Vous avez un fichier PDF. Vous avez Elementor. Mais comment intégrer un PDF dans Elementor? Il existe 2 méthodes pour répondre à cette question.
- Utiliser le plugin PDF Viewer For Elementor
- Utiliser Elementor lui-même.
Jetons donc un coup d’œil à chacune de ces méthodes. Mais avant, si vous n’avez jamais installé le plugin WordPress Elementor, découvrez comment le faire en cliquant sur ce lien.
Méthode 1: Comment intégrer un PDF dans Elementor à l’aide du plugin WordPress PDF Viewer For Elementor
Tout d’abord, vous devrez installer et activer le plugin gratuit PDF Viewer For Elementor à partir du référentiel de plugins WordPress. Ensuite, modifiez la page sur laquelle vous souhaitez intégrer le PDF avec Elementor.
Lire : Comment installer (ajouter) un plugin sur WordPress
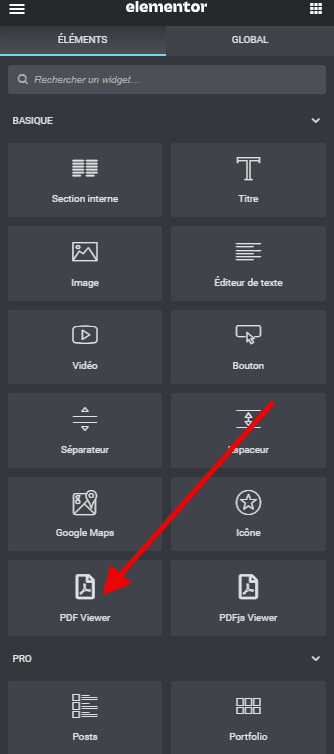
Une fois Elementor actif, vous devriez voir le widget Visionneuse PDF dans le panneau Elementor de gauche. Faites glisser et déposez ce widget sur la page.

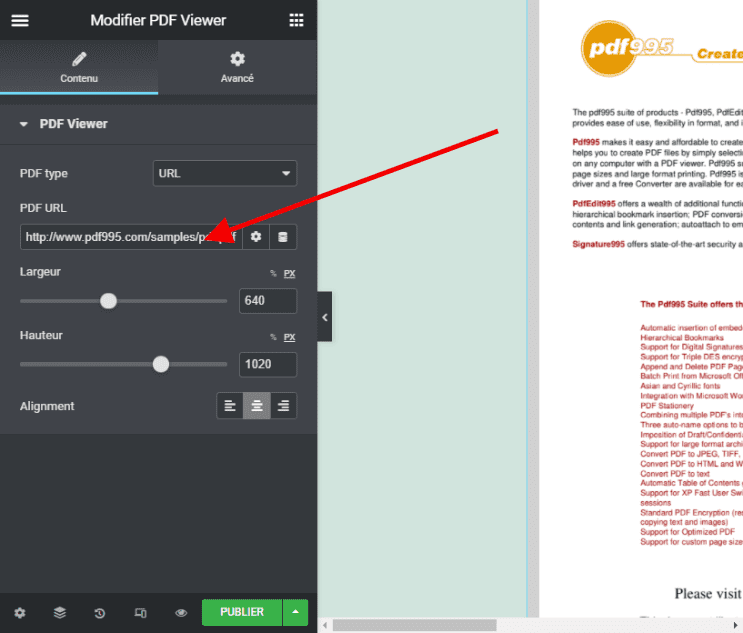
Dans les paramètres du widget Visionneuse PDF, vous pouvez définir l’URL du fichier PDF que vous souhaitez incorporer dans le champ URL PDF. L’URL PDF peut être l’URL que vous avez après avoir mis en ligne le PDF dans votre bibliothèque multimédia WordPress.
Par exemple, https://monsite.com/wp-content/uploads/2021/06/mon-pdf.pdf.

Cela devrait intégrer le PDF à votre page. En outre, à partir du panneau des paramètres du widget, vous pouvez également définir la hauteur, la largeur et l’alignement du fichier PDF intégré.
Lire également : Pouvez-vous utiliser Elementor sans thème ? (Non – Voici pourquoi)
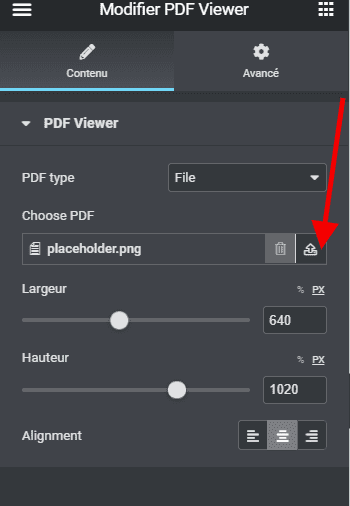
Maintenant, si vous n’avez pas encore téléchargé le PDF dans votre bibliothèque multimédia, vous pouvez définir le champ Type de PDF sur Fichier dans les paramètres du widget et mettre en ligne votre PDF à l’aide du champ Choisir PDF.

Une fois le fichier PDF téléchargé, il sera intégré à la page.
L’utilisation du plugin PDF Viewer For Elementor est le moyen le plus simple d’intégrer un fichier PDF sur votre page.
Cependant, si vous ne souhaitez pas installer ce plugin, vous pouvez utiliser la deuxième méthode pour ajouter votre fichier PDF à l’aide d’Elementor.
Méthode 2: Comment ajouter un fichier PDF sur une page à l’aide d’Elementor
Cette méthode n’affiche pas le fichier PDF sur votre page comme dans la première méthode. Au lieu de cela, il s’affichera en cliquant sur un bouton.
Voici comment cette méthode fonctionne.
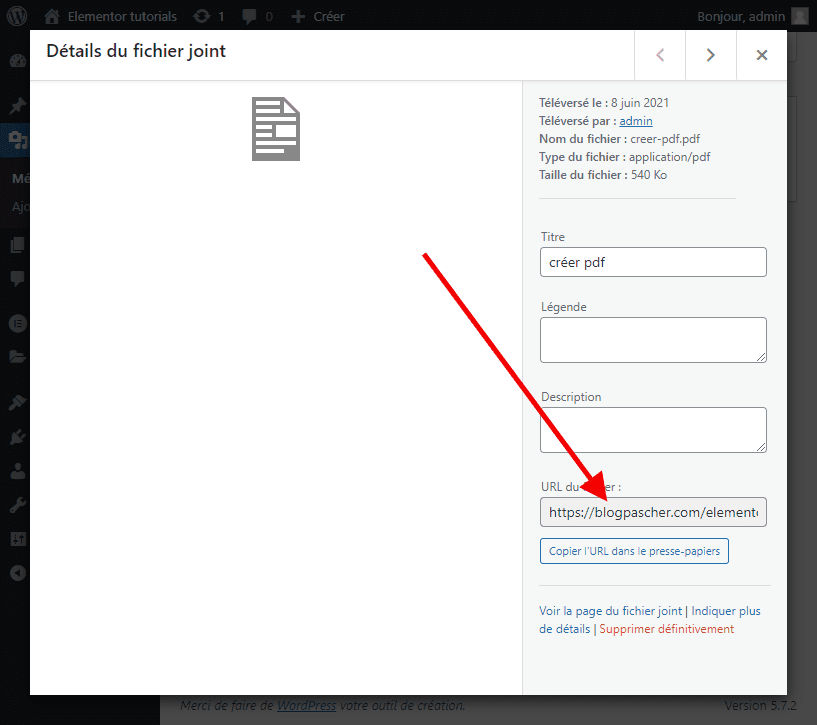
Étape 1 : Téléchargez le PDF dans votre bibliothèque multimédia WordPress et copiez l’URL du fichier téléchargé. Vous pouvez obtenir l’URL en cliquant sur le fichier téléchargé dans votre bibliothèque multimédia.

Étape 2 : Maintenant, modifiez avec Elementor la page sur laquelle vous souhaitez intégrer le PDF.
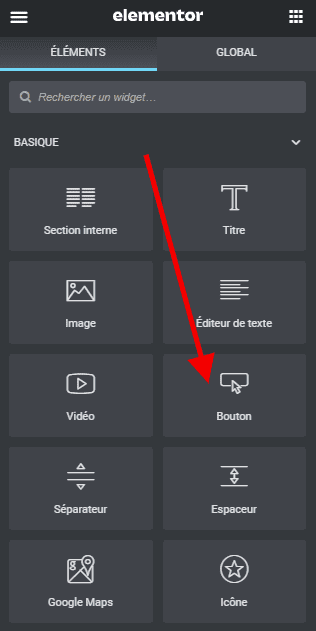
Étape 3 : Glisser-déposer le widget Elementor Bouton sur la page

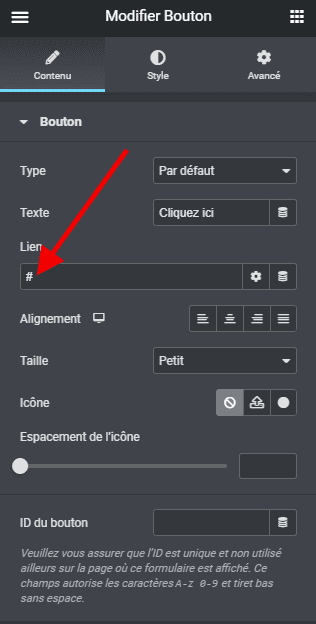
Étape 4 : Maintenant, collez l’URL du PDF de l’étape 1 dans le champ Lien des paramètres du widget Bouton.

Étape 5 : Mettez à jour la page.
Maintenant, lorsque vous ou quelqu’un d’autre cliquera sur le bouton, le PDF s’affichera.
Consultez aussi : Comment créer une playlist audio avec Elementor
Vous pouvez jouer avec les paramètres du bouton pour concevoir le bouton comme vous le souhaitez.
Quelle est la prochaine étape ?
Il existe également d’autres plugins qui vous fournissent des widgets pour intégrer des PDF dans Elementor. Mais je ne les ai pas inclus dans ce tutoriel car ce sont des plugins payants. Dans la plupart des cas, vous devriez pouvoir utiliser l’une des deux méthodes gratuites ci-dessus pour intégrer un PDF dans Elementor.
Mais si vous ne souhaitez pas utiliser ces deux méthodes, vous pouvez jeter un coup d’œil à d’autres plugins payants.
Obtenez Elementor Pro Maintenant !
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. WP Floating Menu Pro
WP Floating Menu Pro est un plugin WordPress qui vous permet d’améliorer la gestion de votre site web grâce à un module de navigation à une page et de nombreux autres sticky menus.

Utilisez ce plugin pour ajouter une page de navigation défilante sur n’importe quel thème WordPress ou site web. Il suffit de définir les sections sur votre site Web et de créer un menu de navigation à une page en quelques minutes. Il vous donne aussi la possibilité de créer des menus de navigation de façon illimitée.
Vous pourrez choisir parmi 13 magnifiques modèles préconçus ou alors personnaliser vous-même votre menu.
Télécharger | Démo | Hébergement Web
2. WP Pro Forum System
WP Pro Forum system est un plugin WordPress qui vous permet d’ajouter un forum beau et convivial sur votre site Web. Il dispose de plein de fonctionnalités puissantes qui lui permette de créer un forum ayant un look professionnel.

Le forum est créé pour fonctionner sur l’interface publique de votre site Web, mais les administrateurs peuvent gérer tous les forums, sujets, réponses, catégories et étiquettes à partir du tableau de bord.
De plus, WP Pro Forum system dispose de certains atouts tels que la traduction fonctionnelle grâce à des fichiers mo/.po inclus, l’intégration de nombreux modèles pour qu’il convienne au look de votre site web ou encore des filtres personnalisés inclus.
Télécharger | Démo | Hébergement Web
3. WP BAN Users
Le plugin WordPress « BAN Users » a été conçu pour permettre aux administrateurs d’un site d’interdire (désactiver, suspendre,…) des utilisateurs de se connecter à leur compte WordPress. Il vous fournit également une option pour changer le statut de leurs articles; par exemple en les définissant comme projets et en les cachant aux yeux du public.

Un utilisateur peut être banni à partir de la table des utilisateurs par l’administrateur ou via son profil. Il propose aussi plusieurs options configurables qui permettent aux utilisateurs de contrôler la façon dont ce plugin sera mis en œuvre; il peut rediriger les utilisateurs vers une page de support personnalisée, ou alors leur envoyer une notification par email personnalisée.
Télécharger | Démo | Hébergement Web
Autres ressources recommandées
Nous vous invitons aussi à consulter les ressources ci-dessous pour aller plus loin dans la prise en main et le contrôle de votre site web et blog.
- Elementor : Comment créer un bouton flottant avec l’index Z
- Comment créer un portfolio sur votre site web WordPress
- Quel type de message de bienvenue envoyez-vous à vos prospects ?
- Comment installer Slider Revolution sur WordPress
- Comment utiliser des arrière-plans différents sur WordPress
Conclusion
Voilà ! C’est tout pour cet article dédié à l’intégration ou l’ajout gratuit d’un pdf dans Elementor. Si vous avez aimé cet article, n’hésitez pas à le partager sur votre réseau social préféré.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Faites-nous part de vos commentaires et suggestions dans la section dédiée.
…