Cette semaine, nous allons vous montrer comment créer des formulaires d’abonnement ayant une roue de la fortune avec Divi et le plugin WP Optin Wheel. Espérons que ce tutoriel vous aidera à augmenter les taux de conversion. La fonctionnalité de ludification de Lucky Wheel Optin Form vous permettra d’interagir avec les visiteurs et de les récompenser avec un code de réduction qu’ils pourront utiliser pour leurs achats en ligne.
Allons-y !
Aperçu
Avant de plonger dans le didacticiel, examinons rapidement le résultat sur différentes tailles d’écran.
 Installer WooCommerce
Installer WooCommerce
Recherche de plugin et d’installation
Si vous ne l’avez pas encore fait, la première chose à faire est d’installer WooCommerce sur votre site Web WordPress. Nous demanderons également d’utiliser le pack d’agencement de magasin de matériel sur le site Web de Divi sur lequel vous travaillez.
Accédez à vos plugins et recherchez WooCommerce. Une fois que vous l’avez trouvé, cliquez sur le bouton ‘Installer maintenant’.
 Activer
Activer
Assurez-vous d’activer le plug-in WooCommerce immédiatement.
 Configurer WooCommerce
Configurer WooCommerce
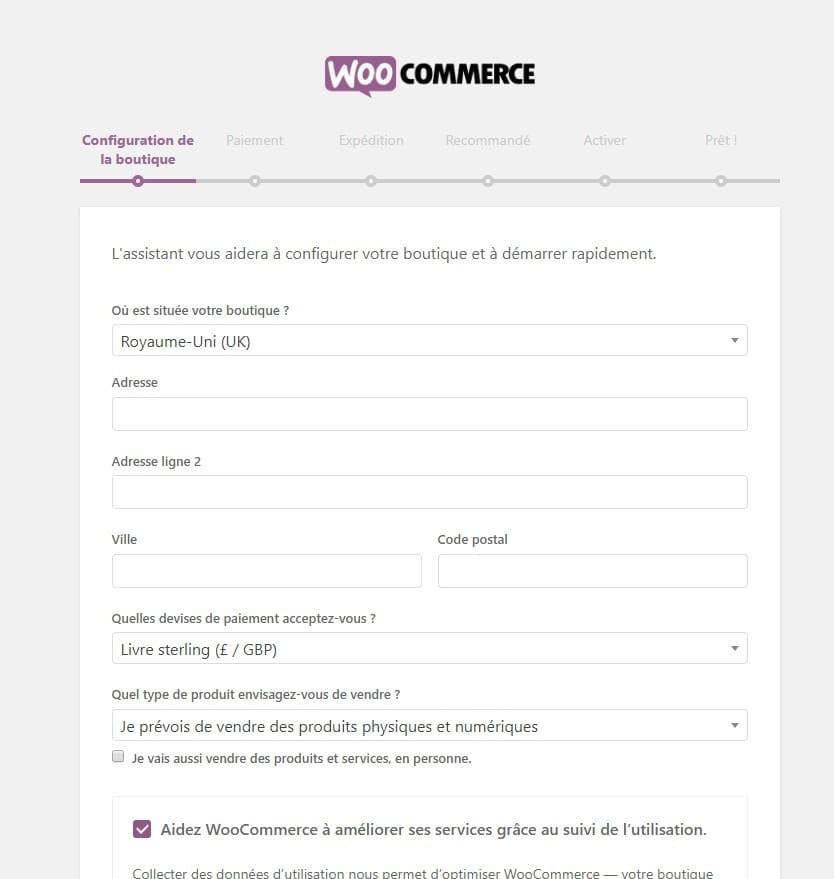
Ensuite, WooCommerce vous redirigera automatiquement vers son formulaire de configuration. Ici, vous devrez renseigner tous les détails pour préparer la mise en ligne de votre magasin. Une fois ce processus effectué, toutes les pages WooCommerce nécessaires seront automatiquement ajoutées à votre site Web.
Installer le plugin WP Optin Wheel
Recherche de plugin et d’installation
Pour créer la forme optin de Lucky Wheel, nous allons utiliser un plugin de ludification gratuit appelé WP Optin Wheel . Retournez à vos plugins et recherchez le plugin WP Optin Wheel. Ensuite, cliquez sur le bouton ‘Installer maintenant’. Vous devez ensuite activer le plugin.
Ajouter des produits à WooCommerce
Ajouter un nouveau produit
Si vous exploitez déjà un site Web de commerce électronique, vous pouvez ignorer cette partie. Si vous essayez simplement d’essayer quelque chose, nous vous recommandons d’ajouter des produits à votre plugin WooCommerce. Cela vous aidera à tester la forme optin de la roue chanceuse par la suite. Pour ajouter un nouveau produit, accédez à Produits> Ajouter un nouveau .
 Ajouter des détails sur le produit
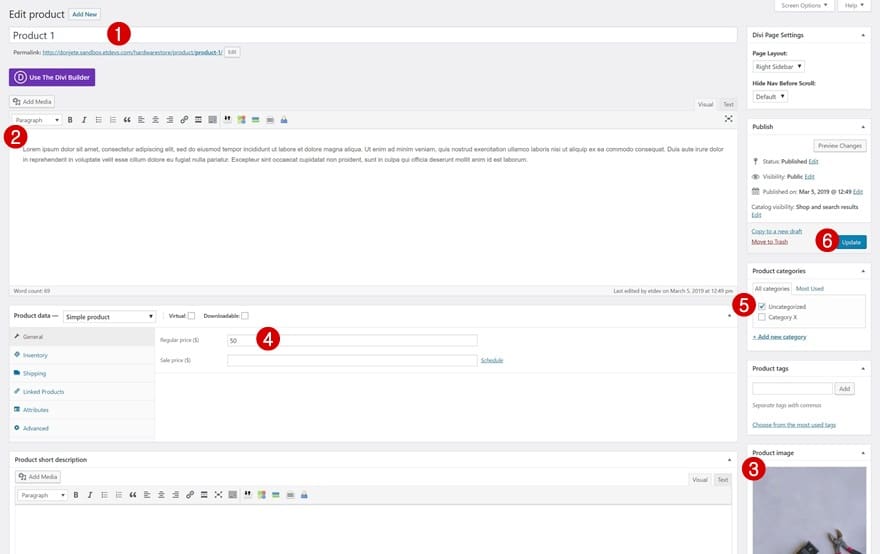
Ajouter des détails sur le produit
Remplissez tous les détails du produit. Cela inclut, sans toutefois s’y limiter, un nom de produit, une description, une image en vedette, un prix et une catégorie. Publiez la page du produit une fois que vous avez terminé d’ajouter ces détails.
 Répéter pour chaque produit
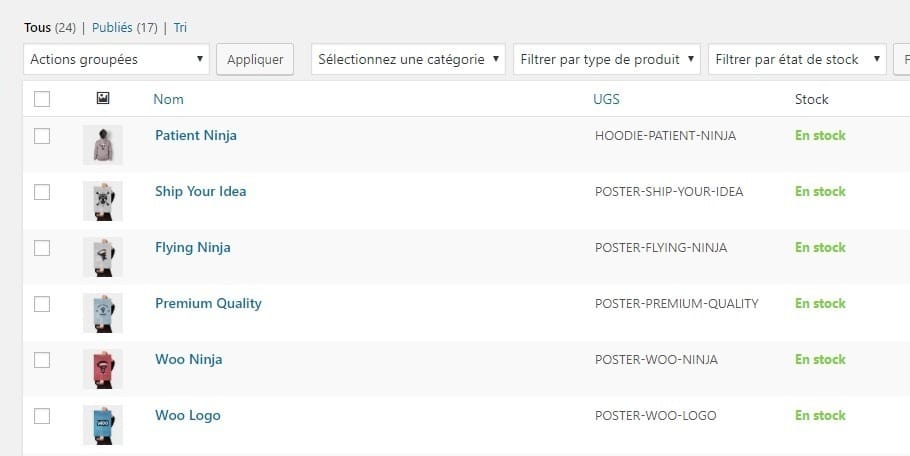
Répéter pour chaque produit
Répétez la même étape pour chacun des produits que vous souhaitez ajouter à votre site Web.
Ajouter des coupons à WooCommerce
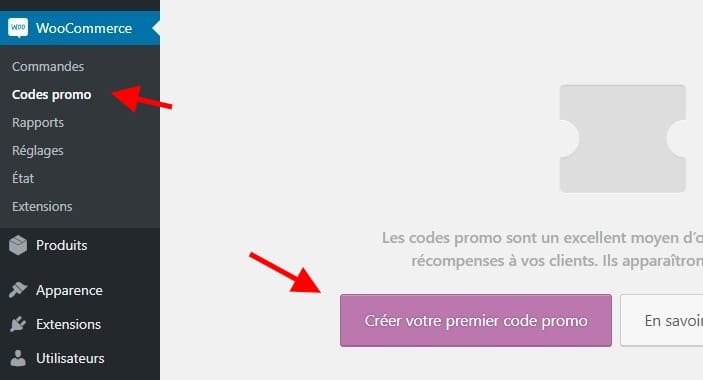
Aller aux coupons
Il est maintenant temps d’ajouter des coupons. Plus tard dans cet article, nous utiliserons les coupons que nous avons créés comme récompense. Accédez à votre tableau de bord WordPress> WooCommerce> Coupons . Une fois sur place, commencez à créer votre premier coupon.
Ajouter le coupon n ° 1: 5% de réduction
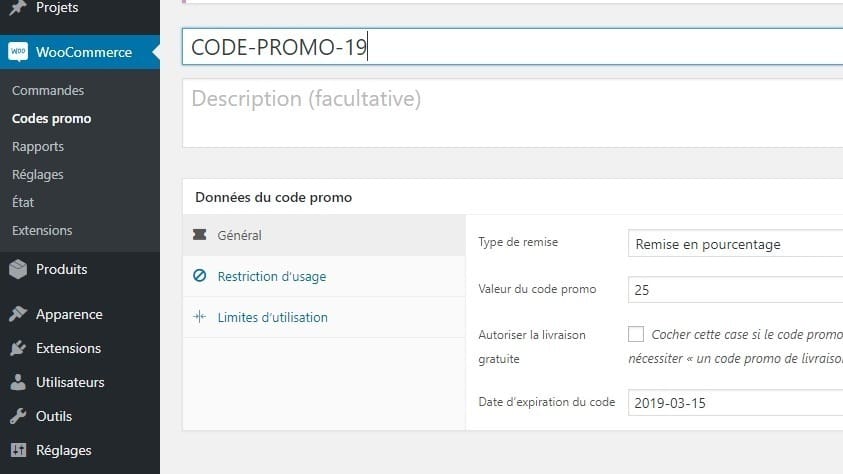
Général
Dans la roue de la fortune à 12 tranches, vous pouvez décider combien de tranches incluent un prix. Vous pouvez, par exemple, offrir 4 prix et créer un coupon différent pour chacun d’entre eux. Vous pouvez également utiliser un coupon pour plusieurs points sur la roue. Une fois que vous avez créé votre premier coupon, allez-y et entrez le code de coupon en haut de la page. Ensuite, modifiez les paramètres généraux:
- Type de remise: remise en pourcentage
- Montant du coupon: 25
- Date d’expiration du coupon: Entrez la date de votre choix
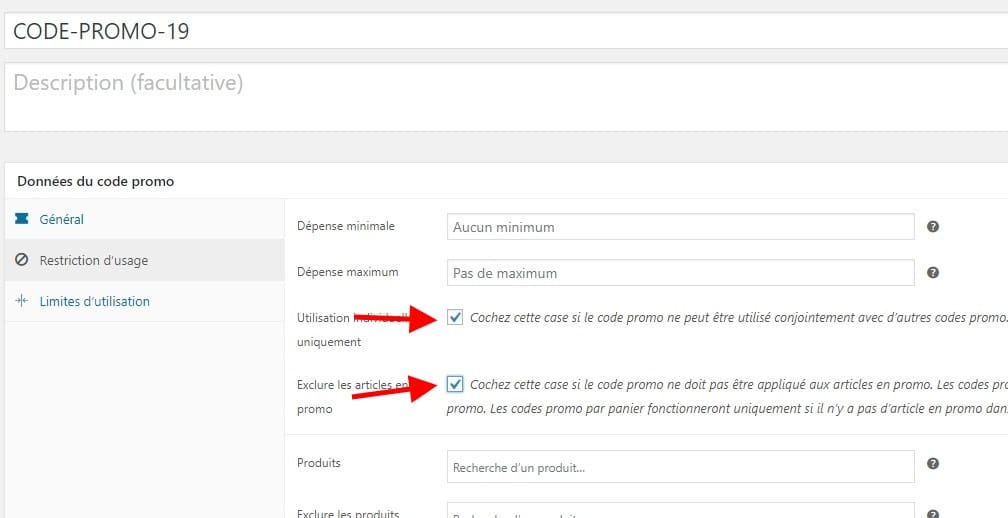
 Usage Restrictions
Usage Restrictions
Continuez en basculant sur les onglets de restriction d’utilisation. Ici, vous pouvez décider s’il existe une dépense minimale et maximale liée au coupon. Vous pouvez également cocher les cases suivantes:
- Cochez cette case si le coupon ne peut pas être utilisé avec d’autres coupons.
- Cochez cette case si le coupon ne doit pas s’appliquer aux articles en vente. Les coupons par article ne fonctionneront que si l’article n’est pas en vente. Les coupons par panier ne fonctionneront que s’il y a des articles dans le panier qui ne sont pas en vente.
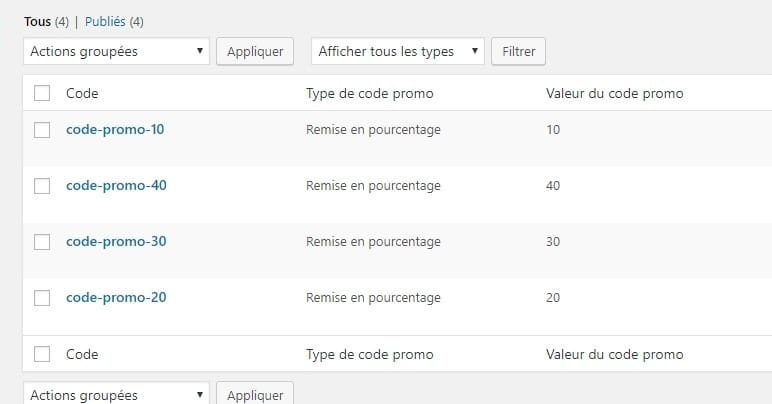
 Répétez les étapes pour 3 autres coupons
Répétez les étapes pour 3 autres coupons
Créez autant de coupons que vous le souhaitez en suivant les mêmes étapes que celles mentionnées ci-dessus. Vous n’êtes pas limité à offrir un pourcentage de réduction. Vous pouvez également créer un coupon qui offre un rabais fixe sur un panier ou un produit et l’inclure dans la roue de la chance.
Créer un formulaire Optin Lucky Wheel
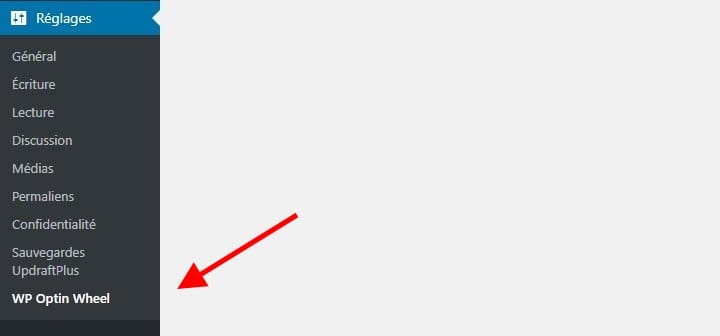
Aller aux paramètres du plugin
Maintenant que nous avons franchi toutes les étapes nécessaires pour que la roue de la fortune fonctionne, nous pouvons commencer à en créer une ! Accédez à votre tableau de bord WordPress > WP Optin Wheel .
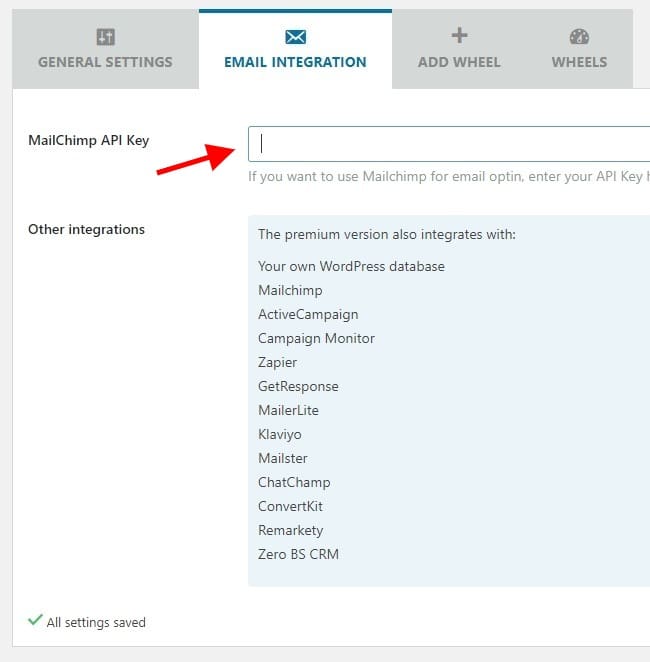
 Ajouter une clé API MailChimp
Ajouter une clé API MailChimp
Avant de pouvoir créer une roue de la chance, vous devez ajouter votre clé API MailChimp. La version gratuite du plugin WP Wheel Optin n’offre qu’une intégration avec MailChimp. Si vous souhaitez associer la roue de la chance à un autre fournisseur, vous devez passer à la version premium.
 Créer une nouvelle roue
Créer une nouvelle roue
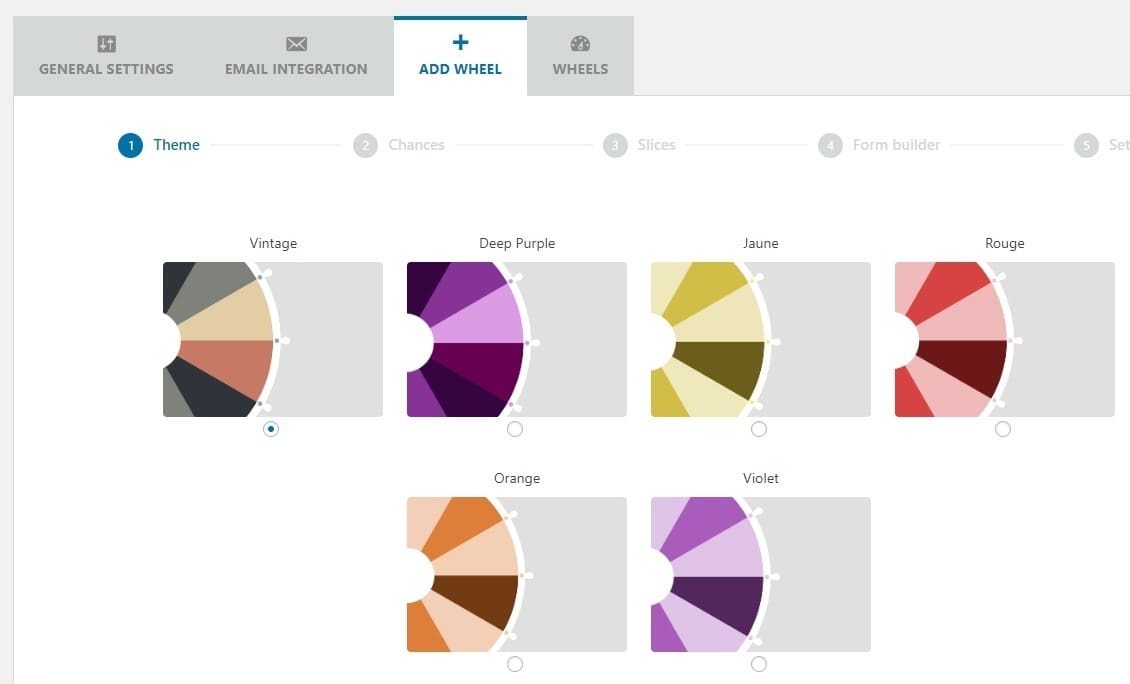
Choisissez un thème
Commençons à créer la roue ! Choisissez une palette de couleurs de votre choix. Pour ce didacticiel, nous choisissons l’orange car il s’agit bien avec la palette de couleurs du Hardware Store Layout Pack .
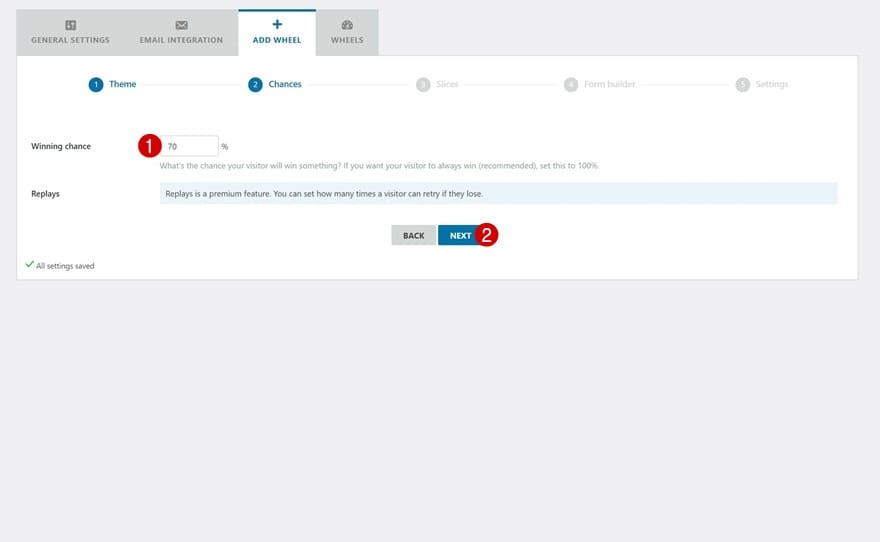
Setup Chances
La prochaine étape dans la création de votre formulaire d’inscription à la route de la fourtune consiste à choisir un pourcentage de réussite. Ce pourcentage indique combien de fois les gens gagnent quelque chose en faisant tourner la roue. Dans ce cas, chaque visiteur qui fait tourner la roue a 70% de chances de gagner un code promo.
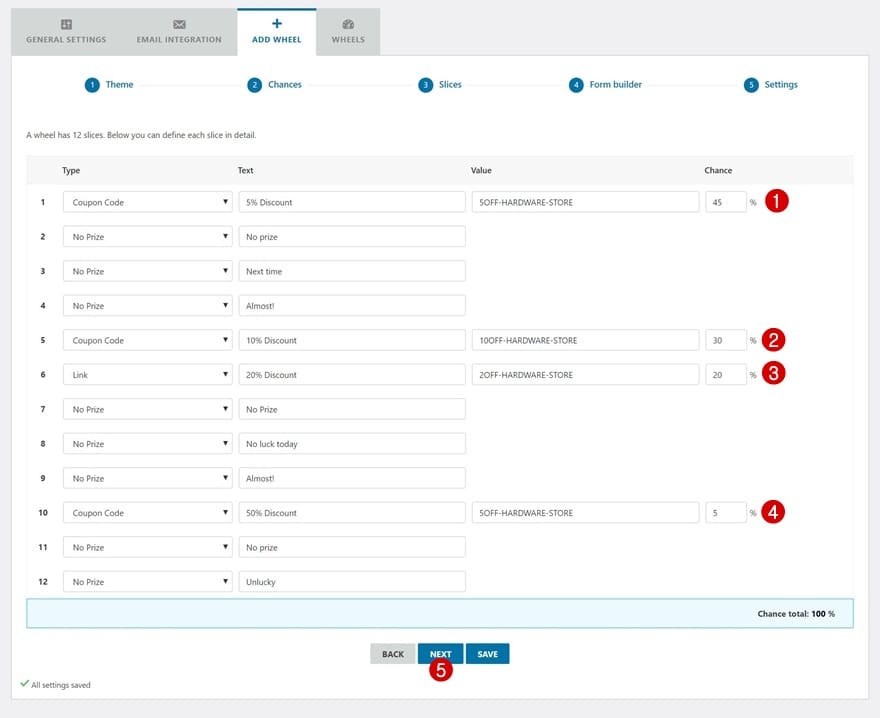
 Tranches d’installation
Tranches d’installation
Continuez en configurant les 12 différentes tranches. Vous pouvez dédier chacune des tranches à l’une des trois options suivantes:
- Pas de prix: le visiteur ne gagne rien
- Code promo: le visiteur gagne un code promo
- Lien: les visiteurs gagnent un ebook, par exemple
Dans cet exemple, nous utilisons 4 des 12 tranches pour ajouter un code de coupon. Nous définissons également les chances pour chacune de ces tranches individuellement.
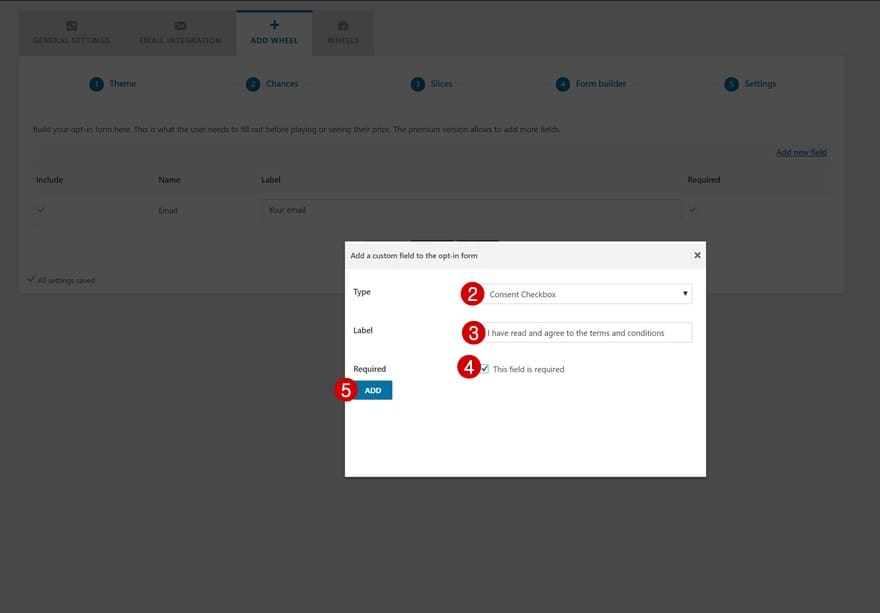
Configuration du générateur de formulaire
La prochaine étape vous aidera à créer le formulaire d’abonnement lui-même. Vous remarquerez qu’il y a déjà un champ email ici. Le seul autre type de champ que vous pouvez ajouter au formulaire d’inscription est une case à cocher. Ils ont spécifiquement ajouté ce type de champ pour rendre le formulaire conforme au GDPR.
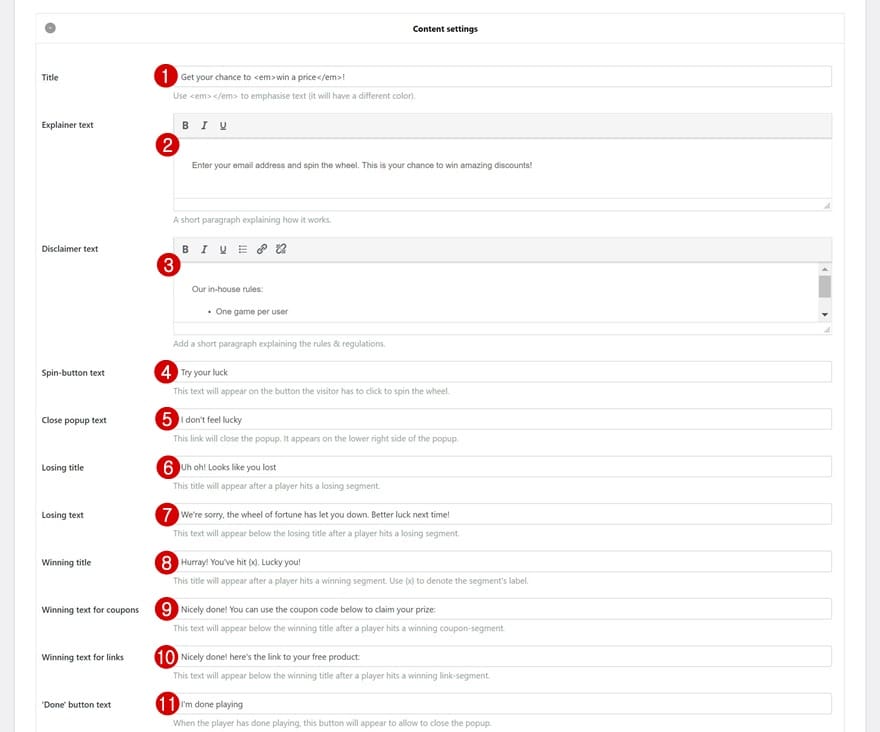
Paramètres de contenu
Ensuite, vous pourrez configurer le contenu écrit de la forme de la roue chanceuse. Allez-y et changez tout le contenu pour le faire correspondre à votre site Web.
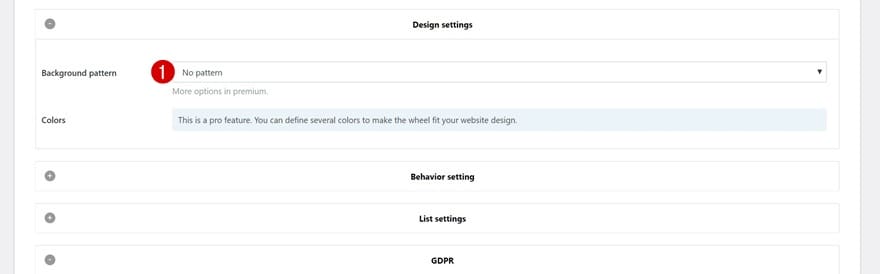
 Paramètres de conception
Paramètres de conception
Ouvrez ensuite les paramètres de conception et choisissez « Pas de motif » (no pattern) pour l’option motif de fond.
Paramètres de comportement
Vous avez également la possibilité de choisir quand la forme optionnelle Lucky Wheel apparaît dans les paramètres de comportement.
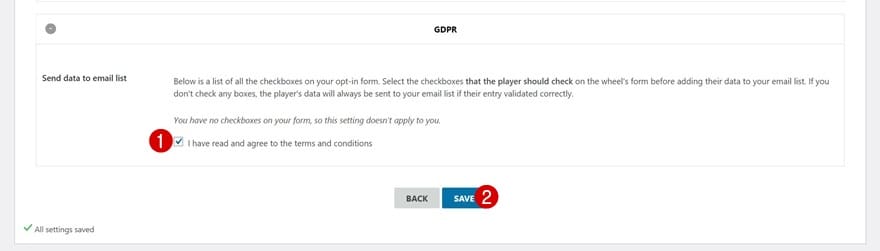
GDPR
Dernier point mais non le moindre, vous pouvez vous assurer que les données partagées par les visiteurs ne seront pas sauvegardées à moins qu’ils n’aient coché les différentes cases de votre formulaire d’inscription et que vous avez terminé! Enregistrez le formulaire d’inscription Lucky Wheel et accédez à votre site Web pour le tester.
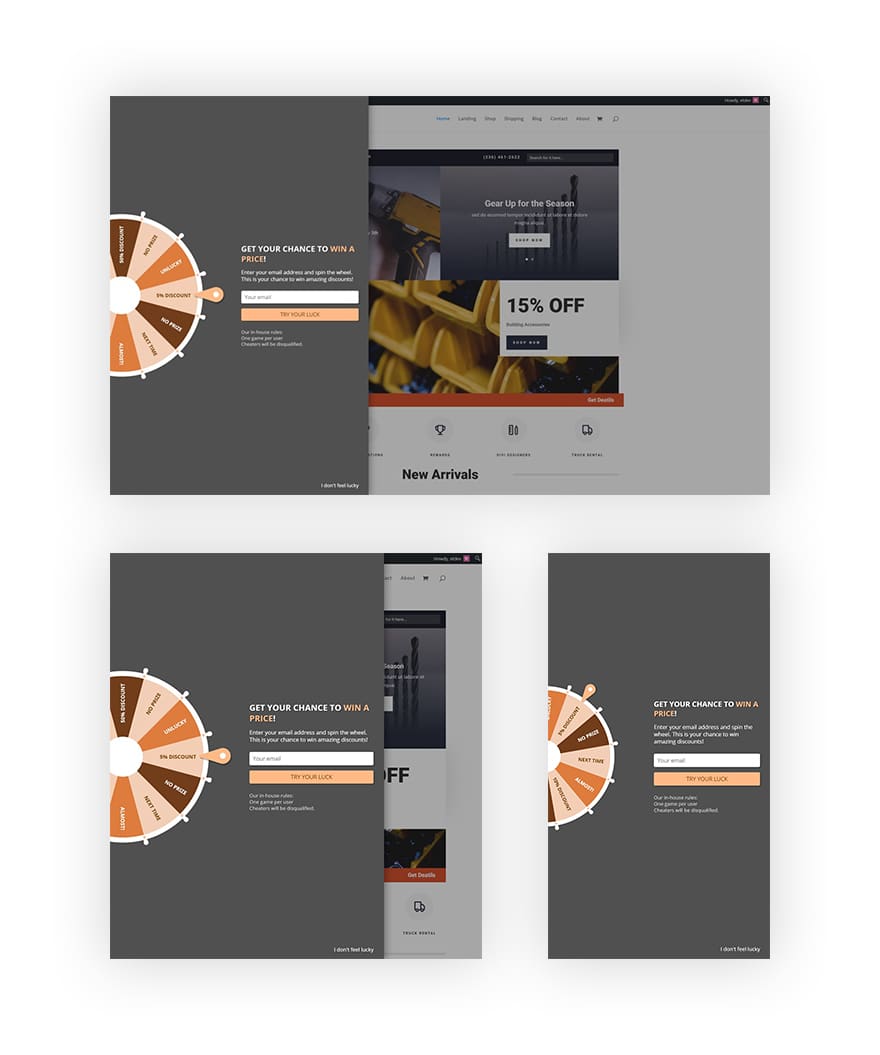
 Aperçu
Aperçu
Maintenant que toutes les étapes sont franchies, jetons un dernier regard sur le résultat obtenu avec différentes tailles d’écran.
 Dernières pensées
Dernières pensées
Nous espérons que ce tutoriel vous aidera à créer vos listes de courrier électronique plus rapidement et de manière interactive. Si vous avez des questions ou des suggestions, veillez à laisser un commentaire dans la section des commentaires ci-dessous!