Souhaitez-vous découvrir comment créer une page de résultats de recherche avec Elementor ?
Que vous ayez un blog personnel, un site web d’e-Commerce ou un grand site Web avec plusieurs utilisateurs, l’ajout d’une fonction de recherche est suffisamment crucial. Elle permet à vos visiteurs de trouver plus facilement le contenu qu’ils recherchent, plutôt que de cliquer ici et là dans le menu de navigation.
Dans WordPress, l’apparence (mise en page) de la page de résultats de recherche est contrôlée par un modèle sur le thème que vous utilisez (le fichier search.php dans la plupart des cas). Si la mise en page par défaut ne vous convient pas, vous pouvez créer un modèle personnalisé pour la remplacer.
Si vous n’avez pas de compétences PHP, vous pouvez utiliser Elementor (ou d’autres plugins de création de pages qui ont une fonctionnalité de création de thème comme Divi Builder et WPBakery) pour créer un modèle de page de résultats de recherche personnalisé sur WordPress.
Pour pouvoir créer un modèle de page de résultats de recherche à l’aide d’Elementor, vous devez utiliser la version pro d’Elementor car la fonction de Constructeur de thème n’est disponible que dans Elementor Pro.
Comment créer une page de résultats de recherche avec Elementor
Lorsque vous créez une page de résultats de recherche personnalisée à l’aide d’Elementor, vous pouvez ajouter n’importe quel élément que vous aimez lorsque vous créez une page. Il y a plus de 90 éléments (appelés widgets) que vous pouvez ajouter.
Lire aussi : Comment gérer les soumissions de formulaire dans Elementor
Elementor lui-même propose des modèles de page de résultats de recherche prédéfinis pour rationaliser votre flux de travail. Ou, si vous avez votre propre concept de conception, vous pouvez également créer vous-même la page de résultats de recherche.
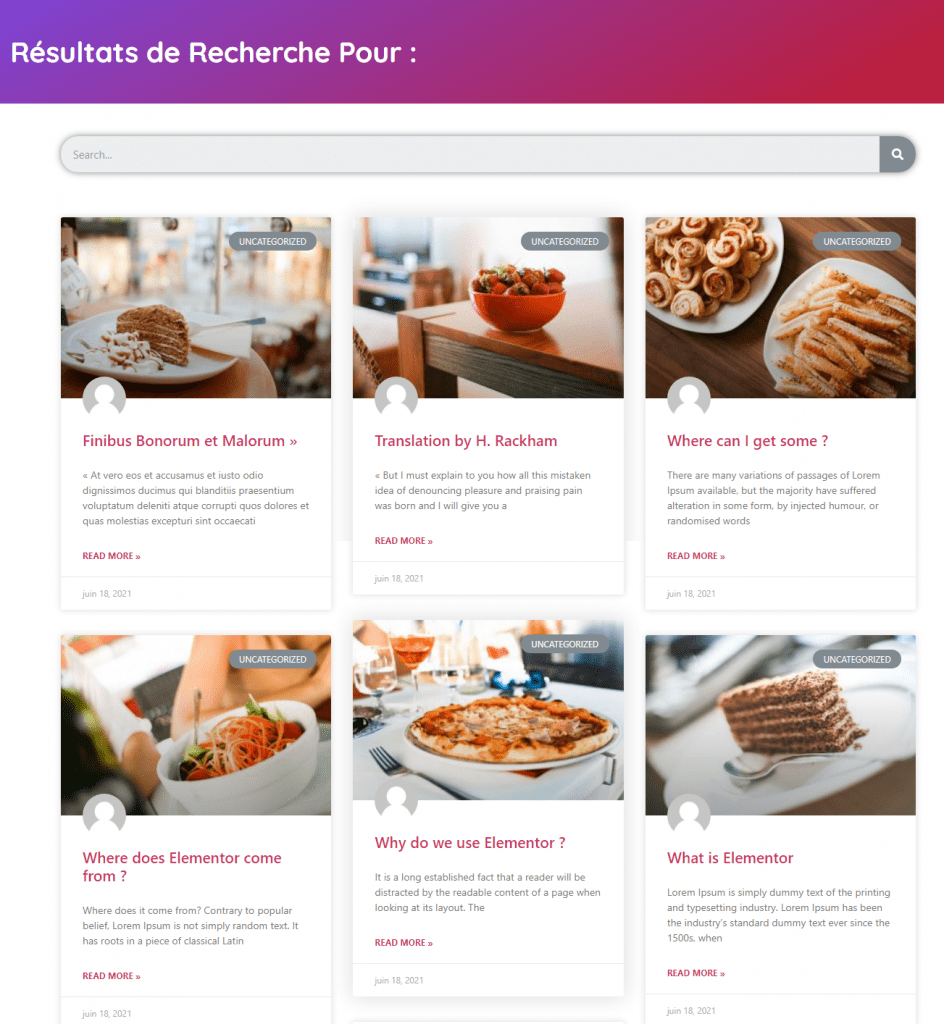
Dans cet article, nous allons vous montrer comment créer un modèle de page de résultats de recherche à partir de zéro. Voici la capture d’écran de la page de résultats de recherche que nous voulons créer.
Nous allons utiliser deux sections pour créer la page de résultats de recherche ci-dessus :
- Section 1: Pour placer l’en-tête (la description des résultats de la recherche)
- Section 2 : Pour placer le formulaire de recherche et les résultats de la recherche
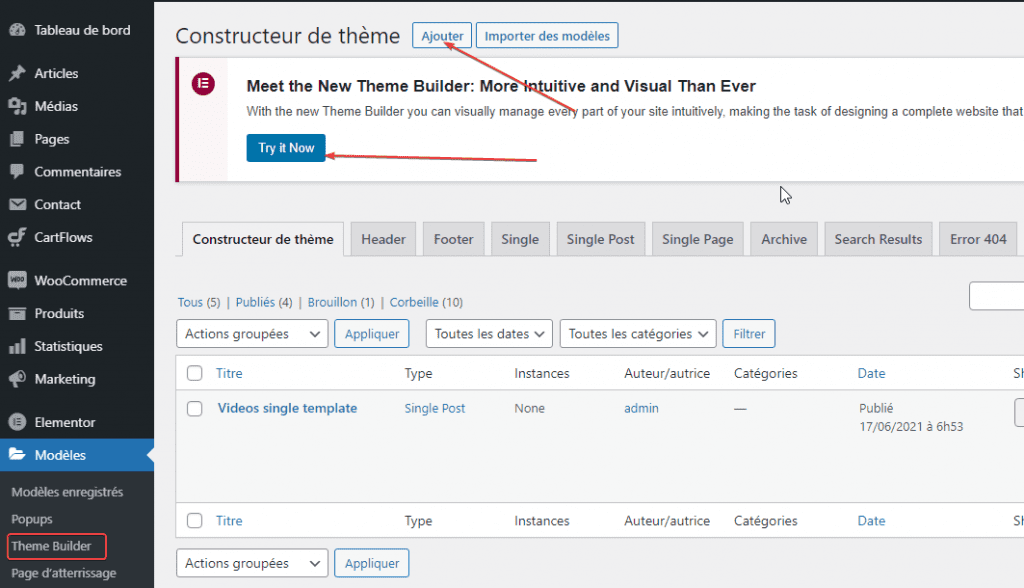
Avant de commencer, assurez-vous d’avoir mis à niveau votre version d’Elementor vers la version pro au cas où vous ne l’auriez pas fait. Une fois que vous êtes prêt, accédez à Modèles -> Themes Builder sur votre tableau de bord WordPress.
Découvrez aussi : Comment utiliser Elementor : Le Guide complet
Cliquez sur le bouton Ajouter pour créer un nouveau modèle (ou vous pouvez cliquer sur le bouton Try It Now pour essayer le Themes Builder d’Elementor).
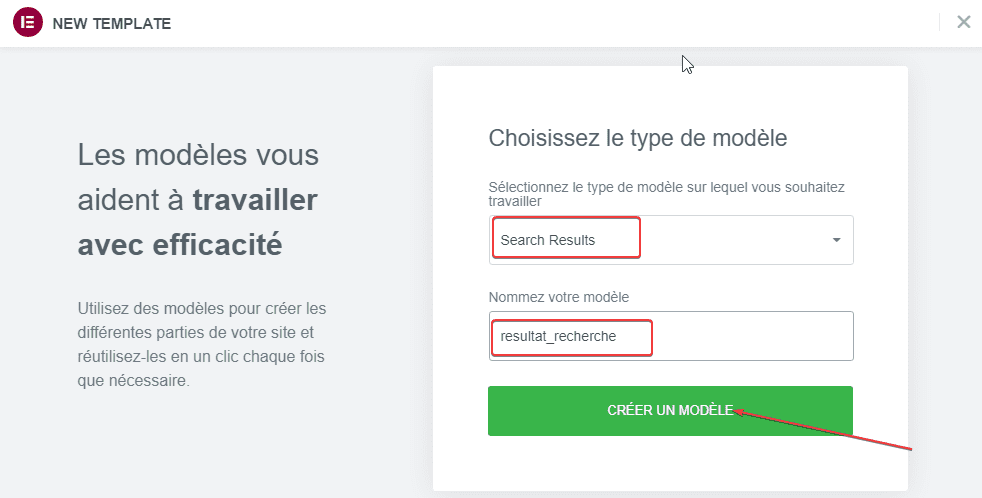
Définissez le type de modèle sur Résultats de la recherche, donnez un nom à votre modèle et cliquez sur le bouton CREER UN MODELE pour commencer à créer ce dernier.
Puisque nous voulons créer la page de résultats de recherche à partir de zéro, vous pouvez simplement fermer la fenêtre de la bibliothèque de modèles qui apparaît.
Lire également : Comment ajouter un effet de pointage à une colonne dans Elementor
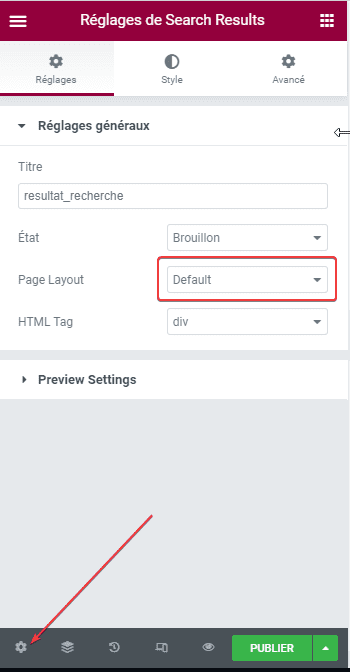
Avant de commencer à ajouter un widget, vous pouvez d’abord définir la mise en page de la page. Pour le faire, cliquez sur l’icône d’engrenage sur le côté inférieur du panneau des paramètres (panneau sur le côté gauche). Vous pouvez définir la mise en page dans l’option Page Layout du bloc Réglages généraux sous l’onglet Réglages.
Section 1
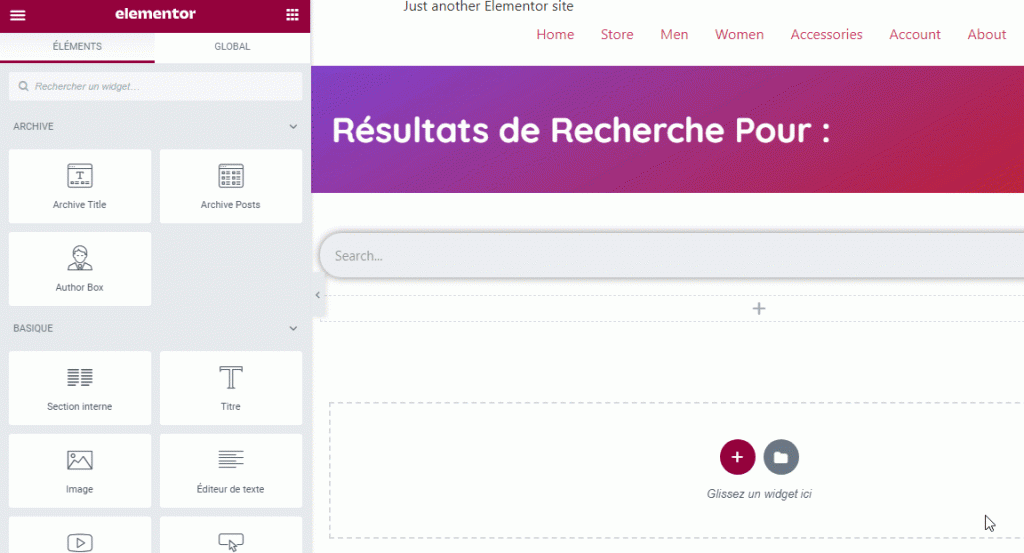
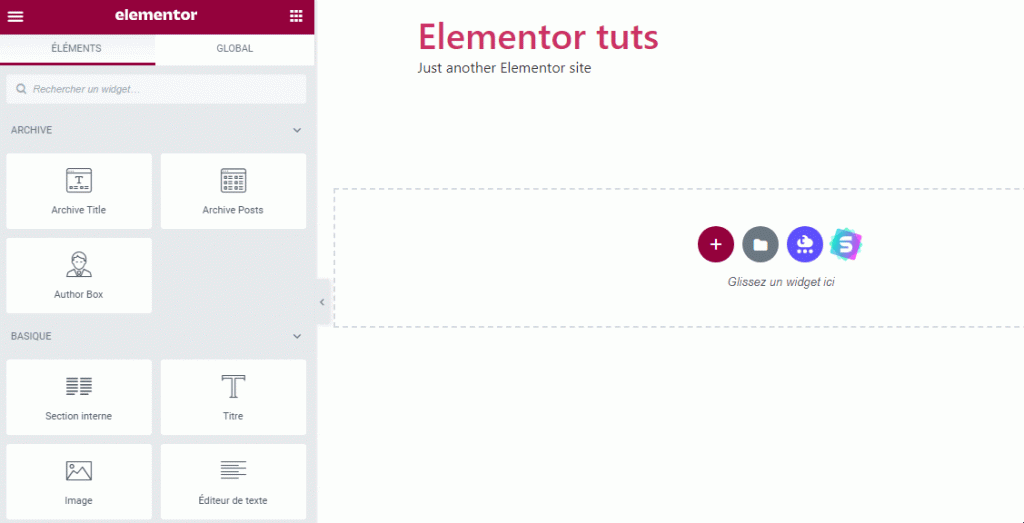
Comme indiqué ci-dessus, nous utiliserons cette section pour placer l’en-tête afin d’afficher la description de la page de résultats de recherche. Cliquez simplement sur le bouton plus dans la zone d’édition d’Elementor pour ajouter une nouvelle section. Vous pouvez sélectionner la structure à une colonne. Une fois la section ajoutée, faites-y glisser le widget Titre.

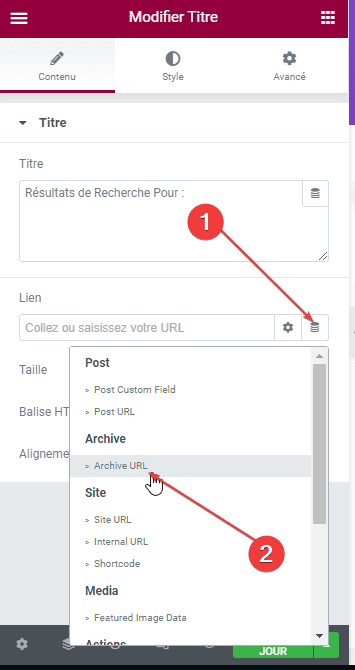
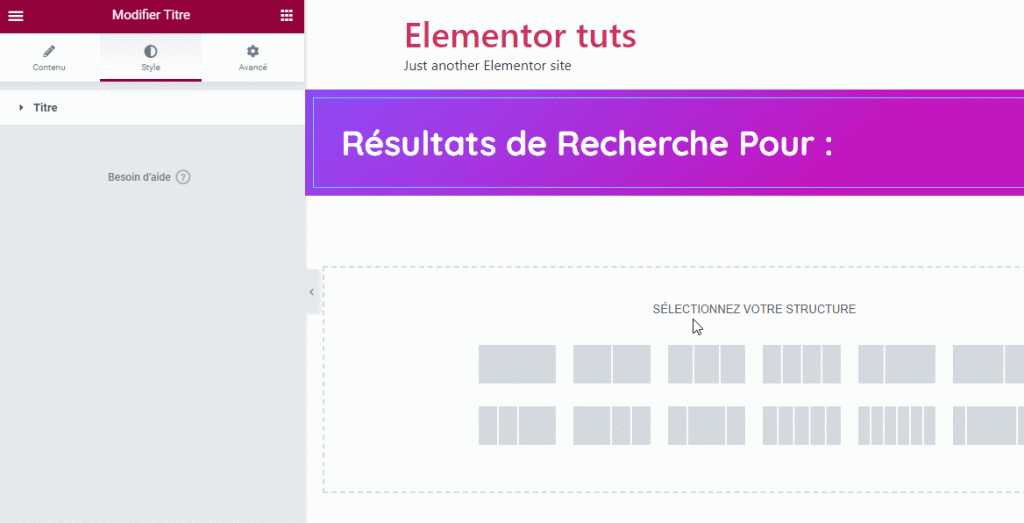
Accédez au panneau de gauche. Dans le bloc Titre sous l’onglet Contenu, cliquez sur l’icône de la base de données dans le champ Titre et sélectionnez Titre de l’archive.
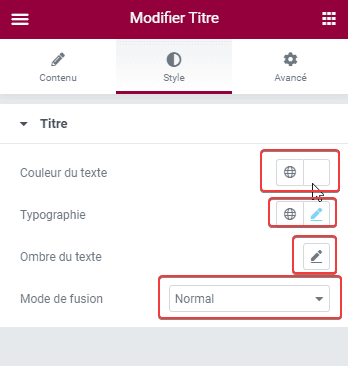
Vous pouvez ensuite accéder à l’onglet Style pour personnaliser l’en-tête. Vous pouvez définir des éléments tels que la couleur du texte, la typographie (famille de polices, taille de police, style de police, etc.). Vous pouvez également appliquer le mode de fusion et l’ombre du texte si vous le souhaitez.
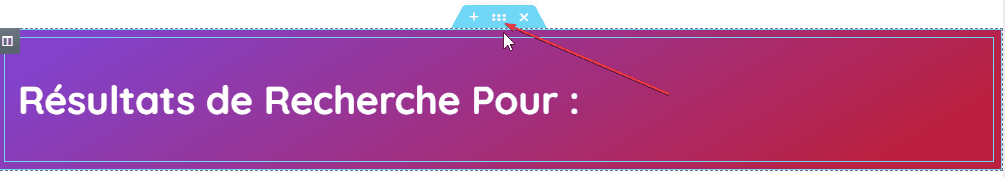
Si vous souhaitez définir l’arrière-plan de la section, ajouter un séparateur ou définir la marge, vous pouvez cliquer sur la poignée de section pour la passer en mode édition.

Section 2
Cliquez sur le bouton Plus pour ajouter une nouvelle section comme vous l’avez fait sur la section 1 ci-dessus. Vous pouvez également sélectionner la structure à une colonne. Une fois la section ajoutée, faites glisser le widget Formulaire de recherche.

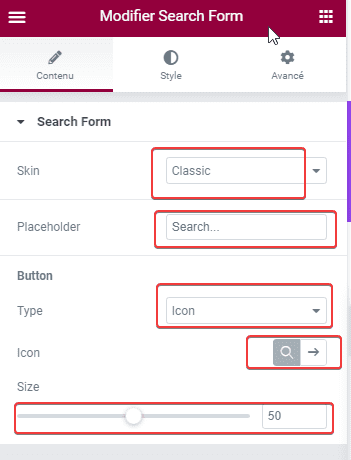
Vous pouvez ensuite accéder au panneau des paramètres pour effectuer les réglages. Dans le bloc Formulaire de recherche sous l’onglet Contenu, vous pouvez définir le Skin, le placeholder, l’icône, la taille de l’icône, etc…

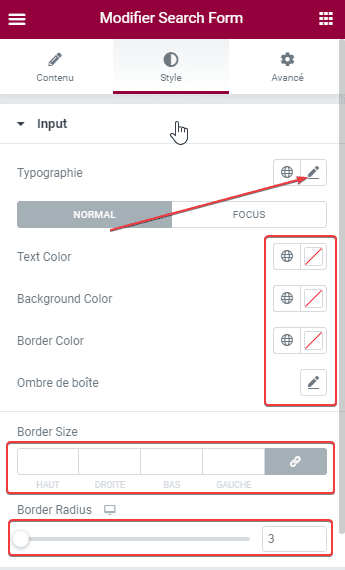
Pour personnaliser le formulaire, vous pouvez ouvrir l’onglet Style. Il existe deux blocs de paramètres que vous pouvez ouvrir : Input et Button. À partir du bloc Input, vous pouvez définir la typographie, la couleur du texte, la couleur d’arrière-plan, la couleur de bordure, la taille de bordure et le rayon de bordure.

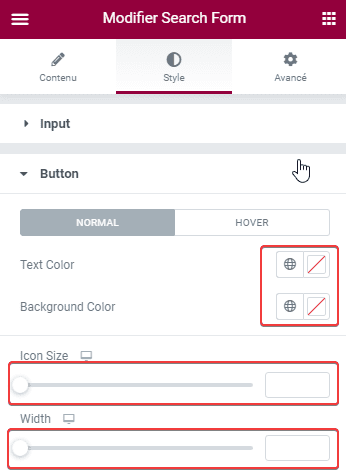
À partir du bloc Button, vous pouvez définir la couleur du texte du bouton, la couleur d’arrière-plan, la typographie, la taille de l’icône et la largeur du bouton.

Une fois le style du widget Formulaire de recherche en place, vous pouvez ajouter le widget Archives Posts. Vous pouvez le placer juste sous le widget Formulaire de recherche.
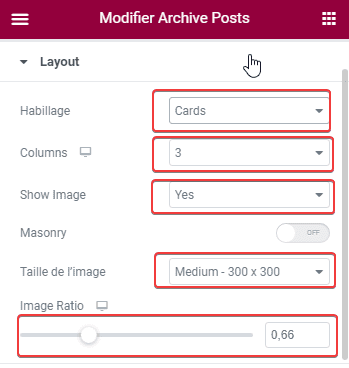
Une fois ce widget en place, accédez au panneau de gauche. Sous le bloc Layout, de l’onglet Contenu, vous pouvez définir l’habillage, le nombre de colonnes, la position de l’image, la longueur de l’extrait, les métadonnées, etc…
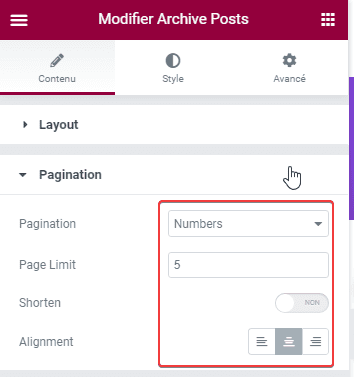
Sur le bloc Pagination, vous pouvez définir le type de pagination, la limite de page et l’alignement.
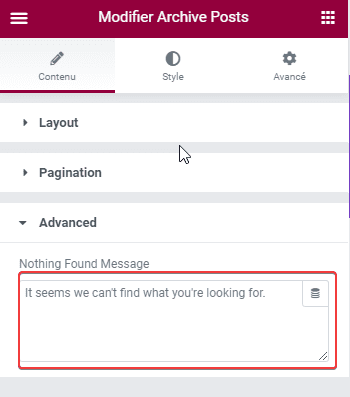
Sur le bloc Avanced, vous pouvez définir le message à afficher lorsque WordPress ne trouve pas la requête de recherche fournie.
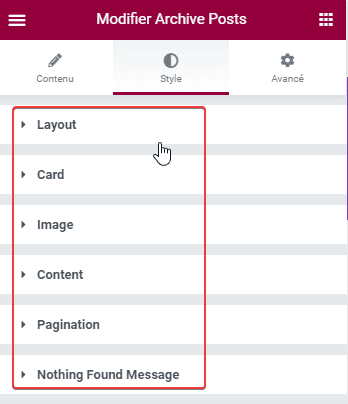
Une fois les paramètres de base de l’onglet Contenu terminés, vous pouvez passer à l’onglet Style pour personnaliser l’apparence du widget Archive Posts. Il y a 6 blocs que vous pouvez ouvrir sur cet onglet.
- Layout
Vous pouvez ouvrir ce bloc pour définir l’alignement du contenu textuel des messages (titre de la publication et méta). Vous pouvez également définir l’écart entre les colonnes et les lignes.
- Image
Vous pouvez ouvrir ce bloc pour définir le rayon de bordure des vignettes de publication. Vous pouvez également définir l’espacement et appliquer des filtres CSS.
- Content
Vous pouvez ouvrir ce bloc pour définir la typographie, la couleur du texte et l’espacement du contenu textuel des publications.
- Pagination
Si vous activez la pagination, vous pouvez ouvrir ce bloc pour personnaliser la pagination. Vous pouvez définir des éléments tels que la typographie, la couleur du texte et l’espace entre les nombres.
- Nothing Found Message
Vous pouvez ouvrir ce bloc pour personnaliser le message d’erreur lorsque WordPress ne peut pas trouver le contenu en fonction de la requête de recherche fournie. Vous pouvez définir la typographie et la couleur du texte sur ce bloc.
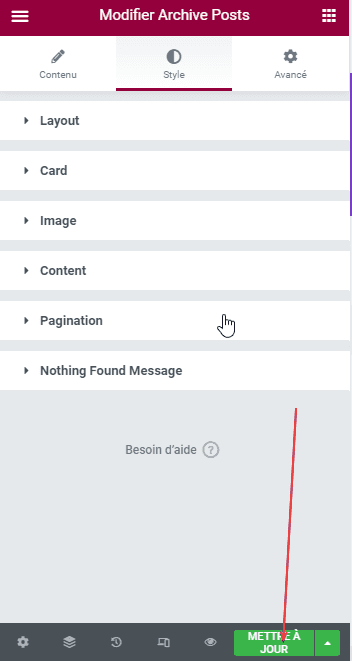
Vous pouvez ajouter d’autres widgets si vous en avez besoin. Une fois que vous avez terminé de modifier la page, vous pouvez cliquer sur le bouton PUBLIER OU METTRE A JOUR en bas du panneau des paramètres.
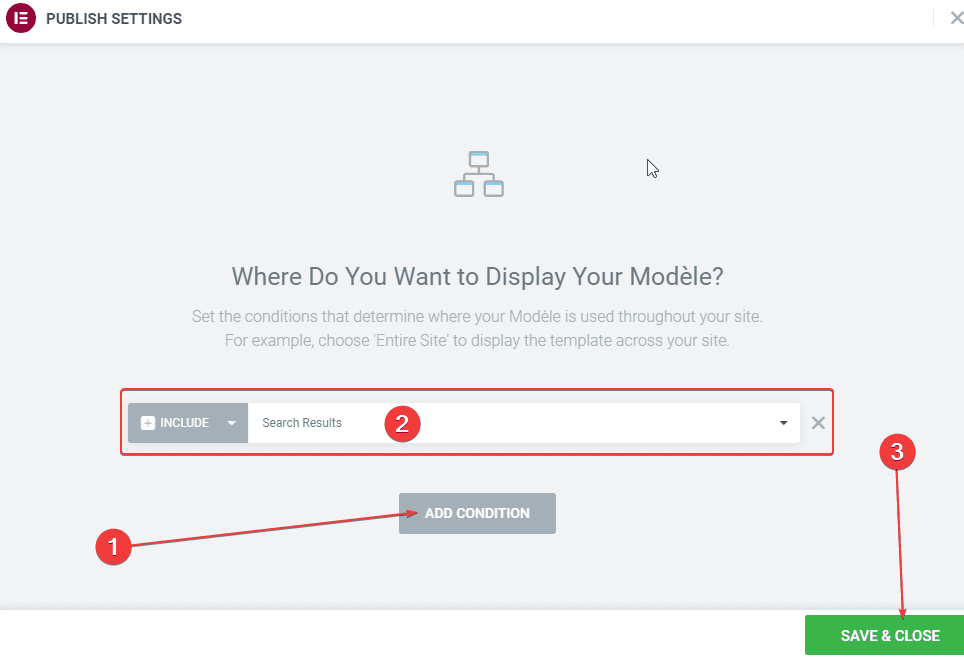
Si vous êtes invité à ajouter une condition d’affichage, ajoutez-en simplement une en cliquant sur le bouton AJOUTER UNE CONDITION. Puisque vous créez une page de résultats de recherche, définissez la condition d’affichage sur Search Results. Cliquez sur le bouton SAVE&CLOSE pour appliquer la modification.

Et voila !
Chaque site Web basé sur WordPress a une page de résultats de recherche unique, en fonction du thème utilisé par le site Web. Si la mise en page de la page de résultats de recherche proposée par le thème que vous utilisez ne vous semble pas attrayante, vous pouvez la personnaliser.
À moins que vous n’ayez des compétences PHP, vous pouvez utiliser Elementor pour créer une page de résultats de recherche personnalisée sur votre site web WordPress. Tout est glisser-déposer. Pas besoin de manipuler le code PHP.
En outre, vous pouvez également utiliser Elementor pour créer un en-tête personnalisé, un pied de page personnalisé, une page 404 personnalisée et d’autres parties de votre thème WordPress.
Obtenez Elementor Pro Maintenant !
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. WooCommerce Autoresponder
WooCommerce Autoresponder est un plugin WordPress qui vous permet d’abonner vos clients à votre auto répondeur. Ce plugin WordPress affiche également une case d’inscription à la newsletter afin d’intégrer facilement WooCommerce à l’auto-répondeur.
Comme fonctionnalités vous trouverez entre autres : une intégration complète avec WooCommerce, le support de 9 auto-répondeurs, aucune connaissance dans le codage n’est requise, facile à installer, et beaucoup plus.
Lisez aussi : Tutoriel MailChimp en français : le guide complet pour créer une newsletter
Télécharger | Démo | Hébergement Web
2. WordPress Comment Rating Plugin
Il s’agit d’un système d’évaluation de commentaires. Il vous permet de laisser les utilisateur noter les différents commentaires. Ils auront juste à cliquer sur le bouton de prévisualisation et défiler jusqu’à la section commentaires pour voir le plugin WordPress premium en action.
Dans ses fonctionnalités on retrouve principalement : une facilité d’utilisation, le support des couleurs d’icônes personnalisées, le classement des commentaires en fonction des notes, la personnalisation de la taille des icônes, le support du CSS personnalisé, le chiffrement IP (pour les utilisateurs européens), la possibilité de traduire ce plugin et bien plus.
Télécharger | Démo | Hébergement Web
3. Progress Map
Progress Map est un plugin WordPress conçu pour la géolocalisation. L’objectif est d’aider les utilisateurs ayant des sites Web concernant des listes d’hôtels, des annonces immobilières, des listes de restaurants, des offres d’emploi, des annonces de boutique et plus… à organiser leurs emplacements sur Google Map et à naviguer facilement à travers la carte en utilisant un carrousel.
En d’autres termes, avec ce plugin, vos emplacements vont être publiés à la fois sur Google Map (marqueurs) et sur un carrousel. Le carrousel est connecté à la carte, ce qui signifie que l’élément sélectionné dans le carrousel ciblera son emplacement sur la carte et vice-versa.
Jetez un coup d’œil à Comment afficher l’emplacement d’un membre de votre communauté WP sur une carte Google Map
Pour ajouter vos emplacements, Progress Map fournit une espace de formulaire dans la page « Ajouter nouvel article » vous permettant d’ajouter facilement les coordonnées de votre emplacement.
Télécharger | Démo | Hébergement Web
Autres ressources recommandées
Nous vous invitons aussi à consulter les ressources ci-dessous pour aller plus loin dans la prise en main et le contrôle de votre site web et blog.
- 9 plugins WordPress pour envoyer des e-mails via SMTP
- 7 plugins WordPress pour intégrer une carte Google Maps sur votre site web
- Comment configurer un réseau multisite sur WordPress
- Comment ajouter des sections métas sur les articles et pages
Conclusion
Voila ! C’est tout pour ce tutoriel. Nous espérons qu’il vous fera découvrir comment créer une page de résultats de recherche avec Elementor. Nous aimerions écouter vos pensées sur le sujet dans la section commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…