Envie de trouver comment afficher les informations des thèmes et plugins WordPress ?
Vous avez probablement remarqué que les cartes des applications iOS sur des sites web populaires. Récemment un de nos abonnés cherchait à savoir s’il était possible de faire la même chose, mais cette fois-ci pour les plugins et thèmes WordPress.
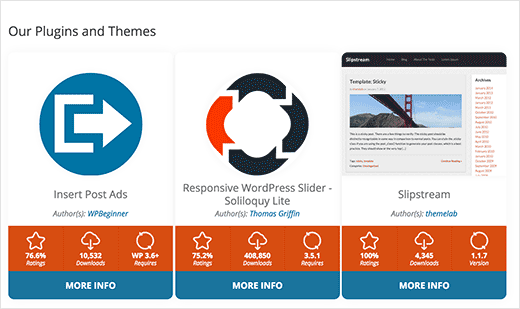
Dans ce tutoriel, je vous montrerai comment afficher les informations de vos plugins et thèmes WordPress dans des cartes décorées que vous pouvez inclure sur votre blog et qui sont susceptibles d’être notées.
Mais avant, découvrons ensemble Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog.
Ensuite, revenons vers ce pourquoi nous sommes là.
La première chose que vous devez faire est d’installer et d’activer le plugin WP Plugin Info Card disponible sur WordPress.org.
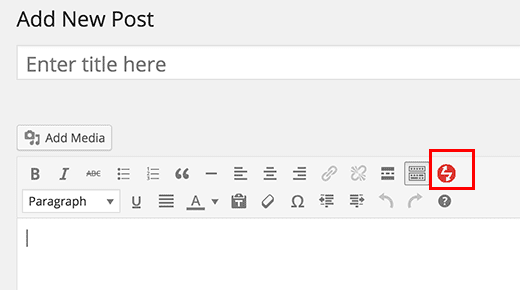
Une fois que vous aurez installé le plugin, vous remarquerez un nouveau bouton disponible sur l’éditeur visuel.
En cliquant dessus, une nouvelle fenêtre s’affichera. C’est sur cette dernière que vous pourrez générer les shortcodes.
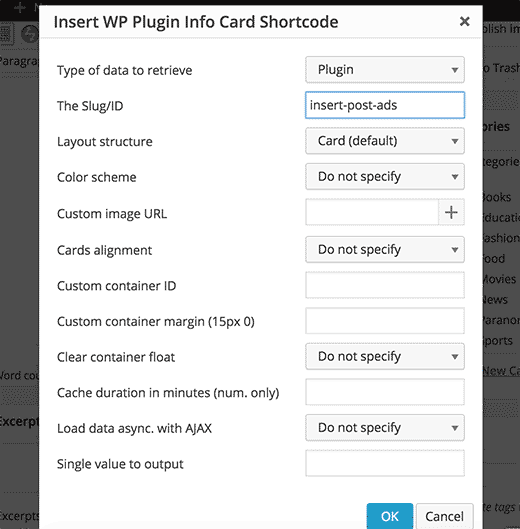
Vous devez choisir si vous souhaitez récupérer les informations d’un plugin ou d’un thème WordPress. Ce plugin peut uniquement afficher les informations des plugins et des thèmes qui sont hébergés sur WordPress.
Découvrez aussi : Quelques services d’hébergement spécialisés pour WordPress
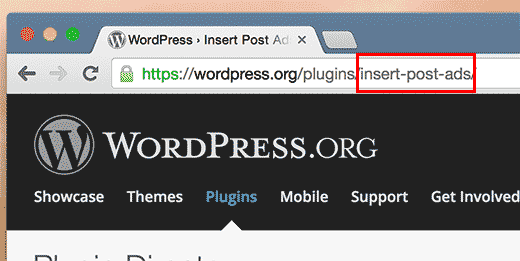
Tout ce que vous avez à faire c’est de fournir le slug du thème ou du plugin WordPress. Pour récupérer le slug, regardez la portion de texte mise en surbrillance sur l’adresse URL.
Parmi les autres options, vous avez le jeu de couleurs, la carte d’information, l’image personnalisée, l’URL, etc. Une fois que vous êtes satisfait des réglages, vous devez simplement cliquer sur le bouton OK. Ceci insérera le shortcode dans l’éditeur visuel.
Tout ce qu’il vous reste à faire c’est de prévisualiser l’article.
Comment ajouter manuellement le shortcode
Certains utilisateurs trouvent qu’il est beaucoup plus facile d’utiliser le code directement sans passer par la fenêtre proposée par le plugin. Tout ce que vous avez à faire, c’est d’ajouter le shortcode suivant :
[wp-pic slug= »floating-social-bar »]
[wp-pic type= »theme » slug= »slipstream »]
N’oubliez pas de sauvegarder votre travail.
C’est tout ce qu’il y a à faire. N’hésitez pas à nous contacter en cas d’incompréhension ou à partager le tutoriel avec vos amis sur vos réseaux sociaux préférés.
Découvrez aussi quelques plugins WordPress premium supplémentaires
Vous pouvez utiliser d’autres plugins pour afficher des comptes à rebours sur votre blog WordPress. Dans ce qui suit, je vous en propose quelques uns.
1. WooCommerce
WooCommerce est le plugin WordPress de eCommerce le plus populaire. Il a été acquis par Automattic (la société derrière le service d’hébergement du blog WordPress.com) en 2015.
Jetez un coup d’œil à notre article : Que choisir entre shopify et WooCommerce pour votre boutique ?
Il possède un grand nombre d’extensions qui sont parfaites si vous souhaitez étendre les possibilités ou les fonctionnalités offertes par votre boutique en ligne ou votre site web de eCommerce.
Ses principaux avantages sont : des centaines d’extensions et de thèmes WordPress uniquement dédiés à ce dernier, la prise en charge de la vente des produits physiques ou numériques, la possibilité de vendre des produits issus d’un programme d’affiliation, la gestion complète du stock, la gestion des expéditions, le support de plusieurs passerelles de paiement, un support client et une documentations toujours disponibles.
Télécharger | Démo | Hébergement Web
2. Octaboo
Octabook est un plugin WordPress premium très facile à utiliser et un outil de Booking instantanée de rendez-vous pour presque tous les types de services et de fournisseurs de services qui souhaitent proposer de la réservation en ligne à partir d’un site web.
Il propose plusieurs fonctionnalités dont on citera entre autres : un support pour la localisation multiples, la configuration des services, de la tarification dynamique, des notifications, etc…, le support des champs personnalisables pour les formulaires, la personnalisation de l’apparence, la prise en charge de Google Calendar, un tableau de bord intuitif, l’exportation des données au format csv, et beaucoup plus.
Télécharger | Démo | Hébergement Web
3. Scrape Price Comparison
Scrape Price Comparison est un plugin WordPress que vous pourrez intégrer dans une boutique en ligne en ligne qui repose sur le plugin WooCommerce, afin de créer une comparaison de prix de produits et d’ajouter rapidement et facilement un shortcode sur n’importe quelle publication ou page.

Il récupère les prix en temps réel à partir d’autres sites Web / boutiques en ligne et affiche à vos utilisateurs le site internet le moins cher et où acheter.
Consultez aussi notre article sur Comment créer une roue de la fortune pour coupons sur WooCommerce
Comme fonctionnalités on trouvera entre autres : le support des milliers de boutique en ligne populaires, l’ajout automatique de votre lien d’affiliation, le support de plusieurs shortcodes, la disponibilité des prix même si votre site web est hors service ou en maintenance, la configuration de la fréquence de mises à jour des prix – minute, heure, jour, semaine -.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- 6 qualités qu’un formulaire de contact doit avoir sur WordPress
- JetPlugins : les Meilleurs modules pour Elementor Page Builder
- GIF, Emojis ou Memes : bonne idée pour les sites web WordPress ?
- Comment comparer un thème enfant à un thème parent sur WordPress
Conclusion
Voila ! C’est tout pour ce tutoriel, j’espère qu’il vous permettra d’afficher les informations des thèmes et plugins sur WordPress.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
N’hésitez pas à partager cet article avec vos amis sur vos réseaux sociaux préférés. Mais, en attendant, faites-nous part de vos commentaires et suggestions dans la section dédiée.
…