta_id – laissez ce champ vide (il sera généré automatiquement)
- user_id – ce sera l’identifiant de l’utilisateur que vous avez créé à l’étape précédente. Rappelez-vous que nous en avons choisi 4.
- meta_key – cela devrait être « wp_capabilities »
- meta_value – insérer ceci : a: 1: {s: 13: « administrator »; s: 1: « 1 »;}
Insérez une autre ligne avec les informations suivantes :
- unmeta_id – laisser ce champ vide (il sera généré automatiquement)
- user_id – ce sera l’identifiant de l’utilisateur que vous avez créé à l’étape précédente. Rappelez-vous que nous en avons choisi 4.
- meta_key – cela devrait être « wp_user_level »
- meta_value – « 10 »
Puis cliquez sur le bouton « Exécuter », et vous aurez vous-même créé un nouvel utilisateur.
A cette étape, vous devriez être capable de vous connecter à votre tableau de bord, avec le nom d’utilisateur et le mot de passe que vous avez spécifié pour cet utilisateur.
Consultez aussi notre tutoriel sur Comment optimiser votre fichier WordPress Robots.txt pour un SEO parfait
Une fois connecté, cliquez sur Utilisateurs et modifiez le nom d’utilisateur que vous venez de créer. Aller tout en bas et cliquez sur le bouton « Enregistrer » (vous n’êtes pas obligé de changer quoi que ce soit). Cela permettra à WordPress d’ajouter un peu plus d’informations à votre nouveau compte.
Requête SQL
Pour les développeurs qui veulent accélérer ce processus, vous pouvez simplement déposer cette requête SQL dans votre base de données, et adapter les valeurs de cette dernière.
INSERT INTO `databasename`.`wp_users` (`ID`, `user_login`, `user_pass`, `user_nicename`, `user_email`, `user_url`, `user_registered`, `user_activation_key`, `user_status`, `display_name`) VALUES ('4', 'demo', MD5('demo'), 'Your Name', '[email protected]', 'https://www.test.com/', '2011-06-07 00:00:00', '', '0', 'Your Name');
INSERT INTO `databasename`.`wp_usermeta` (`umeta_id`, `user_id`, `meta_key`, `meta_value`) VALUES (NULL, '4', 'wp_capabilities', 'a:1:{s:13:"administrator";s:1:"1";}');
INSERT INTO `databasename`.`wp_usermeta` (`umeta_id`, `user_id`, `meta_key`, `meta_value`) VALUES (NULL, '4', 'wp_user_level', '10');
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. WPBakery Page Builder
WPBakery Page Builder, anciennement connu sous le nom de Visual Composer, est un autre constructeur de pages premium et extrêmement populaire.

Une grande partie de cette popularité provient du fait que WPBakery Page Builder est livré avec près de 99% des thèmes WordPress de ThemeForest. Mais il n’en reste pas moins qu’il est utilisé sur un très grand nombre de sites web.
A l’instar de Divi Builder, WPBakery Page Builder vous permet à la fois une édition visuelle et une édition dans le back-end. Comparé à quelque chose comme Elementor ou Divi Builder, les options de style de WPBakery Page Builder sont un peu limitées. Vous avez un bon contrôle sur les lignes, mais les options de style pour les éléments individuels sont un peu plus limitées.
Si vous souhaitez utiliser votre propre CSS, vous pourrez ajouter une classe ou un identifiant CSS personnalisé à des éléments individuels, ou vous pourrez ajouter des styles réels au niveau de la page.
Je ne suis pas sûr que WPBakery Page Builder possède des fonctionnalités uniques particulièrement remarquables. Mais ce qu’il a, c’est une énorme communauté d’extensions.
Télécharger | Démo | Hébergement Web
2. Super Side Menu
Side Menu est un excellent plugin WordPress qui vous permet d’ajouter de créer des menus latéraux élégants et étonnants à votre site Web. Il permet de mettre en valeur le contenu du site web et améliore également la facilité d’utilisation de chaque page.
Il est capable d’augmenter la convivialité du menu du site internet en raison de sa compacité et de son caractère informatif. Son jeu de paramètres vous permettra de configurer sa navigation avec un design très attrayant.
Ses autres fonctionnalités sont : le support d’un nombre illimité de boutons, la possibilité de placer le menu soit à droite soit à gauche, l’insertion facile des liens, le contrôle de la taille des polices et des icônes, le contrôle des bordures, et de bien plus.
Télécharger | Démo | Hébergement Web
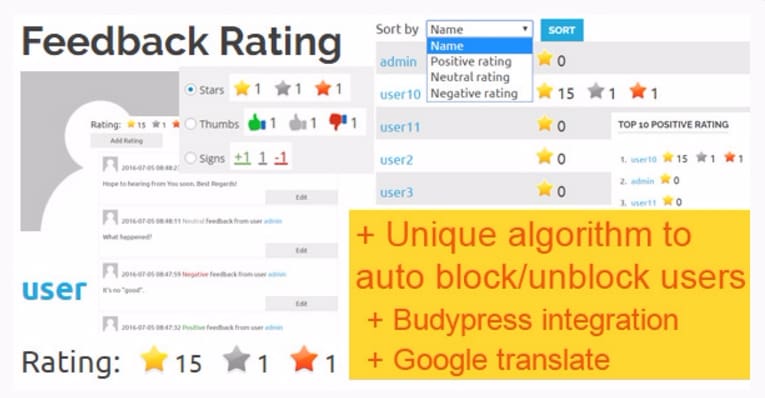
3. Feedback Rating Pro
Feedback Rating Pro est un plugin WordPress d’évaluation qui fait un décompte de tous les commentaires positifs, neutres et négatifs des utilisateurs entre eux et les affiche dans différents styles dans le répertoire des utilisateurs, la page de profil d’utilisateur, le flux d’activité de BuddyPress, le répertoire des membres BuddyPress ou partout où vous en avez besoin.
Un algorithme unique pour bloquer/débloquer automatiquement les utilisateurs vous fait gagner du temps. C’est un outil pratique pour tous les types de communauté. Les utilisateurs pourront s’évaluer très facilement entre eux après une communication.
Télécharger | Démo | Hébergement Web
Autres ressources recommandées
Nous vous invitons aussi à consulter les ressources ci-dessous pour aller plus loin dans la prise en main et le contrôle de votre site web et blog.
- Comment supprimer la chaîne de caractères v=xxx des URLs WordPress
- Comment afficher la date de mise à jour d’un article
- Comment corriger l’erreur d’envoi d’image sur WordPress
- Gagner de l’argent avec Google AdSense est-il aussi facile ?
Conclusion
Voilà ! C’est tout pour ce tutoriel. J’espère qu’il vous aura permis de créer un nouvel utilisateur sur WordPress. N’hésitez pas à partager l’astuce avec vos amis sur vos réseaux sociaux.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Mais, en attendant, faites-nous part de vos commentaires et suggestions dans la section dédiée.
…