les utilisateurs veulent imprimer des articles qu’ils trouvent intéressants. Par défaut, WordPress lui-même et la plupart des thèmes WordPress permettent d’imprimer la page telle qu’elle est, avec tous les graphiques, les couleurs, et le texte dans leurs zones respectives.
Dans ce tutoriel, nous allons vous montrer comment ajouter une option d’impression d’articles sur WordPress.
Mais avant, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.

Quand et pourquoi pouvez-vous avoir besoin d’ajouter une option d’impression d’article sur WordPress ?
Certains thèmes WordPress proposent une feuille de style CSS séparée pour l’impression. Cette feuille de style est utilisée lorsqu’un utilisateur imprime une page. D’autres thèmes WordPress, ne peuvent pas changer l’apparence de votre site web lorsqu’un utilisateur envisage de faire une impression.
Apprenez en consultant cet article Comment présenter et partager des PDF sur WordPress ?
Habituellement, cela oblige les utilisateurs à télécharger les images et autres éléments qui n’ont rien à voir avec le contenu. Ce qui rend la lecture parfois difficile à suivre.
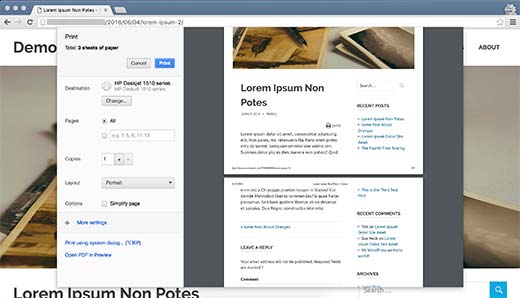
Vous pouvez tester votre thème WordPress pour voir s’il est compatible avec l’impression. En effectuant la combinaison « CTRL+P » (ou en recherchant le bouton d’impression) votre navigateur affichera l’aperçu avant impression de votre site web.
Découvrez Comment avoir une adresse email avec votre hébergement WordPress
Si l’aperçu de l’impression est similaire à ce qui est affiché sur votre site web, alors votre thème ne propose pas d’option d’impression.
Dans ce cas, vous pouvez utiliser une option d’impression d’articles sur votre blog WordPress. Elle ne rendra pas uniquement l’impression conviviale, mais elle permettra également d’encourager les utilisateurs à faire des impressions.
Consultez aussi Comment ajouter le défilement infini sur un blog WordPress
Nous vous présenterons un plugin qui vous aider à ajouter une option d’impression sur WordPress.
Ajouter un bouton d’impression d’article à l’aide du plugin « WP-Print»
La première chose que vous devez faire est d’installer et d’activer le plugin WP-Print.
Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
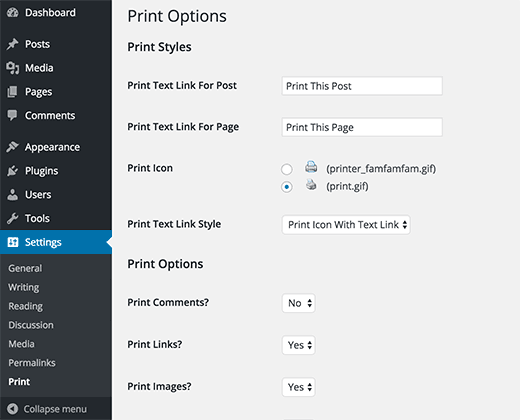
Après l’activation, vous devez visiter la page suivante : « paramètres > Print » pour configurer le plugin.
Vous pouvez décider d’afficher le lien avec le texte, ou juste l’icône, ou tout simplement le texte. Vous pouvez choisir deux icônes, mais aussi changer le texte qui apparaît avec l’icône.
Découvrez aussi Quand et comment installer WordPress dans un sous-répertoire
Sous les options d’impression, il vous sera demandé de choisir d’imprimer les commentaires, les liens, les images ou les vidéos. Par défaut, le plugin n’imprime pas les commentaires et les vidéos. Mais vous pouvez changer cela.
Au bas de chaque article imprimé, le plugin ajoutera un avertissement lié au droit d’auteur. Par défaut, il affiche le nom de votre site web. Vous pouvez changer cela et utiliser ce que vous souhaitez, et vous pouvez même utiliser des balises HTML.
N’oubliez pas de sauvegarder vos modifications.
Allez plus loin en découvrant Comment autoriser des utilisateurs à modifier certaines pages
Le plugin n’ajoutera malheureusement pas un bouton d’impression sur vos articles. Vous devrez le faire manuellement. En fonction de votre thème, vous devrez ajouter le code dans « single.php », « page.php », « archive.php », « content.php », etc…
Recherchez la ligne suivante dans votre thème :
<?php while (have_posts()) : the_post(); ?>
En dessous de cette ligne, vous devez ajouter le code suivant où vous souhaitez afficher le bouton d’impression :
<?php if(function_exists('wp_print')) { print_link(); } ?>
C’est tout, vous pouvez maintenant visiter votre site web et vous serez en mesure de voir le lien d’impression.
Parfois, vous aurez du contenu que vous ne souhaitez pas faire imprimer. Intégrez ce contenu dans le shortcode suivant : [donotprint] et [/ donotprint] comme suit :
[donotprint]This text will not be displayed when printing[/donotprint]
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. PrivateContent
PrivateContent est une solution puissante mais facile à utiliser, et qui permet de créer un véritable site web d’inscription multi-niveaux.
C’est un plugin WordPress compatible avec la nouvelle législation européenne sur la protection des données des utilisateurs. Comme la plupart des plugins de cette liste, il est livré avec toute une série de fonctionnalités complètes qui attendent seulement que vous l’installez.
Protéger votre contenu avec ce plugin WordPress et laisser les abonnés accéder à ce dernier en fonction du rôle ou du statut qu’ils possèdent. En outre, c’est l’un des plugins les plus vendus de cette niche, et qui mérite une attention particulière de votre part.
Télécharger | Démo | Hébergement Web
2. WP FSAM
WP FSAM est un plugin WordPress qui permet de créer un gestionnaire au partage de fichiers. il offre aux admin la possibilité de mettre en ligne des fichiers privés et protégés et de les partager avec certains utilisateurs.
Comme fonctionnalités, il propose entre autre : la possibilité de créer des catégories de fichiers qui peuvent être attribuées aux téléchargements privés, il permet d’uploader facilement des fichiers et de les partager avec certains utilisateurs, la possibilité de créer des utilisateurs et de leur permettre de télécharger les fichiers dans des catégories spécifiées, et bien d’autres.
Télécharger | Démo | Hébergement Web
3. Filetrip
Filetrip est un plugin WordPress très puissant et unique qui vous aide à acquérir et gérer des informations numériques (fichiers, vidéos, musiques, documents et archives).
Ce plugin WordPress intègre principalement votre site web au cloud et vous permet de synchroniser tous les fichiers numériques dans les meilleurs services de stockage disponibles sur internet à savoir Dropbox et Google Drive.
A partir de ces services, vous pouvez envoyer et distribuer vos médias et vos contenus digitaux là où vous le voulez.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- Comment ajouter un zoom sur les images de WordPress
- Comment faire des colonnes sur WordPress sans plugins
- Comment renommer les images sur un blog WordPress
- Comment réparer l’erreur de connectivité sur WordPress
Conclusion
Voilà ! C’est tout pour ce tutoriel. J’espère que vous arriverez à ajouter un bouton d’impression sur votre blog WordPress. N’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires.
…






Bonjour, excellent post, même si c’est quelque chose de vieux m’a aidé. J’ai une question, savez-vous si avec ces plugins je ne peux imprimer qu’une image à partir du bouton créé? Je veux juste que ça sorte pour imprimer une image et je ne sais pas comment le faire. Merci beaucoup.
Bonjour,
Le meilleur moyen de le savoir c’est de tester l’un des plugins WordPress de cette liste. Concernant le post, nous allons le mettre à jour dans une semaine.
Bonjour et merci pour ce tuto très pratique.
Bonjour Jimmy,
Merci du retour.