Souhaitez-vous découvrir comment installer Google Analytics dans Elementor sans plugin ?
Pour installer Google Analytics dans WordPress sans plugin, vous pouvez coller le code de suivi dans les fichiers footer.php ou header.php de votre thème. Vous pouvez coller votre code de suivi Google Analytics dans ces fichiers, car ils sont chargés chaque fois qu’un utilisateur visite une publication ou une page de votre site Web.
Si vous utilisez Elementor Pro et utilisez sa fonctionnalité Theme Builder pour créer un en-tête et un pied de page personnalisés pour votre site Web, Google Analytics cessera de fonctionner car lorsque vous créerez un en-tête et un pied de page personnalisés avec Elementor Pro, ils (le pied de page personnalisé et l’en-tête personnalisé) remplaceront l’en-tête et le pied de page par défaut de votre thème WordPress actif.
Vous devez réinstaller Google Analytics pour qu’il fonctionne à nouveau.
Comment installer Google Analytics dans Elementor sans plugin
Il existe plusieurs plugins que vous pouvez utiliser pour installer Google Analytics sur votre site Web Elementor. Si vous préférez installer Google Analytics sans plugin, il existe également un moyen de le faire.
Rappelez-vous à nouveau. Google Analytics fonctionne en lisant le code de suivi que vous avez collé dans le fichier header.php ou le fichier footer.php de votre thème WordPress. Le code de suivi lui-même est disponible sous une forme de script JavaScript.
Elementor dispose d’un widget HTML qui vous permet d’ajouter un script HTML ainsi que d’autres scripts tels que les CSS et JavaScript. Vous pouvez utiliser ce widget pour ajouter le code de suivi de votre Google Analytics à votre en-tête personnalisé ou à votre pied de page personnalisé.
Lire aussi : Comment ajouter la pagination dans Elementor
Dans cet article, nous allons vous montrer comment ajouter le code de suivi au pied de page personnalisé. Nous utiliserons un modèle de pied de page existant.
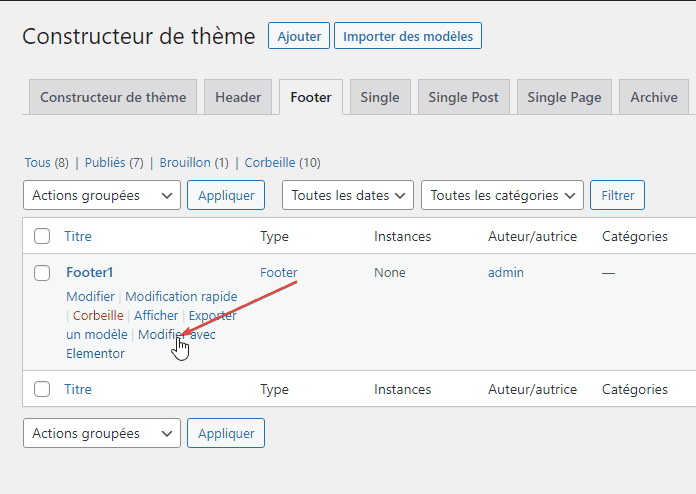
Tout d’abord, accédez à Modèles -> Constructeur de thème. Sur cette page, cliquez sur l’onglet Footer. Passez votre souris sur le modèle de pied de page que vous utilisez sur votre site Web et cliquez sur Modifier avec Elementor.

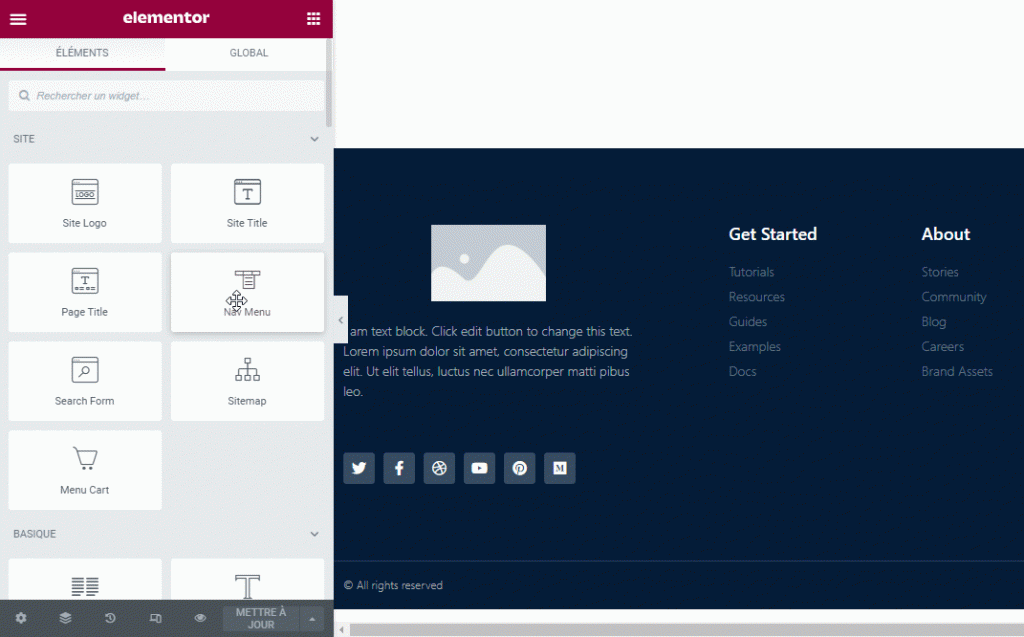
Ajoutez le widget HTML en le faisant glisser vers votre pied de page personnalisé sur la zone d'édition d'Elementor. Vous pouvez le placer n’importe où dans le pied de page.

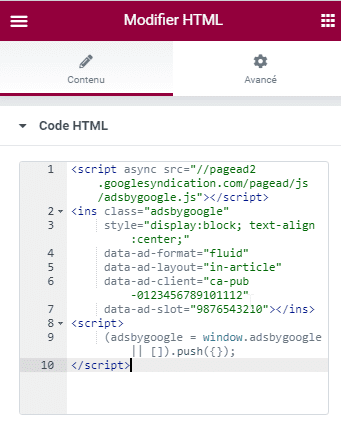
Collez votre code de suivi Google Analytics dans le champ Code HTML du panneau de gauche et cliquez sur le bouton METTRE À JOUR.

Voilà !
Vous avez réinstallé avec succès votre Google Analytics sur votre site Web basé sur Elementor sans plugin.
Installation de Google Analytics sur Elementor
Depuis la version 3.1.1, Elementor (la version pro) est livré avec une fonction de code personnalisé que vous pouvez utiliser pour ajouter un code personnalisé. Vous pouvez utiliser cette fonctionnalité pour installer Google Analytics.
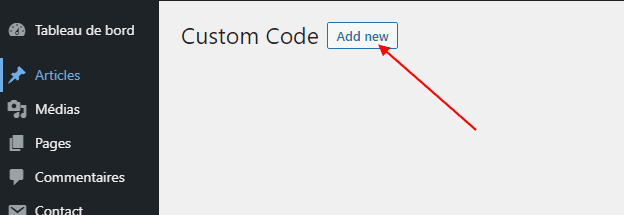
Tout d’abord, accédez à Elementor -> Custom Code sur votre tableau de bord WordPress. Ajoutez un nouveau code personnalisé en cliquant sur le bouton Add New.

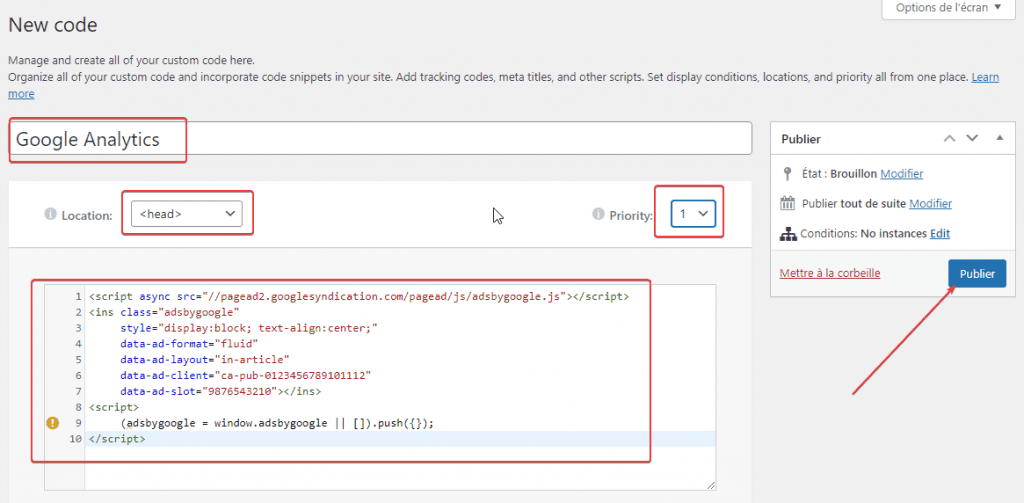
Donnez un nom à votre code personnalisé et collez le suivi Google Analytics dans le champ disponible. Dans l’option Location, sélectionnez la balise HTML que vous souhaitez ajouter à votre code (nous vous suggérons de choisir la balise head).
Dans l’option Priorité, vous pouvez la laisser par défaut. Publiez le code personnalisé en cliquant sur le bouton Publier.

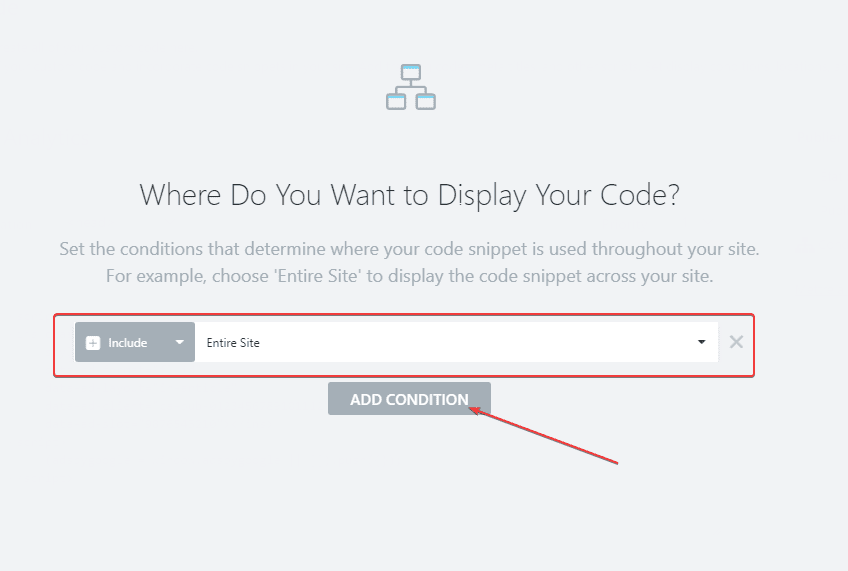
À l’étape suivante, vous pouvez définir la condition d’affichage. Si vous souhaitez que le code de suivi soit chargé sur chaque page de votre site Web, vous pouvez simplement sélectionner Entire Site dans le menu déroulant.
Découvrez également : Comment créer une carte hexagonale avec effet dans Elementor
Ou si vous souhaitez que le code de suivi soit chargé sur une page spécifique, vous pouvez également sélectionner votre page préférée dans le menu déroulant. Terminez en cliquant sur le bouton Save & Close.

Obtenez Elementor Pro Maintenant !!!
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. Team Showcase
Team Showcase est l'addon idéal, conçu pour afficher les membres de votre équipe dans une magnifique grille ou un carrousel responsive. Vous aurez la possibilité de gérer vos membres en les regroupant dans des équipes distinctes. Pour ce faire, il suffira de sélectionner les options que vous souhaitez afficher, choisir un thème WordPress et y appliquer une couleur prédéfinie.

Aucune ligne de code ne sera donc requise pour cette action. Ses fonctionnalités sont entre autres : 10 thèmes spéciaux, 10 jeux de couleurs, 10 options d'affichage, des effets d'animations CSS3, la possibilité d'être inséré dans une page, une conception entièrement responsive, etc...
Télécharger | Démo | Hébergement Web
2. ARPrice
ARPrice est le plugin WordPress premium le plus flexible et le plus complet dans la création des grilles de prix. Il contient plus de 300 modèles de grilles de prix et fournit tous les outils dont vous avez besoin pour créer des grilles de prix uniques et responsive, ainsi que des tableaux de comparaison. Vous pourrez également créer facilement une belle vitrine pour votre équipe.

C’est un plugin WordPress magnifique, intuitif, et unique en son genre, avec son impressionnant éditeur visuel, doté d’un aperçu en temps réel des personnalisations.
Consultez aussi Comment facturer une prestation sur votre blog?
Choisissez un modèle, puis avec de simples clics, faites glisser et déposez des outils pour personnaliser votre grille de prix, dans ses moindres détails. Vous pourrez ajouter un nombre illimité de colonnes, modifier les couleurs, les polices, les icônes, et ajouter vos propres images et rubans pour annoncer une réduction, par exemple.
Télécharger | Démo | Hébergement Web
3. Premium SEO Pack
Premium SEO Pack est un plugin WordPress qui optimise votre référencement et compresse le CSS afin d’améliorer la vitesse de chargement de votre site web. Le plugin permet également de gérer le design de votre site web en quelques clics.

Ses fonctionnalités sont entre autres : la compression de CSS et JS, l'intégration de sitemap vidéo et snippet, la mise en forme des fichiers HTLM et XML, la redirection des pages 404 et 301, le partage sur réseaux sociaux, la fourniture de l’étiquette ALT, la mise en page hautement personnalisation.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d'autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- Comment dupliquer une page sur WordPress
- 7 plugins WordPress pour intégrer une carte Google Maps sur votre site web
- Comment ajouter un Slider de plage sur un formulaire WordPress ?
- 5 plugins WordPress pour permettre aux utilisateurs de publier un contenu
- 6 plugins WordPress pour ajouter l’auto-complétion sur vos formulaires
Conclusion
Voilà ! C'est tout pour ce tutoriel, nous espérons qu'il vous permettra d'installer Google Analytics dans Elementor sans plugin. Avez-vous encore des questions ou des suggestions sur les blocs Gutenberg ? S’il vous plaît faites-le nous savoir dans les commentaires ci-dessous.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
N'hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
...